Créer une boîte de dialogue pour votre visuel Power BI
Quand vous créez un visuel, il est parfois utile de présenter des informations supplémentaires au client dans une fenêtre distincte. Vous pouvez, par exemple, souhaiter effectuer les opérations suivantes :
- Afficher des informations supplémentaires, comme une note de texte ou une vidéo
- Afficher une boîte de dialogue d’entrée de données, comme une boîte de dialogue de date
Dans ces cas, vous pouvez créer une fenêtre contextuelle associée au visuel, appelée boîte de dialogue dans cet article.
Considérations relatives à la boîte de dialogue
Quand vous créez une boîte de dialogue pour votre visuel, gardez en tête que :
- Pendant le développement, vous pouvez spécifier la taille et la position de la boîte de dialogue.
- Quand la boîte de dialogue est déclenchée, le rapport en arrière-plan est grisé.
- L’en-tête de la boîte de dialogue contient l’icône du visuel et son nom d’affichage en tant que titre.
- La boîte de dialogue peut avoir jusqu’à trois boutons d’action. Vous pouvez choisir les boutons à afficher à partir d’une sélection donnée.
- La boîte de dialogue utilise un
iframeHTML enrichi. - Quand la boîte de dialogue est visible, aucune action ne peut être effectuée dans le rapport tant que la boîte de dialogue n’est pas fermée.
- Le code de la boîte de dialogue peut utiliser des bibliothèques NPM externes, tout comme le visuel.
Important
La boîte de dialogue ne doit pas être déclenchée spontanément. Elle doit s’afficher en réponse à une action de l’utilisateur.
Concevoir une boîte de dialogue pour votre visuel
Pour configurer une boîte de dialogue, vous devez ajouter deux composants à votre code :
- Fichier d’implémentation - la bonne pratique est de créer un fichier d’implémentation pour chaque boîte de dialogue.
- Code pour appeler votre boîte de dialogue - Pour appeler votre boîte de dialogue, ajoutez du code au fichier
visual.ts.
Créer le fichier d’implémentation de la boîte de dialogue
Nous vous recommandons de créer un fichier d’implémentation pour chaque boîte de dialogue que vous créez. Placez les fichiers de votre boîte de dialogue dans le dossier src :

Chaque fichier d’implémentation de boîte de dialogue doit inclure les composants suivants :
- Une classe de boîte de dialogue
- Une classe de résultat
- Inscription de la classe de boîte de dialogue
Créer une classe de boîte de dialogue
Créez une classe de boîte de dialogue pour votre boîte de dialogue. Le paramètre initialState dans openModalDialog est passé au constructeur de la boîte de dialogue lors de sa création. Utilisez l’objet initialState pour passer des paramètres à la boîte de dialogue afin d’affecter son comportement ou son apparence.
Le code de la boîte de dialogue peut utiliser les méthodes IDialogHost suivantes :
IDialogHost.setResult(result:object)– Le code de la boîte de dialogue retourne un objet de résultat qui est repassé à son visuel appelant.IDialogHost.close(actionId: DialogAction, result?:object)- Le code de la boîte de dialogue peut fermer par programmation la boîte de dialogue et retourner un objet de résultat à son visuel appelant.
Importe au-dessus du fichier :
import powerbi from "powerbi-visuals-api";
import DialogConstructorOptions = powerbi.extensibility.visual.DialogConstructorOptions;
import DialogAction = powerbi.DialogAction;
// React imports as an example
import * as ReactDOM from 'react-dom';
import * as React from 'react';
import reactDatepicker from 'react-datepicker';
import 'react-datepicker/dist/react-datepicker.css';
Cet exemple nécessite d’installer ces packages :
npm i react-dom react react-datepicker
Réalisation de classe :
export class DatePickerDialog {
static id = "DatePickerDialog";
constructor(options: DialogConstructorOptions, initialState: object) {
const host = options.host;
let pickedDate: Date;
const startDate = new Date(initialState['startDate']);
// Dialog rendering implementation
ReactDOM.render(
React.createElement(
reactDatepicker,
{
inline: true,
openToDate: startDate,
onChange: (date: Date) => {
pickedDate = date
host.setResult({ date: pickedDate })
}
},
null),
options.element
);
document.addEventListener('keydown', e => {
if (e.code == 'Enter' && pickedDate) {
host.close(DialogAction.Close, {date: pickedDate});
}
});
}
}
Créer une classe de résultat
Créez une classe qui retourne le résultat de la boîte de dialogue, puis ajoutez-la au fichier d’implémentation de boîte de dialogue.
Dans l’exemple ci-dessous, la classe DatePickerDialogResult retourne une chaîne de date.
export class DatePickerDialogResult {
date: string;
}
Ajouter votre boîte de dialogue à la liste du Registre
Chaque fichier d’implémentation de boîte de dialogue doit inclure une référence de Registre. Ajoutez les deux lignes dans l’exemple ci-dessous à la fin de votre fichier d’implémentation de boîte de dialogue. La première ligne doit être identique dans chaque fichier d’implémentation de boîte de dialogue. La deuxième ligne liste votre boîte de dialogue ; modifiez-la avec le nom de votre classe de boîte de dialogue.
globalThis.dialogRegistry = globalThis.dialogRegistry || {};
globalThis.dialogRegistry[DatePickerDialog.id] = DatePickerDialog;
Appeler la boîte de dialogue
Avant de créer une boîte de dialogue, vous devez choisir les boutons qu’elle doit comporter. Les visuels Power BI prennent en charge les six boutons de boîte de dialogue suivants :
export enum DialogAction {
Close = 0,
OK = 1,
Cancel = 2,
Continue = 3,
No = 4,
Yes = 5
}
Chaque boîte de dialogue que vous créez doit être appelée dans le fichier visual.ts. Dans cet exemple, la boîte de dialogue est définie avec deux boutons d’action.
import powerbi from "powerbi-visuals-api";
import DialogAction = powerbi.DialogAction;
const dialogActionsButtons = [DialogAction.OK, DialogAction.Cancel];
Dans cet exemple, vous appelez la boîte de dialogue en cliquant sur un bouton de visuel. Le bouton de visuel est défini dans le cadre du constructeur de visuels dans le fichier visual.ts.
Définir la taille et la position de la boîte de dialogue
À partir des versions d’API 4.0 ou supérieures, vous pouvez définir la taille et la position de la boîte de dialogue en utilisant le paramètre DialogOpenOptions de openModalDialog. Pour savoir quelle version vous utilisez, consultez le apiVersion fichier pbiviz.json .
export interface RectSize {
width: number;
height: number;
}
export interface DialogOpenOptions {
title: string;
size?: RectSize;
position?: VisualDialogPosition;
actionButtons: DialogAction[];
}
Le paramètre de position vous permet de définir où la boîte de dialogue doit s’ouvrir à l’écran. Vous pouvez choisir d’ouvrir la boîte de dialogue au centre de l’écran, ou définir une position différente par rapport au visuel.
const enum VisualDialogPositionType {
Center = 0,
RelativeToVisual = 1
}
export interface VisualDialogPosition {
type: VisualDialogPositionType;
left?: number;
top?: number;
}
- Si aucun type n’est spécifié, la boîte de dialogue s’ouvre au centre par défaut.
- La position est spécifiée en pixels par rapport au coin supérieur gauche du visuel.
Cet exemple montre une boîte de dialogue de sélection de date présentant une taille de 250 x 300 pixels qui est placée à 100 pixels du côté gauche du visuel et à 30 pixels en dessous du haut du visuel :
export class Visual implements IVisual {
private target: HTMLElement;
private host: IVisualHost;
constructor(options: VisualConstructorOptions) {
this.host = options.host;
this.target = options.element;
const dialogActionsButtons = [DialogAction.OK, DialogAction.Cancel];
const sectionDiv = document.createElement("div");
const span = document.createElement("span");
span.id = "datePicker";
let button = document.createElement("button");
button.id = "DateButton";
button.innerText = "Date";
button.onclick = (event) => {
const initialDialogState = { startDate: new Date() };
const position = {
type: VisualDialogPositionType.RelativeToVisual,
left: 100,
top: 30
};
const size = {width: 250, height: 300};
const dialogOptions = {
actionButtons: dialogActionsButtons,
size: size,
position: position,
title: "Select a date"
};
this.host.openModalDialog(DatePickerDialog.id, dialogOptions, initialDialogState).
then(ret => this.handleDialogResult(ret, span)).
catch(error => this.handleDialogError(error, span));
}
sectionDiv.appendChild(button);
sectionDiv.appendChild(span);
this.target.appendChild(sectionDiv)
}
// Custom logic to handle dialog results
private handleDialogResult( result: ModalDialogResult, targetElement: HTMLElement){
if ( result.actionId === DialogAction.OK || result.actionId === DialogAction.Close) {
const resultState = <DatePickerDialogResult> result.resultState;
const selectedDate = new Date(resultState.date);
targetElement.textContent = selectedDate.toDateString();
}
}
// Custom logic to handle errors in dialog
private handleDialogError( error: any, targetElement: HTMLElement ) {
targetElement.textContent = "Error: " + JSON.stringify(error);
}
}
Définir comment fermer la boîte de dialogue
Pour fermer la boîte de dialogue, il est recommandé que l’utilisateur final clique sur le bouton [x], sur l’un des boutons d’action ou sur le rapport en arrière-plan.
Vous pouvez également programmer la fermeture automatique de la boîte de dialogue en appelant la méthode close de IDialogHost. Cette méthode est bloquée pendant cinq secondes après l’ouverture de la boîte de dialogue. Vous pouvez donc fermer automatiquement la boîte de dialogue au plus tôt cinq secondes après son lancement.
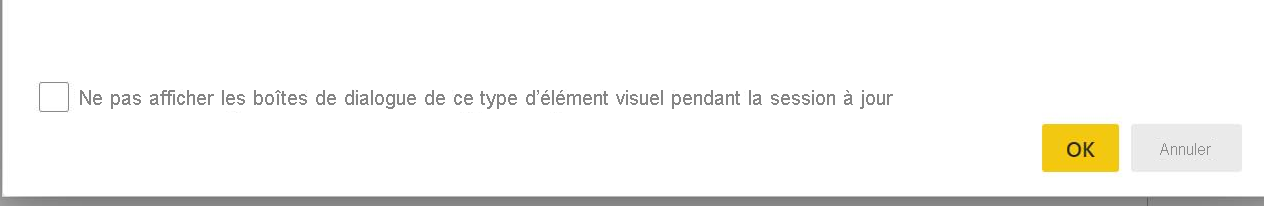
Ne pas afficher la boîte de dialogue
La boîte de dialogue s’affiche avec une case à cocher qui permet à l’utilisateur de bloquer des boîtes de dialogue.

Cette case à cocher est une caractéristique de sécurité qui empêche le visuel de créer des boîtes de dialogue modales (intentionnellement ou non) sans le consentement de l’utilisateur.
Ce blocage ne s’applique qu’à la session actuelle. Par conséquent, si un utilisateur bloque les boîtes de dialogue modales CV, mais qu’il change d’avis ultérieurement, il peut réactiver les dialogues. Pour ce faire, ils doivent démarrer une nouvelle session (actualisez la page rapports dans service Power BI ou redémarrez Power BI Desktop).
Observations et limitations
À partir de powerbi-visuals-API 3.8, l’icône et le titre de la boîte de dialogue sont déterminés par l’icône et le nom d’affichage du visuel et ne peuvent pas être modifiés.
Les limitations de taille de la boîte de dialogue sont décrites dans le tableau ci-dessous.
Max/Min Largeur Hauteur Maximum 90 % de la largeur du navigateur 90 % de la hauteur du navigateur Minimum 240 px 210 px Quand vous définissez la position de la boîte de dialogue, vous pouvez utiliser un entier positif ou négatif pour définir la position horizontale en fonction du côté du visuel où vous souhaitez placer la boîte de dialogue. La position verticale ne peut pas être négative, car cela placerait la boîte de dialogue au-dessus du visuel.
Les fonctionnalités suivantes ne prennent pas en charge les boîtes de dialogue associées à des visuels Power BI :
- Analytique incorporée
- Publier sur le web
- Tableaux de bord
Vous pouvez programmer votre visuel pour détecter si l’environnement actuel autorise l’ouverture d’une boîte de dialogue en vérifiant la valeur booléenne this.host.hostCapabilities.allowModalDialog.