Hello, Android: approfondimenti
In questa guida in due parti è possibile creare un'applicazione Xamarin.Android per la prima volta e comprendere le nozioni di base dello sviluppo di applicazioni Android con Xamarin. Verranno descritti gli strumenti, i concetti e i passaggi necessari per creare e distribuire un'applicazione Xamarin.Android.
In Hello, Android: guida introduttiva è stata compilata ed eseguita la prima applicazione Xamarin.Android. È ora il momento di acquisire una conoscenza più approfondita del funzionamento delle applicazioni Android, per poter creare programmi più complessi. Questa guida riprende i passaggi eseguiti nella procedura dettagliata relativa a Hello, Android, per consentire la comprensione delle operazioni effettuate e la conoscenza delle funzioni fondamentali dello sviluppo di applicazioni Android.
Questa guida tratta gli argomenti seguenti:
Introduzione a Visual Studio : introduzione a Visual Studio e creazione di una nuova applicazione Xamarin.Android.
Anatomia di un'applicazione Xamarin.Android: panoramica delle parti essenziali di un'applicazione Xamarin.Android.
Nozioni fondamentali sull'app e nozioni di base sull'architettura: introduzione alle attività, al manifesto Android e al sapore generale dello sviluppo di Android.
Interfaccia utente : creazione di interfacce utente con Android Designer.
Attività e ciclo di vita delle attività: introduzione al ciclo di vita delle attività e collegamento dell'interfaccia utente nel codice.
Test, distribuzione e completamento: completare l'applicazione con consigli su test, distribuzione, generazione di grafica e altro ancora.
Introduzione alle Visual Studio per Mac: introduzione alle Visual Studio per Mac e creazione di una nuova applicazione Xamarin.Android.
Anatomia di un'applicazione Xamarin.Android: presentazione delle parti essenziali di un'applicazione Xamarin.Android.
Nozioni fondamentali sull'app e nozioni di base sull'architettura: introduzione alle attività, al manifesto Android e al sapore generale dello sviluppo di Android.
Interfaccia utente : creazione di interfacce utente con Android Designer.
Attività e ciclo di vita delle attività: introduzione al ciclo di vita delle attività e collegamento dell'interfaccia utente nel codice.
Test, distribuzione e completamento: completare l'applicazione con consigli su test, distribuzione, generazione di grafica e altro ancora.
Questa guida consente di sviluppare le competenze e le conoscenze necessarie per creare un'applicazione Android a schermata singola. Al termine di questa guida, si sarà in grado di comprendere le diverse parti di un'applicazione Xamarin.Android e il modo in cui si integrano tra loro.
Introduzione a Visual Studio
Visual Studio è un potente ambiente di sviluppo integrato di Microsoft. Questo ambiente Include una finestra di progettazione visiva completamente integrata, un editor di testo completo di strumenti di refactoring, un browser di assembly, l'integrazione del codice sorgente e altro ancora. In questa guida si apprenderà come usare alcune funzionalità di base di Visual Studio con il plug-in Xamarin.
Visual Studio consente di organizzare il codice in soluzioni e progetti. Una soluzione è un contenitore per uno o più progetti. Un progetto può essere un'applicazione (ad esempio per iOS o Android), una libreria di supporto, un'applicazione di test e altro ancora. Nell'app Phoneword, tramite il modello Applicazione Android è stato aggiunto un nuovo progetto Android alla soluzione Phoneword creata nella guida Hello, Android.
Introduzione a Visual Studio per Mac
Visual Studio per Mac è un ambiente di sviluppo integrato open source gratuito simile a Visual Studio. Include una finestra di progettazione visiva completamente integrata, un editor di testo completo di strumenti di refactoring, un browser di assembly, l'integrazione del codice sorgente e altro ancora. In questa guida si apprenderà come usare alcune funzionalità di Visual Studio per Mac. Se non si ha familiarità con Visual Studio per Mac, è necessario leggere la guida Introduzione a Visual Studio per Mac, più approfondita.
Visual Studio per Mac segue la prassi di Visual Studio di organizzare il codice in soluzioni e progetti. Una soluzione è un contenitore per uno o più progetti. Un progetto può essere un'applicazione (ad esempio per iOS o Android), una libreria di supporto, un'applicazione di test e altro ancora. Nell'app Phoneword, tramite il modello Applicazione Android è stato aggiunto un nuovo progetto Android alla soluzione Phoneword creata nella guida Hello, Android.
Anatomia di un'applicazione Xamarin.Android
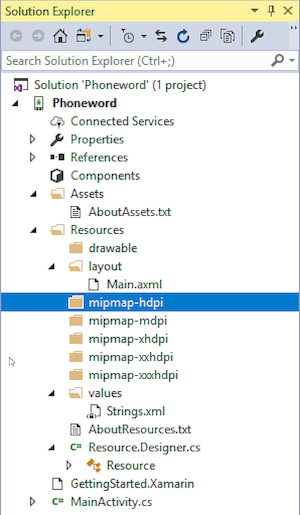
La schermata seguente elenca il contenuto della soluzione. Si tratta di Esplora soluzioni, che contiene la struttura di directory e tutti i file associati alla soluzione:
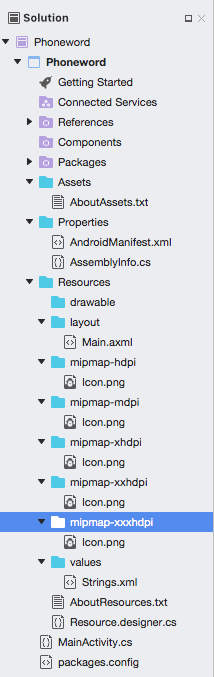
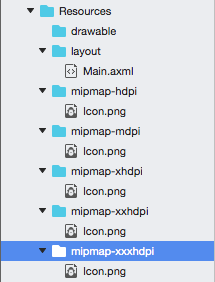
La schermata seguente elenca il contenuto della soluzione. Si tratta del riquadro della soluzione, che contiene la struttura di directory e tutti i file associati alla soluzione:
È stata creata una soluzione denominata Phoneword e all'interno di questa è stato inserito il progetto Android Phoneword.
Esaminare gli elementi all'interno del progetto per visualizzare ogni cartella e il rispettivo scopo:
Proprietà: contiene il file di AndroidManifest.xml che descrive tutti i requisiti per l'applicazione Xamarin.Android, inclusi nome, numero di versione e autorizzazioni. La cartella Proprietà contiene anche AssemblyInfo.cs, un file di metadati dell'assembly .NET. È buona norma inserire in questo file alcune informazioni di base sull'applicazione.
Riferimenti: contiene gli assembly richiesti per compilare ed eseguire l'applicazione. Se si espande la directory Riferimenti, vengono visualizzati riferimenti ad assembly .NET quali System, System.Core e System.Xml, nonché un riferimento all'assembly Mono.Android di Xamarin.
Assets : contiene i file che l'applicazione deve eseguire, inclusi i tipi di carattere, i file di dati locali e i file di testo. I file inclusi in questa cartella sono accessibili tramite la classe
Assetsgenerata. Per altre informazioni sugli asset Android, vedere la guida Using Android Assets (Uso degli asset Android) di Xamarin.Risorse : contiene risorse dell'applicazione, ad esempio stringhe, immagini e layout. È possibile accedere alle risorse all'interno del codice tramite la classe
Resourcegenerata. La guida Risorse Android offre altri dettagli sulla directory Risorse. Il modello di applicazione include anche il file AboutResources.txt, una guida concisa alle risorse.
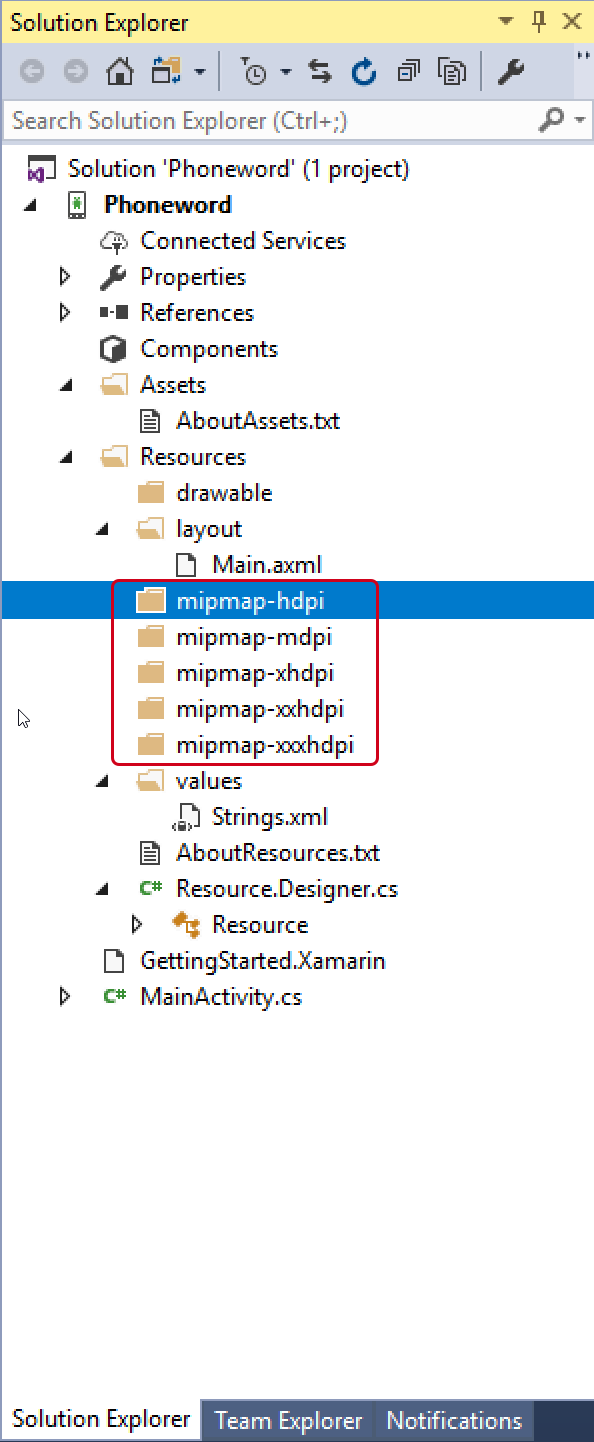
Risorse
La directory Risorse contiene quattro cartelle denominate drawable, layout, mipmap e valori, nonché un file denominato Resource.designer.cs.
Gli elementi sono riepilogati nella tabella riportata di seguito:
drawable : le directory disegnabili ospitano risorse disegnabili, ad esempio immagini e bitmap.
mipmap: la directory mipmap contiene file disegnabili per diverse densità di icone di avvio. Nel modello predefinito, la directory drawable contiene il file dell'icona dell'applicazione, Icon.png.
- layout : la directory di layout contiene file di progettazione Android (con estensione axml) che definiscono l'interfaccia utente per ogni schermata o attività. Il modello crea un layout predefinito denominato activity_main.axml.
- layout : la directory di layout contiene file di progettazione Android (con estensione axml) che definiscono l'interfaccia utente per ogni schermata o attività. Il modello crea un layout predefinito denominato Main.axml.
values : questa directory contiene file XML che archivia valori semplici, ad esempio stringhe, numeri interi e colori. Il modello crea un file per l'archiviazione di valori stringa denominato Strings.xml.
Resource.designer.cs: noto anche come
Resourceclasse , questo file è una classe parziale che contiene gli ID univoci assegnati a ogni risorsa. Questo file viene creato automaticamente dagli strumenti Xamarin.Android e viene rigenerato quando necessario. Questo file non deve essere modificato manualmente, perché Xamarin.Android sovrascrive tutte le modifiche apportate manualmente.
Concetti fondamentali sulle app e nozioni di base sull'architettura
Le applicazioni Android non hanno un singolo punto di ingresso. In altre parole, nell'applicazione non è presente una riga di codice che viene chiamata dal sistema operativo per l'avvio dell'applicazione. Un'applicazione viene invece avviata quando Android crea un'istanza di una delle classi. Durante questa operazione Android carica in memoria il processo dell'intera applicazione.
Questa caratteristica esclusiva di Android può essere estremamente utile durante la progettazione di applicazioni complesse o durante l'interazione con il sistema operativo Android. Queste opzioni, tuttavia, rendono complesso Android anche quando si ha a che fare con uno scenario di base come l'applicazione Phoneword. Per questo motivo, l'esplorazione dell'architettura Android è divisa in due parti. Questa guida analizza un'applicazione che usa il punto di ingresso più comune per un'app Android: la prima schermata. In Hello, Android Multiscreen, tutte le complessità dell'architettura Android vengono esaminate man mano che vengono descritte le diverse modalità di avvio di un'applicazione.
Scenario Phoneword: inizio da un'attività
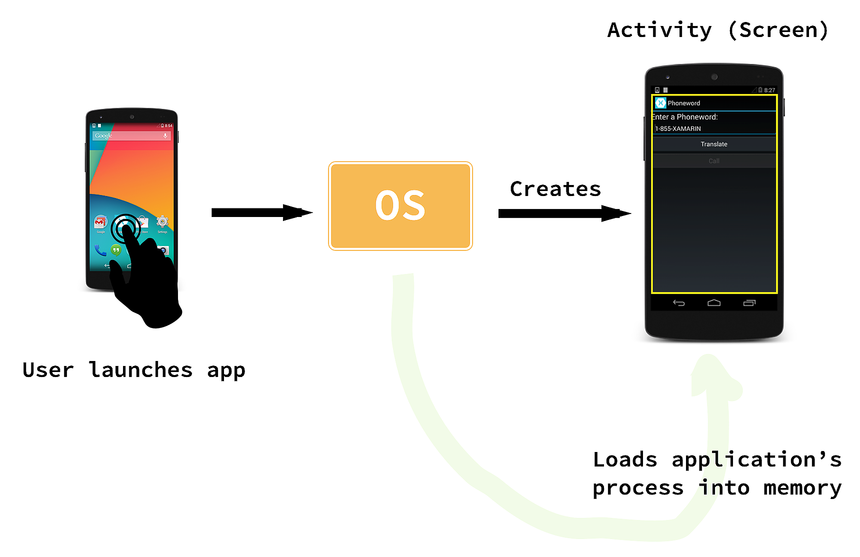
Quando si apre l'applicazione Phoneword per la prima volta in un emulatore o in un dispositivo, il sistema operativo crea la prima attività. Un'attività è una classe Android speciale che corrisponde a una schermata singola dell'applicazione ed è responsabile del disegno e del funzionamento dell'interfaccia utente. Quando Android crea la prima attività di un'applicazione, carica interamente l'applicazione stessa:
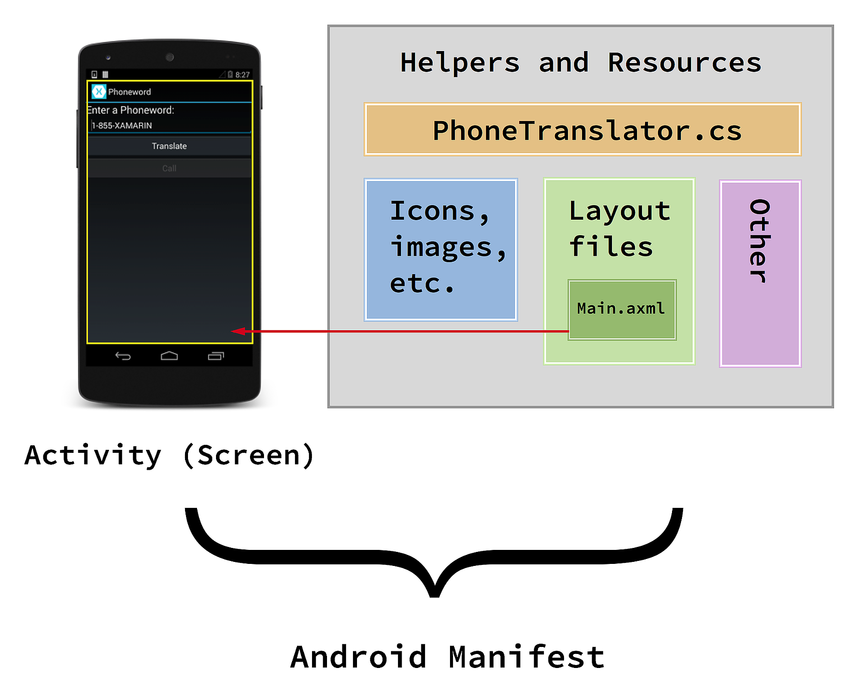
Poiché non esiste una progressione lineare attraverso le applicazioni Android (che infatti possono essere avviate da diversi punti), Android tiene traccia in modo molto particolare delle classi e dei file che costituiscono un'applicazione. Nell'esempio Phoneword, tutte le parti che costituiscono l'applicazione vengono registrate con un file XML speciale, detto manifesto Android. Il ruolo del manifesto Android consiste nel tenere traccia del contenuto, delle proprietà e delle autorizzazioni di un'applicazione e di comunicarli al sistema operativo Android. È possibile considerare l'applicazione Phoneword come un'unica attività (schermata) e come una raccolta di file di risorse e di helper collegati dal file manifesto Android, come illustrato nel diagramma riportato di seguito:
Le prossime sezioni analizzano le relazioni tra le diverse parti dell'applicazione Phoneword, consentendo una maggiore comprensione del diagramma qui sopra. L'analisi inizia con l'interfaccia utente e illustra i file di progettazione e layout di Android.
Interfaccia utente
Suggerimento
Le versioni più recenti di Visual Studio supportano l'apertura dei file con estensione xml all'interno di Android Designer.
I file con estensione axml e xml sono entrambi supportati in Android Designer.
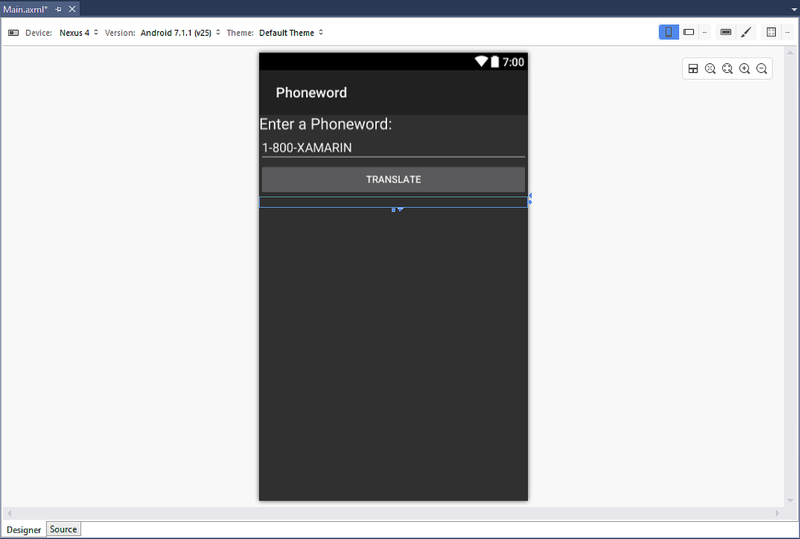
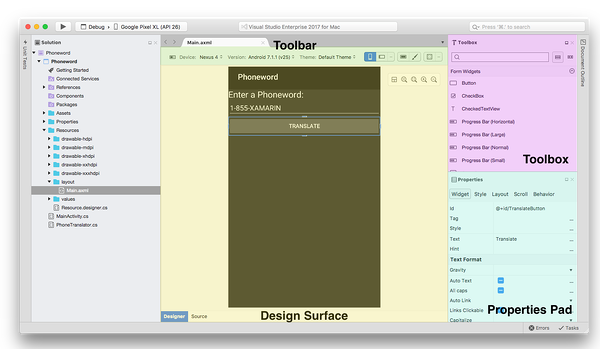
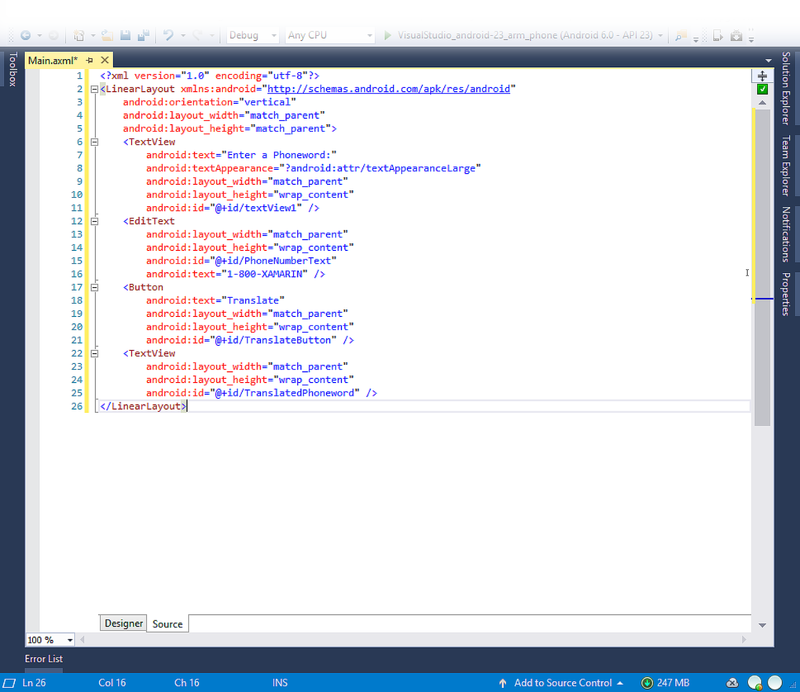
activity_main.axml è il file di layout dell'interfaccia utente per la prima schermata nell'applicazione. L'estensione axml indica che si tratta di un file di progettazione Android (AXML è l'acronimo di Android XML). Il nome Main è arbitrario dal punto di vista di Android. Il file di layout potrebbe essere stato denominato qualcos'altro. Quando si apre activity_main.axml nell'IDE, viene visualizzato l'editor visivo per i file di layout Android, Android Designer:
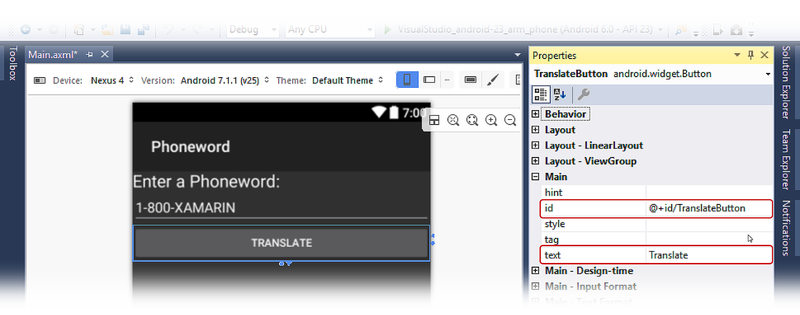
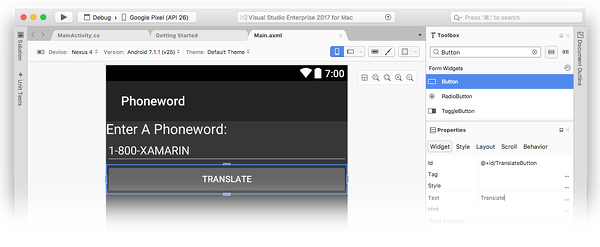
Nell'app Phoneword l'ID di TranslateButtonè impostato su @+id/TranslateButton:
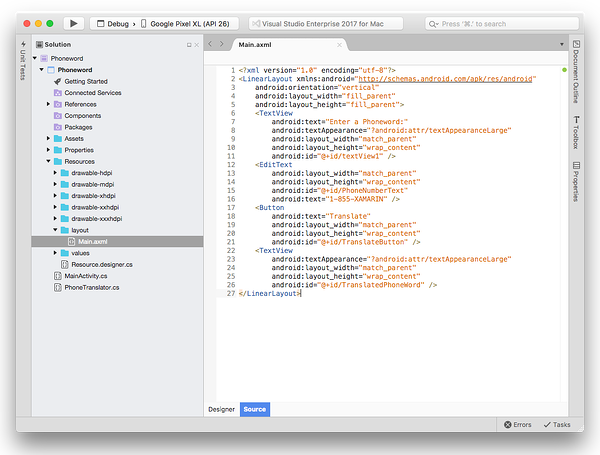
Main.axml è il file di layout dell'interfaccia utente per la prima schermata nell'applicazione. L'estensione axml indica che si tratta di un file di progettazione Android (AXML è l'acronimo di Android XML). Il nome Main è arbitrario dal punto di vista di Android. Il file di layout potrebbe essere stato denominato qualcos'altro. Quando si apre Main.axml nell'IDE, viene visualizzato l'editor visivo per i file di layout Android, Android Designer:
Nell'app Phoneword l'ID di TranslateButtonè impostato su @+id/TranslateButton:
Quando si imposta la proprietà id di TranslateButton, Android Designer esegue il mapping del controllo TranslateButton alla classe Resource e assegna a questo l'ID risorsaTranslateButton. Il mapping del controllo visivo alla classe consente di individuare e usare TranslateButton e altri controlli nel codice dell'app. Questo argomento verrà trattato più dettagliatamente quando si analizzerà il codice che consente il funzionamento dei controlli. Per ora è sufficiente sapere che la rappresentazione di un controllo nel codice è collegata alla rappresentazione visiva del controllo stesso nella finestra di progettazione tramite la proprietà id.
Visualizzazione Origine
Tutto ciò che viene definito nell'area di progettazione viene convertito in XML per consentirne l'uso da parte di Xamarin.Android. Android Designer è dotato di una visualizzazione Origine che contiene il codice XML generato dalla finestra di progettazione visiva. È possibile visualizzare il codice XML passando al pannello Origine nella parte inferiore sinistra della visualizzazione di progettazione, come illustrato nello screenshot riportato di seguito:
Questo codice sorgente XML deve contenere quattro elementi di controllo: due TextView, uno EditText e un elemento Button. Per una panoramica più dettagliata di Android Designer, fare riferimento alla guidaDesigner Overview (Panoramica della finestra di progettazione) di Xamarin Android.
La trattazione degli strumenti e dei concetti alla base della parte visiva dell'interfaccia utente è completata. È il momento di passare al codice che consente il funzionamento dell'interfaccia utente, con l'analisi delle attività e del loro ciclo di vita.
Attività e ciclo di vita delle attività
La classe Activity contiene il codice che consente il funzionamento dell'interfaccia utente.
L'attività ha il compito di reagire all'interazione dell'utente e di creare un'esperienza utente dinamica.
Questa sezione introduce la classe Activity, illustra il ciclo di vita delle attività e analizza il codice che consente il funzionamento dell'interfaccia utente nell'applicazione Phoneword.
Classe dell'attività
L'applicazione Phoneword ha una sola schermata (attività). La classe che consente il funzionamento della schermata è denominata MainActivity e si trova nel file MainActivity.cs. Il nome MainActivity non ha un significato speciale in Android, anche se la convenzione è denominare la prima attività in un'applicazione MainActivity, Android non importa se è denominato qualcos'altro.
Quando si apre MainActivity.cs, è possibile vedere che la classe MainActivity è una sottoclasse della classe Activity e che l'attività è decorata con l'attributo Activity:
[Activity (Label = "Phone Word", MainLauncher = true)]
public class MainActivity : Activity
{
...
}
L'attributo Activity registra l'attività con il manifesto Android. In questo modo Android sa che questa classe fa parte dell'applicazione Phoneword gestita da questo manifesto. La proprietà Label imposta il testo che verrà visualizzato nella parte superiore della schermata.
La proprietà MainLauncher chiede ad Android di visualizzare questa attività quando l'applicazione viene avviata. Questa proprietà diventa importante man mano che si aggiungono altre attività (schermate) all'applicazione, come illustrato nella guida Hello, Android Multiscreen.
Ora che le nozioni di base su MainActivity sono state illustrate, è il momento di approfondire la comprensione del codice delle attività con l'introduzione del ciclo di vita delle attività.
Ciclo di vita dell'attività
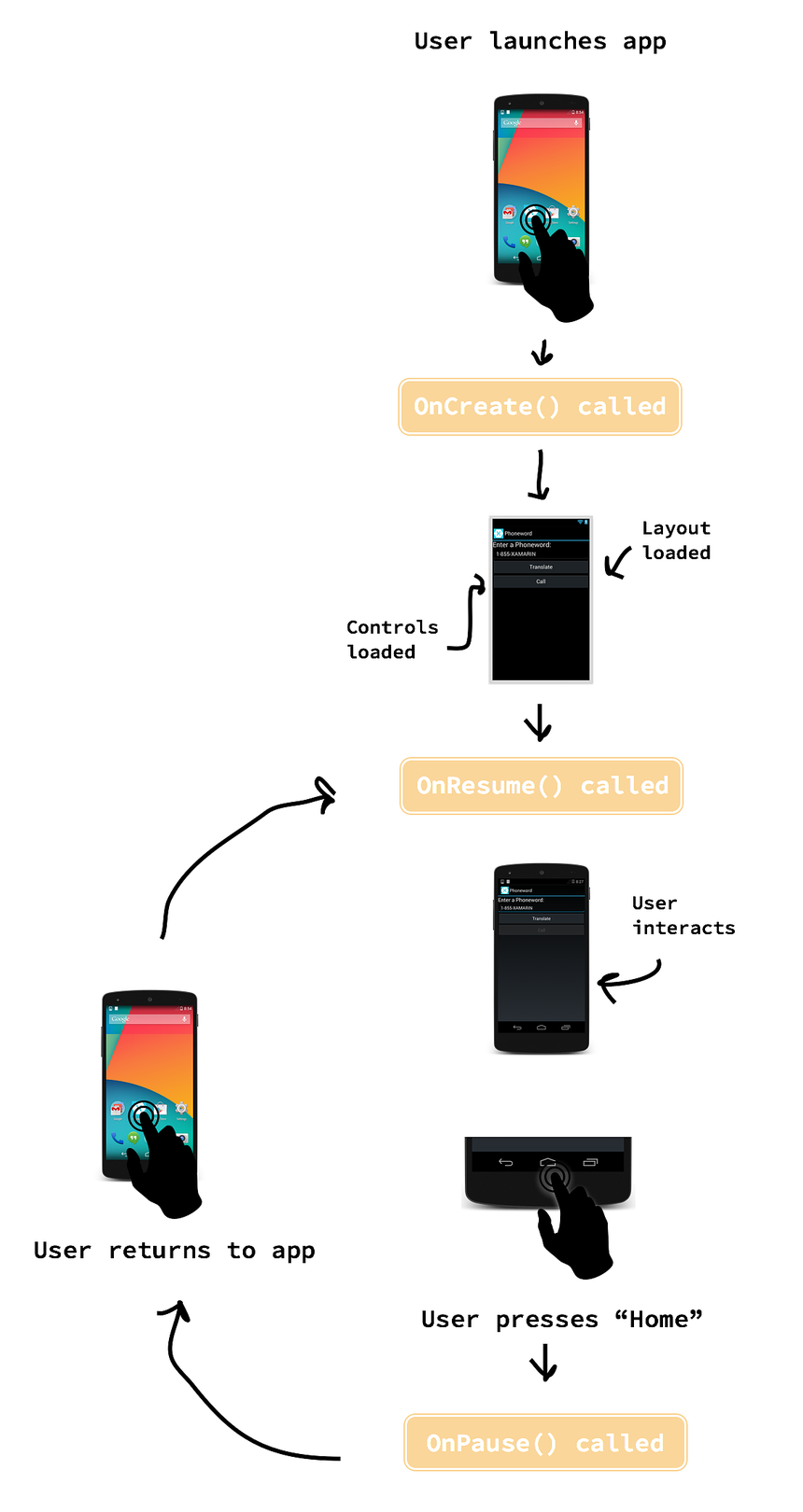
In Android, il ciclo di vita delle attività prevede fasi diverse a seconda delle interazioni con l'utente. Le attività possono essere create, avviate e messe in pausa, riprese, eliminate definitivamente e così via. La classe Activity contiene metodi che vengono chiamati dal sistema in punti specifici del ciclo di vita della schermata. Il diagramma seguente illustra il ciclo di vita tipico di un'attività e alcuni dei metodi corrispondenti a determinate fasi:
Eseguendo l'override dei metodi del ciclo di vita di Activity, è possibile controllare la modalità di caricamento dell'attività, il modo in cui reagisce all'interazione dell'utente e persino che cosa accade dopo che l'attività è scomparsa dallo schermo del dispositivo. È ad esempio possibile eseguire l'override dei metodi del ciclo di vita illustrati nel diagramma precedente per eseguire alcune operazioni importanti:
OnCreate : crea visualizzazioni, inizializza le variabili ed esegue altre operazioni di preparazione che devono essere eseguite prima che l'utente visualizzi l'attività. Questo metodo viene chiamato solo una volta quando l'attività viene caricata in memoria.
OnResume : esegue tutte le attività che devono essere eseguite ogni volta che l'attività torna alla schermata del dispositivo.
OnPause : esegue tutte le attività che devono essere eseguite ogni volta che l'attività lascia lo schermo del dispositivo.
Quando si aggiunge codice personalizzato a un metodo del ciclo di vita di Activity, si esegue l'override dell'implementazione di base del metodo in questione. Toccando all'interno del metodo del ciclo di vita esistente (che contiene già del codice) è possibile estendere il metodo stesso con codice personalizzato. L'implementazione di base deve essere chiamata dall'interno del metodo perché il codice originale venga eseguito prima del nuovo codice. Un esempio di ciò è illustrato nella prossima sezione.
Il ciclo di vita delle attività è una parte importante e complessa di Android. Per altre informazioni sulle attività, dopo aver completato la serie introduttiva, leggere la guida Ciclo di vita delle attività. In questa guida, il prossimo aspetto trattato è la prima fase del ciclo di vita delle attività, OnCreate.
OnCreate
Android chiama il metodo OnCreate di Activity quando crea l'attività, prima che la schermata venga visualizzata. È possibile eseguire l'override del metodo OnCreate del ciclo di vita per creare visualizzazioni e preparare l'attività alla visualizzazione:
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
// Set our view from the "main" layout resource
SetContentView (Resource.Layout.Main);
// Additional setup code will go here
}
Nell'app Phoneword, la prima operazione da eseguire in OnCreate è il caricamento dell'interfaccia utente creata in Android Designer. Per caricare l'interfaccia utente, chiamare SetContentView passando il nome layout risorsa per il file di layout: activity_main.axml. Il layout si trova in Resource.Layout.activity_main:
SetContentView (Resource.Layout.activity_main);
All'avvio, MainActivity crea una visualizzazione basata sul contenuto del file activity_main.axml.
Nell'app Phoneword, la prima operazione da eseguire in OnCreate è il caricamento dell'interfaccia utente creata in Android Designer. Per caricare l'interfaccia utente, chiamare SetContentView passando il nome layout risorsa per il file di layout: Main.axml. Il layout si trova in Resource.Layout.Main:
SetContentView (Resource.Layout.Main);
All'avvio, MainActivity crea una visualizzazione basata sul contenuto del file Main.axml. Si noti che il nome del file di layout corrisponde al nome dell'attività - Main.axml è il layout per l'attività principale. Ciò non è obbligatorio dal punto di vista di Android. Man mano che si aggiungono schermate all'applicazione, tuttavia, si noterà che questa convenzione di denominazione rende più facile far corrispondere il file di codice al rispettivo file di layout.
Dopo aver preparato il file di layout, è possibile iniziare la ricerca dei controlli.
Per cercare un controllo, chiamare FindViewById passando l'ID risorsa del controllo:
EditText phoneNumberText = FindViewById<EditText>(Resource.Id.PhoneNumberText);
Button translateButton = FindViewById<Button>(Resource.Id.TranslateButton);
TextView translatedPhoneWord = FindViewById<TextView>(Resource.Id.TranslatedPhoneWord);
Ora che nel file di layout sono presenti riferimenti ai controlli, è possibile iniziare a programmare questi ultimi perché rispondano all'interazione dell'utente.
Risposta all'interazione dell'utente
In Android, l'evento Click è in ascolto del tocco dell'utente. In questa app, l'evento Click viene gestito con un'espressione lambda, ma è anche possibile usare un delegato o un gestore dell'evento denominato. Il codice finale di TranslateButton è simile al seguente:
translateButton.Click += (sender, e) =>
{
// Translate user's alphanumeric phone number to numeric
translatedNumber = PhonewordTranslator.ToNumber(phoneNumberText.Text);
if (string.IsNullOrWhiteSpace(translatedNumber))
{
translatedPhoneWord.Text = string.Empty;
}
else
{
translatedPhoneWord.Text = translatedNumber;
}
};
Test, distribuzione e finalizzazione
Visual Studio per Mac e Visual Studio offrono entrambi numerose opzioni per il test e la distribuzione di un'applicazione. Questa sezione descrive le opzioni di debug, illustra le funzionalità per il test delle applicazioni in un dispositivo e presenta alcuni strumenti per la creazione di icone dell'app personalizzate per diverse densità dello schermo.
Strumenti di debug
I problemi del codice di un'applicazione possono essere difficili da diagnosticare. Per facilitare la diagnosi di problemi complessi del codice, è possibile impostare un punto di interruzione, eseguire il codice un'istruzione alla volta o visualizzare le informazioni di output nella finestra del log.
Eseguire la distribuzione in un dispositivo
L'emulatore è un buon punto di partenza per la distribuzione e il test di un'applicazione, ma gli utenti non utilizzeranno l'app finale in un emulatore. È buona norma testare le applicazioni in un dispositivo reale in modo tempestivo e frequente.
Perché un dispositivo Android possa essere usato per il test di applicazioni, deve essere configurato per lo sviluppo. La guida Configurare il dispositivo per lo sviluppo fornisce istruzioni esaurienti per la predisposizione di un dispositivo per lo sviluppo.
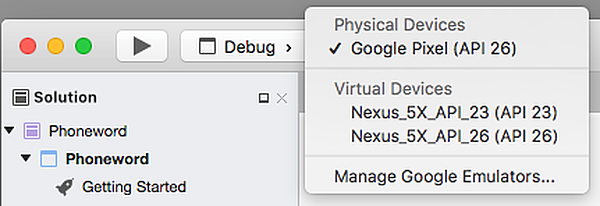
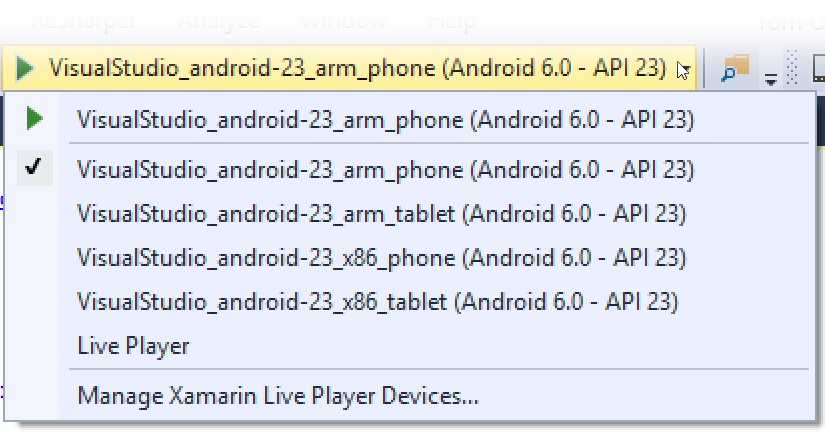
Dopo aver configurato il dispositivo, per usarlo come destinazione della distribuzione è necessario collegarlo e selezionarlo dalla finestra di dialogo Seleziona dispositivo e quindi avviare l'applicazione:

Dopo aver configurato il dispositivo, per usarlo come destinazione della distribuzione è necessario collegarlo, premere Avvia (Riproduci), selezionarlo dalla finestra di dialogo Seleziona dispositivo e quindi premere OK:
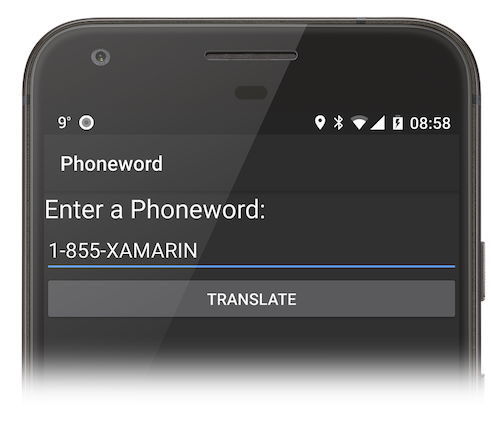
L'applicazione verrà avviata nel dispositivo:
Impostare icone per densità dello schermo diverse
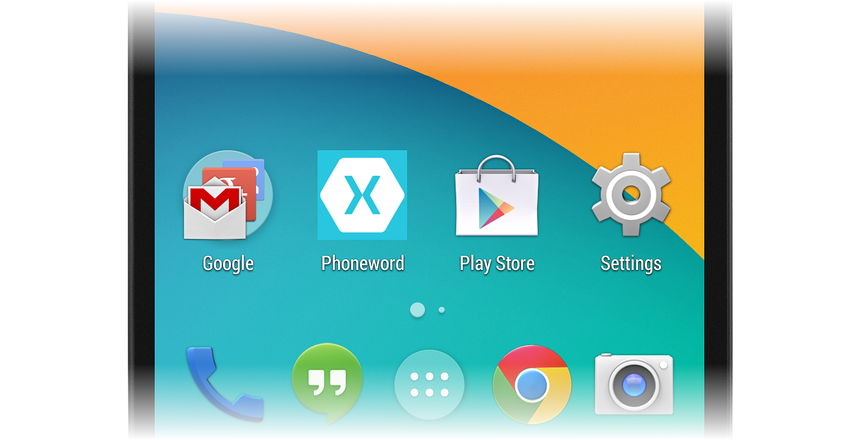
Gli schermi dei dispositivi Android possono avere schermi con dimensioni e risoluzioni diverse e non tutte le immagini vengono visualizzate in modo ottimale in tutti gli schermi. Ecco, ad esempio, lo screenshot di un'icona a bassa densità in un Nexus 5 ad alta densità. Si noti com'è sfocato rispetto alle icone circostanti:
Per evitare questo problema, è buona norma inserire nella cartella Risorse icone di risoluzioni diverse. Android mette a disposizione versioni diverse della cartella mipmap per consentire la gestione di icone di avvio di densità diverse: mdpi per schermi a densità media, hdpi per schermi a densità alta e xhdpi, xxhdpi e xxxhdpi per schermi a densità molto alta. Icone di dimensioni diverse vengono archiviate nelle cartelle mipmap - appropriate:

Android selezionerà l'icona con la densità appropriata:
Generare icone personalizzate
Non tutti hanno una finestra di progettazione disponibile per creare le icone personalizzate e avviare immagini che un'app deve distinguersi. Ecco diversi approcci alternativi alla generazione di immagini personalizzate dell'app:
Android Asset Studio : generatore in browser basato sul Web per tutti i tipi di icone Android, con collegamenti ad altri strumenti della community utili. Il funzionamento ottimale si ottiene con l'uso in Google Chrome.
Visual Studio: è possibile usare questo strumento per creare un set di icone semplici per l'app direttamente nell'IDE.
Fiverr: consente di scegliere all'interno di un ampio pool un designer che crei il set di icone dell'applicazione, a partire da 5 dollari. I risultati possono essere imprevedibili, ma si tratta di una risorsa valida nel caso in cui sia necessario un set di icone in tempi brevi.
Android Asset Studio : generatore in browser basato sul Web per tutti i tipi di icone Android, con collegamenti ad altri strumenti della community utili. Il funzionamento ottimale si ottiene con l'uso in Google Chrome.
Pixelmator: versatile app di modifica delle immagini per Mac a un costo di circa 30 dollari.
Fiverr: consente di scegliere all'interno di un ampio pool un designer che crei il set di icone dell'applicazione, a partire da 5 dollari. I risultati possono essere imprevedibili, ma si tratta di una risorsa valida nel caso in cui sia necessario un set di icone in tempi brevi.
Per altre informazioni sulle dimensioni e sui requisiti delle icone, vedere la guida Risorse Android.
Aggiunta di pacchetti Google Play Services
Google Play Services è un set di librerie di componenti aggiuntivi che consente agli sviluppatori di app Android di sfruttare le funzionalità più recenti create da Google, ad esempio Google Map, Google Cloud Messaging e la fatturazione in app. In precedenza, i binding a tutte le librerie di Google Play Services sono stati forniti da Xamarin sotto forma di un singolo pacchetto, a partire da Visual Studio per Mac, è disponibile una nuova finestra di dialogo di progetto per la selezione dei pacchetti di Google Play Services da includere nell'app.
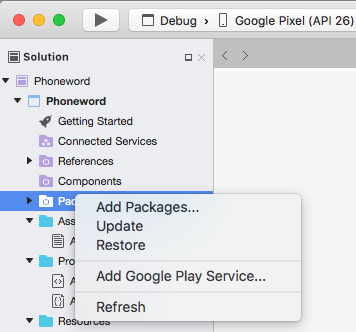
Per aggiungere una o più librerie Google Play Services, fare doppio clic sul nodo Pacchetti nell'albero del progetto e fare clic su Aggiungi Google Play Services... :
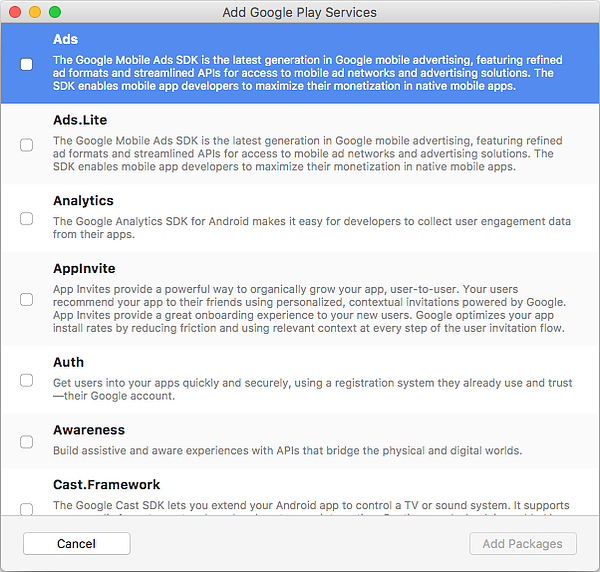
Quando viene visualizzata la finestra di dialogo Aggiungi Google Play Services, selezionare i pacchetti (NuGet) che si vogliono aggiungere al progetto:
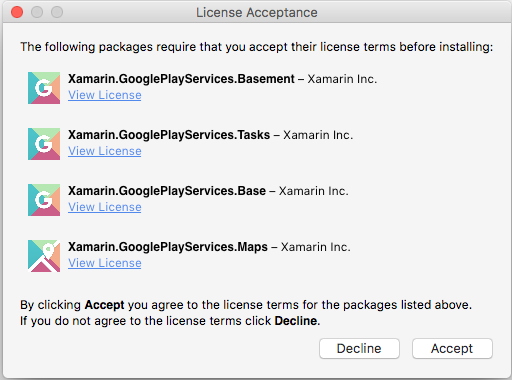
Quando si seleziona un servizio e si fa clic su Aggiungi pacchetto, Visual Studio per Mac scarica e installa il pacchetto selezionato e tutti i pacchetti Google Play Services dipendenti richiesti. In alcuni casi, può essere visualizzata la finestra di dialogo Accettazione della licenza, in cui è necessario fare clic su Accetta per poter installare i pacchetti:
Riepilogo
Complimenti. A questo punto si dovrebbe avere una solida conoscenza dei componenti delle applicazioni Xamarin.Android e degli strumenti necessari per creare tali applicazioni.
Nella prossima esercitazione della serie introduttiva, l'applicazione verrà estesa in modo da gestire più schermate e nello stesso tempo si esamineranno concetti più avanzati dell'architettura Android.