Introduzione ad ASP.NET MVC 3 (VB)
Questa esercitazione illustra le nozioni di base per la creazione di un'applicazione Web MVC ASP.NET con Microsoft Visual Web Developer 2010 Express Service Pack 1, una versione gratuita di Microsoft Visual Studio. Prima di iniziare, assicurarsi di aver installato i prerequisiti elencati di seguito. È possibile installarli facendo clic sul collegamento seguente: Installazione guidata piattaforma Web. In alternativa, è possibile installare singolarmente i prerequisiti usando i collegamenti seguenti:
- Prerequisiti di Visual Studio Web Developer Express SP1
- ASP.NET aggiornamento degli strumenti MVC 3
- SQL Server Compact 4.0(supporto di runtime e strumenti)
Se si usa Visual Studio 2010 anziché Visual Web Developer 2010, installare i prerequisiti facendo clic sul collegamento seguente: Prerequisiti di Visual Studio 2010.
Per questo argomento è disponibile un progetto visual Web Developer con VB.NET codice sorgente. Scaricare la versione VB.NET. Se si preferisce C#, passare alla versione C# di questa esercitazione.
Questa esercitazione illustra le nozioni di base per la creazione di un'applicazione Web MVC ASP.NET con Microsoft Visual Web Developer 2010 Express Service Pack 1, una versione gratuita di Microsoft Visual Studio. Prima di iniziare, assicurarsi di aver installato i prerequisiti elencati di seguito. È possibile installarli facendo clic sul collegamento seguente: Installazione guidata piattaforma Web. In alternativa, è possibile installare singolarmente i prerequisiti usando i collegamenti seguenti:
- Prerequisiti di Visual Studio Web Developer Express SP1
- ASP.NET aggiornamento degli strumenti MVC 3
- SQL Server Compact 4.0(supporto di runtime e strumenti)
Se si usa Visual Studio 2010 anziché Visual Web Developer 2010, installare i prerequisiti facendo clic sul collegamento seguente: Prerequisiti di Visual Studio 2010.
Un progetto Visual Web Developer con codice sorgente VB è disponibile per accompagnare questo argomento. Scaricare la versione vb qui. Se si preferisce CSharp, passare alla versione CSharp di questa esercitazione.
Scopo dell'esercitazione
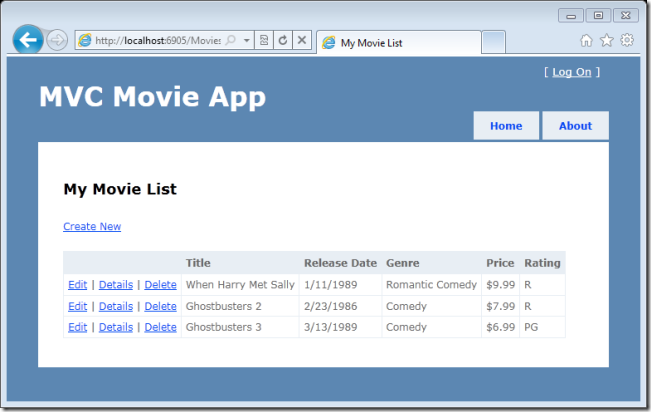
Si implementerà una semplice applicazione di presentazione di film che supporta la creazione, la modifica e l'inserimento di film da un database. Di seguito sono riportati due screenshot dell'applicazione che verrà compilata. Include una pagina che visualizza un elenco di film da un database:
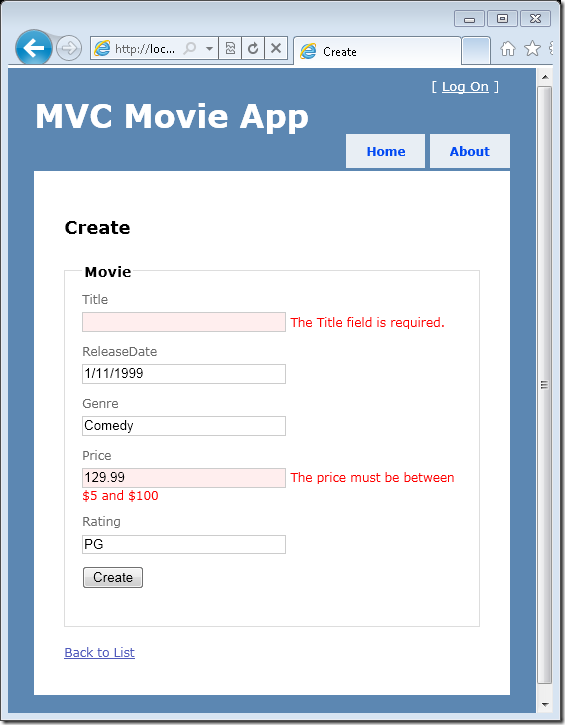
L'applicazione consente anche di aggiungere, modificare ed eliminare film, oltre a visualizzare i dettagli sui singoli film. Tutti gli scenari di immissione dati includono la convalida per assicurarsi che i dati archiviati nel database siano corretti.
Acquisizione di competenze
In questa esercitazione si apprenderà:
- Come creare un nuovo progetto MVC ASP.NET
- Come creare un nuovo database usando il code-first di Entity Framework
- Come creare ASP.NET controller e viste MVC
- Come recuperare e visualizzare i dati
- Come modificare i dati e abilitare la convalida dei dati
Introduzione
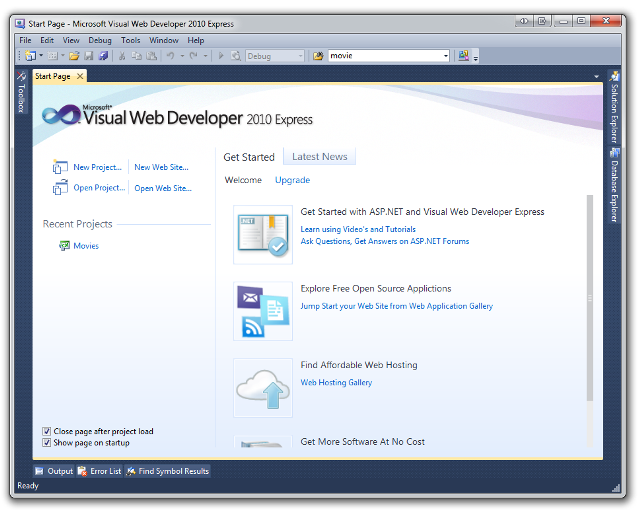
Per iniziare, eseguire Visual Web Developer 2010 Express ("VWD" per breve) e selezionare Nuovo progetto nella pagina Iniziale .
Visual Web Developer è un ambiente di sviluppo integrato o IDE. Proprio come si usa Microsoft Word per scrivere documenti, si userà un IDE per creare applicazioni. In Visual Web Developer è disponibile una barra degli strumenti nella parte superiore che mostra varie opzioni disponibili. È disponibile anche un menu che consente di eseguire attività nell'IDE. Ad esempio, invece di selezionare Nuovo progetto dalla pagina Iniziale , è possibile usare il menu e selezionare File>Nuovo progetto.
Creazione della prima applicazione
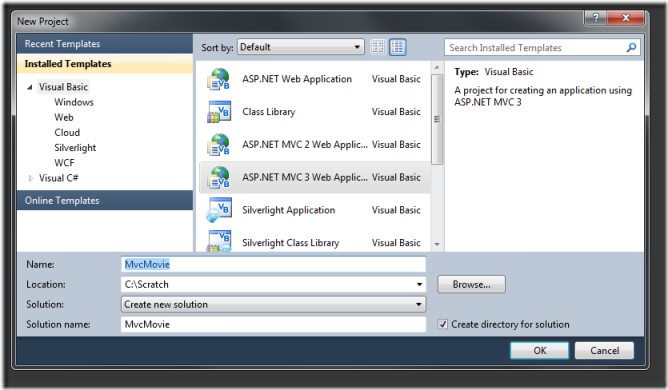
È possibile creare applicazioni usando Visual Basic o Visual C# come linguaggio di programmazione. Per questa esercitazione selezionare Visual Basic a sinistra, quindi selezionare ASP.NET'applicazione Web MVC 3. Assegnare al progetto il nome "MvcMovie" e quindi fare clic su OK.

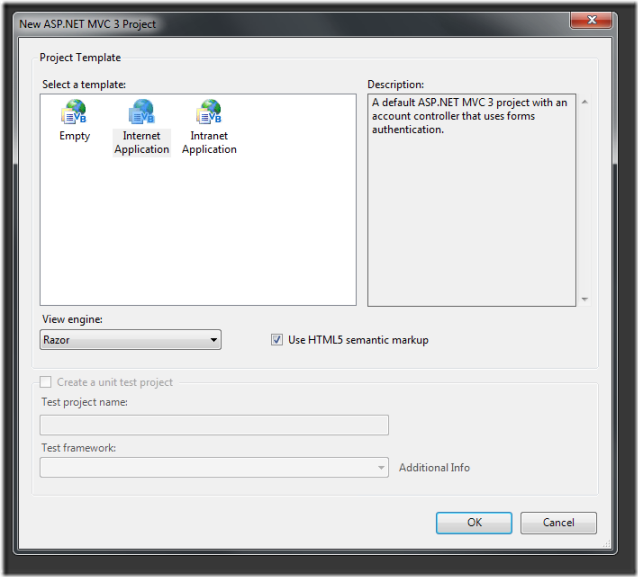
Nella finestra di dialogo Nuovo ASP.NET progetto MVC 3 selezionare Applicazione Internet. Lasciare Razor come motore di visualizzazione predefinito.

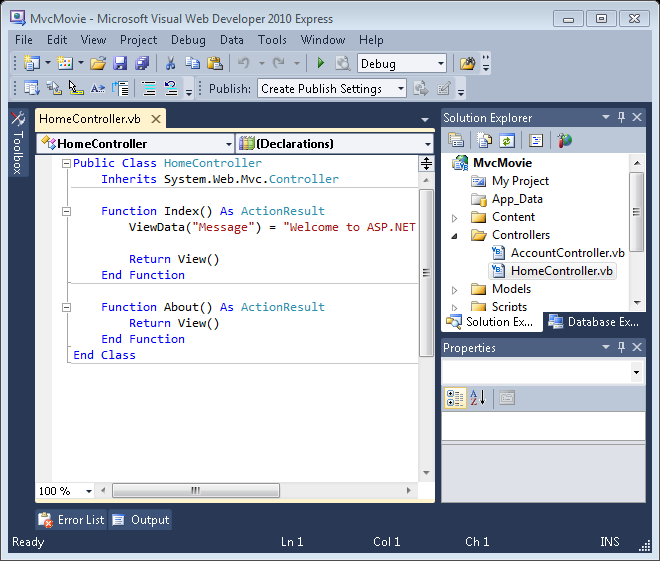
Fare clic su OK. Visual Web Developer ha usato un modello predefinito per il progetto MVC ASP.NET appena creato, quindi è disponibile un'applicazione funzionante al momento senza eseguire alcuna operazione. Si tratta di un semplice progetto "Hello World!" ed è un buon punto di partenza per avviare l'applicazione.
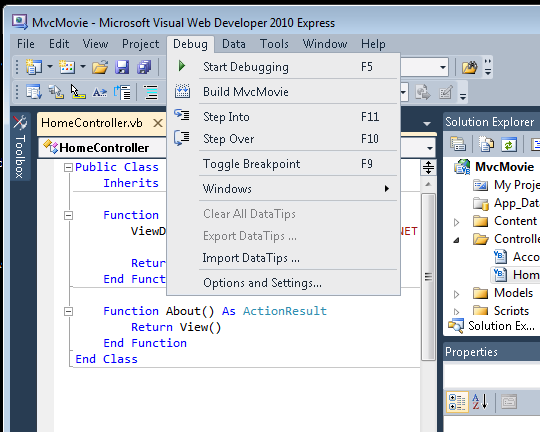
Scegliere Avvia debug dal menu Debug.

Si noti che la scelta rapida da tastiera per avviare il debug è F5.
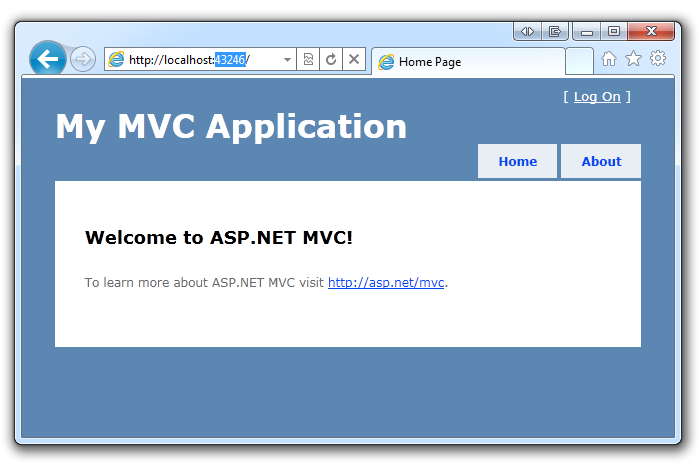
F5 fa sì che Visual Web Developer avvii un server Web di sviluppo ed esegua l'applicazione Web. VWD avvia quindi un browser e apre la home page dell'applicazione. Si noti che la barra degli indirizzi del browser indica localhost e non è simile example.coma . Questo perché localhost punta sempre al proprio computer locale, che in questo caso esegue l'applicazione appena compilata. Quando VWD esegue un progetto Web, viene usata una porta casuale per il progetto. Nell'immagine seguente il numero di porta casuale è 43246. Il progetto userà probabilmente un numero di porta diverso.

Per impostazione predefinita, questo modello predefinito offre due pagine da visitare e una pagina di accesso di base. Si modificherà il funzionamento di questa applicazione e si apprenderà un po' di ASP.NET MVC nel processo. Chiudere il browser e modificare il codice.