Utilisation de la mise en forme de colonne pour personnaliser SharePoint
Vous pouvez utiliser la mise en forme de la colonne pour personnaliser la façon dont les champs dans les listes et les bibliothèques SharePoint sont affichés. Pour ce faire, vous construisez un objet JSON qui décrit les éléments affichés lorsqu’un champ est inclus dans une vue de liste, ainsi que les styles à appliquer à ces éléments. La mise en forme des colonnes ne modifie pas les données dans l’élément de liste ou le fichier ; il modifie uniquement la façon dont il est affiché pour les utilisateurs qui parcourent la liste. Toute personne pouvant créer et gérer des vues dans une liste peut utiliser la mise en forme pour configurer l’affichage des champs.
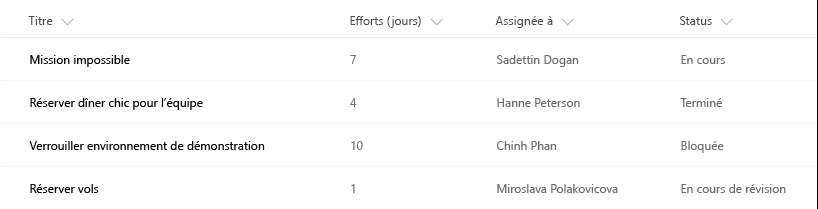
Par exemple, une liste avec les champs Titre, Effort, Affecté à et État sans aucune personnalisation appliquée peut ressembler à ceci :

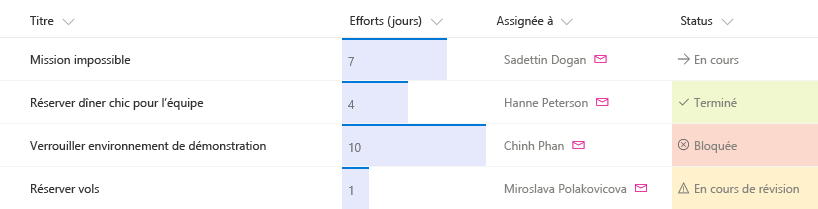
Liste où l’apparence des champs personnalisés Effort, Assigné à et État via la mise en forme de colonne peut ressembler à ceci :

Conseil
Les exemples de cet article et les nombreux exemples fournis par la communauté sont disponibles dans un référentiel GitHub dédié aux définitions de mise en forme des colonnes en open source. Vous trouverez ces exemples dans le référentiel sp-dev-column-formatting dans l’organisation GitHub de SharePoint.
Dans quelle mesure la mise en forme de colonne est-elle différente du personnalisateur de champ ?
La mise en forme de colonne et les extensions Personnalisateur de champ de SharePoint Framework vous permettent de personnaliser l’affichage des champs dans des listes SharePoint. Le personnalisateur de champ est plus avancé, car vous pouvez l’utiliser pour écrire le code de votre choix pour contrôler l’affichage d’un champ.
La mise en forme de colonne est appliquée plus facilement et plus largement. Toutefois, il est moins flexible, car il n’autorise pas le code personnalisé ; il autorise uniquement certains éléments et attributs prédéfinis.
Le tableau suivant compare la mise en forme de la colonne et le personnalisateur de champ.
| Type de champ | Mise en forme de la colonne | Personnalisateur de champ |
|---|---|---|
| Mise en forme conditionnelle basée sur les valeurs des éléments et les plages de valeurs | Pris en charge | Pris en charge |
| Liens d’action | Prise en charge des liens hypertexte statiques qui ne lancent pas de script | Prise en charge de tous les liens hypertexte, y compris ceux qui appellent un script personnalisé |
| Visualisations des données | Prise en charge pour des visualisations simples qui peuvent être exprimées en utilisant HTML et CSS | Prise en charge pour des visualisations de données arbitraires |
Si vous pouvez effectuer votre scénario à l’aide de la mise en forme de la colonne, cela est généralement plus rapide et plus simple que d’utiliser un personnalisateur de champ. Toute personne pouvant créer et gérer des vues dans une liste peut utiliser la mise en forme de la colonne pour créer et publier des personnalisations. Utilisez un personnalisateur de champ pour les scénarios plus avancés que la mise en forme des colonnes ne prend pas en charge.
Prise en main de la mise en forme de colonne
Pour ouvrir le volet Mise en forme de la colonne, ouvrez le menu déroulant sous une colonne. Sous Paramètres de la colonne, sélectionnez Formater cette colonne.
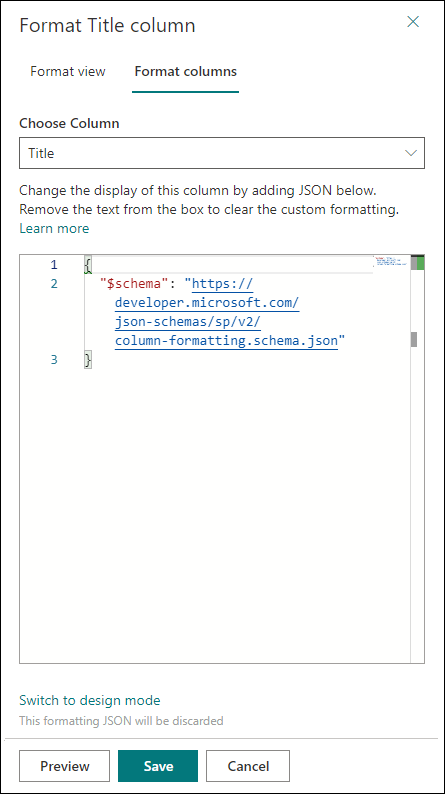
Si aucun utilisateur n’a utilisé la mise en forme de colonne sur la colonne que vous avez sélectionnée, le volet se présentera comme suit.

Un champ où aucune mise en forme n’est spécifiée utilisera le rendu par défaut. Pour mettre en forme une colonne, entrez le code JSON de mise en forme de colonne dans la zone.
Pour afficher un aperçu de la mise en forme, sélectionnez Aperçu. Pour valider vos modifications, sélectionnez Enregistrer. Lorsque vous enregistrez, toute personne qui affiche la liste verra la personnalisation que vous avez appliquée.
Le moyen le plus simple d’utiliser la mise en forme de la colonne consiste à partir d’un exemple et de le modifier pour appliquer votre champ spécifique. Les sections suivantes présentent des exemples que vous pouvez copier, coller et modifier pour vos scénarios. Plusieurs exemples sont également disponibles dans le référentiel SharePoint/sp-dev-column-formatting.
Notes
Tous les exemples de ce document font référence au schéma JSON utilisé dans SharePoint Online et SharePoint Server Édition d’abonnement à partir de la mise à jour des fonctionnalités de la version 22H2. Pour mettre en forme des colonnes dans SharePoint 2019 ou SharePoint Server Édition d’abonnement avant la mise à jour des fonctionnalités de la version 22H2, utilisez https://developer.microsoft.com/json-schemas/sp/v1/column-formatting.schema.json comme schéma.
Affichage des valeurs de champ (de base)
La mise en forme de colonne la plus simple est celle qui place la valeur du champ à l’intérieur d’un élément <div />. Cet exemple fonctionne pour les champs de nombre, de texte, de choix et de date :
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"txtContent": "@currentField"
}
Certains types de champs nécessitent quelques tâches supplémentaires pour récupérer leurs valeurs. Les champs de personne sont représentés dans le système en tant qu’objets et le nom d’affichage d’une personne est inclus dans la propriété title de cet objet. Il s’agit du même exemple, modifié de manière à fonctionner avec le champ de personne :
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"txtContent": "@currentField.title"
}
Les champs Liste de choix sont également représentés en tant qu’objets ; le texte d’affichage est stocké dans la propriété lookupValue. Cet exemple est compatible avec un champ Liste de choix :
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"txtContent": "@currentField.lookupValue"
}
Application d’une mise en forme conditionnelle
Vous pouvez utiliser la mise en forme de la colonne pour appliquer des styles, des classes et des icônes aux champs, en fonction de la valeur à l’intérieur de ces champs.
Mise en forme conditionnelle basée sur une plage de numéros (de base)
L’image suivante illustre un exemple de mise en forme conditionnelle appliquée à une plage de numéros.

Cet exemple utilise une expression conditionnelle de style Excel (=if) pour appliquer une classe (sp-field-severity--warning) à l’élément <div /> parent lorsque la valeur du champ actif est inférieure ou égale à 70. Le champ est mis en surbrillance lorsque la valeur est inférieure ou égale à 70 et apparaît normalement si elle est supérieure à 70.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"attributes": {
"class": "=if(@currentField <= 70,'sp-field-severity--warning', '')"
},
"children": [
{
"elmType": "span",
"style": {
"display": "inline-block",
"padding": "0 4px"
},
"attributes": {
"iconName": "=if(@currentField <= 70,'Error', '')"
}
},
{
"elmType": "span",
"txtContent": "@currentField"
}
]
}
Mise en forme conditionnelle basée sur la valeur dans un champ de texte ou de choix (avancé)
L’image suivante illustre un exemple de mise en forme conditionnelle appliquée à un champ de texte ou de choix :

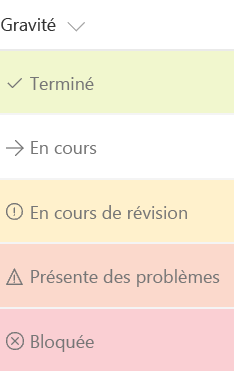
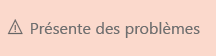
Vous pouvez appliquer une mise en forme conditionnelle aux champs de texte ou de choix qui peuvent contenir un ensemble fixe de valeurs. L’exemple suivant applique différentes classes selon que la valeur du champ est Terminé, En révision, Présente des problèmes ou une autre valeur. Cet exemple applique une classe CSS (sp-field-severity--low, sp-field-severity--good, sp-field-severity--warning, sp-field-severity--severeWarning, sp-field-severity--blocked) au en <div /> fonction de la valeur du champ. Ensuite, il génère un élément <span /> avec un attribut IconName. Cet attribut applique automatiquement une autre classe CSS à cet élément <span /> qui affiche une icône Interface utilisateur Fluent à l’intérieur de cet élément. Enfin, un autre élément <span /> est généré et contient la valeur dans le champ.
Ce modèle est utile si vous souhaitez que différentes valeurs renvoient à différents niveaux d’urgence ou de gravité. Vous pouvez partir de cet exemple et le modifier pour spécifier vos propres valeurs de champ et les styles et les icônes qui doivent correspondre à ces valeurs.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"attributes": {
"class": "=if(@currentField == 'Done', 'sp-field-severity--good', if(@currentField == 'In progress', 'sp-field-severity--low', if(@currentField == 'In review', 'sp-field-severity--warning', if(@currentField == 'Has issues', 'sp-field-severity--severeWarning', 'sp-field-severity--blocked')))) + ' ms-fontColor-neutralSecondary'"
},
"children": [
{
"elmType": "span",
"style": {
"display": "inline-block",
"padding": "0 4px"
},
"attributes": {
"iconName": "=if(@currentField == 'Done', 'CheckMark', if(@currentField == 'In progress', 'Forward', if(@currentField == 'In review', 'Error', if(@currentField == 'Has issues', 'Warning', 'ErrorBadge'))))"
}
},
{
"elmType": "span",
"txtContent": "@currentField"
}
]
}
Appliquer une mise en forme en fonction des plages de dates
Étant donné que les dates sont souvent utilisées pour effectuer le suivi des dates d’échéance et des chronologies de projet clé, un scénario classique consiste à appliquer une mise en forme en fonction de la valeur dans un champ date/heure. Pour appliquer une mise en forme en fonction de la valeur dans un champ date/heure, appliquez les modèles suivants.
Mise en forme d’un élément lorsqu’une colonne de date est avant ou après la date du jour (avancé)
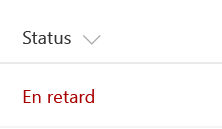
L’image suivante illustre un champ sur lequel une mise en forme de date conditionnelle est appliquée :

Cet exemple colorie le champ actif en rouge lorsque la valeur DueDate d’un élément se situe avant la date/l’heure actuelles. Contrairement à certains exemples précédents, cet exemple applique la mise en forme à un seul champ en observant la valeur à l’intérieur d’un autre champ. Notez que DueDate est référencé à l’aide de la [$FieldName] syntaxe . FieldName est supposé être le nom interne du champ. Cet exemple exploite aussi une valeur spéciale qui peut être utilisée dans les champs date/heure - @now, qui est résolue sur la date/l’heure actuelles, évaluées lorsque l’utilisateur charge l’affichage de liste.
Notes
Si vous avez des espaces dans le nom du champ, les utilisateurs sont définis en tant que _x0020_. Par exemple, un champ nommé « Due Date » doit être référencé comme $Due_x0020_Date.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"debugMode": true,
"txtContent": "@currentField",
"style": {
"color": "=if([$DueDate] <= @now, '#ff0000', '')"
}
}
Mise en forme des éléments en fonction de dates arbitraires (avancé)
Pour comparer la valeur d’un champ date/heure à une date qui n’est pas @now, suivez le modèle de l’exemple suivant. L’exemple suivant colorie le champ actuel en rouge si la date d’échéance était <= demain. Cela est possible à l’aide des mathématiques de date. Vous pouvez ajouter des millisecondes à une date quelconque et le résultat sera une nouvelle date. Par exemple, pour ajouter un jour à une date, vous devez ajouter (24*60*60*1000 = 86 400 000).
Cet exemple illustre une autre syntaxe permettant d’exprimer une expression conditionnelle à l’aide d’un opérateur ternaire (?) à l’intérieur d’une arborescence de syntaxe abstraite.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"txtContent": "@currentField",
"style": {
"color": {
"operator": "?",
"operands": [
{
"operator": "<=",
"operands": [
"[$DueDate]",
{
"operator": "+",
"operands": [
"@now",
86400000
]
}
]
},
"#ff0000",
""
]
}
}
}
Voici le même exemple, sauf que celui-ci utilise la syntaxe d’expression Excel :
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"txtContent": "@currentField",
"style": {
"color": "=if([$DueDate] <= @now + 86400000, '#ff0000', '')"
}
}
Pour comparer une valeur de champ date/heure à une autre constante de date, utilisez la méthode Date() pour convertir une chaîne en une date. L’exemple suivant colorie le champ actif en rouge si la DueDate est antérieure au 22/03/2017.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"txtContent": "@currentField",
"style": {
"color": {
"operator": "?",
"operands": [
{
"operator": "<=",
"operands": [
"[$DueDate]",
{
"operator": "Date()",
"operands": [
"3/22/2017"
]
}
]
},
"#ff0000",
""
]
}
}
}
Voici le même exemple, sauf que celui-ci utilise la syntaxe d’expression Excel :
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"txtContent": "@currentField",
"style": {
"color": "=if([$DueDate] <= Date('3/22/2017'), '#ff0000', '')"
}
}
Création d’actions cliquables
Vous pouvez utiliser la mise en forme de colonne pour fournir des liens hypertexte permettant d’accéder à d’autres pages web ou de démarrer des fonctionnalités personnalisées. Cette fonctionnalité est limitée à des liens statiques qui peuvent être paramétrés avec des valeurs des champs de la liste. Vous ne pouvez pas utiliser la mise en forme des colonnes pour générer des liens vers des protocoles autres que http://, https://, mailto: ou tel:.
tel: protocole autorise uniquement les chiffres, caractères spéciaux *+# et les séparateurs visuels .-/() .
Conversion des valeurs de champ en liens hypertexte (de base)
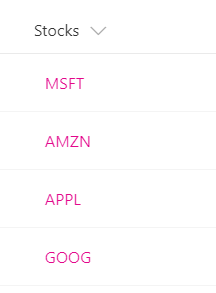
Cet exemple décrit comment convertir un champ de texte qui contient des symboles boursiers en lien hypertexte qui cible la page des cotes en temps réel de Yahoo Finance pour cette cote. L’exemple utilise un opérateur + qui ajoute la valeur du champ actuelle au lien hypertexte statique http://finance.yahoo.com/quote/. Vous pouvez étendre ce modèle aux scénarios dans lesquels vous souhaitez que les utilisateurs affichent des informations contextuelles liées à un élément, ou lorsque vous souhaitez démarrer un processus d’entreprise sur l’élément actif, dans la mesure où les informations ou le processus sont accessibles via un lien hypertexte paramétré avec des valeurs de l’élément de liste.

{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "a",
"txtContent": "@currentField",
"attributes": {
"target": "_blank",
"href": "='http://finance.yahoo.com/quote/' + @currentField"
}
}
Conseil
Dans un composant WebPart Liste, la balise d’ancre ci-dessus permet à l’utilisateur d’accéder à un nouvel onglet. Pour naviguer dans le même onglet, ajoutez data-interception l’attribut et définissez-le sur on.
Informations supplémentaires sur l’attribut interception de données.
Ajout d’un bouton d’action à un champ (avancé)
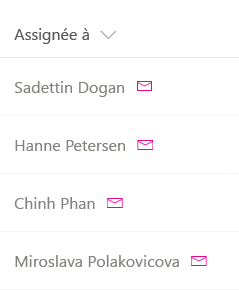
L’image suivante illustre des boutons d’action ajoutés à un champ.

Vous pouvez utiliser la mise en forme de la colonne pour le rendu des liens d’action rapide en regard des champs. L’exemple suivant, destiné à un champ de personne, affiche deux éléments à l’intérieur de l’élément <div /> parent :
- Un élément
<span />qui contient le nom d’affichage de la personne. - Un élément
<a />qui ouvre un lien mailto: qui permet de créer un e-mail avec un objet et un corps renseignés dynamiquement via les métadonnées de l’élément. Le<a />style de l’élément est utilisé à l’aide desms-Iconclasses d’interface utilisateur ,ms-Icon—Mailetms-QuickActionFluent pour qu’il ressemble à une icône d’e-mail cliquable.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"children": [
{
"elmType": "span",
"style": {
"padding-right": "8px"
},
"txtContent": "@currentField.title"
},
{
"elmType": "a",
"style": {
"text-decoration": "none"
},
"attributes": {
"iconName": "Mail",
"class": "sp-field-quickActions",
"href": {
"operator": "+",
"operands": [
"mailto:",
"@currentField.email",
"?subject=Task status&body=Hey, how is your task coming along?.\r\n---\r\n",
"@currentField.title",
"\r\nClick this link for more info. http://contoso.sharepoint.com/sites/ConferencePrep/Tasks/Prep/DispForm.aspx?ID=",
"[$ID]"
]
}
}
}
]
}
Création de visualisations des données simples
Utilisez la mise en forme de la colonne pour combiner des opérations arithmétiques et conditionnelles et obtenir des visualisations des données de base.
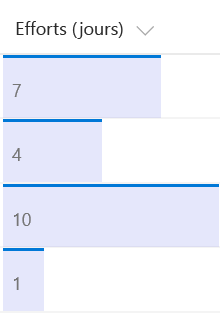
Mise en forme d’une colonne de numéros comme une barre de données (avancé)
L’image suivante illustre une colonne de numéros mise en forme comme une barre de données.

Cet exemple applique des styles background-color et border-top pour créer une visualisation de barre de donnée de @currentField, qui est un champ de numéro. Les barres sont dimensionnées différemment pour différentes valeurs en fonction de la façon dont l’attribut width est défini. Ici, il est défini sur 100% lorsque la valeur est supérieure à 20 et sur (@currentField * 5)% dans les autres cas. Pour adapter cet exemple à votre colonne de numéro, vous pouvez ajuster la condition limite (20) pour qu’elle corresponde à la valeur anticipée maximale à l’intérieur du champ et modifier l’équation pour indiquer la croissance de la barre en fonction de la valeur figurant à l’intérieur du champ.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"children": [
{
"elmType": "span",
"txtContent": "@currentField",
"style": {
"padding-left": "8px",
"white-space": "nowrap"
}
}
],
"attributes": {
"class": "sp-field-dataBars"
},
"style": {
"padding": "0",
"width": "=if(@currentField >= 20, '100%', (@currentField * 5) + '%')"
}
}
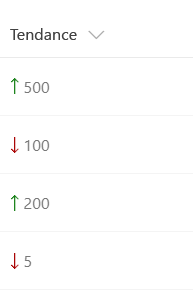
Affichage des icônes de tendances à la hausse/à la baisse (avancé)
L’image suivante illustre une liste où des icônes de tendances à la hausse/à la baisse ont été ajoutées :

Cet exemple s’appuie sur deux champs de numéros, Before et After, pour lesquels les valeurs peuvent être comparées. Il affiche l’icône de tendances appropriée en regard du champ After, selon la valeur du champ comparée à la valeur de Before.
sp-field-trending--up est utilisé lorsque la valeur de After est supérieure ; sp-field-trending--down est utilisé lorsque la valeur de After est inférieure.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"children": [
{
"elmType": "span",
"attributes": {
"class": {
"operator": "?",
"operands": [
{
"operator": ">",
"operands": [
"[$After]",
"[$Before]"
]
},
"sp-field-trending--up",
"sp-field-trending--down"
]
},
"iconName": {
"operator": "?",
"operands": [
{
"operator": ">",
"operands": [
"[$After]",
"[$Before]"
]
},
"SortUp",
{
"operator": "?",
"operands": [
{
"operator": "<",
"operands": [
"[$After]",
"[$Before]"
]
},
"SortDown",
""
]
}
]
}
}
},
{
"elmType": "span",
"txtContent": "[$After]"
}
]
}
Voici le même exemple, sauf que celui-ci utilise la syntaxe d’expression Excel :
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"children": [
{
"elmType": "span",
"attributes": {
"class": "=if([$After] > [$Before], 'sp-field-trending--up', 'sp-field-trending--down')",
"iconName": "=if([$After] > [$Before], 'SortUp', if([$After] < [$Before], 'SortDown', ''))"
}
},
{
"elmType": "span",
"txtContent": "[$After]"
}
]
}
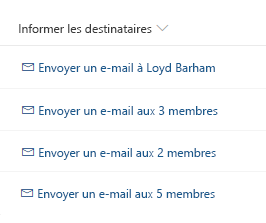
Mise en forme de champs à valeurs multiples
Vous pouvez utiliser la mise en forme pour appliquer des styles à chaque membre d’un champ de type personne, recherche et choix plusieurs valeur de colonne.
Formatage du texte basique
L’image suivante illustre un exemple de mise en forme conditionnelle appliquée à un champ de personne.

Cet exemple utilise l’lengthopérateur pour détecter le nombre de membres du champ et l’join opérateur utilisé pour concaténer les adresses de courrier de tous les membres. Cet exemple masque le bouton lorsqu’ aucun membre est trouvé et assure la gestion des formes plurielles dans le texte.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "a",
"style": {
"display": "=if(length(@currentField) > 0, 'flex', 'none')",
"text-decoration": "none"
},
"attributes": {
"href": {
"operator": "+",
"operands": [
"mailto:",
"=join(@currentField.email, ';')"
]
}
},
"children": [
{
"elmType": "span",
"style": {
"display": "inline-block",
"padding": "0 4px"
},
"attributes": {
"iconName": "Mail"
}
},
{
"elmType": "span",
"txtContent": {
"operator": "+",
"operands": [
"Send email to ",
{
"operator": "?",
"operands": [
"=length(@currentField) == 1",
"@currentField.title",
"='all ' + length(@currentField) + ' members'"
]
}
]
}
}
]
}
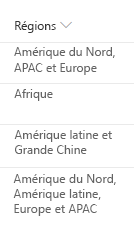
Mise en forme simple d’éléments HTML
L’image suivante montre un exemple de créer une phrase simple des valeurs d’un champ de recherche de plusieurs valeurs.

Cet exemple utilise l’opérateur loopIndex et length pour identifier le dernier membre du champ et l’attribut forEach pour dupliquer des éléments HTML.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"style": {
"display": "block"
},
"children": [
{
"elmType": "span",
"forEach": "region in @currentField",
"txtContent": {
"operator": "?",
"operands": [
"=loopIndex('region') == 0",
"[$region.lookupValue]",
{
"operator": "?",
"operands": [
"=loopIndex('region') + 1 == length(@currentField)",
"=', and ' + [$region.lookupValue]",
"=', ' + [$region.lookupValue]"
]
}
]
}
}
]
}
Mise en forme complexe d’éléments HTML
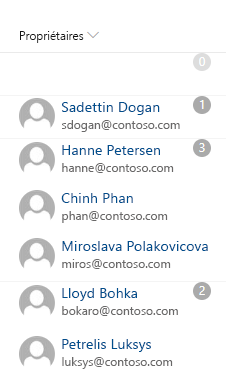
L’image suivante montre un exemple de la création d’une liste des utilisateurs avec des images, des adresses de messagerie et un compteur simple pour le nombre de membres en haut.

Cet exemple utilise l’opérateur loopIndex pour contrôler les marges de toutes les lignes, sauf la première, et l’attribut forEach pour générer la liste des membres.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"style": {
"min-height": "1.5em",
"flex-direction": "column",
"align-items": "start"
},
"children": [
{
"elmType": "div",
"txtContent": "=length(@currentField)",
"style": {
"border-radius": "1.5em",
"height": "1.5em",
"min-width": "1.5em",
"color": "white",
"text-align": "center",
"position": "absolute",
"top": "0",
"right": "1em",
"background-color": "=if(length(@currentField) == 0, '#ddd', '#aaa'"
}
},
{
"elmType": "div",
"forEach": "person in @currentField",
"style": {
"justify-content": "center",
"margin-top": "=if(loopIndex('person') == 0, '0', '1em')"
},
"children": [
{
"elmType": "div",
"style": {
"display": "flex",
"flex-direction": "row",
"justify-content": "center"
},
"children": [
{
"elmType": "img",
"attributes": {
"src": "=getUserImage([$person.email], 'S')"
},
"style": {
"width": "3em",
"height": "3em",
"border-radius": "3em"
}
},
{
"elmType": "a",
"attributes": {
"href": "='mailto:' + [$person.email]"
},
"style": {
"margin-left": "0.5em"
},
"children": [
{
"elmType": "div",
"txtContent": "[$person.title]",
"style": {
"font-size": "1.2em"
}
},
{
"elmType": "div",
"txtContent": "[$person.email]",
"style": {
"color": "gray"
}
}
]
}
]
}
]
}
]
}
Types de colonne pris en charge
Les types de colonne suivants prennent en charge la mise en forme de colonne :
- Calculé
- Choix
- ContentType
- Compteur (ID)
- Devise
- Date/Heure
- Lien hypertexte
- Image
- Lieu
- Recherche
- Choix multiple
- Texte multiligne
- Plusieurs personnes
- Nombre
- Personne ou groupe
- Image
- Une seule ligne de texte
- Titre (dans les listes)
- Oui/Non
- Métadonnées gérées
- Classement moyen
- J'aime
- État d’approbation
- Pièces jointes
Les éléments suivants ne sont pas pris en charge actuellement :
- Filename (dans les bibliothèques de documents)
- Étiquette de rétention
- Colonnes scellées
- Colonne de texte à plusieurs lignes avec un texte enrichi amélioré
Instructions de style
Classes prédéfinies
Vous pouvez utiliser les classes prédéfinies suivantes pour plusieurs scénarios courants.
| Nom de la classe | Capture d’écran |
|---|---|
| sp-field-customFormatBackground | Spécifie la marge intérieure et les marges pour toutes les classes qui utilisent des arrière-plans. |
| sp-field-severity--good |

|
| sp-field-severity--low |

|
| sp-field-severity--warning |

|
| sp-field-severity--severeWarning |

|
| sp-field-severity--blocked |

|
| sp-field-dataBars |

|
| sp-field-trending--up |

|
| sp-field-trending--down |

|
| sp-field-quickActions |

|
Notes
Les icônes illustrées ci-dessus pour les classes sp-field-severity ne font PAS partie de la classe. Seule la couleur d’arrière-plan est incluse. L’attribut iconName permet d’ajouter des icônes.
En plus des classes répertoriées ci-dessus, les classes définies par l’interface utilisateur Fluent (par exemple, la couleur du thème, la typographie, le système de grille, etc.) peuvent être utilisées. Pour plus d’informations, consultez le site web de l’interface utilisateur Fluent.
Icônes prédéfinies
Vous pouvez utiliser les icônes prédéfinies de la structure de l’interface utilisateur Fluent. Pour plus d’informations, consultez le site web de l’interface utilisateur Fluent.
Création d’un JSON personnalisé
La création d’un JSON de mise en forme de colonne personnalisée à partir de zéro est simple si l’utilisateur comprend le schéma. Monaco Editor est intégré dans le volet de mise en forme avec une référence de schéma de colonne JSON préremplie pour faciliter la création de la mise en forme des colonnes. L’éditeur Monaco dispose de la validation et de l’autocomplétion pour vous aider à créer le code JSON approprié. L’utilisateur peut commencer à ajouter un JSON après la première ligne qui définit l’emplacement du schéma.
Conseil
À n’importe quel moment, sélectionnez Ctrl+Espace pour obtenir des suggestions de valeur/propriété.
Conseil
Vous pouvez commencer à partir d’un HTML en utilisant l’outil d’assistance au formateur qui peut convertir HTML et CSS en formateur JSON avec des styles en ligne.
Conseil
Les modèles et pratiques SharePoint fournissent un composant WebPart gratuit, Formateur de colonne, permettant de modifier et d’appliquer des formats directement dans le navigateur.