Sélecteur de couleurs
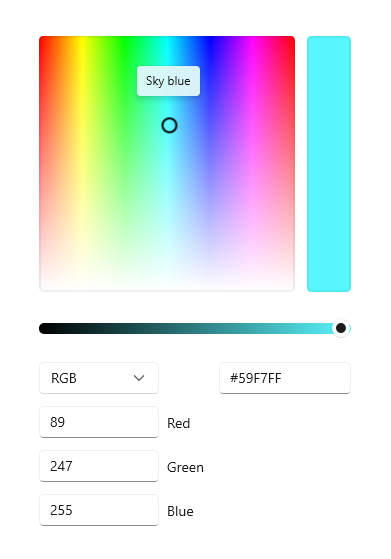
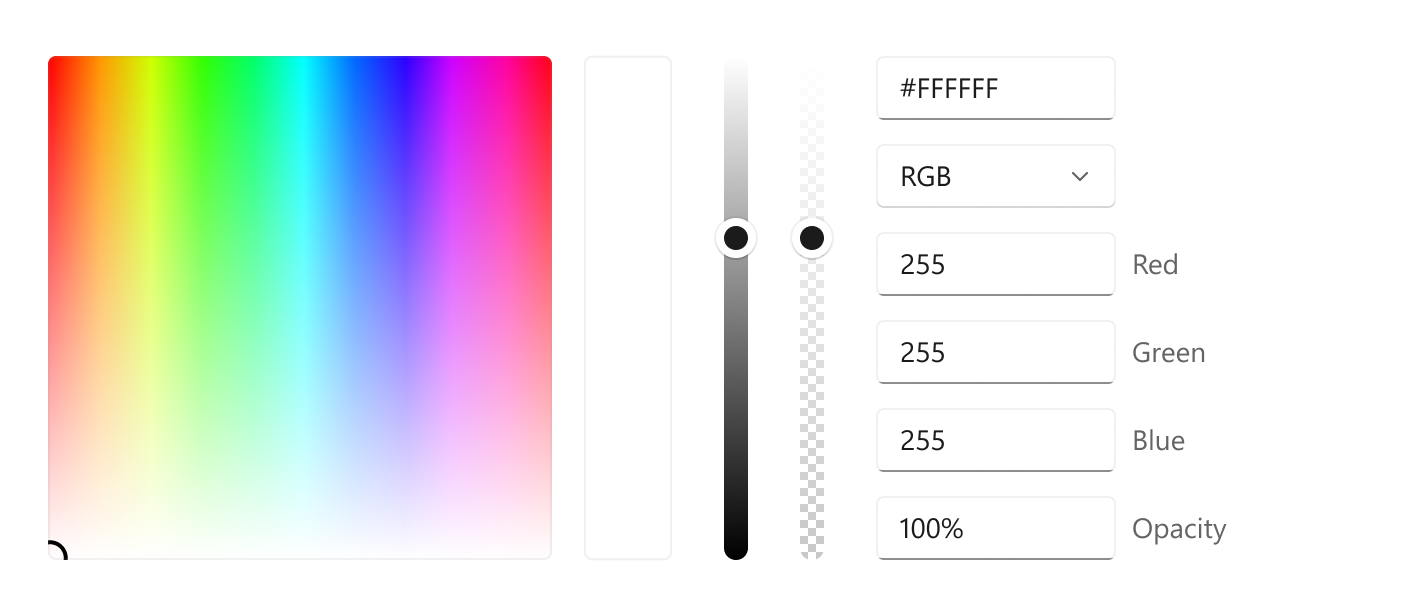
Un sélecteur de couleur permet de parcourir et de sélectionner des couleurs. Par défaut, il permet à un utilisateur de parcourir les couleurs d’un spectre, ou de spécifier une couleur dans des zones de saisie RVB (Rouge, Vert, Bleu), HSV (Valeur de saturation de la teinte) ou Hexadécimal.

Est-ce le contrôle approprié ?
Utilisez le sélecteur de couleurs pour permettre à un utilisateur de sélectionner des couleurs dans votre application. Par exemple, utilisez-le pour modifier les paramètres de couleur (police, arrière-plan, thème de l’application, etc.).
Si votre application est destinée au dessin ou à des tâches similaires à l’aide du stylet, envisagez d’utiliser les contrôles pour l’entrée manuscrite en plus du sélecteur de couleurs.
Recommandations
- Pensez au type d’expérience de sélection de couleur le mieux adapté à votre application. Certains scénarios peuvent ne pas nécessiter une sélection de couleur granulaire et bénéficieraient d’un sélecteur simplifié
- Pour une sélection de couleurs très précise, utilisez le spectre de forme carrée. Vérifiez que sa taille est d’au moins 256 x 256 px ou intégrez des champs de saisie de texte pour permettre aux utilisateurs d’affiner la couleur sélectionnée.
- Dans le cas d’un menu volant, le fait d’appuyer sur le spectre des couleurs ou d’ajuster le curseur ne suffit pas pour valider la sélection de couleur. Pour valider la sélection :
- Fournissez des boutons de validation et d’annulation pour appliquer ou annuler la sélection. Le fait d'appuyer sur le bouton Précédent ou en dehors du menu volant a pour effet de le fermer sans enregistrer la sélection de l'utilisateur.
- Sinon, validez la sélection lors de la fermeture du menu volant, en appuyant en dehors du menu volant ou en appuyant sur le bouton Précédent.
UWP et WinUI 2
Important
Les informations et les exemples de cet article sont optimisés pour les applications qui utilisent le SDK d'application Windows et WinUI 3, mais qui s’appliquent généralement aux applications UWP qui utilisent WinUI 2. Consultez la référence API de la plateforme Windows universelle pour obtenir des informations et des exemples spécifiques à la plateforme.
Cette section contient les informations dont vous avez besoin pour utiliser le contrôle dans une application de la plateforme Windows universelle ou de WinUI 2.
Le contrôle ColorPicker pour les applications UWP est inclus dans WinUI 2. Pour plus d’informations, notamment des instructions d’installation, consultez WinUI 2. Les API de ce contrôle existent dans les espaces de noms Windows.UI.Xaml.Controls et Microsoft.UI.Xaml.Controls .
- API UWP : classe ColorPicker, propriété Color, événement ColorChanged
- API WinUI 2 : classe ColorPicker, propriété Color, événement ColorChanged
- Ouvrez l’application WinUI 2 Gallery et voyez le sélecteur de couleurs en action. L’application WinUI 2 Gallery comprend des exemples interactifs de la plupart des contrôles et fonctionnalités WinUI 2. Procurez-vous l’application sur le Microsoft Store ou le code source sur GitHub.
Nous vous recommandons d’utiliser la dernière version de WinUI 2 pour obtenir les styles, modèles et fonctionnalités les plus récents pour tous les contrôles. WinUI version 2.2 ou ultérieure inclut pour ce contrôle un nouveau modèle qui utilise des angles arrondis. Pour plus d’informations, consultez Rayons des angles.
Pour utiliser le code de cet article avec WinUI 2, utilisez un alias en XAML (nous utilisons muxc) pour représenter les API de bibliothèque d’interface utilisateur Windows incluses dans votre projet. Consultez Bien démarrer avec WinUI 2 pour plus d’informations.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:ColorPicker />
Créer un sélecteur de couleurs
- API importantes : classe ColorPicker, propriété Color, événement ColorChanged
L’application WinUI 3 Gallery comprend des exemples interactifs de la plupart des contrôles et des fonctionnalités WinUI 3. Procurez-vous l’application sur le Microsoft Store ou le code source sur GitHub.
Cet exemple montre comment créer un sélecteur de couleurs par défaut en XAML.
<ColorPicker x:Name="myColorPicker"/>
Par défaut, le sélecteur de couleurs affiche un aperçu de la couleur choisie dans la barre rectangulaire située en regard du spectre des couleurs. Vous pouvez utiliser l’événement ColorChanged ou la propriété Color pour accéder à la couleur sélectionnée et l’utiliser dans votre application. Consultez les exemples de code détaillés suivants.
Effectuer une liaison avec la couleur choisie
Lorsque la sélection de couleur doit prendre effet immédiatement, vous pouvez utiliser la liaison de données pour lier la propriété Color, ou gérer l’événement ColorChanged pour accéder à la couleur sélectionnée dans votre code.
Dans cet exemple, vous liez la propriété Color de l'objet SolidColorBrush, utilisée comme propriété Fill d'objet Rectangle, directement à la couleur sélectionnée dans le sélecteur de couleurs. Toute modification apportée au sélecteur de couleurs entraîne un changement dynamique de la propriété liée.
<ColorPicker x:Name="myColorPicker"
ColorSpectrumShape="Ring"
IsColorPreviewVisible="False"
IsColorChannelTextInputVisible="False"
IsHexInputVisible="False"/>
<Rectangle Height="50" Width="50">
<Rectangle.Fill>
<SolidColorBrush Color="{x:Bind myColorPicker.Color, Mode=OneWay}"/>
</Rectangle.Fill>
</Rectangle>
Cet exemple utilise un sélecteur de couleurs simplifié, composé uniquement du cercle et du curseur, offrant une expérience de sélection de couleur « informelle » courante. Lorsque la modification de couleur se produit et apparaît en temps réel sur l’objet affecté, vous n’avez pas besoin d’afficher la barre d’aperçu de couleur. Pour plus d’informations, consultez la section Personnaliser le sélecteur de couleurs.
Enregistrer la couleur choisie
Il peut arriver que vous ne souhaitiez pas appliquer immédiatement la modification de couleur. Par exemple, lorsque vous hébergez un sélecteur de couleurs dans un menu volant, nous vous recommandons d’appliquer la couleur sélectionnée uniquement après que l’utilisateur a confirmé la sélection ou fermé le menu volant. Vous pouvez également enregistrer la valeur de couleur sélectionnée pour une utilisation ultérieure.
Dans cet exemple, vous hébergez un sélecteur de couleurs dans un menu volant comprenant les boutons Confirmer et Annuler. Lorsque l’utilisateur confirme son choix de couleur, vous enregistrez la couleur sélectionnée pour une utilisation ultérieure dans votre application.
<Page.Resources>
<Flyout x:Key="myColorPickerFlyout">
<RelativePanel>
<ColorPicker x:Name="myColorPicker"
IsColorChannelTextInputVisible="False"
IsHexInputVisible="False"/>
<Grid RelativePanel.Below="myColorPicker"
RelativePanel.AlignLeftWithPanel="True"
RelativePanel.AlignRightWithPanel="True">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Button Content="OK" Click="confirmColor_Click"
Margin="0,12,2,0" HorizontalAlignment="Stretch"/>
<Button Content="Cancel" Click="cancelColor_Click"
Margin="2,12,0,0" HorizontalAlignment="Stretch"
Grid.Column="1"/>
</Grid>
</RelativePanel>
</Flyout>
</Page.Resources>
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Button x:Name="colorPickerButton"
Content="Pick a color"
Flyout="{StaticResource myColorPickerFlyout}"/>
</Grid>
private Color myColor;
private void confirmColor_Click(object sender, RoutedEventArgs e)
{
// Assign the selected color to a variable to use outside the popup.
myColor = myColorPicker.Color;
// Close the Flyout.
colorPickerButton.Flyout.Hide();
}
private void cancelColor_Click(object sender, RoutedEventArgs e)
{
// Close the Flyout.
colorPickerButton.Flyout.Hide();
}
Configurer le sélecteur de couleurs
Le sélecteur de couleurs est flexible, car l’utilisateur n’a pas besoin de tous les champs pour choisir une couleur. Il offre différentes options qui vous permettent de configurer le contrôle pour répondre à vos besoins.
Par exemple, lorsque l’utilisateur n’a pas besoin d’un contrôle précis, notamment pour sélectionner une couleur de mise en surbrillance dans une application de prise de notes, vous pouvez utiliser une interface utilisateur simplifiée. Vous pouvez masquer les champs de saisie de texte et afficher le spectre des couleurs sous forme de cercle.
Lorsque l’utilisateur a besoin d’un contrôle précis, notamment dans une application de conception graphique, vous pouvez afficher à la fois les curseurs et les champs de saisie de texte pour chaque aspect de la couleur.
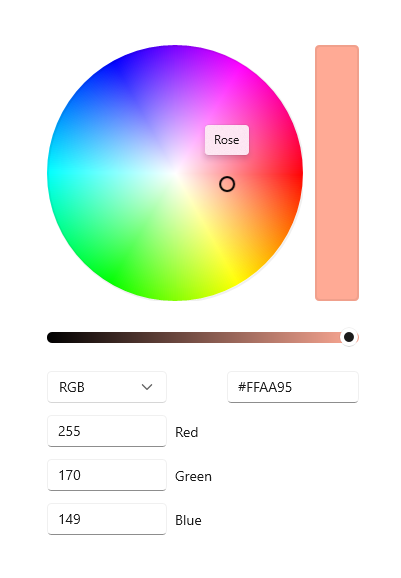
Afficher le spectre sous forme de cercle
Cet exemple montre comment utiliser la propriété ColorSpectrumShape pour configurer le sélecteur de couleurs afin qu’il affiche le spectre des couleurs sous forme de cercle, en remplacement du carré par défaut.
<ColorPicker x:Name="myColorPicker"
ColorSpectrumShape="Ring"/>

Lorsque vous devez choisir entre le carré et le cercle pour afficher le spectre des couleurs, la principale considération concerne la précision. Un utilisateur a plus de contrôle lorsqu’il sélectionne une couleur spécifique à l’aide d’un carré, car celui-ci affiche une plus large gamme de couleurs. Vous devez considérer l’affichage sous forme de cercle comme une expérience de sélection de couleur plus « informelle ».
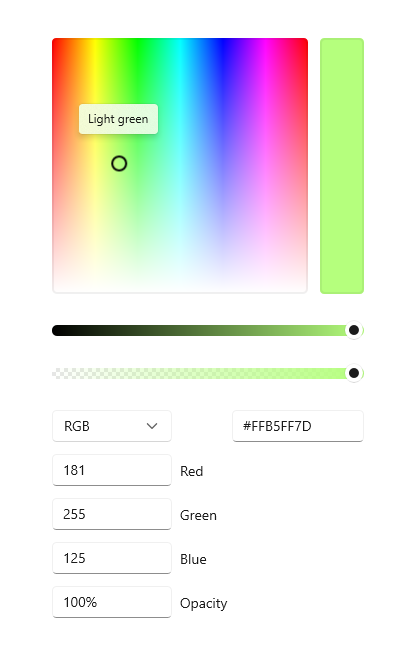
Afficher le canal alpha
Dans cet exemple, vous intégrez un curseur d’opacité et une zone de texte sur le sélecteur de couleurs.
<ColorPicker x:Name="myColorPicker"
IsAlphaEnabled="True"/>

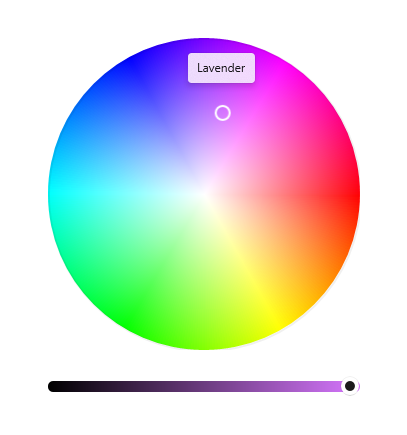
Afficher un sélecteur simple
Cet exemple montre comment configurer le sélecteur de couleurs avec une interface utilisateur simple pour une utilisation « informelle ». Vous affichez le spectre des couleurs sous forme de cercle et masquez les zones de saisie de texte par défaut. Lorsque la modification de couleur se produit et apparaît en temps réel sur l’objet affecté, vous n’avez pas besoin d’afficher la barre d’aperçu de couleur. Sinon, vous devez laisser l’aperçu de couleur visible.
<ColorPicker x:Name="myColorPicker"
ColorSpectrumShape="Ring"
IsColorPreviewVisible="False"
IsColorChannelTextInputVisible="False"
IsHexInputVisible="False"/>

Spécifier le sens de la disposition
Utilisez la propriété Orientation pour spécifier si ColorPicker doit être aligné verticalement ou horizontalement. Cela affecte l’emplacement des contrôles d’édition par rapport au spectre de couleurs. Par défaut, l'orientation est verticale.
<ColorPicker IsAlphaEnabled="True"
Orientation="Horizontal"/>

Remarque
Si l’orientation est horizontale, ColorPicker n’applique pas la propriété IsMoreButtonVisible.
Afficher ou masquer des fonctionnalités supplémentaires
Ce tableau montre toutes les options à votre disposition pour configurer le contrôle ColorPicker.
| Fonctionnalité | Propriétés |
|---|---|
| Spectre des couleurs | IsColorSpectrumVisible, ColorSpectrumShape, ColorSpectrumComponents |
| Aperçu des couleurs | IsColorPreviewVisible |
| Valeurs des couleurs | IsColorSliderVisible, IsColorChannelTextInputVisible |
| Valeurs d’opacité | IsAlphaEnabled, IsAlphaSliderVisible, IsAlphaTextInputVisible |
| Valeurs hexadécimales | IsHexInputVisible |
Remarque
IsAlphaEnabled doit être défini sur true pour afficher la zone de saisie et le curseur d’opacité. Il est ensuite possible de modifier la visibilité des contrôles d’entrée à l’aide des propriétés IsAlphaTextInputVisible et IsAlphaSliderVisible. Pour plus d’informations, consultez la documentation sur les API.
Obtenir l’exemple de code
- Exemple de la galerie WinUI : consultez tous les contrôles XAML dans un format interactif.
Articles connexes
Windows developer
