HeaderedContentControl.Header Proprietà
Definizione
Importante
Alcune informazioni sono relative alla release non definitiva del prodotto, che potrebbe subire modifiche significative prima della release definitiva. Microsoft non riconosce alcuna garanzia, espressa o implicita, in merito alle informazioni qui fornite.
Recupera o imposta i dati utilizzati per l'intestazione di ogni controllo.
public:
property System::Object ^ Header { System::Object ^ get(); void set(System::Object ^ value); };[System.ComponentModel.Bindable(true)]
[System.Windows.Localizability(System.Windows.LocalizationCategory.Label)]
public object Header { get; set; }[<System.ComponentModel.Bindable(true)>]
[<System.Windows.Localizability(System.Windows.LocalizationCategory.Label)>]
member this.Header : obj with get, setPublic Property Header As ObjectValore della proprietà
Un oggetto delle intestazioni. Il valore predefinito è null.
- Attributi
Esempio
Nell'esempio seguente viene creato un oggetto TabControl contenente due TabItem oggetti, che ereditano da HeaderedContentControl. Il primo TabItem dispone UIElement di oggetti come contenuto sia nell'oggetto Header che Contentin : Header è impostato su un oggetto che contiene un Ellipse oggetto e su ; è Content impostato su un StackPanelStackPanel oggetto che contiene un TextBlock oggetto e TextBlockun Labeloggetto . Il Header secondo TabItem è impostato su una stringa e l'oggetto Content è impostato su un singolo TextBlockoggetto .
<TabControl>
<TabItem>
<TabItem.Header>
<StackPanel Orientation="Horizontal">
<Ellipse Width="10" Height="10" Fill="DarkGray"/>
<TextBlock>Tab 1</TextBlock>
</StackPanel>
</TabItem.Header>
<StackPanel>
<TextBlock>Enter some text</TextBlock>
<TextBox Name="textBox1" Width="50"/>
</StackPanel>
</TabItem>
<TabItem Header="Tab 2">
<!--Bind TextBlock.Text to the TextBox on the first
TabItem.-->
<TextBlock Text="{Binding ElementName=textBox1, Path=Text}"/>
</TabItem>
</TabControl>
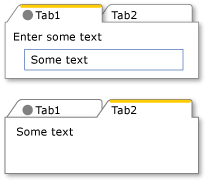
Nella figura seguente viene illustrato l'oggetto TabControl creato dall'esempio precedente.

TabControl con tipi diversi nella proprietà Header
Nell'esempio seguente vengono creati due DataTemplate oggetti per specificare l'aspetto dell'oggetto Header e Content dell'oggetto HeaderedContentControl.
<Style TargetType="HeaderedContentControl">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type HeaderedContentControl}">
<StackPanel>
<Grid>
<Rectangle Stroke="{TemplateBinding Background}"/>
<ContentPresenter ContentSource="Header"/>
</Grid>
<Grid>
<Rectangle Fill="{TemplateBinding Background}"/>
<ContentPresenter ContentSource="Content"/>
</Grid>
</StackPanel>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<DataTemplate x:Key="titleText">
<TextBlock Text="{Binding}"
Foreground="Green"
FontSize="16"
FontWeight="Normal"
FontStyle="Italic"
TextWrapping="Wrap"/>
</DataTemplate>
<DataTemplate x:Key="contentText">
<TextBlock Text="{Binding}"
Foreground="Brown"
FontSize="12"
FontWeight="Normal"
FontFamily="Arial Narrow"
TextWrapping="Wrap"/>
</DataTemplate>
<HeaderedContentControl Name="hcontCtrl" Background="Beige"
HeaderTemplate="{StaticResource titleText}"
ContentTemplate="{StaticResource contentText}"
Header="This is the header."
Content="This is the content."/>
Commenti
Come la Content proprietà di un ContentControloggetto , può Header essere qualsiasi tipo. Usa HeaderedContentControl la stessa logica per visualizzare l'oggetto Header descritto in ContentControl.Content.
Informazioni proprietà di dipendenza
| Campo Identificatore | HeaderProperty |
Proprietà dei metadati impostate su true |
Nessuno |
