API d’apparence dans Xamarin.iOS
iOS vous permet d’appliquer des paramètres de propriété visuelle au niveau d’une classe statique plutôt que sur des objets individuels afin que la modification s’applique à toutes les instances de ce contrôle dans l’application.
Cette fonctionnalité est exposée dans Xamarin.iOS via une propriété statique Appearance sur tous les contrôles UIKit qui le prennent en charge. L’apparence visuelle (propriétés telles que la couleur de teinte et l’image d’arrière-plan) peut donc être facilement personnalisée pour donner à votre application une apparence cohérente. L’API Apparence a été introduite dans iOS 5 et alors que certaines parties de celui-ci ont été déconseillées dans iOS 9, il est toujours un bon moyen d’obtenir des effets de style et de thèmes dans les applications Xamarin.iOS.
Vue d’ensemble
iOS vous permet de personnaliser l’apparence de nombreux contrôles UIKit pour rendre les contrôles standard conformes à la personnalisation que vous souhaitez appliquer à votre application.
Il existe deux façons d’appliquer une apparence personnalisée :
Directement sur une instance de contrôle : vous pouvez définir la couleur de teinte, l’image d’arrière-plan et la position de titre (ainsi que d’autres attributs) sur de nombreux contrôles, notamment des barres d’outils, des barres de navigation, des boutons et des curseurs.
Définissez les valeurs par défaut sur la propriété statique Apparence : les attributs personnalisables pour chaque contrôle sont exposés via la
Appearancepropriété statique. Toutes les personnalisations que vous appliquez à ces propriétés seront utilisées comme valeur par défaut pour tout contrôle de ce type créé après la définition de la propriété.
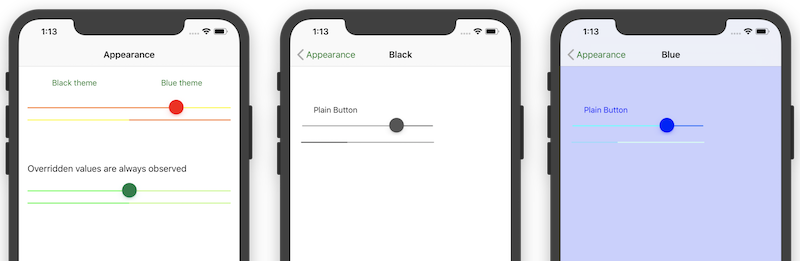
L’exemple d’application Apparence illustre les trois méthodes, comme illustré dans ces captures d’écran :
Depuis iOS 8, le proxy d’apparence a été étendu à TraitCollections.
AppearanceForTraitCollection peut être utilisé pour définir l’apparence par défaut sur une collection de caractéristiques particulière. Vous pouvez en savoir plus sur ce sujet dans le guide d’introduction aux storyboards .
Définition des propriétés d’apparence
Dans le premier écran, la classe d’apparence statique est utilisée pour mettre en forme les boutons et les éléments jaune/orange comme suit :
// Set the default appearance values
UIButton.Appearance.TintColor = UIColor.LightGray;
UIButton.Appearance.SetTitleColor(UIColor.FromRGB(0,127,14), UIControlState.Normal);
UISlider.Appearance.ThumbTintColor = UIColor.Red;
UISlider.Appearance.MinimumTrackTintColor = UIColor.Orange;
UISlider.Appearance.MaximumTrackTintColor = UIColor.Yellow;
UIProgressView.Appearance.ProgressTintColor = UIColor.Yellow;
UIProgressView.Appearance.TrackTintColor = UIColor.Orange;
Les styles d’élément vert sont définis comme suit, dans la ViewDidLoad méthode qui remplace les valeurs par défaut et la classe statique Apparence :
slider2.ThumbTintColor = UIColor.FromRGB (0,127,70); // dark green
slider2.MinimumTrackTintColor = UIColor.FromRGB (66,255,63);
slider2.MaximumTrackTintColor = UIColor.FromRGB (197,255,132);
progress2.ProgressTintColor = UIColor.FromRGB (66,255,63);
progress2.TrackTintColor = UIColor.FromRGB (197,255,132);
Utilisation de UIAppearance dans Xamarin.Forms
L’API Apparence peut être utile lors du style de l’application iOS dans les solutions Xamarin.Forms. Quelques lignes de la AppDelegate classe peuvent aider à implémenter un jeu de couleurs spécifique sans avoir à créer un renderer personnalisé.
Thèmes personnalisés et UIAppearance
iOS permet à de nombreux attributs visuels des contrôles d’interface utilisateur d’être « thèmes » à l’aide des API UIAppearance pour forcer toutes les instances d’un contrôle particulier à avoir la même apparence. Cette propriété est exposée en tant que propriété Appearance sur de nombreuses classes de contrôle d’interface utilisateur, et non sur des instances individuelles du contrôle. La définition d’une propriété d’affichage sur la propriété statique Appearance affecte tous les contrôles de ce type dans votre application.
Pour mieux comprendre le concept, prenons un exemple.
Pour modifier une teinte Magenta spécifique UISegmentedControl , nous référencerions le contrôle spécifique sur notre écran comme ceci dans ViewDidLoad:
sg1.TintColor = UIColor.Magenta;
Vous pouvez également définir la valeur dans le panneau Propriétés du Concepteur :
L’image ci-dessous illustre que cela définit la teinte sur le seul contrôle nommé « sg1 ».
Pour définir de nombreux contrôles de cette façon, nous ne pouvons donc pas définir la propriété statique Appearance sur la classe elle-même. Ceci est illustré dans le code ci-dessous :
UISegmentedControl.Appearance.TintColor = UIColor.Magenta;
L’image ci-dessous illustre désormais les deux contrôles segmentés avec l’apparence définie sur Magenta :
Appearance les propriétés doivent être définies au début du cycle de vie de FinishedLaunching l’application, comme dans l’événement d’AppDelegate ou dans un ViewController avant que les contrôles affectés ne soient affichés.
Pour plus d’informations, reportez-vous à l’API Présentation de l’apparence .