Uso di campi di testo e ricerca tvOS in Xamarin
Se necessario, l'app Xamarin.tvOS può richiedere piccole parti di testo dall'utente (ad esempio ID utente e password) usando un campo di testo e la tastiera su schermo:
Facoltativamente, puoi fornire la possibilità di ricerca di parole chiave del contenuto dell'app usando un campo di ricerca:
Questo documento illustra i dettagli dell'uso di campi di testo e ricerca in un'app Xamarin.tvOS.
Informazioni sui campi di testo e di ricerca
Come indicato in precedenza, se necessario, Xamarin.tvOS può presentare uno o più campi di testo per raccogliere piccole quantità di testo dall'utente usando una tastiera bluetooth (o facoltativa a seconda della versione di tvOS installata dall'utente).
Inoltre, se l'app presenta grandi quantità di contenuto all'utente (ad esempio una musica, un film o una raccolta di immagini), potresti voler includere un campo di ricerca che consente all'utente di immettere una piccola quantità di testo per filtrare l'elenco di elementi disponibili.
Campi di testo
In tvOS, un campo di testo viene presentato come una casella di immissione a altezza fissa e arrotondata che visualizzerà una tastiera su schermo quando l'utente fa clic su di esso:
Quando l'utente sposta lo stato attivo su un determinato campo di testo, aumenta e visualizza un'ombreggiatura profonda. È necessario tenere presente questo aspetto durante la progettazione dell'interfaccia utente, in quanto i campi di testo possono sovrapporsi ad altri elementi dell'interfaccia utente quando sono attivati.
Apple offre i suggerimenti seguenti per l'uso dei campi di testo:
- Usa la voce di testo con moderazione : a causa della natura della tastiera su schermo, l'immissione di sezioni lunghe di testo o la compilazione di più campi di testo è noiosa per l'utente. Una soluzione migliore consiste nel limitare la quantità di immissione di testo usando elenchi di selezione o pulsanti.
- Usare hint per comunicare lo scopo - Campo di testo può visualizzare i segnaposto "hint" se vuoti. Se applicabile, usare hint per descrivere lo scopo del campo di testo anziché un'etichetta separata.
- Selezionare il tipo di tastiera predefinito appropriato - tvOS fornisce diversi tipi di tastiera creati appositamente che è possibile specificare per il campo di testo. Ad esempio, la tastiera indirizzo di posta elettronica può semplificare la voce consentendo all'utente di selezionare da un elenco di indirizzi immessi di recente.
- Se appropriato, usare Secure Text Fields - Un campo di testo protetto presenta i caratteri immessi come punti (anziché le lettere reali). Usare sempre un campo di testo sicuro quando si raccolgono informazioni riservate, ad esempio le password.
Tastiere
Ogni volta che l'utente fa clic su un campo di testo nell'interfaccia utente, viene visualizzata una tastiera su schermo lineare. L'utente usa touch surface siri remote per selezionare singole lettere dalla tastiera e immettere le informazioni richieste:
Se nella visualizzazione corrente sono presenti più campi di testo, verrà visualizzato automaticamente un pulsante Avanti per portare l'utente al campo di testo successivo. Verrà visualizzato un pulsante Fine per l'ultimo campo di testo che terminerà la voce di testo e restituirà l'utente alla schermata precedente.
In qualsiasi momento, l'utente può anche premere il pulsante Menu sulla voce di testo Siri Remoto per terminare e tornare nuovamente alla schermata precedente.
Apple offre i suggerimenti seguenti per l'uso delle tastiere su schermo:
- Selezionare il tipo di tastiera predefinito appropriato - tvOS fornisce diversi tipi di tastiera creati appositamente che è possibile specificare per il campo di testo. Ad esempio, la tastiera indirizzo di posta elettronica può semplificare la voce consentendo all'utente di selezionare da un elenco di indirizzi immessi di recente.
- Se appropriato, usare le visualizzazioni accessori da tastiera : oltre alle informazioni standard sempre visualizzate, è possibile aggiungere le visualizzazioni accessorie facoltative (ad esempio immagini o etichette) alla tastiera su schermo per chiarire lo scopo della voce di testo o per aiutare l'utente a immettere le informazioni necessarie.
Per altre informazioni sull'uso della tastiera su schermo, vedere uikeyboardType di Apple, gestione della tastiera, visualizzazioni personalizzate per input di dati e guida alla programmazione del testo nella documentazione di iOS.
Ricerca
Un campo di ricerca presenta una schermata specializzata che fornisce un campo di testo e una tastiera su schermo che consente all'utente di filtrare una raccolta di elementi visualizzati sotto la tastiera:
Quando l'utente immette lettere nel campo di ricerca, i risultati seguenti rifletteranno automaticamente i risultati della ricerca. In qualsiasi momento, l'utente può spostare lo stato attivo sui risultati e selezionare uno degli elementi presentati.
Apple offre i suggerimenti seguenti per l'uso dei campi di ricerca:
- Fornire ricerche recenti: poiché l'immissione di testo con Siri Remote può essere noiosa e gli utenti tendono a ripetere le richieste di ricerca, prendere in considerazione l'aggiunta di una sezione di Risultati recenti della ricerca prima dei risultati correnti nell'area della tastiera.
- Quando possibile, limitare il numero di risultati : poiché un elenco di elementi di grandi dimensioni può essere difficile per l'utente analizzare e spostarsi, è consigliabile limitare il numero di risultati restituiti.
- Se appropriato, fornire filtri dei risultati della ricerca: se il contenuto fornito dall'app si presta, è consigliabile aggiungere barre di ambito per consentire all'utente di filtrare ulteriormente i risultati della ricerca restituiti.
Per altre informazioni, vedere Le informazioni di riferimento sulla classe UISearchController di Apple.
Utilizzo dei campi di testo
Il modo più semplice per usare i campi di testo in un'app Xamarin.tvOS consiste nell'aggiungerli alla progettazione dell'interfaccia utente usando la finestra di progettazione di iOS.
Effettua le operazioni seguenti:
Nel riquadro della soluzione fare doppio clic sul
Main.storyboardfile per aprirlo per la modifica.Trascinare uno o più campi di testo nell'area di progettazione in una visualizzazione:
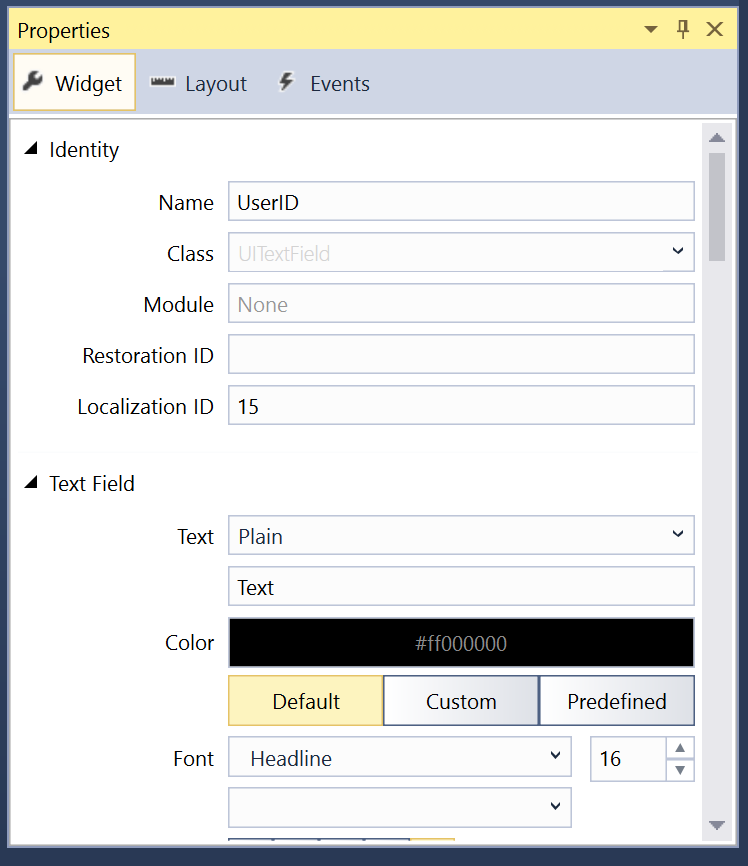
Selezionare i campi di testo e assegnare a ogni nome univoco nella scheda Widget del riquadro Proprietà:
Nella sezione Campo di testo è possibile definire elementi quali l'hint segnaposto e il valore predefinito:
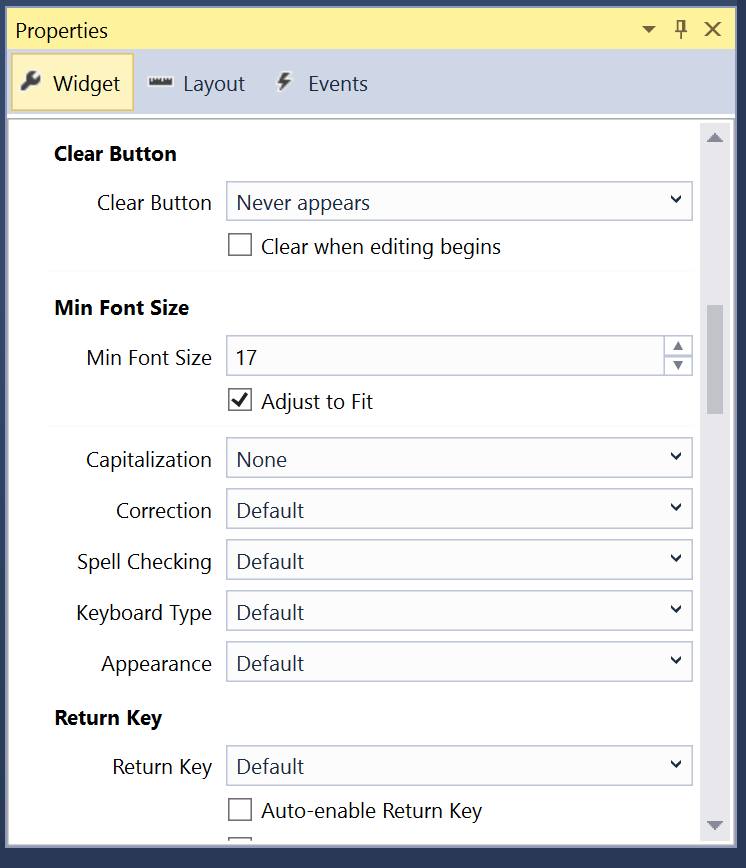
Scorrere verso il basso per definire proprietà quali controllo ortografico, maiuscola e tipo di tastiera predefinito:
Salvare le modifiche apportate allo Storyboard.
Nel codice è possibile ottenere o impostare il valore di un campo di testo usando la relativa Text proprietà:
Console.WriteLine ("User ID {0} and Password {1}", UserId.Text, Password.Text);
Facoltativamente, è possibile usare gli eventi e Ended Campo di testo per rispondere all'inizio Started e alla fine della voce di testo.
Utilizzo dei campi di ricerca
Il modo più semplice per usare i campi di ricerca in un'app Xamarin.tvOS consiste nell'aggiungerli alla progettazione dell'interfaccia utente usando Interface Designer.
Effettua le operazioni seguenti:
Nel riquadro della soluzione fare doppio clic sul
Main.storyboardfile per aprirlo per la modifica.Trascinare un nuovo controller visualizzazione raccolta nello Storyboard per presentare i risultati della ricerca dell'utente:
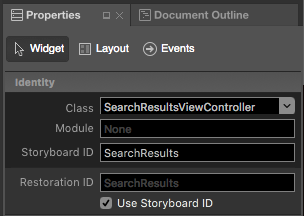
Nella scheda Widget del riquadro Proprietà usare
SearchResultsViewControllerper la classe eSearchResultsper l'ID storyboard:Selezionare il prototipo di cella nell'area di progettazione.
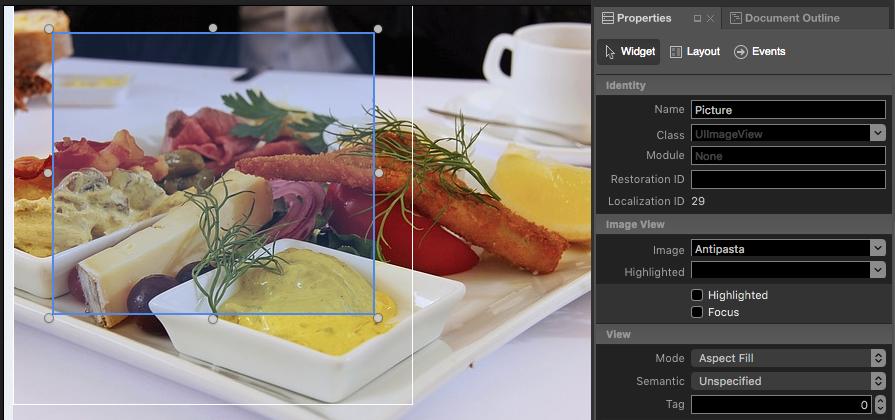
Nella scheda Widget di Esplora proprietà usare
SearchResultCellper la classe eImageCellper l'identificatore:Creare il layout della progettazione del prototipo di cella ed esporre ogni elemento con un nome univoco nella scheda Widget di Esplora proprietà:
Salvare le modifiche apportate allo Storyboard.
Fornire un modello di dati
Successivamente, sarà necessario fornire una classe per agire come modello di dati per i risultati che l'utente eseguirà la ricerca. Nella Esplora soluzioni fare clic con il pulsante destro del mouse sul nome del progetto e scegliere Aggiungi>nuovo file...>Classe vuota generale>e specificare un nome:
Ad esempio, un'app che consente all'utente di cercare una raccolta di Immagini per titolo e parola chiave potrebbe essere simile alla seguente:
using System;
using Foundation;
namespace tvText
{
public class PictureInformation : NSObject
{
#region Computed Properties
public string Title { get; set;}
public string ImageName { get; set;}
public string Keywords { get; set;}
#endregion
#region Constructors
public PictureInformation (string title, string imageName, string keywords)
{
// Initialize
this.Title = title;
this.ImageName = imageName;
this.Keywords = keywords;
}
#endregion
}
}
Cella della visualizzazione raccolta
Con il modello di dati sul posto, modificare la cella prototype (SearchResultViewCell.cs) e impostarla come segue:
using Foundation;
using System;
using UIKit;
namespace tvText
{
public partial class SearchResultViewCell : UICollectionViewCell
{
#region Private Variables
private PictureInformation _pictureInfo = null;
#endregion
#region Computed Properties
public PictureInformation PictureInfo {
get { return _pictureInfo; }
set {
_pictureInfo = value;
UpdateUI ();
}
}
#endregion
#region Constructors
public SearchResultViewCell (IntPtr handle) : base (handle)
{
// Initialize
UpdateUI ();
}
#endregion
#region Private Methods
private void UpdateUI ()
{
// Anything to process?
if (PictureInfo == null) return;
try {
Picture.Image = UIImage.FromBundle (PictureInfo.ImageName);
Picture.AdjustsImageWhenAncestorFocused = true;
Title.Text = PictureInfo.Title;
TextColor = UIColor.LightGray;
} catch {
// Ignore errors if view isn't fully loaded
}
}
#endregion
}
}
Il UpdateUI metodo verrà usato per visualizzare singoli campi degli elementi PictureInformation (la PictureInfo proprietà) negli elementi dell'interfaccia utente denominati ogni volta che la proprietà viene aggiornata. Ad esempio, l'immagine e il titolo associati all'immagine.
Controller visualizzazione raccolta
Modificare quindi il controller di visualizzazione raccolta risultati ricerca (SearchResultsViewController.cs) e impostarlo come segue:
using Foundation;
using System;
using UIKit;
using System.Collections.Generic;
namespace tvText
{
public partial class SearchResultsViewController : UICollectionViewController , IUISearchResultsUpdating
{
#region Constants
public const string CellID = "ImageCell";
#endregion
#region Private Variables
private string _searchFilter = "";
#endregion
#region Computed Properties
public List<PictureInformation> AllPictures { get; set;}
public List<PictureInformation> FoundPictures { get; set; }
public string SearchFilter {
get { return _searchFilter; }
set {
_searchFilter = value.ToLower();
FindPictures ();
CollectionView?.ReloadData ();
}
}
#endregion
#region Constructors
public SearchResultsViewController (IntPtr handle) : base (handle)
{
// Initialize
this.AllPictures = new List<PictureInformation> ();
this.FoundPictures = new List<PictureInformation> ();
PopulatePictures ();
FindPictures ();
}
#endregion
#region Private Methods
private void PopulatePictures ()
{
// Clear list
AllPictures.Clear ();
// Add images
AllPictures.Add (new PictureInformation ("Antipasta Platter","Antipasta","cheese,grapes,tomato,coffee,meat,plate"));
AllPictures.Add (new PictureInformation ("Cheese Plate", "CheesePlate", "cheese,plate,bread"));
AllPictures.Add (new PictureInformation ("Coffee House", "CoffeeHouse", "coffee,people,menu,restaurant,cafe"));
AllPictures.Add (new PictureInformation ("Computer and Expresso", "ComputerExpresso", "computer,coffee,expresso,phone,notebook"));
AllPictures.Add (new PictureInformation ("Hamburger", "Hamburger", "meat,bread,cheese,tomato,pickle,lettus"));
AllPictures.Add (new PictureInformation ("Lasagna Dinner", "Lasagna", "salad,bread,plate,lasagna,pasta"));
AllPictures.Add (new PictureInformation ("Expresso Meeting", "PeopleExpresso", "people,bag,phone,expresso,coffee,table,tablet,notebook"));
AllPictures.Add (new PictureInformation ("Soup and Sandwich", "SoupAndSandwich", "soup,sandwich,bread,meat,plate,tomato,lettus,egg"));
AllPictures.Add (new PictureInformation ("Morning Coffee", "TabletCoffee", "tablet,person,man,coffee,magazine,table"));
AllPictures.Add (new PictureInformation ("Evening Coffee", "TabletMagCoffee", "tablet,magazine,coffee,table"));
}
private void FindPictures ()
{
// Clear list
FoundPictures.Clear ();
// Scan each picture for a match
foreach (PictureInformation picture in AllPictures) {
if (SearchFilter == "") {
// If no search term, everything matches
FoundPictures.Add (picture);
} else if (picture.Title.Contains (SearchFilter) || picture.Keywords.Contains (SearchFilter)) {
// If the search term is in the title or keywords, we've found a match
FoundPictures.Add (picture);
}
}
}
#endregion
#region Override Methods
public override nint NumberOfSections (UICollectionView collectionView)
{
// Only one section in this collection
return 1;
}
public override nint GetItemsCount (UICollectionView collectionView, nint section)
{
// Return the number of matching pictures
return FoundPictures.Count;
}
public override UICollectionViewCell GetCell (UICollectionView collectionView, NSIndexPath indexPath)
{
// Get a new cell and return it
var cell = collectionView.DequeueReusableCell (CellID, indexPath);
return (UICollectionViewCell)cell;
}
public override void WillDisplayCell (UICollectionView collectionView, UICollectionViewCell cell, NSIndexPath indexPath)
{
// Grab the cell
var currentCell = cell as SearchResultViewCell;
if (currentCell == null)
throw new Exception ("Expected to display a `SearchResultViewCell`.");
// Display the current picture info in the cell
var item = FoundPictures [indexPath.Row];
currentCell.PictureInfo = item;
}
public override void ItemSelected (UICollectionView collectionView, NSIndexPath indexPath)
{
// If this Search Controller was presented as a modal view, close
// it before continuing
// DismissViewController (true, null);
// Grab the picture being selected and report it
var picture = FoundPictures [indexPath.Row];
Console.WriteLine ("Selected: {0}", picture.Title);
}
public void UpdateSearchResultsForSearchController (UISearchController searchController)
{
// Save the search filter and update the Collection View
SearchFilter = searchController.SearchBar.Text ?? string.Empty;
}
public override void DidUpdateFocus (UIFocusUpdateContext context, UIFocusAnimationCoordinator coordinator)
{
var previousItem = context.PreviouslyFocusedView as SearchResultViewCell;
if (previousItem != null) {
UIView.Animate (0.2, () => {
previousItem.TextColor = UIColor.LightGray;
});
}
var nextItem = context.NextFocusedView as SearchResultViewCell;
if (nextItem != null) {
UIView.Animate (0.2, () => {
nextItem.TextColor = UIColor.Black;
});
}
}
#endregion
}
}
Prima di tutto, l'interfaccia IUISearchResultsUpdating viene aggiunta alla classe per gestire il filtro del controller di ricerca aggiornato dall'utente:
public partial class SearchResultsViewController : UICollectionViewController , IUISearchResultsUpdating
Viene definita anche una costante per specificare l'ID della cella prototype (che corrisponde all'ID definito in Progettazione interfaccia precedente) che verrà usato in un secondo momento quando il controller di raccolta richiede una nuova cella:
public const string CellID = "ImageCell";
Archiviazione viene creato per l'elenco completo degli elementi in cui viene eseguita la ricerca, il termine del filtro di ricerca e l'elenco di elementi corrispondenti a tale termine:
private string _searchFilter = "";
...
public List<PictureInformation> AllPictures { get; set;}
public List<PictureInformation> FoundPictures { get; set; }
public string SearchFilter {
get { return _searchFilter; }
set {
_searchFilter = value.ToLower();
FindPictures ();
CollectionView?.ReloadData ();
}
}
SearchFilter Quando viene modificato, l'elenco degli elementi corrispondenti viene aggiornato e il contenuto della visualizzazione raccolta viene ricaricato. La FindPictures routine è responsabile della ricerca di elementi corrispondenti al nuovo termine di ricerca:
private void FindPictures ()
{
// Clear list
FoundPictures.Clear ();
// Scan each picture for a match
foreach (PictureInformation picture in AllPictures) {
if (SearchFilter == "") {
// If no search term, everything matches
FoundPictures.Add (picture);
} else if (picture.Title.Contains (SearchFilter) || picture.Keywords.Contains (SearchFilter)) {
// If the search term is in the title or keywords, we've found a match
FoundPictures.Add (picture);
}
}
}
Il valore di SearchFilter verrà aggiornato (che aggiornerà la visualizzazione Raccolta risultati) quando l'utente modifica il filtro nel controller di ricerca:
public void UpdateSearchResultsForSearchController (UISearchController searchController)
{
// Save the search filter and update the Collection View
SearchFilter = searchController.SearchBar.Text ?? string.Empty;
}
Il PopulatePictures metodo popola inizialmente la raccolta di elementi disponibili:
private void PopulatePictures ()
{
// Clear list
AllPictures.Clear ();
// Add images
AllPictures.Add (new PictureInformation ("Antipasta Platter","Antipasta","cheese,grapes,tomato,coffee,meat,plate"));
...
}
Ai fini di questo esempio, tutti i dati di esempio vengono creati in memoria quando viene caricato il controller di visualizzazione raccolta. In un'app reale, questi dati probabilmente verrebbero letti da un database o da un servizio Web e solo se necessario per evitare di sovrascrivare la memoria limitata di Apple TV.
I NumberOfSections metodi e GetItemsCount forniscono il numero di elementi corrispondenti:
public override nint NumberOfSections (UICollectionView collectionView)
{
// Only one section in this collection
return 1;
}
public override nint GetItemsCount (UICollectionView collectionView, nint section)
{
// Return the number of matching pictures
return FoundPictures.Count;
}
Il GetCell metodo restituisce una nuova cella prototype (basata sull'oggetto CellID precedente definito nello storyboard) per ogni elemento nella visualizzazione Raccolta:
public override UICollectionViewCell GetCell (UICollectionView collectionView, NSIndexPath indexPath)
{
// Get a new cell and return it
var cell = collectionView.DequeueReusableCell (CellID, indexPath);
return (UICollectionViewCell)cell;
}
Il WillDisplayCell metodo viene chiamato prima della visualizzazione cell in modo che possa essere configurato:
public override void WillDisplayCell (UICollectionView collectionView, UICollectionViewCell cell, NSIndexPath indexPath)
{
// Grab the cell
var currentCell = cell as SearchResultViewCell;
if (currentCell == null)
throw new Exception ("Expected to display a `SearchResultViewCell`.");
// Display the current picture info in the cell
var item = FoundPictures [indexPath.Row];
currentCell.PictureInfo = item;
}
Il DidUpdateFocus metodo fornisce feedback visivo all'utente mentre evidenzia gli elementi nella visualizzazione Raccolta risultati:
public override void DidUpdateFocus (UIFocusUpdateContext context, UIFocusAnimationCoordinator coordinator)
{
var previousItem = context.PreviouslyFocusedView as SearchResultViewCell;
if (previousItem != null) {
UIView.Animate (0.2, () => {
previousItem.TextColor = UIColor.LightGray;
});
}
var nextItem = context.NextFocusedView as SearchResultViewCell;
if (nextItem != null) {
UIView.Animate (0.2, () => {
nextItem.TextColor = UIColor.Black;
});
}
}
Infine, il ItemSelected metodo gestisce l'utente selezionando un elemento (facendo clic su Touch Surface con Siri Remote) nella visualizzazione Raccolta risultati:
public override void ItemSelected (UICollectionView collectionView, NSIndexPath indexPath)
{
// If this Search Controller was presented as a modal view, close
// it before continuing
// DismissViewController (true, null);
// Grab the picture being selected and report it
var picture = FoundPictures [indexPath.Row];
Console.WriteLine ("Selected: {0}", picture.Title);
}
Se il campo di ricerca è stato presentato come visualizzazione modale (sopra la parte superiore della visualizzazione che la chiama), usare il DismissViewController metodo per ignorare la visualizzazione di ricerca quando l'utente seleziona un elemento. Per questo esempio, il campo di ricerca viene visualizzato come contenuto di una scheda Visualizzazione schede, quindi non viene ignorato qui.
Per altre informazioni sulle visualizzazioni della raccolta, vedere la documentazione Relativa all'utilizzo delle visualizzazioni della raccolta.
Presentazione del campo di ricerca
Esistono due modi principali in cui un campo di ricerca (e i relativi risultati di ricerca e tastiera sullo schermo associati) può essere presentato all'utente in tvOS:
- Visualizzazione finestra di dialogo modale: il campo di ricerca può essere presentato sulla visualizzazione corrente e sul controller di visualizzazione come visualizzazione della finestra di dialogo modale a schermo intero. Questa operazione viene in genere eseguita in risposta all'utente facendo clic su un pulsante o su un altro elemento dell'interfaccia utente. La finestra di dialogo viene chiusa quando l'utente seleziona un elemento dai risultati della ricerca.
- Visualizza contenuto : il campo di ricerca è una parte diretta di una determinata visualizzazione. Ad esempio, come contenuto di una scheda di ricerca in un controller visualizzazione schede.
Per l'esempio di un elenco ricercabile di immagini indicate in precedenza, il campo di ricerca viene presentato come Contenuto visualizzazione nella scheda Ricerca e il controller visualizzazione schede di ricerca è simile al seguente:
using System;
using UIKit;
namespace tvText
{
public partial class SecondViewController : UIViewController
{
#region Constants
public const string SearchResultsID = "SearchResults";
#endregion
#region Computed Properties
public SearchResultsViewController ResultsController { get; set;}
#endregion
#region Constructors
public SecondViewController (IntPtr handle) : base (handle)
{
}
#endregion
#region Private Methods
public void ShowSearchController ()
{
// Build an instance of the Search Results View Controller from the Storyboard
ResultsController = Storyboard.InstantiateViewController (SearchResultsID) as SearchResultsViewController;
if (ResultsController == null)
throw new Exception ("Unable to instantiate a SearchResultsViewController.");
// Create an initialize a new search controller
var searchController = new UISearchController (ResultsController) {
SearchResultsUpdater = ResultsController,
HidesNavigationBarDuringPresentation = false
};
// Set any required search parameters
searchController.SearchBar.Placeholder = "Enter keyword (e.g. coffee)";
// The Search Results View Controller can be presented as a modal view
// PresentViewController (searchController, true, null);
// Or in the case of this sample, the Search View Controller is being
// presented as the contents of the Search Tab directly. Use either one
// or the other method to display the Search Controller (not both).
var container = new UISearchContainerViewController (searchController);
var navController = new UINavigationController (container);
AddChildViewController (navController);
View.Add (navController.View);
}
#endregion
#region Override Methods
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// If the Search Controller is being displayed as the content
// of the search tab, include it here.
ShowSearchController ();
}
public override void ViewDidAppear (bool animated)
{
base.ViewDidAppear (animated);
// If the Search Controller is being presented as a modal view,
// call it here to display it over the contents of the Search
// tab.
// ShowSearchController ();
}
#endregion
}
}
Prima di tutto, viene definita una costante che corrisponde all'identificatore dello storyboard assegnato al controller visualizzazione raccolta risultati ricerca in Progettazione interfaccia:
public const string SearchResultsID = "SearchResults";
Successivamente, il ShowSearchController metodo crea un nuovo controller di raccolta visualizzazioni di ricerca e lo visualizza:
public void ShowSearchController ()
{
// Build an instance of the Search Results View Controller from the Storyboard
ResultsController = Storyboard.InstantiateViewController (SearchResultsID) as SearchResultsViewController;
if (ResultsController == null)
throw new Exception ("Unable to instantiate a SearchResultsViewController.");
// Create an initialize a new search controller
var searchController = new UISearchController (ResultsController) {
SearchResultsUpdater = ResultsController,
HidesNavigationBarDuringPresentation = false
};
// Set any required search parameters
searchController.SearchBar.Placeholder = "Enter keyword (e.g. coffee)";
// The Search Results View Controller can be presented as a modal view
// PresentViewController (searchController, true, null);
// Or in the case of this sample, the Search View Controller is being
// presented as the contents of the Search Tab directly. Use either one
// or the other method to display the Search Controller (not both).
var container = new UISearchContainerViewController (searchController);
var navController = new UINavigationController (container);
AddChildViewController (navController);
View.Add (navController.View);
}
Nel metodo precedente, una volta creata un'istanza di da SearchResultsViewController Storyboard, viene creato un nuovo UISearchController oggetto per presentare il campo di ricerca e la tastiera su schermo all'utente. L'insieme Search Results (come definito da SearchResultsViewController) verrà visualizzato sotto questa tastiera.
SearchBar Viene quindi configurato con informazioni come l'hint segnaposto. In questo modo vengono fornite informazioni all'utente sul tipo di ricerca preformed.
Il campo di ricerca viene quindi presentato all'utente in uno dei due modi seguenti:
- Visualizzazione finestra di dialogo modale: viene chiamato il
PresentViewControllermetodo per presentare la ricerca sulla visualizzazione esistente, a schermo intero. - Visualizza contenuto : viene creato un
UISearchContainerViewControlleroggetto per contenere il controller di ricerca. VieneUINavigationControllercreato un oggetto per contenere il contenitore di ricerca, quindi il controller di spostamento viene aggiunto al controllerAddChildViewController (navController)di visualizzazione e alla visualizzazione presentataView.Add (navController.View).
Infine, e di nuovo in base al tipo di presentazione, il ViewDidLoad metodo o ViewDidAppear chiamerà il ShowSearchController metodo per presentare la ricerca all'utente:
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// If the Search Controller is being displayed as the content
// of the search tab, include it here.
ShowSearchController ();
}
public override void ViewDidAppear (bool animated)
{
base.ViewDidAppear (animated);
// If the Search Controller is being presented as a modal view,
// call it here to display it over the contents of the Search
// tab.
// ShowSearchController ();
}
Quando l'app viene eseguita e la scheda Di ricerca selezionata dall'utente, l'elenco completo di elementi non filtrati verrà presentato all'utente:
Quando l'utente inizia a immettere un termine di ricerca, l'elenco dei risultati verrà filtrato in base a tale termine e aggiornato automaticamente:
In qualsiasi momento, l'utente può attivare lo stato attivo su un elemento nei risultati della ricerca e fare clic sulla superficie virtuale di Siri Remote per selezionarla.
Riepilogo
Questo articolo ha illustrato la progettazione e l'uso di campi di testo e ricerca all'interno di un'app Xamarin.tvOS. Ha illustrato come creare il contenuto della raccolta di testo e ricerca in Interface Designer e ha mostrato due diversi modi in cui un campo di ricerca può essere presentato all'utente in tvOS.