Guida introduttiva: Distribuire un modello dell'interfaccia della riga di comando per sviluppatori di Azure
In questa guida introduttiva si apprenderà come effettuare il provisioning e distribuire le risorse dell'app in Azure usando un modello dell'interfaccia della riga di comando per sviluppatori di Azure (azd) e solo alcuni azd comandi. azd I modelli sono repository di codice standard che includono il codice sorgente dell'applicazione, nonché azd i file di configurazione e infrastruttura per effettuare il provisioning delle risorse di Azure. Per altre informazioni sui modelli e su come accelerare il processo di provisioning e distribuzione di Azure, vedere Informazioni sui azd modelli dell'interfaccia della riga di comando per sviluppatori di Azure.
Selezionare e distribuire il modello
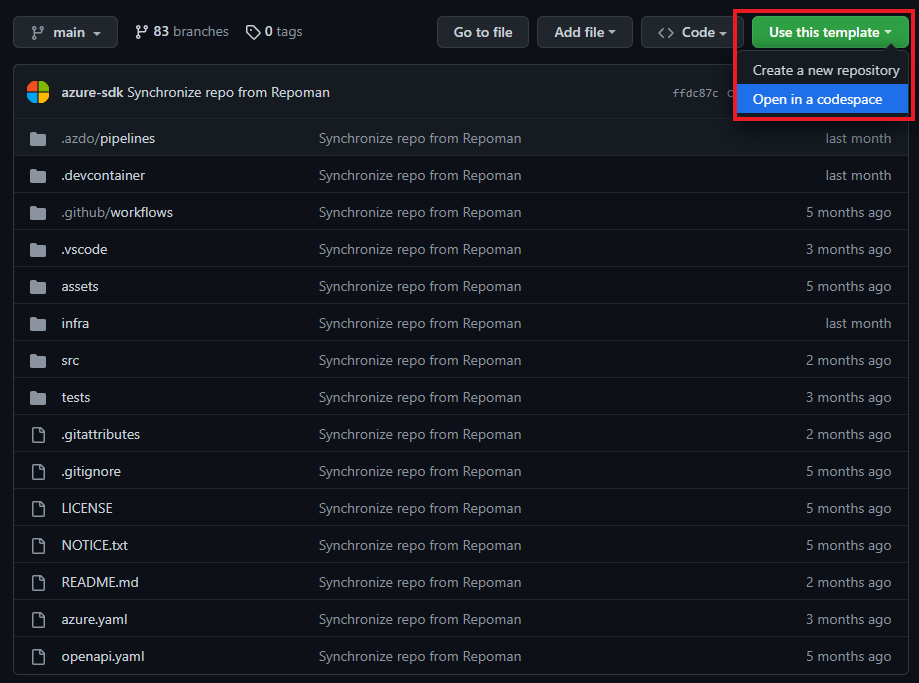
Per i passaggi successivi, si userà il modello seguente per effettuare il provisioning e distribuire un'app in Azure:
È anche possibile selezionare un modello che corrisponda alle preferenze nel sito della raccolta di modelli AzD awesome. Indipendentemente dal modello usato, si otterrà il codice del modello nell'ambiente di sviluppo e sarà possibile eseguire comandi per compilare, ridistribuire e monitorare l'app in Azure.
Selezionare l'ambiente preferito per continuare:
Un ambiente di sviluppo locale è un'ottima scelta per i flussi di lavoro di sviluppo tradizionali. Il repository di modelli verrà clonato nel dispositivo ed eseguito comandi su un'installazione locale di azd.
Prerequisiti
- Installare l'interfaccia della riga di comando per sviluppatori di Azure.
- Un account Azure con una sottoscrizione attiva. Crearne una gratuitamente.
- Node.js con npm (v 16.13.1 LTS)
- Esaminare il diagramma dell'architettura e le risorse di Azure da distribuire nel file README del modello di Node.js.
- Installare l'interfaccia della riga di comando per sviluppatori di Azure.
- Un account Azure con una sottoscrizione attiva. Crearne una gratuitamente.
- Python 3.8
- Node.js con npm (v 16.13.1 LTS)
- Esaminare il diagramma dell'architettura e le risorse di Azure da distribuire nel file README del modello di Node.js.
- Installare l'interfaccia della riga di comando per sviluppatori di Azure.
- Un account Azure con una sottoscrizione attiva. Crearne una gratuitamente.
- .NET 6.0
- Esaminare il diagramma dell'architettura e le risorse di Azure da distribuire nel file README del modello di Node.js.
- Installare l'interfaccia della riga di comando per sviluppatori di Azure.
- Un account Azure con una sottoscrizione attiva. Crearne una gratuitamente.
- OpenJDK 17
- Docker.
- Esaminare il diagramma dell'architettura e le risorse di Azure da distribuire nel file README del modello Java.
Inizializzare il progetto
In Esplora file o un terminale creare una nuova directory vuota e modificarla.
Eseguire il
azd initcomando e specificare il modello da usare come parametro:azd init --template todo-nodejs-mongoazd init --template todo-python-mongoazd init --template todo-csharp-cosmos-sqlazd init --template todo-java-mongo-acaImmettere un nome di ambiente quando richiesto, ad esempio
azdquickstart, che imposta un prefisso di denominazione per il gruppo di risorse che verrà creato per contenere le risorse di Azure. Che cos'è un nome di ambiente inazd?Dopo aver specificato l'ambiente,
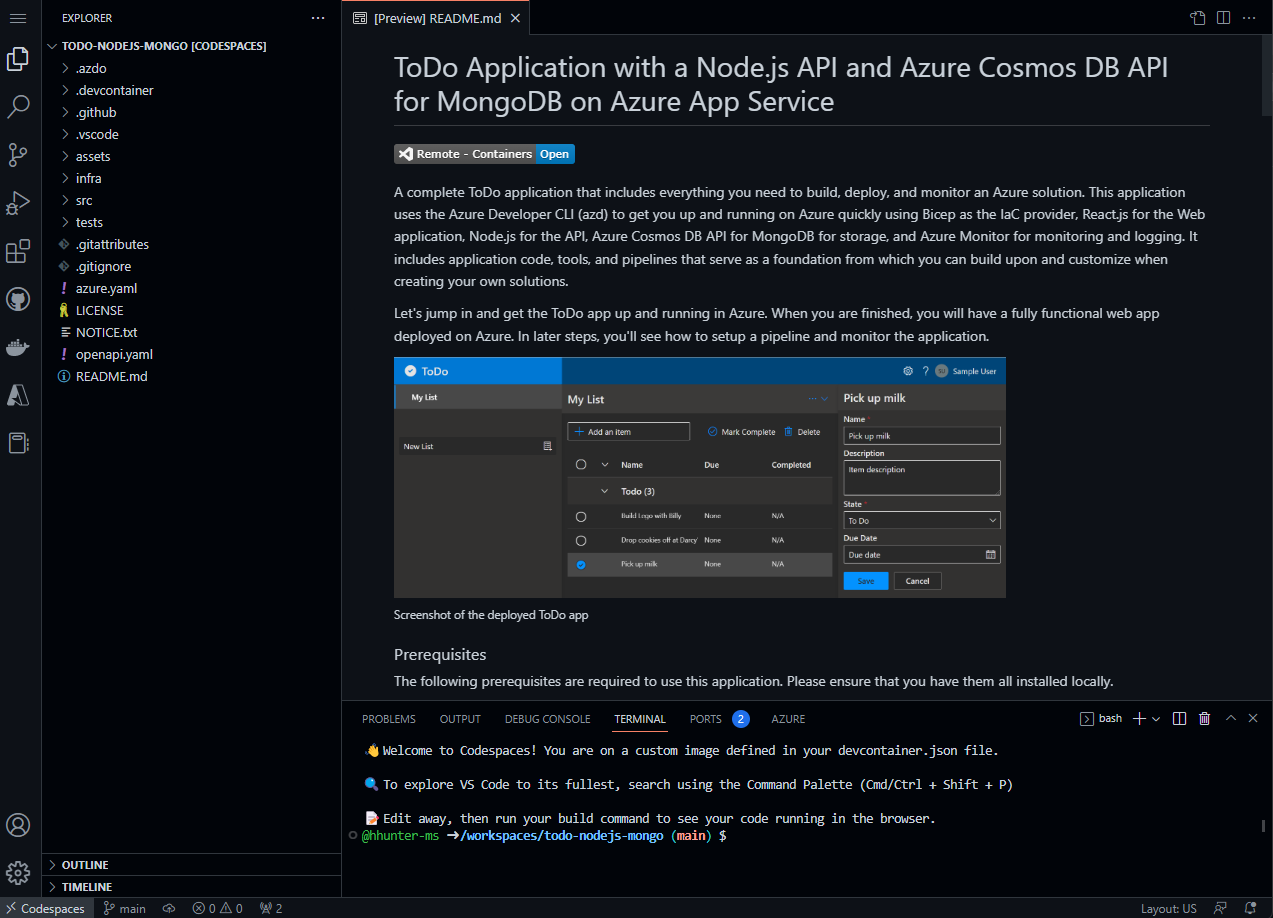
azdclona il progetto modello nel computer e inizializza il progetto.
Effettuare il provisioning e distribuire le risorse dell'app
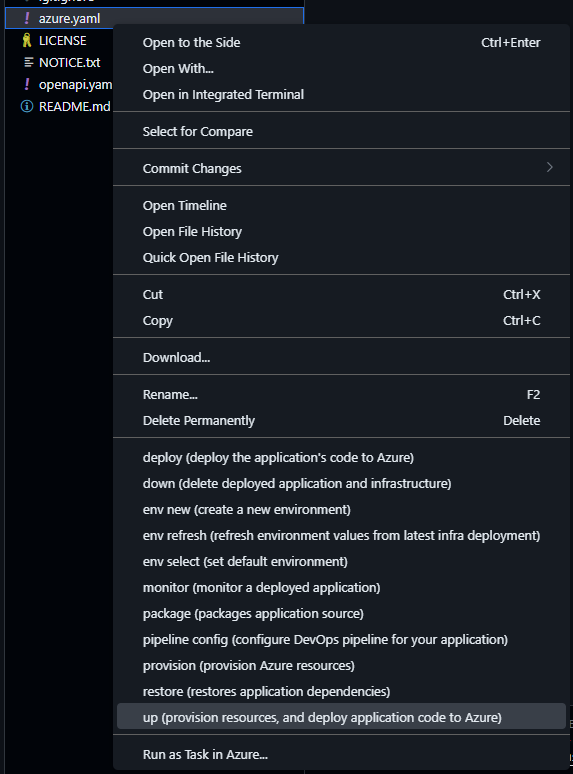
Eseguire il
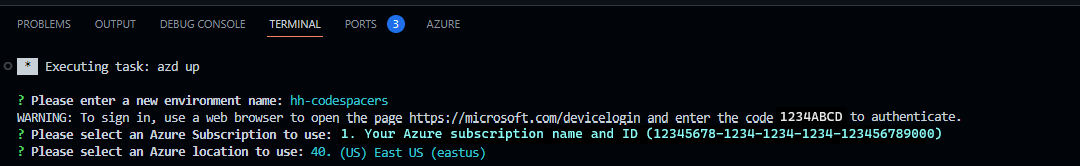
azd auth logincomando eazdavviare un browser per completare il processo di accesso.azd auth loginEseguire il comando
azd up:azd upDopo aver eseguito l'accesso ad Azure, verranno richieste le informazioni seguenti:
Parametro Descrizione Azure LocationPosizione di Azure in cui verranno distribuite le risorse. Azure SubscriptionSottoscrizione di Azure in cui verranno distribuite le risorse. Selezionare i valori desiderati e premere INVIO. Il
azd upcomando gestisce le attività seguenti usando i file di configurazione del modello e dell'infrastruttura:- Crea e configura tutte le risorse di Azure necessarie (
azd provision), tra cui: - Criteri di accesso e ruoli per l'account
- Comunicazione da servizio a servizio con identità gestite
- Pacchetti e distribuisce il codice (
azd deploy)
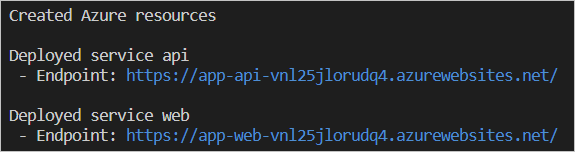
Al termine del
azd upcomando, l'interfaccia della riga di comando visualizza due collegamenti per visualizzare le risorse create:- App per le API ToDo
- Front-end dell'app Web ToDo

Nota
È possibile chiamare
azd upil numero di volte desiderato sia per effettuare il provisioning che per distribuire gli aggiornamenti all'applicazione. La distribuzione potrebbe non riuscire a causa dell'annullamento della distribuzione nell'area selezionata. Poiché si tratta di una guida introduttiva, è possibile eliminare la.azuredirectory e riprovareazd up. Quando richiesto, selezionare un'area diversa. In uno scenario più avanzato è possibile modificare in modo selettivo i file all'interno della.azuredirectory per modificare l'area.- Crea e configura tutte le risorse di Azure necessarie (
Pulire le risorse
Quando le risorse create in questo articolo non sono più necessarie, eseguire il comando seguente per spegnere l'app:
azd down
Se si vuole ridistribuire in un'area diversa, eliminare la .azure directory prima di eseguire azd up di nuovo. In uno scenario più avanzato è possibile modificare in modo selettivo i file all'interno della .azure directory per modificare l'area.
Richiedere assistenza
Per informazioni su come inviare un bug, richiedere assistenza o proporre una nuova funzionalità per l'interfaccia della riga di comando per sviluppatori di Azure, visitare la pagina relativa alla risoluzione dei problemi e al supporto tecnico.