Les 11 choses à faire pour que votre application soit intéressante sur Windows 11
Windows 11 marque une évolution visuelle du système d’exploitation Windows. Au fil de l’évolution de Windows, les clients placent la barre toujours plus haut pour l’expérience d’utilisation des applications. Nous constatons que les attentes des clients se manifestent principalement dans deux domaines : les principes fondamentaux des applications et l’expérience utilisateur.
- Principes fondamentaux des applications : bonnes performances sur les facteurs de forme d’appareils peu coûteux et très mobiles. Cycle de vie des applications et réhydratation/itinérance d’état sans soucis.
- Expérience utilisateur : possibilité de travailler naturellement avec une gamme complète d’entrées, de modèles de conception et d’interaction qui s’intègrent parfaitement aux appareils actuels et futurs. Prise en charge des points d’intégration d’interpréteur de commandes et des workflows de fenêtrage modernes.
Avec des visuels entièrement nouveaux signalant les changements, des expériences de signature qui présentent le meilleur de Windows et de Microsoft ainsi qu’un tout nouveau Store proposant davantage d’applications, Windows 11 se positionne comme le « prochain stade de l’évolution » de Windows.
Les applications Windows réussies répondent aux attentes des clients en ce qui concerne les principes fondamentaux et l’expérience utilisateur moderne. Nous investissons dans la plateforme Windows native pour permettre à vos applications d’atteindre plus facilement des niveaux de performance exceptionnels via WinUI, MSIX ainsi que la famille d’API du kit SDK d’application Windows. Ce document fournit une vue d’ensemble de ce que vous devez faire pour que votre application s’affiche et se comporte de manière appropriée, afin que les utilisateurs aient l’impression que votre application a été conçue spécifiquement pour Windows 11.
Voici le top 10 des choses à faire pour rendre votre application parfaite sur Windows 11.
1. Tester la compatibilité de votre application avec Windows 11
Les utilisateurs s’attendent à des bases solides de la part des applications qu’ils installent sur leur appareil. Ils s’attendent à ce que l’application fonctionne purement et simplement quand ils la mettent à niveau ou qu’ils migrent vers une nouvelle version du système d’exploitation. Les tests de compatibilité permettent de vérifier qu’il n’existe aucune différence de fonctionnalité pour vos applications après la mise à niveau. Ils contribuent également à accroître la satisfaction client sur un produit testé de bout en bout.
Tester la compatibilité de votre application avec Windows 11
Microsoft s’engage à garantir le bon fonctionnement de vos applications sur les dernières versions de nos logiciels. En effet, Windows 11 a été conçu dans un souci de compatibilité. Notre promesse stipule que les applications qui ont fonctionné sur Windows 7/8.1/10 fonctionneront sur Windows 11. Si vos applications rencontrent des problèmes, Microsoft vous aidera à en identifier la cause gratuitement pour que vous puissiez ensuite trouver une solution. Accédez à la page Soutien aux applications, puis connectez-vous pour envoyer votre demande d’assistance à un responsable Soutien aux applications dédié.
2. Avoir une politique de confidentialité facile à consulter et à comprendre
Une politique de confidentialité facile à consulter et à comprendre augmente la confiance des utilisateurs en votre application.
Votre politique de confidentialité doit :
- Informer les utilisateurs sur les informations personnelles consultées, collectées ou transmises par votre produit.
- Indiquez comment ces informations sont utilisées, stockées et sécurisées.
- Indiquez les types de partie auxquels ces informations sont divulguées.
- Décrire les contrôles dont les utilisateurs disposent sur l’utilisation et le partage de leurs informations ainsi que la manière dont ils peuvent accéder à leurs informations.
- Se conformer aux lois et réglementations applicables.
- Être actualisée au fur et à mesure que vous ajoutez de nouvelles fonctionnalités à votre produit.
Déclaration de confidentialité Microsoft
3. Rendre votre application accessible et inclusive
Une conception inclusive permet la création de meilleurs produits pour tout le monde. Pour garantir le caractère accessible et inclusif de votre application, tenez compte de l’amélioration des fonctionnalités et de la facilité d’utilisation au niveau des aspects suivants :
- Personnes handicapées (que ce soit de manière temporaire ou permanente).
- Préférences personnelles.
- Styles de travail spécifiques.
- Contraintes situationnelles (par exemple les espaces de travail partagés, la conduite automobile, la cuisine, l’éblouissement, etc.).
Certaines solutions courantes incluent la fourniture d’informations dans d’autres formats (tels que les sous-titres d’une vidéo) ou l’activation de l’utilisation de technologies d’assistance (telles que les lecteurs d’écran).
Les applications conçues dans un souci d’accessibilité sont plus faciles à gérer, à mettre à jour et à reconcevoir. En plus de mettre votre application à la portée des personnes handicapées, la prise en compte de l’accessibilité peut réduire le coût de sa maintenance.
4. Utiliser les derniers contrôles communs
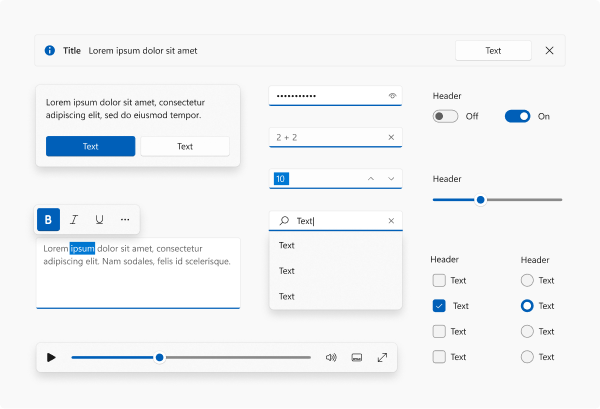
Windows 11 apporte au système d’exploitation Windows de superbes innovations d’IU dont vous pouvez tirer profit dans vos applications. Les contrôles communs vous permettent d’utiliser immédiatement ces mises à jour. Utilisez les derniers contrôles communs autant que possible pour bénéficier gratuitement des avantages liés à la compatibilité et à l’accessibilité. De plus, il est plus rentable d’utiliser ces contrôles communs que de créer vos propres contrôles personnalisés, si vous prenez en compte les coûts de maintenance et de test.

Applications de bureau (Win32)
- Utilisez WinUI 3 dans le SDK d’application Windows 1.1 ou ultérieur pour créer une application Win32 qui peut tirer parti des contrôles courants modernes.
- Pour évaluer les contrôles, visitez la galerie WinUI 3 (branche principale).
- Les contrôles Win32 qui utilisent UXTheme obtiennent automatiquement une « refonte » du thème clair pour certains visuels de contrôles rafraîchis. Veillez à effectuer les tests nécessaires pour détecter tout problème. Pour les surfaces qui ne sont pas mises à jour automatiquement, mettez à jour les visuels manuellement afin qu’ils aient un aspect cohérent avec le reste de la mise à jour, si possible.
Applications UWP
- Si votre application utilise UWP XAML ou WinUI, effectuez une mise à jour vers WinUI 2.6 ou une version ultérieure. WinUI fournit de nouveaux styles pour les contrôles UWP XAML et WinUI. Les styles par défaut ont été mis à jour avec des visuels et une animation par défaut rafraîchis.
- Consultez la documentation pour obtenir la liste des contrôles pris en charge.
- Utilisez la Galerie WinUI 2 (branche winui 2) pour évaluer les contrôles.
WebView et autres plateformes
- Les surfaces WebView individuelles doivent adopter manuellement le style. Nous ne fournissons pas de styles centralisés. Toutefois, vous pouvez utiliser les kits de ressources de conception et la Galerie WinUI 2 pour copier les styles.
5. Utiliser les derniers matériaux de conception (Acrylique et Mica)
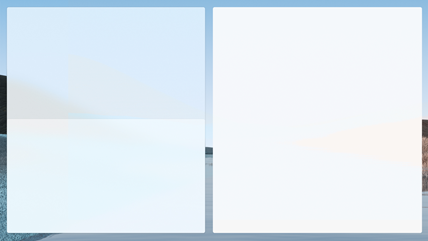
Nous introduisons un nouveau matériau appelé Mica. Il permet à l’arrière-plan du Bureau de l’utilisateur d’être visible à travers votre application. Mica est un matériau très performant qui doit être utilisé sur les surfaces d’IU ayant une présence durable, par exemple TitleBar, pour communiquer l’état actif ou inactif de l’application. Mica est une texture qui crée un plaisir visuel tout en préservant l’autonomie de la batterie.

- Mica doit être utilisé sur la couche de base de l’IU de l’application pour communiquer son état actif. Le retour à une couleur unie s’effectue quand l’application n’a pas le focus. Ainsi, nous vous recommandons d’utiliser Mica en arrière-plan de TitleBar.
- Certains contrôles, par exemple NavigationView, intègrent déjà le comportement par défaut.
- Quand une application qui utilise Mica s’exécute dans Windows 10 ou une version antérieure, elle s’affiche de manière appropriée (Mica repasse par défaut à une couleur unie).
- Mica doit être utilisé sur les surfaces ayant une présence durable, contrairement à Acrylique, qui doit être utilisé sur les surfaces ayant une présence temporaire.
- Si vous utilisez le matériau Acrylique, suivez les conseils d’aide relatifs à Acrylique, car nous avons mis à jour les couleurs pour les rendre plus éclatantes.
Conseils d’aide relatifs à Mica, Conseils d’aide relatifs à Acrylique
6. Utiliser des angles arrondis pour les fenêtres et prendre en charge les dispositions d’ancrage
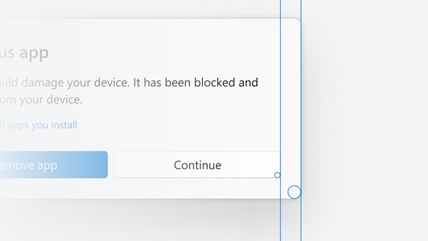
Les fenêtres d’application ont de nouvelles fonctionnalités telles que les angles arrondis ainsi qu’un menu comportant les dispositions d’ancrage que votre application reçoit automatiquement dans la plupart des cas. Si vous avez personnalisé votre fenêtre ou barre de titre, vous devrez peut-être vérifier que ces nouvelles fonctionnalités sont prises en charge.
Nous avons arrondi les angles des bordures des fenêtres dans Windows 11. Notre équipe de recherche dédiée à l’expérience utilisateur a découvert que la géométrie arrondie procure psychologiquement un sentiment de sécurité et qu’elle rend l’IU de l’application beaucoup plus facile à analyser. Les utilisateurs se sentent ainsi moins intimidés, et l’application est plus attrayante. Le degré d’arrondi a également été choisi avec soin. Nous avons mené des recherches dans l’ensemble de l’entreprise et auprès des utilisateurs pour trouver un équilibre entre une impression de professionnalisme et une approche plus douce et engageante.

Les dispositions d’ancrage sont une nouvelle fonctionnalité de Windows 11, qui permet aux utilisateurs de tirer profit de l’ancrage des fenêtres. Vous pouvez facilement accéder aux dispositions d’ancrage en plaçant le pointeur de la souris sur le bouton d’agrandissement d’une fenêtre ou en appuyant sur Win + Z. Après avoir appelé le menu présentant les dispositions disponibles, les utilisateurs peuvent cliquer sur une zone d’une disposition pour ancrer une fenêtre dans cette zone particulière, puis utiliser Alignement automatique pour finaliser la création d’une disposition entière de fenêtres. Les dispositions d’ancrage sont adaptées à la taille et à l’orientation actuelles de l’écran. Vous pouvez notamment avoir trois fenêtres côte à côte sur de grands écrans en mode paysage et trois fenêtres empilées verticalement sur des écrans en mode portrait.
- La plupart des applications bénéficient automatiquement d’angles arrondis et de la prise en charge du menu avec des dispositions d’ancrage. Toutefois, dans certains cas, vous devrez peut-être effectuer quelques opérations supplémentaires pour parvenir au résultat souhaité :
- Autorisez le système à dessiner la bordure et l’ombre.
- Si vous devez dessiner une bordure et une ombre personnalisées :
- Appelez notre API de création d’arrondis. Consultez Appliquer des angles arrondis dans des applications de bureau pour Windows 11.
- Utilisez nos API pour que la plateforme dessine et implémente les boutons de légende. Consultez Prendre en charge les dispositions d’ancrage pour les applications de bureau sur Windows 11.
- Vous obtiendrez automatiquement ces fonctionnalités si vous utilisez UWP ou si vous adoptez le fenêtrage du kit SDK d’application Windows pour :
- Configurer le style des fenêtres à l’aide de modèles prédéfinis.
- Personnaliser la barre de titre des fenêtres.
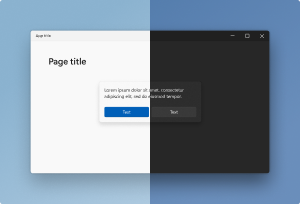
7. Prendre en charge les thèmes clair et sombre
Nous prenons en charge les thèmes clair et sombre, ce qui est un excellent moyen de permettre à l’utilisateur d’exprimer sa personnalité. Nous mettons à jour les tons des couleurs afin de les rendre plus doux pour les yeux en évitant le blanc et le noir purs, ce qui rend les couleurs bien plus agréables. La prise en charge du thème sombre est également un excellent moyen de rendre votre application plus accessible et plus attrayante pour différents types d’utilisateur.

- La palette de couleurs de WinUI est mise à jour pour être plus claire (utilisez WinUI 2.6 ou une version ultérieure). Si vos applications ont des couleurs personnalisées codées en dur, vous devrez peut-être effectuer des mises à jour pour respecter la théorie globale des couleurs, quelle que soit la technologie employée.
- Si vous utilisez des surfaces Win32 basées sur UXTheme, le thème clair aura des contrôles rafraîchis (par exemple des boutons arrondis). Vous devez tester vos applications pour vérifier que le style local ne remplace pas les valeurs par défaut globales mises à jour. (Pour les applications Win32, consultez Prendre en charge les thèmes Sombre et Clair dans les applications Win32.)
8. Optimiser les extensions de menu contextuel et les cibles de partage de votre application
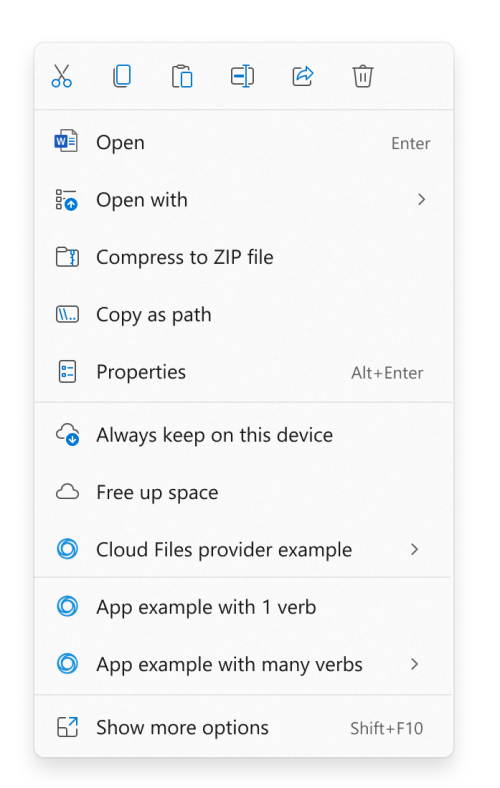
Windows 11 affine le comportement des opérations contextuelles liées aux fichiers dans le menu contextuel de l’Explorateur de fichiers et dans la boîte de dialogue Partager. Si votre application crée des menus contextuels ou définit des cibles de partage, vous devrez peut-être apporter quelques changements pour vérifier que ces éléments fonctionnent correctement avec Windows 11.
Menu contextuels
Pour Windows 11, nous avons amélioré le comportement du menu contextuel dans l’Explorateur de fichiers de plusieurs façons :
- Les commandes usuelles, par exemple Couper, Copier, Coller et Supprimer, ont été déplacées vers le haut du menu.
- Les commandes Ouvrir et Ouvrir avec sont désormais regroupées.
- Les extensions d’application sont regroupées sous les verbes de l’interpréteur de commandes. Les applications avec plusieurs verbes sont regroupées dans un contrôle suspendu avec attribution d’application.
- Les applications de fournisseur de fichiers cloud sont placées à côté des commandes de l’interpréteur de commandes pour hydrater ou déshydrater les fichiers.
- L’ancien menu contextuel de Windows 10 (ainsi que les commandes moins utilisées de l’ancien menu contextuel) est toujours disponible via l’élément Afficher plus d’options au bas du menu. Maj + F10 ou la touche de menu du clavier permettent également de charger le menu contextuel de Windows 10.

Si votre application définit une extension de menu contextuel, les conditions suivantes doivent être remplies pour que l’extension apparaisse dans le nouveau menu contextuel de Windows 11. Sinon, l’extension de menu contextuel de votre application apparaît dans l’ancien menu contextuel disponible via l’élément Afficher plus d’options.
- Votre extension de menu contextuel doit être implémentée en utilisant l’interface IExplorerCommand. Les extensions de menu contextuel qui implémentent IContextMenu apparaissent à la place dans l’ancien menu contextuel.
- Votre application doit être une application empaquetée pour avoir une identité de package au moment de l’exécution. Consultez Fonctionnalités nécessitant une identité de package pour certaines options d’empaquetage de votre application.
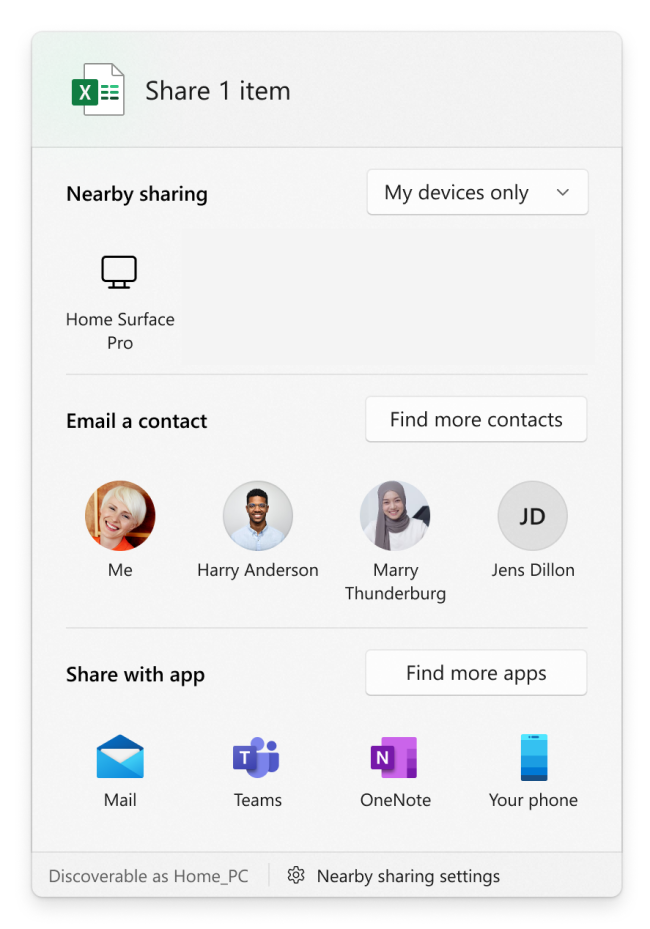
Boîte de dialogue Partager
Pour Windows 11, nous avons amélioré le comportement de la boîte de dialogue Partager de plusieurs manières.
- Les paramètres de détection pour le partage de proximité se trouvent désormais en haut de la boîte de dialogue, et des paramètres supplémentaires sont disponibles en bas.
- Toutes les applications peuvent désormais participer à la boîte de dialogue Partager en tant que cibles, notamment les applications de bureau non empaquetées et les PWA (applications web progressives) installées via Microsoft Edge.
- Une application de bureau précédemment non empaquetée peut participer en tant que cible dans la boîte de dialogue Partager si vous l’empaquetez avec un emplacement externe (consultez Accorder une identité de package en empaquetant avec un emplacement externe). Pour obtenir un exemple de code montrant comment procéder, consultez l’exemple d’application SparsePackages.
- Une PWA peut participer à la boîte de dialogue Partager si elle implémente l’API Web Share Target.

9. Utiliser une belle iconographie et une belle typographie
Nous avons mis à jour les icônes et introduit une nouvelle police d’IU appelée « Segoe UI Variable ». Nous vous recommandons d’utiliser ces nouvelles icônes et cette nouvelle police pour toutes les applications afin de garantir leur cohérence sur Windows 11. La nouvelle police apporte une géométrie beaucoup plus douce et rend le texte bien plus lisible.
![]()
- De nouvelles icônes appelées « Segoe Fluent Icons » ont été introduites pour les icônes de type monoligne. Les contrôles dans WinUI 2.6 et les versions ultérieures utilisent automatiquement les nouvelles icônes et la nouvelle typographie.
- Les icônes de type de fichier ont été mises à jour. Si votre application utilise des icônes dans
imageres.dlloushell32.dll, celles-ci sont mises à jour automatiquement. Sinon, une mise à jour manuelle du style peut s’avérer nécessaire. - Icônes d’application : suivez les derniers conseils d’aide de conception pour les icônes d’application utilisées, par exemple, dans les lanceurs du menu Démarrer et de la barre des tâches.
- Icônes animées : la prise en charge de l’animation Lottie a été ajoutée à WinUI. Nous vous recommandons d’utiliser la fonctionnalité AnimatedIcon pour animer vos icônes de manière visible. Comme pour d’autres changements de style, vous avez besoin de WinUI 2.6 ou d’une version ultérieure.
- Les expériences personnalisées écrites en XAML qui spécifient
Segoe UIdans le code, doivent spécifierSegoe UI Variableà la place.
Note
Quand une application qui utilise la nouvelle police s’exécute dans Windows 10 ou une version antérieure, elle utilise par défaut l’ancienne police et s’affiche de manière appropriée.
10. Utiliser les fonctionnalités innovantes disponibles dans Windows
Les utilisateurs exécutent Windows sur des appareils classiques ainsi que sur toute une gamme d’appareils modernes, de plus en plus diversifiée. Les appareils actuels sont livrés non seulement avec des architectures x86/x64, mais également avec des architectures Arm, des souris, des claviers, des écrans tactiles, des pavés tactiles, des stylets, des caméras, des GPS, des capteurs gyroscopiques, des chipsets graphiques permettant d’obtenir des visuels époustouflants ainsi que des fonctionnalités à base d’intelligence artificielle (IA) accélérées par le matériel. Les clients s’attendent à ce que les applications tirent parti du matériel (qu’ils ont payé !) et qu’elles tiennent compte du facteur de forme de l’appareil pour offrir une expérience optimale.
- Tirez parti d’une productivité basée sur l’intelligence artificielle (IA) avec WinML - Introduction à Windows Machine Learning.
- Utilisez les bonnes pratiques pour les notifications et le partage de contenu - Notifications (Notions de base de la conception).
11. Utiliser la puissance de MSIX et du Windows Store pour empaqueter et distribuer votre application
Distribuez votre application partout où cela présente un intérêt pour votre entreprise. Windows vous permet d’effectuer la distribution à partir de votre site web existant, de votre système de gestion d’applications ou du Windows Store.
Le Store vous permet d’importer toutes vos applications Windows sans le moindre changement, qu’il s’agisse d’une application Windows native ou d’une application web progressive (PWA). Vous pouvez lister votre application Windows existante dans le Store pour la rendre plus facile à découvrir. Vous pouvez choisir d’utiliser le système de commercialisation et de distribution d’applications du Store, ou utiliser vos systèmes existants. Dans tous les cas, il sera facile de découvrir votre application dans le Windows Store.
Vérifiez que votre application prend en charge les mises à jour automatiques, qu’elle s’installe correctement et qu’elle peut être gérée via MSIX.
Pour fidéliser vos clients et répondre à leurs attentes, proposez-leur toujours une mise à jour vers la dernière version de votre application. MSIX permet à votre application de s’installer correctement et de se mettre à jour de manière transparente sans qu’il soit nécessaire d’exécuter un processus distinct de mise à jour des applications. Vous avez un contrôle total sur le mode d’exécution et la planification.
Articles associés
Windows developer
