DrawingGroup.Opacity Proprietà
Definizione
Importante
Alcune informazioni sono relative alla release non definitiva del prodotto, che potrebbe subire modifiche significative prima della release definitiva. Microsoft non riconosce alcuna garanzia, espressa o implicita, in merito alle informazioni qui fornite.
Ottiene o imposta l'opacità di questo oggetto DrawingGroup.
public:
property double Opacity { double get(); void set(double value); };public double Opacity { get; set; }member this.Opacity : double with get, setPublic Property Opacity As DoubleValore della proprietà
Valore compreso tra 0 e 1 inclusi, che descrive l'opacità dell'oggetto DrawingGroup. L'impostazione predefinita è 1.
Esempio
In questo esempio viene illustrato come modificare l'opacità di un oggetto Drawing. La DrawingGroup classe è l'unico tipo di Drawing oggetto con una Opacity proprietà .
Per modificare l'opacità di un Drawing oggetto, aggiungerlo a e DrawingGroup impostare la Opacity proprietà dell'oggetto DrawingGroup .
L'impostazione Opacity dell'oggetto DrawingGroup viene moltiplicata per l'opacità dei disegni figlio, ad esempio se un DrawingGroup oggetto ha un Opacity valore pari a 0,5 e contiene un GeometryDrawing oggetto con un 50% opaco, il pennello è opaco Brushdel 25% (0,5 * 0,5).
Per modificare l'opacità delle parti selezionate di un disegno, utilizzare un oggetto OpacityMask.
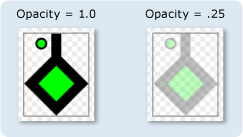
Nell'esempio seguente viene utilizzato un oggetto DrawingGroup per combinare diversi GeometryDrawing oggetti. Nell'esempio viene inoltre impostata l'opacità dell'oggetto DrawingGroup su 0,25 in modo che i disegni siano opachi al 25%.
Questa figura mostra la DrawingGroup proprietà prima e dopo la relativa Opacity impostazione su 0,25.

using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace SDKSample
{
public class OpacityExample : Page
{
public OpacityExample()
{
//
// Create a GeometryDrawing.
//
// Define the drawing's contents.
PathFigure pLineFigure = new PathFigure();
pLineFigure.StartPoint = new Point(25, 25);
PolyLineSegment pLineSegment = new PolyLineSegment();
pLineSegment.Points.Add(new Point(0, 50));
pLineSegment.Points.Add(new Point(25, 75));
pLineSegment.Points.Add(new Point(50, 50));
pLineSegment.Points.Add(new Point(25, 25));
pLineSegment.Points.Add(new Point(25, 0));
pLineFigure.Segments.Add(pLineSegment);
PathGeometry pGeometry = new PathGeometry();
pGeometry.Figures.Add(pLineFigure);
GeometryDrawing drawing1 = new GeometryDrawing(
Brushes.Lime,
new Pen(Brushes.Black, 10),
pGeometry
);
//
// Create another GeometryDrawing.
//
GeometryDrawing drawing2 = new GeometryDrawing(
Brushes.Lime,
new Pen(Brushes.Black, 2),
new EllipseGeometry(new Point(10, 10), 5, 5)
);
// Create the DrawingGroup and add the
// geometry drawings.
DrawingGroup aDrawingGroup = new DrawingGroup();
aDrawingGroup.Children.Add(drawing1);
aDrawingGroup.Children.Add(drawing2);
//
// Set the opacity of the DrawingGroup to 0.25.
//
aDrawingGroup.Opacity = 0.25;
// Use an Image control and a DrawingImage to
// display the drawing.
DrawingImage aDrawingImage = new DrawingImage(aDrawingGroup);
// Freeze the DrawingImage for performance benefits.
aDrawingImage.Freeze();
Image anImage = new Image();
anImage.Source = aDrawingImage;
anImage.Stretch = Stretch.None;
anImage.HorizontalAlignment = HorizontalAlignment.Left;
// Create a border around the images and add it to the
// page.
Border imageBorder = new Border();
imageBorder.BorderBrush = Brushes.Gray;
imageBorder.BorderThickness = new Thickness(1);
imageBorder.VerticalAlignment = VerticalAlignment.Top;
imageBorder.HorizontalAlignment = HorizontalAlignment.Left;
imageBorder.Margin = new Thickness(20);
imageBorder.Child = anImage;
this.Background = Brushes.White;
this.Margin = new Thickness(20);
this.Content = imageBorder;
}
}
}
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:PresentationOptions="http://schemas.microsoft.com/winfx/2006/xaml/presentation/options"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="PresentationOptions"
Background="White" Margin="20">
<Border BorderBrush="Gray" BorderThickness="1"
HorizontalAlignment="Left" VerticalAlignment="Top"
Margin="20">
<Image Stretch="None">
<Image.Source>
<DrawingImage PresentationOptions:Freeze="True">
<DrawingImage.Drawing>
<!-- The drawing group, with an Opacity of 0.25. -->
<DrawingGroup Opacity="0.25">
<GeometryDrawing Brush="Lime" Geometry="M 25,25 L 0,50 25,75 50,50 25,25 25,0">
<GeometryDrawing.Pen>
<Pen Thickness="10" Brush="Black" />
</GeometryDrawing.Pen>
</GeometryDrawing>
<GeometryDrawing Brush="Lime">
<GeometryDrawing.Geometry>
<EllipseGeometry Center="10,10" RadiusX="5" RadiusY="5" />
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Thickness="2" Brush="Black" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingGroup>
</DrawingImage.Drawing>
</DrawingImage>
</Image.Source>
</Image>
</Border>
</Page>
Commenti
Valore di specifica che l'oggetto DrawingGroup è completamente opaco. Un valore di 1 0 specifica che è completamente trasparente. Un valore minore di 0 viene considerato come 0 e un valore maggiore di 1 viene considerato come 1.
Un altro modo per controllare l'opacità di un oggetto GeometryDrawing consiste nel specificare l'oggetto Opacity .Brush
DrawingGroup le operazioni vengono applicate nell'ordine seguente:
Informazioni proprietà di dipendenza
| Campo Identificatore | OpacityProperty |
Proprietà dei metadati impostate su true |
Nessuno |