Appliquer la mise en forme conditionnelle dans les tableaux et les matrices
S’APPLIQUE À : Power BI Desktop
Service Power BI
La mise en forme conditionnelle des tableaux et matrices dans Power BI vous permet de spécifier des couleurs de cellules personnalisées, notamment des dégradés de couleurs, en fonction des valeurs de champs. Vous pouvez aussi représenter les valeurs des cellules avec des barres de données ou des icônes d’indicateurs de performance clés, ou en tant que liens web actifs. Vous pouvez appliquer une mise en forme conditionnelle à n’importe quel champ de texte ou de données, du moment que vous basez la mise en forme sur un champ qui contient une valeur numérique, un nom de couleur, un code hexadécimal ou des valeurs d’URL web.
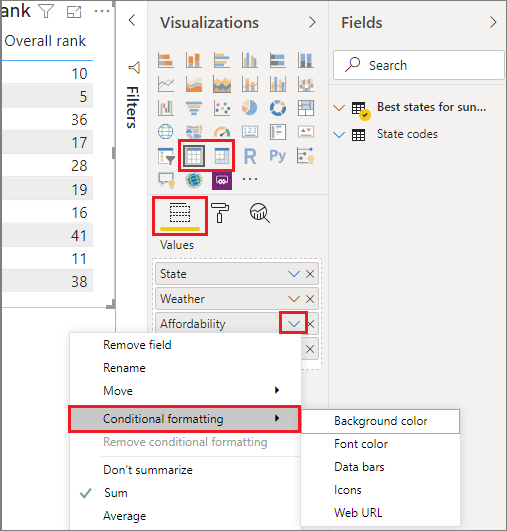
Pour appliquer une mise en forme conditionnelle, sélectionnez une visualisation Table ou Matrice dans Power BI Desktop ou le service Power BI. Dans le volet Visualisations, cliquez avec le bouton droit ou sélectionnez la flèche vers le bas située à côté du champ du volet Valeurs que vous souhaitez mettre en forme. Sélectionner Mise en forme conditionnelle, puis le type de mise en forme à appliquer.

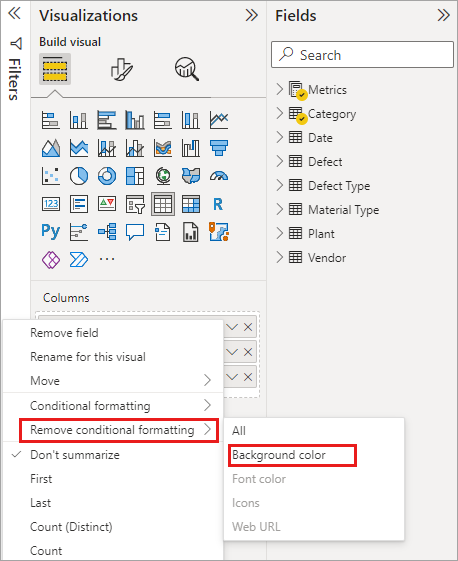
Pour supprimer la mise en forme conditionnelle d’une visualisation, sélectionnez Supprimer la mise en forme conditionnelle dans le menu déroulant du champ, puis choisissez le type de mise en forme à supprimer.

Notes
La mise en forme conditionnelle remplace toute couleur d’arrière-plan ou de police personnalisée que vous appliquez à la cellule faisant l’objet de la mise en forme conditionnelle.
Les sections suivantes décrivent chaque option de mise en forme conditionnelle. Vous pouvez combiner plusieurs options dans une même colonne de table.
Mettre en forme une couleur d’arrière-plan ou de police
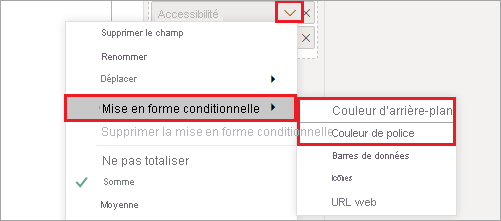
Pour mettre en forme la couleur d’arrière-plan ou de police d’une cellule, sélectionnez Mise en forme conditionnelle pour un champ, puis choisissez Couleur d’arrière-plan ou Couleur de police dans le menu déroulant.

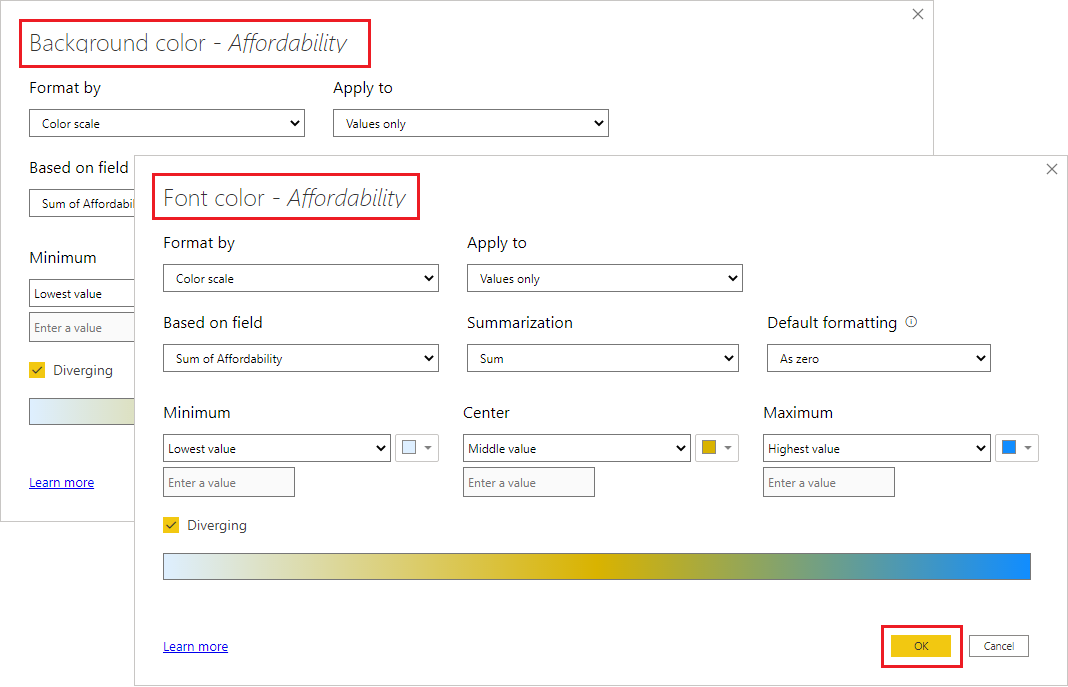
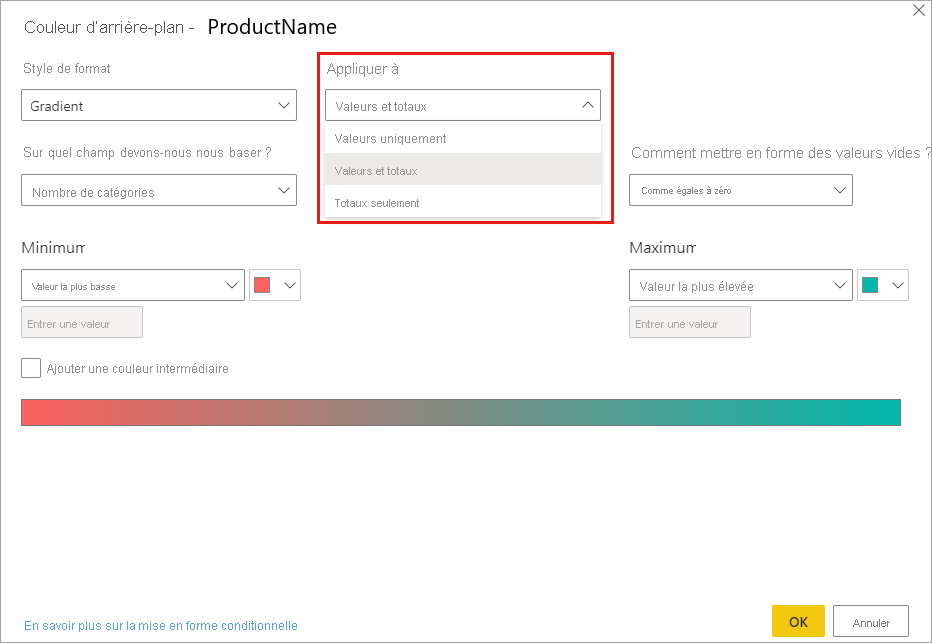
La boîte de dialogue Couleur d’arrière-plan ou Couleur de police s’ouvre avec le nom du champ que vous mettez en forme en guise de titre. Après avoir sélectionné les options de mise en forme conditionnelle, sélectionnez OK.

Les options Couleur d’arrière-plan et Couleur de police sont identiques, mais elles s’appliquent à la couleur d’arrière-plan et à la couleur de police de la cellule, respectivement. Vous pouvez appliquer une mise en forme conditionnelle identique ou différente à la couleur de police et à la couleur d’arrière-plan d’un champ. Si vous définissez la même couleur pour la police et l’arrière-plan d’un champ, la police se fondra dans l’arrière-plan, si bien que la colonne du tableau affichera uniquement les couleurs.
Couleur par échelle de couleurs
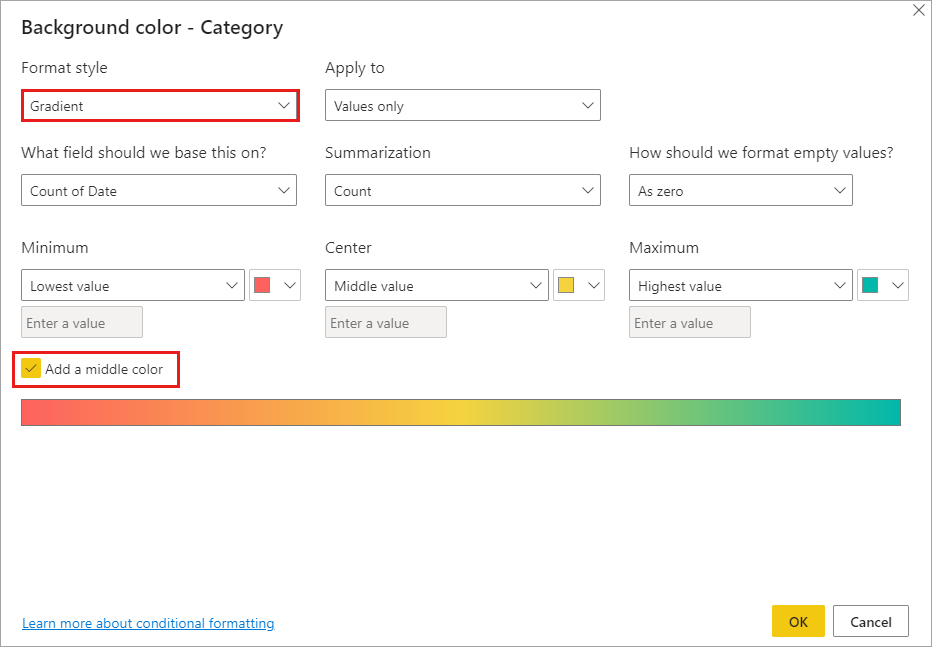
Pour mettre en forme la couleur d’arrière-plan ou de police d’une cellule par échelle de couleurs, dans le champ Style de mise en forme de la boîte de dialogue Couleur d’arrière-plan ou Couleur de police, sélectionnez Échelle de couleurs. Sous Sur quel champ devons-nous nous baser ?, sélectionnez le champ sur lequel baser la mise en forme. Vous pouvez baser la mise en forme sur le champ actif ou sur n’importe quel autre champ de votre modèle contenant des données numériques ou de couleur.
Sous Résumé, spécifiez le type d’agrégation que vous souhaitez utiliser pour le champ sélectionné. Sous Mise en forme par défaut, sélectionnez la mise en forme à appliquer aux valeurs vides.
Sous Minimum et Maximum, indiquez si vous souhaitez appliquer le modèle de couleurs en fonction de la valeur de champ la plus basse et la plus élevée ou des valeurs personnalisées que vous entrez. Sélectionnez la liste déroulante et sélectionnez les nuances de couleurs que vous souhaitez appliquer aux valeurs minimales et maximales. Cochez la case Ajouter une couleur intermédiaire pour spécifier également une valeur et une couleur pour le paramètre Centre.

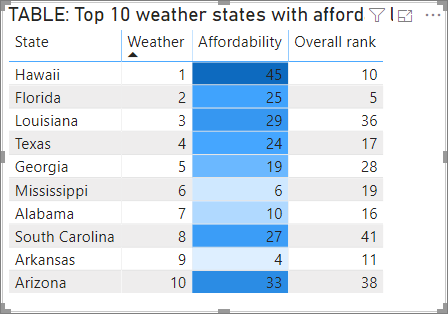
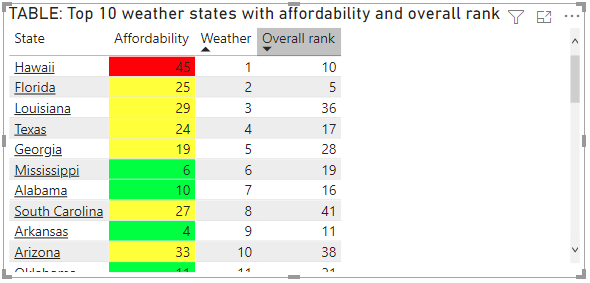
Voici un exemple de tableau dont la colonne Affordability présente une mise en forme d’arrière-plan avec une échelle de couleurs :

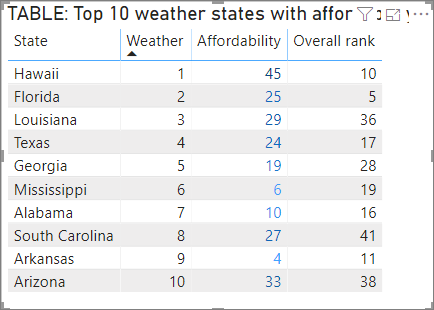
Ici, l’exemple de tableau présente une mise en forme de police avec une échelle de couleurs dans la colonne Affordability :

Colorer selon des règles
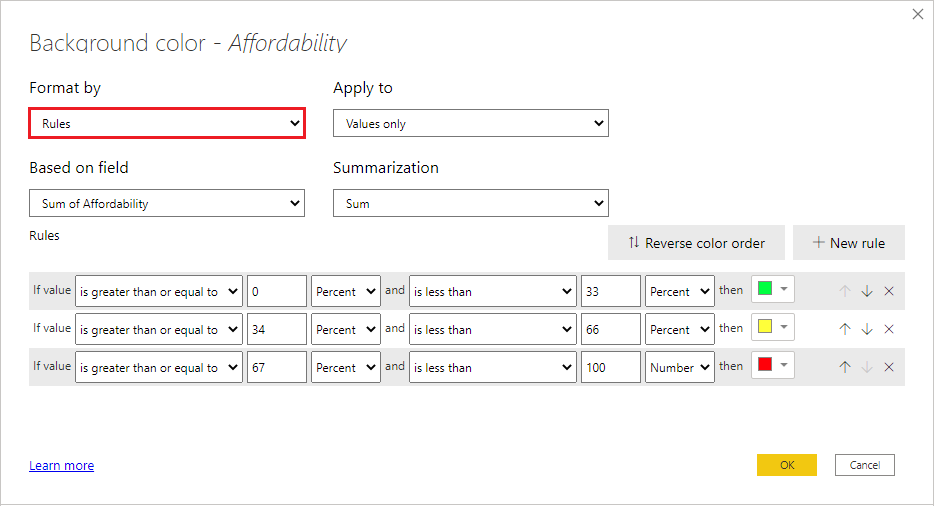
Pour mettre en forme un arrière-plan de cellule ou une couleur de police selon des règles, dans le champ Style de mise en forme de la boîte de dialogue Couleur d’arrière-plan ou Couleur de police, sélectionnez Règles. Là encore, Sur quel champ devons-nous nous baser ? indique le champ sur lequel la mise en forme est basée, et Résumé indique le type d’agrégation pour le champ.
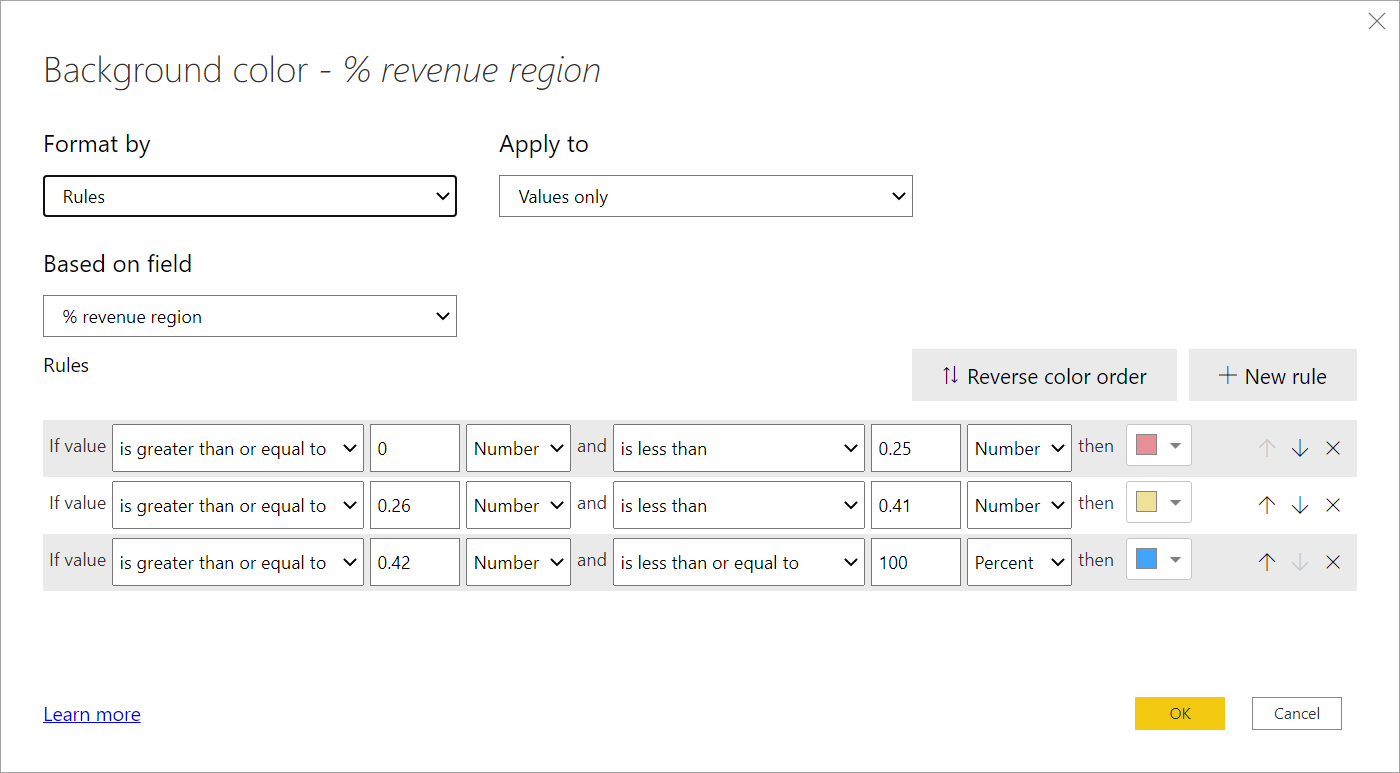
Sous Règles, entrez une ou plusieurs plages de valeurs, puis définissez une couleur pour chacune d’elles. Chaque plage de valeurs présente une condition Si la valeur, une condition de valeur et et une couleur. Les arrière-plans ou polices de cellules de chaque plage de valeurs présentent la couleur définie. L’exemple suivant comporte trois règles :

Quand vous sélectionnez Pourcent dans cette liste déroulante, vous définissez les limites de la règle sous la forme d’un pourcentage de la plage globale des valeurs du minimum au maximum. Ainsi par exemple, si le point de données le plus bas était 100 et le plus élevé était 400, les règles ci-dessus vont colorer les points inférieurs à 200 en vert, tout ce qui est de 200 à 300 en jaune et tout ce qui se trouve au-dessus de 300 en rouge.
Voici un exemple de table avec une mise en forme de la couleur d’arrière-plan en fonction de règles basées sur Pourcent dans la colonne Affordability :

Colorer selon des règles pour les pourcentages
Si le champ sur lequel la mise en forme est basée contient des pourcentages, écrivez les nombres dans les règles sous forme de nombres décimaux, qui sont les valeurs réelles ; par exemple, « 0,25 » au lieu de « 25 ». Sélectionnez aussi Nombre au lieu de Pourcent pour le format des nombres. Par exemple, « Si valeur est supérieure ou égale à 0 Nombre et est inférieure à 0,25 Nombre » retourne les valeurs inférieures à 25 %.

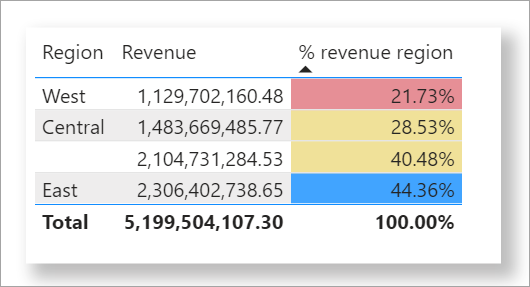
Dans cet exemple de table avec la couleur d’arrière-plan basée sur des règles pour la colonne % revenue region, la plage de 0 à 25 % est en rouge, celle de 26 % à 41 % est en jaune, et celle de 42 % et plus est en bleu :

Notes
Si vous utilisez Pourcent au lieu de Nombre pour des champs contenant des pourcentages, vous risquez d’obtenir des résultats inattendus. Dans l’exemple ci-dessus, dans une plage de valeurs de pourcentage comprise entre 21,73% et 44,36%, 50 % de cette plage est à 33 %. Utilisez donc Nombre à la place.
Colorer selon des valeurs de couleur
Si vous avez un champ ou une mesure qui est associé à un nom de couleur ou à des données de valeur hexadécimale, vous pouvez utiliser la mise en forme conditionnelle pour appliquer automatiquement ces couleurs à la couleur d’arrière-plan ou de police d’une colonne. Vous pouvez aussi utiliser une logique personnalisée pour appliquer des couleurs à la police ou à l’arrière-plan.
Le champ peut utiliser n’importe quelle valeur de couleur figurant dans la spécification des couleurs CSS consultable à l’adresse https://www.w3.org/TR/css-color-3/. Ces valeurs de couleur peuvent inclure :
- Des codes hexadécimaux à 3, 6 ou 8 chiffres, par exemple #3E4AFF. Veillez à inclure le symbole # au début du code.
- Des valeurs RVB ou RVBA, comme RGBA(234, 234, 234, 0.5).
- Des valeurs HSL ou HSLA, comme HSLA(123, 75%, 75%, 0.5).
- Des noms de couleurs, tels que Green, SkyBlue ou PeachPuff.
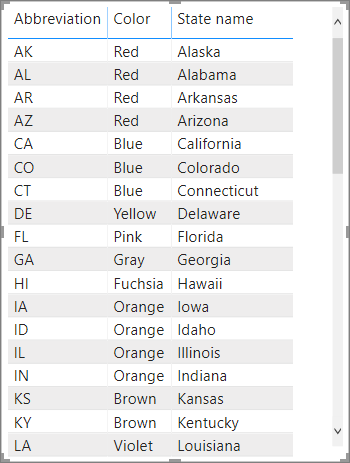
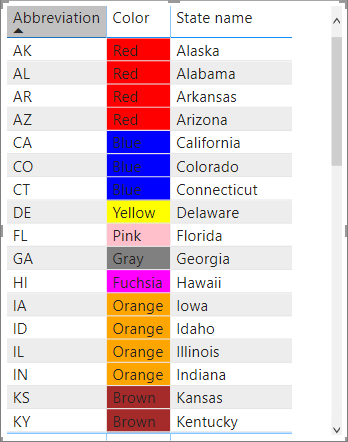
Dans le tableau suivant, chaque État est associé à un nom de couleur :

Pour mettre en forme la colonne Color en fonction des valeurs de ses champs, sélectionnez Mise en forme conditionnelle pour le champ Color, puis choisissez Couleur d’arrière-plan ou Couleur de police.
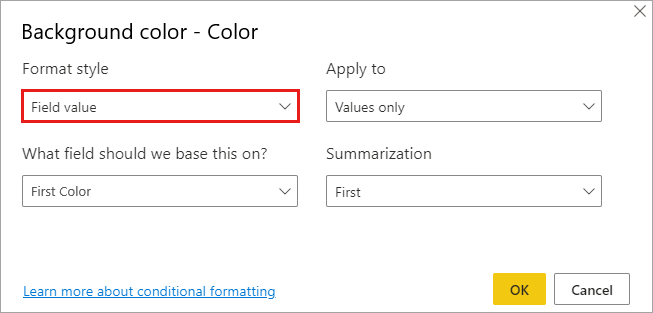
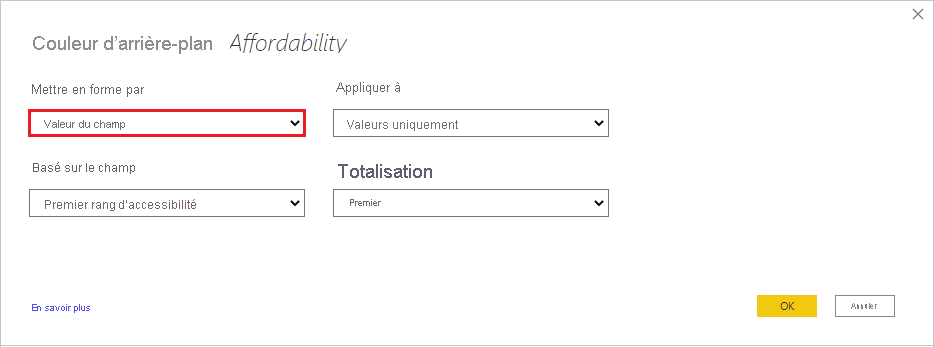
Dans la boîte de dialogue Couleur d’arrière-plan ou Couleur de police, sélectionnez Valeur du champ dans le champ de liste déroulante Style de mise en forme.

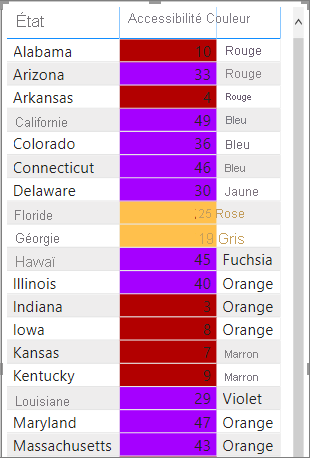
Voici un exemple de tableau dont le champ Color présente une mise en forme Couleur d’arrière-plan basée sur la valeur du champ :

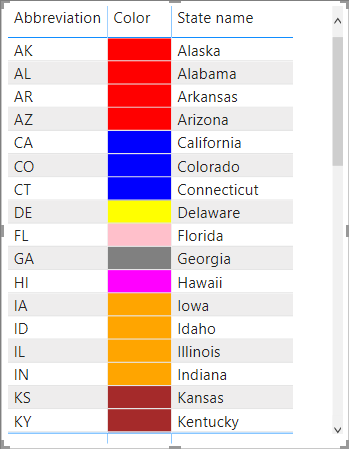
Si vous utilisez également Valeur du champ pour mettre en forme la Couleur de police de la colonne, la couleur de la colonne Color est unie :

Couleur basée sur un calcul
Vous pouvez créer un calcul qui génère des valeurs qui varient en fonction des conditions de la logique métier que vous sélectionnez. Il est généralement plus rapide de créer une formule que de créer plusieurs règles dans la boîte de dialogue Mise en forme conditionnelle.
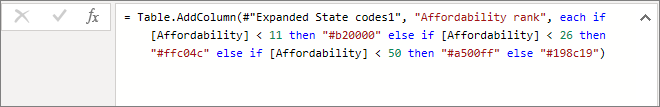
Par exemple, la formule suivante applique des valeurs de couleur hexadécimales à une nouvelle colonne Affordability rank, en fonction des valeurs de la colonne existante Affordability :

Pour appliquer les couleurs, sélectionnez la mise en forme conditionnelle Couleur d’arrière-plan ou Couleur de police pour la colonne Affordability, puis basez la mise en forme sur la Valeur du champ de la colonne Affordability rank.

Voici comment se présente l’exemple de tableau avec la couleur d’arrière-plan de la colonne Affordability qui est basée sur la colonne calculée Affordability rank :

Vous pouvez créer de nombreuses autres variantes en faisant simplement appel à votre imagination et à quelques calculs.
Ajouter des barres de données
Pour afficher des barres de données en fonction des valeurs des cellules, sélectionnez Mise en forme conditionnelle pour le champ Affordability, puis choisissez Barres de données dans le menu déroulant.
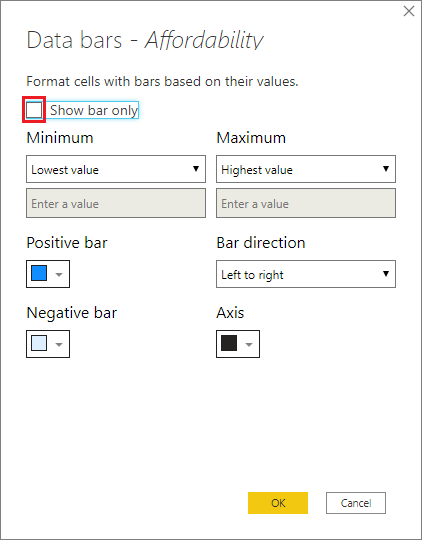
Dans la boîte de dialogue Barres de données, l’option Afficher seulement la barre est décochée par défaut : les cellules du tableau présentent donc à la fois les barres et les valeurs réelles. Pour afficher uniquement les barres de données, cochez la case Afficher seulement la barre.
Vous pouvez spécifier des valeurs minimales et maximales sous Minimum et Maximum, les couleurs et la direction de la barre de données ainsi que la couleur de l’axe.

Une fois les barres de données appliquées à la colonne Affordability, voici comment se présente l’exemple de tableau :

Ajouter des icônes
Pour afficher des icônes en fonction des valeurs des cellules, sélectionnez Mise en forme conditionnelle pour le champ, puis choisissez Icônes dans le menu déroulant.
Dans la boîte de dialogue icônes, sous Style de mise en forme, sélectionnez Règles ou Valeur du champ.
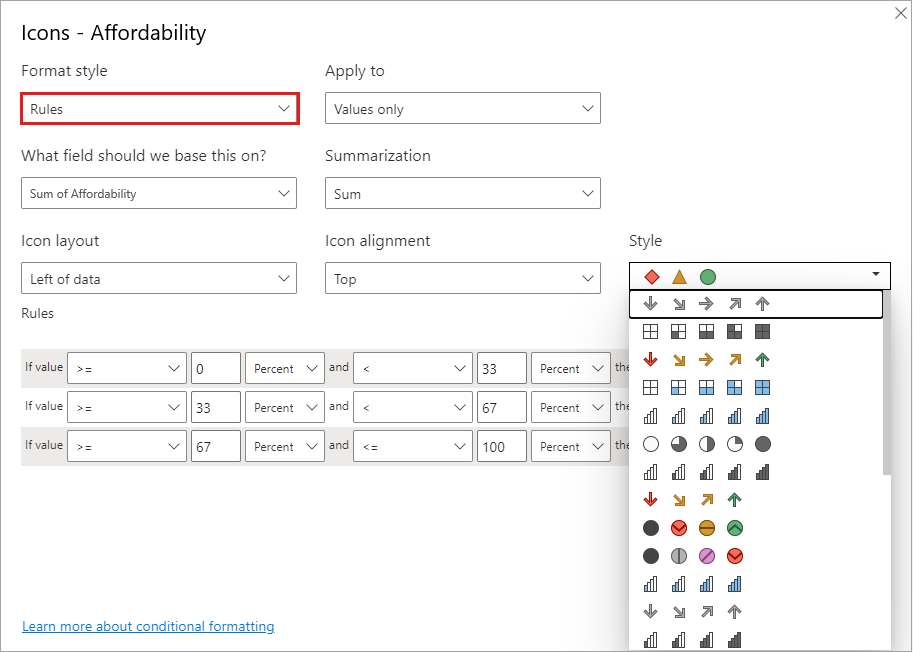
Pour une mise en forme par règles, sous Sur quel champ devons-nous nous baser ?, définissez les paramètres suivants : Résumé, Disposition de l’icône, Alignement de l’icône, Style, puis définissez une ou plusieurs Règles. Sous Règles, entrez une ou plusieurs règles avec une condition Si la valeur et une condition de valeur et, puis sélectionnez l’icône à appliquer à chaque règle.
Pour mettre en forme par les valeurs de champ, sélectionnez une méthode Sur quel champ devons-nous nous baser ?, méthode Résumé, Disposition des icônes, et Alignement des icônes.
Dans l’exemple suivant, les icônes sont ajoutées en fonction de trois règles :

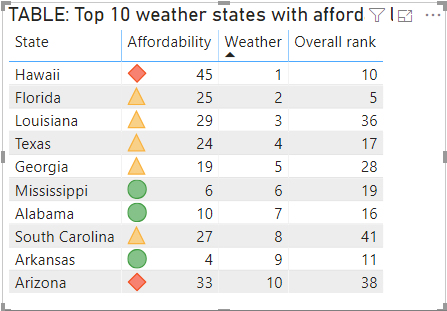
Sélectionnez OK. Une fois les icônes appliquées à la colonne Affordability par règles, voici comment se présente l’exemple de tableau :

Mettre en forme en tant qu’URL web
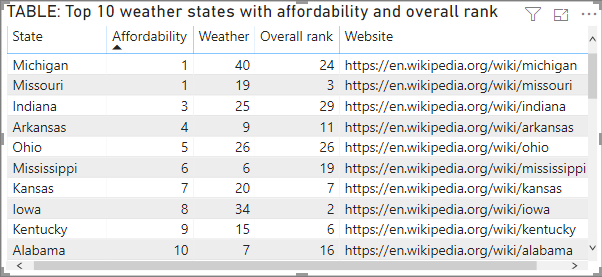
Si vous avez une colonne ou une mesure qui contient des URL de site web, vous pouvez utiliser la mise en forme conditionnelle pour appliquer ces URL à des champs sous forme de liens actifs. Par exemple, le tableau suivant contient une colonne Website dans laquelle figurent des URL de site web pour chaque État :

Pour afficher chaque nom d’État sous forme de lien dynamique vers le site web correspondant, sélectionnez Mise en forme conditionnelle pour le champ State, puis choisissez URL web. Dans la boîte de dialogue URL Web, sous SSur quel champ devons-nous nous baser ?sélectionnez Site web, puis OK.
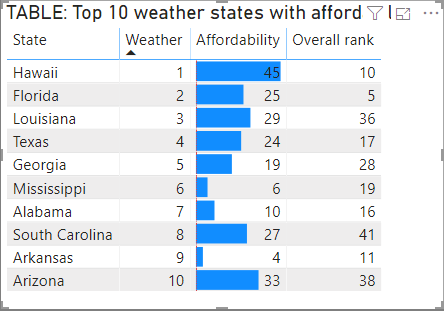
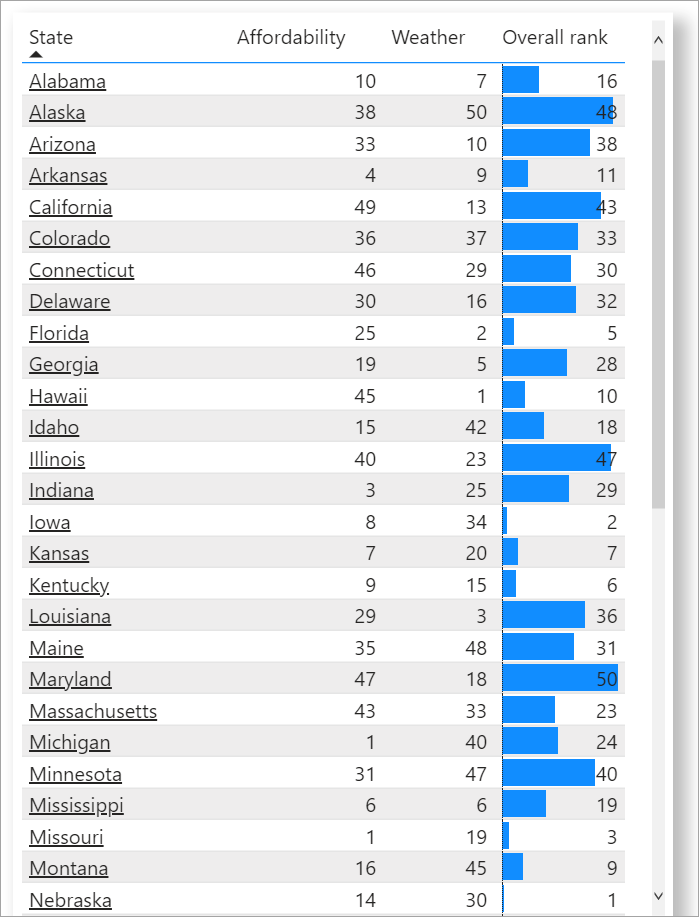
Une fois la mise en forme URL web appliquée au champ State, chaque nom d’État est un lien actif vers le site web correspondant. Dans l’exemple de table suivant, la mise en forme URL web est appliquée à la colonne State et une mise en forme conditionnelle Barres de données est appliquée à la colonne Overall rank.

Pour plus d’informations sur la mise en forme des URL d’un tableau ou d’une matrice, voir Ajouter des liens hypertexte (URL) à une table.
Totaux et sous-totaux
Vous pouvez appliquer des règles de mise en forme conditionnelle aux totaux et aux sous-totaux, pour les visuels de type tableau et matrice.
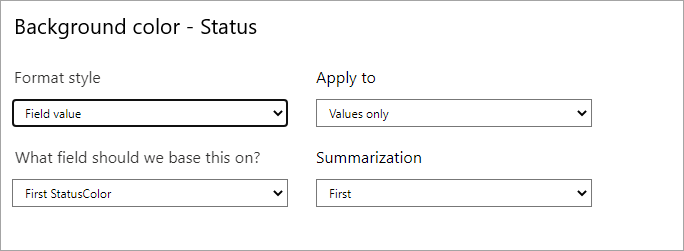
Pour appliquer les règles de mise en forme conditionnelle, utilisez la liste déroulante Appliquer à dans la mise en forme conditionnelle, comme l’illustre l’image suivante.

Vous devez définir manuellement les seuils et les plages des règles de mise en forme conditionnelle. Dans le cas des matrices, les Valeurs font référence au niveau visible le plus bas de la hiérarchie.
Code couleur basé sur du texte
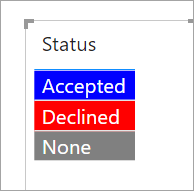
Contrairement à Excel, vous ne pouvez pas coder les valeurs texte en couleur pour les afficher avec une couleur particulière, par exemple "Accepted"=blue, "Declined"=red, "None"=grey Au lieu de cela, vous créez des mesures associées à ces valeurs et vous appliquez la mise en forme en fonction de ces valeurs.
Par exemple, StatusColor = SWITCH(’Table’[Status], "Accepted", "blue", "Declined", "red", "None", "grey")
Ensuite, dans la boîte de dialogue Couleur d’arrière-plan, vous mettez en forme le champ Status en fonction des valeurs du champ StatusColor.

Dans la table résultante, la mise en forme est basée sur la valeur du champ StatusColor, qui est à son tour basée sur le texte dans le champ Status.

Considérations et limitations
Voici quelques éléments à prendre en considération quand vous utilisez la mis en forme conditionnelle de tableau :
- Les tableaux qui ne présentent aucun regroupement s’affichent sous forme de ligne unique qui ne prend pas en charge la mise en forme conditionnelle.
- Si vos données contiennent des valeurs NAN, vous ne pouvez pas appliquer une mise en forme de dégradé avec des valeurs maximales/minimales ni une mise en forme basée sur des règles de pourcentage. NAN signifie « n’est pas un nombre » ; cette erreur est le plus souvent causée par une division par zéro. Vous pouvez utiliser la fonction DIVIDE() DAX pour éviter ces erreurs.
- La mise en forme conditionnelle nécessite l’application d’une agrégation ou d’une mesure à la valeur. C’est la raison pour laquelle vous voyez « Premier » ou « Dernier » dans l’exemple Couleur par valeur. Si vous créez votre rapport sur un cube multidimensionnel Analysis Service, vous ne pourrez pas utiliser d’attribut pour la mise en forme conditionnelle, sauf si le propriétaire du cube génère une mesure qui fournit la valeur.
- Lors de l’impression d’un rapport, y compris les barres de données et la couleur d’arrière-plan, vous devez activer les Graphismes d’arrière-plan dans les paramètres d’impression du navigateur pour que les barres de données et les couleurs d’arrière-plan s’impriment correctement.
Contenu connexe
Pour plus d’informations sur la mise en forme des couleurs, consultez Trucs et astuces pour la mise en forme des couleurs dans Power BI