Incorporare un sondaggio in una pagina Web
È possibile incorporare un sondaggio in una pagina Web incollando il codice di incorporamento del sondaggio nel codice sorgente della pagina Web. Puoi anche scegliere uno degli stili di incorporamento seguenti per il sondaggio:
Incorporato: visualizza il sondaggio staticamente nella pagina Web.
Finestra popup: visualizza il sondaggio in una finestra popup in base all'azione dell'intervistato.
Pulsante: visualizza il sondaggio quando viene selezionato un pulsante. Per impostazione predefinita, il nome del pulsante è Fornisci commenti.
Nota
Quando incorpori un sondaggio in una pagina web, assicurati che l'impostazione Solo gli utenti dell'organizzazione possono rispondere sia disattivata nelle impostazioni di distribuzione del sondaggio.
Se hai creato delle variabili, queste verranno usate per raccogliere le informazioni dell'intervistato e il contesto in cui la risposta è stata fornita e archiviare i dati nella risposta del sondaggio. Se necessario, puoi anche creare nuove variabili. Se i valori appropriati non vengono passati alle variabili nel codice di incorporamento, verranno utilizzati i valori predefiniti.
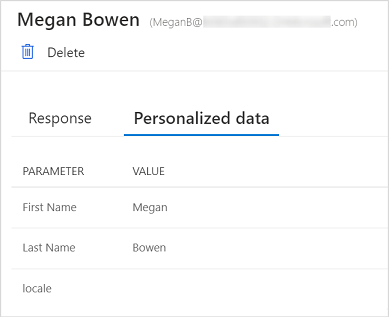
I valori delle variabili in una risposta vengono visualizzati nella scheda Dati personalizzati in una risposta al sondaggio.

Per incorporare il sondaggio
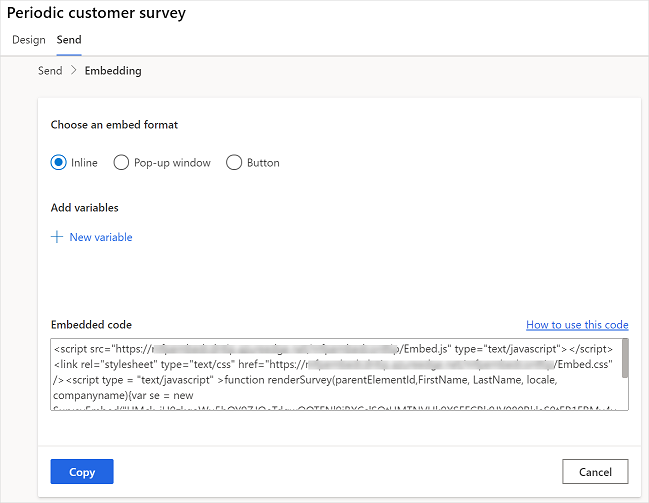
Apri il sondaggio da incorporare e vai alla scheda Invia.
Seleziona Incorpora.
In Scegli formato di incorporamento, seleziona una delle seguenti opzioni:
Incorporato
Finestra popup
Pulsante
Facoltativamente, in Aggiungi variabili, seleziona Nuova variabile per creare una nuova variabile.
Il codice di incorporamento viene generato in base alle opzioni selezionate.
Seleziona Copia e quindi incolla il codice di incorporamento in una pagina Web per incorporare il sondaggio. Devi quindi aggiornare il codice sorgente della pagina Web per eseguire il rendering del sondaggio sulla pagina Web. Per informazioni su come aggiornare il codice sorgente, vedi Aggiornare il codice sorgente di una pagina Web.

Aggiornare il codice sorgente di una pagina Web
Dopo aver generato il codice di incorporamento, è necessario aggiungerlo al codice sorgente della pagina Web e creare un metodo che chiama la funzione renderSurvey per eseguire il rendering del sondaggio sulla pagina Web. Devi assicurarti che i valori nella funzione renderSurvey siano passati nello stesso ordine delle variabili di sondaggio definiti nella funzione renderSurvey nel codice di incorporamento.
Per un sondaggio incorporato, è necessario definire un contenitore padre div con ID surveyDiv affinché il sondaggio venga visualizzato. La larghezza e l'altezza minima del contenitore div padre deve essere rispettivamente di 350 pixel e 480 pixel.
Scenario per incorporare un sondaggio incorporato
Supponiamo che tu abbia creato un sondaggio con due variabili di sondaggio aggiuntive (Email e PageTitle). Desideri incorporare il sondaggio inline nella pagina Web e caricare il sondaggio non appena la pagina viene caricata. Il codice di incorporamento viene generato come segue:
<script src="https://www.contoso.com/Embed.js" type="text/javascript"></script><link rel="stylesheet" type="text/css" href="https://www.contoso.com/Embed.css" />
<script type = "text/javascript" >function renderSurvey(parentElementId, FirstName, LastName, Email, PageTitle)
{var se = new SurveyEmbed("JtSG9ha000000000020pTSB1AovM_5u8bQH1UQjlNQjZRWV0000000000","https://www.contoso.com/");
var context = {"FirstName": FirstName,"LastName": LastName,"Email": Email,"PageTitle": PageTitle,};
se.renderInline(parentElementId, context);}</script>
Nel codice di incorporamento precedente, la funzione renderSurvey contiene il parametro parentElementId oltre alle variabili di sondaggio. Il parametro parentElementId riceve l'ID contenitore div quando viene chiamato.
Devi creare un contenitore div con l'ID surveyDiv sulla pagina Web in cui desideri visualizzare il sondaggio. Questo contenitore div visualizza staticamente il sondaggio in un'area designata sulla pagina Web. Poiché desideri caricare il sondaggio quando la pagina viene caricata, crea un metodo come segue:
<script>
window.addEventListener('load', function () {
renderSurvey("surveyDiv", "Bert", "Hair", "bert.hair@contoso.com", "Product Overview");
}, false);
</script>
Il metodo precedente chiama la funzione renderSurvey e passa i valori necessari di conseguenza. In questo metodo, vengono passati i dettagli degli utenti statici, ma è possibile fornire una funzione che recuperi i dettagli degli utenti connessi.
Nota
I frammenti di codice sopra riportati sono forniti come esempio. È necessario generare il codice di incorporamento effettivo da Customer Voice e creare metodi in base alle proprie esigenze.
Vedi anche
Utilizzare le impostazioni di distribuzione del sondaggio
Inviare un sondaggio utilizzando il compositore di messaggi e-mail incorporato
Inviare un sondaggio tramite Power Automate
Inviare ad altri un collegamento al sondaggio
Inviare un sondaggio utilizzando il codice a matrice