Panoramica del monitoraggio
Monitor è uno strumento che offre agli autori la possibilità di visualizzare un flusso di eventi dalla sessione di un utente per diagnosticare e risolvere i problemi. Gli autori di app canvas possono utilizzare Monitor per visualizzare gli eventi durante la creazione di una nuova app in Power Apps Studio o per monitorare le app pubblicate durante il runtime. Gli autori di app basate su modello possono monitorare lo spostamento nelle pagine, le esecuzioni dei comandi, i problemi relativi ai moduli e altre azioni importanti per comprendere il comportamento delle app e apportare miglioramenti.
Monitor può aiutarti a diagnosticare e risolvere i problemi più velocemente e a creare app più affidabili. Fornisce una visione approfondita della tua app registrando tutte le attività chiave che si verificano nell'app durante l'esecuzione. Monitor fornisce anche una migliore comprensione del funzionamento degli eventi e delle formule contenute nella tua app, in modo da poter migliorare le prestazioni e identificare eventuali errori o problemi.
La chiave per eseguire il debug di un problema è comprendere meglio cosa fa la tua app e come lo fa.A volte è difficile isolare un problema semplicemente guardando le formule dell'app o anche esaminando gli errori di runtime. Osservare gli eventi mentre si verificano nell'app può aiutarti a capire l'ordine degli eventi e le prestazioni della tua app per individuare gli errori e diagnosticare i problemi più velocemente.
Alcuni esempi di problemi e query che puoi scoprire quando usi Monitor sono:
Un numero elevato di chiamate di rete
- L'app recupera i dati troppo frequentemente?
- Puoi ottimizzare l'app per recuperare i dati solo quando richiesto?
- I controlli del timer si attivano troppo spesso?
- Si verificano troppi eventi all'avvio dell'app? Il recupero di alcuni dati può essere ritardato?
Recupera i dati dalla stessa origine dati
- È possibile utilizzare modelli diversi come la memorizzazione nella cache dei dati in raccolte o variabili invece di recuperare gli stessi dati più volte?
La dimensione dei dati di risposta
- È possibile utilizzare filtri di query per ridurre la quantità di dati richiesti?
Durata della richiesta
- I connettori e i plug-in sono ottimizzati?
- È possibile ridurre la dimensione della risposta utilizzando i filtri di query?
Errori
- Hai configurato le autorizzazioni necessarie per eseguire correttamente l'app?
- Le tue richieste sono limitate dalla piattaforma?
Avrai bisogno della seguente appartenenza al ruolo di sicurezza nell'ambiente per usare Monitor.
| Tipo di app | Ruolo di sicurezza obbligatorio |
|---|---|
| App canvas | Amministratore dell'ambiente o Autore dell'ambiente: |
| App basata su modello | Amministratore di sistema o addetto alla personalizzazione del sistema dell'organizzazione Dataverse |
Maggiori informazioni: Configurare la sicurezza degli utenti per le risorse in un ambiente
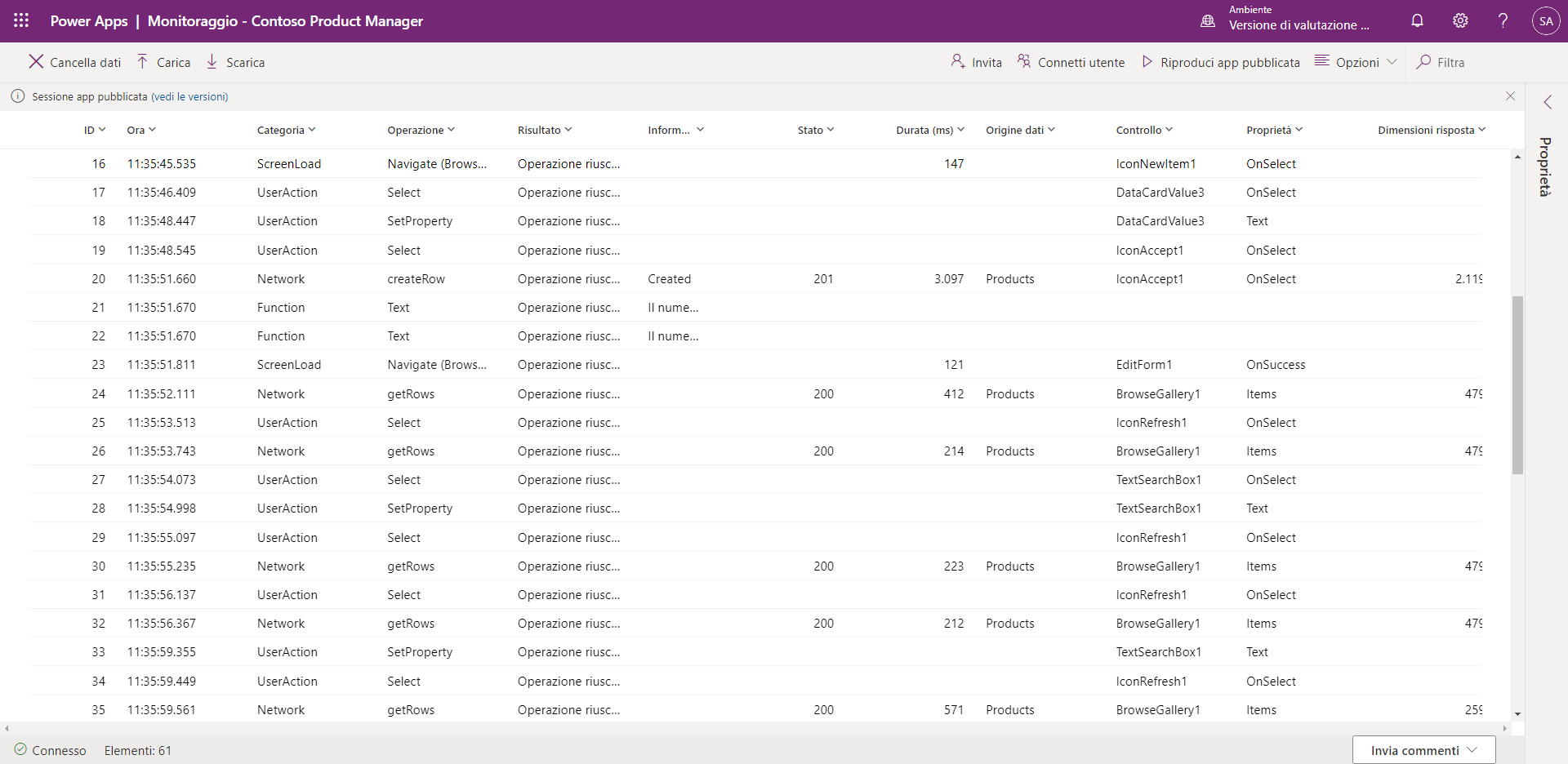
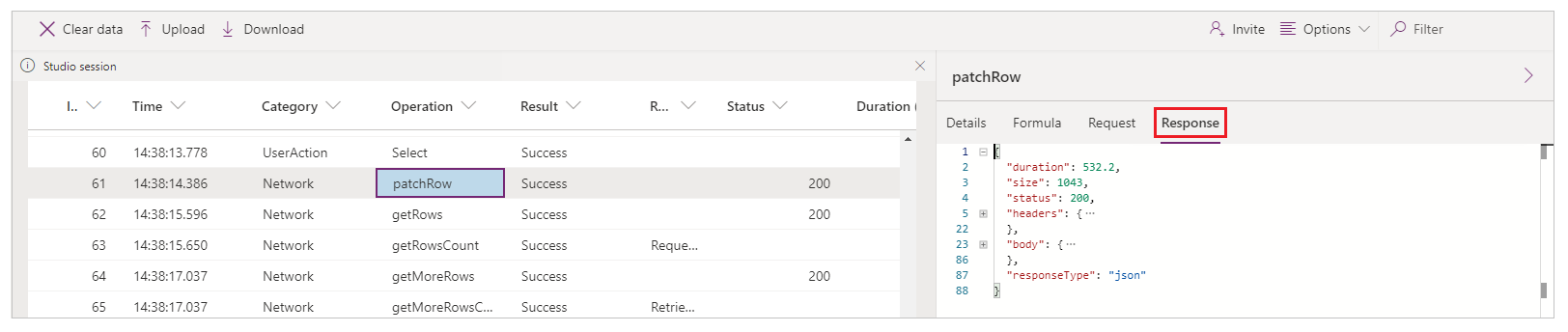
Puoi rivedere varie proprietà per ciascun evento all'interno di Monitor. A seconda della categoria dell'evento, alcune di queste proprietà potrebbero non contenere dati. L'immagine seguente mostra un esempio della dashboard di Monitor per le app canvas.

| Nome colonna | Descrizione |
|---|---|
| ID | Numero di sequenza per gli eventi. |
| Ora | Ora in cui si è verificato l'evento. |
| Categoria | Il tipo di evento, ad esempio Rete. |
| Operazione | Il nome dell'operazione interna risultante della richiesta all'interno dell'app. Per esempio, createRow è il nome dell'operazione della funzione Patch . |
| Risultato | Descrizione di testo del codice di stato. Ad esempio, uno stato 429 apparirà come un "Errore" nella colonna dei risultati. Anche i colori delle righe aiutano a identificare rapidamente eventuali errori e avvisi. |
| Informazioni sul risultato | La traduzione dettagliata dei codici di errore e dei risultati. Ad esempio, un codice di stato 429 apparirà come "Troppe richieste" in questa colonna. |
| Stato | Il codice di stato HTTP di una richiesta di rete. Ad esempio, un codice 2XX rappresenta una richiesta completata, mentre un codice 4XX rappresenta un errore. |
| Durata | La durata può essere utilizzata principalmente per comprendere le prestazioni delle chiamate di rete nell'app, ma dipende anche dal tipo di evento. Ad esempio, per una richiesta di rete, la durata è il tempo impiegato per l'invio della richiesta e la ricezione di una risposta. |
| Origine dati | Il nome dell'origine dati a cui accede l'operazione dell'evento generato (ad esempio, il nome di una tabella Microsoft Dataverse). |
| Controllo | Nome del controllo associato a questo evento |
| Proprietà | La proprietà di controllo attivo dell'evento generato. |
| Dimensione della risposta | Per un evento di richiesta di rete, rappresenta la dimensione della risposta ricevuta dal mittente alla tua app, in byte. |
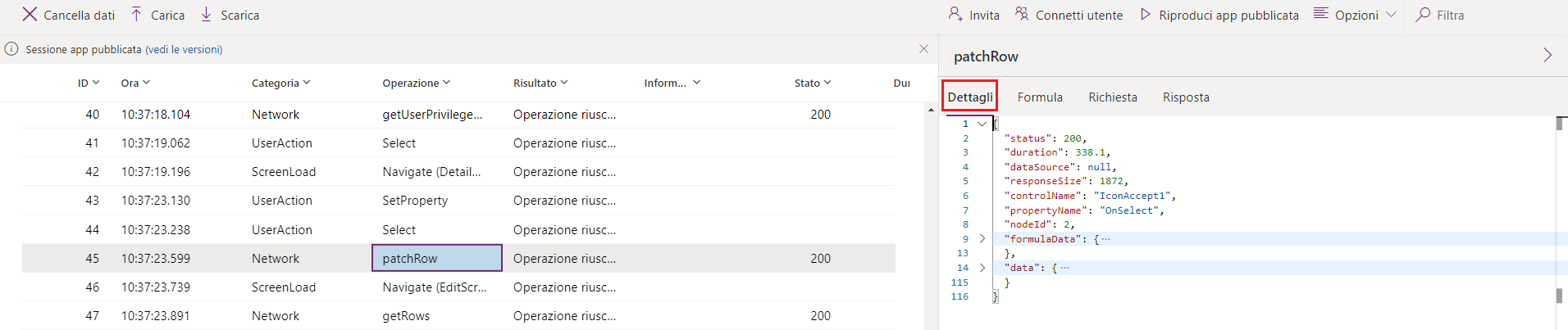
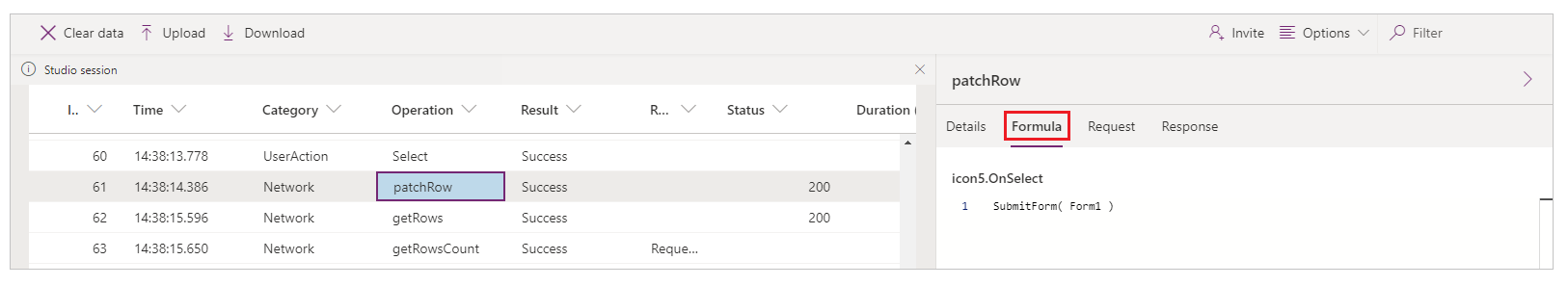
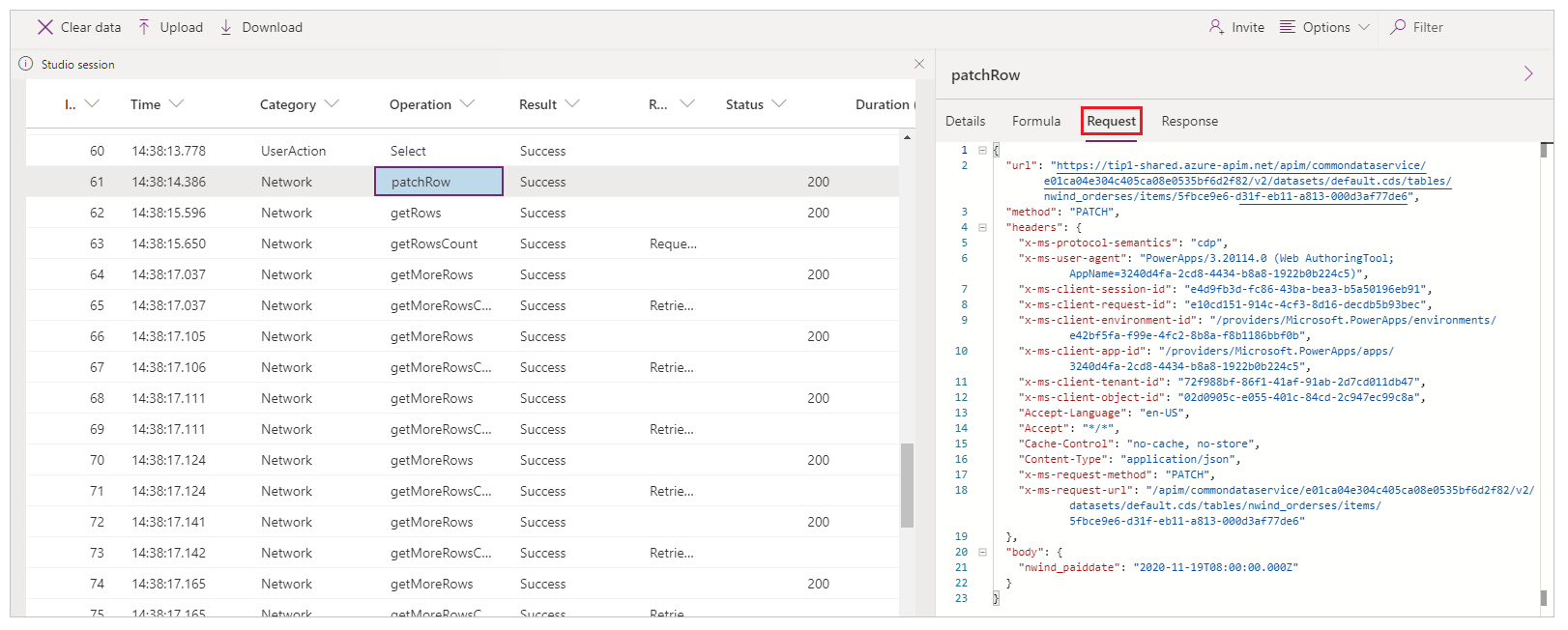
Quando si seleziona un evento nella griglia, un pannello visualizza ulteriori dettagli sull'evento. Il pannello ha quattro schede:
Dettagli: mostra una panoramica di alto livello dell'evento selezionato. Alcuni dati potrebbero essere compressi nella visualizzazione ad albero. Puoi espandere e eseguire il drill-down per visualizzare il contenuto.

Formula: mostra la formula correlata dalla tua app per l'evento selezionato. Il nome della proprietà di controllo che attiva l'evento viene visualizzato nella parte superiore della scheda e all'interno della tabella degli eventi.

Richiesta: mostra la richiesta HTTP inviata.

Risposta: mostra la risposta HTTP ricevuta. È possibile visualizzare la risposta in formato JSON.

Per informazioni sugli scenari non supportati per Monitor, vai a Monitoraggio avanzato: scenari non supportati.
Risolvere i problemi relativi ai moduli nelle app basate su modello
Debug collaborativo con Monitor
Monitoraggio avanzato
Nota
Puoi indicarci le tue preferenze di lingua per la documentazione? Partecipa a un breve sondaggio. (il sondaggio è in inglese)
Il sondaggio richiederà circa sette minuti. Non viene raccolto alcun dato personale (Informativa sulla privacy).