Guida per desktop (WPF .NET)
Benvenuti alla Guida per desktop di Windows Presentation Foundation (WPF), un framework dell'interfaccia utente indipendente dalla risoluzione e che usa un motore di rendering basato su vettori, progettato per sfruttare i vantaggi dell'hardware grafico moderno. WPF offre un set completo di funzionalità per lo sviluppo di applicazioni che includono Extensible Application Markup Language (XAML), controlli, data binding, layout, grafica 2D e 3D, animazioni, stili, modelli, documenti, supporti, testo e tipografia. WPF fa parte di .NET e, pertanto, è possibile compilare applicazioni che incorporano altri elementi dell'API .NET.
Esistono due implementazioni di WPF:
Versione .NET (questa guida):
Implementazione open source di WPF ospitata in GitHub, che viene eseguita in .NET. La finestra di progettazione XAML richiede almeno Visual Studio 2019 versione 16.8. Tuttavia, a seconda della versione di .NET, potrebbe essere necessario usare una versione più recente di Visual Studio.
Anche se .NET è una tecnologia multipiattaforma, WPF viene eseguito solo in Windows.
Versione .NET Framework 4:
implementazione di WPF per .NET Framework supportata da Visual Studio 2019 e Visual Studio 2017.
.NET Framework 4 è una versione di .NET solo per Windows ed è considerato un componente del sistema operativo Windows. Questa versione di WPF viene distribuita con .NET Framework. Per altre informazioni sulla versione di WPF per .NET Framework, vedere Introduzione a WPF per .NET Framework.
Questa panoramica, destinata ai principianti, illustra le funzionalità e i concetti chiave di WPF. Per informazioni su come creare un'app WPF, vedere Esercitazione: Creare una nuova app WPF.
Perché eseguire l'aggiornamento da .NET Framework
Quando si aggiorna l'applicazione da .NET Framework a .NET, è possibile trarre vantaggio da:
- Prestazioni migliori
- Nuove API .NET
- Miglioramenti del linguaggio più recenti
- Accessibilità e affidabilità migliorate
- Strumenti aggiornati e altro ancora
Per informazioni su come aggiornare l'applicazione, vedere Come aggiornare un'app desktop WPF a .NET 7.
Programmazione con WPF
WPF è un subset di tipi di .NET in gran parte contenuti nello spazio dei nomi System.Windows. Se in precedenza sono state compilate applicazioni con .NET con framework come ASP.NET e Windows Forms, l'esperienza di programmazione WPF di base dovrebbe essere già nota:
- Creare un'istanza di classi
- Impostare le proprietà
- Chiamare i metodi
- Gestire eventi
WPF include costrutti di programmazione aggiuntivi che migliorano proprietà ed eventi: proprietà di dipendenza ed eventi indirizzati.
Markup e code-behind
WPF consente di sviluppare applicazioni usando sia markup sia code-behind, un'esperienza nota agli sviluppatori ASP.NET. Il markup XAML viene normalmente usato per implementare l'aspetto di un'applicazione, mentre i linguaggi di programmazione gestiti (code-behind) vengono usati per implementarne il comportamento. La separazione tra aspetto e comportamento offre alcuni vantaggi:
I costi di sviluppo e gestione risultano ridotti, perché il markup specifico per l'aspetto non è associato strettamente a codice specifico per il comportamento.
Lo sviluppo è più efficiente, perché i progettisti possono implementare l'aspetto di un'applicazione mentre, contemporaneamente, gli sviluppatori ne implementano il comportamento.
Le operazioni diglobalizzazione e localizzazione delle applicazioni WPF sono state semplificate.
Markup
XAML è un linguaggio di markup basato su XML che implementa l'aspetto di un'applicazione in modo dichiarativo. Viene in genere usato per definire finestre, finestre di dialogo, pagine e controlli utente e per inserire in questi elementi controlli, forme e grafica.
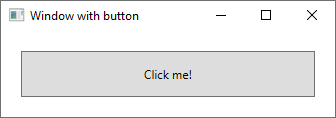
L'esempio seguente descrive come usare XAML per implementare l'aspetto di una finestra che contiene un solo pulsante:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
Title="Window with button"
Width="250" Height="100">
<!-- Add button to window -->
<Button Name="button">Click Me!</Button>
</Window>
In particolare, questo codice XAML definisce una finestra e un pulsante con gli elementi Window e Button. Ogni elemento viene configurato con attributi, ad esempio l'attributo Window dell'elemento Title per specificare il testo della barra del titolo della finestra. In fase di esecuzione, WPF converte gli elementi e gli attributi definiti nel markup in istanze di classi WPF. Ad esempio, l'elemento Window viene convertito in un'istanza della classe Window la cui proprietà Title è il valore dell'attributo Title .
La figura seguente illustra l'interfaccia utente (UI) definita da XAML nell'esempio precedente:

Poiché XAML è basato su XML, l'interfaccia utente con cui si compone viene assemblata in una gerarchia di elementi annidati noti come albero degli elementi. Questa struttura ad albero di elementi costituisce un modo logico e intuitivo per creare e gestire le interfacce utente.
Code-behind
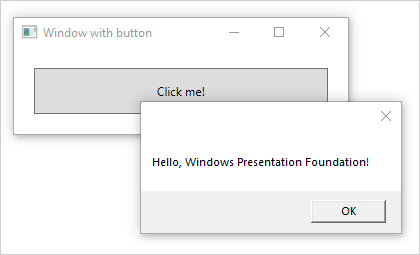
Il comportamento principale di un'applicazione consiste nell'implementare la funzionalità che risponde alle interazioni dell'utente, ad esempio la scelta di un menu o di un pulsante e la chiamata alla logica di business e alla logica di accesso ai dati in risposta a tali eventi. In WPF questo comportamento viene in genere implementato in codice associato a markup. Questo tipo di codice è noto come code-behind. L'esempio seguente illustra il markup aggiornato dell'esempio precedente e il code-behind:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.AWindow"
Title="Window with button"
Width="250" Height="100">
<!-- Add button to window -->
<Button Name="button" Click="button_Click">Click Me!</Button>
</Window>
Il markup aggiornato definisce lo spazio dei nomi xmlns:x e ne esegue il mapping allo schema che aggiunge il supporto per i tipi code-behind. L'attributo x:Class viene usato per associare una classe code-behind a questo markup XAML specifico. Considerando che questo attributo viene dichiarato nell'elemento <Window>, la classe code-behind deve ereditare dalla classe Window.
using System.Windows;
namespace SDKSample
{
public partial class AWindow : Window
{
public AWindow()
{
// InitializeComponent call is required to merge the UI
// that is defined in markup with this class, including
// setting properties and registering event handlers
InitializeComponent();
}
void button_Click(object sender, RoutedEventArgs e)
{
// Show message box when button is clicked.
MessageBox.Show("Hello, Windows Presentation Foundation!");
}
}
}
Namespace SDKSample
Partial Public Class AWindow
Inherits System.Windows.Window
Public Sub New()
' InitializeComponent call is required to merge the UI
' that is defined in markup with this class, including
' setting properties and registering event handlers
InitializeComponent()
End Sub
Private Sub button_Click(ByVal sender As Object, ByVal e As RoutedEventArgs)
' Show message box when button is clicked.
MessageBox.Show("Hello, Windows Presentation Foundation!")
End Sub
End Class
End Namespace
InitializeComponent viene chiamato dal costruttore della classe code-behind per unire l'interfaccia utente definita nel markup con la classe code-behind. InitializeComponent viene generato quando l'applicazione viene compilata, motivo per cui non è necessario implementarla manualmente. La combinazione di x:Class e InitializeComponent assicurarsi che l'implementazione venga inizializzata correttamente ogni volta che viene creata.
Si noti che nel markup l'elemento <Button> ha definito un valore di button_Click per l'attributo Click. Con il markup e il code-behind inizializzati e funzionanti insieme, viene eseguito automaticamente il mapping dell'evento Click per il pulsante al metodo button_Click. Quando si fa clic sul pulsante, viene richiamato il gestore eventi e viene visualizzata una finestra di messaggio chiamando il metodo System.Windows.MessageBox.Show.
La figura seguente illustra il risultato della scelta del pulsante:

Input e comandi
I controlli nella maggior parte dei casi rilevano e rispondono all'input dell'utente. Il sistema di input di WPF usa eventi sia diretti sia indirizzati per supportare l'input di testo, la gestione dello stato attivo e il posizionamento del mouse.
I requisiti di input delle applicazioni sono spesso complessi. In WPF è disponibile un sistema di comandi che separa le azioni di input utente dal codice che risponde a tali azioni. Il sistema di comandi consente a più origini di richiamare la stessa logica di comando. Ad esempio, considerare le operazioni di modifica comuni usate da applicazioni diverse: Copia, Taglia e Incolla. Queste operazioni possono essere richiamate usando diverse azioni utente se vengono implementate usando i comandi.
Controlli
Le esperienze utente fornite dal modello di applicazione sono controlli costruiti. In WPF il controllo è un termine generico che si applica a una categoria di classi WPF con le caratteristiche seguenti:
- È ospitato in una finestra o in una pagina.
- È dotato di interfaccia utente.
- Implementa un certo comportamento.
Per altre informazioni, vedere Controlli.
Controlli WPF per funzione
I controlli WPF incorporati sono elencati di seguito:
Pulsanti: Button e RepeatButton.
Visualizzazione e selezione di date: Calendar e DatePicker.
Finestre di dialogo: OpenFileDialog, PrintDialoge SaveFileDialog.
Input penna: InkCanvas e InkPresenter.
Documenti: DocumentViewer, FlowDocumentPageViewer, FlowDocumentReader, FlowDocumentScrollViewere StickyNoteControl.
Input: TextBox, RichTextBoxe PasswordBox.
Layout: Border, BulletDecorator, Canvas, DockPanel, Expander, Grid, GridView, GridSplitter, GroupBox, Panel, ResizeGrip, Separator, ScrollBar, ScrollViewer, StackPanel, Thumb, Viewbox, VirtualizingStackPanel, Windowe WrapPanel.
Supporti: Image, MediaElemente SoundPlayerAction.
Menu: ContextMenu, Menue ToolBar.
Navigazione: Frame, Hyperlink, Page, NavigationWindowe TabControl.
Selezione: CheckBox, ComboBox, ListBox, RadioButtone Slider.
Informazioni utente: AccessText, Label, Popup, ProgressBar, StatusBar, TextBlocke ToolTip.
Layout
Quando si crea un'interfaccia utente, si dispongono i controlli per percorso e dimensione per creare un layout. Il requisito principale di qualsiasi layout è quello di adattarsi alle modifiche nella dimensione delle finestre e nelle impostazioni di visualizzazione. Anziché richiedere la scrittura di codice per adattare un layout in tali circostanze, WPF offre un efficiente sistema di layout estendibile.
L'elemento fondamentale del sistema di layout è il posizionamento relativo che aumenta la capacità di adattamento a condizioni di finestre e visualizzazione mutevoli. Il sistema di layout gestisce inoltre la negoziazione tra i controlli per determinare il layout. La negoziazione è un processo a due fasi in cui innanzitutto un controllo indica il percorso e le dimensioni richieste alla relativa entità principale, quindi l'entità principale indica lo spazio disponibile al controllo.
Il sistema di layout viene esposto ai controlli figlio tramite le classi base di WPF. Per layout comuni, ad esempio griglie, sovrapposizioni e ancoraggio, WPF include vari controlli di layout:
Canvas: i controlli figlio forniscono il proprio layout.
DockPanel: i controlli figlio sono allineati ai bordi del pannello.
Grid: i controlli figlio sono posizionati per righe e colonne.
StackPanel: i controlli figlio sono sovrapposti in verticale o in orizzontale.
VirtualizingStackPanel: i controlli figlio sono virtualizzati e disposti su una sola riga orientata in senso orizzontale o verticale.
WrapPanel: i controlli figlio vengono posizionati nell'ordine da sinistra a destra e racchiusi nella riga successiva quando non c'è spazio sufficiente sulla riga corrente.
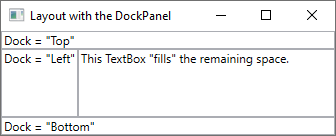
L'esempio seguente descrive come usare un oggetto DockPanel per applicare il layout a più controlli TextBox:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.LayoutWindow"
Title="Layout with the DockPanel" Height="143" Width="319">
<!--DockPanel to layout four text boxes-->
<DockPanel>
<TextBox DockPanel.Dock="Top">Dock = "Top"</TextBox>
<TextBox DockPanel.Dock="Bottom">Dock = "Bottom"</TextBox>
<TextBox DockPanel.Dock="Left">Dock = "Left"</TextBox>
<TextBox Background="White">This TextBox "fills" the remaining space.</TextBox>
</DockPanel>
</Window>
DockPanel consente ai controlli TextBox figlio di indicare la modalità di disposizione. A tale scopo, DockPanel implementa una proprietà associata Dock esposta ai controlli figlio per consentire a ognuno di essi di specificare uno stile di ancoraggio.
Nota
Una proprietà implementata da un controllo padre per essere usata dai controlli figlio è un costrutto di WPF denominato proprietà associata.
La figura seguente illustra il risultato del markup XAML dell'esempio precedente:

Data binding
La maggior parte delle applicazioni viene creata per consentire agli utenti di visualizzare e modificare i dati. Per le applicazioni WPF, le operazioni di archiviazione e accesso ai dati sono già disponibili per molte librerie di accesso ai dati .NET diverse, ad esempio SQL ed Entity Framework Core. Dopo l'accesso ai dati e il loro caricamento negli oggetti gestiti di un'applicazione, ha inizio la fase più complessa delle applicazioni WPF. Questa fase comporta essenzialmente due punti:
Copia dei dati dagli oggetti gestiti ai controlli, per consentirne la visualizzazione e la modifica.
Verifica che le modifiche apportate ai dati usando i controlli vengano copiate negli oggetti gestiti.
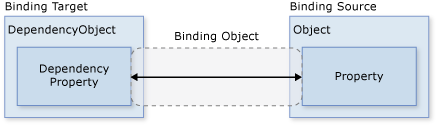
Per semplificare lo sviluppo delle applicazioni, in WPF è disponibile un potente motore di associazione dati per gestire automaticamente queste operazioni. L'unità principale di questo motore è la classe Binding , il cui scopo è associare un controllo (destinazione) a un oggetto dati (origine). La figura seguente illustra questa relazione:

WPF supporta la dichiarazione di associazioni direttamente nel markup XAML. Ad esempio, il codice XAML seguente associa la proprietà Text dell'oggetto TextBox alla proprietà Name di un oggetto usando la sintassi XAML "{Binding ... }". Si presuppone che sia presente un oggetto dati impostato sulla proprietà DataContext di Window con una proprietà Name.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.DataBindingWindow">
<!-- Bind the TextBox to the data source (TextBox.Text to Person.Name) -->
<TextBox Name="personNameTextBox" Text="{Binding Path=Name}" />
</Window>
Il motore di associazione dati WPF offre più della semplice associazione, in quanto include funzionalità di convalida, ordinamento, filtro e raggruppamento. Il data binding supporta anche l'uso di modelli di dati per creare un'interfaccia utente personalizzata per i dati associati.
Per altre informazioni, vedere Panoramica sul data binding.
Grafica e animazione
In WPF è disponibile un set completo e flessibile di funzionalità grafiche che offrono i vantaggi seguenti:
Grafica indipendente dalla risoluzione e dal dispositivo. L'unità di misura di base nel sistema grafico di WPF è il Device Independent Pixel, pari a 1/96 di pollice, che costituisce la base per il rendering indipendente dalla risoluzione e dal dispositivo. Ogni Device Independent Pixel viene ridimensionato automaticamente in modo da corrispondere all'impostazione in punti per pollice (dpi) del sistema in cui viene eseguito il rendering.
Maggiore precisione. Il sistema di coordinate WPF viene misurato con numeri a virgola mobile a precisione doppia anziché a precisione singola. Anche i valori di opacità e delle trasformazioni vengono espressi come precisione doppia. WPF supporta anche un'ampia gamma di colori (scRGB) e offre il supporto integrato per la gestione di input da spazi colore diversi.
Grafica e supporto dell'animazione avanzati. WPF semplifica la programmazione grafica. Grazie alla gestione automatica delle scene di animazione, infatti, non occorre preoccuparsi dell'elaborazione delle scene, dei cicli di rendering e dell'interpolazione bilineare. In WPF è anche disponibile il supporto per hit testing e composizione alfa completa.
Accelerazione hardware. Il sistema grafico di WPF sfrutta i vantaggi dei componenti hardware grafici per ridurre al minimo l'uso della CPU.
Grafica 2D
In WPF è disponibile una libreria di forme 2D comuni disegnate da vettori, ad esempio i rettangoli e le ellissi. Le forme non vengono usate solo per la visualizzazione, infatti implementano molte delle funzionalità fornite dai controlli, incluso l'input della tastiera e del mouse.
Le forme 2D disponibili in WPF coprono il set standard di forme di base. Può tuttavia essere necessario creare forme personalizzate per semplificare la progettazione di un'interfaccia utente personalizzata. WPF fornisce le geometrie per creare una forma personalizzata che può essere disegnata direttamente o usata come pennello o per ritagliare altre forme e controlli.
Per altre informazioni, vedere Cenni preliminari sulle classi Geometry.
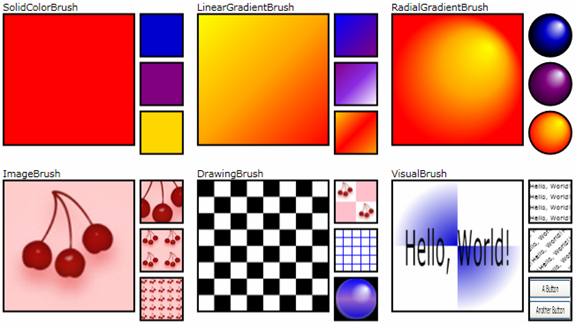
Un subset di funzionalità 2D di WPF include effetti visivi, ad esempio sfumature, bitmap, disegni, disegni con video, rotazione, ridimensionamento e inclinazione. Questi effetti sono tutti ottenuti con pennelli. Nella figura seguente vengono mostrati alcuni esempi:

Per altre informazioni, vedere Cenni preliminari sui pennelli di WPF.
Rendering 3D
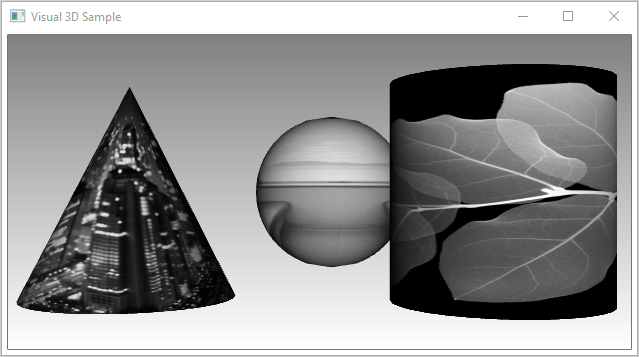
WPF include anche funzionalità di rendering 3D che si integrano con la grafica 2D per consentire la creazione di interfacce utente più accattivanti ed efficaci. La figura seguente, ad esempio, illustra immagini 2D di cui è stato eseguito il rendering in forme 3D:

Per altre informazioni, vedere Cenni preliminari sulla grafica tridimensionale.
Animazione
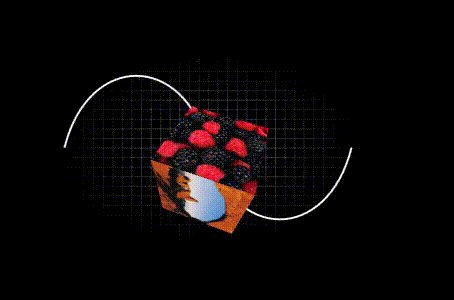
Il supporto di animazione di WPF consente di fare crescere, muovere, ruotare e dissolvere i controlli per creare interessanti transizioni di pagina e altro ancora. È possibile animare la maggior parte delle classi WPF, anche quelle personalizzate. La figura seguente illustra una semplice animazione in azione:

Per altre informazioni, vedere Cenni preliminari sull'animazione.
Testo e tipografia
Per offrire il rendering di testo di alta qualità, WPF offre le funzionalità seguenti:
- Supporto dei tipi di carattere OpenType
- Miglioramenti di ClearType.
- Prestazioni elevate che sfruttano i vantaggi dell'accelerazione hardware.
- Integrazione del testo con elementi multimediali, grafica e animazione.
- Supporto dei tipi di carattere internazionali e meccanismi di fallback.
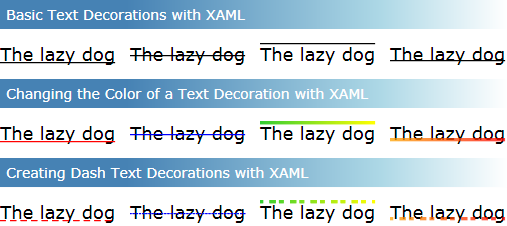
La figura seguente illustra l'applicazione di decorazioni di testo per dimostrare l'integrazione di testo e grafica:

Per altre informazioni, vedere Funzionalità tipografiche di WPF.
Personalizzazione delle applicazioni WPF
Finora, sono stati presentati i blocchi di compilazione principali di WPF per lo sviluppo di applicazioni:
- Il modello di applicazione viene usato per ospitare e fornire contenuto di applicazione, costituito principalmente da controlli.
- Per semplificare la disposizione dei controlli in un'interfaccia utente, viene usato il sistema di layout di WPF.
- Per ridurre le operazioni di integrazione dell'interfaccia utente con i dati viene usata l'associazione dati.
- Per migliorare l'aspetto visivo dell'applicazione, è possibile usare una gamma completa di grafica, animazione ed elementi multimediali disponibili in WPF.
Spesso, tuttavia, le funzionalità di base non sono sufficienti per creare e gestire applicazioni davvero uniche e visivamente sorprendenti per gli utenti. I controlli WPF standard potrebbero non integrarsi con l'aspetto desiderato dell'applicazione. I dati potrebbero non essere visualizzati nel modo più efficace. L'esperienza utente complessiva di un'applicazione può non essere adeguata all'aspetto dei temi di Windows.
Per questo motivo, WPF offre vari meccanismi per la creazione di esperienze utente univoche.
Modello di contenuto
Lo scopo principale di gran parte dei controlli di WPF è quello di visualizzare il contenuto. In WPF il tipo e il numero di elementi che possono costituire il contenuto di un controllo è indicato come modello di contenutodel controllo. Alcuni controlli possono contenere un solo elemento e tipo di contenuto. Ad esempio, il contenuto di un oggetto TextBox è un valore stringa assegnato alla proprietà Text.
Gli altri controlli, tuttavia, possono contenere più elementi di tipi diversi di contenuto. Il contenuto di un oggetto Button, specificato dalla proprietà Content, può contenere vari elementi, inclusi i controlli di layout, testo, immagini e forme.
Per altre informazioni sui tipi di contenuto supportati dai vari controlli, vedere Modello di contenuto WPF.
Trigger
Anche se lo scopo principale del markup XAML consiste nell'implementare l'aspetto di un'applicazione, è anche possibile usare XAML per implementare alcuni aspetti del comportamento di un'applicazione. Un esempio è dato dall'uso dei trigger per modificare l'aspetto di un'applicazione in base alle interazioni dell'utente. Per altre informazioni, vedere Stili e modelli.
Modelli
Le interfacce utente predefinite per i controlli WPF sono in genere costituite da altri controlli e forme. Ad esempio, un oggetto Button è composto da entrambi i controlli ButtonChrome e ContentPresenter . ButtonChrome fornisce l'aspetto del pulsante standard, mentre ContentPresenter consente di visualizzare il contenuto del pulsante, come specificato dalla proprietà Content .
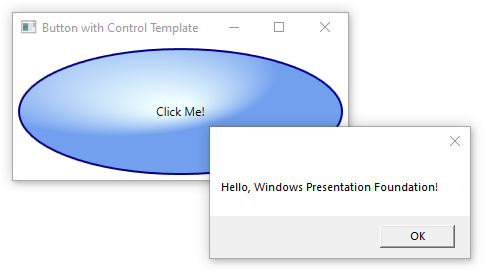
A volte l'aspetto predefinito di un controllo può essere in conflitto con l'aspetto complessivo di un'applicazione. In tal caso, è possibile usare un oggetto ControlTemplate per modificare l'aspetto dell'interfaccia utente del controllo senza modificarne il contenuto e il comportamento.
Ad esempio, un controllo Button genera l'evento Click quando viene fatto clic. Modificando il modello di un pulsante per visualizzare una forma Ellipse, l'oggetto visivo dell'aspetto del controllo è cambiato, ma la funzionalità non è stata modificata. È comunque possibile fare clic sull'aspetto visivo del controllo e l'evento Click viene generato come previsto.

Modelli di dati
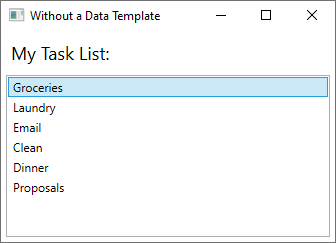
Mentre un modello di controllo consente di specificare l'aspetto di un controllo, un modello di dati consente di specificare l'aspetto del contenuto di un controllo. I modelli di dati sono spesso usati per migliorare la modalità di visualizzazione dei dati associati. La figura seguente illustra l'aspetto predefinito per un oggetto ListBox associato a una raccolta di oggetti Task, dove ogni attività ha un nome, una descrizione e una priorità:

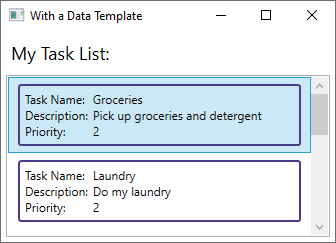
L'aspetto predefinito è quello previsto per un oggetto ListBox. L'aspetto predefinito di ciascuna attività, tuttavia, contiene solo il nome dell'attività. Per visualizzare il nome, la descrizione e la priorità di un'attività, è necessario modificare l'aspetto predefinito degli elementi elenco associati del controllo ListBox usando un oggetto DataTemplate. Ecco un esempio di applicazione di un modello di dati creato per l'oggetto Task.

ListBox mantiene il proprio comportamento e l'aspetto complessivo e solo l'aspetto del contenuto visualizzato dalla casella di riepilogo viene modificato.
Per altre informazioni, vedere Cenni preliminari sui modelli di dati.
Stili
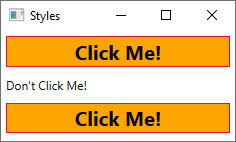
Gli stili consentono agli sviluppatori e ai progettisti di standardizzare un determinato aspetto del prodotto. WPF offre un modello di stile avanzato, basato sull'elemento Style . Gli stili possono applicare i valori delle proprietà ai tipi. Possono essere applicati automaticamente a tutti gli oggetti in base al tipo o ai singoli oggetti quando vi viene fatto riferimento. L'esempio seguente descrive come creare uno stile che imposta il colore di sfondo per ogni oggetto Button di una finestra su Orange:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.StyleWindow"
Title="Styles">
<Window.Resources>
<!-- Style that will be applied to all buttons for this window -->
<Style TargetType="{x:Type Button}">
<Setter Property="Background" Value="Orange" />
<Setter Property="BorderBrush" Value="Crimson" />
<Setter Property="FontSize" Value="20" />
<Setter Property="FontWeight" Value="Bold" />
<Setter Property="Margin" Value="5" />
</Style>
</Window.Resources>
<StackPanel>
<!-- This button will have the style applied to it -->
<Button>Click Me!</Button>
<!-- This label will not have the style applied to it -->
<Label>Don't Click Me!</Label>
<!-- This button will have the style applied to it -->
<Button>Click Me!</Button>
</StackPanel>
</Window>
Poiché lo stile ha come destinazione tutti i controlli Button, viene applicato automaticamente a tutti i pulsanti nella finestra, come illustrato nella figura seguente:

Per altre informazioni, vedere Stili e modelli.
Risorse
I controlli di un'applicazione devono condividere lo stesso aspetto, che può includere qualsiasi elemento dai tipi di carattere e i colori di sfondo ai modelli di controllo e di dati, agli stili. È possibile usare il supporto WPF per le risorse dell'interfaccia utente per incapsulare queste risorse in un'unica posizione e permettere di usarle nuovamente.
L'esempio seguente definisce un colore di sfondo comune condiviso da un oggetto Button e un oggetto Label:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.ResourcesWindow"
Title="Resources Window">
<!-- Define window-scoped background color resource -->
<Window.Resources>
<SolidColorBrush x:Key="defaultBackground" Color="Red" />
</Window.Resources>
<!-- Button background is defined by window-scoped resource -->
<Button Background="{StaticResource defaultBackground}">One Button</Button>
<!-- Label background is defined by window-scoped resource -->
<Label Background="{StaticResource defaultBackground}">One Label</Label>
</Window>
Per altre informazioni, vedere Come definire e fare riferimento a una risorsa WPF.
Controlli personalizzati
Anche se WPF offre un ampio supporto per la personalizzazione, in alcune situazioni i controlli di WPF esistenti potrebbero non soddisfare le necessità di un'applicazione o degli utenti. Questo può verificarsi nei casi seguenti:
- Non è possibile creare l'interfaccia utente richiesta personalizzando l'aspetto delle implementazioni di WPF esistenti.
- Il comportamento richiesto non è supportato (o non è supportato facilmente) dalle implementazioni di WPF esistenti.
A questo punto, è tuttavia possibile sfruttare uno dei tre modelli di WPF per creare un nuovo controllo. Ogni modello è destinato a uno scenario specifico e richiede che il controllo personalizzato derivi da una determinata classe di base di WPF. I tre modelli sono elencati di seguito:
Modello di controllo utente
Un controllo personalizzato deriva da UserControl ed è composto da uno o più controlli.Modello di controllo Un controllo personalizzato deriva da Control e viene usato per compilare implementazioni che separano il comportamento dall'aspetto tramite modelli, come la maggior parte dei controlli di WPF. La derivazione da Control consente una maggiore libertà nella creazione di un'interfaccia utente personalizzata rispetto ai controlli utente, ma può risultare più complessa.
Modello di elemento framework.
Un controllo personalizzato deriva da FrameworkElement quando il suo aspetto è definito da logica di rendering personalizzata (non dai modelli).
Per altre informazioni sui controlli personalizzati, vedere Cenni preliminari sulla modifica di controlli.
Vedi anche
.NET Desktop feedback
