Creazione di un'applicazione Xamarin.iOS con l'API Elements
Questo articolo si basa sulle informazioni presentate nell'articolo Introduzione alla finestra di dialogo MonoTouch. Viene presentata una procedura dettagliata che illustra come usare MonoTouch.Dialog (MT). D) API Elements per iniziare rapidamente a creare un'applicazione con MT.D.
In questa procedura dettagliata si userà mt. API D Elements per creare uno stile master-dettagli dell'applicazione che visualizza un elenco di attività. Quando l'utente seleziona il + pulsante nella barra di spostamento, verrà aggiunta una nuova riga alla tabella per l'attività. Selezionando la riga si passerà alla schermata dei dettagli che consente di aggiornare la descrizione dell'attività e la data di scadenza, come illustrato di seguito:
Configurazione di MT. D
MONTE. D viene distribuito con Xamarin.iOS. Per usarlo, fare clic con il pulsante destro del mouse sul nodo Riferimenti di un progetto Xamarin.iOS in Visual Studio 2017 o Visual Studio per Mac e aggiungere un riferimento all'assembly MonoTouch.Dialog-1. using MonoTouch.Dialog Aggiungere quindi istruzioni nel codice sorgente in base alle esigenze.
Procedura dettagliata per l'API Elements
Nell'articolo Introduzione alla finestra di dialogo MonoTouch abbiamo acquisito una conoscenza approfondita delle diverse parti di MT.D. Si userà ora l'API Elements per metterle tutte insieme in un'applicazione.
Configurazione dell'applicazione a più schermate
Per avviare il processo di creazione dello schermo, MonoTouch.Dialog crea un DialogViewControlleroggetto e quindi aggiunge un oggetto RootElement.
Per creare un'applicazione multischermo con MonoTouch.Dialog, è necessario:
- Creare un
UINavigationController. - Creare un
DialogViewController. - Aggiungere come
DialogViewControllerradice dell'oggettoUINavigationController. - Aggiungere un oggetto
RootElementall'oggettoDialogViewController. - Aggiungere
SectionseElementsalRootElement.
Uso di UN UINavigationController
Per creare un'applicazione di tipo navigazione, è necessario creare un UINavigationControlleroggetto e quindi aggiungerlo come RootViewController nel FinishedLaunching metodo di AppDelegate. Per eseguire l'operazione UINavigationController con MonoTouch.Dialog, aggiungiamo un oggetto DialogViewController a UINavigationController come illustrato di seguito:
public override bool FinishedLaunching (UIApplication app, NSDictionary options)
{
_window = new UIWindow (UIScreen.MainScreen.Bounds);
_rootElement = new RootElement ("To Do List"){new Section ()};
// code to create screens with MT.D will go here …
_rootVC = new DialogViewController (_rootElement);
_nav = new UINavigationController (_rootVC);
_window.RootViewController = _nav;
_window.MakeKeyAndVisible ();
return true;
}
Il codice precedente crea un'istanza di un RootElement oggetto e lo passa a DialogViewController. L'oggetto DialogViewController ha sempre un oggetto RootElement nella parte superiore della gerarchia. In questo esempio, RootElement viene creato con la stringa "To Do List", che funge da titolo nella barra di spostamento del controller di spostamento. A questo punto, l'esecuzione dell'applicazione presenta la schermata seguente:
Vediamo come usare la struttura gerarchica di MonoTouch.Dialog di Sections e Elements per aggiungere altre schermate.
Creazione delle schermate di dialogo
È DialogViewController una sottoclasse UITableViewController usata da MonoTouch.Dialog per aggiungere schermate. MonoTouch.Dialog crea schermate aggiungendo un RootElement oggetto a , DialogViewControllercome illustrato in precedenza. Può RootElement avere Section istanze che rappresentano le sezioni di una tabella.
Le sezioni sono costituite da elementi, altre sezioni o anche altri RootElements. Annidando RootElements, MonoTouch.Dialog crea automaticamente un'applicazione di tipo navigazione, come vedremo di seguito.
Uso di DialogViewController
L'oggetto DialogViewController, essendo una UITableViewController sottoclasse, ha come UITableView visualizzazione. In questo esempio si vogliono aggiungere elementi alla tabella ogni volta che viene toccato il + pulsante. DialogViewController Poiché è stato aggiunto a , UINavigationControllerè possibile usare la NavigationItemproprietà di RightBarButton per aggiungere il + pulsante, come illustrato di seguito:
_addButton = new UIBarButtonItem (UIBarButtonSystemItem.Add);
_rootVC.NavigationItem.RightBarButtonItem = _addButton;
Quando è stato creato in RootElement precedenza, è stata passata una singola Section istanza in modo da poter aggiungere elementi quando il + pulsante viene toccato dall'utente. È possibile usare il codice seguente per eseguire questa operazione nel gestore eventi per il pulsante:
_addButton.Clicked += (sender, e) => {
++n;
var task = new Task{Name = "task " + n, DueDate = DateTime.Now};
var taskElement = new RootElement (task.Name) {
new Section () {
new EntryElement (task.Name, "Enter task description", task.Description)
},
new Section () {
new DateElement ("Due Date", task.DueDate)
}
};
_rootElement [0].Add (taskElement);
};
Questo codice crea un nuovo Task oggetto ogni volta che viene toccato il pulsante. Di seguito viene illustrata la semplice implementazione della Task classe :
public class Task
{
public Task ()
{
}
public string Name { get; set; }
public string Description { get; set; }
public DateTime DueDate { get; set; }
}
La proprietà dell'attività Name viene usata per creare il RootElementdidascalia insieme a una variabile contatore denominata n incrementata per ogni nuova attività. MonoTouch.Dialog trasforma gli elementi nelle righe aggiunte a TableView quando ogni taskElement elemento viene aggiunto.
Presentazione e gestione delle schermate dei dialoghi
È stato usato un oggetto RootElement in modo che MonoTouch.Dialog crei automaticamente una nuova schermata per i dettagli di ogni attività e lo passi quando viene selezionata una riga.
La schermata dei dettagli dell'attività è composta da due sezioni; ognuna di queste sezioni contiene un singolo elemento. Il primo elemento viene creato da un EntryElement oggetto per fornire una riga modificabile per la proprietà dell'attività Description . Quando l'elemento è selezionato, viene visualizzata una tastiera per la modifica del testo, come illustrato di seguito:
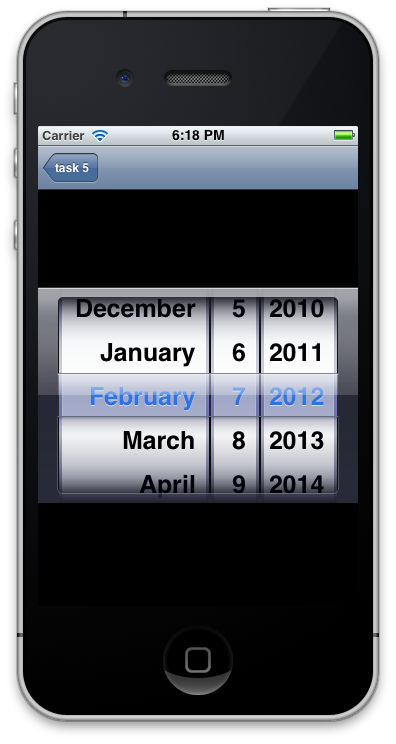
La seconda sezione contiene un oggetto DateElement che consente di gestire la proprietà dell'attività DueDate . La selezione della data carica automaticamente una selezione data come illustrato di seguito:
In entrambi i EntryElement casi e DateElement (o per qualsiasi elemento di immissione dati in MonoTouch.Dialog), tutte le modifiche apportate ai valori vengono mantenute automaticamente. È possibile dimostrare questo problema modificando la data e quindi spostandosi avanti e indietro tra la schermata radice e i vari dettagli dell'attività, in cui i valori nelle schermate dei dettagli vengono mantenuti.
Riepilogo
Questo articolo presenta una procedura dettagliata che illustra come usare l'API MonoTouch.Dialog Elements. Sono stati illustrati i passaggi di base per creare un'applicazione multischermo con MT. D, incluso come usare e DialogViewController come aggiungere elementi e sezioni per creare schermate. Inoltre, ha mostrato come usare MT. D in combinazione con un oggetto UINavigationController.