RadialGradientBrush Classe
Définition
Important
Certaines informations portent sur la préversion du produit qui est susceptible d’être en grande partie modifiée avant sa publication. Microsoft exclut toute garantie, expresse ou implicite, concernant les informations fournies ici.
RadialGradientBrush peint une zone avec un dégradé radial. Un point central définit l’origine du dégradé, et une ellipse définit les limites externes du dégradé.
/// [Microsoft.UI.Xaml.CustomAttributes.MUXContractProperty(version=0)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
/// [Windows.Foundation.Metadata.Version(1)]
/// [Windows.UI.Xaml.Markup.ContentProperty(Name="GradientStops")]
class RadialGradientBrush : XamlCompositionBrushBase/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
/// [Windows.UI.Xaml.Markup.ContentProperty(Name="GradientStops")]
/// [Windows.Foundation.Metadata.ContractVersion(Microsoft.UI.Xaml.XamlContract, 65536)]
class RadialGradientBrush : XamlCompositionBrushBase[Microsoft.UI.Xaml.CustomAttributes.MUXContractProperty(version=0)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
[Windows.Foundation.Metadata.Version(1)]
[Windows.UI.Xaml.Markup.ContentProperty(Name="GradientStops")]
public class RadialGradientBrush : XamlCompositionBrushBase[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
[Windows.UI.Xaml.Markup.ContentProperty(Name="GradientStops")]
[Windows.Foundation.Metadata.ContractVersion(typeof(Microsoft.UI.Xaml.XamlContract), 65536)]
public class RadialGradientBrush : XamlCompositionBrushBasePublic Class RadialGradientBrush
Inherits XamlCompositionBrushBase- Héritage
- Attributs
-
Microsoft.UI.Xaml.CustomAttributes.MUXContractPropertyAttribute MarshalingBehaviorAttribute ThreadingAttribute VersionAttribute ContentPropertyAttribute ContractVersionAttribute
Exemples
Conseil
Pour plus d’informations, des conseils de conception et des exemples de code, consultez Pinceaux XAML.
L’application WinUI 3 Gallery comprend des exemples interactifs de la plupart des contrôles et des fonctionnalités WinUI 3. Procurez-vous l’application sur le Microsoft Store ou le code source sur GitHub.
L’exemple suivant crée un dégradé radial avec six points de dégradé et l’utilise pour peindre un rectangle.
<Page
xmlns:media="using:Microsoft.UI.Xaml.Media">
<Rectangle Width="200" Height="200">
<Rectangle.Fill>
<media:RadialGradientBrush>
<GradientStop Color="Blue" Offset="0.0" />
<GradientStop Color="Yellow" Offset="0.2" />
<GradientStop Color="LimeGreen" Offset="0.4" />
<GradientStop Color="LightBlue" Offset="0.6" />
<GradientStop Color="Blue" Offset="0.8" />
<GradientStop Color="LightGray" Offset="1" />
</media:RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
</Page>

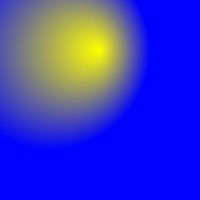
Cet exemple crée un dégradé radial qui utilise le mode de mappage Absolu avec des valeurs personnalisées pour Center, RadiusXet RadiusYGradientOrigin:
<Page
xmlns:media="using:Microsoft.UI.Xaml.Media">
<Rectangle Width="200" Height="200">
<Rectangle.Fill>
<media:RadialGradientBrush
MappingMode="Absolute"
Center="50,50"
RadiusX="100"
RadiusY="100"
GradientOrigin="100,50"
>
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Blue" Offset="1" />
</media:RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
</Page>

Remarques
Disposition en dégradé
Le dégradé est dessiné dans une ellipse définie par les propriétés Center, RadiusX et RadiusY . Les couleurs du début du dégradé se trouvent au centre de l’ellipse et se terminent au niveau du rayon.
Les couleurs du dégradé radial sont définies par des points de couleur ajoutés à la propriété de collection GradientStops. Chaque point de dégradé spécifie une couleur et un décalage le long du dégradé.
L’origine du dégradé est définie par défaut au centre et peut être décalée à l’aide de la propriété GradientOrigin.
MappingMode définit si Center, RadiusX, RadiusY et GradientOrigin représentent des coordonnées relatives ou absolues.
Lorsque MappingMode a la valeur RelativeToBoundingBox, les valeurs X et Y des trois propriétés sont traitées comme relatives aux limites de l’élément, où (0,0) représente le haut à gauche et (1,1) représente le bas à droite des limites d’élément pour les propriétés Center, RadiusX et RadiusY , et (0,0) représente le centre de la propriété GradientOrigin .
Quand MappingMode a la valeur Absolute, les valeurs X et Y des trois propriétés sont traitées comme des coordonnées absolues dans les limites d’élément.
Prise en charge des versions Windows 10
Le rendu de dégradé est pris en charge sur Windows 10 version 1903 (v10.0.18362.0) et ultérieure. Sur les versions précédentes du système d’exploitation, le pinceau restitue une couleur unie spécifiée par la FallbackColor propriété .
Pinceaux en tant que ressources XAML
Chacun des types de pinceau qui peuvent être déclarés en XAML (SolidColorBrush, LinearGradientBrush, ImageBrush) est destiné à être défini en tant que ressource, afin que vous puissiez réutiliser ce pinceau en tant que ressource dans votre application. La syntaxe XAML affichée pour les types Brush est appropriée pour définir le pinceau en tant que ressource. Lorsque vous déclarez un pinceau en tant que ressource, vous avez également besoin d’un attribut x :Key que vous utiliserez ultérieurement pour faire référence à cette ressource à partir d’autres définitions d’interface utilisateur. Pour plus d’informations sur les ressources XAML et sur l’utilisation de l’attribut x :Key, consultez ResourceDictionary et références aux ressources XAML.
L’avantage de déclarer les pinceaux en tant que ressources est qu’il réduit le nombre d’objets runtime nécessaires pour construire une interface utilisateur : le pinceau est désormais partagé en tant que ressource commune qui fournit des valeurs pour plusieurs parties du graphique d’objets.
Si vous examinez les définitions de modèle de contrôle existantes pour Windows Runtime contrôles XAML, vous verrez que les modèles utilisent largement les ressources de pinceau (bien qu’il s’agisse généralement de SolidColorBrush, et non de LinearGradientBrush). La plupart de ces ressources sont des ressources système et utilisent l’extension de balisage {ThemeResource} pour la référence de ressource plutôt que l’extension de balisage {StaticResource}. Pour plus d’informations sur l’utilisation des pinceaux de ressources système dans votre propre modèle de contrôle XAML, consultez Ressources de thème XAML.
Constructeurs
| RadialGradientBrush() |
Initialise une nouvelle instance de la classe RadialGradientBrush. |
Propriétés
| Center |
Obtient ou définit le centre de l’ellipse qui contient le dégradé. |
| CenterProperty |
Identifie la propriété de dépendance center. |
| CompositionBrush |
Obtient ou définit l’objet CompositionBrush utilisé par ce pinceau XAML. (Hérité de XamlCompositionBrushBase) |
| Dispatcher |
Retourne |
| DispatcherQueue |
Obtient le |
| FallbackColor |
Couleur à utiliser pour le rendu si compositionBrush ne peut pas être rendu. (Hérité de XamlCompositionBrushBase) |
| GradientOrigin |
Obtient ou définit l’origine du dégradé (par rapport au coin supérieur gauche). |
| GradientOriginProperty |
Identifie la propriété de dépendance GradientOrigin. |
| GradientStops |
Obtient ou définit les points de dégradé du pinceau. |
| InterpolationSpace |
Obtient ou définit l’espace de couleur utilisé pour interpoler les couleurs du dégradé. |
| InterpolationSpaceProperty |
Identifie la propriété de dépendance InterpolationSpace. |
| MappingMode |
Obtient ou définit si les coordonnées de positionnement du pinceau dégradé sont absolues ou relatives à la zone de sortie. |
| MappingModeProperty |
Identifie la propriété de dépendance MappingMode. |
| Opacity |
Obtient ou définit le degré d’opacité d’un pinceau. (Hérité de Brush) |
| RadiusX |
Obtient ou définit le rayon de l’axe X de l’ellipse qui contient le dégradé. |
| RadiusXProperty |
Identifie la propriété de dépendance RadiusX. |
| RadiusY |
Obtient ou définit le rayon de l’axe Y de l’ellipse qui contient le dégradé. |
| RadiusYProperty |
Identifie la propriété de dépendance RadiusY. |
| RelativeTransform |
Obtient ou définit la transformation appliquée au pinceau en utilisant des coordonnées relatives. (Hérité de Brush) |
| SpreadMethod |
Obtient ou définit le type de méthode d’engraissement qui indique comment dessiner un dégradé qui commence ou se termine à l’intérieur des limites de l’objet à peindre. |
| SpreadMethodProperty |
Identifie la propriété de dépendance SpreadMethod. |
| Transform |
Obtient ou définit la transformation appliquée au pinceau. (Hérité de Brush) |
Méthodes
| ClearValue(DependencyProperty) |
Efface la valeur locale d’une propriété de dépendance. (Hérité de DependencyObject) |
| GetAnimationBaseValue(DependencyProperty) |
Retourne toute valeur de base établie pour une propriété de dépendance, qui s’appliquerait dans les cas où une animation n’est pas active. (Hérité de DependencyObject) |
| GetValue(DependencyProperty) |
Retourne la valeur effective actuelle d’une propriété de dépendance à partir d’un DependencyObject. (Hérité de DependencyObject) |
| OnConnected() |
Appelé lorsqu’un pinceau est utilisé pour la première fois à l’écran pour peindre un élément. En cas d’implémentation dans une classe dérivée, vous pouvez créer un instance CompositionBrush et le fournir à l’infrastructure en définissant la propriété CompositionBrush. OnDisconnected est appelé lorsque le pinceau n’est plus utilisé pour peindre des éléments. (Hérité de XamlCompositionBrushBase) |
| OnDisconnected() |
Appelé lorsque le pinceau n’est plus utilisé pour peindre des éléments. Lorsqu’elle est implémentée dans une classe dérivée, vous pouvez éliminer en toute sécurité le pinceau de compostage et d’autres ressources de composition. OnConnected est appelé à nouveau si le pinceau est utilisé ultérieurement pour peindre des éléments après avoir été déconnectés. (Hérité de XamlCompositionBrushBase) |
| PopulatePropertyInfo(String, AnimationPropertyInfo) |
Définit une propriété qui peut être animée. (Hérité de Brush) |
| PopulatePropertyInfoOverride(String, AnimationPropertyInfo) |
En cas de substitution dans une classe dérivée, définit une propriété qui peut être animée. (Hérité de Brush) |
| ReadLocalValue(DependencyProperty) |
Retourne la valeur locale d’une propriété de dépendance, si une valeur locale est définie. (Hérité de DependencyObject) |
| RegisterPropertyChangedCallback(DependencyProperty, DependencyPropertyChangedCallback) |
Inscrit une fonction de notification pour écouter les modifications apportées à un DependencyProperty spécifique sur ce instance DependencyObject. (Hérité de DependencyObject) |
| SetValue(DependencyProperty, Object) |
Définit la valeur locale d’une propriété de dépendance sur un DependencyObject. (Hérité de DependencyObject) |
| UnregisterPropertyChangedCallback(DependencyProperty, Int64) |
Annule une notification de modification précédemment inscrite en appelant RegisterPropertyChangedCallback. (Hérité de DependencyObject) |