Curseurs (concepts de base de la conception)
Notes
Ce guide de conception a été créé pour Windows 7 et n’a pas été mis à jour pour les versions plus récentes de Windows. La plupart des conseils s’appliquent toujours en principe, mais la présentation et les exemples ne reflètent pas nos conseils de conception actuels.
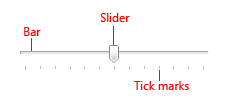
Avec un curseur, les utilisateurs peuvent choisir parmi une plage continue de valeurs. Un curseur a une barre qui affiche la plage et un indicateur qui indique la valeur actuelle. Les marques de coche facultatives affichent les valeurs.

Curseur classique.
Notes
Les recommandations relatives à la mise en page sont présentées dans un article distinct.
Est-ce le contrôle approprié ?
Utilisez un curseur lorsque vous souhaitez que vos utilisateurs puissent définir des valeurs contiguës définies (telles que le volume ou la luminosité) ou une plage de valeurs discrètes (telles que les paramètres de résolution d’écran).
Un curseur représente un bon choix lorsque vous savez que les utilisateurs considèrent la valeur comme une quantité relative, et non comme une valeur numérique. Par exemple, dans le cas du volume, ils le régleront sur faible ou moyen, et pas sur 2 ou 5.
Pour vous décider, posez-vous les questions suivantes :
- Le paramètre s’apparente-t-il à une quantité relative ? Si ce n’est pas le cas, utilisez des cases d’option ou une liste déroulante ou à sélection unique.
- Le paramètre est-il une valeur numérique exacte connue ? Si c’est le cas, utilisez des zones de texte numériques.
- Un utilisateur bénéficiera-t-il de commentaires instantanés sur l’effet de toute modification apportée aux paramètres ? Si tel est le cas, utilisez un curseur. Par exemple, les utilisateurs choisissent plus facilement une couleur lorsqu’ils voient immédiatement le résultat des modifications qu’ils ont apportées aux valeurs de teinte, de saturation ou de luminosité.
- Le paramètre a-t-il une plage de quatre valeurs ou plus ? Si ce n’est pas le cas, utilisez des cases d’option.
- L’utilisateur peut-il changer la valeur ? Les curseurs sont pour l’interaction utilisateur. Si un utilisateur ne peut jamais modifier la valeur, utilisez plutôt une zone de texte en lecture seule.
Si un curseur ou une zone de texte numérique est possible, utilisez une zone de texte numérique si :
- l’espace de l’écran est réduit ;
- Un utilisateur préférera probablement utiliser le clavier.
Utilisez un curseur si :
- les utilisateurs bénéficieront d’un résultat instantané.
Consignes
Utilisez une orientation naturelle. Par exemple, si le curseur représente une valeur du monde réelle qui est normalement affichée à la verticale (telle que la température), utilisez une orientation verticale.
Orientez le curseur pour refléter la culture de vos utilisateurs. Par exemple, les cultures occidentales lisent de gauche à droite. Pour les curseurs horizontaux, placez l’extrémité inférieure de la plage à gauche et l’extrémité supérieure à droite. Pour les cultures qui lisent de droite à gauche, faites l’inverse.
Dimensionner le contrôle afin qu’un utilisateur puisse facilement définir la valeur souhaitée. Pour les paramètres ayant des valeurs distinctes, assurez-vous que l’utilisateur peut facilement sélectionner n’importe quelle valeur à l’aide de la souris.
Envisagez d’utiliser une échelle non linéaire si la plage de valeurs est grande et que les utilisateurs sélectionneront probablement des valeurs à une extrémité de la plage. Par exemple, la valeur de temps peut être 1 minute, 1 heure, 1 jour ou 1 mois.
Chaque fois que cela est possible, envoyez immédiatement des commentaires pendant ou après qu’un utilisateur effectue une sélection. Par exemple, le contrôle de volume Microsoft Windows bips pour indiquer le volume audio résultant.
Utilisez des étiquettes pour afficher les différentes valeurs de la plage.
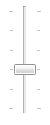
Exception: Si le curseur est orienté verticalement et que l’étiquette supérieure est Maximum, Élevé, Plus ou équivalent, vous pouvez omettre les autres étiquettes, car la signification est claire.

Dans cet exemple, l’orientation verticale du curseur rend les étiquettes de plage inutiles.
Utilisez des marques de coche lorsque les utilisateurs doivent connaître la valeur approximative du paramètre.
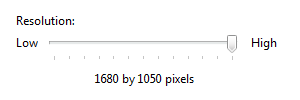
Utilisez des marques de coche et une étiquette de valeur lorsque les utilisateurs doivent connaître la valeur exacte du paramètre qu’ils choisissent. Utilisez toujours une étiquette de valeur si un utilisateur a besoin de connaître les unités pour donner un sens au paramètre.

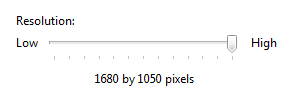
Dans cet exemple, une étiquette est utilisée pour indiquer clairement la valeur sélectionnée.
Pour les curseurs orientés horizontalement, placez des marques de graduation sous le curseur. Pour les curseurs orientés verticalement, placez des graduations à droite pour les cultures occidentales; pour les cultures qui lisent de droite à gauche, faites l’inverse.
Placez l’étiquette de valeur entièrement sous le contrôle du curseur afin que la relation soit claire.
Incorrect :

Dans cet exemple, l’étiquette de valeur n’est pas alignée sous le curseur.
Lors de la désactivation d’un curseur, désactivez également toutes les étiquettes associées.
N’utilisez pas à la fois un curseur et une zone de texte numérique pour le même paramètre. Utilisez uniquement le contrôle le plus approprié.
Exception: Utilisez les deux contrôles lorsque l’utilisateur a besoin de commentaires immédiats et de la possibilité de définir une valeur numérique exacte.
N’utilisez pas un curseur comme indicateur de progression.
Ne modifiez pas la taille de l’indicateur de curseur par la taille par défaut.
Incorrect :

Dans cet exemple, une taille inférieure à la valeur par défaut est utilisée.
Correct :

Dans cet exemple, la taille par défaut est utilisée.
N’étiquetez pas chaque coche.
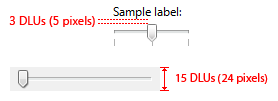
Dimensionnement et espacement recommandés

Dimensionnement et espacement recommandés pour les curseurs.
Étiquettes
Étiquettes de curseur
- Utilisez une étiquette de texte statique se terminant par un signe deux-points ou une étiquette de zone de groupe sans ponctuation de fin.
- Attribuez une clé d’accès unique à chaque étiquette. Pour obtenir des instructions d’affectation, consultez Clavier.
- Utilisez les majuscules comme pour les phrases.
- Positionnez l’étiquette du curseur à gauche du curseur ou au-dessus et alignée sur le bord gauche du curseur (ou son identificateur de plage gauche, le cas échéant).
Étiquettes de plage
- Étiquetez les deux extrémités de la plage du curseur, à moins que cela ne soit pas nécessaire avec une orientation verticale.
- Utilisez uniquement word, si possible, pour chaque étiquette.
- N’utilisez pas de ponctuation finale.
- Veillez à ce que ces étiquettes soient descriptives et balancées. Exemples : Maximum/Minimum, Plus/Moins, Bas/Haut, Faible/Fort.
- Utilisez les majuscules comme pour les phrases.
- N’attribuez pas de clés d’accès.
Étiquettes de valeur
Si vous nécessitez une étiquette de valeur, affichez-la sous le curseur.
Centrez le texte relatif au contrôle et ajoutez les unités (telles que pixels).

Dans cet exemple, l’étiquette de valeur est centrée sous le curseur et inclut les unités.
Documentation
Lorsque vous faites référence à des curseurs :
- Utilisez le texte exact de l’étiquette, y compris sa mise en majuscule, et incluez le curseur de mots. N’incluez pas le trait de soulignement ou le signe deux-points de la clé d’accès.
- Pour décrire l’interaction utilisateur, utilisez move.
- Lorsque cela est possible, mettez l’étiquette en gras. Sinon, placez l’étiquette entre guillemets uniquement si nécessaire pour éviter toute confusion.
Exemple : pour augmenter la résolution de votre écran, déplacez le curseur Résolution de l’écran vers la droite.
Rubriques connexes