Disegnare e inserire forme su una mappa (anteprima)
[Questo argomento fa parte della documentazione non definitiva, pertanto è soggetto a modifiche.]
Aggiungi un pannello di disegno alle mappe per consentire agli utenti di disegnare ed etichettare forme sulle stesse. Puoi anche inserire ed etichettare forme predefinite per evidenziare aree geografiche o aree di interesse specifiche.

Importante
- Questa è una funzionalità di anteprima.
- Le funzionalità di anteprima non sono destinate ad essere utilizzate per la produzione e sono soggette a restrizioni. Queste funzionalità sono disponibili prima di una versione ufficiale in modo che i clienti possano ottenere l'accesso iniziale e fornire dei commenti.
Prerequisiti
- Crea un'app canvas e assicurati che soddisfi i prerequisiti geospaziali.
- Inserisci una mappa.
Disegnare ed etichettare forme su una mappa interattiva
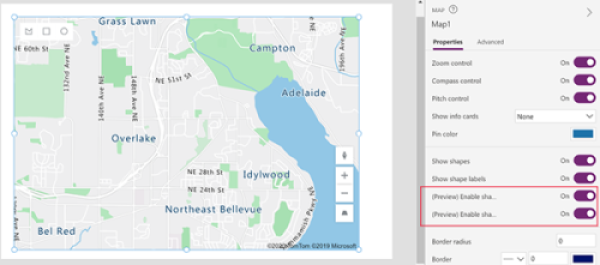
Nel riquadro Proprietà del controllo Mappa, attiva le seguenti proprietà:
(Anteprima) Abilita disegno forme
(Anteprima) Abilita l'eliminazione di forme e la modifica delle etichette

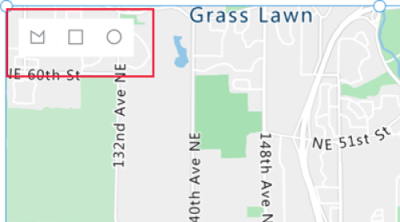
Un pannello di disegno è visualizzato nell'angolo superiore sinistro del controllo Mappa.

Il pannello include tre strumenti:
- Uno strumento di disegno poligono per disegnare forme a mano libera
- Uno strumento di disegno quadrato per disegnare quadrati e rettangoli
- Uno strumento di disegno cerchio per disegnare cerchi e ovali
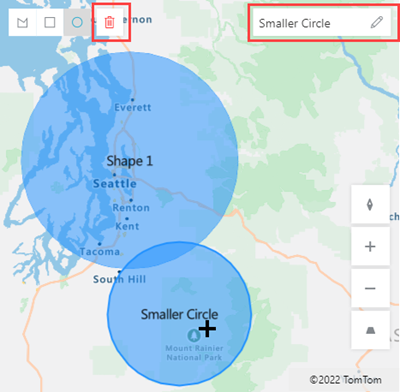
Seleziona uno strumento e disegna una forma sulla mappa. Per terminare e chiudere una forma a mano libera, fai doppio clic sul punto finale.
Le forme disegnate vengono etichettate automaticamente. Per modificare un'etichetta, seleziona la forma, quindi immetti un nuovo nome nella casella nell'angolo in alto a destra della mappa.
Per eliminare una forma, selezionala, quindi seleziona il cestino.

Importare forme GeoJSON in una mappa
Se hai già forme definite in formato GeoJSON, puoi importarle nella mappa. Ad esempio, potresti avere una forma che definisce un'area specifica che desideri evidenziare.
La stringa GeoJSON di ogni forma nella tua origine dati deve essere inserita nel formato corretto, in una singola cella.
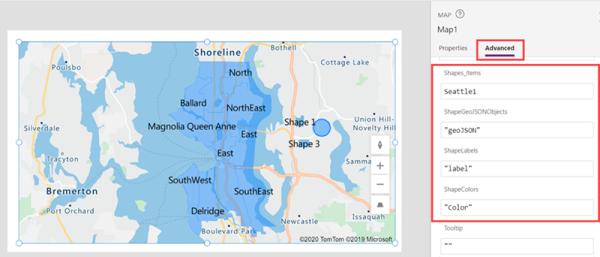
Per importare le forme, prima connetti l'origine dati al controllo Mappa. Assegna quindi le proprietà del controllo alle colonne appropriate nell'origine dati, come nell'esempio seguente:

L'origine dati deve essere una tabella con nome con almeno tre colonne. Ogni colonna corrisponde a una proprietà avanzata del controllo Mappa.
| Descrizione colonna | Corrisponde a | Necessaria |
|---|---|---|
| Le coordinate GeoJSON della forma nel formato corretto | OggettiGeoJSONForme | Necessaria |
| Etichetta della forma | EtichetteForme | Facoltativa |
| Colore della forma | ColoriForme | Facoltativa |
Suggerimento
Specifica il colore utilizzando un nome, una definizione di colore CSS o un valore RGBA . Se il colore non viene specificato, la forma utilizzerà le impostazioni predefinite dell'app.
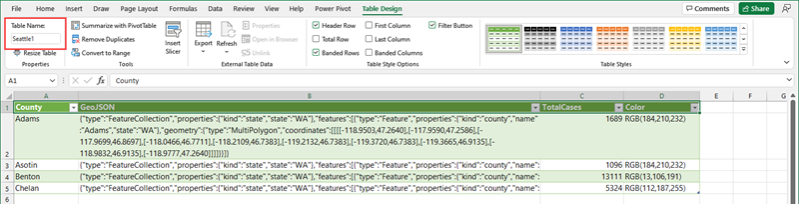
L'origine dati deve avere un nome. Se stai usando una cartella di lavoro di Excel come origine dati, utilizza il nome della tabella che contiene i dati. In questo esempio, importeremo forme da una tabella di Excel denominata Seattle1.

Copia i seguenti dati di esempio in una cartella di lavoro vuota, formattali come tabella e assegna il nome Seattle1 alla tabella. Quindi collega la cartella di lavoro alla mappa come origine dati. Per istruzioni dettagliate utilizzando un esempio simile, vedi Utilizzare un origine dati per posizionare segnaposto su una mappa.
Contea GeoJSON Casi totali Colore Adams {"type":"FeatureCollection","properties":{"kind":"state","state":"WA"},"features":[{"type":"Feature","properties":{"kind":"county","name":"Adams","state":"WA"},"geometry":{"type":"MultiPolygon","coordinates":[[[[-118.9503,47.2640],[-117.9590,47.2586],[-117.9699,46.8697],[-118.0466,46.7711],[-118.2109,46.7383],[-119.2132,46.7383],[-119.3720,46.7383],[-119.3665,46.9135],[-118.9832,46.9135],[-118.9777,47.2640]]]]}}]} 1689 RGB(184,210,232) Asotin {"type":"FeatureCollection","properties":{"kind":"state","state":"WA"},"features":[{"type":"Feature","properties":{"kind":"county","name":"Asotin","state":"WA"},"geometry":{"type":"MultiPolygon","coordinates":[[[[-117.0388,46.4261],[-117.0607,46.3549],[-116.9841,46.2946],[-116.9676,46.2015],[-116.9238,46.1687],[-116.9841,46.0920],[-116.9183,45.9934],[-117.4825,45.9989],[-117.4825,46.1194],[-117.4222,46.1194],[-117.4222,46.3823],[-117.2305,46.4096],[-117.2305,46.4644],[-117.1977,46.4206]]]]}}]} 1096 RGB(184,210,232) Benton {"type":"FeatureCollection","properties":{"kind":"state","state":"WA"},"features":[{"type":"Feature","properties":{"kind":"county","name":"Benton","state":"WA"},"geometry":{"type":"MultiPolygon","coordinates":[[[[-119.8759,46.6287],[-119.6240,46.6452],[-119.5144,46.7273],[-119.4542,46.6780],[-119.2680,46.5192],[-119.2680,46.2727],[-119.0434,46.1906],[-118.9448,46.0756],[-118.9393,46.0263],[-118.9886,45.9989],[-119.1256,45.9332],[-119.4323,45.9167],[-119.5692,45.9277],[-119.6678,45.8565],[-119.8704,45.8346],[-119.8649,46.0427],[-119.8759,46.6287]]]]}}]} 13111 RGB(13,106,191) Chelan {"type":"FeatureCollection","properties":{"kind":"state","state":"WA"},"features":[{"type":"Feature","properties":{"kind":"county","name":"Chelan","state":"WA"},"geometry":{"type":"MultiPolygon","coordinates":[[[[-120.7029,48.5292],[-120.6536,48.5347],[-120.6262,48.4964],[-120.6646,48.4471],[-120.6481,48.3978],[-120.5605,48.3704],[-120.5879,48.3211],[-120.5112,48.3101],[-120.3524,48.2170],[-120.3633,48.1568],[-120.3250,48.1294],[-120.1443,48.0637],[-120.1443,48.0363],[-120.0895,48.0199],[-120.0512,47.9596],[-119.8704,47.9596],[-119.9964,47.7789],[-120.2100,47.7515],[-120.1990,47.6803],[-120.2374,47.5872],[-120.3031,47.5215],[-120.3195,47.4557],[-120.2921,47.4010],[-120.0895,47.3407],[-120.0950,47.2640],[-120.3907,47.2586],[-120.5276,47.3352],[-120.5605,47.3079],[-120.8015,47.4229],[-120.9165,47.4284],[-121.1137,47.5981],[-121.1301,47.6748],[-121.0644,47.7132],[-121.1192,47.7789],[-121.0699,47.8282],[-121.1520,47.8446],[-121.1739,47.8884],[-121.1630,47.9541],[-121.1192,47.9980],[-121.1520,48.0418],[-121.0151,48.0746],[-120.9439,48.1130],[-120.9548,48.1513],[-120.9056,48.1623],[-121.0041,48.2937],[-121.0699,48.3156],[-121.0425,48.3485],[-121.0644,48.3923],[-121.0370,48.4306],[-121.0480,48.4854],[-120.8563,48.5511],[-120.7851,48.5073]]]]}}]} 5324 RGB(112,187,255) Associa le seguenti proprietà avanzate del controllo Mappa alle colonne appropriate nell'origine dati:
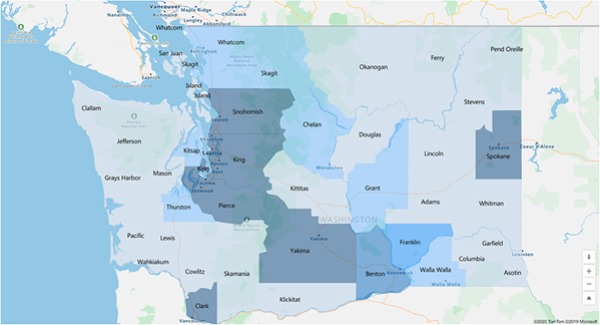
Proprietà Colonna OggettiGeoJSONForme GeoJSON EtichetteForme Contea ColoriForme Colore La mappa dovrebbe risultare simile a quanto segue:

Visualizzare il perimetro e l'area delle forme disegnate o inserite (anteprima)
Le tue app possono mostrare il perimetro (in piedi) e l'area (in piedi quadrati) di una forma selezionata su una mappa.
- Nell'app, apri la scheda Inserisci ed espandi Display.
- Seleziona Etichetta di testo per inserire un'etichetta nella schermata dell'app. Spostala e ridimensionala come desiderato.
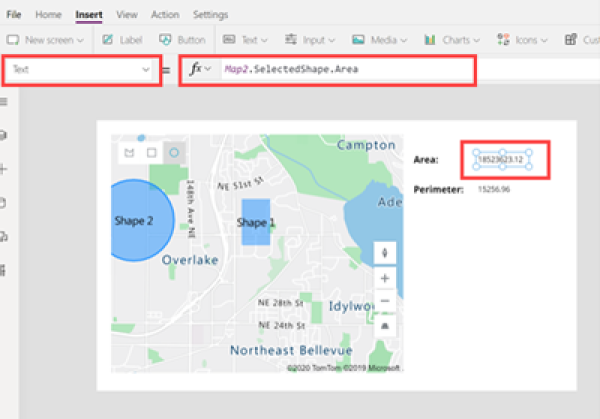
- Imposta la proprietà Text del controllo Etichetta su [Mappa].SelectedShape.Area o [Mappa].SelectedShape.Perimeter per visualizzare l'area o il perimetro della forma selezionata. Suggerimento: immetti il valore indicato nella barra della formula o nella scheda Proprietà.
Nell'esempio seguente, abbiamo utilizzato quattro etichette di testo per visualizzare sia l'area che il perimetro della forma selezionata:

Ulteriori funzionalità interattive per mappe
- Utilizzare dati di Excel per inserire segnaposto
- Aggiungere schede informazioni ai segnaposto
- Mostrare gli itinerari tra i punti di tragitto
Altri controlli geospaziali
Per visualizzare i suggerimenti dinamici per gli indirizzi mentre digiti, utilizza il controllo Input indirizzo.
Nota
Puoi indicarci le tue preferenze di lingua per la documentazione? Partecipa a un breve sondaggio. (il sondaggio è in inglese)
Il sondaggio richiederà circa sette minuti. Non viene raccolto alcun dato personale (Informativa sulla privacy).