Creare la prima app ibrida
Importante
Questo progetto è una versione sperimentale. Ci auguriamo di provare le associazioni di Mobile Blazor sperimentali e fornire commenti e suggerimenti in https://github.com/xamarin/MobileBlazorBindings.
Il modo più semplice per iniziare a usare Le associazioni di Mobile Blazor sperimentali per creare app ibride consiste nel creare il progetto iniziale dalla riga di comando. Questo modello supporta la creazione di app per Android, iOS, WPF (Windows) e macOS.
Nota
Se non è ancora stato fatto, controllare i prerequisiti e le istruzioni di installazione del modello.
Aprire una finestra del prompt dei comandi o della shell
Creare il progetto eseguendo questo comando:
dotnet new blazorhybrid -o FirstBlazorHybridAppVerrà creata una cartella denominata
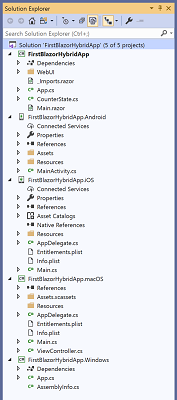
FirstBlazorHybridAppcon il file di soluzione (SLN) e cinque progetti nelle sotto directory:FirstBlazorHybridApp/FirstBlazorHybridApp.csproj- si tratta del progetto condiviso che conterrà l'interfaccia utente ibrida e la logica dell'applicazione. Vale a dire, conterrà sia l'interfaccia utente nativa che l'interfaccia utente Web usando la sintassi Razor.FirstBlazorHybridApp.Android/FirstBlazorHybridApp.Android.csproj- si tratta del progetto "back-end" per i dispositivi Android destinati ai dispositivi Android. In Windows o Mac è possibile eseguire questo progetto per avviare l'app nell'emulatore Android.FirstBlazorHybridApp.iOS/FirstBlazorHybridApp.iOS.csproj- si tratta del progetto "back-end" per i dispositivi iOS destinati ai dispositivi iOS. In Mac è possibile eseguire questo progetto per avviare l'app nel simulatore iOS. In Windows puoi eseguirlo anche se hai un Mac associato.FirstBlazorHybridApp.Windows/FirstBlazorHybridApp.Windows.csproj- si tratta del progetto "back-end" per la destinazione dei dispositivi Windows usando Windows Presentation Foundation (WPF). In Windows è possibile eseguire questo progetto per avviare l'app.FirstBlazorHybridApp.macOS/FirstBlazorHybridApp.macOS.csproj- si tratta del progetto "back-end" per i dispositivi macOS destinati ai dispositivi macOS. In Mac è possibile eseguire questo progetto per avviare l'app.
È ora possibile aprire la soluzione in Visual Studio. Per aprire la soluzione è possibile fare doppio clic sul file SLN sul disco oppure aprire prima Visual Studio 2019, selezionare e quindi passare alla nuova cartella creata e selezionare
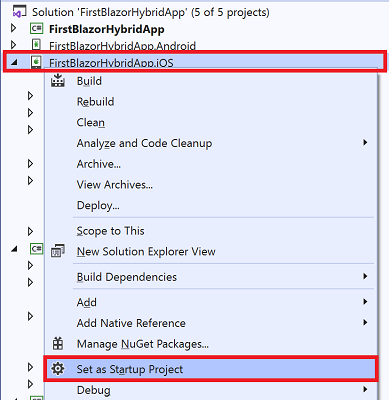
FileProject/Solution/ /OpenFirstBlazorHybridApp.sln. La soluzione in Visual Studio dovrebbe essere simile alla seguente:Per eseguire il progetto, è necessario impostare uno dei progetti "back-end" come progetto di avvio. In Průzkumník řešení fare clic con il pulsante destro del mouse sul progetto Android, iOS, Windows o macOS e selezionare
Set as StartUp Project.Premere F5 per avviare il progetto nell'emulatore o in un dispositivo (a seconda del progetto scelto) con il debugger collegato (o premere CTRL+F5 per l'esecuzione senza il debugger)
- Suggerimento: se si vuole eseguire il progetto iOS nel simulatore iOS, assicurarsi di selezionare la
iPhoneSimulatordestinazione dalla barra degli strumenti diiPhoneVisual Studio anziché .
- Suggerimento: se si vuole eseguire il progetto iOS nel simulatore iOS, assicurarsi di selezionare la
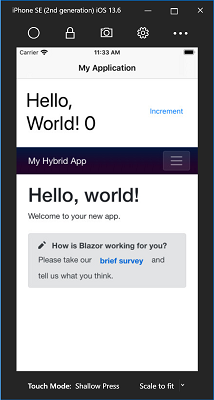
La prima applicazione verrà avviata in un emulatore o in un dispositivo e avrà un aspetto simile al seguente:
Congratulazioni, hai creato ed eseguito la prima app ibrida mobile Blazor Bindings sperimentale!
Suggerimento
Se si verifica un problema, vedere la guida alla risoluzione dei problemi.
Suggerimento
Per altre opzioni durante la creazione di un nuovo progetto, vedere l'argomento opzioni di modello avanzate .
Passaggi successivi
- Per altre informazioni su come funziona, passare alla procedura dettagliata dell'Hallo Welt ibrida.
- Per informazioni su come condividere l'interfaccia utente Web con un'app Web Blazor, passare alla procedura dettagliata dell'interfaccia utente Web condivisa.