Uso delle viste della raccolta tvOS in Xamarin
Le visualizzazioni raccolta consentono la visualizzazione di un gruppo di contenuti usando layout arbitrari. Grazie al supporto predefinito, consentono di creare facilmente layout come griglia o lineari, supportando anche layout personalizzati.
La visualizzazione raccolta gestisce una raccolta di elementi utilizzando sia un delegato che un'origine dati per fornire l'interazione dell'utente e il contenuto della raccolta. Poiché la visualizzazione raccolta è basata su un sottosistema di layout indipendente dalla visualizzazione stessa, la possibilità di modificare facilmente la presentazione dei dati della visualizzazione raccolta in tempo reale.
Informazioni sulle visualizzazioni della raccolta
Come indicato in precedenza, una visualizzazione raccolta (UICollectionView) gestisce una raccolta ordinata di elementi e presenta tali elementi con layout personalizzabili. Le visualizzazioni della raccolta funzionano in modo simile alle visualizzazioni tabella (UITableView), ad eccezione del fatto che possono usare i layout per presentare gli elementi in più di una singola colonna.
Quando si usa una visualizzazione raccolta in tvOS, l'app è responsabile della fornitura dei dati associati alla raccolta tramite un'origine dati (UICollectionViewDataSource). I dati della visualizzazione raccolta possono essere organizzati e presentati in gruppi diversi (sezioni).
La visualizzazione Raccolta presenta i singoli elementi sullo schermo usando una cella (UICollectionViewCell) che fornisce la presentazione di una determinata parte di informazioni dalla raccolta ,ad esempio un'immagine e il relativo titolo.
Facoltativamente, le visualizzazioni supplementari possono essere aggiunte alla presentazione della visualizzazione raccolta per fungere da intestazione e piè di pagina per le sezioni e le celle. Il layout della visualizzazione raccolta è responsabile della definizione della posizione di queste visualizzazioni insieme alle singole celle.
La visualizzazione raccolta può rispondere all'interazione dell'utente usando un delegato (UICollectionViewDelegate). Questo delegato è anche responsabile della determinazione se una determinata cella può ottenere lo stato attivo, se una cella è stata evidenziata o se ne è stata selezionata una. In alcuni casi, il delegato determina le dimensioni delle singole celle.
Layout visualizzazione raccolta
Una funzionalità chiave di una visualizzazione raccolta è la separazione tra i dati presentati e il relativo layout. Un layout visualizzazione raccolta (UICollectionViewLayout) è responsabile della fornitura dell'organizzazione e della posizione delle celle (e delle visualizzazioni supplementari) con nella presentazione sullo schermo della visualizzazione raccolta.
Le singole celle vengono create dalla visualizzazione raccolta dall'origine dati associata e quindi disposte e visualizzate dal layout di visualizzazione raccolta specificato.
Il layout visualizzazione raccolta viene in genere fornito quando viene creata la visualizzazione raccolta. Tuttavia, è possibile modificare il layout della visualizzazione raccolta in qualsiasi momento e la presentazione sullo schermo dei dati della visualizzazione raccolta verrà aggiornata automaticamente usando il nuovo layout fornito.
Il layout visualizzazione raccolta fornisce diversi metodi che possono essere usati per animare la transizione tra due layout diversi (per impostazione predefinita non viene eseguita alcuna animazione). Inoltre, i layout della visualizzazione raccolta possono essere usati con i riconoscitori movimenti per animare ulteriormente l'interazione dell'utente che comporta una modifica del layout.
Creazione di celle e viste supplementari
L'origine dati di una visualizzazione raccolta non è solo responsabile della fornitura dei dati che supportano l'elemento della raccolta, ma anche delle celle utilizzate per visualizzare il contenuto.
Poiché le visualizzazioni raccolta sono state progettate per gestire grandi raccolte di elementi, le singole celle possono essere dequeuate e riutilizzate per evitare l'overrunning delle limitazioni di memoria. Esistono due metodi diversi per la rimozione della coda delle visualizzazioni:
DequeueReusableCell- Crea o restituisce una cella del tipo specificato (come specificato nello Storyboard dell'app).DequeueReusableSupplementaryView- Crea o restituisce una visualizzazione supplementare del tipo specificato (come specificato nello Storyboard dell'app).
Prima di chiamare uno di questi metodi, è necessario registrare la classe Storyboard o .xib il file usato per creare la visualizzazione della cella con la visualizzazione Raccolta. Ad esempio:
public CityCollectionView (IntPtr handle) : base (handle)
{
// Initialize
RegisterClassForCell (typeof(CityCollectionViewCell), CityViewDatasource.CardCellId);
...
}
Dove typeof(CityCollectionViewCell) fornisce la classe che supporta la visualizzazione e CityViewDatasource.CardCellId fornisce l'ID usato quando la cella (o la vista) viene dequeued.
Dopo aver dequeuato la cella, è possibile configurarla con i dati per l'elemento che rappresenta e tornare alla visualizzazione Raccolta per la visualizzazione.
Informazioni sui controller di visualizzazione raccolta
Un controller di visualizzazione raccolta () è un controller di visualizzazione specializzato (UICollectionViewControllerUIViewController) che fornisce il comportamento seguente:
- È responsabile del caricamento della visualizzazione raccolta dal relativo storyboard o
.xibfile e la creazione di un'istanza della visualizzazione. Se creato nel codice, crea automaticamente una nuova visualizzazione raccolta non configurata. - Dopo il caricamento della visualizzazione raccolta, il controller tenta di caricare l'origine dati e il delegato dallo storyboard o
.xibdal file. Se nessuno è disponibile, viene impostato come origine di entrambi. - Assicura che i dati vengano caricati prima che la visualizzazione raccolta venga popolata al primo visualizzato e ricarica e cancella la selezione in ogni visualizzazione successiva.
Inoltre, il controller visualizzazione raccolta fornisce metodi sottoponibili a override che possono essere usati per gestire il ciclo di vita della visualizzazione raccolta, AwakeFromNib ad esempio e ViewWillDisplay.
Visualizzazioni raccolte e storyboard
Il modo più semplice per usare una visualizzazione raccolta nell'app Xamarin.tvOS consiste nell'aggiungerne uno allo storyboard. Come esempio rapido, creeremo un'app di esempio che presenta un'immagine, un titolo e un pulsante di selezione. Se l'utente fa clic sul pulsante seleziona, verrà visualizzata una visualizzazione raccolta che consente all'utente di scegliere una nuova immagine. Quando si seleziona un'immagine, la visualizzazione raccolta viene chiusa e verrà visualizzata la nuova immagine e il titolo.
Eseguire le operazioni seguenti:
Avviare una nuova app tvOS a visualizzazione singola in Visual Studio per Mac.
Nella Esplora soluzioni fare doppio clic sul
Main.storyboardfile e aprirlo in iOS Designer.Aggiungere una visualizzazione immagine, un'etichetta e un pulsante alla visualizzazione esistente e configurarli in modo da avere un aspetto simile al seguente:
Assegnare un nome alla visualizzazione immagini e all'etichetta nella scheda Widget di Esplora proprietà. Ad esempio:
Trascinare quindi un controller di visualizzazione raccolta nello storyboard:
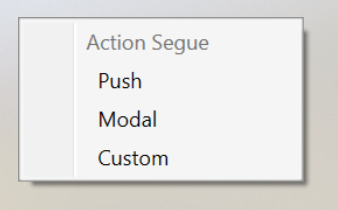
Trascinare dal pulsante al controller di visualizzazione raccolta e selezionare Push dal popup:
Quando l'app viene eseguita, verrà visualizzata la Visualizzazione raccolta ogni volta che l'utente fa clic sul pulsante.
Selezionare La visualizzazione raccolta e immettere i valori seguenti nella scheda Layout di Esplora proprietà:
Ciò controlla le dimensioni delle singole celle e i bordi tra le celle e il bordo esterno della visualizzazione raccolta.
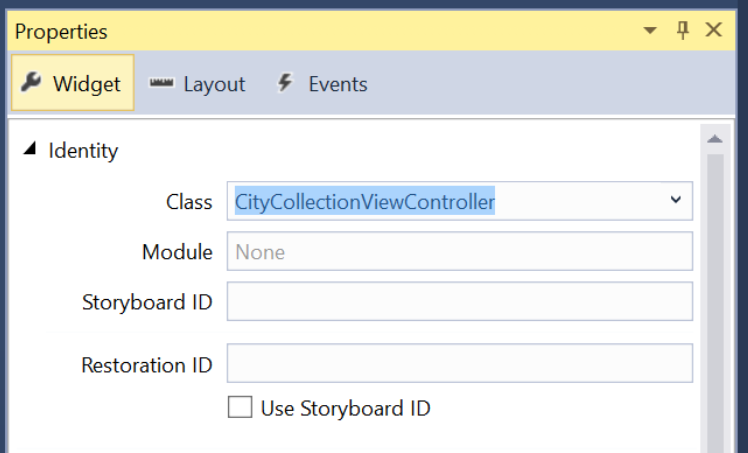
Selezionare il controller visualizzazione raccolta e impostarne
CityCollectionViewControllerla classe su nella scheda Widget:Selezionare la visualizzazione Raccolta e impostarne
CityCollectionViewla classe su nella scheda Widget:Selezionare la cella visualizzazione raccolta e impostarne
CityCollectionViewCellla classe su nella scheda Widget:Nella scheda Widget assicurarsi che il layout sia
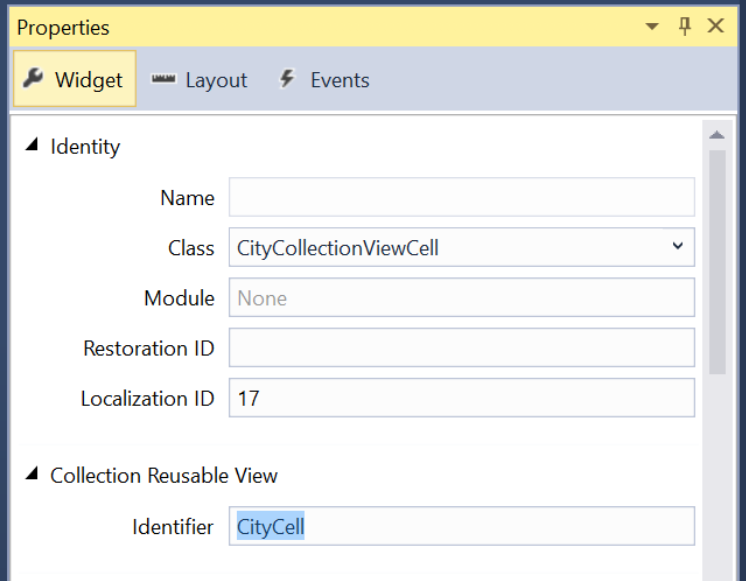
Flowe che la direzione di scorrimento siaVerticalper la visualizzazione raccolta:Selezionare la cella Visualizzazione raccolta e impostarne
CityCelll'identità su nella scheda Widget:Salva le modifiche.
Se avessimo scelto Custom per il layout della visualizzazione raccolta, avremmo potuto specificare un layout personalizzato. Apple offre un'interfaccia predefinita UICollectionViewFlowLayout e UICollectionViewDelegateFlowLayout in grado di presentare facilmente i dati in un layout basato sulla griglia (usati dallo stile di flow layout).
Per altre informazioni sull'uso degli storyboard, vedere la guida introduttiva hello, tvOS.
Fornire dati per la visualizzazione raccolta
Ora che è stata aggiunta la visualizzazione raccolta (e il controller di visualizzazione raccolta) allo storyboard, è necessario fornire i dati per la raccolta.
Modello di dati
Prima di tutto, creeremo un modello per i dati che contiene il nome file per l'immagine da visualizzare, il titolo e un flag per consentire la selezione della città.
Creare una CityInfo classe e renderla simile alla seguente:
using System;
namespace tvCollection
{
public class CityInfo
{
#region Computed Properties
public string ImageFilename { get; set; }
public string Title { get; set; }
public bool CanSelect{ get; set; }
#endregion
#region Constructors
public CityInfo (string filename, string title, bool canSelect)
{
// Initialize
this.ImageFilename = filename;
this.Title = title;
this.CanSelect = canSelect;
}
#endregion
}
}
Cella della visualizzazione raccolta
È ora necessario definire come verranno presentati i dati per ogni cella. Modificare il CityCollectionViewCell.cs file (creato automaticamente dal file Storyboard) e renderlo simile al seguente:
using System;
using Foundation;
using UIKit;
using CoreGraphics;
namespace tvCollection
{
public partial class CityCollectionViewCell : UICollectionViewCell
{
#region Private Variables
private CityInfo _city;
#endregion
#region Computed Properties
public UIImageView CityView { get ; set; }
public UILabel CityTitle { get; set; }
public CityInfo City {
get { return _city; }
set {
_city = value;
CityView.Image = UIImage.FromFile (City.ImageFilename);
CityView.Alpha = (City.CanSelect) ? 1.0f : 0.5f;
CityTitle.Text = City.Title;
}
}
#endregion
#region Constructors
public CityCollectionViewCell (IntPtr handle) : base (handle)
{
// Initialize
CityView = new UIImageView(new CGRect(22, 19, 320, 171));
CityView.AdjustsImageWhenAncestorFocused = true;
AddSubview (CityView);
CityTitle = new UILabel (new CGRect (22, 209, 320, 21)) {
TextAlignment = UITextAlignment.Center,
TextColor = UIColor.White,
Alpha = 0.0f
};
AddSubview (CityTitle);
}
#endregion
}
}
Per l'app tvOS, verrà visualizzata un'immagine e un titolo facoltativo. Se non è possibile selezionare la città specificata, la visualizzazione immagine verrà oscurata usando il codice seguente:
CityView.Alpha = (City.CanSelect) ? 1.0f : 0.5f;
Quando la cella contenente l'immagine viene messa a fuoco dall'utente, si vuole usare l'effetto parallasse predefinito su di essa impostando la proprietà seguente:
CityView.AdjustsImageWhenAncestorFocused = true;
Per altre informazioni sulla navigazione e lo stato attivo, vedere la documentazione Uso di spostamento e messa a fuoco e Controller Remoti e Bluetooth di Siri.
Visualizzazione raccolta provider di dati
Dopo aver creato il modello di dati e definito il layout cella, verrà creata un'origine dati per la visualizzazione raccolta. L'origine dati sarà responsabile non solo di fornire i dati di backup, ma anche di rimuovere dalla coda le celle per visualizzare le singole celle sullo schermo.
Creare una CityViewDatasource classe e renderla simile alla seguente:
using System;
using System.Collections.Generic;
using UIKit;
using Foundation;
using CoreGraphics;
using ObjCRuntime;
namespace tvCollection
{
public class CityViewDatasource : UICollectionViewDataSource
{
#region Application Access
public static AppDelegate App {
get { return (AppDelegate)UIApplication.SharedApplication.Delegate; }
}
#endregion
#region Static Constants
public static NSString CardCellId = new NSString ("CityCell");
#endregion
#region Computed Properties
public List<CityInfo> Cities { get; set; } = new List<CityInfo>();
public CityCollectionView ViewController { get; set; }
#endregion
#region Constructors
public CityViewDatasource (CityCollectionView controller)
{
// Initialize
this.ViewController = controller;
PopulateCities ();
}
#endregion
#region Public Methods
public void PopulateCities() {
// Clear existing cities
Cities.Clear();
// Add new cities
Cities.Add(new CityInfo("City01.jpg", "Houses by Water", false));
Cities.Add(new CityInfo("City02.jpg", "Turning Circle", true));
Cities.Add(new CityInfo("City03.jpg", "Skyline at Night", true));
Cities.Add(new CityInfo("City04.jpg", "Golden Gate Bridge", true));
Cities.Add(new CityInfo("City05.jpg", "Roads by Night", true));
Cities.Add(new CityInfo("City06.jpg", "Church Domes", true));
Cities.Add(new CityInfo("City07.jpg", "Mountain Lights", true));
Cities.Add(new CityInfo("City08.jpg", "City Scene", false));
Cities.Add(new CityInfo("City09.jpg", "House in Winter", true));
Cities.Add(new CityInfo("City10.jpg", "By the Lake", true));
Cities.Add(new CityInfo("City11.jpg", "At the Dome", true));
Cities.Add(new CityInfo("City12.jpg", "Cityscape", true));
Cities.Add(new CityInfo("City13.jpg", "Model City", true));
Cities.Add(new CityInfo("City14.jpg", "Taxi, Taxi!", true));
Cities.Add(new CityInfo("City15.jpg", "On the Sidewalk", true));
Cities.Add(new CityInfo("City16.jpg", "Midnight Walk", true));
Cities.Add(new CityInfo("City17.jpg", "Lunchtime Cafe", true));
Cities.Add(new CityInfo("City18.jpg", "Coffee Shop", true));
Cities.Add(new CityInfo("City19.jpg", "Rustic Tavern", true));
}
#endregion
#region Override Methods
public override nint NumberOfSections (UICollectionView collectionView)
{
return 1;
}
public override nint GetItemsCount (UICollectionView collectionView, nint section)
{
return Cities.Count;
}
public override UICollectionViewCell GetCell (UICollectionView collectionView, NSIndexPath indexPath)
{
var cityCell = (CityCollectionViewCell)collectionView.DequeueReusableCell (CardCellId, indexPath);
var city = Cities [indexPath.Row];
// Initialize city
cityCell.City = city;
return cityCell;
}
#endregion
}
}
Esaminiamo in dettaglio questa classe. Prima di tutto, ereditiamo da UICollectionViewDataSource e forniamo un collegamento all'ID celle (assegnato in Progettazione iOS):
public static NSString CardCellId = new NSString ("CityCell");
Fornire quindi spazio di archiviazione per i dati di raccolta e fornire una classe per popolare i dati:
public List<CityInfo> Cities { get; set; } = new List<CityInfo>();
...
public void PopulateCities() {
// Clear existing cities
Cities.Clear();
// Add new cities
Cities.Add(new CityInfo("City01.jpg", "Houses by Water", false));
Cities.Add(new CityInfo("City02.jpg", "Turning Circle", true));
...
}
Si esegue quindi l'override del NumberOfSections metodo e si restituisce il numero di sezioni (gruppi di elementi) disponibili nella visualizzazione Raccolta. In questo caso, è presente un solo:
public override nint NumberOfSections (UICollectionView collectionView)
{
return 1;
}
Verrà quindi restituito il numero di elementi nella raccolta usando il codice seguente:
public override nint GetItemsCount (UICollectionView collectionView, nint section)
{
return Cities.Count;
}
Infine, viene dequeueta una cella riutilizzabile quando la richiesta Visualizzazione raccolta viene rimossa con il codice seguente:
public override UICollectionViewCell GetCell (UICollectionView collectionView, NSIndexPath indexPath)
{
var cityCell = (CityCollectionViewCell)collectionView.DequeueReusableCell (CardCellId, indexPath);
var city = Cities [indexPath.Row];
// Initialize city
cityCell.City = city;
return cityCell;
}
Dopo aver ricevuto una cella di visualizzazione raccolta del CityCollectionViewCell tipo, la popola con l'elemento specificato.
Risposta agli eventi utente
Poiché si vuole che l'utente possa selezionare un elemento dalla raccolta, è necessario fornire un delegato visualizzazione raccolta per gestire questa interazione. E dobbiamo fornire un modo per informare la visualizzazione chiamante dell'elemento selezionato dall'utente.
Delegato dell'app
È necessario un modo per correlare l'elemento attualmente selezionato dalla visualizzazione raccolta alla visualizzazione chiamante. Verrà usata una proprietà personalizzata nell'oggetto AppDelegate. Modificare il AppDelegate.cs file e aggiungere il codice seguente:
public CityInfo SelectedCity { get; set;} = new CityInfo("City02.jpg", "Turning Circle", true);
Definisce la proprietà e imposta la città predefinita che verrà inizialmente visualizzata. Successivamente, verrà utilizzata questa proprietà per visualizzare la selezione dell'utente e consentire la modifica della selezione.
Delegato visualizzazione raccolta
Aggiungere quindi una nuova CityViewDelegate classe al progetto e renderla simile alla seguente:
using System;
using System.Collections.Generic;
using UIKit;
using Foundation;
using CoreGraphics;
namespace tvCollection
{
public class CityViewDelegate : UICollectionViewDelegateFlowLayout
{
#region Application Access
public static AppDelegate App {
get { return (AppDelegate)UIApplication.SharedApplication.Delegate; }
}
#endregion
#region Constructors
public CityViewDelegate ()
{
}
#endregion
#region Override Methods
public override CGSize GetSizeForItem (UICollectionView collectionView, UICollectionViewLayout layout, NSIndexPath indexPath)
{
return new CGSize (361, 256);
}
public override bool CanFocusItem (UICollectionView collectionView, NSIndexPath indexPath)
{
if (indexPath == null) {
return false;
} else {
var controller = collectionView as CityCollectionView;
return controller.Source.Cities[indexPath.Row].CanSelect;
}
}
public override void ItemSelected (UICollectionView collectionView, NSIndexPath indexPath)
{
var controller = collectionView as CityCollectionView;
App.SelectedCity = controller.Source.Cities [indexPath.Row];
// Close Collection
controller.ParentController.DismissViewController(true,null);
}
#endregion
}
}
Esaminiamo più da vicino questa classe. Prima di tutto, ereditiamo da UICollectionViewDelegateFlowLayout. Il motivo per cui ereditiamo da questa classe e non UICollectionViewDelegate è che viene usato il valore predefinito UICollectionViewFlowLayout per presentare gli elementi e non un tipo di layout personalizzato.
Verrà quindi restituita la dimensione per i singoli elementi usando questo codice:
public override CGSize GetSizeForItem (UICollectionView collectionView, UICollectionViewLayout layout, NSIndexPath indexPath)
{
return new CGSize (361, 256);
}
Quindi, si decide se una determinata cella può ottenere lo stato attivo usando il codice seguente:
public override bool CanFocusItem (UICollectionView collectionView, NSIndexPath indexPath)
{
if (indexPath == null) {
return false;
} else {
var controller = collectionView as CityCollectionView;
return controller.Source.Cities[indexPath.Row].CanSelect;
}
}
Si verifica se un dato elemento di dati di backup ha il flag CanSelect impostato su true e restituisce tale valore. Per altre informazioni sulla navigazione e lo stato attivo, vedere la documentazione Uso di spostamento e messa a fuoco e Controller Remoti e Bluetooth di Siri.
Infine, rispondiamo all'utente selezionando un elemento con il codice seguente:
public override void ItemSelected (UICollectionView collectionView, NSIndexPath indexPath)
{
var controller = collectionView as CityCollectionView;
App.SelectedCity = controller.Source.Cities [indexPath.Row];
// Close Collection
controller.ParentController.DismissViewController(true,null);
}
Qui impostiamo la SelectedCity proprietà dell'oggetto AppDelegate sull'elemento selezionato dall'utente e chiudiamo il controller visualizzazione raccolta, restituendo alla visualizzazione che ci ha chiamato. La proprietà della visualizzazione raccolta non è ancora stata definita ParentController , verrà eseguita successivamente.
Configurazione della visualizzazione raccolta
È ora necessario modificare la visualizzazione raccolta e assegnare l'origine dati e il delegato. Modificare il CityCollectionView.cs file (creato automaticamente dallo Storyboard) e renderlo simile al seguente:
using System;
using Foundation;
using UIKit;
namespace tvCollection
{
public partial class CityCollectionView : UICollectionView
{
#region Application Access
public static AppDelegate App {
get { return (AppDelegate)UIApplication.SharedApplication.Delegate; }
}
#endregion
#region Computed Properties
public CityViewDatasource Source {
get { return DataSource as CityViewDatasource;}
}
public CityCollectionViewController ParentController { get; set;}
#endregion
#region Constructors
public CityCollectionView (IntPtr handle) : base (handle)
{
// Initialize
RegisterClassForCell (typeof(CityCollectionViewCell), CityViewDatasource.CardCellId);
DataSource = new CityViewDatasource (this);
Delegate = new CityViewDelegate ();
}
#endregion
#region Override Methods
public override nint NumberOfSections ()
{
return 1;
}
public override void DidUpdateFocus (UIFocusUpdateContext context, UIFocusAnimationCoordinator coordinator)
{
var previousItem = context.PreviouslyFocusedView as CityCollectionViewCell;
if (previousItem != null) {
Animate (0.2, () => {
previousItem.CityTitle.Alpha = 0.0f;
});
}
var nextItem = context.NextFocusedView as CityCollectionViewCell;
if (nextItem != null) {
Animate (0.2, () => {
nextItem.CityTitle.Alpha = 1.0f;
});
}
}
#endregion
}
}
Prima di tutto, viene fornito un collegamento per accedere AppDelegatea :
public static AppDelegate App {
get { return (AppDelegate)UIApplication.SharedApplication.Delegate; }
}
Viene quindi fornito un collegamento all'origine dati della visualizzazione raccolta e a una proprietà per accedere al controller di visualizzazione raccolta (usato dal delegato precedente per chiudere la raccolta quando l'utente effettua una selezione):
public CityViewDatasource Source {
get { return DataSource as CityViewDatasource;}
}
public CityCollectionViewController ParentController { get; set;}
Usare quindi il codice seguente per inizializzare la visualizzazione raccolta e assegnare la classe cella, l'origine dati e il delegato:
public CityCollectionView (IntPtr handle) : base (handle)
{
// Initialize
RegisterClassForCell (typeof(CityCollectionViewCell), CityViewDatasource.CardCellId);
DataSource = new CityViewDatasource (this);
Delegate = new CityViewDelegate ();
}
Infine, si vuole che il titolo sotto l'immagine sia visibile solo quando l'utente l'ha evidenziata (messa a fuoco). Questa operazione viene eseguita con il codice seguente:
public override void DidUpdateFocus (UIFocusUpdateContext context, UIFocusAnimationCoordinator coordinator)
{
var previousItem = context.PreviouslyFocusedView as CityCollectionViewCell;
if (previousItem != null) {
Animate (0.2, () => {
previousItem.CityTitle.Alpha = 0.0f;
});
}
var nextItem = context.NextFocusedView as CityCollectionViewCell;
if (nextItem != null) {
Animate (0.2, () => {
nextItem.CityTitle.Alpha = 1.0f;
});
}
}
La trasparenza dell'elemento precedente perde lo stato attivo su zero (0) e la trasparenza dell'elemento successivo ottiene lo stato attivo su 100%. Anche queste transizioni vengono animate.
Configurazione del controller di visualizzazione raccolta
A questo punto è necessario eseguire la configurazione finale nella visualizzazione raccolta e consentire al controller di impostare la proprietà definita in modo che la visualizzazione raccolta possa essere chiusa dopo che l'utente effettua una selezione.
Modificare il CityCollectionViewController.cs file (creato automaticamente dallo Storyboard) e renderlo simile al seguente:
// This file has been autogenerated from a class added in the UI designer.
using System;
using Foundation;
using UIKit;
namespace tvCollection
{
public partial class CityCollectionViewController : UICollectionViewController
{
#region Computed Properties
public CityCollectionView Collection {
get { return CollectionView as CityCollectionView; }
}
#endregion
#region Constructors
public CityCollectionViewController (IntPtr handle) : base (handle)
{
}
#endregion
#region Override Methods
public override void AwakeFromNib ()
{
base.AwakeFromNib ();
// Save link to controller
Collection.ParentController = this;
}
#endregion
}
}
Mettere tutto insieme
Ora che tutte le parti sono state raggruppate per popolare e controllare la visualizzazione raccolta, è necessario apportare le modifiche finali alla visualizzazione principale per riunire tutti gli elementi.
Modificare il ViewController.cs file (creato automaticamente dallo Storyboard) e renderlo simile al seguente:
using System;
using Foundation;
using UIKit;
using tvCollection;
namespace MySingleView
{
public partial class ViewController : UIViewController
{
#region Application Access
public static AppDelegate App {
get { return (AppDelegate)UIApplication.SharedApplication.Delegate; }
}
#endregion
#region Constructors
public ViewController (IntPtr handle) : base (handle)
{
}
#endregion
#region Override Methods
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Perform any additional setup after loading the view, typically from a nib.
}
public override void ViewWillAppear (bool animated)
{
base.ViewWillAppear (animated);
// Update image with the currently selected one
CityView.Image = UIImage.FromFile(App.SelectedCity.ImageFilename);
BackgroundView.Image = CityView.Image;
CityTitle.Text = App.SelectedCity.Title;
}
public override void DidReceiveMemoryWarning ()
{
base.DidReceiveMemoryWarning ();
// Release any cached data, images, etc that aren't in use.
}
#endregion
}
}
Il codice seguente visualizza inizialmente l'elemento selezionato dalla SelectedCity proprietà dell'oggetto AppDelegate e lo riproduce quando l'utente ha effettuato una selezione dalla visualizzazione Raccolta:
public override void ViewWillAppear (bool animated)
{
base.ViewWillAppear (animated);
// Update image with the currently selected one
CityView.Image = UIImage.FromFile(App.SelectedCity.ImageFilename);
BackgroundView.Image = CityView.Image;
CityTitle.Text = App.SelectedCity.Title;
}
Test dell'app
Se si compila ed esegue l'app, la visualizzazione principale viene visualizzata con la città predefinita:
Se l'utente fa clic sul pulsante Seleziona una visualizzazione , verrà visualizzata la visualizzazione raccolta:
Qualsiasi città con la proprietà CanSelect impostata su false verrà visualizzata in grigio e l'utente non sarà in grado di impostare lo stato attivo su di esso. Quando l'utente evidenzia un elemento (attivarlo) viene visualizzato il titolo e può usare l'effetto Parallasse per inclinare l'immagine in 3D.
Quando l'utente fa clic su un'immagine selezionata, la visualizzazione raccolta viene chiusa e la visualizzazione principale viene riprodotta con la nuova immagine:
Creazione di layout personalizzati e riordinamento di elementi
Una delle funzionalità principali dell'uso di una visualizzazione raccolta è la possibilità di creare layout personalizzati. Poiché tvOS eredita da iOS, il processo di creazione di un layout personalizzato è lo stesso. Per altre informazioni, vedere la documentazione introduzione alle visualizzazioni raccolte.
Recentemente aggiunta a Visualizzazioni raccolta per iOS 9 è stata la possibilità di consentire facilmente il riordinamento degli elementi nella raccolta. Anche in questo caso, poiché tvOS 9 è un subset di iOS 9, questa operazione viene eseguita allo stesso modo. Per altri dettagli, vedere il documento Modifiche visualizzazione raccolta.
Riepilogo
Questo articolo ha illustrato la progettazione e l'uso delle visualizzazioni della raccolta all'interno di un'app Xamarin.tvOS. In primo luogo, ha illustrato tutti gli elementi che costituiscono la visualizzazione raccolta. Successivamente, ha illustrato come progettare e implementare una visualizzazione raccolta usando uno storyboard. Infine, vengono forniti collegamenti a informazioni sulla creazione di layout personalizzati e sulla riordinamento degli elementi.