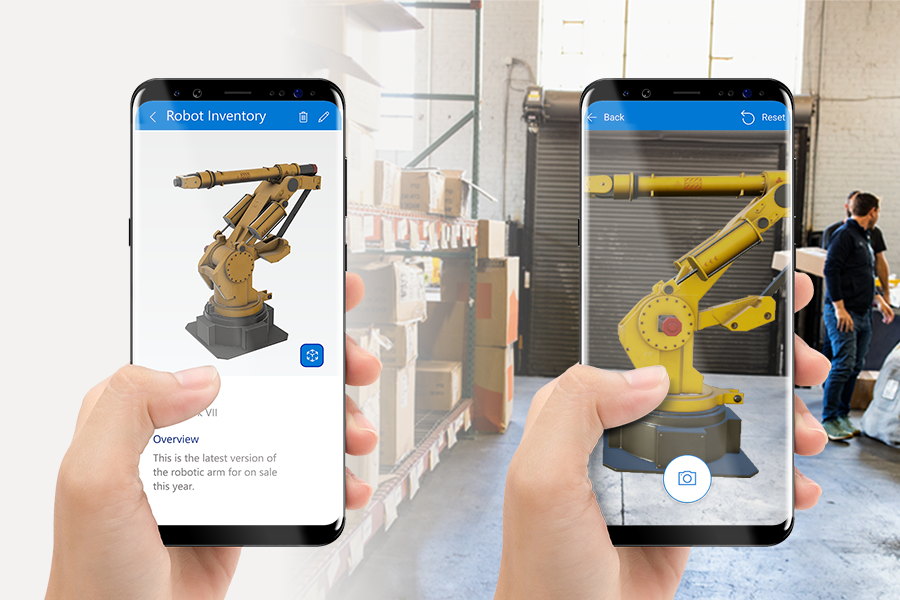
Visualizzare contenuto 3D in Power Apps
Aggiungi facilmente contenuto 3D interattivo alle tue app canvas. Puoi selezionare da una raccolta di contenuti 3D quindi ruotare e ingrandire il modello con semplici gesti.

Importante
Il contenuto 3D deve essere nei formati di file .glb, .obj o .stl. Puoi convertire i tuoi modelli 3D esistenti nel formato di file .glb da una varietà di formati 3D.
Suggerimento
I controlli mixed reality (MR) in Power Apps usano Babylon e Babylon React Native. I contenuti di realtà mista che funzionano nel sandbox Babylon dovrebbero funzionare in Power Apps attraverso questa piattaforma di realtà mista condivisa. Se i tuoi contenuti funzionano in Babylon ma non in Power Apps, fai una domanda nel Forum della Community di Power Apps . Taggala con "realtà mista".
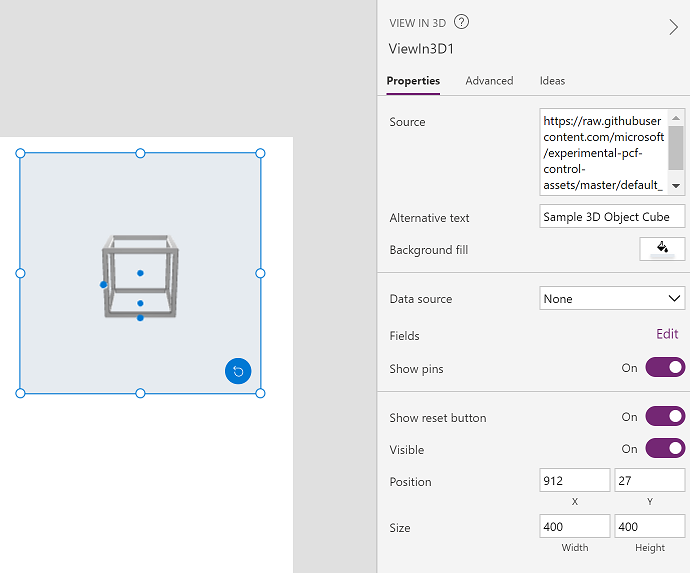
Aggiungere il controllo Oggetto 3D alla schermata di un'app
Con l'app aperta per la modifica in Power Apps Studio:
- Apri la scheda Inserisci ed espandi File multimediali.
- Seleziona Oggetto 3D per posizionare il controllo nello schermo dell'app o trascina il controllo sullo schermo per posizionarlo in modo più preciso.
Proprietà chiave
Modifica il comportamento e l'aspetto del controllo contenuto 3D utilizzando le proprietà. Alcune proprietà sono disponibili solo nella scheda Avanzate.

| Proprietà | Descrizione | Tipo | Location |
|---|---|---|---|
| Source | Identifica il file oggetto da visualizzare. Il controllo Oggetto 3D supporta il caricamento di modelli da varie origini. Vedi Caricamento di modelli 3D esterni per dettagli. | Non applicabile | Proprietà; Avanzate: Origine |
| Testo alternativo | Specifica il testo da visualizzare se il modello non può essere caricato o se l'utente passa il mouse sopra il modello. | String | Proprietà; Avanzate: AltText |
| Riempimento sfondo | Imposta il colore di sfondo del controllo. | Selezione colori | Proprietà; Avanzate: BackgroundFill (accetta codici colore esadecimali RGBA o HTML) |
| Pins(Items) | Mostra i segnaposto sul modello a coordinate specifiche, fornito in un origine dati (Elementi). Se Nessuno, non vengono visualizzati segnaposto. | Tabella dati | Proprietà; Avanzate: Elementi |
| Mostra segnaposto | Mostra i segnaposto descritti in Elementi. | Booleano | Proprietà; Avanzate: ShowPins |
| MaxPins | Specifica il numero massimo di segnaposto che possono essere visualizzati sul modello. | Intero | Avanzato |
| PinsX | Specifica la posizione dei segnaposto sull'asse X nello spazio delle coordinate 3D. | Numero a virgola mobile | Avanzato |
| PinsY | Specifica la posizione dei segnaposto sull'asse Y nello spazio delle coordinate 3D. | Numero a virgola mobile | Avanzato |
| PinsZ | Specifica la posizione dei segnaposto sull'asse Z nello spazio delle coordinate 3D. | Numero a virgola mobile | Avanzato |
| Mostra pulsante Reimposta | Mostra o nasconde un pulsante che ripristina il modello allo stato iniziale. | Booleano | Proprietà; Avanzate: ShowReset |
| OnModelLoad | Contiene una formula di comportamento che viene eseguita quando viene caricato un modello. | Evento | Avanzato |
| OnChange | Contiene una formula di comportamento che viene eseguita quando viene modificata una proprietà del controllo. | Evento | Avanzato |
| OnSelect | Contiene una formula di comportamento che viene eseguita quando l'utente seleziona un segnaposto o il controllo. | Evento | Avanzato |
Proprietà aggiuntive
| Proprietà | Descrizione | Tipo | Posizione |
|---|---|---|---|
| ContentLanguage | Determina la lingua di visualizzazione del controllo, se è diversa dalla lingua usata nell'app. | String | Avanzato |
| DisplayMode | Determina se il controllo consente l'input dell'utente (Modifica), visualizza solo i dati (Visualizza) o è disabilitato (Disabilitato). | Elenco a discesa | Avanzato |
| Position | Posiziona l'angolo superiore sinistro del controllo sulle coordinate dello schermo specificate in x e y. | Numero a virgola mobile | Proprietà; Avanzate: X, Y |
| Size | Determina la dimensione del controllo utilizzando i valori dei pixel forniti in Width e Height. | Intero | Proprietà; Avanzate: Width, Height |
| TabIndex | Specifica l'ordine in cui viene selezionato il controllo se l'utente naviga nell'app usando il tasto Tabulazione. | Intero | Avanzato |
| Tooltip | Determina il testo da visualizzare quando l'utente passa il mouse sopra un segnaposto. | String | Avanzato |
| Visible | Mostra o nasconde il controllo. | Booleano | Proprietà; Avanzate: Visible |
Considerazioni sulle prestazioni
Ti consigliamo di utilizzare un controllo 3D su uno schermo per la migliore esperienza utente. Più istanze del controllo Oggetto 3D su uno schermo proveranno a caricare i relativi modelli 3D contemporaneamente, il che può degradare seriamente le prestazioni della tua app.
Altri controlli mixed reality
- Visualizza immagini e contenuti 3D nel mondo reale con il controllo View in mixed reality.
- Misura distanza, area e volume con il controllo Measure in mixed reality.
- Crea e visualizza forme 3D predefinite con il controllo Visualizza forma in realtà mista.
- Disegna linee 3D o disegna frecce 3D per specificare un'area o una risorsa nel tuo ambiente con il controllo Markup in MR.
Vedi anche
Creare un'app con controlli mixed reality e 3D
Nota
Puoi indicarci le tue preferenze di lingua per la documentazione? Partecipa a un breve sondaggio. (il sondaggio è in inglese)
Il sondaggio richiederà circa sette minuti. Non viene raccolto alcun dato personale (Informativa sulla privacy).