Uso di SignalR con app Web in Servizio app di Azure
Avviso
Questa documentazione non è per la versione più recente di SignalR. Esaminare ASP.NET Core SignalR.
Questo documento descrive come configurare un'applicazione SignalR in esecuzione in Microsoft Azure.
Versioni software usate nell'esercitazione
- Visual Studio 2013 o Visual Studio 2012
- .NET 4.5
- SignalR versione 2
- Azure SDK 2.3 per Visual Studio 2013 o 2012
Domande e commenti
Lasciare commenti e suggerimenti su come è piaciuta questa esercitazione e su cosa è possibile migliorare nei commenti nella parte inferiore della pagina. Se si hanno domande non direttamente correlate all'esercitazione, è possibile pubblicarle nel forum ASP.NET SignalR, StackOverflow.com o nei forum di Microsoft Azure.
Sommario
- Introduzione
- Distribuzione di un'app Web SignalR nel servizio app Azure
- Abilitazione di WebSocket nel servizio app Azure
- Uso del backplane di Cache Redis di Azure
- Passaggi successivi
Introduzione
ASP.NET SignalR può essere usato per offrire un nuovo livello di interattività tra server e client Web o .NET. Quando sono ospitate in Azure, le applicazioni SignalR possono sfruttare l'ambiente a disponibilità elevata, scalabile ed efficiente offerto dal cloud.
Distribuzione di un'app Web SignalR nel servizio app Azure
SignalR non aggiunge particolari complicazioni alla distribuzione di un'applicazione in Azure rispetto alla distribuzione in un server locale. Un'applicazione che usa SignalR può essere ospitata in Azure senza modifiche alla configurazione o ad altre impostazioni( anche se per il supporto di WebSocket, vedere Abilitazione di WebSocket nel servizio app Azure di seguito. Per questa esercitazione si distribuirà l'applicazione creata nell'esercitazione introduttiva in Azure.
Prerequisiti
- Visual Studio 2013. Se Visual Studio non è disponibile, Visual Studio 2013 Express for Web è incluso nell'installazione di Azure SDK.
- Azure SDK 2.3 per Visual Studio 2013 o Azure SDK 2.3 per Visual Studio 2012.
- Per completare l'esercitazione, sarà necessaria una sottoscrizione di Azure. È possibile attivare i vantaggi del sottoscrittore MSDN o iscriversi per ottenere una sottoscrizione di valutazione.
Distribuzione di un'app Web SignalR in Azure
Completare l'esercitazione introduttiva oppure scaricare il progetto completato da Code Gallery.
In Visual Studio selezionare Compila, Pubblica chat SignalR.
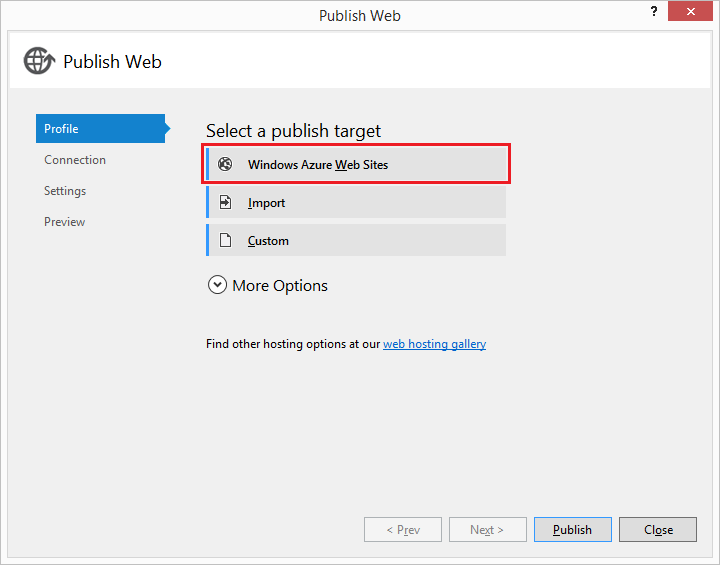
Nella finestra di dialogo "Pubblica web" selezionare "Siti Web di Windows Azure".

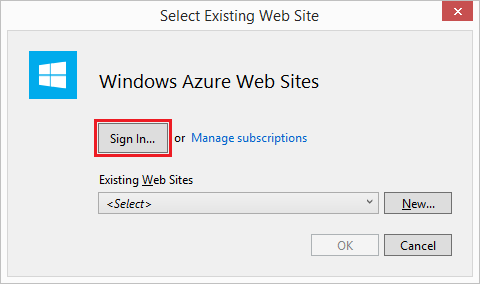
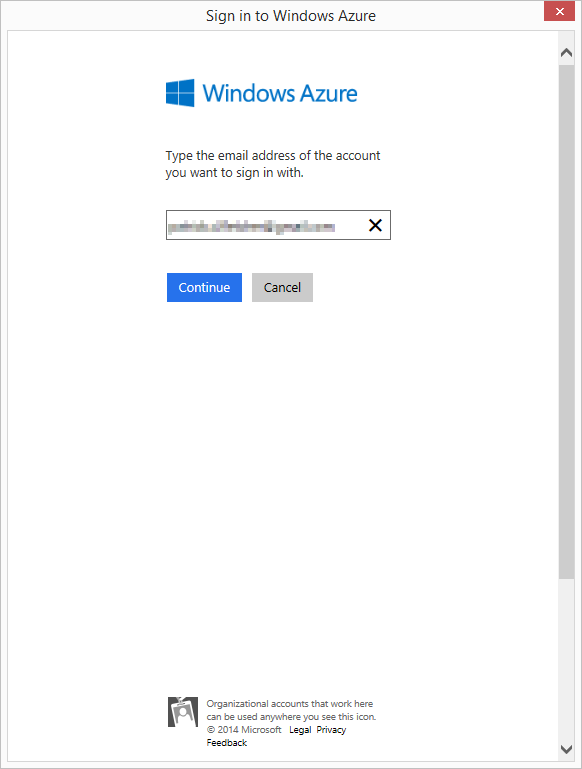
Se non si è connessi all'account Microsoft, fare clic su Accedi... nella finestra di dialogo "Seleziona sito Web esistente" e accedere.


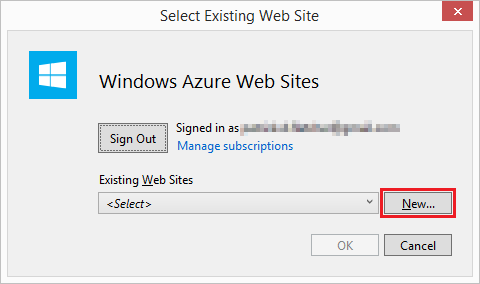
Nella finestra di dialogo "Seleziona sito Web esistente" fare clic su Nuovo.

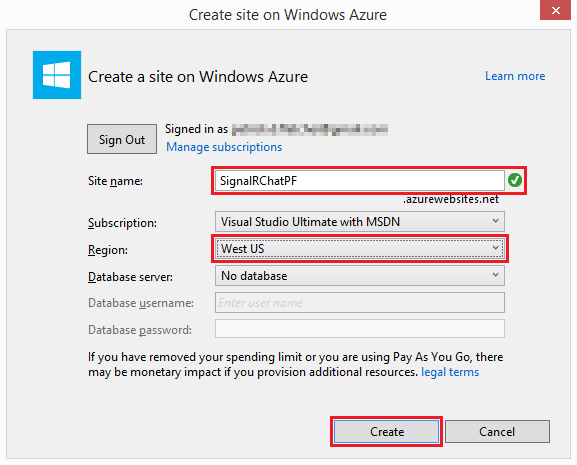
Nella finestra di dialogo "Crea sito in Windows Azure" immettere un nome di app univoco. Selezionare l'area più vicina nell'elenco a discesa Area. Cliccare su Crea.

Nella finestra di dialogo "Pubblica web" fare clic su Pubblica.

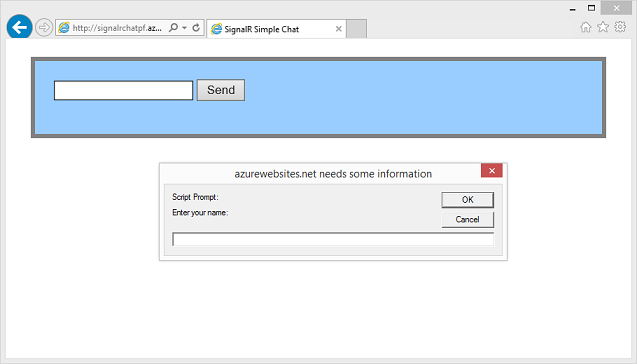
Al termine della pubblicazione dell'app, l'applicazione SignalR Chat ospitata in app Azure Servizio App Web verrà aperta in un browser.

Abilitazione di WebSocket in app Azure Servizio App Web
I WebSocket devono essere abilitati in modo esplicito nell'app Web da usare in un'applicazione SignalR; in caso contrario, verranno usati altri protocolli (per informazioni dettagliate, vedere Trasporti e fallback ).
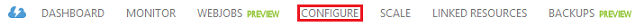
Per usare WebSocket in App Web servizio app Azure, abilitarlo nella sezione di configurazione dell'app Web. A tale scopo, aprire l'app Web nel portale di gestione di Azure e selezionare Configura.

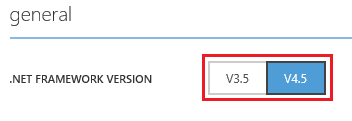
Nella parte superiore della pagina di configurazione assicurarsi che .NET 4.5 venga usato per l'app Web.

Nella pagina di configurazione, nell'impostazione WebSocket , selezionare Sì.

Nella parte inferiore della pagina Configurazione selezionare Salva per salvare le modifiche.

Uso del backplane di Cache Redis di Azure
Se si usano più istanze per l'app Web e gli utenti di tali istanze devono interagire tra loro (in modo che, ad esempio, i messaggi di chat creati in un'istanza possano raggiungere gli utenti connessi ad altre istanze), il backplane di Cache Redis di Azure deve essere implementato nell'applicazione.
Passaggi successivi
Per altre informazioni sulle App Web nel servizio app Azure, vedere App Web panoramica.