Aggiungere una schermata di scorrimento a un'app canvas
In un'app canvas puoi creare una schermata che gli utenti possono scorrere per visualizzare i diversi elementi. È possibile, ad esempio, creare un'app per telefoni che mostri i dati di diversi grafici che gli utenti possono visualizzare mediante lo scorrimento.
Quando aggiungi più controlli in una sezione, questi mantengono la relativa posizione al suo interno, che si tratti di un'app per telefono o per tablet. Le dimensioni e l'orientamento dello schermo possono anche influenzare la disposizione delle sezioni.
Prerequisiti
- Crea un'app canvas da modello vuoto.
- Informazioni su come aggiungere e configurare i controlli.
Creare una schermata scorrevole
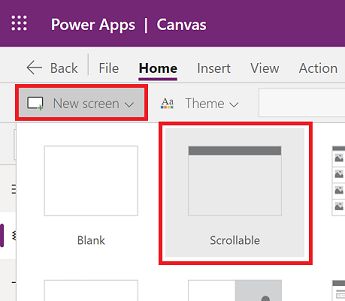
Seleziona Nuova schermata sotto il menu in alto.
Seleziona scorrevole.

Una nuova schermata scorrevole viene aggiunta all'app.

Aggiunta di controlli
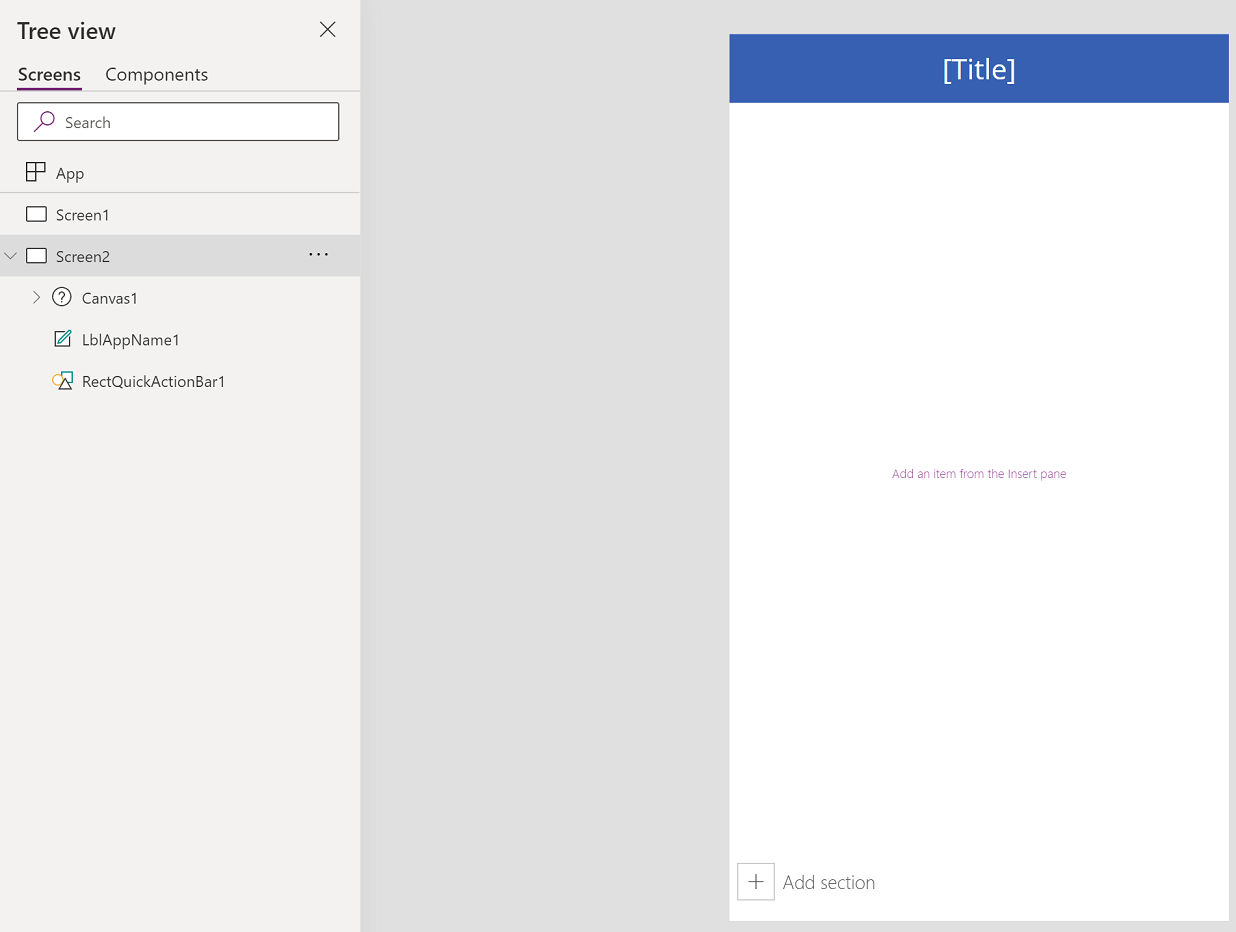
La schermata scorrevole include una griglia uniforme con una scheda dati per impostazione predefinita. Le schede dati aiutano a separare i blocchi predefiniti sulla schermata. Per rendere la schermata scorrevole con più controlli, aggiungi più schede dati. E poi, aggiungi i controlli nelle schede dati come richiesto.
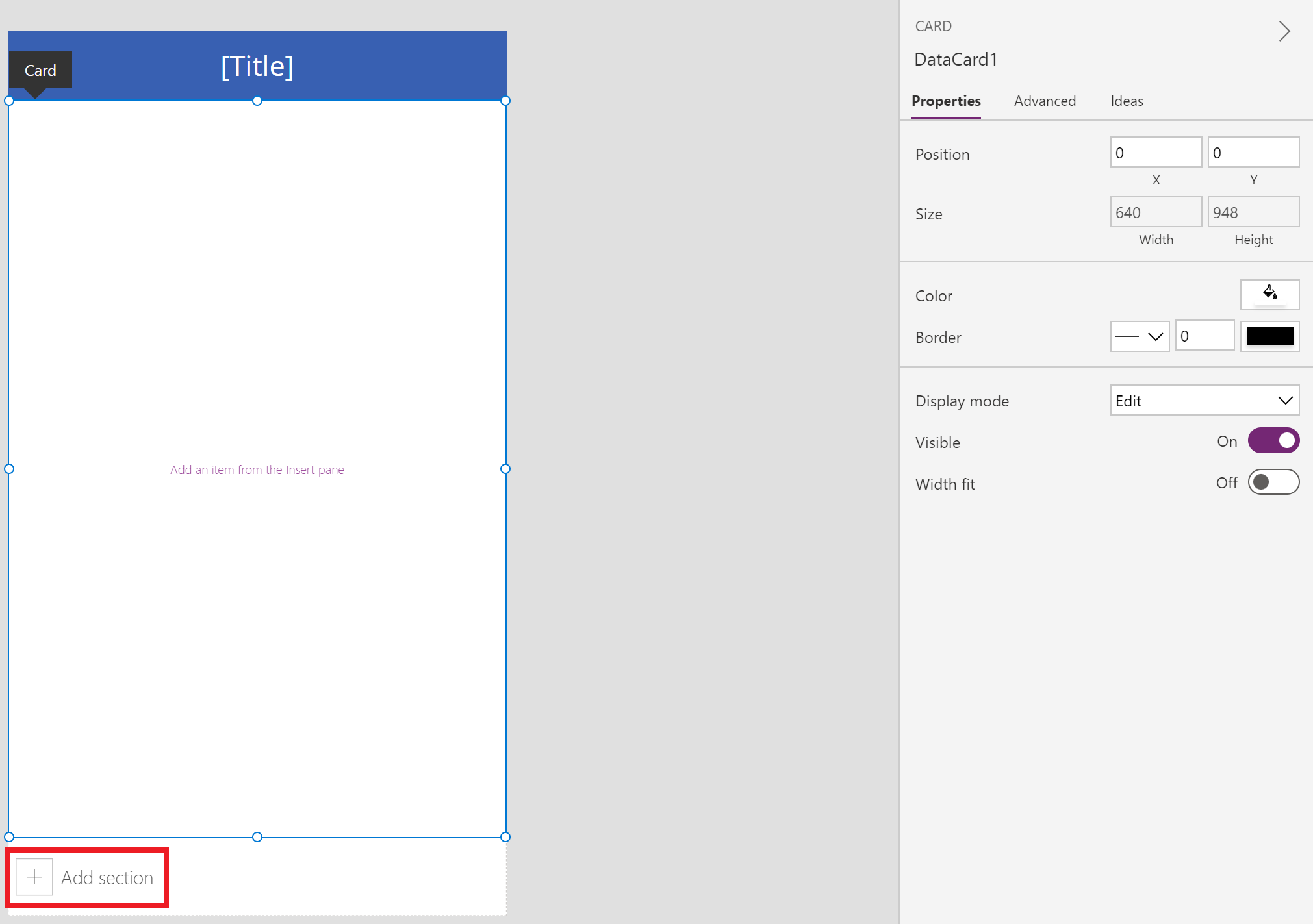
Per aggiungere schede dati, è possibile selezionare Aggiungi sezione nella parte inferiore della schermata scorrevole.

Inizieremo aggiungendo i controlli sulla scheda dati disponibile con la schermata scorrevole per impostazione predefinita, quindi aggiungeremo una nuova sezione che aggiunge un'altra scheda dati. Una volta disponibile una nuova scheda dati, aggiungeremo un altro controllo all'interno della nuova scheda dati.
Insieme, le schede dati e i controlli all'interno delle schede dati estendono la lunghezza predefinita della schermata, richiedendo l'uso della capacità di scorrimento della schermata.
Suggerimento
Per ulteriori informazioni sulle schede dati, vedi Informazioni sulle schede dati.
Seleziona + (Inserisci) dal riquadro sinistro.

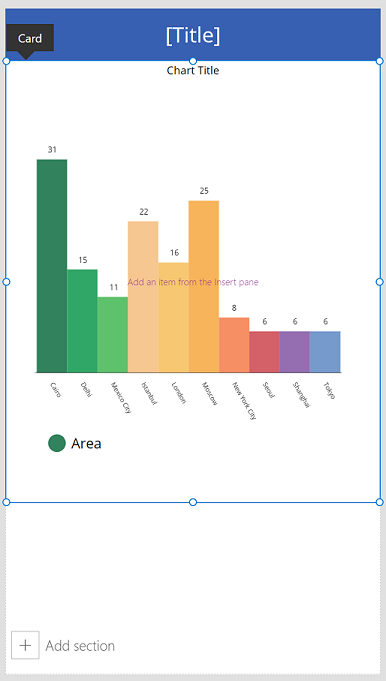
Espandi Grafici, quindi seleziona Grafico a colonne.
Ridimensiona il grafico aggiunto sulla schermata per consumare circa due terzi dello schermo.
Riduci le dimensioni della scheda dati alle dimensioni del grafico aggiunto.

Seleziona Aggiungi sezione sullo schermo per aggiungere un'altra sezione.

Seleziona Inserisci > Grafici > Grafico a linee.
Scorri verso il basso sullo schermo utilizzando la barra di scorrimento sul lato destro dello schermo, quindi seleziona Aggiungi sezione per aggiungere una terza scheda dati.
Seleziona Inserisci > Input > Input penna.
Ridimensionare il controllo Input penna aumentando la larghezza all'interno della scheda dati.

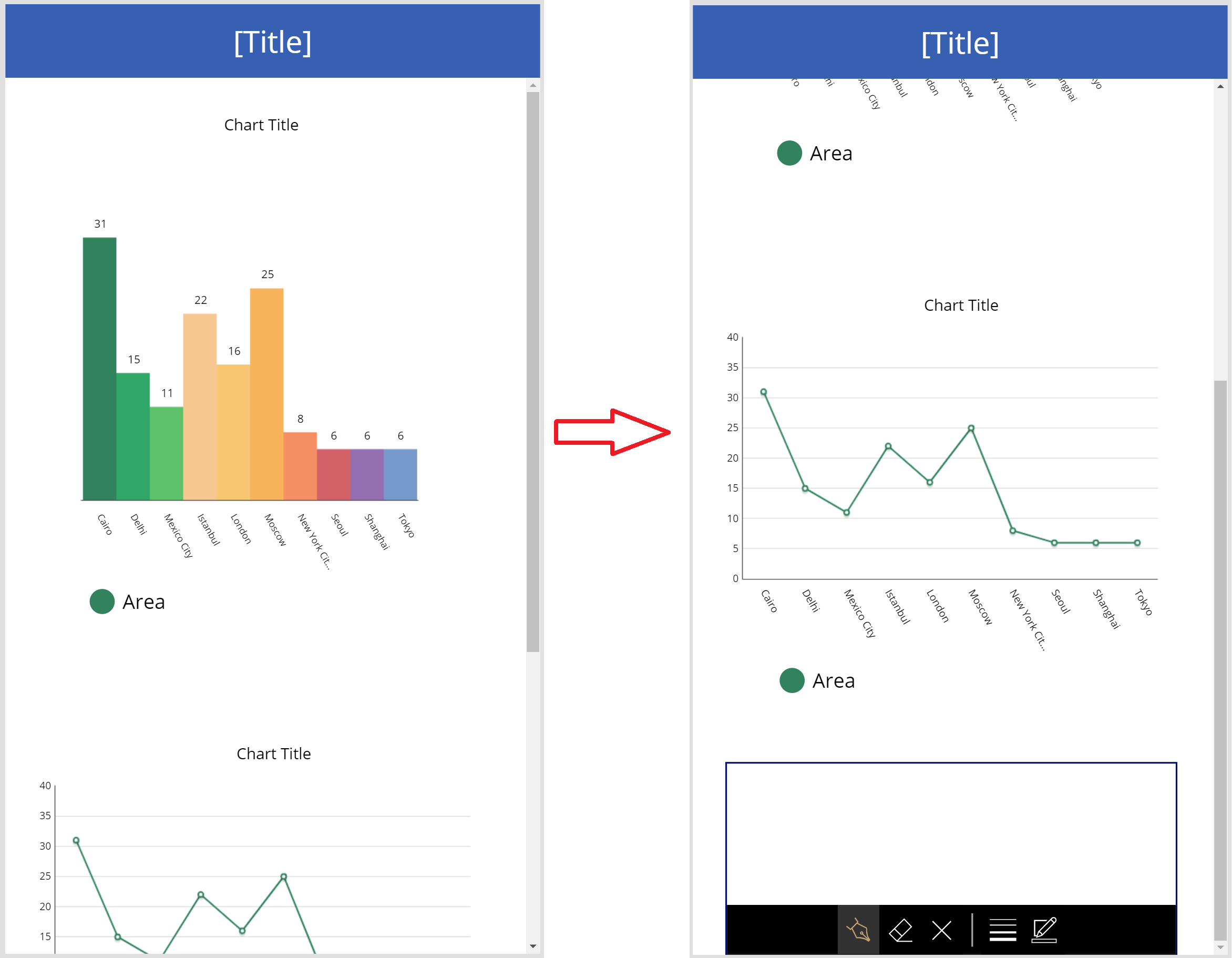
Premi F5 sulla tastiera per visualizzare l'anteprima dell'app. Scorri verso il basso utilizzando la barra di scorrimento fino alla parte inferiore dello schermo.

Ora che hai dimostrato come utilizzare la schermata scorrevole, personalizza ulteriormente l'app in base alle tue esigenze aziendali.
Schermata scorrevole per i moduli
Poiché Power Apps utilizza le schede dati per creare sezioni, i controlli Modulo visualizzazione e Modulo modifica non possono essere inseriti. L'annidamento di una tale combinazione di controlli insieme può peggiorare le prestazioni dell'app. Pertanto, quando si utilizzano i controlli form, utilizza contenitori di layout come un controllo Contenitore verticale.
Suggerimento
Per informazioni sull'utilizzo dei moduli, vedi Comprendere i moduli dell'app canvas.
Esistono diversi metodi per configurare lo scorrimento con i moduli:
Usare la proprietà Vertical Overflow
L'utilizzo della proprietà Vertical Overflow è un metodo di base per l'utilizzo di una schermata scorrevole con un modulo.
Assicurati di utilizzare uno schermo vuoto e non uno schermo scorrevole.
Seleziona Inserisci > Layout, quindi seleziona Vertical container.
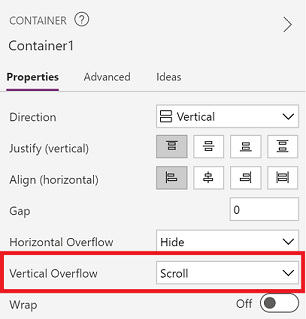
Dal lato destro dello schermo nel riquadro delle proprietà, seleziona il menu a discesa della proprietà Vertical Overflow e scegli Scorri.

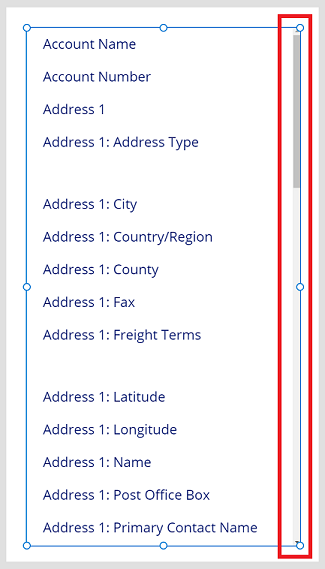
Aggiungi il modulo di modifica o visualizzazione con i campi richiesti. Quando l'elenco dei campi supera le dimensioni del contenitore nello schermo, potrai scorrere all'interno del contenitore utilizzando la barra di scorrimento.

Usare i contenitori all'interno del contenitore verticale
Per le app complesse, potresti prendere in considerazione l'aggiunta di contenitori all'interno di un controllo Contenitore verticale. Quindi, regola l'altezza del modulo e del contenitore interno come mostrato di seguito.
Assicurati di utilizzare uno schermo vuoto e non uno schermo scorrevole.
Seleziona Inserisci > Layout, quindi seleziona Vertical container.
Dal lato destro dello schermo nel riquadro delle proprietà, seleziona il menu a discesa della proprietà Vertical Overflow e scegli Scorri.
Seleziona Inserisci > Layout, quindi seleziona Contenitore.
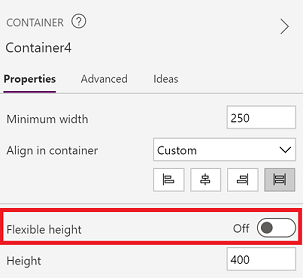
Dal lato destro dello schermo nel riquadro delle proprietà, imposta la proprietà Flexible height su Disattivato.

Aggiungi il modulo di modifica o visualizzazione con i campi richiesti.
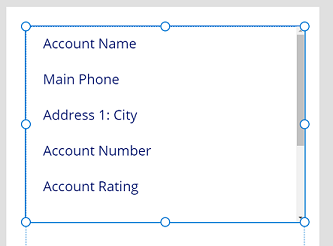
Per abilitare lo scorrimento all'interno dello schermo per il modulo, aggiorna l'altezza del contenitore aggiunto nel passaggio 4 e il modulo.

Per ulteriori informazioni sull'utilizzo della reattività di un'app, vedi Creazione di app canvas reattive e Layout reattivi
Vedi anche
Nota
Puoi indicarci le tue preferenze di lingua per la documentazione? Partecipa a un breve sondaggio. (il sondaggio è in inglese)
Il sondaggio richiederà circa sette minuti. Non viene raccolto alcun dato personale (Informativa sulla privacy).