PassKit dans Xamarin.iOS
L’application Portefeuille iOS permet aux utilisateurs de stocker des passes numériques sur leurs appareils. Ces passes sont générées par les marchands et envoyées au client par e-mail, URL ou via l’application iOS du marchand. Ces passes peuvent représenter différentes choses, des tickets de cinéma aux cartes de fidélité aux cartes d’embarquement. L’infrastructure PassKit permet aux développeurs d’interagir avec des passes par programmation.
Ce document présente Wallet et utilise l’API PassKit avec Xamarin.iOS.
Spécifications
Les fonctionnalités passKit décrites dans ce document nécessitent iOS 6 et Xcode 4.5, ainsi que Xamarin.iOS 6.0.
Introduction
Le problème clé résolu par PassKit est la distribution et la gestion des codes-barres. Voici quelques exemples concrets de la façon dont les codes-barres sont actuellement utilisés :
- Achat de billets de cinéma en ligne : les clients sont généralement envoyés par e-barres un code-barres qui représente leurs billets. Ce code-barres est imprimé et pris au cinéma pour être analysé pour l’entrée.
- Cartes de fidélité : les clients portent un certain nombre de cartes spécifiques au magasin dans leur portefeuille ou leur sac, pour afficher et analyser lorsqu’ils achètent des biens.
- Coupons : les coupons sont distribués par e-mail, sous forme de pages web imprimables, via des boîtes à lettres et sous forme de codes-barres dans les journaux et les magazines. Les clients les amènent dans un magasin pour l’analyse, pour recevoir des biens, des services ou des remises en retour.
- Cartes d’embarquement : similaire à l’achat d’un billet de film.
PassKit offre une alternative pour chacun de ces scénarios :
- Tickets de film : après l’achat, le client ajoute une passe de ticket d’événement (par e-mail ou un lien de site web). À mesure que l’heure du film approche, la passe s’affiche automatiquement sur l’écran de verrouillage comme rappel, et à l’arrivée au cinéma, le pass est facilement récupéré et affiché dans Portefeuille pour l’analyse.
- Cartes de fidélité : plutôt que (ou en plus) de fournir une carte physique, les magasins peuvent émettre (par e-mail ou après une connexion à un site web) un pass de carte de magasin. Le magasin peut fournir des fonctionnalités supplémentaires telles que la mise à jour du solde du compte sur le passage via des notifications Push et l’utilisation de services de géolocalisation, la passe peut apparaître automatiquement sur l’écran de verrouillage lorsque le client est près d’un emplacement de magasin.
- Coupons : les passes de coupons peuvent facilement être générées avec des caractéristiques uniques pour faciliter le suivi et distribuées par e-mail ou des liens de site web. Les coupons téléchargés peuvent apparaître automatiquement sur l’écran de verrouillage lorsque l’utilisateur est près d’un emplacement spécifique et/ou à une date donnée (par exemple, lorsque la date d’expiration approche). Étant donné que les coupons sont stockés sur le téléphone de l’utilisateur, ils sont toujours pratiques et ne sont pas déplacés. Les coupons peuvent encourager les clients à télécharger les applications compagnons, car les liens App Store peuvent être incorporés dans le pass, ce qui augmente l’engagement avec le client.
- Cartes d’embarquement : après un processus d’enregistrement en ligne, le client reçoit sa carte d’embarquement par e-mail ou par un lien. Une application complémentaire fournie par le fournisseur de transport peut inclure le processus d’enregistrement et permettre également au client d’effectuer des fonctions supplémentaires telles que le choix de son siège ou de son repas. Le fournisseur de transport peut utiliser des notifications Push pour mettre à jour la passe si le transport est retardé ou annulé. À mesure que l’heure d’embarquement approche le pass s’affiche sur l’écran de verrouillage comme rappel et pour fournir un accès rapide au pass.
À son cœur, PassKit offre un moyen simple et pratique de stocker et d’afficher des codes-barres sur votre appareil iOS. Avec le temps supplémentaire et l’intégration de l’écran de verrouillage de l’emplacement, les notifications Push et l’intégration d’application complémentaire offrent une base pour les ventes, les tickets et les services de facturation très sophistiqués.
Écosystème PassKit
PassKit n’est pas seulement une API dans CocoaTouch, mais elle fait partie d’un écosystème plus large d’applications, de données et de services qui facilitent le partage et la gestion sécurisés des codes-barres et d’autres données. Ce diagramme de haut niveau montre les différentes entités qui peuvent être impliquées dans la création et l’utilisation de passes :
Chaque élément de l’écosystème a un rôle clairement défini :
- Portefeuille : application iOS intégrée d’Apple qui stocke et affiche les passes. Il s’agit du seul endroit où les passes sont rendues pour une utilisation dans le monde réel (c’est-à-dire que le code-barres est affiché, ainsi que toutes les données localisées dans la passe).
- Applications compagnons : applications iOS 6 créées par des fournisseurs de passe pour étendre les fonctionnalités des passes qu’ils émettent, telles que l’ajout de valeur à une carte de magasin, la modification du siège sur une carte d’embarquement ou d’une autre fonction spécifique à l’entreprise. Les applications compagnons ne sont pas requises pour qu’une passe soit utile.
- Votre serveur : serveur sécurisé où les passes peuvent être générées et signées pour la distribution. Votre application complémentaire peut se connecter à votre serveur pour générer de nouveaux passes ou demander des mises à jour aux passes existantes. Vous pouvez éventuellement implémenter l’API de service web que Wallet appellerait pour passer des passes de mise à jour.
- Serveurs APNS : votre serveur a la possibilité de notifier Wallet des mises à jour à un appareil donné à l’aide d’APNS. Envoyez une notification à Wallet, qui contactera ensuite votre serveur pour plus d’informations sur la modification. Les applications compagnons n’ont pas besoin d’implémenter APNS pour cette fonctionnalité (elles peuvent écouter le
PKPassLibraryDidChangeNotification). - Applications conduit : applications qui ne manipulent pas directement les passes (comme les applications compagnons le font), mais qui peuvent améliorer leur utilité en reconnaissant les passes et en leur permettant d’être ajoutées à Wallet. Les clients de messagerie, les navigateurs de réseaux sociaux et d’autres applications d’agrégation de données peuvent tous rencontrer des pièces jointes ou des liens à transmettre.
L’ensemble de l’écosystème semble complexe. Il est donc important de noter que certains composants sont facultatifs et que des implémentations PassKit beaucoup plus simples sont possibles.
Qu’est-ce qu’un pass ?
Une passe est une collection de données représentant un ticket, un coupon ou une carte. Elle peut être destinée à une utilisation unique par un individu (et donc contenir des détails tels qu’un numéro de vol et une allocation de sièges) ou un jeton d’utilisation multiple qui peut être partagé par n’importe quel nombre d’utilisateurs (par exemple, un coupon de remise). Une description détaillée est disponible dans le document About Pass Files d’Apple.
Types
Actuellement, cinq types pris en charge, qui peuvent être distingués dans l’application Portefeuille par la disposition et le bord supérieur de la passe :
- Ticket d’événement : petit découpage semi-circulaire.
- Carte d’embarquement : les pouces du côté, l’icône spécifique au transport peut être spécifiée (par exemple, bus, train, avion).
- Carte de magasin : arrondie en haut, comme une carte de crédit ou de débit.
- Coupon : perforé le long du haut.
- Générique : identique à la carte de magasin, arrondie au haut.
Les cinq types de passe sont affichés dans cette capture d’écran (dans l’ordre : coupon, générique, carte de magasin, carte d’embarquement et ticket d’événement) :
Structure de fichier
Un fichier de passe est en fait une archive ZIP avec une extension .pkpass , contenant certains fichiers JSON spécifiques (requis), une variété de fichiers image (facultatif) ainsi que des chaînes localisées (également facultatives).
- pass.json : obligatoire. Contient toutes les informations relatives à la passe.
- manifest.json : obligatoire. Contient des hachages SHA1 pour chaque fichier du passage, à l’exception du fichier de signature et de ce fichier (manifest.json).
- signature : obligatoire. Créé en signant le
manifest.jsonfichier avec le certificat généré dans le portail d’approvisionnement iOS. - logo.png : facultatif.
- background.png : facultatif.
- icon.png : facultatif.
- Fichiers de chaînes localisables : facultatif.
La structure de répertoire d’un fichier de passe est indiquée ci-dessous (il s’agit du contenu de l’archive ZIP) :
pass.json
JSON est le format, car les passes sont généralement créées sur un serveur , cela signifie que le code de génération est indépendant de la plateforme sur le serveur. Les trois éléments clés d’information de chaque passe sont les suivants :
- teamIdentifier : cela lie tous les passages que vous générez à votre compte App Store. Cette valeur est visible dans le portail d’approvisionnement iOS.
- passTypeIdentifier : s’inscrire dans le portail d’approvisionnement pour regrouper les passes (si vous produisez plusieurs types). Par exemple, un café peut créer un type de passe de carte de magasin pour permettre à ses clients de gagner des crédits de fidélité, mais également un type de passe de coupon distinct pour créer et distribuer des coupons de remise. Ce même café peut même contenir des événements de musique en direct et émettre des billets d’événement pour ceux-ci.
- serialNumber : chaîne unique dans ce
passTypeidentifierfichier . La valeur est opaque pour Portefeuille, mais elle est importante pour le suivi des passes spécifiques lors de la communication avec votre serveur.
Il existe un grand nombre d’autres clés JSON dans chaque pass, un exemple qui est illustré ci-dessous :
{
"passTypeIdentifier":"com.xamarin.passkitdoc.banana", //Type Identifier (iOS Provisioning Portal)
"formatVersion":1, //Always 1 (for now)
"organizationName":"Xamarin", //The name which appears on push notifications
"serialNumber":"12345436XYZ", //A number for you to identify this pass
"teamIdentifier":"XXXAAA1234", //Your Team ID
"description":"Xamarin Demo", //
"foregroundColor":"rgb(54,80,255)", //color of the data text (note the syntax)
"backgroundColor":"rgb(209,255,247)", //color of the background
"labelColor":"rgb(255,15,15)", //color of label text and icons
"logoText":"Banana ", //Text that appears next to logo on top
"barcode":{ //Specification of the barcode (optional)
"format":"PKBarcodeFormatQR", //Format can be QR, Text, Aztec, PDF417
"message":"FREE-BANANA", //What to encode in barcode
"messageEncoding":"iso-8859-1" //Encoding of the message
},
"relevantDate":"2012-09-15T15:15Z", //When to show pass on screen. ISO8601 formatted.
/* The following fields are specific to which type of pass. The name of this object specifies the type, e.g., boardingPass below implies this is a boarding pass. Other options include storeCard, generic, coupon, and eventTicket */
"boardingPass":{
/*headerFields, primaryFields, secondaryFields, and auxiliaryFields are arrays of field object. Each field has a key, label, and value*/
"headerFields":[ //Header fields appear next to logoText
{
"key":"h1-label", //Must be unique. Used by iOS apps to get the data.
"label":"H1-label", //Label of the field
"value":"H1" //The actual data in the field
},
{
"key":"h2-label",
"label":"H2-label",
"value":"H2"
}
],
"primaryFields":[ //Appearance differs based on pass type
{
"key":"p1-label",
"label":"P1-label",
"value":"P1"
}
],
"secondaryFields":[ //Typically appear below primaryFields
{
"key":"s1-label",
"label":"S1-label",
"value":"S1"
}
],
"auxiliaryFields":[ //Appear below secondary fields
{
"key":"a1-label",
"label":"A1-label",
"value":"A1"
}
],
"transitType":"PKTransitTypeAir" //Only present in boradingPass type. Value can
//Air, Bus, Boat, or Train. Impacts the picture
//that shows in the middle of the pass.
}
}
Codes-barres
Seuls les formats 2D sont pris en charge : PDF417, Aztec, QR. Apple affirme que les codes-barres 1D ne sont pas adaptés à l’analyse sur un écran de téléphone rétrolité.
Un autre texte affiché sous le code-barres est facultatif : certains commerçants souhaitent pouvoir lire/taper manuellement.
L’encodage ISO-8859-1 est le codage le plus courant, vérifiez l’encodage utilisé par les systèmes d’analyse qui liront vos passes.
Pertinence (écran de verrouillage)
Il existe deux types de données qui peuvent entraîner l’affichage d’une passe sur l’écran de verrouillage :
Emplacement
Jusqu’à 10 emplacements peuvent être spécifiés dans un pass, par exemple les magasins qu’un client visite fréquemment, ou l’emplacement d’un cinéma ou d’un aéroport. Un client peut définir ces emplacements via une application complémentaire ou le fournisseur peut les déterminer à partir des données d’utilisation (si elles sont collectées avec l’autorisation du client).
Lorsque la passe est affichée sur l’écran de verrouillage, une clôture est calculée de sorte que lorsque l’utilisateur quitte la zone, la passe est masquée de l’écran de verrouillage. Le rayon est lié au style de passe pour éviter les abus.
Date et heure
Une seule date/heure peut être spécifiée dans un pass. La date et l’heure sont utiles pour déclencher des rappels d’écran de verrouillage pour les cartes d’embarquement et les tickets d’événement.
Peut être mis à jour via l’API Push ou PassKit, afin que la date/heure puisse être mise à jour dans le cas d’un ticket à usage multiple (par exemple, un ticket de saison à un théâtre ou un complexe sportif).
Localisation
La traduction d’une passe dans plusieurs langues est similaire à la localisation d’une application iOS : créez des répertoires spécifiques à une langue avec l’extension et placez les éléments localisés à l’intérieur .lproj . Les traductions de texte doivent être entrées dans un pass.strings fichier, tandis que les images localisées doivent avoir le même nom que l’image qu’elles remplacent à la racine pass.
Sécurité
Les passes sont signées avec un certificat privé que vous générez dans le portail d’approvisionnement iOS. Les étapes à suivre pour signer la passe sont les suivantes :
- Calculez un hachage SHA1 pour chaque fichier dans le répertoire de passe (n’incluez pas le ou
signaturelemanifest.jsonfichier, dont aucun ne doit exister à ce stade de toute façon). - Écrivez
manifest.jsonen tant que liste clé/valeur JSON de chaque nom de fichier avec son hachage. - Utilisez le certificat pour signer le
manifest.jsonfichier et écrire le résultat dans un fichier appelésignature. - Compressez tous les éléments vers le haut et donnez au fichier résultant une
.pkpassextension de fichier.
Étant donné que votre clé privée est requise pour signer la passe, ce processus ne doit être effectué que sur un serveur sécurisé que vous contrôlez. Ne distribuez pas vos clés pour essayer de générer des passes dans une application.
Configuration et installation
Cette section contient des instructions pour vous aider à configurer vos détails d’approvisionnement et à créer votre première passe.
Provisionnement du passKit
Pour qu’une passe entre dans l’App Store, elle doit être liée à un compte de développeur. Cela nécessite deux étapes :
- La passe doit être inscrite à l’aide d’un identificateur unique, appelé ID de type pass.
- Un certificat valide doit être généré pour signer la passe avec la signature numérique du développeur.
Pour créer un ID de type pass, procédez comme suit.
Créer un ID de type pass
La première étape consiste à configurer un ID de type pass pour chaque type de passe différent à prendre en charge. L’ID pass (ou l’identificateur de type pass) crée un identificateur unique pour le pass. Nous allons utiliser cet ID pour lier la passe à votre compte de développeur à l’aide d’un certificat.
Dans la section Certificats, identificateurs et profils du portail d’approvisionnement iOS, accédez à Identificateurs et sélectionnez Passer des ID de type . Sélectionnez ensuite le + bouton pour créer un nouveau type de passe :

Fournissez une description (nom) et un identificateur (chaîne unique) pour le pass. Notez que tous les ID de type pass doivent commencer par la chaîne
pass.Dans cet exemple, nous utilisonspass.com.xamarin.coupon.banana:
Confirmez l’ID de passe en appuyant sur le bouton Inscrire .
Générer un certificat
Pour créer un certificat pour cet ID de type pass, procédez comme suit :
Sélectionnez l’ID pass nouvellement créé dans la liste, puis cliquez sur Modifier :

Ensuite, sélectionnez Créer un certificat... :
Suivez les étapes pour créer une demande de signature de certificat (CSR).
Appuyez sur le bouton Continuer sur le portail des développeurs et chargez la demande de certificat pour générer votre certificat.
Téléchargez le certificat et double-cliquez dessus pour l’installer dans votre trousseau.
Maintenant que nous avons créé un certificat pour cet ID de type Pass, la section suivante explique comment générer un passe manuellement.
Pour plus d’informations sur l’approvisionnement pour Portefeuille, consultez le guide Working with Capabilities .
Créer manuellement une passe
Maintenant que nous avons créé le type pass, nous pouvons créer manuellement une passe pour tester le simulateur ou un appareil. Les étapes de création d’une passe sont les suivantes :
- Créez un répertoire pour contenir les fichiers de transmission.
- Créez un fichier pass.json qui contient toutes les données requises.
- Inclure des images dans le dossier (si nécessaire).
- Calculez les hachages SHA1 pour chaque fichier du dossier et écrivez dans manifest.json.
- Signez manifest.json avec le fichier .p12 de certificat téléchargé.
- Compressez le contenu du répertoire et renommez-le avec l’extension .pkpass.
Il existe des fichiers sources dans l’exemple de code de cet article qui peuvent être utilisés pour générer une passe. Utilisez les fichiers dans le CouponBanana.raw répertoire du répertoire CreateAPassManually. Les fichiers suivants sont présents :
Ouvrez pass.json et modifiez le json. Vous devez au moins mettre à jour et passTypeIdentifier teamIdentifer correspondre à votre compte développeur Apple.
"passTypeIdentifier" : "pass.com.xamarin.coupon.banana",
"teamIdentifier" : "?????????",
Vous devez ensuite calculer les hachages pour chaque fichier et créer le manifest.json fichier. Cela ressemble à ceci lorsque vous avez terminé :
{
"icon@2x.png" : "30806547dcc6ee084a90210e2dc042d5d7d92a41",
"icon.png" : "87e9ffb203beb2cce5de76113f8e9503aeab6ecc",
"pass.json" : "c83cd1441c17ecc6c5911bae530d54500f57d9eb",
"logo.png" : "b3cd8a488b0674ef4e7d941d5edbb4b5b0e6823f",
"logo@2x.png" : "3ccd214765507f9eab7244acc54cc4ac733baf87"
}
Ensuite, une signature doit être générée pour ce fichier à l’aide du certificat (fichier.p12) qui a été généré pour cet ID de type pass.
Connexion à un Mac
Téléchargez les documents de support de Portefeuille Seed à partir du site Téléchargements Apple. Utilisez l’outil signpass pour transformer votre dossier en passe (cela calcule également les hachages SHA1 et compresse la sortie dans un fichier .pkpass).
Test
Si vous deviez examiner la sortie de ces outils (en définissant le nom de fichier sur .zip puis en l’ouvrant), vous verrez les fichiers suivants (notez l’ajout des manifest.json fichiers et signature fichiers) :
Une fois que vous avez signé, ZIPped et renommé le fichier (par exemple) BananaCoupon.pkpassvous pouvez le faire glisser dans le simulateur pour tester, ou envoyer un e-mail à vous-même pour récupérer sur un appareil réel. Vous devez voir un écran pour ajouter la passe, comme suit :
Normalement, ce processus serait automatisé sur un serveur, mais la création manuelle de passe peut être une option pour les petites entreprises qui créent uniquement des coupons qui ne nécessitent pas la prise en charge d’un serveur principal.
Portefeuille
Portefeuille est l’élément central de l’écosystème PassKit. Cette capture d’écran montre le portefeuille vide et la façon dont la liste de passe et les passes individuelles ressemblent :
Les fonctionnalités de Wallet sont les suivantes :
- Il s’agit du seul endroit où les passes sont rendues avec leur code-barres pour l’analyse.
- L’utilisateur peut modifier les paramètres des mises à jour. Si cette option est activée, les notifications Push peuvent déclencher des mises à jour des données dans le pass.
- L’utilisateur peut activer ou désactiver l’intégration de l’écran de verrouillage. Si cette option est activée, cela permet à la passe d’apparaître automatiquement sur son écran de verrouillage, en fonction de l’heure et des données d’emplacement pertinentes incorporées dans la passe.
- Le côté inverse de la passe prend en charge l’extraction vers l’actualisation, si une URL de serveur web est fournie dans le json de passe.
- Les applications compagnons peuvent être ouvertes (ou téléchargées) si l’ID de l’application est fourni dans le json de passe.
- Les passes peuvent être supprimées (avec une animation de déchiquetage mignon).
Ajout de passes dans le portefeuille
Les passes peuvent être ajoutées à Wallet de la manière suivante :
Applications de conduit : elles ne manipulent pas directement les passes, elles chargent simplement les fichiers et présentent à l’utilisateur la possibilité de les ajouter à Wallet.
Applications compagnons : celles-ci sont écrites par les fournisseurs pour distribuer des passes et offrir des fonctionnalités supplémentaires pour les parcourir ou les modifier. Les applications Xamarin.iOS ont un accès complet à l’API PassKit pour créer et manipuler des passes. Les passes peuvent ensuite être ajoutées à Wallet à l’aide du
PKAddPassesViewController. Ce processus est décrit plus en détail dans la section Applications complémentaires de ce document.
Conduit Applications
Les applications de canal sont des applications intermédiaires qui peuvent recevoir des passes pour le compte d’un utilisateur et doivent être programmées pour reconnaître leur type de contenu et fournir des fonctionnalités à ajouter au Portefeuille. Voici quelques exemples d’applications de conduit :
- Courrier : reconnaît la pièce jointe en tant que passe.
- Safari : reconnaît le type de contenu pass lorsqu’un lien d’URL de passe est cliqué.
- Autres applications personnalisées : toute application qui reçoit des pièces jointes ou ouvre des liens (clients de réseaux sociaux, lecteurs de courrier, etc.).
Cette capture d’écran montre comment Mail dans iOS 6 reconnaît une pièce jointe et (lorsqu’elle est tactile) offre pour l’ajouter à Wallet.
Si vous créez une application qui peut être un conduit pour les passes, elles peuvent être reconnues par :
- Extension de fichier - .pkpass
- Type MIME - application/vnd.apple.pkpass
- UTI – com.apple.pkpass
L’opération de base d’une application de conduit consiste à récupérer le fichier de passe et à appeler passKit pour permettre à l’utilisateur PKAddPassesViewController d’ajouter la passe à son portefeuille. L’implémentation de ce contrôleur de vue est abordée dans la section suivante sur les applications compagnons.
Les applications de conduit n’ont pas besoin d’être approvisionnées pour un ID de type de passe spécifique de la même façon que les applications compagnons.
Applications compagnons
Une application complémentaire fournit des fonctionnalités supplémentaires pour l’utilisation des passes, notamment la création d’un pass, la mise à jour des informations associées à un passe et la gestion des passes associées à l’application.
Les applications compagnons ne doivent pas tenter de dupliquer les fonctionnalités de Wallet. Ils ne sont pas destinés à afficher les passes pour l’analyse.
Ce reste de cette section explique comment créer une application compagnon de base qui interagit avec PassKit.
Approvisionnement
Étant donné que Wallet est une technologie de magasin, l’application doit être approvisionnée séparément et ne peut pas utiliser le profil d’approvisionnement d’équipe ou l’ID d’application générique. Reportez-vous au guide Working with Capabilities pour créer un ID d’application unique et un profil d’approvisionnement pour l’application Portefeuille.
Droits
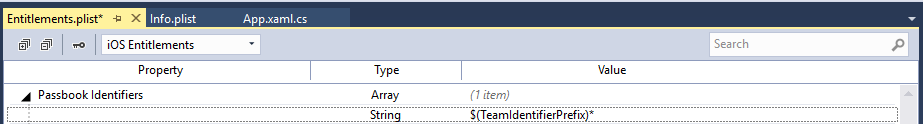
Le fichier Entitlements.plist doit être inclus dans tous les projets Xamarin.iOS récents. Pour ajouter un nouveau fichier Entitlements.plist, suivez les étapes décrites dans le guide Utilisation des droits.
Pour définir les droits d’utilisation, procédez comme suit :
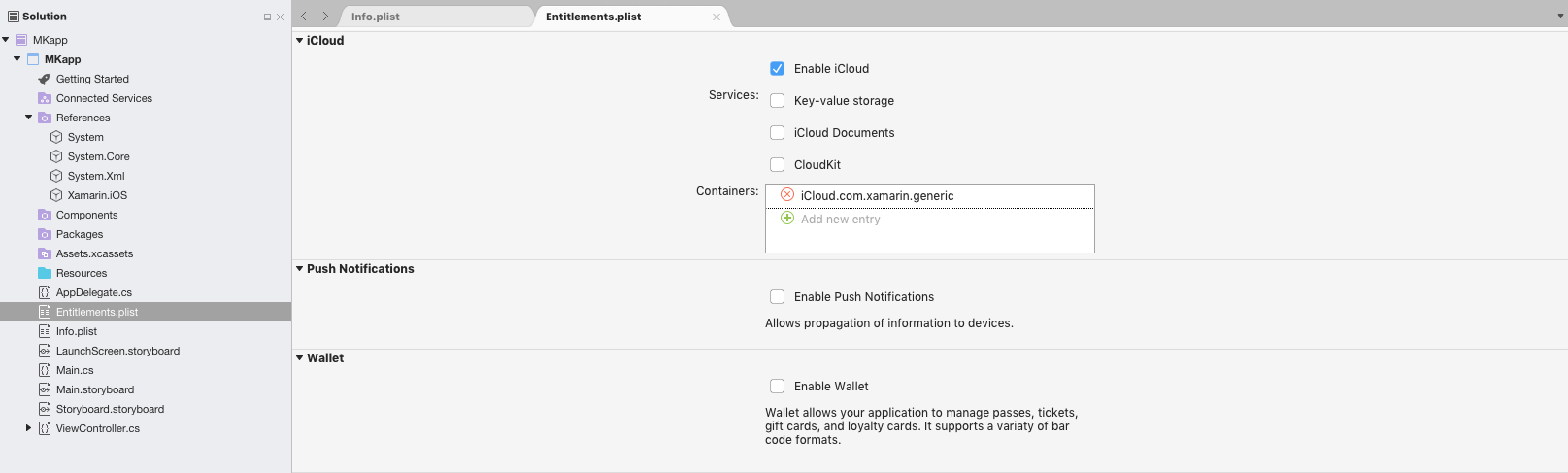
Double-cliquez sur le fichier Entitlements.plist dans le Panneau Solution pour ouvrir l’éditeur Entitlements.plist :

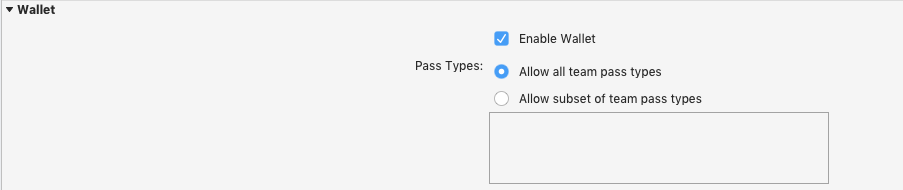
Dans la section Portefeuille, sélectionnez l’option Activer le portefeuille

L’option par défaut est destinée à votre application pour autoriser tous les types de passe. Toutefois, il est possible de restreindre votre application et d’autoriser uniquement un sous-ensemble de types de passe d’équipe. Pour activer cette option, sélectionnez le sous-ensemble Autoriser les types de passe d’équipe et entrez l’identificateur de type de passe du sous-ensemble que vous souhaitez autoriser.
Débogage
Si vous rencontrez des problèmes lors du déploiement de votre application, vérifiez que vous utilisez le profil d’approvisionnement correct et que celui-ci Entitlements.plist est sélectionné comme fichier de droits personnalisés dans les options de signature d’offre groupée iPhone.
Si vous rencontrez cette erreur lors du déploiement :
Installation failed: Your code signing/provisioning profiles are not correctly configured (error: 0xe8008016)
pass-type-identifiers le tableau des droits d’utilisation est incorrect (ou ne correspond pas au profil d’approvisionnement). Vérifiez que les ID de type pass et votre ID d’équipe sont corrects.
Classes
Les classes PassKit suivantes sont disponibles pour que les applications accèdent aux passes :
- PKPass : instance d’un pass.
- PKPassLibrary : fournit l’API pour accéder aux passes sur l’appareil.
- PKAddPassesViewController : utilisé pour afficher une passe pour que l’utilisateur enregistre dans son portefeuille.
- PKAddPassesViewControllerDelegate – Développeurs Xamarin.iOS
Exemple
Reportez-vous au projet PassLibrary dans l’exemple de cet article. Il illustre les fonctions courantes suivantes qui seraient requises dans une application complémentaire Portefeuille :
Vérifier que Portefeuille est disponible
Portefeuille n’est pas disponible sur l’iPad. Les applications doivent donc vérifier avant de tenter d’accéder aux fonctionnalités passKit.
if (PKPassLibrary.IsAvailable) {
// create an instance and do stuff...
}
Création d’une instance de bibliothèque de passe
La bibliothèque PassKit n’est pas un singleton, les applications doivent créer et stocker et stocker des instances pour accéder à l’API PassKit.
if (PKPassLibrary.IsAvailable) {
library = new PKPassLibrary ();
// do stuff...
}
Obtenir une liste de passes
Les applications peuvent demander une liste de passes à partir de la bibliothèque. Cette liste est automatiquement filtrée par PassKit, de sorte que vous ne pouvez voir que les passes créées avec votre ID d’équipe et qui sont répertoriées dans vos droits d’utilisation.
var passes = library.GetPasses (); // returns PKPass[]
Notez que le simulateur ne filtre pas la liste des passes retournées. Cette méthode doit donc toujours être testée sur les appareils réels. Cette liste peut être affichée dans un UITableView. L’exemple d’application ressemble à ceci après l’ajout de deux coupons :
Affichage des passes
Un ensemble limité d’informations est disponible pour le rendu des passes dans les applications complémentaires.
Choisissez parmi cet ensemble de propriétés standard pour afficher les listes de passes, comme le fait l’exemple de code.
string passInfo =
"Desc:" + pass.LocalizedDescription
+ "\nOrg:" + pass.OrganizationName
+ "\nID:" + pass.PassTypeIdentifier
+ "\nDate:" + pass.RelevantDate
+ "\nWSUrl:" + pass.WebServiceUrl
+ "\n#" + pass.SerialNumber
+ "\nPassUrl:" + pass.PassUrl;
Cette chaîne s’affiche sous la forme d’une alerte dans l’exemple :
Vous pouvez également utiliser la LocalizedValueForFieldKey() méthode pour récupérer des données à partir de champs dans les passes que vous avez conçues (car vous saurez quels champs doivent être présents). L’exemple de code n’affiche pas cela.
Chargement d’une passe à partir d’un fichier
Étant donné qu’une passe ne peut être ajoutée qu’à Wallet avec l’autorisation de l’utilisateur, un contrôleur de vue doit être présenté pour lui permettre de décider. Ce code est utilisé dans le bouton Ajouter dans l’exemple pour charger une passe prédéfinie incorporée dans l’application (vous devez remplacer celle-ci par celle que vous avez signée) :
NSData nsdata;
using ( FileStream oStream = File.Open (newFilePath, FileMode.Open ) ) {
nsdata = NSData.FromStream ( oStream );
}
var err = new NSError(new NSString("42"), -42);
var newPass = new PKPass(nsdata,out err);
var pkapvc = new PKAddPassesViewController(newPass);
NavigationController.PresentModalViewController (pkapvc, true);
La passe est présentée avec les options Ajouter et Annuler :
Remplacer un passe existant
Le remplacement d’une passe existante ne nécessite pas l’autorisation de l’utilisateur, mais elle échouera si la passe n’existe pas déjà.
if (library.Contains (newPass)) {
library.Replace (newPass);
}
Modification d’un pass
PKPass n’est pas mutable. Vous ne pouvez donc pas mettre à jour les objets transmis dans votre code. Pour modifier les données d’une passe, une application doit avoir accès à un serveur web qui peut conserver un enregistrement de passes et générer un nouveau fichier de passe avec des valeurs mises à jour que l’application peut télécharger.
La création de fichiers de transmission doit être effectuée sur un serveur, car les passes doivent être signées avec un certificat qui doit être conservé privé et sécurisé.
Une fois qu’un fichier de passe mis à jour a été généré, utilisez la Replace méthode pour remplacer les anciennes données sur l’appareil.
Afficher un pass pour l’analyse
Comme indiqué précédemment, seul Wallet peut afficher une passe pour l’analyse. Un pass peut être affiché à l’aide de la OpenUrl méthode comme indiqué :
UIApplication.SharedApplication.OpenUrl (p.PassUrl);
Réception de notifications de modifications
Les applications peuvent écouter les modifications apportées à la bibliothèque de passe à l’aide de .PKPassLibraryDidChangeNotification Les modifications peuvent être provoquées par des notifications qui déclenchent des mises à jour en arrière-plan. Il est donc recommandé de les écouter dans votre application.
noteCenter = NSNotificationCenter.DefaultCenter.AddObserver (PKPassLibrary.DidChangeNotification, (not) => {
BeginInvokeOnMainThread (() => {
new UIAlertView("Pass Library Changed", "Notification Received", null, "OK", null).Show();
// refresh the list
var passlist = library.GetPasses ();
table.Source = new TableSource (passlist, library);
table.ReloadData ();
});
}, library); // IMPORTANT: must pass the library in
Il est important de passer une instance de bibliothèque lors de l’inscription à la notification, car PKPassLibrary n’est pas un singleton.
Traitement du serveur
Une discussion détaillée sur la création d’une application serveur pour prendre en charge PassKit dépasse le cadre de cet article d’introduction.
Consultez dotnet-passbook code source ouvert code côté serveur C#.
Notifications Push
Une discussion détaillée sur l’utilisation des notifications Push pour mettre à jour les passes dépasse le cadre de cet article d’introduction.
Vous devez implémenter l’API REST définie par Apple pour répondre aux demandes web de Wallet lorsque des mises à jour sont requises.
Pour plus d’informations, consultez le guide de mise à jour d’Apple pour obtenir plus d’informations.
Résumé
Cet article a présenté passKit, décrit certaines des raisons pour lesquelles il est utile et décrit les différentes parties qui doivent être implémentées pour une solution PassKit complète. Il a décrit les étapes requises pour configurer votre compte développeur Apple pour créer des passes, le processus permettant de passer manuellement et comment accéder aux API PassKit à partir d’une application Xamarin.iOS.
Liens associés
- Portefeuille pour les développeurs
- Guide du développeur portefeuille
- Frameworks – Apple Pay and Wallet (vidéos WWDC)
- Informations de référence sur passKit Framework
- Informations de référence sur le service web passbook
- À propos de Pass Files
- dotnet-passbook, bibliothèque open source permettant de générer des packages portefeuille iOS
- Introduction à iOS 6