Informazioni sul mapping di viste dati in oggetti visivi di Power BI
Questo articolo illustra il mapping delle visualizzazioni dati e descrive il modo in cui i ruoli dati vengono usati per creare tipi diversi di oggetti visivi. Illustra come specificare i requisiti condizionali per i ruoli dati e i diversi tipi di dataMappings.
Ogni mapping valido genera una visualizzazione dati. È possibile fornire più mapping di dati in determinate condizioni. Le opzioni di mapping supportate sono:
"dataViewMappings": [
{
"conditions": [ ... ],
"categorical": { ... },
"single": { ... },
"table": { ... },
"matrix": { ... }
}
]
Power BI crea un mapping a una visualizzazione dati solo se il mapping valido viene definito anche in dataViewMappings.
In altre parole, categorical potrebbe essere definito in dataViewMappings, ma altri mapping, come table o single, potrebbero non esserlo. In tal caso, Power BI produce una visualizzazione dati con un singolo mapping categorical, mentre table e altri mapping rimangono indefiniti. Ad esempio:
"dataViewMappings": [
{
"categorical": {
"categories": [ ... ],
"values": [ ... ]
},
"metadata": { ... }
}
]
Condizioni
La sezione conditions stabilisce regole per un mapping di dati specifico. Se i dati corrispondono a uno dei set di condizioni descritti, l'oggetto visivo accetta i dati come validi.
Per ogni campo è possibile specificare un valore minimo e uno massimo. Il valore rappresenta il numero di campi che possono essere associati al ruolo dati.
Nota
Se un ruolo dati viene omesso nella condizione, può essere presente un numero qualsiasi di campi.
Nell'esempio seguente l'oggetto category è limitato a un campo dati e l'oggetto measure è limitato a due campi dati.
"conditions": [
{ "category": { "max": 1 }, "measure": { "max": 2 } },
]
È anche possibile impostare più condizioni per un ruolo dati. In tal caso, i dati sono validi se viene soddisfatta una delle condizioni.
"conditions": [
{ "category": { "min": 1, "max": 1 }, "measure": { "min": 2, "max": 2 } },
{ "category": { "min": 2, "max": 2 }, "measure": { "min": 1, "max": 1 } }
]
Nell'esempio precedente è necessaria una delle due condizioni seguenti:
- Esattamente un campo categoria e due misure
- Esattamente due categorie e una misura
Mapping dei dati singolo
Il mapping dei dati singolo è la forma più semplice di mapping dei dati. Accetta un solo campo misura e restituisce il totale. Se il campo è numerico, restituisce la somma. In caso contrario, restituisce un conteggio di valori univoci.
Per usare il mapping dei dati singolo, definire il nome del ruolo dati di cui si vuole eseguire il mapping. Questo mapping funziona solo con un solo campo misura. Se si assegna un secondo campo, non viene generata alcuna vista dati. Di conseguenza, è consigliabile includere una condizione che limita i dati a un singolo campo.
Nota
Questo mapping dei dati non può essere usato insieme ad altri mapping dei dati. Ha lo scopo di ridurre i dati in un singolo valore numerico.
Ad esempio:
{
"dataRoles": [
{
"displayName": "Y",
"name": "Y",
"kind": "Measure"
}
],
"dataViewMappings": [
{
"conditions": [
{
"Y": {
"max": 1
}
}
],
"single": {
"role": "Y"
}
}
]
}
La vista dati risultante può comunque contenere altri tipi di mapping, ad esempio tabella o categoria, ma ogni mapping contiene solo il valore singolo. La procedura consigliata consiste nell'accedere al valore solo in modalità mapping singolo.
{
"dataView": [
{
"metadata": null,
"categorical": null,
"matrix": null,
"table": null,
"tree": null,
"single": {
"value": 94163140.3560001
}
}
]
}
L'esempio di codice seguente elabora il mapping di visualizzazioni dati semplici:
"use strict";
import powerbi from "powerbi-visuals-api";
import DataView = powerbi.DataView;
import DataViewSingle = powerbi.DataViewSingle;
// standard imports
// ...
export class Visual implements IVisual {
private target: HTMLElement;
private host: IVisualHost;
private valueText: HTMLParagraphElement;
constructor(options: VisualConstructorOptions) {
// constructor body
this.target = options.element;
this.host = options.host;
this.valueText = document.createElement("p");
this.target.appendChild(this.valueText);
// ...
}
public update(options: VisualUpdateOptions) {
const dataView: DataView = options.dataViews[0];
const singleDataView: DataViewSingle = dataView.single;
if (!singleDataView ||
!singleDataView.value ) {
return
}
this.valueText.innerText = singleDataView.value.toString();
}
}
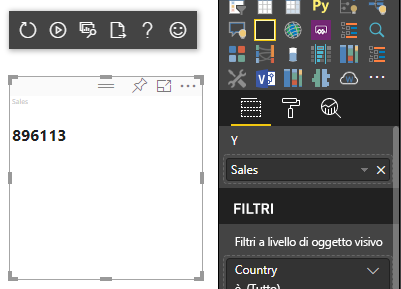
L'esempio di codice precedente restituisce la visualizzazione di un valore singolo da Power BI:

Mapping dei dati categorico
Il mapping dei dati categorico viene usato per ottenere raggruppamenti indipendenti o categorie di dati. Le categorie possono anche essere raggruppate usando "group by" nel mapping dei dati.
Mapping dei dati categorico di base
Considerare i ruoli dati e i mapping seguenti:
"dataRoles":[
{
"displayName": "Category",
"name": "category",
"kind": "Grouping"
},
{
"displayName": "Y Axis",
"name": "measure",
"kind": "Measure"
}
],
"dataViewMappings": {
"categorical": {
"categories": {
"for": { "in": "category" }
},
"values": {
"select": [
{ "bind": { "to": "measure" } }
]
}
}
}
L'esempio precedente indica di eseguire il mapping del ruolo dati category in modo che per ogni campo trascinato in category venga eseguito il mapping a categorical.categories. Indica anche di eseguire il mapping del ruolo dati measure a categorical.values.
- for... in: include tutti gli elementi in questo ruolo dati nella query dati.
- bind...to: genera lo stesso risultato di for...in, ma prevede che il ruolo dati sia associato a una condizione che lo limita a un singolo campo.
Raggruppare i dati categorici
Nell'esempio seguente vengono usati gli stessi due ruoli dati dell'esempio precedente e vengono aggiunti altri due ruoli dati denominati grouping e measure2.
"dataRoles":[
{
"displayName": "Category",
"name": "category",
"kind": "Grouping"
},
{
"displayName": "Y Axis",
"name": "measure",
"kind": "Measure"
},
{
"displayName": "Grouping with",
"name": "grouping",
"kind": "Grouping"
},
{
"displayName": "X Axis",
"name": "measure2",
"kind": "Grouping"
}
],
"dataViewMappings": [
{
"categorical": {
"categories": {
"for": {
"in": "category"
}
},
"values": {
"group": {
"by": "grouping",
"select": [{
"bind": {
"to": "measure"
}
},
{
"bind": {
"to": "measure2"
}
}
]
}
}
}
}
]
La differenza tra questo mapping e il mapping di base è la modalità di mapping di categorical.values. Quando si esegue il mapping dei ruoli dati measure e measure2 al ruolo dati grouping, l'asse x e l'asse y possono essere ridimensionati in modo appropriato.
Raggruppare i dati gerarchici
Nell'esempio seguente i dati categorici vengono usati per creare una gerarchia, che può essere usata per supportare le azioni di drill-down.
L'esempio seguente illustra i ruoli dati e i mapping:
"dataRoles": [
{
"displayName": "Categories",
"name": "category",
"kind": "Grouping"
},
{
"displayName": "Measures",
"name": "measure",
"kind": "Measure"
},
{
"displayName": "Series",
"name": "series",
"kind": "Measure"
}
],
"dataViewMappings": [
{
"categorical": {
"categories": {
"for": {
"in": "category"
}
},
"values": {
"group": {
"by": "series",
"select": [{
"for": {
"in": "measure"
}
}
]
}
}
}
}
]
Considerare i dati categorici seguenti:
| Paese/area geografica | 2013 | 2014 | 2015 | 2016 |
|---|---|---|---|---|
| USA | x | x | 650 | 350 |
| Canada | x | 630 | 490 | x |
| Messico | 645 | x | x | x |
| Regno Unito | x | x | 831 | x |
Power BI produce una visualizzazione dati categorica con il set di categorie seguente.
{
"categorical": {
"categories": [
{
"source": {...},
"values": [
"Canada",
"USA",
"UK",
"Mexico"
],
"identity": [...],
"identityFields": [...],
}
]
}
}
Ogni oggetto category esegue il mapping a un set di values. Ognuno di questi elementi values è raggruppato in base a series, espresso come anni.
Ad esempio, ogni matrice values rappresenta un anno.
Inoltre, ogni matrice values ha quattro valori: Canada, Stati Uniti, Regno Unito e Messico.
{
"values": [
// Values for year 2013
{
"source": {...},
"values": [
null, // Value for `Canada` category
null, // Value for `USA` category
null, // Value for `UK` category
645 // Value for `Mexico` category
],
"identity": [...],
},
// Values for year 2014
{
"source": {...},
"values": [
630, // Value for `Canada` category
null, // Value for `USA` category
null, // Value for `UK` category
null // Value for `Mexico` category
],
"identity": [...],
},
// Values for year 2015
{
"source": {...},
"values": [
490, // Value for `Canada` category
650, // Value for `USA` category
831, // Value for `UK` category
null // Value for `Mexico` category
],
"identity": [...],
},
// Values for year 2016
{
"source": {...},
"values": [
null, // Value for `Canada` category
350, // Value for `USA` category
null, // Value for `UK` category
null // Value for `Mexico` category
],
"identity": [...],
}
]
}
L'esempio di codice seguente è destinato all'elaborazione del mapping di visualizzazione dati categorica. Questo esempio crea la struttura gerarchica Paese/area geografica > Anno > Valore.
"use strict";
import powerbi from "powerbi-visuals-api";
import DataView = powerbi.DataView;
import DataViewCategorical = powerbi.DataViewCategorical;
import DataViewValueColumnGroup = powerbi.DataViewValueColumnGroup;
import PrimitiveValue = powerbi.PrimitiveValue;
// standard imports
// ...
export class Visual implements IVisual {
private target: HTMLElement;
private host: IVisualHost;
private categories: HTMLElement;
constructor(options: VisualConstructorOptions) {
// constructor body
this.target = options.element;
this.host = options.host;
this.categories = document.createElement("pre");
this.target.appendChild(this.categories);
// ...
}
public update(options: VisualUpdateOptions) {
const dataView: DataView = options.dataViews[0];
const categoricalDataView: DataViewCategorical = dataView.categorical;
if (!categoricalDataView ||
!categoricalDataView.categories ||
!categoricalDataView.categories[0] ||
!categoricalDataView.values) {
return;
}
// Categories have only one column in data buckets
// To support several columns of categories data bucket, iterate categoricalDataView.categories array.
const categoryFieldIndex = 0;
// Measure has only one column in data buckets.
// To support several columns on data bucket, iterate years.values array in map function
const measureFieldIndex = 0;
let categories: PrimitiveValue[] = categoricalDataView.categories[categoryFieldIndex].values;
let values: DataViewValueColumnGroup[] = categoricalDataView.values.grouped();
let data = {};
// iterate categories/countries-regions
categories.map((category: PrimitiveValue, categoryIndex: number) => {
data[category.toString()] = {};
// iterate series/years
values.map((years: DataViewValueColumnGroup) => {
if (!data[category.toString()][years.name] && years.values[measureFieldIndex].values[categoryIndex]) {
data[category.toString()][years.name] = []
}
if (years.values[0].values[categoryIndex]) {
data[category.toString()][years.name].push(years.values[measureFieldIndex].values[categoryIndex]);
}
});
});
this.categories.innerText = JSON.stringify(data, null, 6);
console.log(data);
}
}
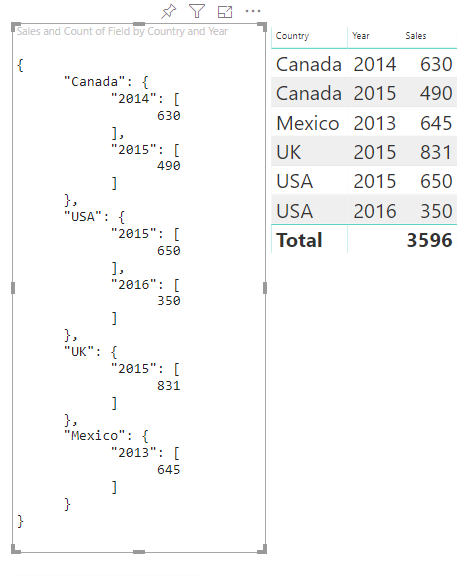
Ecco l'oggetto visivo risultante:

Mapping di tabelle
La vista dati tabella è essenzialmente un elenco di punti dati in cui è possibile aggregare i punti dati numerici.
Ad esempio, usare gli stessi dati nella sezione precedente, ma con le funzionalità seguenti:
"dataRoles": [
{
"displayName": "Column",
"name": "column",
"kind": "Grouping"
},
{
"displayName": "Value",
"name": "value",
"kind": "Measure"
}
],
"dataViewMappings": [
{
"table": {
"rows": {
"select": [
{
"for": {
"in": "column"
}
},
{
"for": {
"in": "value"
}
}
]
}
}
}
]
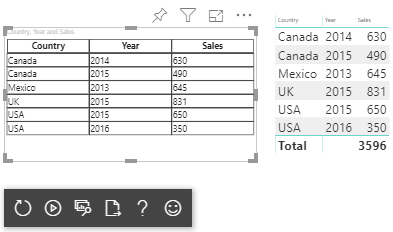
Visualizzare la vista dati tabella come nell'esempio seguente:
| Paese/area geografica | Anno | Vendite |
|---|---|---|
| USA | 2016 | 100 |
| USA | 2015 | 50 |
| Canada | 2015 | 200 |
| Canada | 2015 | 50 |
| Messico | 2013 | 300 |
| Regno Unito | 2014 | 150 |
| USA | 2015 | 75 |
Associazione dati:

Power BI visualizza i dati come vista dati tabella. Non presupporre che i dati siano ordinati.
{
"table" : {
"columns": [...],
"rows": [
[
"Canada",
2014,
630
],
[
"Canada",
2015,
490
],
[
"Mexico",
2013,
645
],
[
"UK",
2014,
831
],
[
"USA",
2015,
650
],
[
"USA",
2016,
350
]
]
}
}
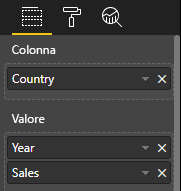
Per aggregare i dati, selezionare il campo desiderato e quindi scegliere Somma.

Esempio di codice per elaborare il mapping della vista dati tabella.
"use strict";
import "./../style/visual.less";
import powerbi from "powerbi-visuals-api";
// ...
import DataViewMetadataColumn = powerbi.DataViewMetadataColumn;
import DataViewTable = powerbi.DataViewTable;
import DataViewTableRow = powerbi.DataViewTableRow;
import PrimitiveValue = powerbi.PrimitiveValue;
// standard imports
// ...
export class Visual implements IVisual {
private target: HTMLElement;
private host: IVisualHost;
private table: HTMLParagraphElement;
constructor(options: VisualConstructorOptions) {
// constructor body
this.target = options.element;
this.host = options.host;
this.table = document.createElement("table");
this.target.appendChild(this.table);
// ...
}
public update(options: VisualUpdateOptions) {
const dataView: DataView = options.dataViews[0];
const tableDataView: DataViewTable = dataView.table;
if (!tableDataView) {
return
}
while(this.table.firstChild) {
this.table.removeChild(this.table.firstChild);
}
//draw header
const tableHeader = document.createElement("th");
tableDataView.columns.forEach((column: DataViewMetadataColumn) => {
const tableHeaderColumn = document.createElement("td");
tableHeaderColumn.innerText = column.displayName
tableHeader.appendChild(tableHeaderColumn);
});
this.table.appendChild(tableHeader);
//draw rows
tableDataView.rows.forEach((row: DataViewTableRow) => {
const tableRow = document.createElement("tr");
row.forEach((columnValue: PrimitiveValue) => {
const cell = document.createElement("td");
cell.innerText = columnValue.toString();
tableRow.appendChild(cell);
})
this.table.appendChild(tableRow);
});
}
}
Il file style/visual.less degli stili di visualizzazione contiene il layout per la tabella:
table {
display: flex;
flex-direction: column;
}
tr, th {
display: flex;
flex: 1;
}
td {
flex: 1;
border: 1px solid black;
}
L'oggetto visivo risultante è simile al seguente:

Mapping di dati matrice
Il mapping di dati matrice è simile al mapping di dati tabella, ma le righe vengono presentate in modo gerarchico. Qualsiasi dei valori dei ruoli dati può essere usato come valore di intestazione di colonna.
{
"dataRoles": [
{
"name": "Category",
"displayName": "Category",
"displayNameKey": "Visual_Category",
"kind": "Grouping"
},
{
"name": "Column",
"displayName": "Column",
"displayNameKey": "Visual_Column",
"kind": "Grouping"
},
{
"name": "Measure",
"displayName": "Measure",
"displayNameKey": "Visual_Values",
"kind": "Measure"
}
],
"dataViewMappings": [
{
"matrix": {
"rows": {
"for": {
"in": "Category"
}
},
"columns": {
"for": {
"in": "Column"
}
},
"values": {
"select": [
{
"for": {
"in": "Measure"
}
}
]
}
}
}
]
}
Struttura gerarchica dei dati matrice
Power BI crea una struttura di dati gerarchici. La radice della gerarchia dell'albero include i dati della colonna Genitori del ruolo dati Category, con elementi figlio della colonna Figli della tabella del ruolo dati.
Modello semantico:
| Principali | Children | Grandchildren | Colonne | Valori |
|---|---|---|---|---|
| Parent1 | Child1 | Grand child1 | Col1 | 5 |
| Parent1 | Child1 | Grand child1 | Col2 | 6 |
| Parent1 | Child1 | Grand child2 | Col1 | 7 |
| Parent1 | Child1 | Grand child2 | Col2 | 8 |
| Parent1 | Child2 | Grand child3 | Col1 | 5 |
| Parent1 | Child2 | Grand child3 | Col2 | 3 |
| Parent1 | Child2 | Grand child4 | Col1 | 4 |
| Parent1 | Child2 | Grand child4 | Col2 | 9 |
| Parent1 | Child2 | Grand child5 | Col1 | 3 |
| Parent1 | Child2 | Grand child5 | Col2 | 5 |
| Parent2 | Child3 | Grand child6 | Col1 | 1 |
| Parent2 | Child3 | Grand child6 | Col2 | 2 |
| Parent2 | Child3 | Grand child7 | Col1 | 7 |
| Parent2 | Child3 | Grand child7 | Col2 | 1 |
| Parent2 | Child3 | Grand child8 | Col1 | 10 |
| Parent2 | Child3 | Grand child8 | Col2 | 13 |
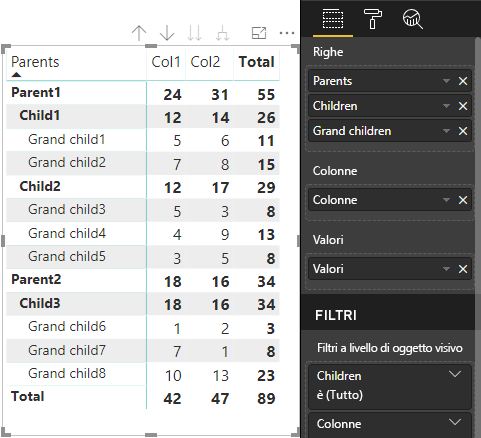
L'oggetto visivo matrice di base di Power BI esegue il rendering dei dati come tabella.

L'oggetto visivo ottiene la struttura dei dati come descritto nel codice seguente (vengono visualizzate solo le prime due righe della tabella):
{
"metadata": {...},
"matrix": {
"rows": {
"levels": [...],
"root": {
"childIdentityFields": [...],
"children": [
{
"level": 0,
"levelValues": [...],
"value": "Parent1",
"identity": {...},
"childIdentityFields": [...],
"children": [
{
"level": 1,
"levelValues": [...],
"value": "Child1",
"identity": {...},
"childIdentityFields": [...],
"children": [
{
"level": 2,
"levelValues": [...],
"value": "Grand child1",
"identity": {...},
"values": {
"0": {
"value": 5 // value for Col1
},
"1": {
"value": 6 // value for Col2
}
}
},
...
]
},
...
]
},
...
]
}
},
"columns": {
"levels": [...],
"root": {
"childIdentityFields": [...],
"children": [
{
"level": 0,
"levelValues": [...],
"value": "Col1",
"identity": {...}
},
{
"level": 0,
"levelValues": [...],
"value": "Col2",
"identity": {...}
},
...
]
}
},
"valueSources": [...]
}
}
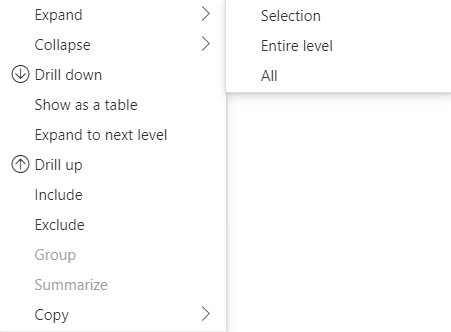
Espandere e comprimere le intestazioni di riga
Per l'API 4.1.0 o versione successiva, i dati matrice supportano l'espansione e la compressione delle intestazioni di riga. Dall'API 4.2 è possibile espandere/comprimere l'intero livello a livello di codice. La funzionalità di espansione e compressione ottimizza il recupero dei dati nella vista dati consentendo all'utente di espandere o comprimere una riga senza recuperare tutti i dati per il livello successivo. Recupera solo i dati per la riga selezionata. Lo stato di espansione dell'intestazione di riga rimane coerente tra i segnalibri e anche tra i report salvati. Non è specifico di ogni oggetto visivo.
È possibile aggiungere comandi di espansione e compressione al menu di scelta rapida specificando il parametro dataRoles per il metodo showContextMenu.

Per espandere un numero elevato di punti dati, usare l'API che recupera più dati con l'API di espansione/compressione.
Funzionalità dell'API
Gli elementi seguenti sono stati aggiunti all'API versione 4.1.0 per abilitare l'espansione e la compressione delle intestazioni di riga:
Flag
isCollapsedinDataViewTreeNode:interface DataViewTreeNode { //... /** * TRUE if the node is Collapsed * FALSE if it is Expanded * Undefined if it cannot be Expanded (e.g. subtotal) */ isCollapsed?: boolean; }Metodo
toggleExpandCollapsenell'interfacciaISelectionManger:interface ISelectionManager { //... showContextMenu(selectionId: ISelectionId, position: IPoint, dataRoles?: string): IPromise<{}>; // dataRoles is the name of the role of the selected data point toggleExpandCollapse(selectionId: ISelectionId, entireLevel?: boolean): IPromise<{}>; // Expand/Collapse an entire level will be available from API 4.2.0 //... }Flag
canBeExpandedin DataViewHierarchyLevel:interface DataViewHierarchyLevel { //... /** If TRUE, this level can be expanded/collapsed */ canBeExpanded?: boolean; }
Requisiti dell'oggetto visivo
Per abilitare la funzionalità di espansione e compressione di un oggetto visivo tramite la visualizzazione dati matrice:
Aggiungere il codice seguente nel file capabilities.json:
"expandCollapse": { "roles": ["Rows"], //”Rows” is the name of rows data role "addDataViewFlags": { "defaultValue": true //indicates if the DataViewTreeNode will get the isCollapsed flag by default } },Verificare che i ruoli siano drill-through:
"drilldown": { "roles": ["Rows"] },Per ogni nodo, creare un'istanza del generatore di selezione chiamando il metodo
withMatrixNodenel livello della gerarchia di nodi selezionato e creando un oggettoselectionId. Ad esempio:let nodeSelectionBuilder: ISelectionIdBuilder = visualHost.createSelectionIdBuilder(); // parantNodes is a list of the parents of the selected node. // node is the current node which the selectionId is created for. parentNodes.push(node); for (let i = 0; i < parentNodes.length; i++) { nodeSelectionBuilder = nodeSelectionBuilder.withMatrixNode(parentNodes[i], levels); } const nodeSelectionId: ISelectionId = nodeSelectionBuilder.createSelectionId();Creare un'istanza del gestore di selezione e usare il metodo
selectionManager.toggleExpandCollapse(), con il parametro dell'oggettoselectionIdcreato per il nodo selezionato. Ad esempio:// handle click events to apply expand\collapse action for the selected node button.addEventListener("click", () => { this.selectionManager.toggleExpandCollapse(nodeSelectionId); });
Nota
- Se il nodo selezionato non è un nodo di riga, PowerBI ignorerà le chiamate di espansione e compressione e i comandi di espansione e compressione verranno rimossi dal menu di scelta rapida.
- Il parametro
dataRolesè obbligatorio per il metodoshowContextMenusolo se l'oggetto visivo supporta le funzionalitàdrilldownoexpandCollapse. Se l'oggetto visivo supporta queste funzionalità ma i ruoli dati non sono stati forniti, verrà restituito un errore nella console quando si usa l'oggetto visivo dello sviluppatore o se si esegue il debug di un oggetto visivo pubblico con la modalità di debug abilitata.
Considerazioni e limitazioni
- Dopo aver espanso un nodo, i nuovi limiti dei dati verranno applicati alla vista dati. La nuova vista dati potrebbe non includere alcuni nodi presentati nella vista dati precedente.
- Quando si usa l'espansione o la compressione, i totali vengono aggiunti anche se l'oggetto visivo non li ha richiesti.
- L'espansione e la compressione delle colonne non sono supportate.
Mantenere tutte le colonne di metadati
Per l'API 5.1.0 o versione successiva, la conservazione di tutte le colonne di metadati è supportata. Questa funzionalità consente all'oggetto visivo di ricevere i metadati per tutte le colonne indipendentemente dalle proiezioni attive.
Aggiungere le righe seguenti al file capabilities.json:
"keepAllMetadataColumns": {
"type": "boolean",
"description": "Indicates that visual is going to receive all metadata columns, no matter what the active projections are"
}
L'impostazione di questa proprietà su true comporterà la ricezione di tutti i metadati, incluse le colonne compresse. Impostandola su false o lasciandola non definita, i metadati verranno ricevuti solo sulle colonne con proiezioni attive (ad esempio espanse).
Algoritmo di riduzione dei dati
L'algoritmo di riduzione dei dati controlla quali e quanti dati vengono ricevuti nella vista dati.
Il conteggio viene impostato sul numero massimo di valori che la vista dati può accettare. Se sono presenti più valori di conteggio, l'algoritmo di riduzione dei dati determina quali valori devono essere ricevuti.
Tipi di algoritmo di riduzione dei dati
Sono disponibili quattro tipi di impostazioni per l'algoritmo di riduzione dei dati:
top: i primi valori del conteggio vengono ricavati dal modello semantico.bottom: gli ultimi valori del conteggio vengono ricavati dal modello semantico.sample: vengono inclusi il primo e l'ultimo elemento, insieme al numero di conteggio di elementi con intervalli uguali tra loro. Ad esempio, se si dispone di un modello semantico [0, 1, 2, ... 100] e di un conteggio pari a 9, si riceveranno i valori [0, 10, 20... 100].window: carica una finestra di punti dati per volta contenente elementi di conteggio. Attualmente,topewindowsono equivalenti. In futuro, un'impostazione di finestra sarà completamente supportata.
Per impostazione predefinita, a tutti gli oggetti visivi di Power BI viene applicato l'algoritmo di riduzione dei dati superiore con count impostato su 1000 punti dati. Questa impostazione predefinita equivale all'impostazione delle proprietà seguenti nel file capabilities.json:
"dataReductionAlgorithm": {
"top": {
"count": 1000
}
}
È possibile modificare il valore count con qualsiasi valore intero fino a 30000. Gli oggetti visivi di Power BI basati su R possono supportare fino a 150.000 righe.
Uso dell'algoritmo di riduzione dei dati
L'algoritmo di riduzione dei dati può essere usato in mapping di viste dati categoriche, tabella o matrice.
Nel mapping dati categorico è possibile aggiungere l'algoritmo alla sezione "categorie" e/o "gruppo" di values per il mapping dati categorico.
"dataViewMappings": {
"categorical": {
"categories": {
"for": { "in": "category" },
"dataReductionAlgorithm": {
"window": {
"count": 300
}
}
},
"values": {
"group": {
"by": "series",
"select": [{
"for": {
"in": "measure"
}
}
],
"dataReductionAlgorithm": {
"top": {
"count": 100
}
}
}
}
}
}
Nel mapping della vista dati tabella, applicare l'algoritmo di riduzione dei dati alla sezione rows della tabella di mapping della vista dati.
"dataViewMappings": [
{
"table": {
"rows": {
"for": {
"in": "values"
},
"dataReductionAlgorithm": {
"top": {
"count": 2000
}
}
}
}
}
]
È possibile applicare l'algoritmo di riduzione dei dati alle sezioni rows e columns della matrice di mapping della vista dati.