Actions d’automatisation du navigateur
Les actions d’automatisation du navigateur permettent aux utilisateurs d’interagir avec des applications Web et des composants via des éléments d’interface utilisateur. Les éléments de l’interface utilisateur Web, également appelés éléments Web, décrivent de manière unique les composants Web que l’action va gérer.
Pour effectuer l’automatisation web, vous devez d’abord créer une instance de navigateur. Pour ce faire, vous pouvez utiliser les actions de lancement du navigateur, qui prennent en charge Microsoft Edge, Google Chrome, Mozilla Firefox et Internet Explorer. Avec les actions Lancer le navigateur, vous pouvez également spécifier si la page Web doit être lancée sur votre bureau local ou dans un environnement de bureau virtuel.
Note
Pour lancer un navigateur sur un bureau virtuel, capturez d’abord au moins un élément d’interface utilisateur dans ce bureau. Cet élément doit être disponible dans le référentiel d’éléments d’interface utilisateur de votre flux.
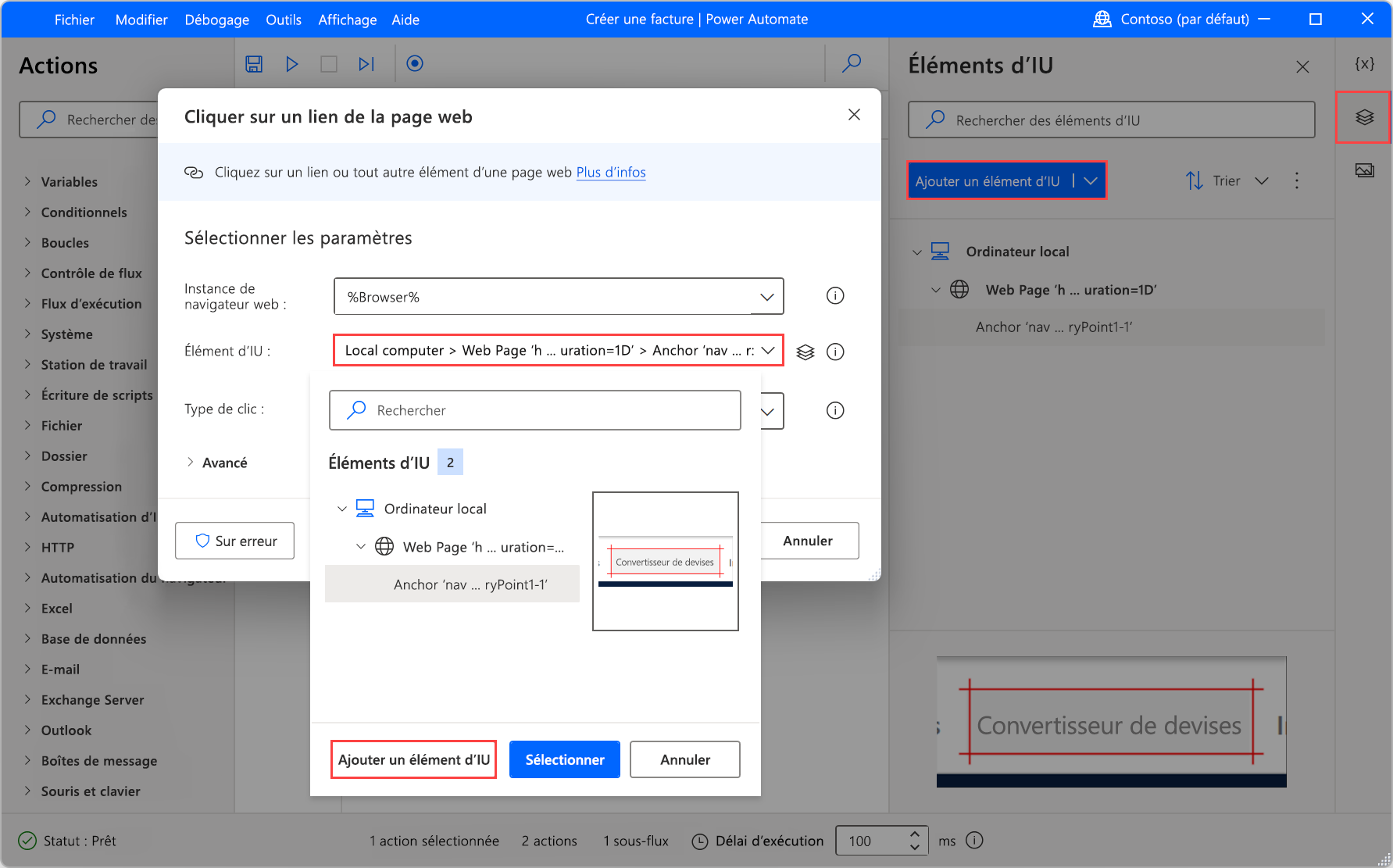
Pour ajouter un nouvel élément de l’interface utilisateur, sélectionnez Ajouter un élément de l’interface utilisateur via l’action d’automatisation du navigateur déployée ou le volet Éléments de l’interface utilisateur du concepteur de flux.

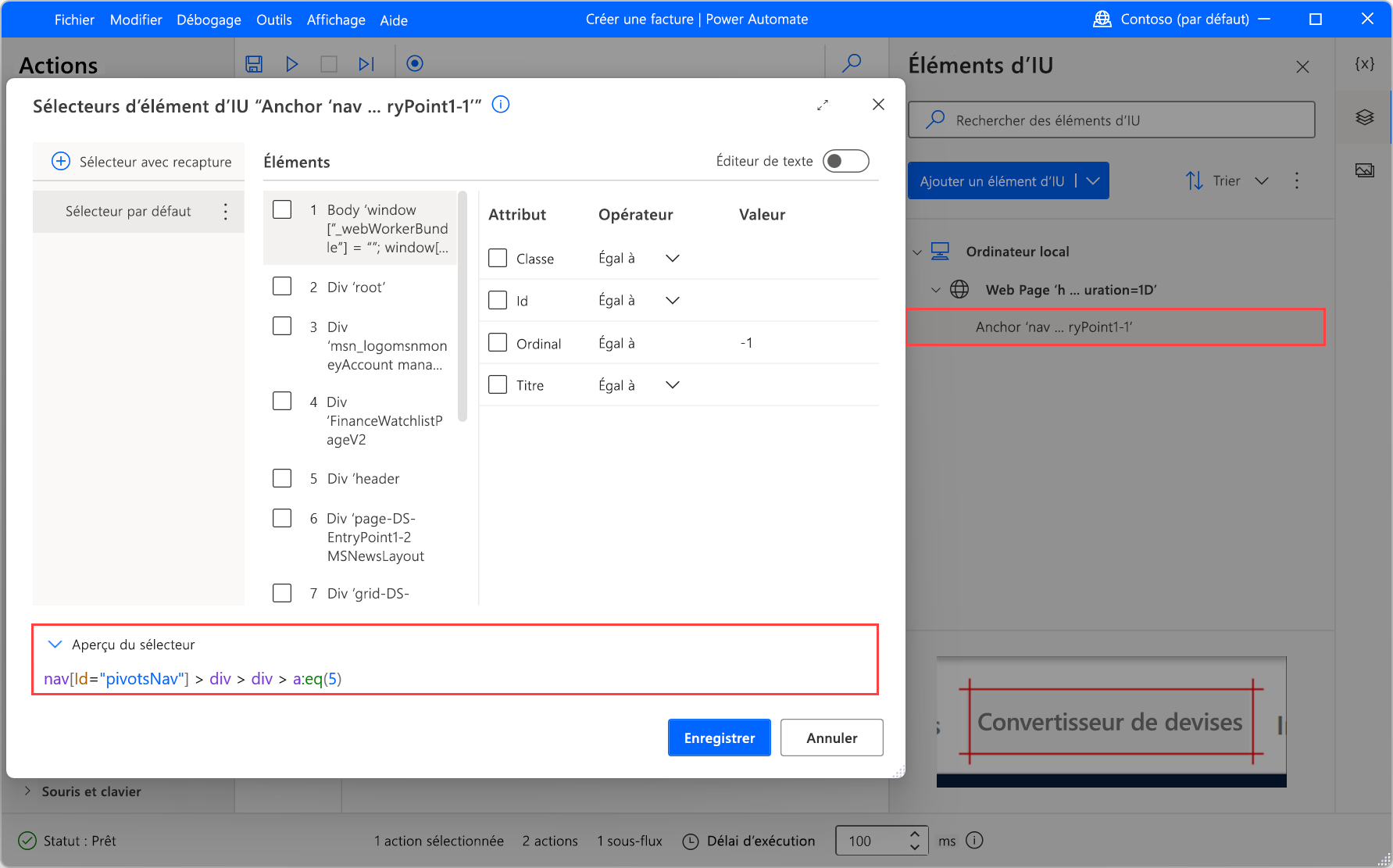
Tous les éléments de l’interface utilisateur liés au Web sont spécifiés par un ou plusieurs sélecteurs CSS (sélecteurs Web) qui identifient la structure hiérarchique du composant sur la page. Les sélecteurs utilisent la notation > pour indiquer que chaque élément est contenu dans l’élément à sa gauche.
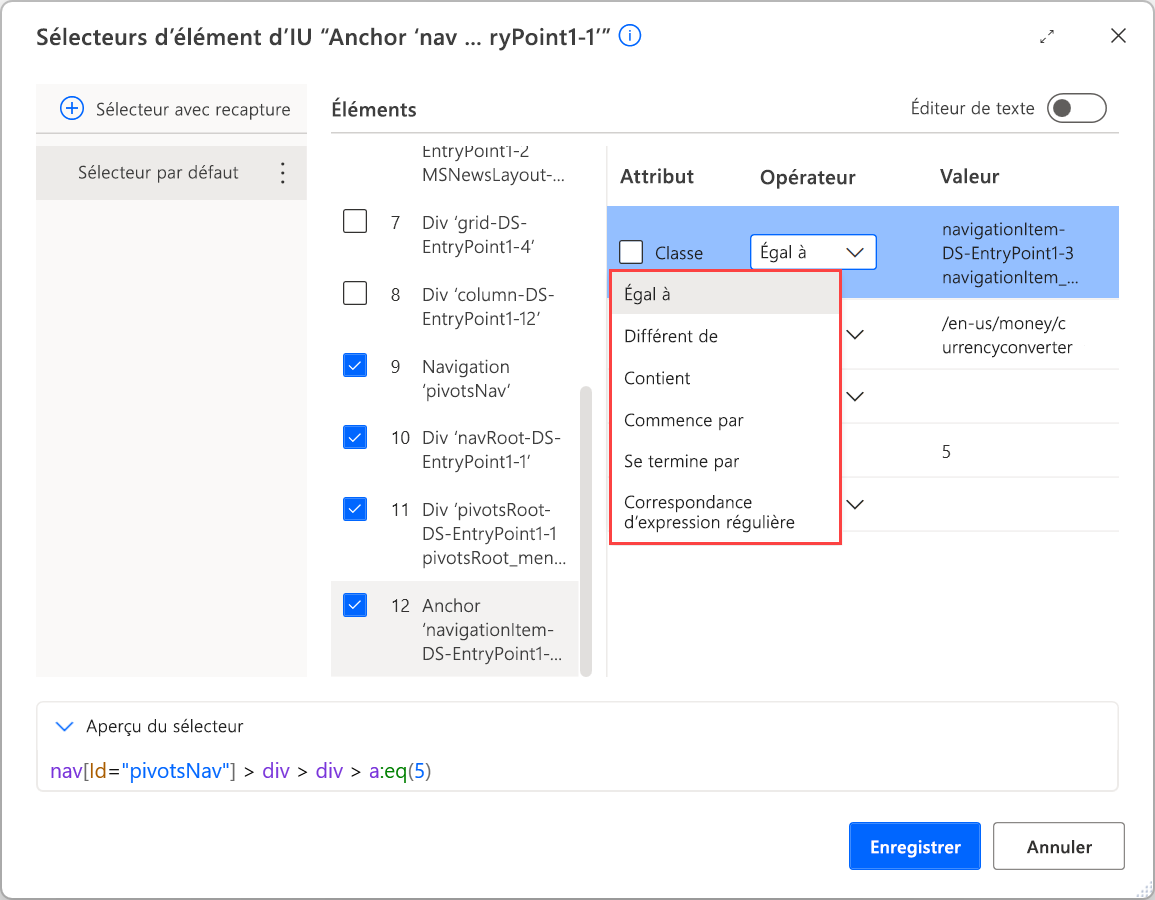
Même si les sélecteurs Web sont créés automatiquement lors de l’ajout des éléments de l’interface utilisateur, certains scénarios particuliers nécessitent des sélecteurs créés manuellement. Lorsqu’un sélecteur Web personnalisé est nécessaire, vous pouvez créer le vôtre en modifiant un sélecteur existant ou en créant un sélecteur à partir de zéro.

Pour développer des flux Web plus dynamiques, remplacez l’opérateur Égal à par d’autres opérateurs ou expressions régulières. De plus, si la valeur d’un attribut de sélecteur Web dépend des résultats des actions précédentes, utilisez des variables au lieu des valeurs codées en dur.

Note
Pour trouver plus d’informations sur le développement de flux Web et la création de sélecteurs Web personnalisés pour les éléments Web, consultez Automatiser les flux Web et Construire un sélecteur personnalisé.
Extraire les données depuis la page web
Extrayez les données depuis les sections spécifiques d’une page web sous la forme de valeurs uniques, de listes, de lignes ou de tables.
Pour plus d’informations sur l’utilisation de cette action, accédez à Extraction des données Web.
Paramètres d’entrée
| Argument | Facultatif | Accepte | Valeur par défaut | Description |
|---|---|---|---|---|
| Instance du navigateur Web | Non | Instance du navigateur Web | Entrer ou choisir la variable qui contient l’instance de navigateur web à utiliser | |
| UI element | Non | Élément d’interface utilisateur | Sélectionner l’élément d’interface utilisateur de la page web à partir duquel extraire les données | |
| Extraction parameters | Non | Datatable | Les paramètres à utiliser lors de l’extraction des données. Selon le mode d’extraction, ce paramètre accepte des données différentes. | |
| Max web pages to process | Non | Valeur numérique | Nombre maximal de pages Web à traiter | |
| Envoyer un clic physique pour la page suivante | S.O. | Valeur booléenne | False | Indiquer s’il faut déplacer physiquement le curseur de la souris sur la page avant de cliquer. Un clic physique est requis dans les cas où les clics émulés sur la page n’effectuent pas l’action intentionnelle sur l’élément. Comme cette option nécessite que la fenêtre du navigateur soit focalisée, elle la placera automatiquement au premier plan. |
| Sélecteur CSS de page | Non | Valeur de texte | Sélecteur CSS de page | |
| Extraction mode | S.O. | Indéfini, Valeur unique, Valeurs sélectionnées, Liste, Tableau, Tableau HTML entier | Valeur unique | Indiquer ce qui doit être extrait de la page web |
| Use paging | N/A | Valeur booléenne | Faux | Indiquer si la pagination doit être utilisée |
| Get all web pages | S.O. | Valeur booléenne | Faux | Indiquer si vous souhaitez obtenir toutes les pages Web |
| Traiter les données lors de l’extraction | S.O. | Valeur booléenne | Faux | Spécifiez s’il faut traiter les données extraites pour les présenter exactement telles qu’elles sont affichées dans la page Web. Le traitement des données extraites comprend l’affichage des informations imbriquées dans des iframes et le filtrage à travers des éléments cachés ou visibles. Pour les ensembles de données plus volumineux, l’activation de cette option n’est pas recommandée, car elle augmentera le temps d’extraction. |
| Délai d’attente | Oui | Valeur numérique | 60 | Définir le temps d’attente, en secondes, de la réussite de l’extraction avant l’échec de l’action |
| Mode de stockage des données | S.O. | Variable, Feuille de calcul Excel | Variable | Indiquer si les données extraites doivent être stockées dans une variable ou dans une feuille de calcul Excel |
Variables produites
| Argument | Type | Description |
|---|---|---|
| ExcelInstance | Instance Excel | L’instance Excel avec les données extraites. Utiliser cette instance pour manipuler la feuille de calcul (ou l’enregistrer et la fermer) à l’aide des actions Excel dédiées. |
| DataFromWebPage | Datatable | Données extraites sous la forme d’une valeur unique, d’une liste, d’une ligne de données ou d’une table de données. |
Exceptions
| Exception | Description |
|---|---|
| Impossible d’extraire les données | Indique un problème d’extraction des données |
| Impossible de démarrer l’instance Excel | Indique un problème de lancement d’une instance Excel |
| Impossible d’écrire des valeurs dans Excel | Indique un problème d’écriture des valeurs dans Excel |
Obtenir les détails de la page web
Obtenir une propriété d’une page web telle que son titre ou son texte source.
Paramètres d’entrée
| Argument | Facultatif | Accepte | Valeur par défaut | Description |
|---|---|---|---|---|
| Instance du navigateur Web | Non | Instance du navigateur Web | Entrer ou choisir la variable qui contient l’instance de navigateur Web à utiliser | |
| Get | N/A | Description de la page web, Méta-mots clés de la page web, Titre de la page web, Texte de la page web, Source de la page web, Adresse URL actuelle du navigateur web | Description de la page web | Sélectionner les informations à récupérer dans la page web |
Variables produites
| Argument | Type | Description |
|---|---|---|
| WebPageProperty | Valeur de texte | Détails récupérés de la page web |
Exceptions
| Exception | Description |
|---|---|
| Impossible d’obtenir les détails de la page web | Indique un problème d’obtention des détails de la page web spécifiée |
Obtenir les détails de l’élément sur la page web
Obtenir la valeur d’un attribut d’élément dans une page web.
Paramètres d’entrée
| Argument | Facultatif | Accepte | Valeur par défaut | Description |
|---|---|---|---|---|
| Instance du navigateur Web | Non | Instance du navigateur Web | Entrer ou choisir la variable qui contient l’instance de navigateur web à utiliser | |
| UI element | Non | Élément d’interface utilisateur | Sélectionner l’élément d’interface utilisateur de la page web à partir duquel obtenir des détails | |
| Attribute name | Non | Valeur de texte | Propre texte | Entrer ou sélectionner l’attribut dont la valeur doit être récupérée |
Variables produites
| Argument | Type | Description |
|---|---|---|
| AttributeValue | Valeur de texte | Valeur de l’attribut de l’élément Web |
Exceptions
| Exception | Description |
|---|---|
| Impossible de récupérer l’attribut de l’élément d’interface utilisateur de la page web | Indique un problème de récupération de l’attribut de l’élément de la page web |
Prendre une capture d’écran de la page web
Prendre une capture d’écran de la page web (ou d’un élément de la page web) actuellement affichée dans le navigateur et enregistrer l’image dans un fichier ou dans le presse-papiers.
Paramètres d’entrée
| Argument | Facultatif | Accepte | Valeur par défaut | Description |
|---|---|---|---|---|
| Instance du navigateur Web | Non | Instance du navigateur Web | Entrer ou choisir la variable qui contient l’instance de navigateur Web à utiliser | |
| Capture | N/A | Page web entière, Élément spécifique | Page web entière | Indiquer si la totalité de la page web doit être capturée ou uniquement un élément spécifique de celle-ci |
| UI element | Non | Élément d’interface utilisateur | Sélectionner l’élément d’interface utilisateur de la page web à capturer | |
| Save mode | S.O. | Presse-papiers, Fichier | Presse-papiers | Indiquer si l’image doit être enregistrée dans un fichier ou stockée dans le presse-papiers |
| Image file | Non | Fichier | Définir le chemin d’accès complet du fichier pour enregistrer la capture d’image | |
| File format | N/A | BMP, EMF, EXIF, GIF, JPG, PNG, TIFF, WMF | BMP | Sélectionner le format du fichier image |
Variables produites
Cette action ne produit aucune variable.
Exceptions
| Exception | Description |
|---|---|
| Élément avec le sélecteur CSS spécifié introuvable | Indique qu’un élément de page web avec le sélecteur CSS spécifié est introuvable |
| Impossible d’enregistrer le fichier | Indique un problème d’enregistrement du fichier spécifié |
| Impossible d’enregistrer dans le presse-papiers | Indique un problème lors de l’enregistrement dans le presse-papiers |
| Impossible de prendre une capture d’écran | Indique un problème lors de la prise d’une capture d’écran |
Mettre le focus sur le champ de texte sur la page web
Définir le focus sur un élément d’entrée d’une page web et le faire défiler dans la vue.
Paramètres d’entrée
| Argument | Facultatif | Accepte | Valeur par défaut | Description |
|---|---|---|---|---|
| Instance du navigateur Web | Non | Instance du navigateur Web | Entrer ou choisir la variable qui contient l’instance de navigateur web à utiliser | |
| UI element | Non | Élément d’interface utilisateur | Sélectionner l’élément d’interface utilisateur de la page web sur lequel mettre le focus | |
| Attendre le chargement de la page | N/A | Valeur booléenne | Vrai | Indiquer s’il faut attendre le chargement complet de la nouvelle page web avant de poursuivre |
| Délai d’expiration du chargement de la page web | Non | Valeur numérique | 60 | Définir le temps en secondes pour le chargement de la page avant que l’action ne renvoie une erreur |
| Si une boîte de dialogue contextuelle s’affiche | S.O. | La fermer, Appuyer sur un bouton, Ne rien faire | Ne rien faire | Indiquer ce qui doit être fait si une boîte de dialogue contextuelle apparaît |
| Dialog button to press | Oui | Valeur de texte | OK | Entrer le bouton de la boîte de dialogue sur lequel appuyer si une boîte de dialogue contextuelle apparaît |
Variables produites
Cette action ne produit aucune variable.
Exceptions
| Exception | Description |
|---|---|
| Élément avec le sélecteur CSS spécifié introuvable | Indique qu’un élément de page web avec le sélecteur CSS spécifié est introuvable |
| Impossible de définir le focus d’entrée dans le champ de texte de la page web | Indique un problème de paramétrage du focus d’entrée du champ de texte de la page web spécifiée |
Renseigner le champ de texte sur la page web
Renseigner un champ de texte d’une page web avec le texte spécifié.
Paramètres d’entrée
| Argument | Facultatif | Accepte | Valeur par défaut | Description |
|---|---|---|---|---|
| Instance du navigateur Web | Non | Instance du navigateur Web | Entrer ou choisir la variable qui contient l’instance de navigateur web à utiliser | |
| UI element | Non | Élément d’interface utilisateur | Sélectionner le champ de texte à remplir | |
| Text | Non | Saisie directe chiffrée ou valeur de texte | Entrer le texte à renseigner dans la zone de texte | |
| If field isn’t empty | Oui | Remplacer le texte, Ajouter du texte | Remplacer le texte | Spécifiez si le contenu existant doit être remplacé ou ajouté. |
| Renseigner le texte à l’aide de touches physiques | S.O. | Valeur booléenne | Faux | Émulez en utilisant des frappes physiques lors du remplissage du texte dans les éléments de champ de texte de l’interface utilisateur. Les frappes de touches sont essentielles pour les cas où le renseignement de texte émulé n’effectue pas l’action intentionnelle sur l’élément. Comme cette option nécessite que la fenêtre du navigateur soit focalisée, elle la placera automatiquement au premier plan. |
| Emulate typing | S.O. | Valeur booléenne | Vrai | Spécifiez si le champ de texte doit être rempli en une seule fois en définissant la valeur de la zone de texte ou pour émuler la saisie d’un utilisateur en envoyant des caractères un par un. La dernière méthode est plus lente, mais requise dans certaines pages web complexes. |
| Unfocus text box after filling it | N/A | Valeur booléenne | Faux | Indiquer si vous souhaitez que la zone de texte ne soit plus centrée immédiatement après que l’action l’a remplie avec le texte spécifié. Pour le scraping des listes de saisie semi-automatique, ce paramètre doit être défini sur Faux. |
| Attendre le chargement de la page | S.O. | Valeur booléenne | Vrai | Indiquer s’il faut attendre le chargement complet de la nouvelle page web après avoir rempli le champ de texte |
| Délai d’expiration du chargement de la page web | Non | Valeur numérique | 60 | Définir le temps en secondes pour le chargement de la page avant que l’action ne renvoie une erreur |
| Si une boîte de dialogue contextuelle s’affiche | S.O. | La fermer, Appuyer sur un bouton, Ne rien faire | Ne rien faire | Indiquer ce qui doit être fait si une boîte de dialogue contextuelle apparaît après avoir rempli le champ de texte |
| Dialog button to press | Oui | Valeur de texte | OK | Entrer le bouton de la boîte de dialogue sur lequel appuyer si une boîte de dialogue contextuelle apparaît |
Variables produites
Cette action ne produit aucune variable.
Exceptions
| Exception | Description |
|---|---|
| Élément avec le sélecteur CSS spécifié introuvable | Indique qu’un élément de page web avec le sélecteur CSS spécifié est introuvable |
| Impossible d’écrire sur le champ de texte | Indique un problème d’écriture sur le champ de texte spécifié |
Définir l’état de la case à cocher sur la page web
Cocher ou décocher une case dans un formulaire web.
Paramètres d’entrée
| Argument | Facultatif | Accepte | Valeur par défaut | Description |
|---|---|---|---|---|
| Instance du navigateur Web | Non | Instance du navigateur Web | Entrer ou choisir la variable qui contient l’instance de navigateur web à utiliser | |
| UI element | Non | Élément d’interface utilisateur | Sélectionner la case à cocher pour définir l’état | |
| Check box state | S.O. | Cochée, Décochée | Activée | Sélectionner l’état de la case à cocher |
| Wait for page to load | N/A | Valeur booléenne | Vrai | Indiquer s’il faut attendre le chargement complet de la nouvelle page web après avoir défini l’état de la case à cocher |
| Délai d’expiration du chargement de la page web | Non | Valeur numérique | 60 | Définir le temps en secondes pour le chargement de la page avant que l’action ne renvoie une erreur |
| Si une boîte de dialogue contextuelle s’affiche | S.O. | La fermer, Appuyer sur un bouton, Ne rien faire | Ne rien faire | Indiquer ce qui doit être fait si une boîte de dialogue contextuelle apparaît après avoir défini l’état de la case à cocher |
| Dialog button to press | Oui | Valeur de texte | OK | Entrer le bouton de la boîte de dialogue sur lequel appuyer si une boîte de dialogue contextuelle apparaît |
Variables produites
Cette action ne produit aucune variable.
Exceptions
| Exception | Description |
|---|---|
| Élément avec le sélecteur CSS spécifié introuvable | Indique qu’un élément de page web avec le sélecteur CSS spécifié est introuvable |
| Impossible de définir l’état de la case à cocher | Indique un problème de définition de l’état de la case à cocher spécifiée |
Sélectionner la case d’option dans la page web
Cocher une case d’option dans la page web.
Paramètres d’entrée
| Argument | Facultatif | Accepte | Valeur par défaut | Description |
|---|---|---|---|---|
| Instance du navigateur Web | Non | Instance du navigateur Web | Entrer ou choisir la variable qui contient l’instance de navigateur web à utiliser | |
| UI element | Non | Élément d’interface utilisateur | Case d’option à sélectionner | |
| Attendre le chargement de la page | S.O. | Valeur booléenne | Vrai | Indiquer s’il faut attendre le chargement complet de la nouvelle page web après avoir sélectionné la case d’option |
| Délai d’expiration du chargement de la page web | Non | Valeur numérique | 60 | Définir le temps en secondes pour le chargement de la page avant que l’action ne renvoie une erreur |
| Si une boîte de dialogue contextuelle s’affiche | S.O. | La fermer, Appuyer sur un bouton, Ne rien faire | Ne rien faire | Indiquer ce qui doit être fait si une boîte de dialogue contextuelle apparaît après avoir sélectionné la case d’option |
| Dialog button to press | Oui | Valeur de texte | OK | Bouton de la boîte de dialogue sur lequel appuyer si une boîte de dialogue contextuelle apparaît |
Variables produites
Cette action ne produit aucune variable.
Exceptions
| Exception | Description |
|---|---|
| Élément avec le sélecteur CSS spécifié introuvable | Indique qu’un élément de page web avec le sélecteur CSS spécifié est introuvable |
| Impossible de sélectionner la case d’option | Indique un problème de sélection de la case d’option spécifiée |
Définir la valeur de la liste déroulante sur la page web
Définir ou désactiver les options sélectionnées pour une liste déroulante dans un formulaire web.
Paramètres d’entrée
| Argument | Facultatif | Accepte | Valeur par défaut | Description |
|---|---|---|---|---|
| Instance du navigateur Web | Non | Instance du navigateur Web | Entrer ou choisir la variable qui contient l’instance de navigateur web à utiliser | |
| UI element | Non | Élément d’interface utilisateur | Sélectionner la liste déroulante pour définir sa valeur | |
| Operation | S.O. | Effacer toutes les options, Sélectionner les options par nom, Sélectionner les options par index | Effacer toutes les options | Indiquer s’il faut sélectionner une valeur ou effacer la valeur sélectionnée dans la liste déroulante |
| Noms des options | Non | Liste de valeurs texte | Entrez une option ou une liste d’options à sélectionner dans la liste déroulante. Les options multiples n’ont de sens que lorsque vous travaillez avec des listes à sélection multiple. Si la liste est à sélection unique, seule la première option de la liste spécifiée sera utilisée. | |
| Utiliser des expressions régulières | S.O. | Valeur booléenne | Faux | Spécifiez si les valeurs des noms d’options sont à interpréter comme une expression régulière |
| Indices d’option | Non | Liste de valeurs numériques | Entrez un indice ou une liste d’indices à sélectionner dans la liste déroulante. Les options multiples n’ont de sens que lorsque vous travaillez avec des listes à sélection multiple. Si la liste est à sélection unique, seule la première option de la liste spécifiée sera utilisée. | |
| Attendre le chargement de la page | S.O. | Valeur booléenne | Vrai | Indiquer s’il faut attendre le chargement complet de la nouvelle page web après avoir défini la valeur de la liste déroulante |
| Délai d’expiration du chargement de la page web | Non | Valeur numérique | 60 | Définir le temps en secondes pour le chargement de la page avant que l’action ne renvoie une erreur |
| Si une boîte de dialogue contextuelle s’affiche | S.O. | La fermer, Appuyer sur un bouton, Ne rien faire | Ne rien faire | Indiquer ce qui doit être fait si une boîte de dialogue contextuelle apparaît après avoir défini la valeur de la liste déroulante |
| Dialog button to press | Oui | Valeur de texte | OK | Entrer le bouton de la boîte de dialogue sur lequel appuyer si une boîte de dialogue contextuelle apparaît |
Variables produites
Cette action ne produit aucune variable.
Exceptions
| Exception | Description |
|---|---|
| Élément avec le sélecteur CSS spécifié introuvable | Indique qu’un élément de page web avec le sélecteur CSS spécifié est introuvable |
| Impossible de définir l’option sélectionnée | Indique un problème de définition de l’option de liste déroulante sélectionnée |
Appuyer sur un bouton sur la page web
Appuyer sur un bouton de la page web.
Paramètres d’entrée
| Argument | Facultatif | Accepte | Valeur par défaut | Description |
|---|---|---|---|---|
| Instance du navigateur Web | Non | Instance du navigateur Web | Entrer ou choisir la variable qui contient l’instance de navigateur web à utiliser | |
| UI element | Non | Élément d’interface utilisateur | Sélectionner le bouton à actionner | |
| Attendre le chargement de la page | S.O. | Valeur booléenne | Vrai | Indiquer s’il faut attendre le chargement complet de la nouvelle page web après avoir appuyé sur le bouton |
| Délai d’expiration du chargement de la page web | Non | Valeur numérique | 60 | Définir le temps en secondes pour le chargement de la page avant que l’action ne renvoie une erreur |
| Si une boîte de dialogue contextuelle s’affiche | S.O. | La fermer, Appuyer sur un bouton, Ne rien faire | Ne rien faire | Indiquer ce qui doit être fait si une boîte de dialogue contextuelle apparaît après avoir appuyé sur le bouton |
| Dialog button to press | Oui | Valeur de texte | OK | Entrer le bouton de la boîte de dialogue sur lequel appuyer si une boîte de dialogue contextuelle apparaît |
Variables produites
Cette action ne produit aucune variable.
Exceptions
| Exception | Description |
|---|---|
| Élément avec le sélecteur CSS spécifié introuvable | Indique qu’un élément de page web avec le sélecteur CSS spécifié est introuvable |
| Impossible de cliquer sur le bouton de la page web | Indique un problème de clic sur le bouton de la page web spécifiée |
Si la page web contient
Marquez le début d’un bloc d’actions conditionnel, selon qu’il existe ou non une partie spécifique de texte ou d’élément dans une page Web.
Paramètres d’entrée
| Argument | Facultatif | Accepte | Valeur par défaut | Description |
|---|---|---|---|---|
| Instance du navigateur Web | Non | Instance du navigateur Web | Entrer ou choisir la variable qui contient l’instance de navigateur Web à utiliser | |
| Check if web page | N/A | Contient un élément, Ne contient pas d’élément, Contient du texte, Ne contient pas de texte | Contient l’élément | Vérifier qu’un texte ou qu’un élément de page web spécifique existe dans une page web |
| UI element | Non | Élément d’interface utilisateur | Sélectionner l’élément d’interface utilisateur de la page web à vérifier | |
| Text | Non | Valeur de texte | Entrer le texte de la page web à vérifier |
Variables produites
Cette action ne produit aucune variable.
Exceptions
| Exception | Description |
|---|---|
| Impossible de communiquer avec le navigateur | Indique qu’une erreur s’est produite avec le navigateur |
Attendre le contenu de la page web
Interrompre le flux jusqu’à ce qu’une section de texte ou un élément de page web apparaisse ou disparaisse d’une page web.
Paramètres d’entrée
| Argument | Facultatif | Accepte | Valeur par défaut | Description |
|---|---|---|---|---|
| Instance du navigateur Web | Non | Instance du navigateur Web | Entrer ou choisir la variable qui contient l’instance de navigateur Web à utiliser | |
| Wait for web page to | N/A | Contient un élément, Ne contient pas d’élément, Contient du texte, Ne contient pas de texte | Contenir un élément | Indiquer s’il faut attendre qu’un texte ou un élément de page Web spécifique apparaisse ou disparaisse dans une page web |
| Élément d’interface utilisateur | Non | Élément d’interface utilisateur | Sélectionner l’élément d’interface utilisateur de la page web à vérifier | |
| Text | Non | Valeur de texte | Entrer le texte de la page web à vérifier |
Variables produites
Cette action ne produit aucune variable.
Exceptions
| Exception | Description |
|---|---|
| Échec de l’attente du contenu de la page web | Indique l’échec de l’opération Attendre. |
Lancer le nouvel Internet Explorer
Lancez une nouvelle instance ou joindre à une instance en cours d’exécution d’Internet Explorer pour l’automatisation des sites Web et des applications Web.
Paramètres d’entrée
| Argument | Facultatif | Accepte | Valeur par défaut | Description |
|---|---|---|---|---|
| Launch mode | N/A | Lancer le navigateur d’automatisation, Lancer un nouveau Internet Explorer, Joindre à Internet Explorer en cours d’exécution | Lancer le navigateur d’automatisation | Indiquer s’il faut lancer le navigateur d’automatisation ou une nouvelle instance de Internet Explorer ou joindre à une instance existante |
| Attach to Internet Explorer tab | N/A | Par titre, Par URL, Utiliser la fenêtre de premier plan | Par titre | Indiquer si vous voulez joindre un onglet de Internet Explorer par son titre, son URL, ou joindre l’onglet actif de Internet Explorer fonctionnant comme fenêtre de premier plan |
| Initial URL | Non | Valeur de texte | Entrer l’URL du site Web à visiter lorsque le navigateur Web est lancé | |
| Tab title | Non | Valeur de texte | Entrer le titre (ou une partie de celui-ci) de l’onglet Internet Explorer à joindre | |
| Tab URL | Non | Valeur de texte | Entrer l’URL (ou une partie de celle-ci) de l’onglet Internet Explorer à joindre | |
| Window state | N/A | Normal, Maximisé, Minimisé | Normal(e) | Indiquer s’il faut lancer la fenêtre du navigateur en état normal, minimisé ou maximisé |
| Bureau cible | S.O. | Ordinateur local, tout bureau virtuel qui est actuellement connecté ou qui a au moins un élément d’interface utilisateur capturé | Ordinateur local | Définissez la chaîne de connexion du bureau cible que le navigateur lance |
| Clear cache | S.O. | Valeur booléenne | False | Indiquer s’il faut effacer tout le cache du navigateur Web directement après l’avoir lancé |
| Clear cookies | N/A | Valeur booléenne | Faux | Indiquer s’il faut effacer tous les cookies stockés du navigateur Web directement après l’avoir lancé |
| Wait for page to load | N/A | Valeur booléenne | Vrai | Indiquer s’il faut attendre le chargement complet de la nouvelle page web avant de poursuivre |
| Délai d’expiration du chargement de la page web | Non | Valeur numérique | 60 | Définir le temps en secondes pour le chargement de la page avant que l’action ne renvoie une erreur |
| Si une boîte de dialogue contextuelle s’affiche | S.O. | La fermer, Appuyer sur un bouton, Ne rien faire | Ne rien faire | Indiquer ce qui doit être fait si une boîte de dialogue contextuelle apparaît lors du chargement de la page web initiale |
| Dialog button to press | Oui | Valeur de texte | OK | Entrer le bouton de la boîte de dialogue sur lequel appuyer si une boîte de dialogue contextuelle apparaît |
| Custom user agent string | Oui | Valeur de texte | Indiquer la chaîne de l’agent utilisateur personnalisée pour l’application d’assistance de runtime web. Si ce champ reste vide, l’application d’assistance Web d’exécution utilise par défaut la chaîne de l’agent utilisateur Internet Explorer installée sur l’ordinateur. |
Note
Les options Effacer le cache et Effacer les cookies ne fonctionnent comme prévu que si l’exécution en mode Protégé est désactivée dans le menu Options Internet.
Variables produites
| Argument | Type | Description |
|---|---|---|
| InternetExplorer | Web browser instance | Instance de Internet Explorer à utiliser avec les actions d’automatisation du navigateur |
Exceptions
| Exception | Description |
|---|---|
| Impossible de lancer Internet Explorer | Indique un problème de lancement de Internet Explorer |
| URL non valide | Indique que l’URL fournie n’était pas valide |
Lancer le nouveau Firefox
Lancez une nouvelle instance ou joindre à une instance en cours d’exécution d’Firefox pour l’automatisation des sites Web et des applications Web.
Paramètres d’entrée
| Argument | Facultatif | Accepte | Valeur par défaut | Description |
|---|---|---|---|---|
| Launch mode | N/A | Lancer une nouvelle instance, Joindre une instance en cours d’exécution | Lancer une nouvelle instance | Indiquer si une nouvelle instance de Firefox doit être lancée ou jointe à une instance existante |
| Attach to Firefox tab | N/A | Par titre, Par URL, Utiliser la fenêtre de premier plan | Par titre | Indiquer si vous voulez joindre un onglet de Firefox par son titre, son URL, ou joindre l’onglet actif de Firefox fonctionnant comme fenêtre de premier plan |
| Initial URL | Non | Valeur de texte | Entrer l’URL du site Web à visiter lorsque le navigateur Web est lancé | |
| Tab title | Non | Valeur de texte | Entrer le titre (ou une partie de celui-ci) de l’onglet Firefox à joindre | |
| Tab URL | Non | Valeur de texte | Entrer l’URL (ou une partie de celle-ci) de l’onglet Firefox à joindre | |
| Window state | N/A | Normal, Maximisé, Minimisé | Normal(e) | Indiquer s’il faut lancer la fenêtre du navigateur en état normal, minimisé ou maximisé |
| Bureau cible | S.O. | Ordinateur local, tout bureau virtuel qui est actuellement connecté ou qui a au moins un élément d’interface utilisateur capturé | Ordinateur local | Définissez la chaîne de connexion du bureau cible que le navigateur lance |
| Clear cache | S.O. | Valeur booléenne | False | Indiquer s’il faut effacer tout le cache du navigateur Web directement après l’avoir lancé |
| Clear cookies | N/A | Valeur booléenne | Faux | Indiquer s’il faut effacer tous les cookies stockés du navigateur Web directement après l’avoir lancé |
| Wait for page to load | N/A | Valeur booléenne | Vrai | Indiquer s’il faut attendre le chargement complet de la nouvelle page web avant de poursuivre |
| Délai d’expiration du chargement de la page web | Non | Valeur numérique | 60 | Définir le temps en secondes pour le chargement de la page avant que l’action ne renvoie une erreur |
| Si une boîte de dialogue contextuelle s’affiche | S.O. | La fermer, Appuyer sur un bouton, Ne rien faire | Ne rien faire | Indiquer ce qui doit être fait si une boîte de dialogue contextuelle apparaît lors du chargement de la page web initiale |
| Dialog button to press | Oui | Valeur de texte | OK | Entrer le bouton de la boîte de dialogue sur lequel appuyer si une boîte de dialogue contextuelle apparaît |
| Timeout | Non | Valeur numérique | 60 | Définir le temps d’attente, en secondes, avant le lancement du navigateur avant l’échec de l’action |
| Dossier des données utilisateur | S.O. | Picture-in-Picture par défaut, navigateur par défaut, personnalisé | Picture-in-Picture par défaut | Spécifiez le dossier des données utilisateur utilisé par le navigateur lorsque le flux s’exécute dans Picture-in-Picture. Si le navigateur par défaut est sélectionné, le navigateur ne peut pas être ouvert sur le bureau et dans Picture-in-Picture en même temps. En savoir plus |
| Chemin d’accès au dossier des données utilisateur | Non | Dossier | Spécifiez le chemin d’accès au dossier des données utilisateur utilisé par le navigateur lorsque le flux s’exécute dans Picture-in-Picture. En savoir plus |
Variables produites
| Argument | Type | Description |
|---|---|---|
| Navigateur | Web browser instance | Instance Firefox à utiliser avec les actions d’automatisation du navigateur |
Exceptions
| Exception | Description |
|---|---|
| Impossible de lancer Firefox | Indique un problème de lancement de Firefox |
| URL non valide | Indique que l’URL fournie n’était pas valide |
Lancer un nouveau Chrome
Lancer une nouvelle instance ou joindre à une instance en cours d’exécution de Chrome pour l’automatisation des sites web et des applications web.
Paramètres d’entrée
| Argument | Facultatif | Accepte | Valeur par défaut | Description |
|---|---|---|---|---|
| Launch mode | N/A | Lancer une nouvelle instance, Joindre une instance en cours d’exécution | Lancer une nouvelle instance | Indiquer si une nouvelle instance de Chrome doit être lancée ou jointe à une instance existante |
| Attach to Chrome tab | N/A | Par titre, Par URL, Utiliser la fenêtre de premier plan | Par titre | Indiquer si vous voulez joindre un onglet de Chrome par son titre, son URL, ou joindre l’onglet actif de Chrome fonctionnant comme fenêtre de premier plan |
| Initial URL | Non | Valeur de texte | Entrer l’URL du site Web à visiter lorsque le navigateur Web est lancé | |
| Tab title | Non | Valeur de texte | Entrer le titre (ou une partie de celui-ci) de l’onglet Chrome à joindre | |
| Tab URL | Non | Valeur de texte | Entrer l’URL (ou une partie de celle-ci) de l’onglet Chrome à joindre | |
| Window state | N/A | Normal, Maximisé, Minimisé | Normal(e) | Indiquer s’il faut lancer la fenêtre du navigateur en état normal, minimisé ou maximisé |
| Bureau cible | S.O. | Ordinateur local, tout bureau virtuel qui est actuellement connecté ou qui a au moins un élément d’interface utilisateur capturé | Ordinateur local | Définissez la chaîne de connexion du bureau cible que le navigateur lance |
| Clear cache | S.O. | Valeur booléenne | False | Indiquer s’il faut effacer tout le cache du navigateur Web directement après l’avoir lancé |
| Clear cookies | N/A | Valeur booléenne | Faux | Indiquer s’il faut effacer tous les cookies stockés du navigateur Web directement après l’avoir lancé |
| Wait for page to load | N/A | Valeur booléenne | Vrai | Indiquer s’il faut attendre le chargement complet de la nouvelle page web avant de poursuivre |
| Délai d’expiration du chargement de la page web | Non | Valeur numérique | 60 | Définir le temps en secondes pour le chargement de la page avant que l’action ne renvoie une erreur |
| Si une boîte de dialogue contextuelle s’affiche | S.O. | La fermer, Appuyer sur un bouton, Ne rien faire | Ne rien faire | Indiquer ce qui doit être fait si une boîte de dialogue contextuelle apparaît lors du chargement de la page web initiale |
| Dialog button to press | Oui | Valeur de texte | OK | Entrer le bouton de la boîte de dialogue sur lequel appuyer si une boîte de dialogue contextuelle apparaît |
| Timeout | Non | Valeur numérique | 60 | Définir le temps d’attente, en secondes, pour l’ouverture du navigateur avant l’échec de l’action |
| Dossier des données utilisateur | S.O. | Picture-in-Picture par défaut, navigateur par défaut, personnalisé | Picture-in-Picture par défaut | Spécifiez le dossier des données utilisateur utilisé par le navigateur lorsque le flux s’exécute dans Picture-in-Picture. Si le navigateur par défaut est sélectionné, le navigateur ne peut pas être ouvert sur le bureau et dans Picture-in-Picture en même temps. En savoir plus |
| Chemin d’accès au dossier des données utilisateur | Non | Dossier | Spécifiez le chemin d’accès au dossier des données utilisateur utilisé par le navigateur lorsque le flux s’exécute dans Picture-in-Picture. En savoir plus |
Variables produites
| Argument | Type | Description |
|---|---|---|
| Navigateur | Web browser instance | L’instance de Chrome à utiliser avec les actions d’automatisation du navigateur |
Exceptions
| Exception | Description |
|---|---|
| Impossible de lancer Chrome | Indique un problème de lancement de Chrome |
| URL non valide | Indique que l’URL fournie n’était pas valide |
Lancer le nouveau Microsoft Edge
Lancez une nouvelle instance ou joindre à une instance en cours d’exécution d’Microsoft Edge pour l’automatisation des sites Web et des applications Web.
Paramètres d’entrée
| Argument | Facultatif | Accepte | Valeur par défaut | Description |
|---|---|---|---|---|
| Launch mode | N/A | Lancer une nouvelle instance, Joindre une instance en cours d’exécution | Lancer une nouvelle instance | Indiquer si une nouvelle instance de Microsoft Edge doit être lancée ou jointe à une instance existante |
| Attach to Microsoft Edge tab | N/A | Par titre, Par URL, Utiliser la fenêtre de premier plan | Par titre | Indiquer si vous voulez joindre un onglet de Microsoft Edge par son titre, son URL, ou joindre l’onglet actif de Microsoft Edge fonctionnant comme fenêtre de premier plan |
| Initial URL | Non | Valeur de texte | Entrer l’URL du site Web à visiter lorsque le navigateur Web est lancé | |
| Tab title | Non | Valeur de texte | Entrer le titre (ou une partie de celui-ci) de l’onglet Microsoft Edge à joindre | |
| Tab URL | Non | Valeur de texte | Entrer l’URL (ou une partie de celle-ci) de l’onglet Microsoft Edge à joindre | |
| Window state | N/A | Normal, Maximisé, Minimisé | Normal(e) | Indiquer s’il faut lancer la fenêtre du navigateur en état normal, minimisé ou maximisé |
| Bureau cible | S.O. | Ordinateur local, tout bureau virtuel qui est actuellement connecté ou qui a au moins un élément d’interface utilisateur capturé | Ordinateur local | Définissez la chaîne de connexion du bureau cible que le navigateur lance |
| Clear cache | S.O. | Valeur booléenne | False | Indiquer s’il faut effacer tout le cache du navigateur Web directement après l’avoir lancé |
| Clear cookies | N/A | Valeur booléenne | Faux | Indiquer s’il faut effacer tous les cookies stockés du navigateur Web directement après l’avoir lancé |
| Wait for page to load | N/A | Valeur booléenne | Vrai | Indiquer s’il faut attendre le chargement complet de la nouvelle page web avant de poursuivre |
| Délai d’expiration du chargement de la page web | Non | Valeur numérique | 60 | Définir le temps en secondes pour le chargement de la page avant que l’action ne renvoie une erreur |
| Si une boîte de dialogue contextuelle s’affiche | S.O. | La fermer, Appuyer sur un bouton, Ne rien faire | Ne rien faire | Indiquer ce qui doit être fait si une boîte de dialogue contextuelle apparaît lors du chargement de la page web initiale |
| Dialog button to press | Oui | Valeur de texte | OK | Entrer le bouton de la boîte de dialogue sur lequel appuyer si une boîte de dialogue contextuelle apparaît |
| Timeout | Non | Valeur numérique | 60 | Définir le temps d’attente, en secondes, avant le lancement du navigateur avant l’échec de l’action |
| Dossier des données utilisateur | S.O. | Picture-in-Picture par défaut, navigateur par défaut, personnalisé | Picture-in-Picture par défaut | Spécifiez le dossier des données utilisateur utilisé par le navigateur lorsque le flux s’exécute dans Picture-in-Picture. Si le navigateur par défaut est sélectionné, le navigateur ne peut pas être ouvert sur le bureau et dans Picture-in-Picture en même temps. En savoir plus |
| Chemin d’accès au dossier des données utilisateur | Non | Dossier | Spécifiez le chemin d’accès au dossier des données utilisateur utilisé par le navigateur lorsque le flux s’exécute dans Picture-in-Picture. En savoir plus |
Variables produites
| Argument | Type | Description |
|---|---|---|
| Navigateur | Web browser instance | Instance Microsoft Edge à utiliser avec les actions d’automatisation du navigateur |
Exceptions
| Exception | Description |
|---|---|
| Impossible de lancer Microsoft Edge | Indique un problème de lancement de Microsoft Edge |
| URL non valide | Indique que l’URL fournie n’était pas valide |
Créer un onglet
Créer un onglet et accéder à l’URL donnée (prise en charge dans Microsoft Edge, Chrome et Firefox).
Paramètres d’entrée
| Argument | Facultatif | Accepte | Valeur par défaut | Description |
|---|---|---|---|---|
| Instance du navigateur Web | Non | Instance du navigateur Web | Entrer ou choisir la variable qui contient l’instance de navigateur Web à utiliser | |
| URL to navigate to | Non | Valeur de texte | Entrer l’URL ou une variable contenant l’URL sur laquelle accéder | |
| Wait for page to load | N/A | Valeur booléenne | Vrai | Indiquer s’il faut attendre le chargement complet de la nouvelle page web avant de poursuivre |
| Délai d’expiration du chargement de la page web | Non | Valeur numérique | 60 | Définir le temps en secondes pour le chargement de la page avant que l’action ne renvoie une erreur |
| Si une boîte de dialogue contextuelle s’affiche | S.O. | La fermer, Appuyer sur un bouton, Ne rien faire | Ne rien faire | Indiquer ce qui doit être fait si une boîte de dialogue contextuelle apparaît lors du chargement de la page web |
| Dialog button to press | Oui | Valeur de texte | OK | Entrer le bouton de la boîte de dialogue sur lequel appuyer si une boîte de dialogue contextuelle apparaît |
Variables produites
| Argument | Type | Description |
|---|---|---|
| NewBrowser | Web browser instance | Nouvelle instance de navigateur Web à utiliser avec les actions d’automatisation du navigateur |
Exceptions
| Exception | Description |
|---|---|
| URL non valide | Indique que l’URL fournie n’était pas valide |
| Impossible de créer un onglet | Indique un problème de création d’onglet |
Atteindre la page web
Parcourir le navigateur web jusqu’à une nouvelle page.
Paramètres d’entrée
| Argument | Facultatif | Accepte | Valeur par défaut | Description |
|---|---|---|---|---|
| Instance du navigateur Web | Non | Instance du navigateur Web | Entrer ou choisir la variable qui contient l’instance de navigateur Web à utiliser | |
| Navigate | N/A | Vers URL, Précédent, Suivant, Recharger la page web | Vers URL | Indiquer l’emplacement vers lequel naviguer |
| URL | Non | Valeur de texte | Entrer l’URL à atteindre | |
| Wait for page to load | N/A | Valeur booléenne | Vrai | Indiquer s’il faut attendre le chargement complet de la page web avant de poursuivre |
| Délai d’expiration du chargement de la page web | Non | Valeur numérique | 60 | Définir le temps en secondes pour le chargement de la page avant que l’action ne renvoie une erreur |
| Si une boîte de dialogue contextuelle s’affiche | S.O. | La fermer, Appuyer sur un bouton, Ne rien faire | Ne rien faire | Indiquer ce qui doit être fait si une boîte de dialogue contextuelle apparaît lors du chargement de la page web |
| Dialog button to press | Oui | Valeur de texte | OK | Entrer le bouton de la boîte de dialogue sur lequel appuyer si une boîte de dialogue contextuelle apparaît |
Variables produites
Cette action ne produit aucune variable.
Exceptions
| Exception | Description |
|---|---|
| Impossible d’accéder à la page web | Indique un problème de navigation vers la page web spécifiée |
| URL non valide | Indique que l’URL fournie n’était pas valide |
Cliquer sur le lien d’une page web
Cliquer sur un lien ou tout autre élément d’une page web.
Paramètres d’entrée
| Argument | Facultatif | Accepte | Valeur par défaut | Description |
|---|---|---|---|---|
| Instance du navigateur Web | Non | Instance du navigateur Web | Entrer ou choisir la variable qui contient l’instance de navigateur web à utiliser | |
| UI element | Non | Élément d’interface utilisateur | Sélectionner l’élément d’interface utilisateur de la page web sur lequel cliquer | |
| Type de clic | S.O. | Clic gauche, clic droit, double-clic, bouton gauche vers le bas, bouton gauche vers le haut, bouton droit vers le bas, bouton droit vers le haut, clic au milieu | Clic gauche | Type de clic à exécuter |
| Envoyer un clic physique | S.O. | Valeur booléenne | Faux | Indiquer s’il faut déplacer physiquement le curseur de la souris sur l’élément avant d’effectuer le clic. Un clic physique est requis dans les cas où les clics émulés n’effectuent pas l’action intentionnelle sur l’élément. Comme cette option nécessite que la fenêtre du navigateur soit focalisée, elle la placera automatiquement au premier plan. |
| Attendre le chargement de la page | S.O. | Valeur booléenne | Vrai | Indiquer s’il faut attendre le chargement complet de la nouvelle page web après avoir cliqué sur le lien |
| Délai d’expiration du chargement de la page web | Non | Valeur numérique | 60 | Définir le temps en secondes pour le chargement de la page avant que l’action ne renvoie une erreur |
| Si une boîte de dialogue contextuelle s’affiche | S.O. | La fermer, Appuyer sur un bouton, Ne rien faire | Ne rien faire | Indiquer ce qui doit être fait si une boîte de dialogue contextuelle apparaît après avoir cliqué sur le lien |
| Dialog button to press | Oui | Valeur de texte | OK | Entrer le bouton de la boîte de dialogue sur lequel appuyer si une boîte de dialogue contextuelle apparaît |
Variables produites
Cette action ne produit aucune variable.
Exceptions
| Exception | Description |
|---|---|
| Élément avec le sélecteur CSS spécifié introuvable | Indique qu’un élément de page web avec le sélecteur CSS spécifié est introuvable |
| Impossible de cliquer sur l’élément d’interface utilisateur | Indique un problème de clic sur l’élément spécifié |
Cliquer sur le lien de téléchargement d’une page web
Sélectionnez un lien dans une page web qui entraîne le téléchargement d’un fichier.
Important
L’action Cliquer sur le lien de téléchargement d’une page web ne fonctionne que dans Internet Explorer, qui a atteint la fin de son cycle de vie. Nous recommandons d’utiliser les actions HTTP à la place.
Paramètres d’entrée
| Argument | Facultatif | Accepte | Valeur par défaut | Description |
|---|---|---|---|---|
| Instance du navigateur Web | Non | Instance du navigateur Web | Entrer ou choisir la variable qui contient l’instance de navigateur web à utiliser | |
| UI element | Non | Élément d’interface utilisateur | Sélectionner l’élément d’interface utilisateur de la page web sur lequel cliquer | |
| Destination folder | Non | Dossier | Entrer ou choisir le chemin d’accès complet du dossier ou une variable contenant le dossier pour enregistrer le fichier téléchargé dans |
Variables produites
| Argument | Type | Description |
|---|---|---|
| DownloadedFile | Fichier | Le fichier sur le disque où le téléchargement est enregistré. Cette valeur est un chemin d’accès de fichier qui se compose du dossier de téléchargement, comme spécifié ci-dessus, plus le nom du fichier, comme fourni par le serveur web. |
Exceptions
| Exception | Description |
|---|---|
| Impossible de télécharger le fichier | Indique un problème de téléchargement du fichier spécifié |
| Élément avec le sélecteur CSS spécifié introuvable | Indique qu’un élément de page web avec le sélecteur CSS spécifié est introuvable |
| Impossible de cliquer sur l’élément d’interface utilisateur | Indique un problème de clic sur l’élément spécifié |
| Impossible d’enregistrer le fichier | Indique un problème d’enregistrement du fichier spécifié |
Exécuter la fonction JavaScript sur la page web
Exécutez une fonction JavaScript sur la page web pour obtenir le résultat.
Note
La migration vers les extensions de navigateur Manifest V3 affecte cette action. Pour obtenir plus d’informations sur Manifest V3 et son incidence sur l’action Exécuter la fonction JavaScript sur la page web, accédez à Migration vers Manifest V3.
Paramètres d’entrée
| Argument | Facultatif | Accepte | Valeur par défaut | Description |
|---|---|---|---|---|
| Instance du navigateur Web | Non | Instance du navigateur Web | Entrer ou choisir la variable qui contient l’instance de navigateur Web à utiliser | |
| JavaScript function | Oui | Valeur de texte | Fonction ExecuteScript() { /*votre code ici, renvoie quelque chose (facultatif); */ } | Entrer la fonction JavaScript pour exécuter la page web |
Variables produites
| Argument | Type | Description |
|---|---|---|
| Résultat | Valeur de texte | Résultat de la fonction JavaScript exécutée |
Exceptions
| Exception | Description |
|---|---|
| Impossible d’exécuter JavaScript | Indique un problème d’exécution de JavaScript |
Pointer la souris sur un élément d’une page web
Pointer la souris sur un élément d’une page web.
Paramètres d’entrée
| Argument | Facultatif | Accepte | Valeur par défaut | Description |
|---|---|---|---|---|
| Instance du navigateur Web | Non | Instance du navigateur Web | Entrer ou choisir la variable qui contient l’instance de navigateur web à utiliser | |
| Élément d’interface utilisateur | Non | Élément d’interface utilisateur | Sélectionner l’élément d’interface utilisateur de la page web sur lequel pointer | |
| Déplacer la souris pour pointer | Non | Valeur booléenne | False | Indiquer si le curseur de la souris doit être déplacé physiquement sur l’élément afin de pointer sur l’élément de l’interface utilisateur. Un pointage physique est requis dans les cas où le pointage émulé n’effectue pas l’action intentionnelle sur l’élément. Du fait que cette option nécessite que la fenêtre du navigateur soit mise au point, elle la place automatiquement au premier plan. |
Variables produites
Cette action ne produit aucune variable.
Exceptions
| Exception | Description |
|---|---|
| Impossible de pointer sur l’élément | Indique un problème de pointage sur l’élément spécifié |
Fermer le navigateur Web
Fermez une fenêtre de navigateur Web.
Paramètres d’entrée
| Argument | Facultatif | Accepte | Valeur par défaut | Description |
|---|---|---|---|---|
| Instance du navigateur Web | Non | Instance du navigateur Web | Entrer ou choisir la variable qui contient l’instance de navigateur Web à fermer |
Variables produites
Cette action ne produit aucune variable.
Exceptions
| Exception | Description |
|---|---|
| Impossible de fermer le navigateur Web | Indique un problème de fermeture du navigateur Web |