Guida introduttiva alla creazione della prima app tvOS
Questa guida illustra come creare la prima app Xamarin.tvOS e la relativa toolchain di sviluppo. Introduce anche Xamarin Designer, che espone i controlli dell'interfaccia utente al codice e illustra come compilare, eseguire e testare un'applicazione Xamarin.tvOS.
Avviso
IOS Designer è stato deprecato in Visual Studio 2019 versione 16.8 e Visual Studio 2019 per Mac versione 8.8 e rimosso in Visual Studio 2019 versione 16.9 e Visual Studio per Mac versione 8.9. Il modo consigliato per creare interfacce utente iOS è direttamente in un Mac che esegue Interface Builder di Xcode. Per altre informazioni, vedere Progettazione di interfacce utente con Xcode.
Apple ha rilasciato la 5a generazione di Apple TV, apple TV 4K, che esegue tvOS 11.
La piattaforma Apple TV è aperta agli sviluppatori, consentendo loro di creare app avanzate e immersive e rilasciarle tramite l'App Store predefinito di Apple TV.
Se si ha familiarità con lo sviluppo di Xamarin.iOS, è consigliabile trovare la transizione a tvOS piuttosto semplice. La maggior parte delle API e delle funzionalità è la stessa, ma molte API comuni non sono disponibili (ad esempio WebKit). Inoltre, l'uso di con Siri Remote pone alcune sfide di progettazione che non sono presenti nei dispositivi iOS basati sul touchscreen.
Questa guida fornisce un'introduzione all'uso di tvOS in un'app Xamarin. Per altre informazioni su tvOS, vedi la documentazione di Apple Per prepararsi per Apple TV 4K .
Panoramica
Xamarin.tvOS consente di sviluppare app Apple TV completamente native in C# e .NET usando le stesse librerie e controlli di interfaccia OS X usati durante lo sviluppo in Swift (o Objective-C) e Xcode.
Inoltre, poiché le app Xamarin.tvOS sono scritte in C# e .NET, il codice back-end comune può essere condiviso con le app Xamarin.iOS, Xamarin.Android e Xamarin.Mac; tutto offrendo un'esperienza nativa su ogni piattaforma.
Questo articolo illustra i concetti chiave necessari per creare un'app Apple TV usando Xamarin.tvOS e Visual Studio seguendo il processo di creazione di un'app Hello, tvOS di base che conta il numero di volte in cui è stato fatto clic su un pulsante:
Verranno illustrati i concetti seguenti:
- Visual Studio per Mac: introduzione all'Visual Studio per Mac e come creare applicazioni Xamarin.tvOS con esso.
- Anatomia di un'app Xamarin.tvOS: cosa consiste in un'app Xamarin.tvOS.
- Creazione di un'interfaccia utente: come usare Xamarin Designer per iOS per creare un'interfaccia utente.
- Distribuzione e test : come eseguire e testare l'app nel simulatore tvOS e su hardware tvOS reale.
Avvio di una nuova app Xamarin.tvOS in Visual Studio per Mac
Come indicato in precedenza, creeremo un'app Apple TV denominata Hello-tvOS che aggiunge un singolo pulsante e un'etichetta alla schermata principale. Quando viene fatto clic sul pulsante, l'etichetta visualizza il numero di volte in cui è stato fatto clic.
Per iniziare, eseguire le operazioni seguenti:
Avviare Visual Studio per Mac:
Fare clic sul collegamento Nuova soluzione nell'angolo superiore sinistro della schermata per aprire la finestra di dialogo Nuovo progetto .
Selezionare app tvOS>>a visualizzazione singola e fare clic sul pulsante Avanti:
Immettere
Hello, tvOSper Nome app, immettere l'identificatoredell'organizzazione e fare clic sul pulsante Avanti:Immettere
Hello_tvOSper Nome progetto e fare clic sul pulsante Crea :
Visual Studio per Mac creerà la nuova app Xamarin.tvOS e visualizzerà i file predefiniti aggiunti alla soluzione dell'applicazione:
Visual Studio per Mac usa Soluzioni e progetti, nello stesso modo in cui Visual Studio esegue. Una soluzione è un contenitore che può contenere uno o più progetti; i progetti possono includere applicazioni, librerie di supporto, applicazioni di test e così via. In questo caso, Visual Studio per Mac ha creato automaticamente sia una soluzione che un progetto di applicazione.
Se si vuole, è possibile creare uno o più progetti di libreria di codice contenenti codice comune e condiviso. Questi progetti di libreria possono essere utilizzati dal progetto dell'applicazione o condivisi con altri progetti di app Xamarin.tvOS (o Xamarin.iOS, Xamarin.Android e Xamarin.Mac in base al tipo di codice), proprio come se si stesse creando un'applicazione .NET standard.
Anatomia di un'app Xamarin.tvOS
Se hai familiarità con la programmazione iOS, noterai molte analogie qui. Infatti, tvOS 9 è un subset di iOS 9, quindi molti concetti verranno incrociati qui.
Esaminiamo ora i file nel progetto:
Main.cs: contiene il punto di ingresso principale dell'app. All'avvio l'app contiene la prima classe e il primo metodo eseguiti.AppDelegate.cs: questo file contiene la classe dell'applicazione principale responsabile dell'ascolto degli eventi dal sistema operativo.Info.plist: questo file contiene proprietà dell'applicazione, ad esempio il nome dell'applicazione, le icone e così via.ViewController.cs: questa è la classe che rappresenta la finestra principale e ne controlla il ciclo di vita.ViewController.designer.cs: questo file contiene il codice di idraulica che consente di integrarsi con l'interfaccia utente della schermata principale.Main.storyboard: interfaccia utente per la finestra principale. Questo file può essere creato e gestito da Xamarin Designer per iOS.
Nelle sezioni seguenti verranno esaminati rapidamente alcuni di questi file. Verranno esaminati in modo più dettagliato in un secondo momento, ma è consigliabile comprendere le nozioni di base.
Main.cs
Il Main.cs file contiene un metodo statico Main che crea una nuova istanza dell'app Xamarin.tvOS e passa il nome della classe che gestirà gli eventi del sistema operativo, che in questo caso è la AppDelegate classe :
using UIKit;
namespace Hello_tvOS
{
public class Application
{
// This is the main entry point of the application.
static void Main (string[] args)
{
// if you want to use a different Application Delegate class from "AppDelegate"
// you can specify it here.
UIApplication.Main (args, null, "AppDelegate");
}
}
}
AppDelegate.cs
Il AppDelegate.cs file contiene la AppDelegate classe , responsabile della creazione della finestra e dell'ascolto degli eventi del sistema operativo:
using Foundation;
using UIKit;
namespace Hello_tvOS
{
// The UIApplicationDelegate for the application. This class is responsible for launching the
// User Interface of the application, as well as listening (and optionally responding) to application events from iOS.
[Register ("AppDelegate")]
public class AppDelegate : UIApplicationDelegate
{
// class-level declarations
public override UIWindow Window {
get;
set;
}
public override bool FinishedLaunching (UIApplication application, NSDictionary launchOptions)
{
// Override point for customization after application launch.
// If not required for your application you can safely delete this method
return true;
}
public override void OnResignActivation (UIApplication application)
{
// Invoked when the application is about to move from active to inactive state.
// This can occur for certain types of temporary interruptions (such as an incoming phone call or SMS message)
// or when the user quits the application and it begins the transition to the background state.
// Games should use this method to pause the game.
}
public override void DidEnterBackground (UIApplication application)
{
// Use this method to release shared resources, save user data, invalidate timers and store the application state.
// If your application supports background execution this method is called instead of WillTerminate when the user quits.
}
public override void WillEnterForeground (UIApplication application)
{
// Called as part of the transition from background to active state.
// Here you can undo many of the changes made on entering the background.
}
public override void OnActivated (UIApplication application)
{
// Restart any tasks that were paused (or not yet started) while the application was inactive.
// If the application was previously in the background, optionally refresh the user interface.
}
public override void WillTerminate (UIApplication application)
{
// Called when the application is about to terminate. Save data, if needed. See also DidEnterBackground.
}
}
}
Questo codice è probabilmente poco familiare a meno che non sia stata creata un'applicazione iOS in precedenza, ma è piuttosto semplice. Esaminiamo le righe importanti.
Prima di tutto, esaminiamo la dichiarazione di variabile a livello di classe:
public override UIWindow Window {
get;
set;
}
La Window proprietà fornisce l'accesso alla finestra principale. tvOS usa il modello MVC (Model View Controller ). In genere, per ogni finestra creata (e per molte altre cose all'interno delle finestre), è presente un controller, responsabile del ciclo di vita della finestra, ad esempio mostrarlo, aggiungere nuove visualizzazioni (controlli) ad esso e così via.
Successivamente, abbiamo il FinishedLaunching metodo . Questo metodo viene eseguito dopo la creazione di un'istanza dell'applicazione ed è responsabile della creazione effettiva della finestra dell'applicazione e dell'inizio del processo di visualizzazione. Poiché l'app usa uno Storyboard per definire l'interfaccia utente, non è necessario alcun codice aggiuntivo qui.
Esistono molti altri metodi forniti nel modello, DidEnterBackground ad esempio e WillEnterForeground. Questi possono essere rimossi in modo sicuro se gli eventi dell'applicazione non vengono usati nell'app.
ViewController.cs
La ViewController classe è il controller della finestra principale. Ciò significa che è responsabile del ciclo di vita della finestra principale. Questo aspetto verrà esaminato in dettaglio più avanti, per il momento verrà esaminato in modo rapido:
using System;
using Foundation;
using UIKit;
namespace Hello_tvOS
{
public partial class ViewController : UIViewController
{
public ViewController (IntPtr handle) : base (handle)
{
}
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Perform any additional setup after loading the view, typically from a nib.
}
public override void DidReceiveMemoryWarning ()
{
base.DidReceiveMemoryWarning ();
// Release any cached data, images, etc that aren't in use.
}
}
}
ViewController.Designer.cs
Il file di progettazione per la classe Main Window è vuoto al momento, ma verrà popolato automaticamente da Visual Studio per Mac durante la creazione dell'interfaccia utente con progettazione iOS:
using Foundation;
namespace HellotvOS
{
[Register ("ViewController")]
partial class ViewController
{
void ReleaseDesignerOutlets ()
{
}
}
}
In genere i file della finestra di progettazione non sono gestiti automaticamente da Visual Studio per Mac e forniscono solo il codice di idraulica necessario che consente l'accesso ai controlli aggiunti a qualsiasi finestra o visualizzazione nell'applicazione.
Ora che abbiamo creato l'app Xamarin.tvOS e abbiamo una conoscenza di base dei relativi componenti, esaminiamo la creazione dell'interfaccia utente.
Creazione dell'interfaccia utente
Non è necessario usare Xamarin Designer per iOS per creare l'interfaccia utente per l'app Xamarin.tvOS, l'interfaccia utente può essere creata direttamente dal codice C#, ma non rientra nell'ambito di questo articolo. Per semplicità, useremo iOS Designer per creare l'interfaccia utente in tutto il resto di questa esercitazione.
Per iniziare a creare l'interfaccia utente, fare doppio clic sul Main.storyboard file nel Esplora soluzioni per aprirlo per la modifica in iOS Designer:
Verrà avviata la finestra di progettazione e sarà simile alla seguente:
Per altre informazioni su iOS Designer e sul relativo funzionamento, vedere la guida Introduzione a Xamarin Designer per iOS .
È ora possibile iniziare ad aggiungere controlli all'area di progettazione dell'app Xamarin.tvOS.
Effettua le operazioni seguenti:
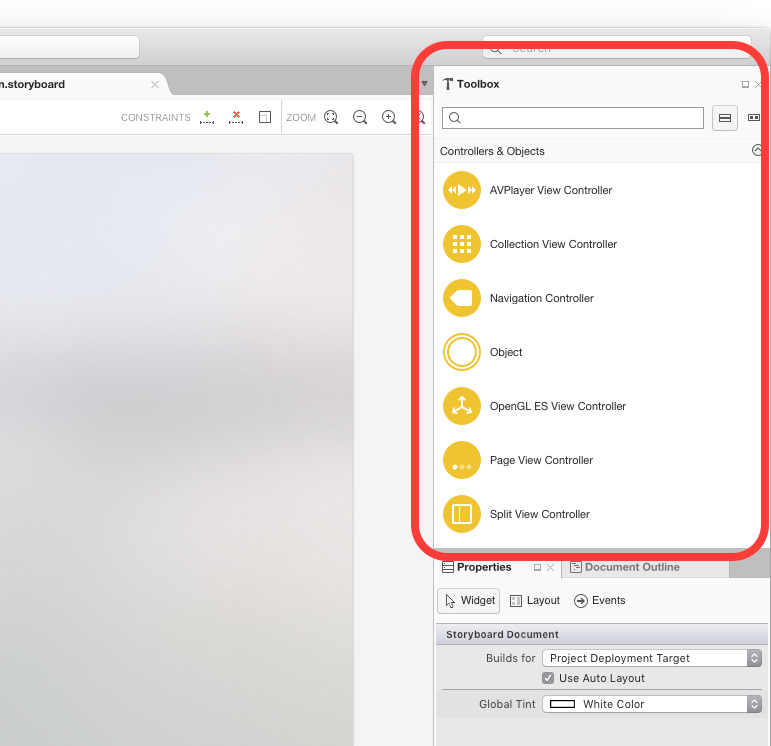
Individuare la casella degli strumenti, che deve essere a destra dell'area di progettazione:
Se non è possibile individuarlo qui, passare alla casella degli strumenti Visualizza > riquadri > per visualizzarlo.
Trascinare un'etichetta dalla casella degli strumenti all'area di progettazione:
Fare clic sulla proprietà Title nel riquadro Proprietà e modificare il titolo
Hello, tvOSdel pulsante su e impostare Dimensione carattere su 128:Ridimensionare l'etichetta in modo che tutte le parole siano visibili e collocate al centro nella parte superiore della finestra:
L'etichetta dovrà ora essere vincolata alla sua posizione, in modo che venga visualizzata come previsto. indipendentemente dalle dimensioni dello schermo. A tale scopo, fare clic sull'etichetta fino a quando non viene visualizzato l'handle a forma di T:
Per vincolare l'etichetta orizzontalmente, selezionare il quadrato centrale e trascinarlo nella linea tratteggiata verticalmente:
L'etichetta dovrebbe diventare arancione.
Selezionare l'handle T nella parte superiore dell'etichetta e trascinarlo nel bordo superiore della finestra:
Fare quindi clic sulla larghezza e quindi sulla maniglia di altezza dell'osso, come illustrato di seguito:
Quando si fa clic su ogni quadratino osseo, selezionare sia Width che Height rispettivamente per impostare le dimensioni fisse.
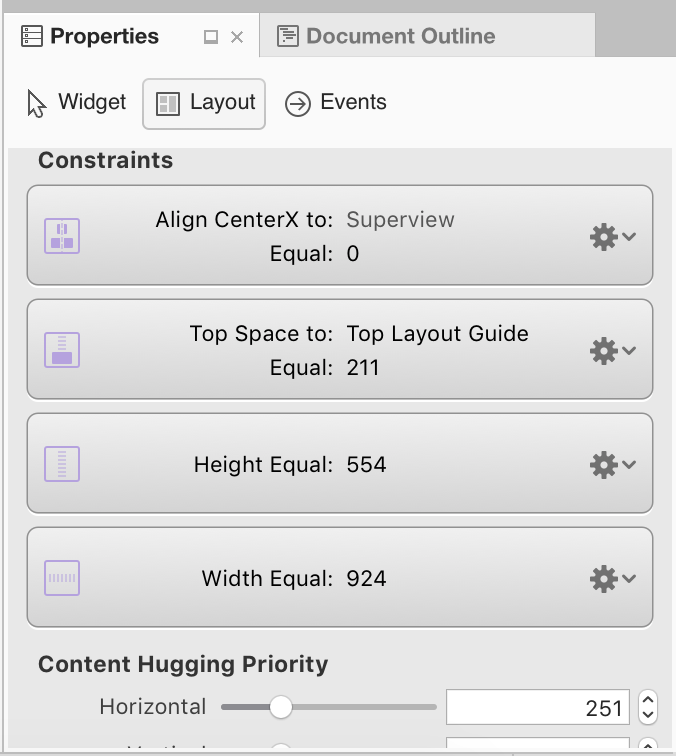
Al termine, i vincoli dovrebbero essere simili a quelli nella scheda Layout del riquadro Proprietà:
Trascinare un pulsante dalla casella degli strumenti e posizionarlo sotto l'etichetta.
Fare clic sulla proprietà Title nel riquadro Proprietà e modificare il titolo del pulsante in
Click Me:Ripetere i passaggi da 5 a 8 sopra per vincolare il pulsante nella finestra tvOS. Tuttavia, invece di trascinare l'handle T nella parte superiore della finestra (come nel passaggio 7), trascinarlo nella parte inferiore dell'etichetta:
Trascinare un'altra etichetta sotto il pulsante, ridimensionarla in modo che corrisponda alla stessa larghezza della prima etichetta e impostarne l'allineamento al centro:
Come la prima etichetta e il pulsante, impostare questa etichetta al centro e aggiungerla alla posizione e alle dimensioni:
Salvare le modifiche apportate all'interfaccia utente.
Durante il ridimensionamento e lo spostamento dei controlli, dovresti aver notato che la finestra di progettazione ti offre suggerimenti di snap utili basati sulle linee guida dell'interfaccia umana di Apple TV. Queste linee guida ti aiuteranno a creare applicazioni di alta qualità che avranno un aspetto familiare per gli utenti di Apple TV.
Se si esamina la sezione Struttura documento, notare come vengono visualizzati il layout e la gerarchia degli elementi che costituiscono l'interfaccia utente:
Da qui è possibile selezionare gli elementi da modificare o trascinare per riordinare gli elementi dell'interfaccia utente, se necessario. Ad esempio, se un elemento dell'interfaccia utente è coperto da un altro elemento, è possibile trascinarlo nella parte inferiore dell'elenco per renderlo l'elemento più in alto nella finestra.
Ora che è stata creata l'interfaccia utente, è necessario esporre gli elementi dell'interfaccia utente in modo che Xamarin.tvOS possa accedere e interagire con essi nel codice C#.
Accesso ai controlli nel code-behind
Esistono due modi principali per accedere ai controlli aggiunti nella finestra di progettazione iOS dal codice:
- Creazione di un gestore eventi in un controllo .
- Assegnare un nome al controllo, in modo che sia possibile farvi riferimento in un secondo momento.
Quando uno di questi elementi viene aggiunto, la classe parziale all'interno ViewController.designer.cs di verrà aggiornata in modo da riflettere le modifiche. In questo modo sarà possibile accedere ai controlli nel controller di visualizzazione.
Creazione di un gestore eventi
In questa applicazione di esempio, quando si fa clic sul pulsante si vuole che si verifichi un evento, quindi è necessario aggiungere un gestore eventi a un evento specifico nel pulsante. Per configurare questa operazione, eseguire le operazioni seguenti:
Nella finestra di progettazione di Xamarin iOS selezionare il pulsante nel controller di visualizzazione.
Nel riquadro Proprietà selezionare la scheda Eventi :
Individuare l'evento TouchUpInside e assegnargli un gestore eventi denominato
Clicked:Quando si preme INVIO, il file ViewController.cs verrà aperto, suggerendo i percorsi per il gestore eventi nel codice. Usare i tasti di direzione sulla tastiera per impostare la posizione:
Verrà creato un metodo parziale, come illustrato di seguito:
A questo punto è possibile iniziare ad aggiungere codice per consentire il funzionamento del pulsante.
Denominazione di un controllo
Quando si fa clic sul pulsante, l'etichetta deve essere aggiornata in base al numero di clic. A tale scopo, sarà necessario accedere all'etichetta nel codice. Questa operazione viene eseguita assegnando un nome. Effettua le operazioni seguenti:
Aprire lo storyboard e selezionare l'etichetta nella parte inferiore del controller di visualizzazione.
Nel riquadro Proprietà selezionare la scheda Widget :
In Identity Name (Nome identità>) aggiungere
ClickedLabel:
A questo punto è possibile iniziare ad aggiornare l'etichetta.
Modalità di accesso ai controlli
Se si seleziona nel ViewController.designer.csEsplora soluzioni si sarà in grado di vedere in che modo l'etichetta ClickedLabel e il Clicked gestore eventi sono stati mappati a un outlet e un'azione in C#:
È anche possibile notare che ViewController.designer.cs è una classe parziale, in modo che Visual Studio per Mac non sia necessario modificare ViewController.cs il che sovrascrive le modifiche apportate alla classe.
L'esposizione degli elementi dell'interfaccia utente in questo modo consente di accedervi nel controller di visualizzazione.
Normalmente non avrai mai bisogno di aprire te ViewController.designer.cs stesso, è stato presentato qui solo a scopo educativo.
Scrittura del codice
Con l'interfaccia utente creata e i relativi elementi dell'interfaccia utente esposti al codice tramite outlet e azioni, siamo finalmente pronti a scrivere il codice per fornire la funzionalità del programma.
Nell'applicazione, ogni volta che si fa clic sul primo pulsante, si aggiornerà l'etichetta per mostrare quante volte è stato fatto clic sul pulsante. A tale scopo, è necessario aprire il ViewController.cs file per la modifica facendo doppio clic su di esso nel riquadro della soluzione:
Prima di tutto, è necessario creare una variabile a livello di classe nella ViewController classe per tenere traccia del numero di clic che si sono verificati. Modificare la definizione della classe nel modo seguente:
using System;
using Foundation;
using UIKit;
namespace Hello_tvOS
{
public partial class ViewController : UIViewController
{
private int numberOfTimesClicked = 0;
...
Successivamente, nella stessa classe (ViewController), è necessario eseguire l'override del metodo ViewDidLoad e aggiungere codice per impostare il messaggio iniziale per l'etichetta:
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Set the initial value for the label
ClickedLabel.Text = "Button has not been clicked yet.";
}
È necessario usare ViewDidLoad, anziché un altro metodo, Initializead esempio , perché ViewDidLoad viene chiamato dopo che il sistema operativo ha caricato e creato un'istanza dell'interfaccia utente dal .storyboard file. Se si è tentato di accedere al controllo etichetta prima che il .storyboard file sia stato completamente caricato e creato un'istanza, si verificherebbe un NullReferenceException errore perché il controllo etichetta non sarebbe ancora stato creato.
Successivamente, è necessario aggiungere il codice per rispondere all'utente facendo clic sul pulsante. Aggiungere quanto segue alla classe parziale a cui è stato creato:
partial void Clicked (UIButton sender)
{
ClickedLabel.Text = string.Format("The button has been clicked {0} time{1}.", ++numberOfTimesClicked, (numberOfTimesClicked
Questo codice verrà chiamato ogni volta che l'utente fa clic sul pulsante.
Con tutti gli elementi disponibili, è ora possibile compilare e testare l'applicazione Xamarin.tvOS.
Test dell'applicazione
È il momento di compilare ed eseguire l'applicazione per assicurarsi che venga eseguita come previsto. È possibile compilare ed eseguire tutto in un unico passaggio oppure compilarlo senza eseguirlo.
Ogni volta che si compila un'applicazione, è possibile scegliere il tipo di compilazione desiderato:
- Debug : una compilazione di debug viene compilata in un file '' (applicazione) con metadati aggiuntivi che consente di eseguire il debug di ciò che accade durante l'esecuzione dell'applicazione.
- Release: una build di versione crea anche un file '', ma non include informazioni di debug, quindi è più piccolo e viene eseguito più velocemente.
È possibile selezionare il tipo di compilazione dal selettore di configurazione nell'angolo superiore sinistro della schermata Visual Studio per Mac:
Compilazione dell'applicazione
In questo caso, si vuole semplicemente eseguire una compilazione di debug, quindi assicurarsi che sia selezionato Debug . Per compilare prima l'applicazione, premere ⌘B o scegliere Compila tutto dal menu Compila.
Se non si sono verificati errori, verrà visualizzato un messaggio Build Succeeded nella barra di stato di Visual Studio per Mac. In caso di errori, esaminare il progetto e assicurarsi di aver seguito correttamente i passaggi. Per iniziare, verificare che il codice (sia in Xcode che in Visual Studio per Mac) corrisponda al codice nell'esercitazione.
Esecuzione dell'applicazione
Per eseguire l'applicazione, sono disponibili tre opzioni:
- Premere ⌘+INVIO.
- Scegliere Debug dal menu Esegui.
- Fare clic sul pulsante Esegui nella barra degli strumenti di Visual Studio per Mac (sopra Esplora soluzioni).
L'applicazione verrà compilata (se non è già stata compilata), avviare in modalità di debug, il simulatore tvOS verrà avviato e l'app verrà avviata e visualizzata la finestra principale dell'interfaccia:
Dal menu Hardware selezionare Show Apple TV Remote (Mostra Apple TV Remote) per poter controllare il simulatore.
Usando il telecomando del simulatore, se si fa clic sul pulsante alcune volte l'etichetta deve essere aggiornata con il conteggio:
Complimenti. Sono stati illustrati molti argomenti, ma se è stata seguita questa esercitazione fin dall'inizio alla fine, è ora necessario avere una conoscenza approfondita dei componenti di un'app Xamarin.tvOS e degli strumenti usati per crearli.
Dove andare avanti?
Lo sviluppo di app Apple TV presenta alcune sfide a causa della disconnessione tra l'utente e l'interfaccia (si trova nella stanza non nella mano dell'utente) e le limitazioni che tvOS pone sulle dimensioni e l'archiviazione dell'app.
Di conseguenza, è consigliabile leggere i documenti seguenti prima di passare alla progettazione di un'app Xamarin.tvOS:
- Introduzione a tvOS 9: questo articolo presenta tutte le API e le funzionalità nuove e modificate disponibili in tvOS 9 per sviluppatori Xamarin.tvOS.
- Uso dello spostamento e dello stato attivo : gli utenti dell'app Xamarin.tvOS non interagiranno direttamente con l'interfaccia come con iOS in cui toccano le immagini sullo schermo del dispositivo, ma indirettamente da tutta la stanza usando siri remoto. Questo articolo illustra il concetto di stato attivo e il modo in cui viene usato per gestire la navigazione nell'interfaccia utente di un'app Xamarin.tvOS.
- Controller Remote e Bluetooth di Siri: il modo principale in cui gli utenti interagiranno con Apple TV e l'app Xamarin.tvOS è tramite siri remoto incluso. Se la tua app è un gioco, puoi facoltativamente compilare il supporto per terze parti, made for iOS (MFI) Bluetooth Game Controllers nella tua app. Questo articolo illustra il supporto dei nuovi controller di gioco Siri Remoti e Bluetooth nelle app Xamarin.tvOS.
- Risorse e Archiviazione dati: a differenza dei dispositivi iOS, la nuova Apple TV non fornisce risorse di archiviazione locali persistenti per le app tvOS. Di conseguenza, se l'app Xamarin.tvOS deve rendere persistenti le informazioni ,ad esempio le preferenze utente, deve archiviare e recuperare i dati da iCloud. Questo articolo illustra l'uso delle risorse e dell'archiviazione dati permanente in un'app Xamarin.tvOS.
- Uso di icone e immagini : la creazione di icone accattivanti e immagini è una parte fondamentale dello sviluppo di un'esperienza utente immersiva per le app Apple TV. Questa guida illustra i passaggi necessari per creare e includere gli asset grafici necessari per le app Xamarin.tvOS.
- Interfaccia utente: copertura UX (General User Experience), inclusi i controlli dell'interfaccia utente, usare i principi di progettazione di Interface Builder e UX di Xcode quando si usano Xamarin.tvOS.
- Distribuzione e test : questa sezione illustra gli argomenti usati per testare un'app e come distribuirla. Gli argomenti qui includono elementi come gli strumenti usati per il debug, la distribuzione ai tester e come pubblicare un'applicazione nell'App Store apple TV.
Se si verificano problemi con Xamarin.tvOS, vedere la documentazione sulla risoluzione dei problemi per un elenco dei problemi e delle soluzioni noti.
Riepilogo
Questo articolo ha fornito una guida introduttiva allo sviluppo di app per tvOS con Visual Studio per Mac creando una semplice app Hello, tvOS. Ha trattato le nozioni di base del provisioning dei dispositivi tvOS, della creazione dell'interfaccia, della codifica per tvOS e dei test nel simulatore tvOS.