Esercitazione: riconoscere i logo dei servizi di Azure nelle immagini della fotocamera
In questa esercitazione verrà illustrata un'app di esempio che usa l'API Visione personalizzata nell'ambito di uno scenario più ampio. L'applicazione AI Visual Provision, un'applicazione Xamarin.Forms per piattaforme mobili, analizza le foto dei loghi dei servizi di Azure e distribuisce tali servizi all'account Azure dell'utente. Si apprenderà come viene usato lo strumento Visione personalizzata in combinazione con altri componenti per realizzare un'utile applicazione end-to-end. È possibile eseguire l'intero scenario dell'app o limitarsi a completare la parte della configurazione relativa a Visione personalizzata ed esaminare il modo in cui lo strumento viene usato dall'app.
Questa esercitazione illustra come:
- Creare un rilevatore di oggetti personalizzato per riconoscere i logo dei servizi di Azure.
- Connettere l'app a Visione di Azure AI e Visione personalizzata.
- Creare un account dell'entità servizio di Azure per distribuire i servizi di Azure dall'app.
Se non si ha una sottoscrizione di Azure, creare un account gratuito prima di iniziare.
Prerequisiti
- Visual Studio 2017 o versione successiva
- Carico di lavoro Xamarin per Visual Studio. Vedere Installazione di Xamarin.
- Un emulatore di iOS o Android per Visual Studio
Nota
È necessario un dispositivo macOS per eseguire un emulatore iOS.
- (Facoltativo) Interfaccia della riga di comando di Azure
Ottenere il codice sorgente
Se si vuole usare l'app Web fornita, clonare o scaricare il codice sorgente dell'app dal repository AI Visual Provision in GitHub. Aprire il file Source/VisualProvision.sln in Visual Studio. In seguito verranno modificati alcuni dei file di progetto per poter eseguire l'app.
Creare un rilevatore di oggetti
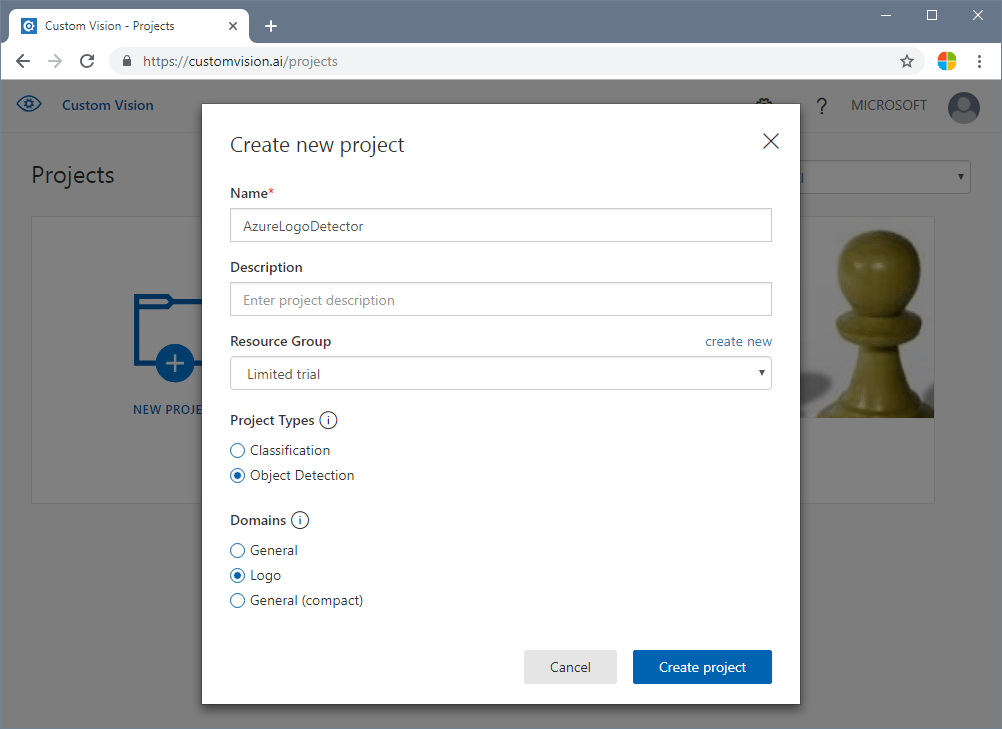
Accedere al portale Web Visione personalizzata e creare un nuovo progetto. Specificare un progetto di rilevamento di oggetti e usare il dominio Logo. In questo modo il servizio potrà usare un algoritmo ottimizzato per il rilevamento di logo.

Caricare e contrassegnare le immagini
Eseguire quindi il training dell'algoritmo di rilevamento di logo caricando le immagini dei logo dei servizi di Azure e applicando tag alle immagini manualmente. Il repository AIVisualProvision include un set di immagini di training che è possibile usare. Sul sito Web selezionare il pulsante Add images (Aggiungi immagini) nella scheda Training Images (Immagini di training). Passare quindi alla cartella Documents/Images/Training_DataSet del repository. Sarà necessario applicare manualmente tag ai logo in ogni immagine, quindi se si intende eseguire semplicemente un test di questo progetto, è consigliabile caricare solo un sottoinsieme delle immagini. Caricare almeno 15 istanze di ogni tag che si intende usare.
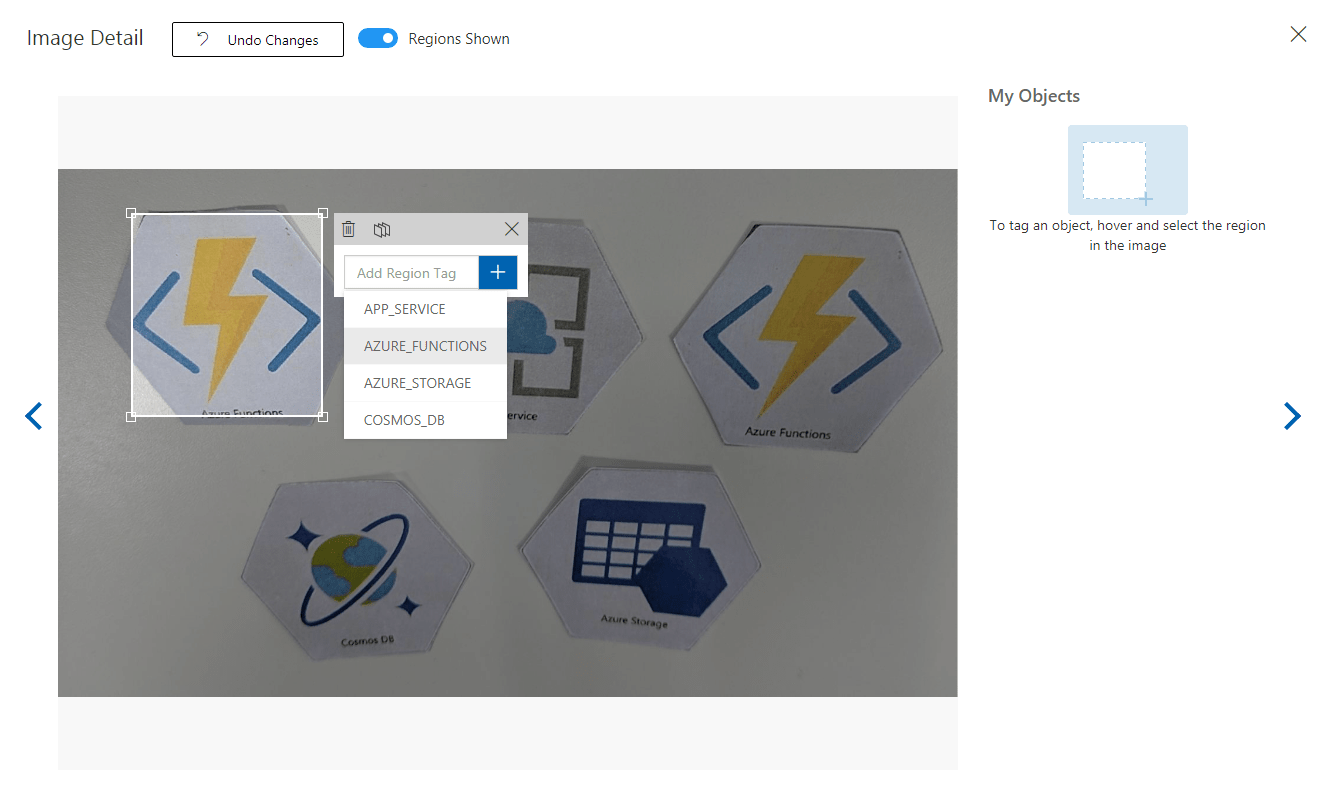
Dopo aver caricato le immagini di training, selezionare la prima visualizzata. Verrà visualizzata una finestra per l'assegnazione di tag. Disegnare i riquadri e assegnare tag per ogni logo in ogni immagine.

L'app è configurata per funzionare con stringhe di tag specifiche. Vedere le definizioni nel file Source\VisualProvision\Services\Recognition\RecognitionService.cs:
private const string TAG_ACTIVE_DIRECTORY = "ACTIVE_DIRECTORY";
private const string TAG_APP_SERVICE = "APP_SERVICE";
private const string TAG_NOTIFICATION_HUBS = "NOTIFICATION_HUBS";
private const string TAG_MOBILE_APPS = "MOBILE_APPS";
private const string TAG_AZURE_SEARCH = "AZURE_SEARCH";
private const string TAG_AZURE_CDN = "CDN";
private const string TAG_AZURE_MACHINE_LEARNING = "MACHINE_LEARNING";
private const string TAG_AZURE_STORAGE = "STORAGE";
private const string TAG_IOT_EDGE = "IOT_EDGE";
private const string TAG_COSMOS_DB = "COSMOS_DB";
private const string TAG_COGNITIVE_SERVICES = "COGNITIVE_SERVICES";
private const string TAG_SQL_DATABASE = "SQL_DATABASE";
private const string TAG_MYSQL_CLEARDB_DATABASE = "MYSQL_CLEARDB_DATABASE";
private const string TAG_REDIS_CACHE = "REDIS_CACHE";
private const string TAG_APP_INSIGHTS = "APPLICATION_INSIGHTS";
private const string TAG_AZURE_FUNCTIONS = "AZURE_FUNCTIONS";
Dopo aver applicato tag a un'immagine, passare a destra per applicare tag alla successiva. Al termine, chiudere la finestra per l'applicazione di tag.
Eseguire il training del rilevatore di oggetti
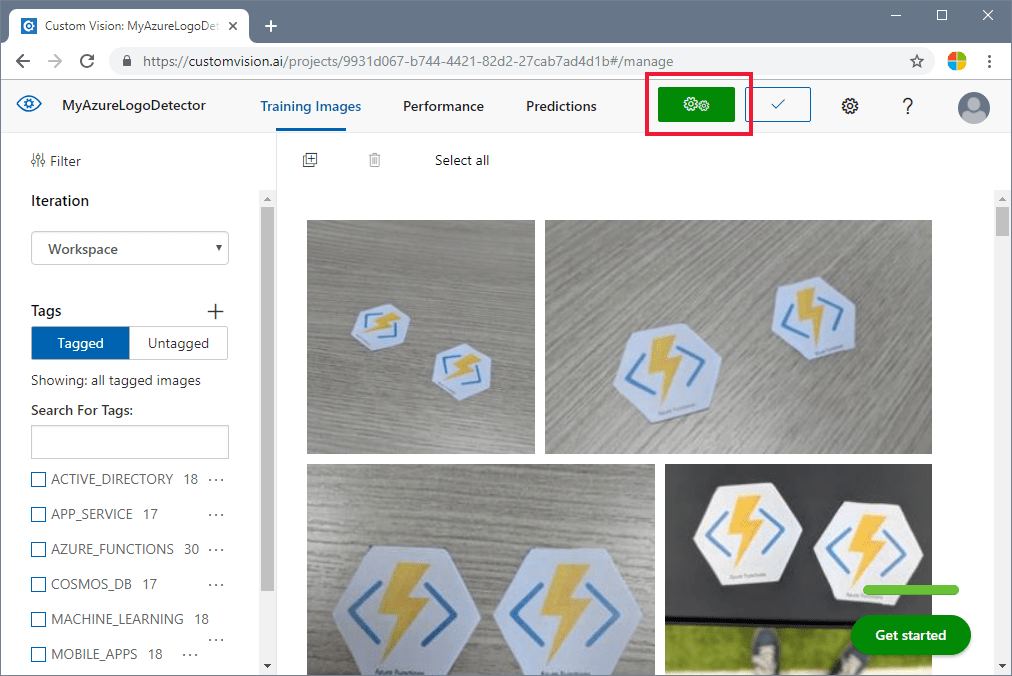
Nel riquadro sinistro impostare l'interruttore Tags su Tagged (Tag applicato) per visualizzare le immagini. Selezionare quindi il pulsante verde nella parte superiore della pagina per eseguire il training del modello. In questo modo l'algoritmo sarà in grado di riconoscere gli stessi tag nelle nuove immagini. Il modello verrà inoltre testato con alcune immagini esistenti per generare i punteggi di accuratezza.

Ottenere l'URL della stima
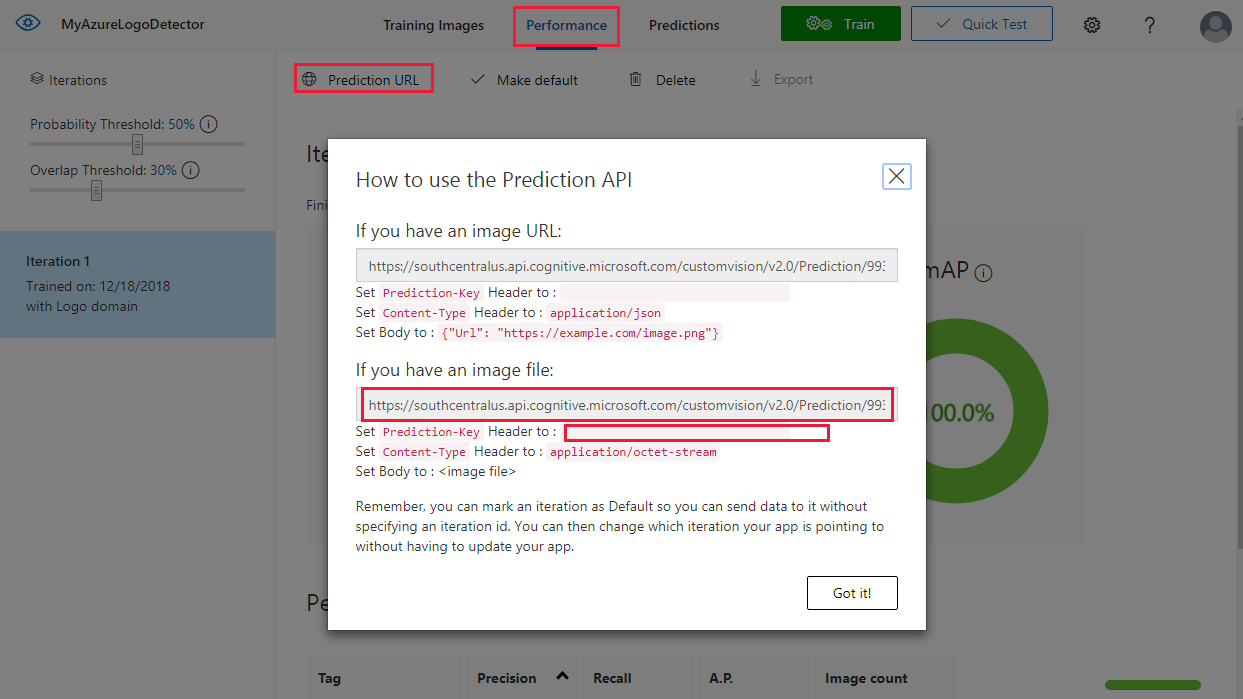
Dopo aver completato il training del modello, è possibile integrarlo nell'app. Sarà necessario ottenere l'URL dell'endpoint, ossia l'indirizzo del modello, su cui l'app eseguirà una query, e la chiave di previsione, per concedere all'app l'accesso alle richieste di previsione. Nella scheda Performance (Prestazioni) fare clic sul pulsante Prediction URL (URL di previsione) nella parte superiore della pagina.

Copiare l'URL dell'endpoint e il valore Prediction-Key nei campi appropriati del file Source\VisualProvision\AppSettings.cs:
// Custom Vision
public const string CustomVisionPredictionUrl = "INSERT YOUR COMPUTER VISION API URL HERE FOR MAGNETS RECOGNITION";
public const string CustomVisionPredictionKey = "INSERT YOUR COMPUTER VISION PREDICTION KEY HERE FOR MAGNETS RECOGNITION";
Esaminare l'utilizzo di Visione personalizzata
Aprire il file Source/VisualProvision/Services/Recognition/CustomVisionService.cs per vedere come l'app usa l'URL endpoint e la chiave di Visione personalizzata. Il metodo PredictImageContentsAsync acquisisce un flusso di byte di un file di immagine insieme a un token di annullamento (per la gestione di attività asincrone), chiama l'API Prediction di Visione personalizzata e restituisce il risultato della previsione.
public async Task<PredictionResult> PredictImageContentsAsync(Stream imageStream, CancellationToken cancellationToken)
{
var client = new HttpClient();
client.DefaultRequestHeaders.Add("Prediction-key", AppSettings.CustomVisionPredictionKey);
byte[] imageData = StreamToByteArray(imageStream);
HttpResponseMessage response;
using (var content = new ByteArrayContent(imageData))
{
content.Headers.ContentType = new MediaTypeHeaderValue("application/octet-stream");
response = await client.PostAsync(AppSettings.CustomVisionPredictionUrl, content);
}
var resultJson = await response.Content.ReadAsStringAsync();
return JsonConvert.DeserializeObject<PredictionResult>(resultJson);
}
Il risultato assume la forma di un'istanza di PredictionResult, che contiene un elenco di istanze di Prediction. Un'istanza di Prediction contiene un tag rilevato e la posizione del relativo rettangolo delimitatore nell'immagine.
public class Prediction
{
public double Probability { get; set; }
public string TagId { get; set; }
public string TagName { get; set; }
public BoundingBox BoundingBox { get; set; }
}
Per altre informazioni su come l'app gestisce questi dati, iniziare con il metodo GetResourcesAsync. Questo metodo è definito nel file Source/VisualProvision/Services/Recognition/RecognitionService.cs.
Aggiungere il riconoscimento di testo
La parte dell'esercitazione dedicata a Visione personalizzata è terminata. Se si intende eseguire l'app sarà necessario integrare anche il servizio Visione di Azure AI. L'app usa la funzionalità di riconoscimento ottico dei caratteri di Visione di Azure AI per integrare il processo di rilevamento del logo. Un logo di Azure può essere riconosciuto dal suo aspetto o dal testo stampato accanto. A differenza dei modelli di Visione personalizzata, il servizio Visione di Azure AI viene sottoposto a un training preventivo per eseguire per determinate operazioni su immagini o video.
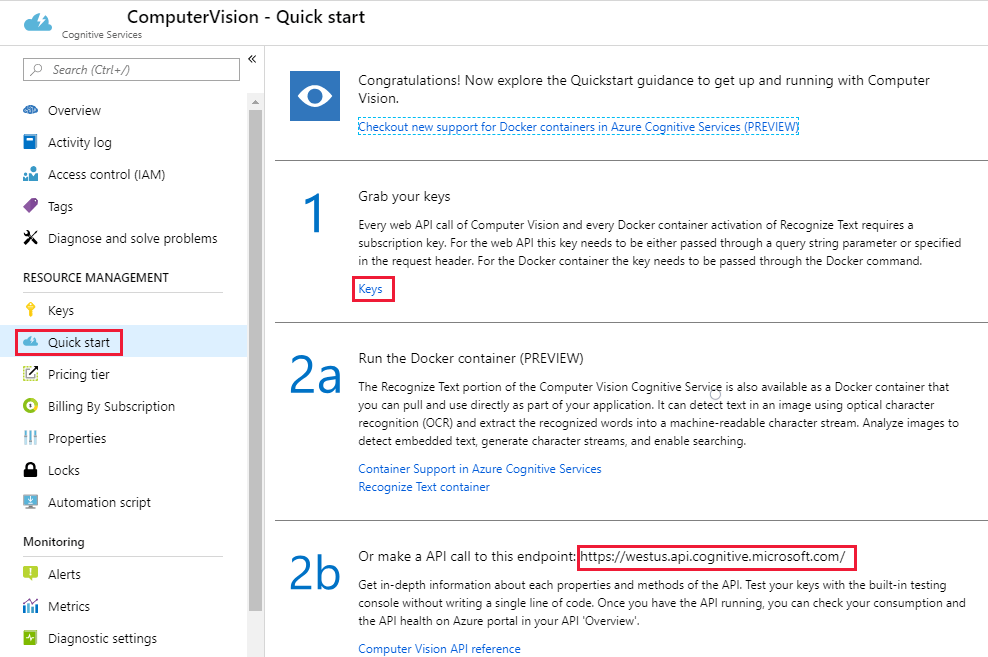
Sottoscrivere il servizio Visione di Azure AI per ottenere una chiave e un URL endpoint. Per informazioni su questo passaggio, vedere Creare una risorsa dei servizi di Azure AI.

Aprire quindi il file Source\VisualProvision\AppSettings.cs e popolare le variabili ComputerVisionEndpoint e ComputerVisionKey con i valori corretti.
// Computer Vision
public const string ComputerVisionEndpoint = "INSERT COMPUTER VISION ENDPOINT HERE FOR HANDWRITING";
public const string ComputerVisionKey = "INSERT YOUR COMPUTER VISION KEY HERE FOR HANDWRITING";
Creare un'entità servizio
L'app richiede un account dell'entità servizio di Azure per distribuire i servizi Azure rilevati alla sottoscrizione di Azure. Un'entità servizio consente di delegare autorizzazioni specifiche a un'app usando il controllo degli accessi in base al ruolo di Azure. Per altre informazioni, vedere la guida delle entità servizio.
È possibile creare un'entità servizio usando Azure Cloud Shell o l'interfaccia della riga di comando di Azure, come mostrato qui. Per iniziare, accedere e selezionare la sottoscrizione che si vuole usare.
az login
az account list
az account set --subscription "<subscription name or subscription id>"
Creare quindi l'entità servizio. Questo processo può richiedere del tempo.
az ad sp create-for-rbac --name <servicePrincipalName> --role Contributor --scopes /subscriptions/<subscription_id> --password <yourSPStrongPassword>
Al termine verrà visualizzato l'output JSON seguente, contenente le credenziali necessarie.
{
"clientId": "(...)",
"clientSecret": "(...)",
"subscriptionId": "(...)",
"tenantId": "(...)",
...
}
Prendere nota dei valori clientId e tenantId. Aggiungerli ai campi appropriati del file Source\VisualProvision\AppSettings.cs.
/*
* Service principal
*
* Note: This settings will only be used in Debug mode to avoid developer having to enter
* ClientId and TenantId keys each time application is deployed.
* In Release mode, all credentials will be introduced using UI input fields.
*/
public const string ClientId = "INSERT YOUR CLIENTID HERE";
public const string TenantId = "INSERT YOUR TENANTID HERE";
Eseguire l'app
Adesso all'app è stato concesso l'accesso a:
- Un modello di Visione personalizzata sottoposto a training
- Il servizio Visione di Azure AI
- Un account dell'entità servizio
Per eseguire l'app, procedere come segue:
In Esplora soluzioni di Visual Studio, selezionare il progetto VisualProvision.Android o il progetto VisualProvision.iOS. Scegliere un emulatore o un dispositivo mobile connesso corrispondente dal menu a discesa sulla barra degli strumenti principale. Quindi eseguire l'app.
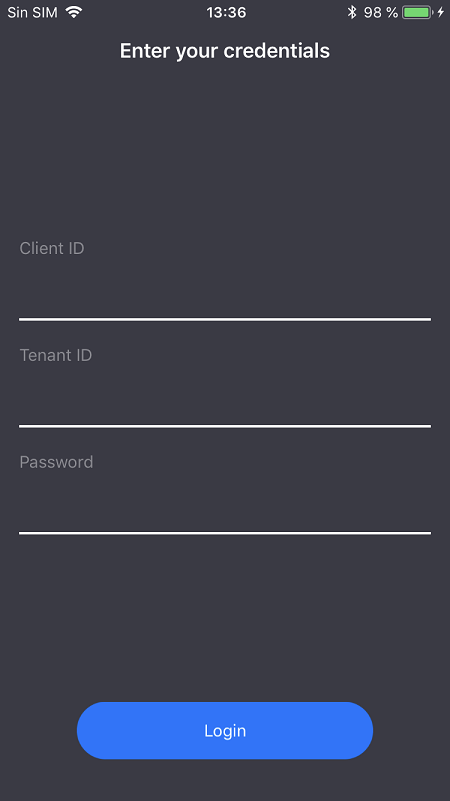
Nella prima schermata immettere l'ID client dell'entità servizio, l'ID tenant e la password. Selezionare il pulsante Login (Accedi).
Nota
In alcuni emulatori è possibile che il pulsante Login (Accedi) non sia attivo in questa fase. In questo caso arrestare l'app, aprire il file Source/VisualProvision/Pages/LoginPage.xaml, individuare l'elemento
Buttondenominato LOGIN BUTTON, rimuovere la riga seguente ed eseguire di nuovo l'app.IsEnabled="{Binding IsValid}"
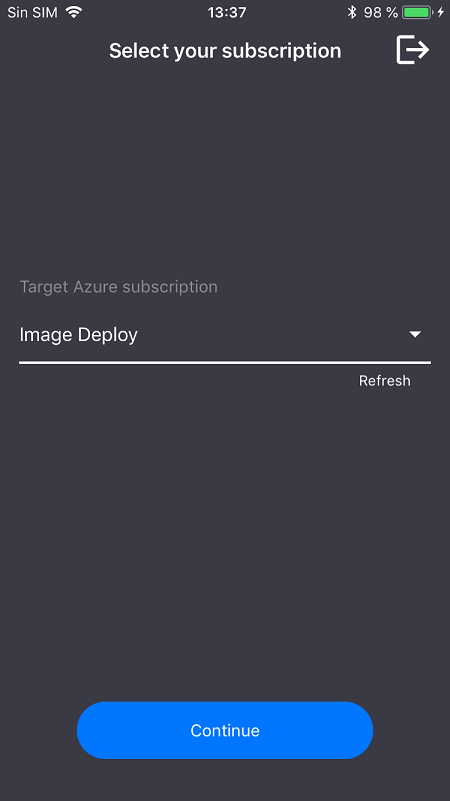
Nella schermata successiva selezionare la sottoscrizione di Azure dal menu a discesa. Questo menu contiene tutte le sottoscrizioni a cui l'entità servizio può accedere. Fare clic sul pulsante Continue (Continua). A questo punto l'app potrebbe chiedere di concedere l'accesso alla fotocamera e all'archivio fotografico del dispositivo. Concedere le autorizzazioni di accesso.

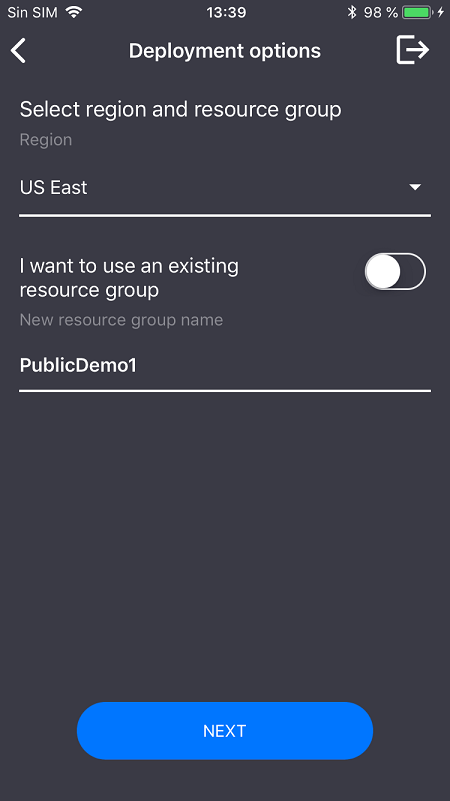
La fotocamera del dispositivo verrà attivata. Scattare una foto di uno dei logo dei servizi di Azure di cui è stato eseguito il training. Una finestra di distribuzione chiederà di selezionare un'area geografica e un gruppo di risorse per i nuovi servizi, come si farebbe se venissero distribuiti dal portale di Azure.


Pulire le risorse
Se sono stati seguiti tutti i passaggi di questo scenario ed è stata usata l'app per distribuire i servizi di Azure nell'account, accedere al portale di Azure per annullare i servizi che non si vogliono usare.
Se si prevede di creare un progetto personalizzato di rilevamento di oggetti con Visione personalizzata, è consigliabile eliminare il progetto di rilevamento di logo creato in questa esercitazione. Una sottoscrizione gratuita di Visione personalizzata consente di creare solo due progetti. Per eliminare il progetto di rilevamento di logo, nel sito Web di Visione personalizzata aprire Projects (Progetti) e selezionare l'icona del cestino in My New Project (Mio nuovo progetto).
Passaggi successivi
In questa esercitazione è stata configurata ed esaminata un'app Xamarin.Forms completa di tutte le funzionalità che usa il servizio Visione personalizzata per rilevare i logo nelle immagini acquisite con la fotocamera di un dispositivo mobile. Vedere quindi le procedure consigliate per la creazione di un modello di Visione personalizzata per creare un modello efficace e accurato per la propria app.