Visualizzare forme 3D predefinite in realtà mista
Usa il controllo Visualizza forma in realtà mista in un'app canvas per vedere se un cubo digitale di una determinata dimensione si adatta a uno spazio reale. Per confrontare un modello 3D di un oggetto, usa il controllo Visualizza in realtà mista.
Il controllo Visualizza forma in realtà mista aggiunge un pulsante alla tua app. Quando un utente seleziona il pulsante, l'app sovrappone un cubo al feed della fotocamera del dispositivo. Le dimensioni del cubo vengono impostate come proprietà nel controllo quando crei l'app in Microsoft Power Apps Studio. Gli utenti non possono modificare le dimensioni del cubo mentre utilizzano l'app.

Suggerimento
I controlli di realtà mista funzionano meglio in ambienti ben illuminati con superfici lisce. Il monitoraggio è migliore sui dispositivi abilitati LIDAR.
Suggerimento
I controlli MR in Power Apps usano Babylon e Babylon React Native. I contenuti di realtà mista che funzionano nel sandbox Babylon dovrebbero funzionare in Power Apps attraverso questa piattaforma di realtà mista condivisa. Se i tuoi contenuti funzionano in Babylon ma non in Power Apps, fai una domanda nel Forum della Community di Power Apps . (Taggala con "realtà mista.")
Aggiungere un pulsante View shape in MR su una schermata dell'app
Con un'app aperta per la modifica in Power Apps Studio:
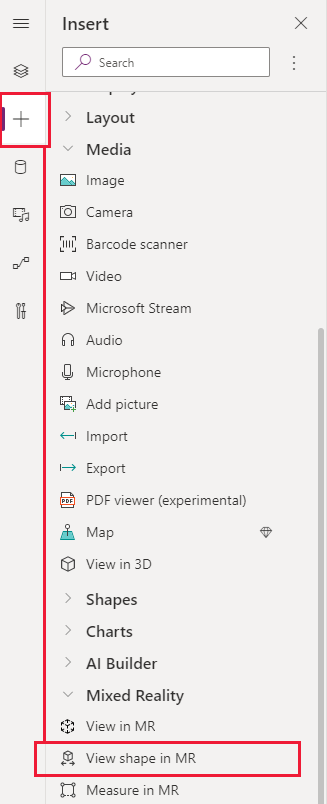
- Apri la scheda Inserisci ed espandi Realtà mista.
- Seleziona Visualizza forma in realtà mista per posizionare il controllo nello schermo dell'app o trascina il controllo sullo schermo per posizionarlo in modo più preciso.
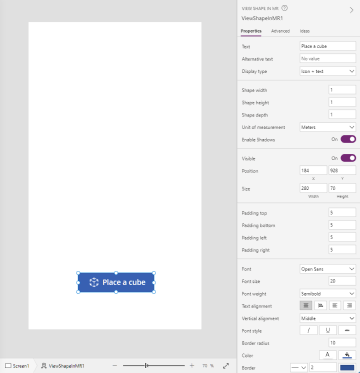
Il controllo è un pulsante etichettato con l'icona di un cubo e il testo Place a cube. Cambia l'etichetta e nascondi l'icona se lo desideri nelle proprietà Text e Display type.

Proprietà
Cambia il comportamento e l'aspetto del pulsante View shape in MR utilizzando le proprietà. Alcune proprietà sono disponibili solo nella scheda Avanzate.

| Proprietà | Descrizione | Tipo | Location |
|---|---|---|---|
| Testo | Imposta il testo dell'etichetta del pulsante. | Stringa | Proprietà; Avanzate: Text |
| Alternative text | Specifica il testo da visualizzare se il modello non può essere caricato o se l'utente passa il mouse sopra il modello. | Stringa | Proprietà; Avanzate: AltText |
| Display type | Determina se l'etichetta del pulsante mostra l'icona di un cubo, del testo o di entrambi. | Selezione a discesa | Proprietà; Avanzate: DisplayType |
| Shape width | Imposta la larghezza del cubo. | Intero | Proprietà; Avanzate: ShapeWidth |
| Shape height | Imposta l'altezza del cubo. | Intero | Proprietà; Avanzate: ShapeHeight |
| Shape depth | Imposta la profondità del cubo. | Intero | Proprietà; Avanzate: ShapeDepth |
| Unit of measurement | Imposta l'unità di misura utilizzata per la larghezza, l'altezza e la profondità del cubo. | Selezione a discesa | Proprietà; Avanzate: Units |
| Enable Shadows | Determina se le ombre vengono utilizzate per migliorare l'effetto 3D quando viene mostrato il cubo. | Booleano | Proprietà; Avanzate: EnableShadows |
| Enable Marker Detection | Determina se il rilevamento marcatori verrà utilizzato per determinare la posizione e la rotazione del modello. Vedi Usare il rilevamento marcatori con i controlli della realtà mista | Booleano | Proprietà; Avanzate: EnableMarkerDetection |
| Visible | Mostra o nasconde il pulsante. | Booleano | Proprietà; Avanzate: Visible |
| Position | Posiziona l'angolo superiore sinistro del pulsante sulle coordinate dello schermo specificate in x e y. | Numero a virgola mobile | Proprietà; Avanzate: X, Y |
| Size | Determina la dimensione del pulsante utilizzando i valori dei pixel forniti in Width e Height. | Intero | Proprietà; Avanzate: Width, Height |
| Padding top | Imposta la distanza tra il testo dell'etichetta del pulsante e la parte superiore del pulsante. | Numero a virgola mobile | Proprietà; Avanzate: PaddingTop |
| Padding bottom | Imposta la distanza tra il testo dell'etichetta del pulsante e la parte inferiore del pulsante. | Numero a virgola mobile | Proprietà; Avanzate: PaddingBottom |
| Padding left | Imposta la distanza tra il testo dell'etichetta del pulsante e il bordo sinistro del pulsante. | Numero a virgola mobile | Proprietà; Avanzate: PaddingLeft |
| Padding right | Imposta la distanza tra il testo dell'etichetta del pulsante e il bordo destro del pulsante. | Numero a virgola mobile | Proprietà; Avanzate: PaddingRight |
| Font | Imposta il nome della famiglia di caratteri utilizzati per il testo dell'etichetta del pulsante. | Elenco a discesa | Proprietà; Avanzate: Font |
| Font size | Imposta la dimensione del testo dell'etichetta del pulsante. | Numero a virgola mobile | Proprietà; Avanzate: FontSize |
| Font weight | Imposta lo spessore del testo del pulsante dell'etichetta su Bold, Lighter, Normal, o Semibold. | Elenco a discesa | Proprietà; Avanzate: FontWeight |
| Text alignment | Imposta l'allineamento orizzontale del testo dell'etichetta nel pulsante su Center, Justify, Left, o Right. | Non applicabile | Proprietà; Avanzate: TextAlignment |
| Vertical alignment | Imposta l'allineamento verticale del testo dell'etichetta nel pulsante su Bottom, Middle, o Top. | Elenco a discesa | Proprietà; Avanzate: VerticalAlign |
| Font style | Imposta lo stile del testo dell'etichetta del pulsante su Italic, Underline, Strikethrough, o nessuno. | Non applicabile | Proprietà; Avanzate: Italic, Underline, Strikethrough |
| Border radius | Determina il raggio dell'angolo del bordo del pulsante. | Numero a virgola mobile | Proprietà; Avanzate: BorderRadius |
| Color | Imposta i colori del testo dell'etichetta del pulsante e dello sfondo del pulsante. | Non applicabile | Proprietà; Avanzate: FillColor, TextColor |
| Border | Determina lo stile, la larghezza e il colore del bordo del pulsante. | Non applicabile | Proprietà; Avanzate: BorderStyle, BorderThickness, BorderFillColor |
| Disabled | Disattiva il pulsante ma lo lascia visibile. | Booleano | Proprietà; Avanzate: Disabled |
| Disabled color | Imposta i colori del testo dell'etichetta del pulsante, lo sfondo del pulsante e il bordo del pulsante se DisplayMode è Disabled. | Non applicabile | Proprietà; Avanzate: DisabledContentColor, DisabledFillColor, DisabledBorderColor |
| Pressed color | Imposta i colori del testo dell'etichetta del pulsante, lo sfondo del pulsante e il bordo del pulsante quando l'utente seleziona il pulsante. | Non applicabile | Proprietà; Avanzate: PressedContentColor, PressedFillColor, PressedBorderColor |
| Hover color | Imposta i colori del testo dell'etichetta del pulsante, lo sfondo del pulsante e il bordo del pulsante quando l'utente passa il puntatore del mouse sul pulsante. | Non applicabile | Proprietà; Avanzate: HoverContentColor, HoverFillColor, HoverBorderColor |
| OnMixedRealitySelect | Comportamento che viene attivato quando l'utente seleziona il pulsante per avviare l'esperienza di realtà mista. | Azione definita | Avanzate |
| OnChange | Comportamento che viene attivato quando viene modificata una proprietà sul pulsante. Questa è una proprietà comune a più controlli. | Azione definita | Avanzate |
| Tooltip | Determina il testo da visualizzare quando l'utente passa il mouse sopra il pulsante. | Stringa | Avanzate |
| ContentLanguage | Determina la lingua di visualizzazione dell'etichetta del pulsante, se è diversa dalla lingua usata nell'app. | Stringa | Avanzate |
| DisplayMode | Determina se il pulsante consente l'input dell'utente (Modifica), visualizza solo i dati (Visualizza) o è disabilitato (Disabilitato). | Enumerazione | Avanzate |
| TabIndex | Specifica l'ordine in cui viene selezionato il pulsante se l'utente naviga nell'app usando il tasto Tabulazione. | Intero | Proprietà; Avanzate: TabIndex |
Proprietà di output
La tua app può utilizzare più proprietà quando un utente interagisce con il controllo Visualizza forma in realtà mista. Queste sono note come proprietà di output. Puoi utilizzare queste proprietà in altri comandi o per personalizzare l'esperienza dell'app.
| Proprietà | Descrizione | Tipo |
|---|---|---|
| Photos | Raccoglie le foto acquisite durante la sessione di realtà mista. Puoi caricare le foto di realtà mista in OneDrive e mostrarle in una raccolta. | Non applicabile |
Altri controlli di realtà mista
- Visualizza il contenuto 3D con il controllo Oggetto 3D.
- Visualizza immagini e contenuti 3D nel mondo reale con il controllo View in mixed reality.
- Misura distanza, area e volume con il controllo Measure in mixed reality.
- Disegna righe 3D o frecce 3D per specificare un'area o una risorsa nel tuo ambiente con il controllo Markup in MR.
Vedi anche
- Creare un'app per visualizzare una forma in realtà mista
- Usare il rilevamento marcatori con i controlli della realtà mista
Nota
Puoi indicarci le tue preferenze di lingua per la documentazione? Partecipa a un breve sondaggio. (il sondaggio è in inglese)
Il sondaggio richiederà circa sette minuti. Non viene raccolto alcun dato personale (Informativa sulla privacy).