UIView.Frame Proprietà
Definizione
Importante
Alcune informazioni sono relative alla release non definitiva del prodotto, che potrebbe subire modifiche significative prima della release definitiva. Microsoft non riconosce alcuna garanzia, espressa o implicita, in merito alle informazioni qui fornite.
Coordinate della vista rispetto al relativo contenitore.
public virtual CoreGraphics.CGRect Frame { [Foundation.Export("frame")] get; [Foundation.Export("setFrame:")] set; }member this.Frame : CoreGraphics.CGRect with get, setValore della proprietà
Il valore di questa proprietà è in punti, non pixel.
- Attributi
Commenti
La Frame proprietà è espressa in termini del sistema di coordinate del sistema Superviewdi coordinate. La Bounds proprietà è espressa in termini di sistema di thisUIViewcoordinate.
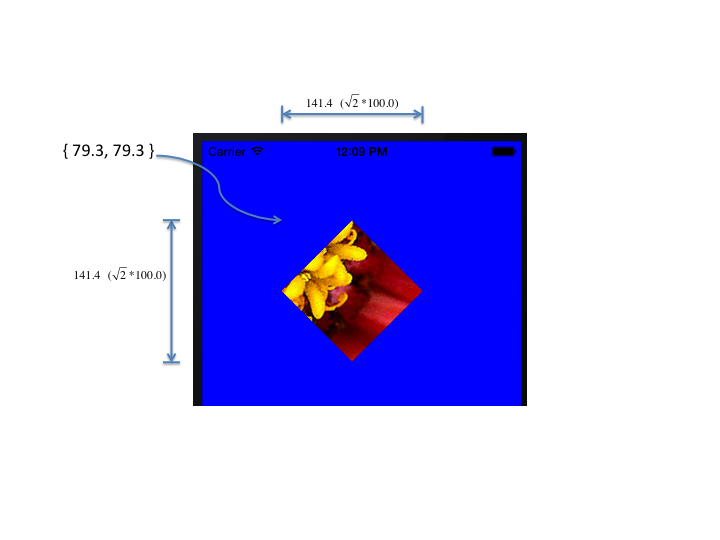
Nell'esempio seguente viene illustrato un solo modo in cui il Framesistema di coordinate e i valori possono variare da quello di UIViewBounds. In questo caso, un oggetto UIImageView viene inserito con un'origine iniziale Frame in {100,100} corrispondenza e di dimensioni {100,100}. Una volta ruotato, sia l'origine che le dimensioni dello Frame spostamento del rettangolo di selezione: l'origine per contenere la rotazione e le dimensioni per contenere la diagonale della {100,100} scatola. L'oggetto flowerViewBounds dei resti [{0,0},{100,100}].
var flowerView = new UIImageView(new RectangleF(100, 100, 100, 100)) {
Image = UIImage.FromFile("flower.png"),
ContentMode = UIViewContentMode.Center,
ClipsToBounds = true
};
flowerView.Transform = CGAffineTransform.MakeRotation((float) Math.PI / 4);
view.AddSubview(flowerView);

Al termine delle modifiche apportate a questa proprietà, l'oggetto Center viene aggiornato con la nuova posizione e viene Bounds aggiornato con le nuove dimensioni e viene eseguito un nuovo layout delle visualizzazioni secondarie.
La modifica di questa proprietà non attiverà una chiamata a Draw(CGRect) , a meno che non si imposta la ContentMode proprietà su Redraw.
Almeno su iOS 6 e versioni successive, la modifica di questa proprietà causa il ri layout delle sottoview, anche se le dimensioni sono uguali. Ciò può causare problemi di prestazioni come alcune visualizzazioni (ad esempio UITableView) possono eseguire alcuni calcoli molto costosi quando sono disposti.
Se la ContentMode proprietà è impostata su Redraw, è possibile evitare un ridisegno della visualizzazione se si aggiorna la Center proprietà invece di aggiornare frame in quanto si sposta semplicemente la visualizzazione senza attivare una chiamata a LayoutSubviews().
Questa proprietà partecipa al protocollo di animazione implicita, modificandola all'esterno di una transazione attiverà un'animazione implicita per i relativi valori.
Se si modifica la proprietà in una matrice che non rappresenta la Transform matrice di identità, la modifica di questa proprietà può avere conseguenze impreviste. In questi casi, è consigliabile aggiornare e Bounds aggiornare Center direttamente.