Modulo contenitore
Questo articolo tratta i moduli Contenitore e descrive come aggiungerli alle pagine del sito in Microsoft Dynamics 365 Commerce.
Un modulo Contenitore è un modulo che include altri moduli. Lo scopo principale di un modulo Contenitore è definire, mediante le proprietà impostate per lo stesso, il layout dei moduli che include. Ad esempio, tali moduli possono apparire affiancati in un layout a due, tre, quattro o sei colonne. Possono anche essere limitati alla larghezza del contenitore, oppure riempire tutto lo schermo. Un'intestazione può inoltre essere aggiunta a ogni modulo Contenitore.
Sono supportati tre moduli Contenitore: contenitore, contenitore con 2 slot e contenitore con 3 slot. Questi contenitori possono includere moduli di qualsiasi tipo.
Nota
Si consiglia di includere sempre moduli in un modulo Contenitore, di modo che possano essere limitati alla larghezza del contenitore.
Esempi di moduli Contenitore in e-Commerce
- Un autore di siti desidera un layout a tre colonne, in cui tre moduli appaiono affiancati. Di conseguenza, l'autore utilizza un modulo Contenitore del contenitore con un tipo a 3 slot.
- Un autore di siti desidera un layout a sei colonne, in cui sei moduli appaiono affiancati. Di conseguenza, l'autore utilizza un contenitore del tipo con sei colonne.
- Un autore di siti desidera includere un modulo in una pagina che non deve essere visualizzato a schermo intero. Di conseguenza, l'autore aggiunge il modulo a un modulo Contenitore e imposta la proprietà Larghezza del contenitore su Adatta a contenitore.
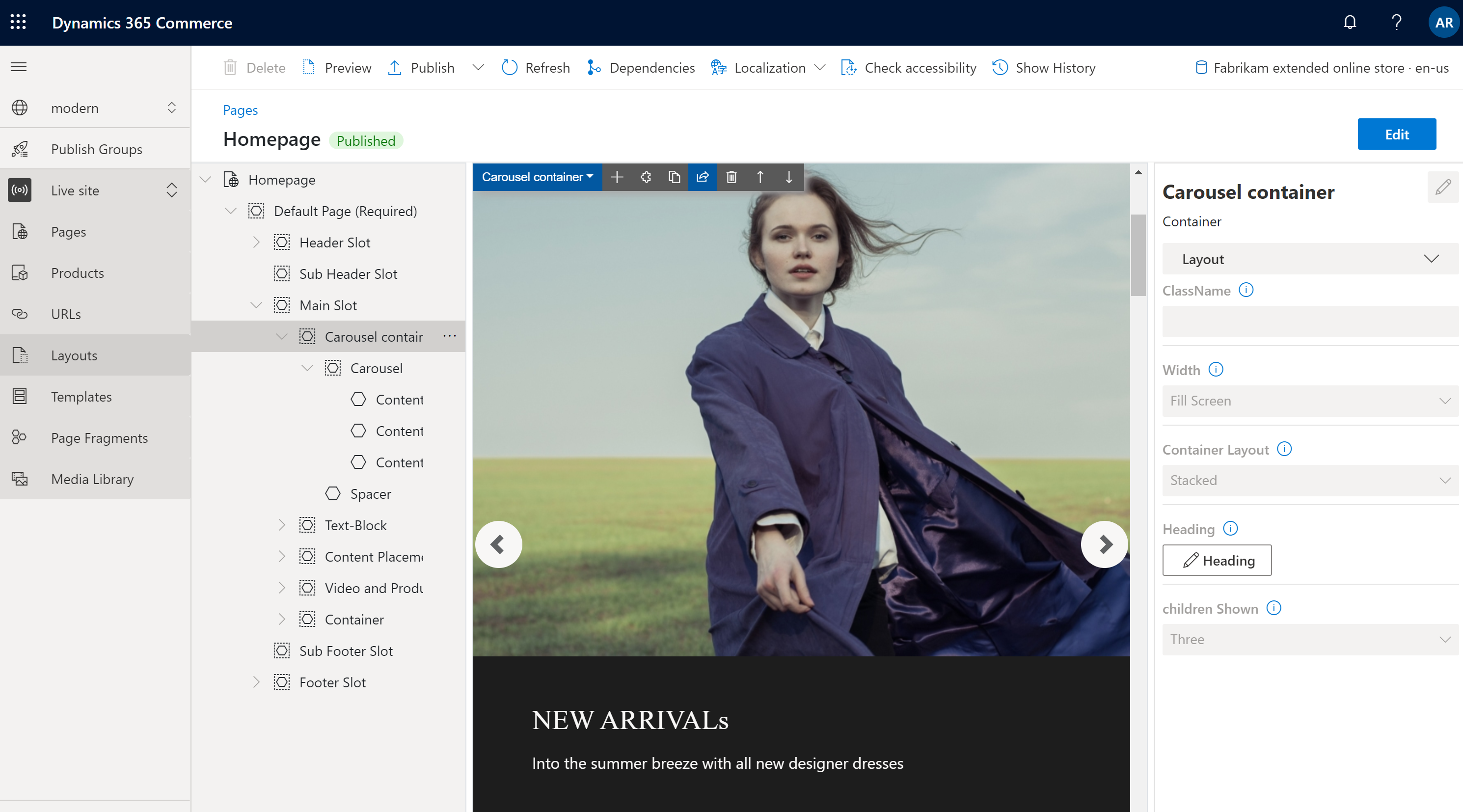
L'immagine seguente mostra un esempio di un modulo Contenitore che contiene un modulo Sequenza in Creazione di siti Web Commerce. In questo esempio, la proprietà Larghezza del modulo Contenitore è impostata su Riempi schermo.

Proprietà del modulo Contenitore
| Nome proprietà | Valori | descrizione |
|---|---|---|
| Intestazione | Testo e tag di intestazione (H1, H2, H3, H4, H5 o H6), | Un'intestazione facoltativa può essere fornita per il contenitore. Per impostazione predefinita, il tag di intestazione H2 è utilizzato per l'intestazione. Tuttavia, il tag può essere modificato per soddisfare i requisiti di accessibilità. |
| Larghezza | Adatta contenitore o Riempi schermo | Se il valore è Adatta a contenitore (il valore predefinito), i moduli nel contenitore sono limitati alla larghezza del contenitore. Se il valore impostato è Riempi schermo, i moduli non sono limitati alla larghezza del contenitore ma possono essere visualizzati in modalità a schermo intero. |
| Numero di colonne | 1, 2, 3, 4, 6, o 12 | Questa proprietà definisce il numero di colonne nel contenitore. Un contenitore può avere fino a 12 colonne. |
Contenitore con 2 slot
Il contenitore con un tipo a 2 slot è ottimizzato per un layout a due colonne. Questo tipo di contenitore dispone di due slot per consentire una visualizzazione affiancata dei moduli che include.
Ulteriori proprietà possono essere utilizzate per ottimizzare il layout per differenti porte di visualizzazione (dispositivi mobili, tablet, computer e così via). Per ogni porta di visualizzazione, è possibile definire la larghezza di ogni colonna. Le seguenti impostazioni sono disponibili per la larghezza di colonna:
- 75%/25% – Il primo modulo ha una larghezza di colonna del 75 percento, mentre il secondo modulo ha una larghezza di colonna del 25 percento. È inoltre disponibile un'opzione 25%/75%.
- 50%/50% – Entrambi i moduli hanno la stessa larghezza di colonna.
- 67%/33% – Il primo modulo ha una larghezza di colonna del 67 percento, mentre il secondo modulo ha una larghezza di colonna del 33 percento. È inoltre disponibile un'opzione 33%/67%.
- 100% – Entrambi i moduli hanno una larghezza di colonna intera. Di conseguenza, i moduli sono impilati verticalmente in una singola colonna. Sebbene questo layout a singola colonna non rientra nell'ambito del contenitore con il tipo a 2 slot, potrebbe essere preferibile per alcune porte di visualizzazione (ad esempio porte di visualizzazione molto piccole come i dispositivi mobili).
Proprietà del contenitore con 2 slot
| Nome proprietà | Valori | Descrizione |
|---|---|---|
| Intestazione | Testo e tag di intestazione | Un'intestazione facoltativa può essere fornita per il contenitore. |
| Configurazione per porte di visualizzazione molto piccole | 25%/75%, 75%/25%, 50%/50%, 67%/33%, 33%/67%, o 100% | Questa proprietà definisce il layout per le porte di visualizzazione molto piccole. |
| Configurazione per porte di visualizzazione molto piccole | 25%/75%, 75%/25%, 50%/50%, 67%/33%, 33%/67%, o 100% | Questa proprietà definisce il layout per le porte di visualizzazione molto piccole come i dispositivi mobili. |
| Configurazione per porte di visualizzazione medie | 25%/75%, 75%/25%, 50%/50%, 67%/33%, 33%/67%, o 100% | Questa proprietà definisce il layout per le porte di visualizzazione medie come i tablet. |
| Configurazione per porte di visualizzazione grandi | 25%/75%, 75%/25%, 50%/50%, 67%/33%, 33%/67%, o 100% | Questa proprietà definisce il layout per le porte di visualizzazione grandi come i computer. |
Contenitore con 3 slot
Il contenitore con il tipo di moduli a 3 slot è ottimizzato per un layout a tre colonne.
Ulteriori proprietà possono essere utilizzate per ottimizzare il layout per differenti porte di visualizzazione. Per ogni porta di visualizzazione, è possibile definire la larghezza di ogni colonna. Le seguenti impostazioni sono disponibili per la larghezza di colonna:
- 33%/33%/33% – Tutti e tre i moduli hanno la stessa larghezza di colonna.
- 50%/25%/25% – Il primo modulo ha una larghezza di colonna del 50 percento e ciascuno dei restanti due moduli ha una larghezza di colonna del 25 percento. Sono disponibili anche le opzioni 25%/50%/25% e 25%/25%/50% .
- 16%/16%/67% – Ciascuno dei primi due moduli ha una larghezza di colonna del 16 percento, mentre il terzo modulo ha una larghezza di colonna del 67 percento. Sono disponibili anche le opzioni 16%/67%/16% e 67%/16%/16% .
Proprietà del contenitore con 3 slot
| Nome proprietà | Valori | Descrizione |
|---|---|---|
| Intestazione | Testo e tag di intestazione | Un'intestazione facoltativa può essere aggiunta al contenitore. |
| Configurazione per porte di visualizzazione molto piccole | 33%/33%/33%, 50%/25%/25%, 25%/50 %/25%, 25%/25%/50%, 16%/16%/67%, 16%/67%/16%, o 67%/16%/16% | Questa proprietà definisce il layout per le porte di visualizzazione molto piccole. |
| Configurazione per porte di visualizzazione molto piccole | 33%/33%/33%, 50%/25%/25%, 25%/50 %/25%, 25%/25%/50%, 16%/16%/67%, 16%/67%/16%, o 67%/16%/16% | Questa proprietà definisce il layout per le porte di visualizzazione molto piccole come i dispositivi mobili. |
| Configurazione per porte di visualizzazione medie | 33%/33%/33%, 50%/25%/25%, 25%/50 %/25%, 25%/25%/50%, 16%/16%/67%, 16%/67%/16%, o 67%/16%/16% | Questa proprietà definisce il layout per le porte di visualizzazione medie come i tablet. |
| Configurazione per porte di visualizzazione grandi | 33%/33%/33%, 50%/25%/25%, 25%/50 %/25%, 25%/25%/50%, 16%/16%/67%, 16%/67%/16%, o 67%/16%/16% | Questa proprietà definisce il layout per le porte di visualizzazione grandi come i computer. |
Aggiungere un modulo Contenitore a una pagina
Per aggiungere un modulo Contenitore a una nuova pagina e impostare le proprietà necessarie, effettuare le seguenti operazioni.
- Andare a Modelli e selezionare Nuovo per creare un nuovo modello.
- Nella finestra di dialogo Nuovo modello, sotto Nome modello, immetti Modello contenitore, quindi seleziona OK.
- Nello slot Corpo seleziona i puntini di sospensione (...) quindi seleziona Aggiungi modulo.
- Nella finestra di dialogo Seleziona moduli seleziona il modulo Pagina predefinita e quindi seleziona OK.
- Selezionare Salva, selezionare Fine modifica per archiviare il modello, quindi selezionare Pubblica per pubblicarlo.
- Accedi a Pagine e quindi seleziona Nuovo per creare una nuova pagina.
- Nella finestra di dialogo Crea una nuova pagina, sotto Nome pagina, immetti Pagina contenitore, quindi seleziona Avanti.
- Sotto Scegli un modello, seleziona il modello di contenitore creato e seleziona Avanti.
- Sotto Scegli un layout, seleziona un layout di pagina (ad esempio, Layout flessibile), quindi seleziona Avanti.
- Sotto Verifica e termina, rivedi la configurazione della pagina. Se è necessario modificare le informazioni sulla pagina, seleziona Indietro. Se le informazioni sulla pagina sono corrette, seleziona Crea pagina.
- Nello slot Principale della nuova pagina, seleziona i puntini di sospensione (...) e quindi Aggiungi modulo.
- Nella finestra di dialogo Seleziona moduli selezionare il modulo Contenitore e quindi OK.
- Nel riquadro delle proprietà del modulo Contenitore, impostare la proprietà Numero di colonne su 1 e la proprietà Larghezza su Riempi contenitore.
- Nello slot Contenitore seleziona i puntini di sospensione (...) quindi seleziona Aggiungi modulo.
- Nella finestra di dialogo Seleziona moduli seleziona il modulo Blocco contenuto e quindi OK.
- Nel riquadro delle proprietà per il modulo Blocco di contenuto, configurare l'intestazione, l'immagine e il layout.
- Selezionare Salva, quindi selezionare Anteprima per visualizzare l'anteprima della pagina. Dovrebbe essere visualizzato un modulo Funzionalità adattato alla larghezza del modulo Contenitore.
- Nel riquadro delle proprietà del modulo Contenitore, impostare la proprietà Numero di colonne su 3.
- Aggiungere altri due moduli Blocco di contenuto al modulo Contenitore e configurarli.
- Selezionare Salva, quindi selezionare Anteprima per visualizzare l'anteprima della pagina. Ora dovrebbero essere visualizzati tre moduli Blocco di contenuto affiancati.
- Dopo aver ottenuto il layout desiderato, selezionare Fine modifica per archiviare la pagina, quindi selezionare Pubblica per pubblicarla.