Affichage Onglet
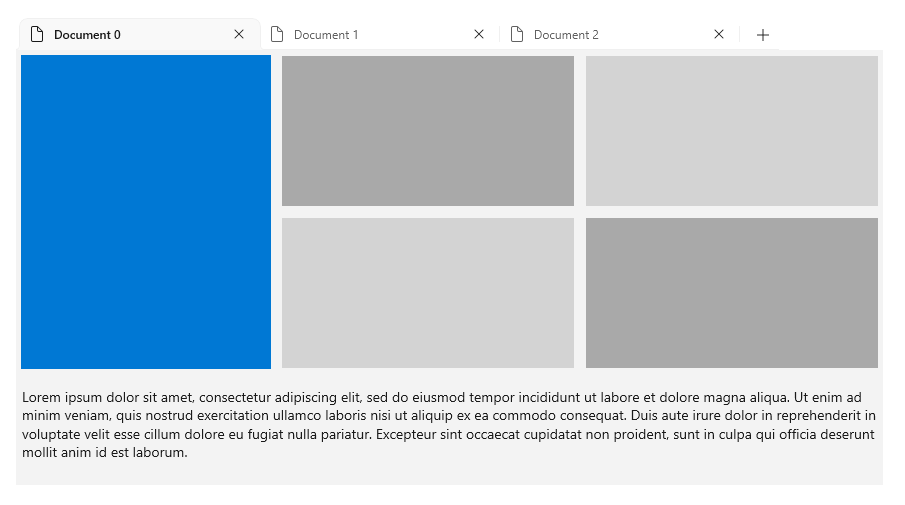
Le contrôle TabView permet d’afficher un ensemble d’onglets et leur contenu respectif. Les contrôles TabView sont utiles pour afficher plusieurs pages (ou documents) de contenu tout en permettant à un utilisateur de réorganiser, fermer ou ouvrir de nouveaux onglets.

Est-ce le contrôle approprié ?
En général, les interfaces utilisateur à onglets sont disponibles dans l’un des deux styles distincts qui diffèrent en fonction et en apparence :
- onglets statiques sont le type d’onglets souvent trouvés dans les fenêtres de paramètres. Ils contiennent un nombre défini de pages dans un ordre fixe, qui contiennent généralement du contenu prédéfini.
- Les onglets de document sont le type d’onglets présents dans un navigateur, par exemple Microsoft Edge. Les utilisateurs peuvent créer, supprimer et réorganiser les onglets, déplacer les onglets entre les fenêtres et modifier le contenu des onglets.
Par défaut, TabView est configuré pour fournir des onglets de document. Nous vous recommandons d’utiliser TabView lorsque les utilisateurs pourront :
- Ouvrez, fermez ou réorganisez dynamiquement les onglets.
- Ouvrez des documents ou des pages web directement dans des onglets.
- Glisser-déplacer des onglets entre les fenêtres.
L’API TabView autorise la configuration du contrôle pour les onglets statiques. Toutefois, pour suivre les instructions de conception Windows et s’il existe plus d’un certain nombre d’éléments de navigation statiques, envisagez d’utiliser un contrôle NavigationView.
Anatomie
L’interface utilisateur à onglets est créée avec un contrôle TabView et un ou plusieurs contrôles TabViewItem. TabView héberge des instances de TabViewItem, qui représente un onglet unique et son contenu.
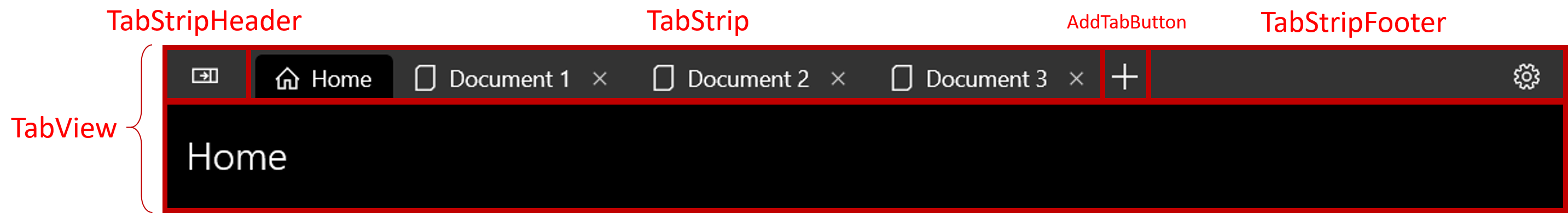
Parties du tabview
Cette image montre les parties du contrôle TabView. La bande d’onglets a un en-tête et un pied de page, mais contrairement à un document, l’en-tête et le pied de page de la bande d’onglets se trouvent respectivement à l’extrême gauche et à l’extrême droite de la bande.

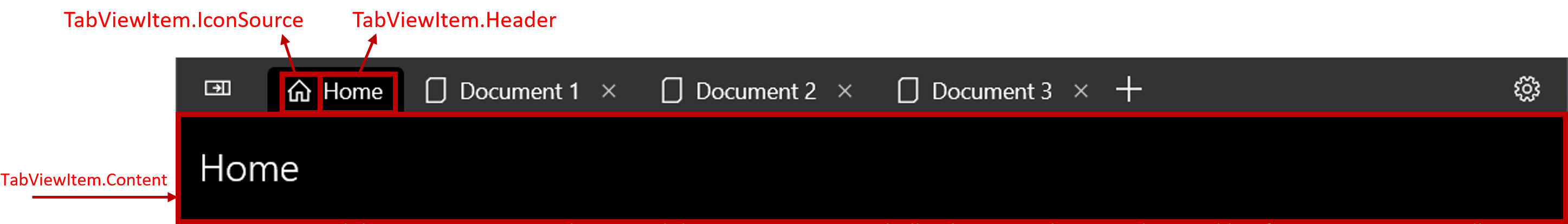
Composants de TabViewItem
Cette image montre les parties du contrôle TabViewItem. Bien que le contenu soit affiché à l’intérieur du contrôle TabView, le contenu fait en fait partie de TabViewItem.

Recommandations
Sélection d’onglet
La plupart des utilisateurs sont habitués à utiliser des onglets de document, ne serait-ce que dans les navigateurs web. Quand ils utilisent des onglets de document dans votre application, leur expérience détermine leurs attentes quant à la manière dont vos onglets doivent se comporter.
Quelle que soit la façon dont l’utilisateur interagit avec un ensemble d’onglets de document, il doit toujours y avoir un onglet actif. Si l’utilisateur ferme l’onglet sélectionné ou le fait basculer dans une autre fenêtre, un autre onglet doit devenir l’onglet actif. TabView tente de le faire automatiquement en sélectionnant l’onglet suivant. Si vous avez une bonne raison pour que votre application autorise un TabView avec un onglet non sélectionné, la zone de contenu du TabView sera simplement vide.
Navigation à l’aide du clavier
Par défaut, TabView prend en charge de nombreux scénarios courants de navigation au clavier. Cette section décrit les fonctionnalités intégrées et fournit des recommandations sur les fonctionnalités supplémentaires qui peuvent être utiles pour certaines applications.
Comportement des touches de tabulation et de curseur
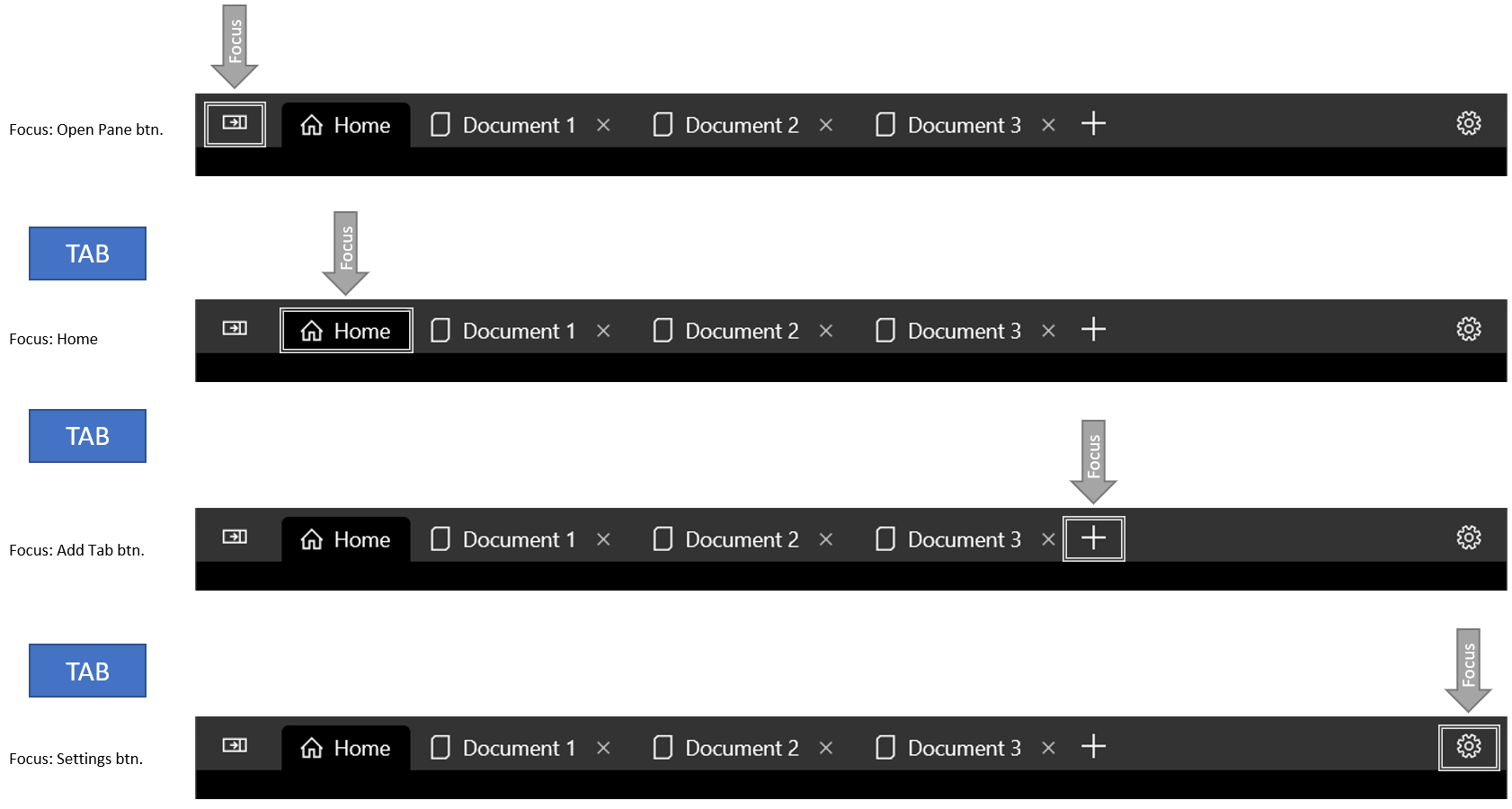
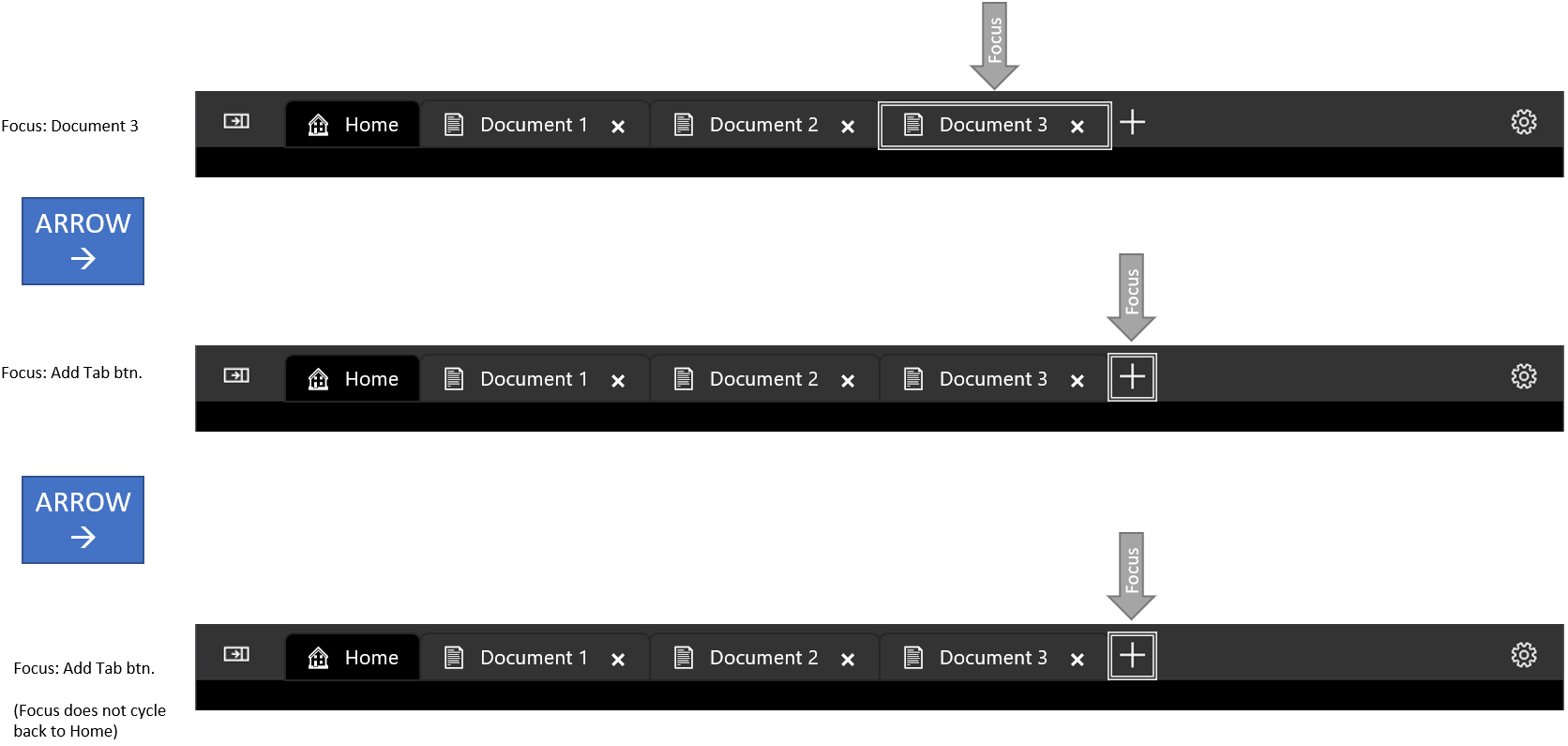
Quand le focus se déplace dans la zone de TabStrip, le TabViewItem sélectionné obtient le focus. L’utilisateur peut ensuite utiliser les touches de direction gauche et droite pour déplacer le focus (et non la sélection) vers d’autres onglets de la bande d’onglets. Le focus de la flèche est bloqué à l’intérieur de la bande d’onglet et du bouton d’ajout d’onglet (+), s’il est présent. Pour déplacer le focus hors de la zone de bande de tabulation, l’utilisateur peut appuyer sur la touche Tab, ce qui déplace le focus sur l’élément pouvant être mis au point suivant.
Déplacer le focus via Tab

Les touches fléchées ne font pas un cycle pour le focus

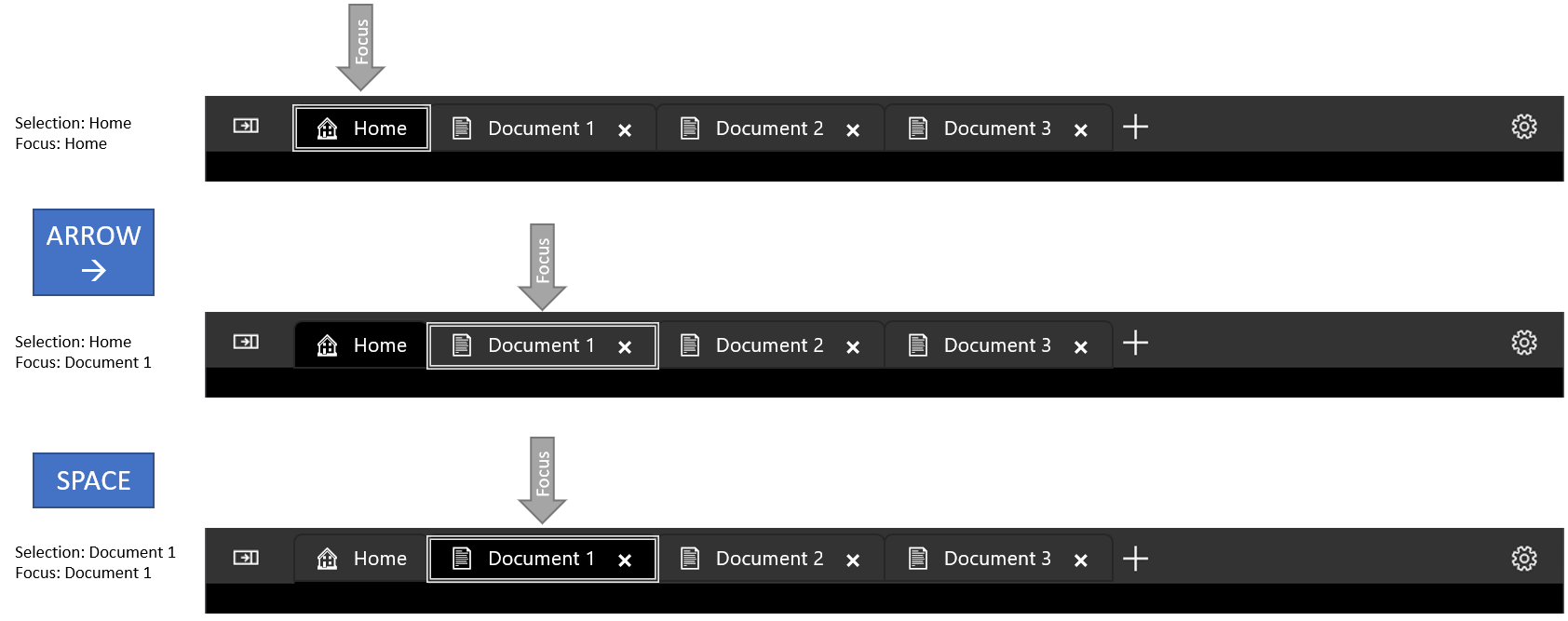
Sélection d’un onglet
Lorsque le focus est sur un TabViewItem, appuyez sur Espace ou Entrée pour sélectionner ce TabViewItem.
Utiliser les touches de direction pour déplacer le focus, puis appuyez sur Espace pour sélectionner l’onglet.
Espace 
Raccourcis pour la sélection d’onglets adjacents
Appuyez sur Ctrl+Tab pour sélectionner l'élément TabViewItem suivant. Appuyez sur Ctrl+Maj+Tab pour sélectionner l’élément TabViewItem précédent. À ces fins, la liste des onglets est « bouclée », ainsi, lorsqu'on sélectionne l'onglet suivant alors que le dernier onglet est sélectionné, cela entraîne la sélection du premier onglet.
Fermeture d’un onglet
Appuyez sur Ctrl + F4 pour déclencher l’événement TabCloseRequested. Gérez l’événement et fermez l’onglet, le cas échéant.
Conseil
Pour plus d’informations, voir Guide clavier pour les développeurs plus loin dans cet article.
Créer une vue d’onglets
- API importantes: classe TabView, classe TabViewItem
L’application Galerie WinUI 3 inclut des exemples interactifs de la plupart des contrôles, des caractéristiques, et des fonctionnalités de WinUI 3. Obtenez l'application à partir du Microsoft Store ou obtenez le code source sur GitHub
Les exemples de cette section montrent différentes façons de configurer un contrôle TabView.
Éléments de vue d’onglet
Chaque onglet d’un TabView
Configurer un onglet
Pour chaque TabViewItem, vous pouvez définir un en-tête et une icône, et spécifier si l’utilisateur peut fermer l’onglet.
- La propriété Header est généralement définie sur une valeur de chaîne qui fournit une étiquette descriptive pour l’onglet. Toutefois, la propriété
Headerpeut être n’importe quel objet. Vous pouvez également utiliser la propriété HeaderTemplate pour spécifier une DataTemplate qui définit la façon dont les données d’en-tête liées doivent être affichées. - Définissez la propriété IconSource pour spécifier une icône pour l’onglet.
- Par défaut, l’onglet affiche un bouton fermer. Vous pouvez définir la propriété IsClosable sur
falsepour vous assurer qu’un utilisateur ne peut pas fermer l’onglet.
Pour TabView, vous pouvez configurer plusieurs options qui s’appliquent à tous les onglets.
- Par défaut, le bouton fermer (X) est toujours affiché pour les onglets fermables. Vous pouvez définir la propriété CloseButtonOverlayMode sur
OnPointerOverpour modifier ce comportement. Dans ce cas, l’onglet sélectionné affiche toujours le bouton fermer s’il est clos, mais les onglets non sélectionnés affichent le bouton fermer uniquement lorsque l’onglet est closable et que l’utilisateur a son pointeur dessus. - Vous pouvez définir la propriété TabWidthMode pour modifier la taille des onglets. (La propriété
Widthest ignorée surTabViewItem.) Voici les options de l’énumération TabViewWidthMode :Equal: chaque onglet a la même largeur. Il s’agit de la valeur par défaut.SizeToContent: chaque onglet ajuste sa largeur au contenu de l’onglet.Compact- Les onglets non sélectionnés s’réduisent pour afficher uniquement leur icône. L’onglet sélectionné s’ajuste pour afficher le contenu dans l’onglet.
Contenu
Les éléments affichés dans l’onglet sélectionné sont ajoutés à la propriété
Les exemples de cet article montrent un cas simple d’ajout de texte directement à l’élément Content en XAML. Toutefois, l’interface utilisateur réelle est généralement plus complexe. Un moyen courant d’ajouter une interface utilisateur complexe en tant que contenu d’un onglet consiste à l’encapsuler dans un UserControl ou un Page, puis à ajouter cela en tant que contenu de TabViewItem. Cet exemple suppose que votre application a un Contrôle utilisateur XAML appelé PictureSettingsControl.
<TabViewItem>
<TabViewItem.Content>
<local:PictureSettingsControl/>
</TabViewItem.Content>
</TabViewItem>
Onglets statiques
Cet exemple montre une démonstration d'un TabView simple avec deux onglets statiques . Les deux éléments de tabulation sont ajoutés en XAML en tant que contenu de TabView.
Pour rendre tabView statique, utilisez ces paramètres :
- Paramétrez la propriété IsAddTabButtonVisible sur
falsepour masquer le bouton ajouter un onglet (add tab) et empêcher le déclenchement de l’événement AddTabButtonClick. - Définissez la propriété CanReorderTabs sur
falsepour empêcher l’utilisateur de faire glisser des onglets dans un ordre différent. - Sur chaque TabViewItem, paramétrez la propriété IsClosable sur False pour masquer le bouton fermer l’onglet (tab close) et empêcher l’utilisateur de déclencher l’événement TabCloseRequested.
<TabView VerticalAlignment="Stretch"
IsAddTabButtonVisible="False"
CanReorderTabs="False">
<TabViewItem Header="Picture" IsClosable="False">
<TabViewItem.IconSource>
<SymbolIconSource Symbol="Pictures"/>
</TabViewItem.IconSource>
<TabViewItem.Content>
<StackPanel Padding="12">
<TextBlock Text="Picture settings"
Style="{ThemeResource TitleTextBlockStyle}"/>
</StackPanel>
</TabViewItem.Content>
</TabViewItem>
<TabViewItem Header="Sound" IsClosable="False">
<TabViewItem.IconSource>
<SymbolIconSource Symbol="Audio"/>
</TabViewItem.IconSource>
<TabViewItem.Content>
<StackPanel Padding="12">
<TextBlock Text="Sound settings"
Style="{ThemeResource TitleTextBlockStyle}"/>
</StackPanel>
</TabViewItem.Content>
</TabViewItem>
</TabView>
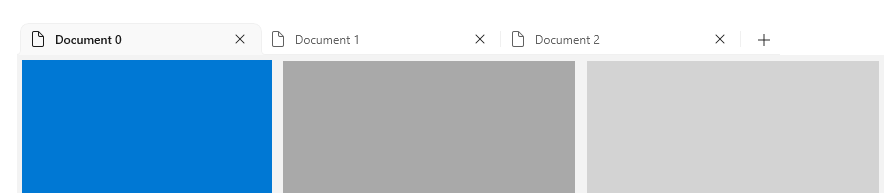
Onglets de document
Par défaut, le tabview est configuré pour les onglets de document. L’utilisateur peut ajouter de nouveaux onglets, réorganiser des onglets et fermer des onglets. Dans cette configuration, vous devez gérer les événements AddTabButtonClick et TabCloseRequested pour activer les fonctionnalités.
Lorsque des onglets sont ajoutés à un OngletView, il peut éventuellement y avoir trop d’onglets à afficher dans votre bande d’onglets. Dans ce cas, les bosses de défilement s’affichent pour permettre à l’utilisateur de faire défiler la bande d’onglets gauche et droite pour accéder aux onglets masqués.
Cet exemple crée un TabView simple avec des gestionnaires d’événements pour prendre en charge l’ouverture et la fermeture des onglets. Le gestionnaire d’événements TabView_AddTabButtonClick montre comment ajouter un TabViewItem dans le code.
<TabView VerticalAlignment="Stretch"
AddTabButtonClick="TabView_AddTabButtonClick"
TabCloseRequested="TabView_TabCloseRequested">
<TabViewItem Header="Home" IsClosable="False">
<TabViewItem.IconSource>
<SymbolIconSource Symbol="Home" />
</TabViewItem.IconSource>
<TabViewItem.Content>
<StackPanel Padding="12">
<TextBlock Text="TabView content"
Style="{ThemeResource TitleTextBlockStyle}"/>
</StackPanel>
</TabViewItem.Content>
</TabViewItem>
</TabView>
// Add a new tab to the TabView.
private void TabView_AddTabButtonClick(TabView sender, object args)
{
var newTab = new TabViewItem();
newTab.Header = $"New Document {sender.TabItems.Count}";
newTab.IconSource = new SymbolIconSource() { Symbol = Symbol.Document };
newTab.Content = new TextBlock() { Text = $"Content for new tab {sender.TabItems.Count}.",
Padding = new Thickness(12) };
sender.TabItems.Add(newTab);
sender.SelectedItem = newTab;
}
// Remove the requested tab from the TabView.
private void TabView_TabCloseRequested(TabView sender,
TabViewTabCloseRequestedEventArgs args)
{
sender.TabItems.Remove(args.Tab);
}
Fermer la fenêtre lorsque le dernier onglet est fermé
Si tous les onglets de votre application sont fermables et que la fenêtre de votre application doit se fermer quand le dernier onglet est fermé, vous devez également fermer la fenêtre dans le gestionnaire d'événements TabCloseRequested.
Tout d’abord, dans le fichier App.xaml.cs, ajoutez une propriété publique qui vous permet d’accéder à l’instance Window à partir de l'Page qui héberge l’objet TabView.
public partial class App : Application
{
// ... code removed.
public Window? Window => m_window; // Add this.
private Window? m_window;
}
Ensuite, modifiez le gestionnaire d’événements TabCloseRequested pour appeler Window.Close si tous les onglets ont été supprimés de l’objet TabView.
// Remove the requested tab from the TabView.
// If all tabs have been removed, close the Window.
private void TabView_TabCloseRequested(TabView sender,
TabViewTabCloseRequestedEventArgs args)
{
sender.TabItems.Remove(args.Tab);
if (sender.TabItems.Count == 0)
{
var window = (Application.Current as App)?.Window as MainWindow;
window?.Close();
}
}
Remarque
Cet exemple fonctionne pour une application avec une seule fenêtre (MainWindow). Si votre application a plusieurs fenêtres ou si vous avez activé la séparation d'onglets, vous devez gérer les fenêtres, puis trouver la bonne fenêtre à fermer. Consultez la section suivante pour obtenir un exemple de ceci.
Déchirure de tabulation
Déchirure d'onglet explique ce qui se passe lorsque un utilisateur fait glisser un onglet hors du pavé des onglets de TabView et le déplace vers un autre contrôle TabView, généralement dans une nouvelle fenêtre.
À compter du Kit de développement logiciel (SDK) d’application Windows 1.6, TabView a une propriété CanTearOutTabs que vous pouvez définir pour fournir une expérience améliorée pour faire glisser des onglets vers une nouvelle fenêtre. Lorsqu’un utilisateur fait glisser un onglet hors de la bande d’onglets lorsque cette option est activée, une nouvelle fenêtre est immédiatement créée pendant le glissement, ce qui permet à l’utilisateur de la faire glisser vers le bord de l’écran pour agrandir ou aligner la fenêtre d'un seul geste. Cette implémentation n’utilise pas non plus d’API glisser-déplacer. Elle n’est donc pas affectée par les limitations de ces API.
Lorsque vous paramétrez la propriété CanTearOutTabs sur true, cela entraîne le déclenchement des événements détachement d’onglet (tab tear-out) au lieu des événements glisser-déposer (drag-and-drop). Pour implémenter le détachement d’onglet, vous devez gérer ces événements :
-
Cet événement se produit lorsqu’un onglet est d’abord déplacé hors de la barre d’onglets. Utilisez-le pour créer une nouvelle fenêtre et une vue d'onglets vers laquelle l’onglet sera déplacé.
-
Cet événement se produit une fois qu’une nouvelle fenêtre a été fournie. Gérez-le pour déplacer l’onglet détaché du tabview d’origine vers un tabview dans la nouvelle fenêtre.
-
Cet événement se produit lorsqu’un onglet déchiré est déplacé sur un TabView existant. Gérez-le dans tabView qui reçoit l’onglet déchiré pour indiquer si l’onglet doit être accepté ou non.
-
Cet événement se produit lorsqu’un onglet déchiré est déplacé sur un TabView existant et que l’événement
ExternalTornOutTabsDroppinga indiqué que la suppression est autorisée. Gérez-le dans le tabview qui reçoit l’onglet détaché pour retirer l’onglet du tabview d’origine et l’insérer dans le tabview récepteur à l’index spécifié.
Ces événements ne sont pas déclenchés lorsque le détachement d’onglet est activé : TabDragStarting, TabStripDragOver, TabStripDrop, TabDragCompleted, TabDroppedOutside.
Attention
La déchirure de tabulation est prise en charge dans les processus qui s’exécutent avec élévation de privilèges en tant qu’administrateur.
Les exemples suivants montrent comment implémenter les gestionnaires d’événements pour prendre en charge le détachement d’onglet.
Configurer le TabView
Ce XAML paramètre la propriété CanTearOutTabs sur true et configure les gestionnaires d’événements pour le détachement d’onglet.
<TabView x:Name="tabView"
CanTearOutTabs="True"
TabTearOutWindowRequested="TabView_TabTearOutWindowRequested"
TabTearOutRequested="TabView_TabTearOutRequested"
ExternalTornOutTabsDropping="TabView_ExternalTornOutTabsDropping"
ExternalTornOutTabsDropped="TabView_ExternalTornOutTabsDropped">
<!-- TabView content -->
</TabView>
Créer et suivre une nouvelle fenêtre
Le détachement d’onglet nécessite que vous créiez et gériez de nouvelles fenêtres dans votre application.
Conseil
L’application Galerie WinUI inclut une classe WindowHelper qui facilite la gestion des fenêtres dans votre application. Vous pouvez le copier à partir de GitHub dans le dépôt de la galerie WinUI : WindowHelper.cs. Nous recommandons cette classe d’assistance pour implémenter le détachement d’onglet. Consultez le TabViewWindowingSamplePage sur GitHub pour voir comment elle est utilisée.
Dans cet article, les méthodes d’assistance sont copiées à partir de WindowHelper.cs, mais sont modifiées et affichées inline pour la lisibilité.
Ici, une liste pour le suivi de toutes les fenêtres actives est créée dans App.xaml.cs. La méthode OnLaunched est mise à jour pour suivre la fenêtre après sa création. (Cela n’est pas nécessaire si vous utilisez la classe WindowHelper.)
static public List<Window> ActiveWindows = new List<Window>();
protected override void OnLaunched(Microsoft.UI.Xaml.LaunchActivatedEventArgs args)
{
m_window = new MainWindow();
// Track this window.
ActiveWindows.Add(m_window);
m_window.Activate();
}
Lorsque le détachement d’onglet commence, une nouvelle fenêtre est demandée. Ici, la variable tabTearOutWindow permet d’accéder à la nouvelle fenêtre après sa création. Les méthodes d’assistance CreateWindow et TrackWindow créent une nouvelle fenêtre et l’ajoutent à la liste de suivi de fenêtre active.
Après avoir créé la nouvelle fenêtre, vous devez créer une page et la définir comme contenu de la fenêtre. La nouvelle Page doit contenir un contrôle tabview dans lequel vous déplacerez l’onglet détaché dans le gestionnaire d’événement TabTearOutRequested.
Conseil
Dans cet exemple, nous créons une classe MainPage, car elle contient uniquement un TabView vide (aucun onglet n’est ajouté directement en XAML). Si MainPage inclut d’autres éléments d’interface utilisateur qui ne doivent pas apparaître dans la fenêtre déchirée, vous pouvez créer une page distincte qui inclut uniquement les éléments dont vous avez besoin (y compris au moins un TabView) et créer une instance de cette page.
Enfin, affectez la AppWindow.Id de la nouvelle fenêtre à la propriété args.NewWindowId. Cela sera utilisé dans la propriété TabViewTabTearOutRequestedEventArgs.NewWindowId afin de pouvoir accéder à la fenêtre à partir de ce gestionnaire d’événements.
private Window? tabTearOutWindow = null;
private void TabView_TabTearOutWindowRequested(TabView sender, TabViewTabTearOutWindowRequestedEventArgs args)
{
tabTearOutWindow = CreateWindow();
tabTearOutWindow.Content = new MainPage();
// Optional window setup, such as setting the icon or
// extending content into the title bar happens here.
args.NewWindowId = tabTearOutWindow.AppWindow.Id;
}
private Window CreateWindow()
{
Window newWindow = new Window
{
SystemBackdrop = new MicaBackdrop()
};
newWindow.Title = "Torn Out Window";
TrackWindow(newWindow);
return newWindow;
}
private void TrackWindow(Window window)
{
window.Closed += (sender, args) => {
App.ActiveWindows.Remove(window);
};
App.ActiveWindows.Add(window);
}
Fermer une fenêtre lorsque le dernier onglet est fermé
Comme mentionné précédemment, vous souhaiterez peut-être fermer la fenêtre lorsque le dernier onglet d’un TabView est fermé. Si votre application comporte plusieurs fenêtres, vous devez trouver la fenêtre appropriée à fermer dans votre liste de fenêtres suivies. Cet exemple montre comment procéder.
// Remove the requested tab from the TabView.
// If all tabs have been removed, close the Window.
private void TabView_TabCloseRequested(TabView sender, TabViewTabCloseRequestedEventArgs args)
{
sender.TabItems.Remove(args.Tab);
if (sender.TabItems.Count == 0)
{
GetWindowForElement(this)?.Close();
}
}
public Window? GetWindowForElement(UIElement element)
{
if (element.XamlRoot != null)
{
foreach (Window window in App.ActiveWindows)
{
if (element.XamlRoot == window.Content.XamlRoot)
{
return window;
}
}
}
return null;
}
Déplacer l’onglet vers la nouvelle fenêtre
Une fois la nouvelle fenêtre fournie, vous devez supprimer l'onglet déchiré de la vue d'onglets sender et l'ajouter à la vue d'onglets de la nouvelle fenêtre. Dans cet exemple, la méthode d’assistance public AddTabToTabs vous permet d’accéder à TabView dans la nouvelle instance MainPage à partir de l’instance de page d’origine afin d’y ajouter l’onglet déchiré.
private void TabView_TabTearOutRequested(TabView sender, TabViewTabTearOutRequestedEventArgs args)
{
if (tabTearOutWindow?.Content is MainPage newPage
&& args.Tabs.FirstOrDefault() is TabViewItem tab)
{
sender.TabItems.Remove(tab);
newPage.AddTabToTabs(tab);
}
}
// This method provides access to the TabView from
// another page instance so you can add the torn-out tab.
public void AddTabToTabs(TabViewItem tab)
{
tabView.TabItems.Add(tab);
}
Faites glisser un onglet détaché sur un autre Tabview
Lorsqu’un onglet a été déchiré et placé dans une nouvelle fenêtre, comme indiqué dans les étapes précédentes, l’une des deux choses peut se produire :
- L’utilisateur peut supprimer l’onglet et il reste dans la nouvelle fenêtre. Le processus de détachement se termine ici et aucun autre événement n’est déclenché.
- L’utilisateur peut continuer à faire glisser l’onglet détaché vers un contrôle Tabview existant. Dans ce cas, le processus se poursuit et plusieurs autres événements sont déclenchés pour vous permettre de supprimer l’onglet de l’objet TabView d’origine et d’insérer l’onglet externe dans un TabView existant.
Lorsque l’onglet est glissé sur le Tabview existant, l’événement ExternalTornOutTabsDropping est déclenché. Dans le gestionnaire d’événements, vous pouvez déterminer si l’insertion de l’onglet dans ce TabView est autorisée. Dans la plupart des cas, vous devez uniquement définir la propriété args.AllowDrop sur true. Cependant, si vous devez effectuer des vérifications avant de définir cette propriété, vous pouvez le faire ici. Si AllowDrop est paramétré sur false, l’action de glisser l’onglet se poursuit et l’événement ExternalTornOutTabsDropped n’est pas déclenché.
private void TabView_ExternalTornOutTabsDropping(TabView sender,
TabViewExternalTornOutTabsDroppingEventArgs args)
{
args.AllowDrop = true;
}
Si AllowDrop est défini sur true dans le gestionnaire d’événements ExternalTornOutTabsDropping, l’événement ExternalTornOutTabsDropped est immédiatement déclenché.
Remarque
Le Dropped dans le nom de l’événement ne correspond pas directement à la notion d’une action de drop dans les API de glisser-déposer. Ici, l’utilisateur n’a pas besoin de relâcher l’onglet pour effectuer une action de drop. L’événement est déclenché pendant que l’onglet est maintenu sur la barre d’onglets, et le code s’exécute pour drop l’onglet dans le Tabview.
Le gestionnaire d’événement ExternalTornOutTabsDropped suit le même schéma que l’événement TabTearOutRequested, mais en sens inverse ; vous devez retirer l’onglet du Tabview d’origine et l’insérer dans le Tabview sender.
La sender TabView est le contrôle dans lequel l’onglet est inséré. Nous utilisons donc la méthode d’assistance GetParentTabView pour rechercher l’onglet d’origine. Il commence par l’élément TabViewItem déchiré et utilise VisualTreeHelper pour parcourir l’arborescence visuelle et rechercher l’objet TabView auquel appartient l’élément. Une fois le Tabview trouvé, le TabViewItem est retiré de sa collection TabItems et inséré dans la collection sender du TabView TabItems à l’index spécifié par args.DropIndex.
private void TabView_ExternalTornOutTabsDropped(TabView sender,
TabViewExternalTornOutTabsDroppedEventArgs args)
{
if (args.Tabs.FirstOrDefault() is TabViewItem tab)
{
GetParentTabView(tab)?.TabItems.Remove(tab);
sender.TabItems.Insert(args.DropIndex, tab);
}
}
// Starting with the TabViewItem, walk up the
// visual tree until you get to the TabView.
private TabView? GetParentTabView(TabViewItem tab)
{
DependencyObject current = tab;
while (current != null)
{
if (current is TabView tabView)
{
return tabView;
}
current = VisualTreeHelper.GetParent(current);
}
return null;
}
Conseil
Si vous utilisez le Windows Community Toolkit, vous pouvez utiliser la méthode d’assistance FindAscendant dans la DependencyObjectExtensions du toolkit à la place de GetParentTabView.
Afficher les onglets TabView dans la barre de titre d’une fenêtre
Au lieu d'avoir des onglets qui occupent une ligne séparée sous la barre de titre d'une fenêtre, vous pouvez fusionner les deux dans une seule et même zone. Cela permet d’économiser de l’espace vertical pour votre contenu, et donne à votre application un aspect moderne.
Étant donné qu’un utilisateur peut faire glisser une fenêtre par sa barre de titre pour repositionner la fenêtre, il est important que la barre de titre ne soit pas entièrement remplie d’onglets. Par conséquent, lors de l’affichage d’onglets dans une barre de titre, vous devez spécifier une partie de la barre de titre à réserver en tant que zone draggable. Si vous ne spécifiez pas une région pouvant être glissée, la barre de titre entière sera glissable, ce qui empêchera vos onglets de recevoir des événements d’entrée. Si votre TabView s’affiche dans la barre de titre d’une fenêtre, vous devez toujours inclure un
Pour plus d’informations, consultez Personnalisation de la barre de titre.
Onglets 
<TabView VerticalAlignment="Stretch">
<TabViewItem Header="Home" IsClosable="False">
<TabViewItem.IconSource>
<SymbolIconSource Symbol="Home" />
</TabViewItem.IconSource>
</TabViewItem>
<TabView.TabStripFooter>
<Grid x:Name="CustomDragRegion" Background="Transparent" />
</TabView.TabStripFooter>
</TabView>
private void MainPage_Loaded(object sender, RoutedEventArgs e)
{
var currentWindow = (Application.Current as App)?.Window as MainWindow;
currentWindow.ExtendsContentIntoTitleBar = true;
currentWindow.SetTitleBar(CustomDragRegion);
CustomDragRegion.MinWidth = 188;
}
Remarque
La façon dont vous obtenez une référence à la fenêtre (currentWindow) peut varier en fonction de la façon dont vous suivez les fenêtres dans votre application. Pour plus d’informations, consultez Fermer la fenêtre lorsque le dernier onglet est fermé et Créer et suivre une nouvelle fenêtre dans cet article.
Conseils sur le clavier pour les développeurs
Conseil
Pour plus d’informations sur la prise en charge intégrée du clavier, consultez Navigation sur le clavier plus haut dans cet article.
Certaines applications peuvent nécessiter un contrôle de clavier plus avancé. Implémentez les raccourcis suivants s’ils sont appropriés pour votre application.
Avertissement
Si vous ajoutez un TabView à une application existante, vous avez peut-être déjà créé des raccourcis clavier qui correspondent aux combinaisons de touches des raccourcis clavier TabView recommandés. Dans ce cas, vous devrez décider si vous souhaitez conserver vos raccourcis existants ou offrir une expérience de navigation d’onglets intuitive à l’utilisateur.
- Ctrl + T devez ouvrir un nouvel onglet. En règle générale, cet onglet est rempli avec un document prédéfini ou est créé vide avec un moyen simple de choisir son contenu. Si l’utilisateur doit choisir du contenu pour un nouvel onglet, donnez le focus d’entrée au contrôle de sélection du contenu.
- Ctrl + W devez fermer l’onglet sélectionné. N’oubliez pas que TabView sélectionne automatiquement l’onglet suivant.
- Ctrl + Maj + T devez ouvrir des onglets récemment fermés (ou plus précisément, ouvrir de nouveaux onglets avec le même contenu que les onglets récemment fermés). Commencez par le dernier onglet fermé, puis revenez un cran en arrière à chaque fois que le raccourci est appelé. Notez que cela nécessite de tenir à jour une liste des onglets récemment fermés.
- Ctrl + 1 devez sélectionner le premier onglet de la liste d’onglets. De même, Ctrl+2 doit sélectionner le deuxième onglet, Ctrl+3 doit sélectionner le troisième, et ainsi de suite jusqu’à Ctrl+8.
- Ctrl + 9 devez sélectionner le dernier onglet de la liste d’onglets, quel que soit le nombre d’onglets figurant dans la liste.
- Si les onglets offrent plus que la simple commande Fermer (par exemple la duplication ou l’épinglage d’un onglet), utilisez un menu contextuel pour afficher toutes les actions disponibles qui peuvent être effectuées sur un onglet.
Implémenter le comportement du clavier de style navigateur
Cet exemple implémente une partie des recommandations ci-dessus sur un TabView. Plus précisément, cet exemple implémente Ctrl + T, Ctrl + W, Ctrl + 1-8, et Ctrl + 9.
<TabView>
<!-- ... some tabs ... -->
<TabView.KeyboardAccelerators>
<KeyboardAccelerator Key="T" Modifiers="Control"
Invoked="NewTabKeyboardAccelerator_Invoked" />
<KeyboardAccelerator Key="W" Modifiers="Control"
Invoked="CloseSelectedTabKeyboardAccelerator_Invoked" />
<KeyboardAccelerator Key="Number1" Modifiers="Control"
Invoked="NavigateToNumberedTabKeyboardAccelerator_Invoked" />
<KeyboardAccelerator Key="Number2" Modifiers="Control"
Invoked="NavigateToNumberedTabKeyboardAccelerator_Invoked" />
<KeyboardAccelerator Key="Number3" Modifiers="Control"
Invoked="NavigateToNumberedTabKeyboardAccelerator_Invoked" />
<KeyboardAccelerator Key="Number4" Modifiers="Control"
Invoked="NavigateToNumberedTabKeyboardAccelerator_Invoked" />
<KeyboardAccelerator Key="Number5" Modifiers="Control"
Invoked="NavigateToNumberedTabKeyboardAccelerator_Invoked" />
<KeyboardAccelerator Key="Number6" Modifiers="Control"
Invoked="NavigateToNumberedTabKeyboardAccelerator_Invoked" />
<KeyboardAccelerator Key="Number7" Modifiers="Control"
Invoked="NavigateToNumberedTabKeyboardAccelerator_Invoked" />
<KeyboardAccelerator Key="Number8" Modifiers="Control"
Invoked="NavigateToNumberedTabKeyboardAccelerator_Invoked" />
<KeyboardAccelerator Key="Number9" Modifiers="Control"
Invoked="NavigateToNumberedTabKeyboardAccelerator_Invoked" />
</TabView.KeyboardAccelerators>
</TabView>
private void NewTabKeyboardAccelerator_Invoked(KeyboardAccelerator sender,
KeyboardAcceleratorInvokedEventArgs args)
{
// Create new tab.
TabView senderTabView = (TabView)args.Element;
if (senderTabView != null)
{
// (Click handler defined in previous example.)
TabView_AddTabButtonClick(senderTabView, new EventArgs());
}
args.Handled = true;
}
private void CloseSelectedTabKeyboardAccelerator_Invoked(KeyboardAccelerator sender,
KeyboardAcceleratorInvokedEventArgs args)
{
TabView tabView = (TabView)args.Element;
TabViewItem tab = (TabViewItem)tabView.SelectedItem;
// Only remove the selected tab if it can be closed.
if (tabView is not null &&
tab.IsClosable == true)
{
tabView.TabItems.Remove(tab);
}
args.Handled = true;
}
private void NavigateToNumberedTabKeyboardAccelerator_Invoked(KeyboardAccelerator sender,
KeyboardAcceleratorInvokedEventArgs args)
{
TabView tabView = (TabView)args.Element;
int tabToSelect = 0;
switch (sender.Key)
{
case Windows.System.VirtualKey.Number1:
tabToSelect = 0;
break;
case Windows.System.VirtualKey.Number2:
tabToSelect = 1;
break;
case Windows.System.VirtualKey.Number3:
tabToSelect = 2;
break;
case Windows.System.VirtualKey.Number4:
tabToSelect = 3;
break;
case Windows.System.VirtualKey.Number5:
tabToSelect = 4;
break;
case Windows.System.VirtualKey.Number6:
tabToSelect = 5;
break;
case Windows.System.VirtualKey.Number7:
tabToSelect = 6;
break;
case Windows.System.VirtualKey.Number8:
tabToSelect = 7;
break;
case Windows.System.VirtualKey.Number9:
// Select the last tab
tabToSelect = tabView.TabItems.Count - 1;
break;
}
// Only select the tab if it is in the list.
if (tabToSelect < tabView.TabItems.Count)
{
tabView.SelectedIndex = tabToSelect;
}
}
UWP et WinUI 2
Important
Les informations et les exemples de cet article sont optimisés pour les applications qui utilisent le KIT de développement logiciel (SDK) d’application Windows et WinUI 3, mais qui sont généralement applicables aux applications UWP qui utilisent WinUI 2. Consultez la référence de l’API UWP pour obtenir des informations et des exemples spécifiques à la plateforme.
Cette section contient des informations dont vous avez besoin pour utiliser le contrôle dans une application UWP ou WinUI 2.
Le contrôle TabView pour les applications UWP est inclus dans le cadre de WinUI 2. Pour plus d’informations, y compris les instructions d’installation, consultez WinUI 2 . Les API de ce contrôle existent dans l’espace de noms Microsoft.UI.Xaml.Controls.
Les API d'extraction d'onglets ne sont pas incluses dans la version WinUI 2 de TabView.
- WinUI 2 Apis:TabView class, TabViewItem class
- Ouvrir l’application galerie WinUI 2 et voir tabView en action. L’application Galerie WinUI 2 inclut des exemples interactifs de la plupart des contrôles et fonctionnalités de WinUI 2. Obtenez l’application à partir du Microsoft Store ou obtenez le code source sur GitHub.
Nous vous recommandons d’utiliser la dernière WinUI 2 pour obtenir les styles, modèles et fonctionnalités les plus récents pour tous les contrôles. WinUI 2.2 ou version ultérieure inclut un nouveau modèle pour ce contrôle qui utilise des angles arrondis. Pour plus d’informations, consultez Rayons des angles.
Pour utiliser le code de cet article avec WinUI 2, utilisez un alias en XAML (nous utilisons muxc) pour représenter les API de bibliothèque d’interface utilisateur Windows incluses dans votre projet. Pour plus d’informations, consultez Prise en main de WinUI 2.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:TabView />
Articles connexes
Windows developer
