Gestire moduli di Customer Insights - Journeys
Questo articolo spiega come modificare, annullare la pubblicazione e gestire i moduli in Customer Insights - Journeys.
Modificare un modulo live
Se il modulo è già stato pubblicato e occorre aggiornarlo, selezionare il pulsante Modifica pulsante sulla barra multifunzione in alto. Puoi continuare a modificare il tuo modulo live e tutte le modifiche sono pubblicate automaticamente dopo aver selezionato il pulsante Salva.
Importante
Se scegli di creare una copia del modulo, dovrai pubblicare la copia appena creata.
Il modulo viene archiviato in una rete per la distribuzione di contenuti (rete CDN) in cui tutti i dati vengono memorizzati nella cache per fornire tempi di caricamento il più brevi possibile ai visitatori della pagina Web. Potrebbero essere necessari fino a 10 minuti prima che la cache venga aggiornata e che le modifiche siano visibili nella pagina Web. Puoi controllare il risultato delle modifiche nella tua pagina se aggiungi questo parametro #d365mkt-nocache all'URL della tua pagina Web. Non condividere mai il collegamento alla tua pagina che include questo parametro con i tuoi clienti. Il parametro ignora la cache CDN e rallenta il caricamento della pagina.
Annullare la pubblicazione di un modulo
Per annullare la pubblicazione di un modulo live, seleziona il pulsante Interrompi. Il modulo viene rimosso dal CDN, quindi i visitatori della tua pagina Web non sono più in grado di inviarlo. Il modulo potrebbe essere ancora visibile a causa della cache del browser, ma non può essere inviato. Lo stato del modulo passa in Bozza.
Proprietà dei campi dei moduli
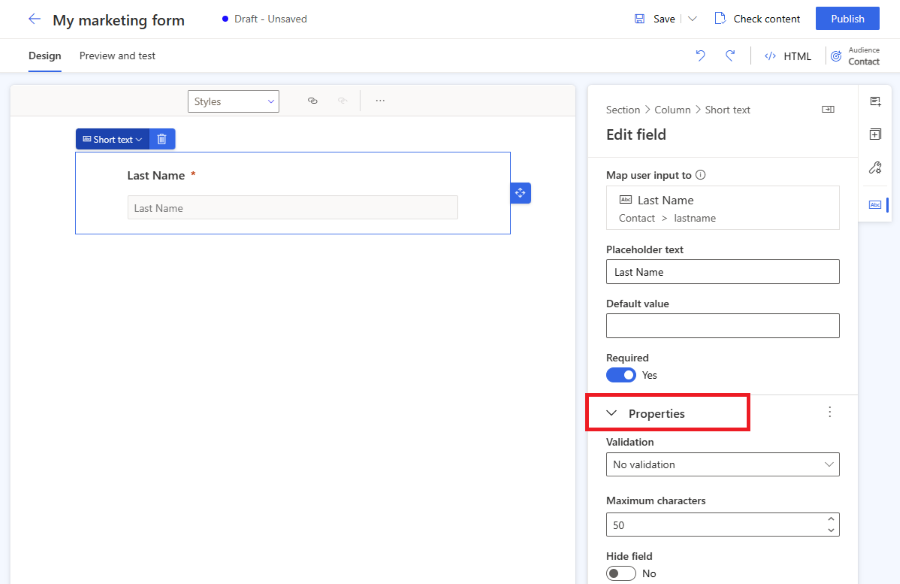
Dopo aver selezionato un campo nel canvas, puoi visualizzarne le proprietà nel riquadro di destra.
- Testo segnaposto: segnaposto all'interno del campo. Il segnaposto scompare automaticamente una volta che l'utente inizia a digitare nel campo.
- Valore predefinito: imposta il valore predefinito per questo campo. Il segnaposto non è visibile se è impostato il valore predefinito.
- Obbligatorio: se abilitato, l'utente non può inviare il modulo se questo campo è vuoto.
- Convalida: consente di configurare una regola che controlla il contenuto del campo. Se la regola di convalida non viene soddisfatta, l'utente non può inviare il modulo. È importante impostare la convalida corretta per i campi e-mail e numero di telefono.
- Nascondi campo: se abilitato, il campo non è visibile nel modulo. Puoi utilizzare i campi nascosti per archiviare metadati aggiuntivi insieme all'invio del modulo.
Convalida personalizzata
Per creare una convalida personalizzata, abilita l'opzione Convalida e seleziona Personalizzato. Verrà visualizzata una finestra di dialogo pop-up in cui è possibile inserire un'espressione regolare (RegExp). È possibile, ad esempio, utilizzare un RegExp per verificare se il valore immesso corrisponde a un formato di numero di telefono specifico.
Applicare uno stile ai moduli utilizzando la funzionalità Tema
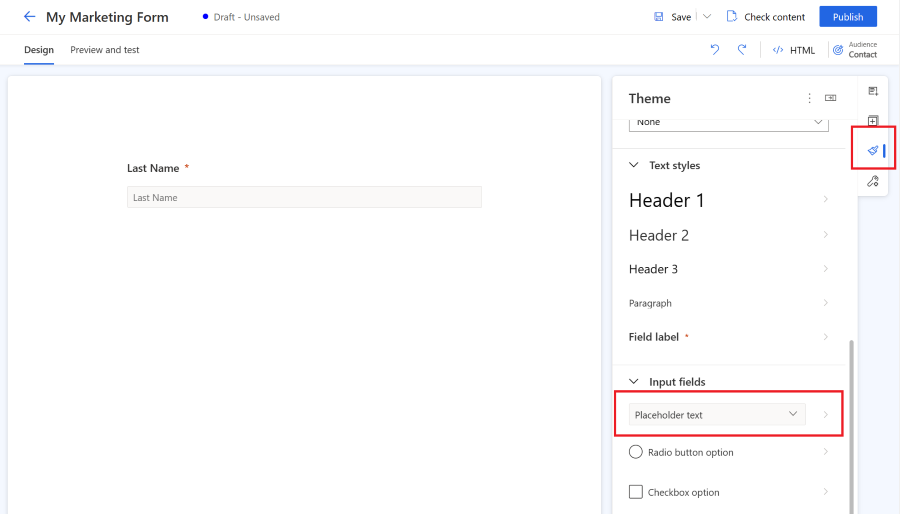
La sezione Tema può essere aperta selezionando l'icona pennello nel riquadro di destra. La funzionalità Tema controlla lo stile di tutti i tipi di campi, pulsanti e testo. Una volta impostato il tema di un campo, questo verrà applicato a tutti i campi dello stesso tipo nel modulo.
La funzionalità del tema è un'interfaccia intuitiva per la modifica CSS delle definizioni di classe in formato HTML. Funziona solo senza stili di modulo predefiniti. Le classi CSS personalizzate non vengono visualizzate, ma puoi comunque modificare le tue classi CSS personalizzate utilizzando l'editor del codice HTML.
La sezione Tema consente di configurare:
- Sfondo: definisce il colore dello sfondo interno e lo stile del bordo per l'intero modulo.
- Stili di testo: definisce Intestazione 1, Intestazione 2, Intestazione 3, Paragrafo, l'etichetta Campo. Lo stile dell'etichetta del campo non influisce sulle etichette della casella di controllo e dei pulsanti di opzione, poiché queste etichette possono essere configurate separatamente. La definizione dello stile di testo include la famiglia di caratteri, la dimensione del carattere, il colore del carattere, lo stile del testo e l'altezza della linea. Puoi anche impostare la spaziatura interna ed esterna, la larghezza e l'allineamento. Oltre a questi stili di testo, puoi anche impostare la posizione dell'etichetta (in alto, a sinistra, a destra) e il colore richiesto per le etichette dei campi.
- I campi di input sono raggruppati in 3 categorie:
- Campi di input di testo, a discesa e di ricerca: questi tre stili visivi dei campi condividono la stessa definizione di stile. È possibile definire la famiglia, la dimensione, il colore e lo stile dei caratteri per i segnaposto e gli stili del testo di input. Puoi anche impostare il colore di sfondo del campo, il colore di sfondo del menu, gli angoli arrotondati, il bordo, l'allineamento delle dimensioni e la spaziatura interna ed esterna. L'etichetta del campo può essere configurata in stili di testo.
- Pulsante di opzione: il pulsante di opzione ha una propria configurazione di etichetta, che consente di impostare la famiglia e la dimensione del carattere. È possibile impostare il colore del testo, gli stili e il colore dello sfondo per tutte le opzioni e per l'opzione selezionata. Puoi anche definire gli angoli arrotondati, la larghezza e la spaziatura interna ed esterna dei pulsanti di opzione.
- Casella di controllo: il campo della casella di controllo ha una propria configurazione di etichette che consente di impostare la famiglia e la dimensione del carattere. È possibile impostare colore del testo, stili e colore dello sfondo diversi per tutte le opzioni e per l'opzione selezionata. Puoi anche definire gli angoli arrotondati, la larghezza e la spaziatura interna ed esterna delle caselle di controllo.
- Pulsanti e collegamenti: la definizione del pulsante consente di impostare la famiglia di caratteri, la dimensione, il colore, gli stili del testo, il colore del pulsante, l'allineamento del bordo e la spaziatura interna ed esterna. La definizione del collegamento ipertestuale consente di impostare la famiglia di caratteri, la dimensione, il colore e gli stili del testo.
Nota
Gli stili dei moduli vengono costantemente migliorati. I moduli creati in una versione precedente dell'editor di moduli nei percorsi in tempo reale hanno opzioni limitate per modificare lo stile del modulo utilizzando la funzionalità del tema. Puoi abilitare più opzioni di stile selezionando il pulsante Abilita nella sezione del tema. Ciò aggiorna gli stili del modulo all'ultima versione compatibile con la funzionalità del tema.
Tipi di carattere personalizzati
Esistono due modi per utilizzare i caratteri personalizzati nel modulo:
- Imposta il carattere su "eredita": consigliato per i moduli integrati nella tua pagina. Il modulo eredita il modulo dalla tua pagina.
- Aggiungi il tuo carattere personalizzato: consigliato per i moduli ospitato come pagina autonoma. Puoi caricare il tuo carattere personalizzato utilizzando la funzione tema nella sezione caratteri personalizzati. I caratteri personalizzati caricati possono quindi essere utilizzati in tutte le definizioni di stile di testo.
Anteprima: Copilot - Assistente tema per moduli
Importante
Le funzionalità di anteprima non sono complete, ma sono rese disponibili prima che siano ufficialmente rilasciate, in modo che i clienti possano ottenere un accesso anticipato e possano fornire commenti. Le funzionalità di anteprima sono per uso di produzione e possono essere funzionalità limitate.
Microsoft non offre supporto per questa funzionalità di anteprima. Il supporto tecnico Microsoft Dynamics 365 non sarà in grado di aiutare in caso di problemi o domande. Le funzionalità di anteprima non sono pensate per l'uso in produzione, in particolare per elaborare dati personali o altri dati soggetti a requisiti di conformità legale o normativa.
Importante
Devi utilizzare l'assistente tema solo con i siti Web che possiedi e gestisci. L'assistente tema non deve essere utilizzato per copiare siti Web di terze parti.
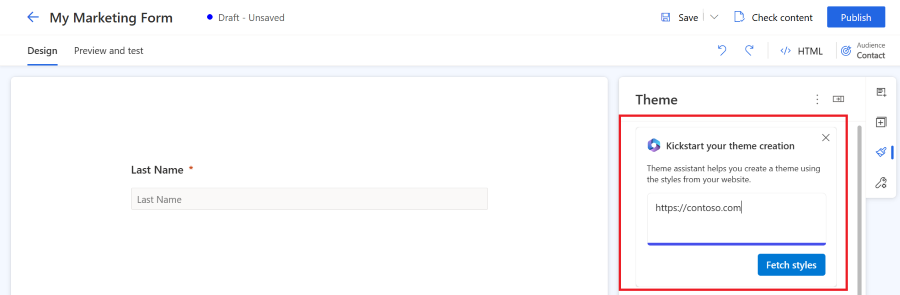
L'assistente tema è una funzionalità di Copilot in Customer Insights - Journeys. Puoi utilizzare l'assistente tema per recuperare stili da un sito Web esistente che possiedi e gestisci. Per utilizzare un tema, immetti l'URL del sito Web e seleziona Recupera stili. Il processo potrebbe richiedere alcuni minuti. Puoi continuare il tuo lavoro e verificare il risultato più tardi. Dopo che l'assistente tema recupera gli stili dal sito Web, li applica al tema del modulo.
Anteprima: contatto padre per il lead
Importante
Le funzionalità di anteprima non sono complete, ma sono rese disponibili prima che siano ufficialmente rilasciate, in modo che i clienti possano ottenere un accesso anticipato e possano fornire commenti. Le funzionalità di anteprima sono per uso di produzione e possono essere funzionalità limitate.
Microsoft non offre supporto per questa funzionalità di anteprima. Il supporto tecnico Microsoft Dynamics 365 non sarà in grado di aiutare in caso di problemi o domande. Le funzionalità di anteprima non sono pensate per l'uso in produzione, in particolare per elaborare dati personali o altri dati soggetti a requisiti di conformità legale o normativa.
Il gruppo di destinatari di lead e contatti consente di aggiornare un'entità lead e contatto con un singolo modulo inviato. Puoi modificare il pubblico utilizzando il selettore nell'angolo in alto a destra dell'editor di moduli.
Per utilizzare un pubblico combinato di lead e contatti, è importante definire il modo in cui gli attributi vengono mappati tra loro. Ad esempio, devi collegare l'attributo Nome del contatto all'attributo Nome del lead , in modo che il campo Nome del modulo possa aggiornare gli attributi per entrambe le entità.
Una volta selezionato il gruppo di destinatari di lead e contatti , nel riquadro di destra vengono visualizzate tre sezioni di campi:
I campi nella sezione Contatto aggiornano solo gli attributi di contatto corrispondenti. I campi nella sezione Lead aggiornano solo gli attributi di lead corrispondenti. Se desideri che il campo aggiorni sia gli attributi di lead che quelli di contatto, utilizza un campo della sezione Lead e contatto . Se la sezione Lead e contatto è vuota, è necessario definire il mapping degli attributi.
Una volta inviato il modulo che utilizza il gruppo di destinatari Lead e contatti, vengono prodotte due interazioni: una per un contatto e una per un lead. Pertanto, puoi vedere l'invio del modulo sia nella sequenza temporale del lead che in quella del contatto.
Quando crei un nuovo percorso utilizzando il trigger Invio del modulo di marketing, puoi scegliere se eseguire il percorso per un lead o per un contatto. Il percorso utilizza l'interazione che scegli per il trigger (contatto o lead). Il percorso può avere un solo pubblico: contatto o lead.
Impostazioni modulo
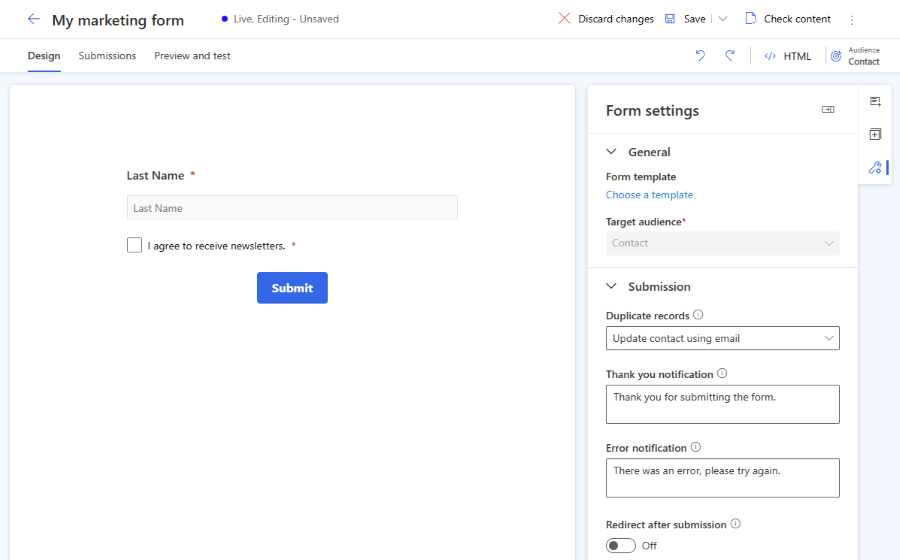
Le impostazioni del modulo ti consentono di configurare le proprietà avanzate del tuo modulo e definire cosa succede dopo l'invio del modulo.
- Record duplicati: scegli la tua strategia su come gestire i record duplicati.
- Notifica di ringraziamento: questo messaggio viene visualizzato se l'utente invia correttamente il modulo.
- Notifica di errore questo messaggio viene visualizzato se si verifica un errore durante l'invio del modulo.
- Reindirizzamento dopo l'invio: se questa opzione è abilitata, è possibile inserire un URL al quale l'utente verrà reindirizzato dopo l'invio del modulo.
Come gestire i record duplicati
L'approccio predefinito per i record duplicati è diverso per le entità contatto e lead.
- Contatto (impostazione predefinita: Aggiorna contatto utilizzando l'e-mail): se l'utente invia un modulo con un indirizzo e-mail esistente, l'invio del modulo aggiorna il record esistente. Non verrà creato alcun nuovo record.
- Lead (impostazione predefinita: Crea sempre un nuovo record): se l'utente invia un modulo con un indirizzo e-mail esistente, viene creato un nuovo record con lo stesso indirizzo e-mail.
È possibile modificare la regola di corrispondenza predefinita usando il menu a discesa Record duplicati nelle impostazioni di Moduli. È anche possibile creare una regola di corrispondenza personalizzata.
Creazione di una regola di corrispondenza personalizzata
È possibile scegliere come gestire i record duplicati creando una nuova regola di corrispondenza.
- Seleziona il menu in basso a sinistra per accedere a Impostazioni.
- Aprire Regole di corrispondenza modulo nella sezione Interazione con il cliente.
- Selezionare l'icona più (+) per creare una nuova regola di corrispondenza.
- Assegnare un nome alla regola di corrispondenza e selezionare l'Entità di destinazione.
- Salva la strategia di corrispondenza (non selezionare Salva e chiudi perché è necessario rimanere in questo record).
- Aggiungi gli attributi della strategia di corrispondenza (campi) che vengono utilizzati per verificare se il record esiste.
- Salva la nuova regola di corrispondenza.
- La regola di corrispondenza appena creata può ora essere selezionata nell'elenco Record duplicati nelle impostazioni del modulo.
Tipi di campo
I tipi e i formati dei campi sono definiti dai metadati degli attributi. Non è possibile modificare i tipi e i formati dei campi. È tuttavia possibile modificare il controllo del rendering per i tipi di campo in cui il formato non è definito.
| Type | Formatta | Controllo rendering | Descrzione |
|---|---|---|---|
| Riga di testo singola | E-mail, testo, URL, telefono, numero | Impostato automaticamente in base al formato | Campo di immissione semplice. La convalida viene impostata automaticamente in base al formato. |
| Più righe di testo | Area testo | Area testo | Campo di input area testo che accetta tutti i tipi di valori di testo. |
| Option set | N/D | Pulsanti di opzione | Campo con un numero limitato di valori predefiniti (come definito nel database). Sottoposto a rendering come set di pulsanti di opzione, con un pulsante per ogni valore. |
| Option set | N/D | Elenco a discesa | Campo con un numero limitato di valori predefiniti (come definito nel database). Sottoposto a rendering come elenco a discesa per selezionare un valore. |
| Due opzioni | N/D | Check box | Campo booleano che accetta un valore true o false. Sottoposto a rendering come casella di controllo, selezionata quando il valore è true e deselezionata quando è false. |
| Due opzioni | N/D | Pulsanti di opzione | Campo che accetta uno di due soli possibili valori (in genere true o false). Sottoposto a rendering come coppia di pulsanti di opzione, con il testo visualizzato per ciascuno definito nel database. |
| Data e ora | Solo data | Selezione data | Selettore di data per selezionare una data da un calendario a comparsa. Non accetta un valore orario. |
| Data e ora | Data e ora | Selezione data/ora | Selettore di data e ora per selezionare una data da un calendario a comparsa e un'ora da un elenco a discesa. |
| Campo di ricerca | N/D | Cerca | Campo di ricerca collegato a un particolare tipo di entità, consentendo di aggiungere al modulo un elenco a discesa di opzioni che sono state create in precedenza. Altre informazioni. |
Il tipo di campo File non è supportato nei moduli.
Campo numero di telefono
Per ottenere risultati ottimali con Customer Insight - Journeys, devi utilizzare solo il formato del numero di telefono internazionale che inizia con un segno "+". Ciò garantisce che sia possibile raccogliere il consenso all'invio di SMS. Per migliorare l'esperienza dei tuoi clienti, ti consigliamo di utilizzare l'etichetta o il segnaposto del numero di telefono per spiegare il formato previsto del numero di telefono.
Assicurati che la convalida del campo del numero di telefono sia impostata su Numero di telefono. Questa convalida predefinita verifica se il formato del numero di telefono è compatibile con i requisiti del formato del numero di telefono per la creazione del consenso del punto di contatto. Il formato previsto per il numero di telefono è quello internazionale che inizia con il segno "+". Se il tuo cliente inserisce un valore errato per il numero di telefono, viene visualizzato il messaggio di errore predefinito generato dal browser. I moduli utilizzano la convalida del browser predefinita per mostrare messaggi di errore se il valore del campo immesso non corrisponde al modello previsto. Puoi sovrascrivere la convalida del browser predefinito con JavaScript personalizzato per introdurre i tuoi messaggi di errore.
Se non prevedi di utilizzare il numero di telefono per inviare messaggi di testo, puoi raccogliere il numero di telefono in qualsiasi formato. In tal caso, dovresti evitare di aggiungere al modulo il consenso per il canale "Testo". Il consenso del punto di contatto richiede rigorosamente il formato del numero di telefono internazionale. Se viene utilizzato un formato incompatibile, l'invio del modulo viene elaborato con un avviso di errore durante il tentativo di creare il consenso del punto di contatto per il numero di telefono inserito.
Nota
Se l'invio di un modulo contenente un campo numero di telefono non riesce, aggiorna l'applicazione alla versione più recente per ottenere le correzioni e i miglioramenti più recenti all'elaborazione del formato del numero di telefono.
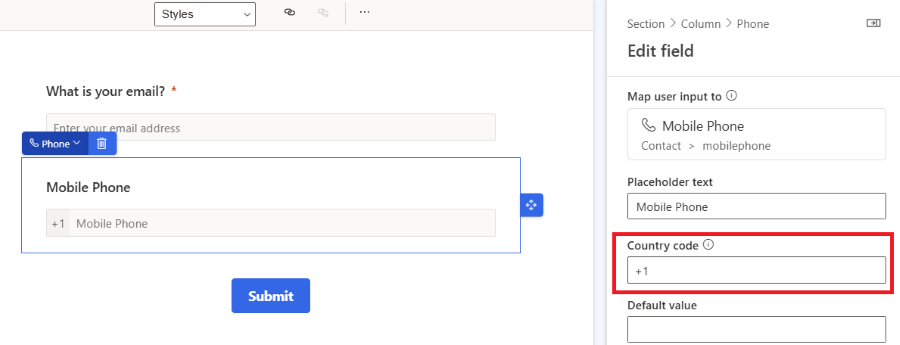
Preimposta il prefisso internazionale del numero di telefono
Se la tua attività si trova in un'unica regione con lo stesso prefisso internazionale del numero di telefono, puoi preimpostare il parametro Prefisso internazionale del campo del numero di telefono.
Se il prefisso internazionale è preimpostato, il prefisso internazionale del numero di telefono corretto verrà aggiunto automaticamente una volta inviato il modulo. Se il cliente inserisce un numero di telefono comprensivo di prefisso internazionale, il prefisso internazionale del numero di telefono preimpostato verrà ignorato.
Campi di tipo lookup
Campo di ricerca collegato a un particolare tipo di entità, consentendo di aggiungere al modulo un elenco a discesa di opzioni che sono state create in precedenza. Ad esempio, puoi utilizzare un campo di ricerca denominato "Valuta" per visualizzare un elenco a discesa di tutte le valute nel modulo.
Dopo aver aggiunto un campo di ricerca o se il campo di ricerca non funziona, assicurati che l'utente del servizio disponga delle autorizzazioni per configurare le entità che stai utilizzando con il campo di ricerca. Il ruolo estensibile Utente dei servizi di marketing usato dall'editor di moduli deve avere accesso in lettura all'entità usata nel campo di ricerca. Devi anche abilitare Rendi visualizzabili pubblicamente i dati di ricerca nelle proprietà di ricerca. Tutti i valori all'interno della ricerca sono disponibili a chiunque visualizzi il modulo. Assicurati che i dati sensibili non siano esposti al pubblico. Altre informazioni: Aggiunta di campi di tipo lookup.
Campi mappati personalizzati
L'editor di moduli ti consente di utilizzare tutti gli attributi delle entità lead o di contatto come campi del modulo. Se crei un nuovo attributo personalizzato di un contatto o di un'entità lead, sarà automaticamente disponibile come campo del modulo nell'editor. Utilizzando questo approccio, puoi creare facilmente campi del modulo riutilizzabili.
Nota
I campi dei moduli non mappati (campi dei moduli non collegati ad alcun lead o attributo di contatto esistente) sono attualmente sulla nostra tabella di marcia. C'è una possibile soluzione alternativa menzionata in questo post del blog.
Convalida del modulo
Il processo di convalida viene avviato automaticamente una volta pubblicata un modulo bozza o una volta salvato un modulo live, modifica. La convalida controlla il contenuto del modulo e può interrompere la pubblicazione se vengono rilevati errori di blocco o può visualizzare avvisi su potenziali problemi.
Puoi avviare il processo di convalida del modulo anche manualmente utilizzando il pulsante Controlla contenuto.
Errori che bloccano la pubblicazione dei moduli
Le seguenti condizioni impediscono la pubblicazione dei moduli e visualizzano un messaggio di errore:
- È incluso un pulsante Invia?
- I campi del modulo sono collegati a un attributo modificabile?
- Il modulo contiene campi duplicati?
- Il modulo include tutti gli attributi richiesti dalla regola di corrispondenza (campo e-mail per impostazione predefinita)?
- Il gruppo di destinatari è impostato?
Avvisi che non interrompono la pubblicazione dei moduli
Le seguenti condizioni non impediscono la pubblicazione dei moduli. Viene visualizzato un messaggio di avviso:
- Il modulo include tutti i campi collegati agli attributi di un'entità selezionata che sono obbligatori per creare o aggiornare un record?
- Tutti gli attributi obbligatori sono etichettati come obbligatorio="obbligatorio" in HTML?
Elaborazione dell'invio del modulo
Una volta inviato il modulo, i valori inviati sono disponibili nella sezione Invii dell'editor di moduli. Potrebbero essere necessari alcuni minuti prima che le entità di destinazione del modulo vengano aggiornate e che l'invio passi da uno stato In sospeso a uno stato Completato .
I seguenti attributi di contatto o lead vengono aggiornati automaticamente dall'invio del modulo solo se viene creato un nuovo record:
- msdynmkt_emailid
- msdynmkt_customerjourneyid
- msdynmkt_marketingformid
- ownerid
- owningbusinessunit (se la funzionalità Business Unit è abilitata)
- Oggetto (solo per i lead): il nome del modulo viene utilizzato come valore
Gli attributi sopra elencati non vengono aggiornati quando un record esistente viene aggiornato con l'invio di un modulo.
Personalizzazione avanzata del modulo
Per aprire l'editor HTML e visualizzare il codice sorgente di un modulo, seleziona il pulsante HTML nell'angolo in alto a destra.
- I moduli di Customer Insights - Journeys possono essere sottoposti a rendering utilizzando l'API JavaScript, consentendoti di caricare il modulo in modo dinamico.
- Puoi inserire un modulo di marketing in un'applicazione di reazione.
- È anche possibile estendere gli eventi del modulo come formLoad, formSubmit, ecc.
- Ci sono altre possibilità per personalizzare i tuoi moduli. Ulteriori informazioni
Personalizzare il modulo CSS
Puoi modificare le definizioni di classe CSS nell'editor HTML. La modifica CSS consente di ottenere personalizzazioni di progettazione più avanzate oltre alle possibilità offerte dall'editor di moduli.
Aggiungere JavaScript al modulo
Importante
Con la versione 1.1.38813.80 o successiva di Customer Insights - Journeys, puoi aggiungere il codice JavaScript nella sezione <body> dell'HTML. Se aggiungi JavaScript nella sezione <head>, verrà automaticamente spostato nella parte superiore della sezione <body>. Il tag <script> viene automaticamente rinominato <safe-script> per impedire l'esecuzione dello script nel file editor di moduli. Il tag <safe-script> viene quindi automaticamente rinominato in <script> nel modulo HTML finale servito dallo script formLoader.
Importante
Con la versione precedente a 1.1.38813.80 di Customer Insights - Journeys, puoi aggiungere codice JavaScript personalizzato solo alla sezione <head> del codice sorgente HTML utilizzando l'editor HTML. Se il codice JavaScript viene inserito nella sezione <body>, l'editor di moduli rimuove automaticamente il codice senza preavviso.
Tutti gli onEvent attributi HTML che attivano l'esecuzione del codice JavaScript come onClick o onChange vengono automaticamente ripuliti (rimossi dal codice).
Il seguente esempio non è supportato:
<button onClick="runMyFunction()">
Come mostrato negli esempi seguenti, puoi posizionare gli EventListeners all'interno del codice JavaScript per attivare l'esecuzione delle funzioni JavaScript.
Esempio 1: aggiorna il valore del campo modulo utilizzando i valori di altri campi modulo
In questo esempio, viene creato uno script che combina i valori dei campi nome e cognome nel nome completo.
<script>
const firstName = document.getElementById("firstname-1679394382894"); // The field ID is unique in each form, make sure you replace it with the correct value.
const lastName = document.getElementById("lastname-1679335991544"); // The field ID is unique in each form, make sure you replace it with the correct value.
const fullName = document.getElementById("fullname-1679394390062"); // The field ID is unique in each form, make sure you replace it with the correct value.
firstName.addEventListener('change', updateFullName);
lastName.addEventListener('change', updateFullName);
function updateFullName() {
fullName.value = firstName.value + ' ' + lastName.value;
}
</script>
Esempio 2: popolare un campo nascosto con un valore di parametro UTM da un URL
Origini UTM fornisce informazioni importanti sulla provenienza dei nuovi contatti. Questo script di esempio estrae il parametro sorgente UTM da un URL e lo inserisce nel valore di un campo nascosto.
- Crea un nuovo attributo personalizzato della tua entità lead denominato "origine UTM" con il nome logico
utmsource. - Crea un nuovo modulo con "lead" come gruppo di destinatari. Puoi vedere l'attributo personalizzato "origine UTM" nell'elenco dei campi.
- Aggiungi il campo di origine UTM alla canvas e impostalo come nascosto nelle proprietà del campo.
- Aprire l'editor HTML.
- Inserire il seguente script nella sezione body. Assicurati di inserire l'ID campo corretto nel codice.
<script>
document.addEventListener("d365mkt-afterformload", updateUTMSourceField());
function updateUTMSourceField() {
const formField = document.getElementById("utmsource-1679335998029"); // The field ID is unique in each form, make sure you replace it with the correct value.
const urlParams = new URLSearchParams(window.location.search);
const utmSource = urlParams.get('utm_source');
formField.value = utmSource;
console.log(utmSource); // for debug only, can be removed
}
</script>
Puoi riutilizzare questo esempio per arricchire i tuoi lead con più parametri UTM come utm_campaign, utm_medium, utm_term, utm_content.
Personalizza il modulo e le entità di invio del modulo
Puoi aggiungere attributi personalizzati al modulo o alle entità di invio del modulo per migliorare la tua esperienza con l'editor dei moduli.
Integra un captcha personalizzato nel modulo
Puoi integrare servizi di protezione bot captcha personalizzati come Google reCAPTCHA nel tuo modulo.
Convalida back-end personalizzata dell'invio del modulo
È possibile creare una convalida di invio del modulo back-end personalizzata che impedisce o estende l'elaborazione dell'invio del modulo.