Introduzione ad ASP.NET MVC 3 (C#)
Nota
Una versione aggiornata di questa esercitazione è disponibile qui che usa ASP.NET MVC 5 e Visual Studio 2013. È più sicuro, molto più semplice da seguire e dimostra più funzionalità.
Questa esercitazione illustra le nozioni di base per la creazione di un'applicazione Web MVC ASP.NET con Microsoft Visual Web Developer 2010 Express Service Pack 1, una versione gratuita di Microsoft Visual Studio. Prima di iniziare, assicurarsi di aver installato i prerequisiti elencati di seguito. È possibile installarli tutti facendo clic sul collegamento seguente: Programma di installazione della piattaforma Web. In alternativa, è possibile installare singolarmente i prerequisiti usando i collegamenti seguenti:
- Prerequisiti di Visual Studio Web Developer Express SP1
- ASP.NET aggiornamento degli strumenti MVC 3
- SQL Server Compact 4.0(runtime + tools support)
Se si usa Visual Studio 2010 anziché Visual Web Developer 2010, installare i prerequisiti facendo clic sul collegamento seguente: Prerequisiti di Visual Studio 2010.
Per questo argomento è disponibile un progetto Visual Web Developer con codice sorgente C#. Scaricare la versione C#. Se si preferisce Visual Basic, passare alla versione visual Basic di questa esercitazione.
Scopo dell'esercitazione
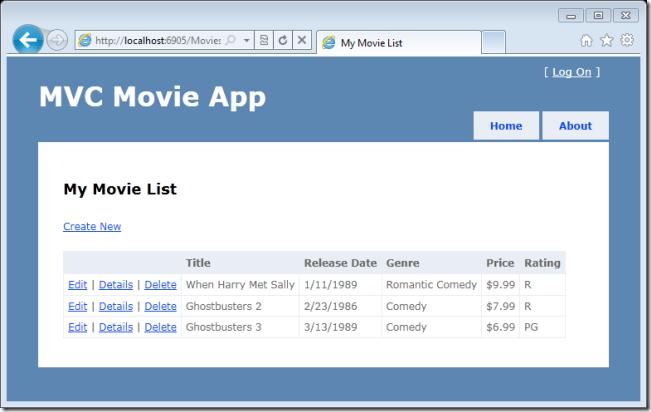
Implementerai una semplice applicazione di presentazione di film che supporta la creazione, la modifica e la presentazione di film da un database. Di seguito sono riportati due screenshot dell'applicazione che verrà compilata. Include una pagina che visualizza un elenco di film da un database:

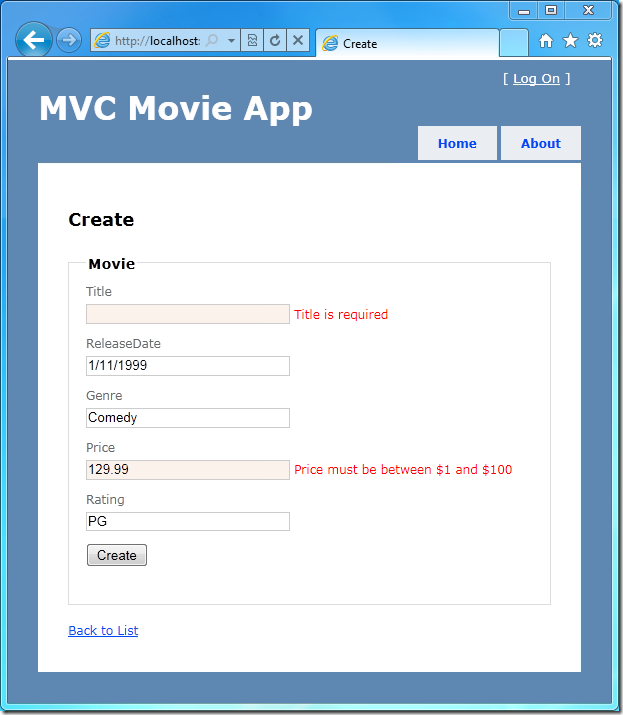
L'applicazione consente anche di aggiungere, modificare ed eliminare film, nonché di visualizzare i dettagli sui singoli film. Tutti gli scenari di immissione dei dati includono la convalida per assicurarsi che i dati archiviati nel database siano corretti.

Acquisizione di competenze
In questa esercitazione si apprenderà:
- Come creare un nuovo progetto MVC ASP.NET.
- Come creare ASP.NET controller e visualizzazioni MVC.
- Come creare un nuovo database usando il paradigma Code First di Entity Framework.
- Come recuperare e visualizzare i dati.
- Come modificare i dati e abilitare la convalida dei dati.
Introduzione
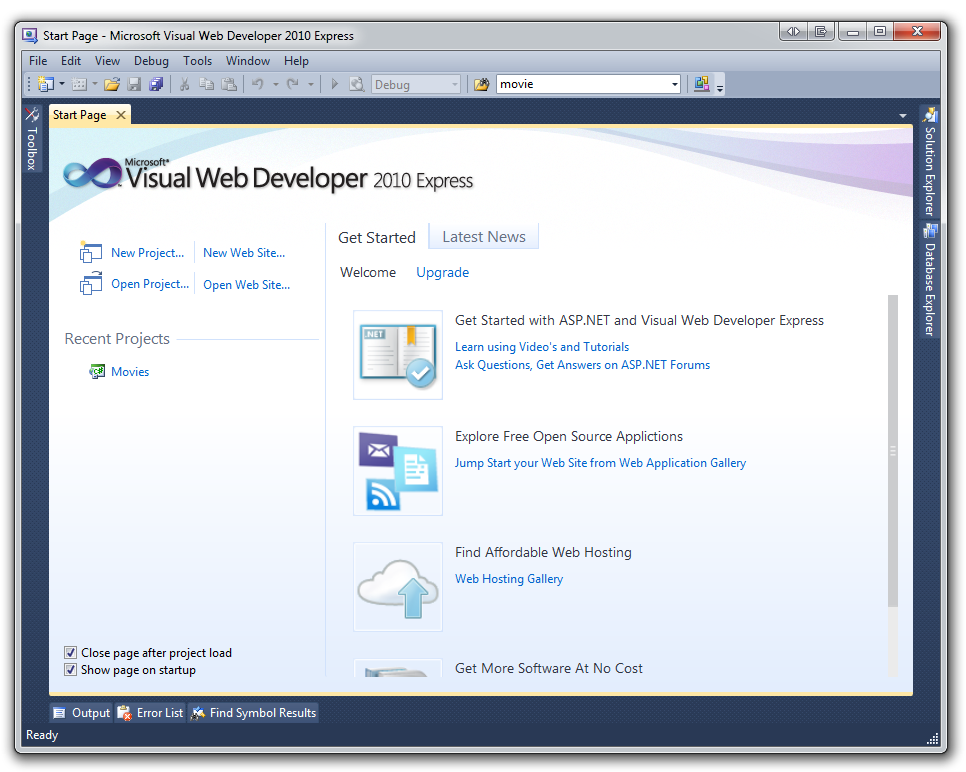
Per iniziare, eseguire Visual Web Developer 2010 Express ("Visual Web Developer" per brevità) e selezionare Nuovo progetto nella pagina Iniziale .
Visual Web Developer è un ambiente di sviluppo integrato o IDE. Proprio come si usa Microsoft Word per scrivere documenti, si userà un IDE per creare applicazioni. In Visual Web Developer è disponibile una barra degli strumenti nella parte superiore che mostra varie opzioni disponibili. È anche disponibile un menu che consente di eseguire attività nell'IDE. Ad esempio, anziché selezionare Nuovo progetto dalla pagina Iniziale, è possibile usare il menu e selezionare File>Nuovo progetto.

Creazione della prima applicazione
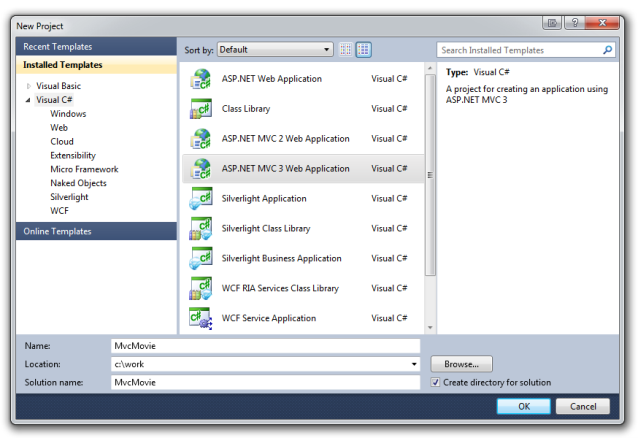
È possibile creare applicazioni usando Visual Basic o Visual C# come linguaggio di programmazione. Selezionare Visual C# a sinistra e quindi selezionare ASP.NET'applicazione Web MVC 3. Assegnare al progetto il nome "MvcMovie" e quindi fare clic su OK. Se si preferisce Visual Basic, passare a Versione di Visual Basic di questa esercitazione.

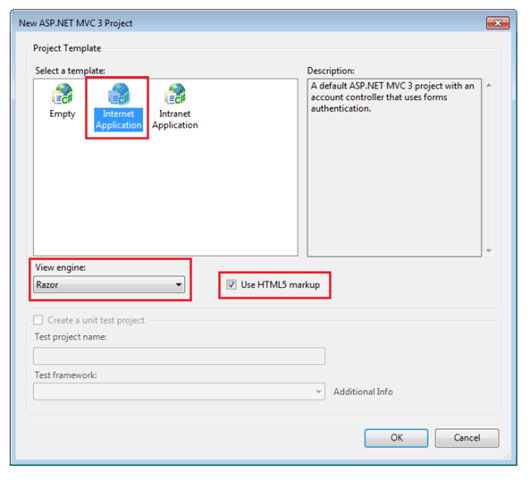
Nella finestra di dialogo Nuovo ASP.NET progetto MVC 3 selezionare Applicazione Internet. Selezionare Usa markup HTML5 e lasciare Razor come motore di visualizzazione predefinito.

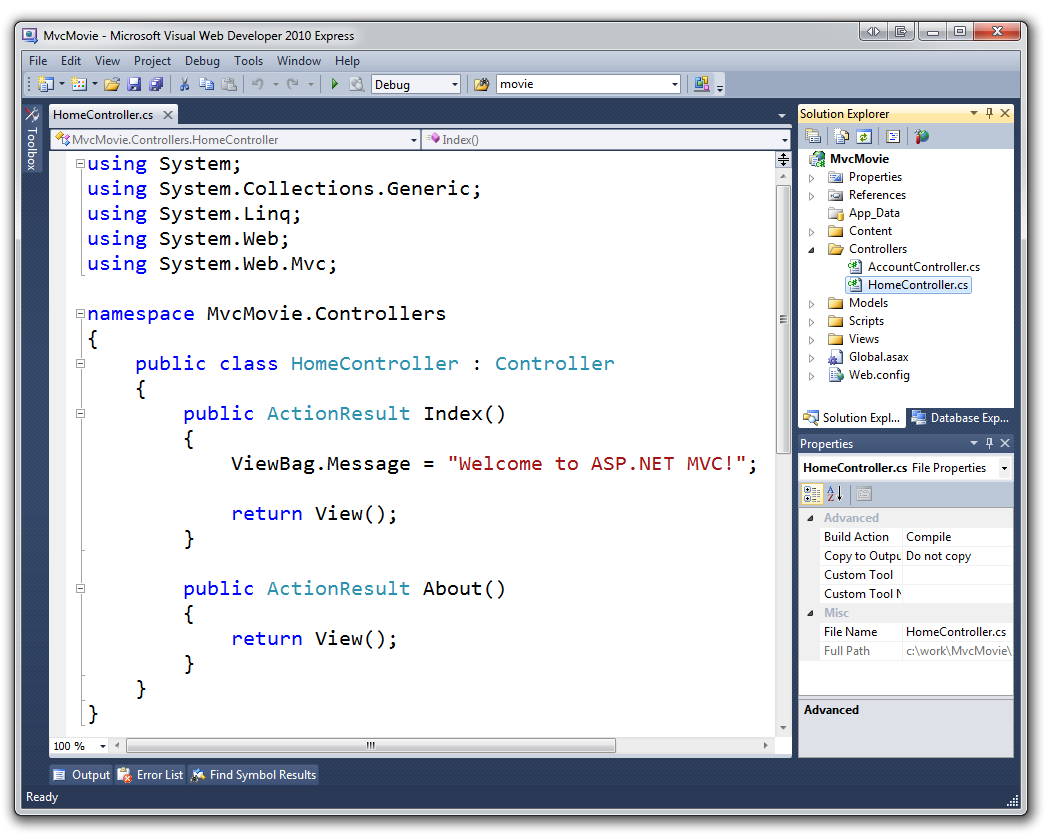
Fare clic su OK. Visual Web Developer ha usato un modello predefinito per il progetto MVC ASP.NET appena creato, quindi è disponibile un'applicazione funzionante in questo momento senza eseguire alcuna operazione. Si tratta di un semplice progetto "Hello World!" ed è un buon punto di partenza per l'applicazione.

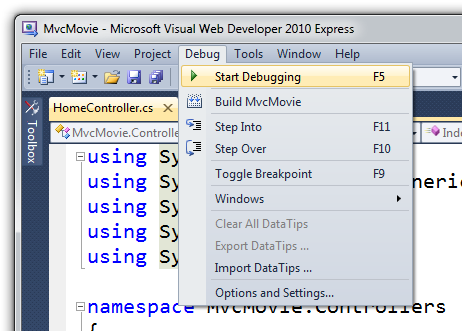
Scegliere Avvia debug dal menu Debug.

Si noti che il tasto di scelta rapida per avviare il debug è F5.
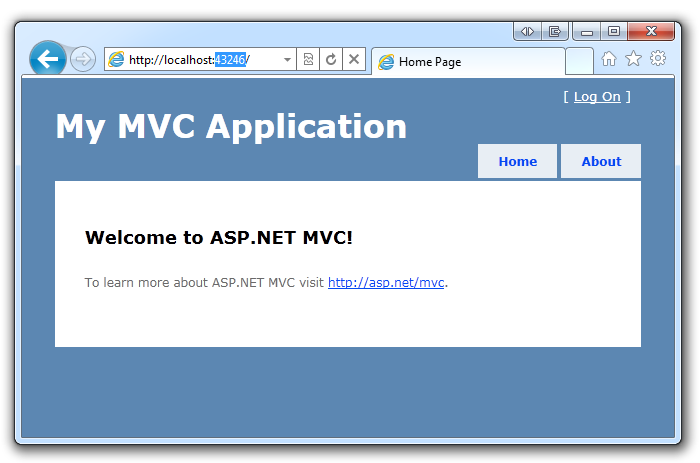
F5 fa sì che Visual Web Developer avvii un server Web di sviluppo ed esegua l'applicazione Web. Visual Web Developer avvia quindi un browser e apre la home page dell'applicazione. Si noti che la barra degli indirizzi del browser indica localhost e non è simile example.coma . Questo perché localhost punta sempre al proprio computer locale, che in questo caso esegue l'applicazione appena compilata. Quando Visual Web Developer esegue un progetto Web, viene usata una porta casuale per il server Web. Nell'immagine seguente il numero di porta casuale è 43246. Quando si esegue l'applicazione, probabilmente verrà visualizzato un numero di porta diverso.

Per impostazione predefinita, questo modello predefinito offre due pagine da visitare e una pagina di accesso di base. Il passaggio successivo consiste nel modificare il funzionamento di questa applicazione e apprendere un po' di ASP.NET MVC nel processo. Chiudere il browser e modificare il codice.