Layout automatico con Xamarin Designer per iOS
Avviso
IOS Designer è stato deprecato in Visual Studio 2019 versione 16.8 e Visual Studio 2019 per Mac versione 8.8 e rimosso in Visual Studio 2019 versione 16.9 e Visual Studio per Mac versione 8.9. Il modo consigliato per creare interfacce utente iOS è direttamente in un Mac che esegue Xcode. Per altre informazioni, vedere Progettazione di interfacce utente con Xcode.
Il layout automatico (detto anche "layout adattivo") è un approccio di progettazione reattivo. A differenza del sistema di layout transitorio, in cui la posizione di ogni elemento è hardcoded a un punto sullo schermo, il layout automatico riguarda le relazioni , ovvero le posizioni degli elementi rispetto ad altri elementi nell'area di progettazione. Al centro del layout automatico è l'idea di vincoli o regole che definiscono la posizione di un elemento o di un set di elementi nel contesto di altri elementi sullo schermo. Poiché gli elementi non sono associati a una particolare posizione sullo schermo, i vincoli consentono di creare un layout adattivo che abbia un aspetto ottimale in diverse dimensioni dello schermo e orientamenti del dispositivo.
In questa guida vengono introdotti vincoli e come usarli in Xamarin iOS Designer. Questa guida non illustra l'uso dei vincoli a livello di codice. Per informazioni sull'uso del layout automatico a livello di codice, vedere la documentazione di Apple.
Requisiti
Xamarin Designer per iOS è disponibile in Visual Studio per Mac in Visual Studio 2017 e versioni successive in Windows.
Questa guida presuppone la conoscenza dei componenti della finestra di progettazione dalla guida Introduzione alla finestra di progettazione iOS .
Introduzione ai vincoli
Un vincolo è una rappresentazione matematica della relazione tra due elementi sullo schermo. La rappresentazione della posizione di un elemento dell'interfaccia utente come relazione matematica risolve diversi problemi associati alla posizione di un elemento dell'interfaccia utente hardcoded. Ad esempio, se fosse necessario posizionare un pulsante 20px dalla parte inferiore dello schermo in modalità verticale, la posizione del pulsante sarebbe disattivata dallo schermo in modalità orizzontale. Per evitare questo problema, è possibile impostare un vincolo che inserisce il bordo inferiore del pulsante 20 px dalla parte inferiore della visualizzazione. La posizione per il bordo del pulsante viene quindi calcolata come button.bottom = view.bottom - 20px, che posiziona il pulsante 20px dalla parte inferiore della visualizzazione in modalità verticale e orizzontale. La possibilità di calcolare il posizionamento in base a una relazione matematica è ciò che rende i vincoli così utili nella progettazione dell'interfaccia utente.
Quando si imposta un vincolo, si crea un NSLayoutConstraint oggetto che accetta come argomenti gli oggetti da limitare e le proprietà o gli attributi su cui il vincolo agisce. Nella finestra di progettazione iOS gli attributi includono bordi come sinistra, destra, superiore e inferiore di un elemento. Includono anche attributi di dimensioni, ad esempio altezza e larghezza, e la posizione del punto centrale, centerX e centerY. Ad esempio, quando si aggiunge un vincolo sulla posizione del limite sinistro di due pulsanti, la finestra di progettazione genera il codice seguente sotto le quinte:
View.AddConstraint (NSLayoutConstraint.Create (Button1, NSLayoutAttribute.Left, NSLayoutRelation.Equal, Button2, NSLayoutAttribute.Left, 1, 10));
La sezione successiva illustra l'uso dei vincoli tramite progettazione iOS, inclusa l'abilitazione e la disabilitazione del layout automatico e l'uso della barra dei vincoli.
Abilita layout automatico
La configurazione predefinita di Progettazione iOS ha la modalità vincolo abilitata. Tuttavia, se è necessario abilitarlo o disabilitarlo manualmente, è possibile farlo in due passaggi:
Fare clic su uno spazio vuoto nell'area di progettazione. In questo modo vengono deselezionati gli elementi e vengono visualizzate le proprietà per il documento Storyboard.
Selezionare o deselezionare la casella di controllo Usa autolayout nel pannello delle proprietà:

Per impostazione predefinita, non vengono creati o visibili vincoli sulla superficie. Vengono invece dedotti automaticamente dalle informazioni sul frame in fase di compilazione. Per aggiungere vincoli, è necessario selezionare un elemento nell'area di progettazione e aggiungervi vincoli. A tale scopo, è possibile usare la barra degli strumenti vincolo.
Barra degli strumenti vincoli
La barra degli strumenti dei vincoli è stata aggiornata e ora è costituita da due parti principali:
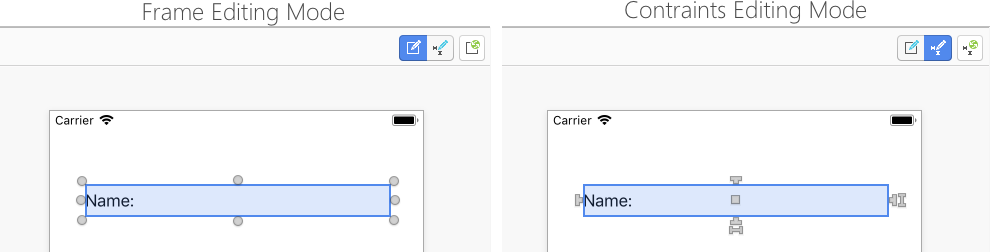
Interruttore Modalità vincoli: in precedenza è stata attivata la modalità vincoli facendo di nuovo clic su una visualizzazione selezionata nell'area di progettazione. È ora necessario usare questo pulsante di attivazione/disattivazione nella barra dei vincoli:

Pulsante "Aggiorna vincoli": è importante notare che le modifiche dipendono dal fatto che si è in modalità di modifica dei vincoli.
- In modalità di modifica vincolo questo pulsante regola i vincoli in modo che corrispondano alla cornice dell'elemento.
- In modalità di modifica frame questo pulsante regola la cornice dell'elemento in modo che corrisponda alla posizione in cui vengono definiti i vincoli.
Popover di modifica dei vincoli
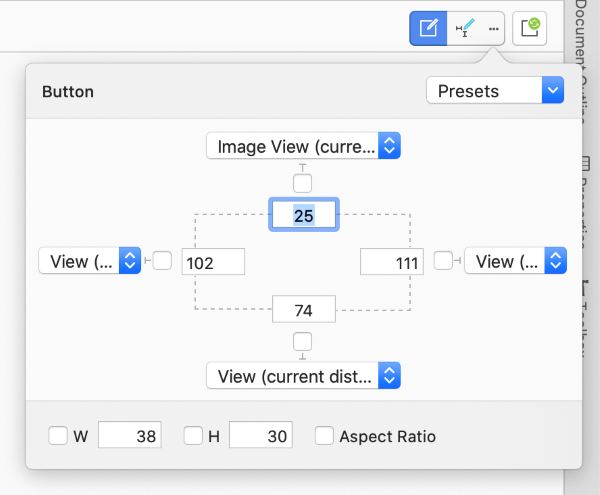
Il popup dell'editor dei vincoli consente di aggiungere e aggiornare i vincoli multipli contemporaneamente per una visualizzazione selezionata. È possibile creare più vincoli di spaziatura, proporzioni e allineamento, ad esempio allineare una visualizzazione ai bordi sinistro di due visualizzazioni.
Per la modifica dei vincoli nella visualizzazione selezionata, fare clic sui puntini di sospensione per visualizzare il popover: 
Quando si apre il popover dei vincoli, vengono visualizzati tutti i vincoli predefiniti nella visualizzazione. È possibile impostare tutti i vincoli di spaziatura selezionando Tutti i lati dalla casella combinata nell'angolo superiore destro e selezionare Cancella tutto per rimuoverli.
W imposta la larghezza e H imposta il vincolo di altezza. Quando si seleziona Proporzioni, l'altezza e la larghezza delle visualizzazioni verranno controllate su dimensioni dello schermo diverse, la larghezza della visualizzazione viene usata come numeratore per la razione e l'altezza come denominatore.

Quattro caselle combinate per i vincoli di spaziatura elencano le visualizzazioni adiacenti per ancorare il vincolo
Modifica dei vincoli basata su superficie
Per una modifica dei vincoli più ottimizzata, è possibile interagire con i vincoli direttamente nell'area di progettazione. Questa sezione presenta le nozioni di base della modifica dei vincoli basata sulla superficie, inclusi i controlli di spaziatura, le aree di rilascio e l'uso di tipi diversi di vincoli.
Creazione di vincoli
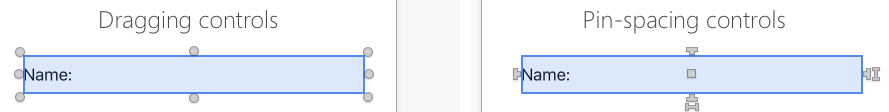
Lo strumento di progettazione iOS offre due tipi di controlli per la modifica degli elementi nell'area di progettazione. Trascinamento di controlli e spaziatura dei puntini, come illustrato nell'immagine seguente:

Questi valori vengono attivati selezionando il pulsante modalità vincoli nella barra dei vincoli.
I 4 quadratini a forma di T su ogni lato dell'elemento definiscono i bordi superiore, destro, inferiore e sinistro dell'elemento per un vincolo. I due quadratini a forma di I a destra e inferiore dell'elemento definiscono rispettivamente il vincolo di altezza e larghezza . Il quadrato centrale gestisce sia i vincoli centerX che centerY.
Per creare un vincolo, selezionare un handle e trascinarlo in un punto qualsiasi nell'area di progettazione. Quando si avvia il trascinamento, viene visualizzata una serie di linee/caselle verdi sulla superficie per indicare ciò che è possibile vincolare. Ad esempio, nella schermata seguente si vincola il lato superiore del pulsante centrale:
Si notino le tre linee verdi tratteggiate tra gli altri due pulsanti. Le linee verdi indicano le aree di rilascio o gli attributi di altri elementi a cui è possibile vincolare. Nello screenshot precedente, gli altri due pulsanti offrono 3 aree di rilascio verticale ( inferiore, centrale, superiore) per vincolare il pulsante. La linea verde tratteggiata nella parte superiore della visualizzazione indica che il controller di visualizzazione offre un vincolo nella parte superiore della visualizzazione e la casella verde continua indica che il controller di visualizzazione offre un vincolo sotto la guida al layout superiore.
Importante
Le guide di layout sono tipi speciali di destinazioni di vincolo che consentono di creare vincoli superiore e inferiore che tengano conto della presenza di barre di sistema, ad esempio barre di stato o barre degli strumenti. Uno degli usi principali consiste nell'avere un'app compatibile tra iOS 6 e iOS 7 poiché la versione più recente ha la visualizzazione contenitore che si estende sotto la barra di stato. Per altre informazioni sulla guida al layout superiore, vedere la documentazione di Apple.
Le tre sezioni successive illustrano l'uso di diversi tipi di vincoli.
Vincoli di dimensione
Con vincoli di dimensione, altezza e larghezza , sono disponibili due opzioni. La prima opzione consiste nel trascinare l'handle per limitare le dimensioni di un elemento adiacente, come illustrato nell'esempio precedente. L'altra opzione consiste nel fare doppio clic sull'handle per creare un vincolo automatico. In questo modo è possibile specificare un valore di dimensione costante, come illustrato nello screenshot seguente:
Vincoli al centro
L'handle quadrato creerà un vincolo centerX o centerY , a seconda del contesto. Il trascinamento del quadratino illumina gli altri elementi per offrire aree di rilascio sia verticali che orizzontali, come illustrato nello screenshot seguente:
Se si sceglie un'area di rilascio verticale, verrà creato un vincolo centerY . Se si sceglie un'area di rilascio orizzontale, il vincolo sarà basato su centerX.
Vincoli combinati
Per creare vincoli di uguaglianza di allineamento e dimensioni tra due elementi, è possibile selezionare gli elementi da una barra degli strumenti superiore per specificare, in ordine, allineamento orizzontale, allineamento verticale e equalità delle dimensioni, come illustrato nello screenshot seguente:
Visualizzazione e modifica dei vincoli
Quando si aggiunge un vincolo, questo verrà visualizzato nell'area di progettazione come linea blu quando si seleziona un elemento:
È possibile selezionare un vincolo facendo clic su una linea blu e modificando i valori dei vincoli direttamente nel pannello delle proprietà. In alternativa, facendo doppio clic su una linea blu verrà visualizzato un popover che consente di modificare i valori direttamente nell'area di progettazione:
Problemi relativi ai vincoli
Quando si usano vincoli possono verificarsi diversi tipi di problemi:
- Vincoli in conflitto: ciò si verifica quando più vincoli forzano l'elemento a avere valori in conflitto per un attributo e il motore dei vincoli non è in grado di riconciliarli.
- Elementi vincolati: le proprietà di un elemento (posizione e dimensioni) devono essere interamente coperte dal set di vincoli e dalle dimensioni intrinseche per i vincoli che devono essere validi. Se questi valori sono ambigui, l'elemento viene detto non vincolato.
- Posizione errata dei fotogrammi : si verifica quando la cornice di un elemento e il relativo set di vincoli definiscono due rettangoli risultanti diversi.
Questa sezione illustra i tre problemi elencati in precedenza e fornisce informazioni dettagliate su come gestirli.
Vincoli in conflitto
I vincoli in conflitto sono contrassegnati in rosso e hanno un simbolo di avviso. Passando il puntatore del mouse sui simboli di avviso viene visualizzato un popover con informazioni sul conflitto:
Elementi vincolati
Gli elementi sotto vincolati vengono visualizzati in arancione e attivano l'aspetto di un'icona a forma di indicatore arancione nella barra degli oggetti del controller di visualizzazione:
Se si fa clic sull'icona del marcatore, è possibile ottenere informazioni sugli elementi vincolati nella scena e risolvere i problemi vincolandoli completamente o rimuovendone i vincoli, come illustrato nello screenshot seguente:
Frame Misplacement
La posizione del frame usa lo stesso codice colore degli elementi vincolati. Il rendering dell'elemento verrà sempre eseguito sulla superficie usando il relativo frame nativo, ma nel caso di un rettangolo rosso un rettangolo rosso contrassegnerà la posizione in cui l'elemento finirà quando l'applicazione viene eseguita, come illustrato nello screenshot seguente:
Per risolvere gli errori di posizione errata dei fotogrammi, selezionare il pulsante Aggiorna fotogrammi in base ai vincoli dalla barra degli strumenti dei vincoli (pulsante all'estrema destra):
Ciò regola automaticamente la cornice dell'elemento in modo che corrisponda alle posizioni definite dai controlli.
Modifica dei vincoli nel codice
In base ai requisiti dell'app, potrebbero verificarsi momenti in cui è necessario modificare un vincolo nel codice. Ad esempio, per ridimensionare o riposizionare view a Constraint è associato, per modificare la priorità di un vincolo o disattivare completamente un vincolo.
Per accedere a un vincolo nel codice, è prima necessario esporlo in iOS Designer eseguendo le operazioni seguenti:
Creare il vincolo come di consueto (usando uno dei metodi elencati in precedenza).
In Esplora struttura documento individuare il vincolo desiderato e selezionarlo:
Assegnare quindi un nome al vincolo nella scheda Widget di Esplora proprietà:
Salva le modifiche.
Con le modifiche precedenti, è possibile accedere al vincolo nel codice e modificarne le proprietà. Ad esempio, è possibile usare quanto segue per impostare l'altezza della vista associata su zero:
ViewInfoHeight.Constant = 0;
Data l'impostazione seguente per il vincolo in Progettazione iOS:
Passaggio di layout posticipato
Invece di aggiornare immediatamente la visualizzazione associata in risposta alle modifiche al vincolo, il motore di layout automatico pianifica un passaggio di layout posticipato per il prossimo futuro. Durante questo passaggio posticipato, non solo il vincolo della visualizzazione specificato viene aggiornato, i vincoli per ogni visualizzazione nella gerarchia vengono ricalcolati e aggiornati per adattarlo al nuovo layout.
In qualsiasi momento, è possibile pianificare il pass di layout posticipato chiamando i SetNeedsLayout metodi o SetNeedsUpdateConstraints della visualizzazione padre.
Il passaggio di layout posticipato è costituito da due passaggi univoci attraverso la gerarchia di visualizzazione:
- Il passaggio di aggiornamento: in questo passaggio, il motore di layout automatico attraversa la gerarchia di visualizzazione e richiama il
UpdateViewConstraintsmetodo in tutti i controller di visualizzazione e ilUpdateConstraintsmetodo in tutte le visualizzazioni. - Il passaggio di layout - Anche in questo caso, il motore di layout automatico attraversa la gerarchia di visualizzazione, ma questa volta richiama il
ViewWillLayoutSubviewsmetodo in tutti i controller di visualizzazione e ilLayoutSubviewsmetodo in tutte le visualizzazioni. IlLayoutSubviewsmetodo aggiorna laFrameproprietà di ogni visualizzazione secondaria con il rettangolo calcolato dal motore di layout automatico.
Animazione delle modifiche dei vincoli
Oltre a modificare le proprietà vincolo, puoi usare l'animazione principale per animare le modifiche ai vincoli di una visualizzazione. Ad esempio:
UIView.BeginAnimations("OpenInfo");
UIView.SetAnimationDuration(1.0f);
ViewInfoHeight.Constant = 237;
View.LayoutIfNeeded();
//Execute Animation
UIView.CommitAnimations();
La chiave qui sta chiamando il LayoutIfNeeded metodo della visualizzazione padre all'interno del blocco di animazione. Ciò indica alla vista di disegnare ogni "frame" della posizione o della modifica delle dimensioni animate. Senza questa riga, la visualizzazione si blocca semplicemente alla versione finale senza animare.
Riepilogo
Questa guida ha introdotto il layout automatico iOS (o "adattivo") e il concetto di vincoli come rappresentazioni matematiche delle relazioni tra elementi nell'area di progettazione. Descrive come abilitare il layout automatico nella finestra di progettazione iOS, l'uso della barra degli strumenti Vincoli e la modifica dei vincoli singolarmente nell'area di progettazione. Successivamente, è stato illustrato come risolvere tre problemi comuni relativi ai vincoli. Infine, ha illustrato come modificare i vincoli nel codice.














