Info-bulles et info-bulles
Notes
Ce guide de conception a été créé pour Windows 7 et n’a pas été mis à jour pour les versions plus récentes de Windows. La plupart des conseils s’appliquent toujours en principe, mais la présentation et les exemples ne reflètent pas nos conseils de conception actuels.
Une info-bulle est une petite fenêtre contextuelle qui étiquette le contrôle non étiqueté vers lequel il est pointé, comme les contrôles de barre d’outils non étiquetés ou les boutons de commande.

Info-bulle classique pour un bouton de barre d’outils.
Étant donné que les info-bulles se sont avérées si utiles, il existe un contrôle connexe appelé info-bulles, qui fournit un texte plus descriptif que ce qui est possible avec les info-bulles.
Une info-bulle est une petite fenêtre contextuelle qui décrit de manière concise l’objet vers lequel il est pointé, par exemple des descriptions des contrôles de barre d’outils, des icônes, des graphiques, des liens, des objets De l’Explorateur Windows, des éléments de menu Démarrer et des boutons de la barre des tâches. Les info-bulles sont une forme de contrôles de divulgation progressifs, éliminant la nécessité de toujours avoir du texte descriptif à l’écran.

Infotip classique.
Dans le cadre de cet article, les info-bulles et info-bulles sont collectivement appelées conseils.
Les conseils aident les utilisateurs à comprendre les objets inconnus ou inconnus qui ne sont pas décrits directement dans l’interface utilisateur. Ils s’affichent automatiquement lorsque les utilisateurs pointent le pointeur sur un objet et sont supprimés lorsque les utilisateurs cliquent sur le contrôle ou déplacent la souris, ou lorsque le pourboire expire.
Développeurs: Il n’existe aucun contrôle d’info-bulle ; Les info-bulles sont implémentées avec le contrôle d’info-bulle. La distinction réside dans l’utilisation et non dans l’implémentation.
Notes
Les instructions relatives aux bulles, aux barres d’outils et à l’aide sont présentées dans des articles distincts.
Est-ce le contrôle approprié ?
Pour vous décider, posez-vous les questions suivantes :
Les informations affichées sont-ils basées sur le pointeur ? Si ce n’est pas le cas, utilisez un autre contrôle. Afficher les conseils uniquement en tant que résultat de l’interaction utilisateur ne les affiche jamais seuls. En revanche, les bulles peuvent s’afficher elles-mêmes (comme elles le font avec les notifications), de sorte qu’elles ont une queue qui identifie leur source.
Le contrôle a-t-il une étiquette avec un libellé ? Si ce n’est pas le cas, utilisez une info-bulle pour l’indiquer. Notez que la plupart des contrôles doivent être étiquetés et n’ont donc pas d’info-bulles. Les contrôles de barre d’outils et les boutons de commande avec des étiquettes graphiques doivent avoir des info-bulles.
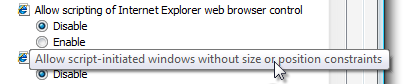
Un objet bénéficie-t-il d’une description supplémentaire ou d’informations supplémentaires ? Si c’est le cas, utilisez une info-bulle. Toutefois, le texte doit être supplémentaire, c’est-à-dire non essentiel aux tâches principales. S’il est essentiel, mettez-le directement dans l’interface utilisateur de sorte que les utilisateurs le trouvent sans peine.
Les informations supplémentaires sont-elles une erreur, un avertissement ou un état ? Si c’est le cas, utilisez un autre élément d’interface utilisateur, tel qu’une bulle, un message d’erreur ou une barre d’état. Les info-bulles d’icône de zone de notification sont une exception, car elles peuvent être utilisées pour afficher les informations d’état.
Les utilisateurs doivent-ils interagir avec l’info-bulle ? Si c’est le cas, utilisez un autre contrôle, tel qu’une bulle. Il est impossible d’interagir avec une info-bulle parce qu’elle disparaît lorsqu’on déplace la souris.
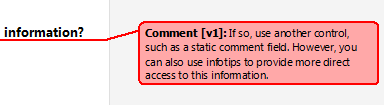
Les utilisateurs doivent-ils imprimer les informations supplémentaires ? Si c’est le cas, utilisez un autre contrôle, tel qu’un champ de commentaire statique. Toutefois, vous pouvez également utiliser des info-bulles pour fournir un accès plus direct à ces informations.

Dans cet exemple, un champ de commentaire statique dans Microsoft Word permet aux utilisateurs d’imprimer des commentaires.
Le contexte est-il tel que les utilisateurs peuvent trouver les conseils ennuyeux ou distrayants ? Si c’est le cas, envisagez d’utiliser une autre solution, y compris ne rien faire du tout. Si vous utilisez des conseils dans de tels contextes, autorisez les utilisateurs à les désactiver.
Lorsqu’ils sont utilisés de manière appropriée, les conseils améliorent la communication avec l’utilisateur. N’utilisez jamais d’embouts en remplacement d’une bonne conception. Si un graphique, un bouton ou un autre objet nécessite que les utilisateurs continuent de vérifier un conseil pour le comprendre, la conception est incorrecte. Corrigez plutôt la conception.
Principes de conception
Les conseils sont un moyen puissant de simplifier une interface utilisateur. Ils fournissent les informations dont les utilisateurs ont besoin quand ils en ont besoin, avec un effort minimal de leur part. Les conseils peuvent vous aider à utiliser l’espace d’écran plus efficacement et à réduire l’encombrement de l’écran. Cependant, les conseils mal conçus peuvent être ennuyeux, distrayants, inutiles, accablants ou en cours de route. Les concepts de conception suivants sont destinés à montrer la différence.
Détectabilité
Les conseils s’affichent automatiquement lorsque les utilisateurs pointent le pointeur sur un objet pendant une période de temps. Ce mécanisme de délai rend les conseils très pratiques, mais il réduit également leur détectabilité.
Au fil du temps, les utilisateurs apprennent que certains objets standard tels que les boutons de barre d’outils, les boutons graphiques, les éléments de menu Démarrer et les icônes de zone de notification ont des conseils, afin que vous puissiez prendre leur détectabilité pour acquis.
Il faut plus de temps aux utilisateurs pour découvrir des conseils dans des endroits non standard. Il n’existe aucun indice visuel, tel qu’un point chaud ou un changement de pointeur, qui indique qu’un objet a un conseil. Pire encore, certains utilisateurs déplacent beaucoup leur souris, en particulier lorsqu’ils apprennent à naviguer dans l’interface utilisateur. Les utilisateurs doivent savoir qu’un objet a un conseil, soit par le biais de l’expérience passée, soit par l’expérimentation.
Vous pouvez améliorer la détectabilité en utilisant des conseils de manière cohérente, ce qui à son tour favorise la prévisibilité. Si vous fournissez des conseils pour certains objets, vous devez les fournir pour tous les objets similaires pour lesquels les utilisateurs sont susceptibles de vouloir des informations supplémentaires. Parfois, cela peut être difficile, car vous devez également vous assurer que les conseils sont utiles et pas évidents.
Si fournir des conseils détectables et toujours utiles s’avère être un problème, envisagez d’autres conceptions telles que des étiquettes de contrôle explicites ou du texte supplémentaire sur place.
Informations appropriées
Les informations appropriées pour les conseils présentent les caractéristiques suivantes :
- Concis. Les fenêtres contextuelles utilisées par les conseils sont parfaites pour les phrases courtes et les fragments de phrase, ainsi que pour le texte mis en forme. Les blocs de texte volumineux et non mis en forme sont difficiles à lire et accablants.
- Utile. Le texte de conseil doit être informatif. Il ne devrait pas être évident ou simplement répéter ce qui est déjà sur l’écran.
- Supplémentaire. Étant donné que le texte de conseil n’est pas toujours visible, il doit s’agir d’informations supplémentaires que les utilisateurs n’ont pas besoin de lire. Les informations importantes doivent être communiquées à l’aide d’étiquettes de contrôle explicites ou de texte supplémentaire sur place.
- Statique. Les utilisateurs ne s’attendent pas à ce que les conseils changent d’une instance à l’autre, il est donc peu probable qu’ils remarquent des modifications dans le contenu dynamique, comme les informations d’état. Les conseils d’icône de zone de notification sont une exception notable : les utilisateurs sont plus susceptibles de découvrir les modifications apportées aux informations de conseil, car ces icônes communiquent principalement l’état.
Délais d’expiration appropriés
L’affichage automatique approprié et la suppression des conseils sont essentiels pour que les utilisateurs conservent le contrôle de leur environnement d’interface utilisateur. Les conseils ont trois valeurs de délai d’expiration :
- Initial. Heure pendant laquelle le pointeur doit rester stationnaire pour que le pourboire s’affiche. La durée par défaut est de 0,5 seconde.
- Reshow. Heure pendant laquelle le pointeur doit rester stationnaire lorsque le pointeur se déplace d’une cible à une autre. La durée par défaut est de 0,1 seconde.
- Enlèvement. Heure après laquelle le pourboire est automatiquement supprimé. La durée par défaut est de 5 secondes.
Le fait d’avoir des valeurs initiales et de reaffichage trop courtes entraîne une expérience ennuyeuse et perturbante, car elles sont souvent montrées par inadvertance, alors que trop longtemps entraîne un sentiment de non-réponse ou de non-détection des pointes. Le temps de suppression par défaut fonctionne bien pour le texte de conseil court, comme utilisé dans les info-bulles. Les info-bulles ayant un texte plus long, elles ont donc besoin de temps d’affichage plus longs.
Placement approprié
Les pointes doivent être placées près de l’objet pointé, généralement à la queue ou à la tête du pointeur si possible. Toutefois, ils ne doivent jamais être placés d’une manière qui interfère avec ce que l’utilisateur fait en masquant l’objet d’intérêt. Pour éviter ce problème, vous devrez peut-être déplacer la pointe loin du pointeur, mais adjacente à l’objet . Ce n’est pas un problème tant que la relation entre l’objet et son conseil est claire. Assurez-vous que les utilisateurs ne déplacent pas le pointeur simplement pour obtenir les conseils de votre programme pour partir.
Accessibilité
Les conseils ont un effet inhabituel sur l’accessibilité. Alors qu’ils sont normalement déclenchés en pointant le pointeur sur un objet, les conseils sont gérés par les lecteurs d’écran pour les contrôles avec accès au clavier. Lorsqu’ils sont utilisés de manière appropriée pour obtenir des informations concises, utiles, statiques et supplémentaires, les conseils peuvent améliorer l’accessibilité globale. En fait, le modèle d’info-bulle de texte de remplacement est le moyen préféré pour rendre les graphiques accessibles. Toutefois, lorsqu’elles sont utilisées de manière inappropriée, elles nuisent à l’accessibilité en rendant les informations importantes ou dynamiques plus difficiles à obtenir.
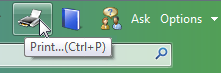
Fournissez plusieurs façons d’accéder à un contrôle si ce contrôle nécessite un conseil qui n’a pas accès au clavier.

Dans cet exemple, les utilisateurs peuvent imprimer à l’aide du bouton de la barre d’outils (qui n’est pas accessible au clavier) ou du raccourci clavier de la commande Imprimer.
Si vous ne faites qu’une seule chose...
Concevez des conseils détectables qui affichent des informations concises, utiles, statiques et supplémentaires à l’endroit approprié au moment opportun.
Modèles d’usage
Les conseils ont plusieurs modèles d’utilisation :
| Usage | Exemple |
|---|---|
|
Info-bulles affiche l’étiquette d’un contrôle ou d’un glyphe sans étiquette. |
Étant donné que ces conseils servent d’étiquettes, leur texte suit les instructions relatives aux étiquettes pour le contrôle sous-jacent. 
Dans cet exemple, l’info-bulle indique l’étiquette de commande. 

Dans ces exemples, les info-bulles étiquettent les boutons graphiques. 
Dans cet exemple, l’info-bulle étiquette un glyphe. |
|
Info-bulles fournir une description ou une explication supplémentaire d’un objet ou d’un contrôle. |
Utilisez des info-bulles pour décrire ou expliquer des objets et des contrôles tels que des contrôles de barre d’outils , des icônes (y compris des superpositions d’icônes), des liens, des onglets, des contrôles de divulgation progressive et des contrôles personnalisés. 

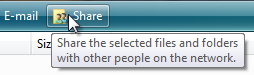
Dans ces exemples, les info-bulles fournissent des informations supplémentaires sur les contrôles et les objets. |
|
Info-bulles de texte de remplacement décrire un graphique pour l’accessibilité. |
Ce modèle est principalement destiné aux utilisateurs qui ont une certaine forme de déficience visuelle et qui peuvent utiliser un lecteur d’écran. 
Dans cet exemple, l’info-bulle décrit le graphique du menu Démarrer. |
|
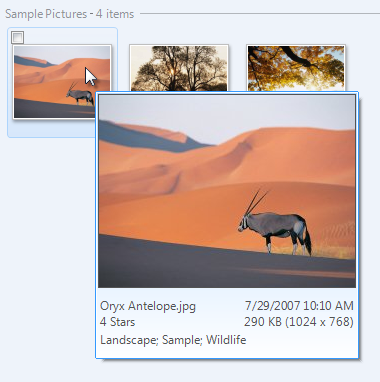
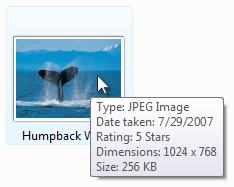
Miniatures afficher une petite image d’un élément. |
Les miniatures donnent une représentation graphique facilement reconnaissable d’une fenêtre ou d’un document. 
Dans cet exemple, la barre des tâches windows fournit des conseils de miniatures pour ses éléments. 
Dans cet exemple, la Galerie de photos Windows fournit des conseils de miniatures pour ses éléments. |
|
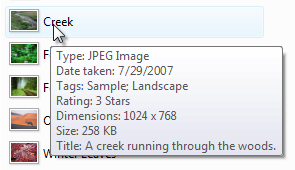
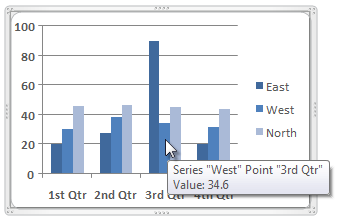
Info-bulles détaillées afficher des informations détaillées sur un objet. |
Les info-bulles sont un moyen efficace d’afficher des informations détaillées sur un objet ou de fournir des données.  la
la  Dans ces exemples, les info-bulles fournissent des informations détaillées sur un objet ou des données. |
|
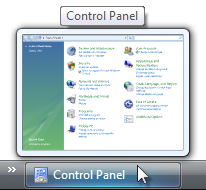
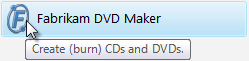
Info-bulles du menu Démarrer décrire un élément dans le menu Démarrer. |
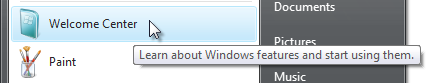
Le menu Démarrer se compose de noms de programmes et de destinations windows importantes, telles que des documents, des images et du panneau de configuration. ces conseils décrivent les éléments du menu Démarrer, généralement en fournissant une brève description du programme ou de la destination, ainsi que des tâches principales que les utilisateurs peuvent effectuer avec celui-ci. ces descriptions sont également indexées par la zone de recherche du menu Démarrer, ce qui aide les utilisateurs à trouver les programmes dont ils ont besoin. 
Dans cet exemple, l’info-bulle décrit ce que les utilisateurs peuvent faire avec un programme dans le menu Démarrer. |
|
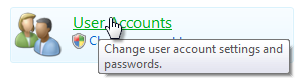
info-bulles Panneau de configuration décrire une catégorie ou une tâche du panneau de configuration. |
Ces conseils fournissent des informations supplémentaires pour aider les utilisateurs à choisir la catégorie et l’élément appropriés du panneau de configuration. 
Dans cet exemple, l’info-bulle décrit la catégorie Panneau de configuration comptes d’utilisateur. |
|
Info-bulles de nom complet afficher le nom complet d’un élément lorsque le nom est tronqué ou n’est pas entièrement visible. |
Ces conseils vous permettent d’afficher les éléments dans un espace plus compact, tout en réduisant le besoin de défilement horizontal. cela est particulièrement important lorsque la longueur du contenu est inconnue, car elle est dynamique. contrairement aux autres modèles, lorsqu’ils sont utilisés dans des listes et des arborescences, ces conseils sont affichés directement sur l’objet source. 
Dans cet exemple, une info-bulle est utilisée pour afficher le nom complet de l’élément lors du pointage. |
|
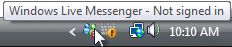
Info-bulles d’état afficher les informations d’état pour les icônes de zone de notification. |
Normalement, les conseils doivent être statiques, car les utilisateurs ne s’attendent pas à ce qu’ils passent d’une instance à l’autre. Les icônes de zone de notification sont une exception, car elles communiquent l’état et aucun autre espace d’écran n’est disponible pour le texte d’état. 

Dans ces exemples, les info-bulles fournissent des informations d’état pour les icônes de zone de notification. |
Consignes
Délais d'attente
- Utilisez les délais d’attente initiaux et reafficher les délais d’attente par défaut. Exception :
- Les miniatures qui ne sont pas redondantes et affichées sur le côté de leur objet associé peuvent être affichées immédiatement (sans délai). Toutefois, utilisez le délai d’expiration initial par défaut pour les miniatures redondantes (telles qu’une grande pointe de miniature pour un petit objet graphique) ou les miniatures qui couvrent l’objet associé.
- Pour les info-bulles, utilisez le délai d’expiration de suppression de cinq secondes par défaut.
- Pour les info-bulles, désactivez le délai d’expiration de suppression du pourboire. Développeurs : Étant donné que vous ne pouvez pas désactiver techniquement le délai d’expiration de la suppression, définissez-le sur sa valeur la plus élevée.
- Pour l’accessibilité, si vous devez définir les valeurs de délai d’expiration sur une valeur autre que la valeur maximale, faites-en des multiples des paramètres système SPI_GETMOUSEHOVERTIME et SPI_GETMESSAGEDURATION au lieu d’utiliser des heures fixes. Cela permet d’ajuster les délais d’expiration à la vitesse de l’utilisateur.
Placement
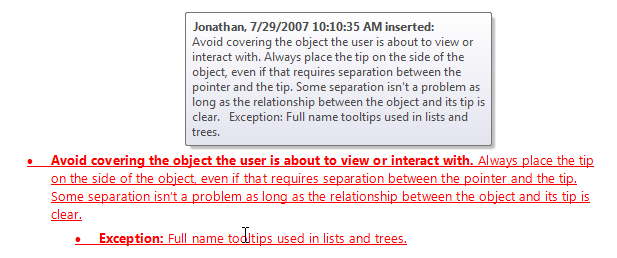
Évitez de couvrir l’objet que l’utilisateur est sur le point d’afficher ou d’interagir avec lui. Placez toujours la pointe sur le côté de l’objet, même si cela nécessite une séparation entre le pointeur et l’extrémité. Une certaine séparation n’est pas un problème tant que la relation entre l’objet et son conseil est claire.
- Exception: Info-bulles de nom complet utilisées dans les listes et les arborescences.
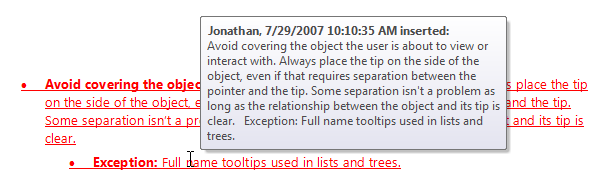
Incorrect :

Correct :

Dans l’exemple correct, l’info-bulle est placée loin de la zone De recherche, même si cela nécessite un espace entre elle et l’insertion.
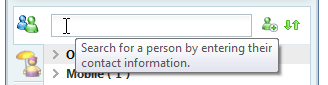
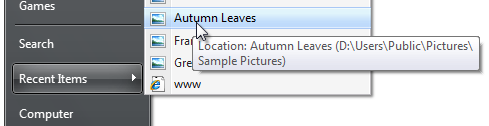
Incorrect :

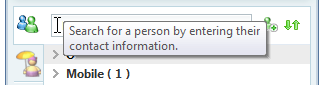
Correct :

Dans l’exemple correct, le texte sous-jacent est beaucoup plus utile que le conseil, de sorte que l’info-bulle est placée bien à l’extérieur.
Pour les collections d’éléments, évitez de couvrir l’objet suivant que l’utilisateur est susceptible d’afficher ou d’interagir avec. Pour les éléments disposés horizontalement, évitez de placer des pointes à droite ; pour les éléments disposés verticalement, évitez de placer des conseils ci-dessous.
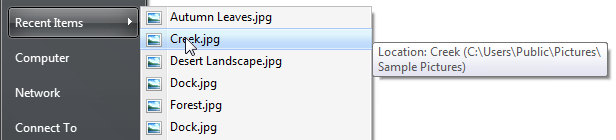
Incorrect :

Correct :

Dans l’exemple incorrect, le conseil couvre l’objet avec lequel l’utilisateur est le plus susceptible d’interagir.
Pour obtenir des conseils potentiellement distrayants (souvent volumineux), assurez-vous que les informations sont utiles pour la plupart des utilisateurs. Si ce n’est pas le cas, rendez les conseils distrayants facultatifs ou éliminez-les. Sinon, la plupart des utilisateurs devront déplacer le pointeur de l’objet cible pour se débarrasser de la pointe.
Info-bulles
Utilisez des info-bulles pour fournir des étiquettes pour les contrôles non étiquetés. Les contrôles qui ont généralement des info-bulles sont les boutons de barre d’outils, les boutons graphiques et les contrôles de divulgation progressive. Les contrôles avec des invites sont considérés comme étiquetés, tels que les zones de texte et les zones de liste déroulante. Tous les autres contrôles doivent avoir des étiquettes explicites.
Utilisez des fragments de phrase sans terminer la ponctuation.
Utilisez les majuscules comme pour les phrases.
- Exception: Cette directive est nouvelle pour Windows Vista. Pour les applications héritées, vous pouvez utiliser la majuscule de style titre si nécessaire pour éviter de mélanger les styles de majuscule.
Ajoutez des points de suspension si l’étiquette concerne une commande qui a besoin d’informations supplémentaires.
Comme pour les étiquettes normales, gardez les info-bulles brèves généralement de cinq mots ou moins, mais préférez les étiquettes spécifiques aux étiquettes vagues.
Acceptable:

Mieux :

Meilleur:

Incorrect :

Dans ces exemples, le meilleur exemple est à la fois concis et spécifique, tandis que l’exemple incorrect est inutilement détaillé.
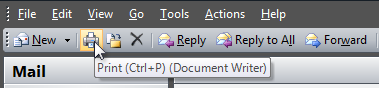
Les info-bulles peuvent également fournir plus de détails pour les boutons de barre d’outils étiquetés si cela est utile. Ne vous contentez pas de répéter ou de donner une reformation moty de ce qui est déjà dans l’étiquette.
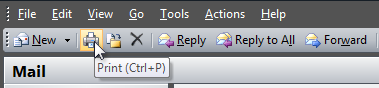
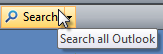
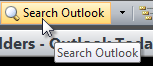
Correct :

Dans cet exemple, l’info-bulle explique ce que fait La recherche.
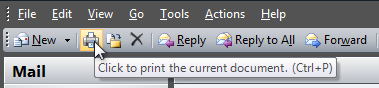
Incorrect :

Dans cet exemple, l’info-bulle répète simplement ce qui se trouve déjà dans l’étiquette.
Vous n’avez pas besoin de fournir des info-bulles de contrôles étiquetés simplement pour des raisons de cohérence.

Dans cet exemple, les boutons de barre d’outils sans étiquette ont des info-bulles, mais pas ceux étiquetés.
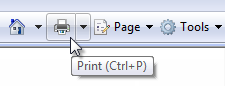
Si nécessaire, rendez les info-bulles plus utiles en fournissant des raccourcis clavier et des valeurs par défaut. Placez ces informations supplémentaires entre parenthèses. Cela rend les info-bulles utiles pour les contrôles étiquetés, même lorsqu’ils répètent simplement l’étiquette. Ne tenez pas compte de ce texte supplémentaire lors de l’évaluation de la concision d’une info-bulle.

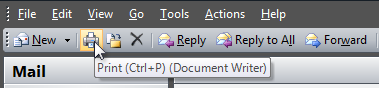
Dans cet exemple, Word affiche les valeurs par défaut et les raccourcis clavier dans les info-bulles de la barre d’outils.
Info-bulles
Pour les info-bulles dans des endroits non standard, privilégiez la cohérence à l’utilité pour améliorer la détectabilité. Fournissez des conseils pour tous les objets pour lesquels les utilisateurs sont susceptibles de vouloir des informations supplémentaires, même si quelques info-bulles peuvent être évidentes. Cela évite aux utilisateurs d’attendre une info-bulle qui ne viendra jamais.
- Exception: Si seuls quelques objets ont des info-bulles utiles, n’utilisez pas d’info-bulles du tout. Utilisez plutôt des étiquettes de contrôle explicites ou du texte supplémentaire sur place.
Utilisez des phrases complètes avec une ponctuation de fin.
- Exception: Les info-bulles d’icône de zone de notification n’utilisent pas de ponctuation de fin.
Utilisez les majuscules comme pour les phrases.
Utilisez le temps présent, pas le futur.
Utilisez des constructions grammaticales parallèles. Le parallélisme exige que les mots et les expressions qui ont la même fonction aient la même forme.
- Exception: Pour le modèle d’info-bulle de nom complet, le texte de l’info-bulle correspond exactement à la formulation, à la majuscule et à la ponctuation du contrôle sous-jacent.
Évitez les info-bulles volumineuses. Les info-bulles volumineuses sont difficiles à lire et difficiles à positionner sans interférer avec l’objet sous-jacent.
Mettez en forme les info-bulles pour faciliter la lecture et l’analyse de leur contenu. De grands blocs de texte non mis en forme peuvent être difficiles à lire.
Incorrect :

Correct :

Dans l’exemple correct, le texte mis en forme est beaucoup plus facile à lire et à analyser.
Lors de la première utilisation dans une info-bulle, indiquez les noms des acronymes, suivis de l’acronyme entre parenthèses. Exemple : « Protocole DHCP (Dynamic Host Configuration Protocol) ».
Info-bulles du menu Démarrer
Utilisez les info-bulles du menu Démarrer pour décrire l’élément de manière concise et répertorier les tâches principales que les utilisateurs peuvent effectuer avec l’élément.
Soyez utile. Concentrez-vous sur ce que les utilisateurs peuvent faire. Ne vous contentez pas de répéter le nom de l’élément ou même de l’utiliser dans la description.
Être précis. Évitez les verbes génériques et les expressions fourre-tout comme et d’autres tâches. Si l’information est importante, répertoriez-les spécifiquement; dans le cas contraire, supposons que les utilisateurs comprennent que tout n’est pas répertorié dans les info-bulles.
Soyez concis. Utilisez 25 mots ou moins. Les info-bulles plus longues découragent la lecture.
Commencez par un verbe impératif de temps présent, tel que créer, modifier, afficher et envoyer. Préférez les verbes spécifiques aux verbes génériques tels que gérer et ouvrir, qui s’appliquent vraiment à la plupart des éléments de menu Démarrer. Allez droit à l’essentiel.
Incorrect :

Mieux :

Dans l’exemple incorrect, l’info-bulle commence par un verbe générique. Le meilleur exemple permet d’atteindre le point précis avec des verbes spécifiques, mais continue d’utiliser le phrasé inutile « et d’autres » à la fin de la pointe.
N’utilisez pas un langage qui ressemble à du marketing.
Incorrect :

Dans cet exemple, l’info-bulle ressemble à du marketing.
Étant donné que ces info-bulles sont indexées pour la zone de recherche du menu Démarrer, décrivez les tâches importantes de votre programme en utilisant des termes pour lesquels les utilisateurs sont les plus susceptibles de rechercher. Envisagez d’utiliser des mots clés et des synonymes courants.
Incorrect :

Correct :

Dans l’exemple correct, l’info-bulle a des synonymes communs.
Utilisez les majuscules comme pour les phrases.
Développeurs: Le texte d’info-bulle du menu Démarrer provient du champ Commentaire de l’élément.
Info-bulles de lancement rapide
- Utilisez une info-bulle au format : Lancement (nom complet du programme)
- N’utilisez pas de ponctuation finale.
- N’utilisez pas de texte supplémentaire pour décrire le programme ou ce qu’il fait. Étant donné que les utilisateurs choisissent les programmes affichés dans la barre de lancement rapide, ils connaissent déjà leur objectif.
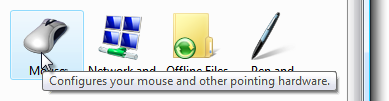
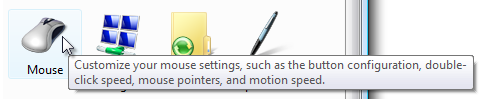
info-bulles Panneau de configuration
Utilisez Panneau de configuration info-bulles pour décrire de manière concise les tâches Panneau de configuration ainsi que le matériel et les logiciels configurés.
Panneau de configuration noms et icônes doivent avoir des info-bulles. Les tâches individuelles n’ont pas d’info-bulles.
Soyez utile. Concentrez-vous sur ce que les utilisateurs peuvent faire. Ne vous contentez pas de répéter le nom de l’élément Panneau de configuration ou même de l’utiliser dans la description.
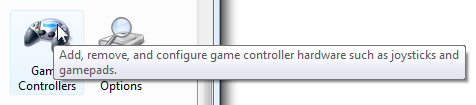
Être précis. Évitez les verbes génériques et les expressions fourre-tout comme et d’autres matériels. Si l’information est importante, répertoriez-les spécifiquement; dans le cas contraire, supposons que les utilisateurs comprennent que tout n’est pas répertorié dans les info-bulles.
Incorrect :

Correct :

Dans l’exemple correct, les types de matériel configurés sont spécifiquement répertoriés.
Soyez concis. Utilisez 25 mots ou moins. Les info-bulles plus longues découragent la lecture.
Commencez par un verbe présent impératif.
Correct :
Configurez les paramètres d’affichage et de connexion Internet.
Ajustez les paramètres de la vision, de l’audition et de la mobilité.
Allez droit à l’essentiel. N’utilisez pas de langage qui s’applique à n’importe quel Panneau de configuration, par exemple « Utiliser pour afficher et configurer les paramètres pour l’apparence et les fonctionnalités de votre... » ou « Fournit des options pour vous permettre de...
N’utilisez pas un langage qui ressemble à du marketing.
Incorrect :
Votre point de départ unique pour tous vos besoins de configuration de disque.
Étant donné que ces info-bulles sont indexées pour la zone de recherche Panneau de configuration, décrivez les éléments à l’aide de termes pour lesquels les utilisateurs sont les plus susceptibles de rechercher. Envisagez d’utiliser des synonymes courants pour les tâches et objets courants.

Dans cet exemple, l’élément est décrit à l’aide de termes pour lesquels les utilisateurs sont les plus susceptibles de rechercher.
Si un élément Panneau de configuration est susceptible d’être confondu avec d’autres, expliquez en quoi il est différent dans l’info-bulle.
Incorrect :

Dans cet exemple, les éléments Panneau de configuration configurent le son, mais l’info-bulle ne clarifie pas la différence.
Correct :

Dans cet exemple, la différence entre les deux éléments est plus évidente en raison du pourboire.
Icônes
Contrairement aux versions précédentes de Windows, Windows Vista permet aux conseils d’avoir des icônes.
Pour les info-bulles, n’utilisez pas d’icônes.
Pour les info-bulles, utilisez les icônes uniquement si elles aident à la reconnaissance ou à la compréhension, ou fournissent un contexte. La plupart des info-bulles ne doivent pas avoir d’icônes.

Dans cet exemple, l’info-bulle a une icône pour aider à associer l’icône à sa signification.
L’icône doit utiliser le style Aero et avoir une apparence discrète.
Pour obtenir des instructions générales sur les icônes et des exemples, consultez Icônes.
Documentation
Lorsque vous faites référence à des conseils :
- Dans la programmation et d’autres documents techniques, reportez-vous au type de conseil (info-bulle ou info-bulle). Partout ailleurs, il suffit de l’appeler un pourboire.
- Les variantes suivantes sont incorrectes : info-bulle, info-bulle et info-bulle.
- Pour décrire l’interaction utilisateur, utilisez le pointeur.