Creazione di un'applicazione Xamarin.iOS con l'API Reflection
The MT. L'API Reflection D consente di decorare le classi con attributi mt. D usa per creare automaticamente schermate. L'API reflection fornisce un'associazione tra queste classi e ciò che viene visualizzato sullo schermo. Anche se questa API non fornisce il controllo con granularità fine eseguita dall'API degli elementi, riduce la complessità creando automaticamente la gerarchia degli elementi in base alla decorazione della classe.
Configurazione di MT. D
MT. D viene distribuito con Xamarin.iOS. Per usarlo, fare clic con il pulsante destro del mouse sul nodo Riferimenti di un progetto Xamarin.iOS in Visual Studio 2017 o Visual Studio per Mac e aggiungere un riferimento all'assembly MonoTouch.Dialog-1. using MonoTouch.Dialog Aggiungere quindi istruzioni nel codice sorgente in base alle esigenze.
Introduzione all'API Reflection
L'uso dell'API Reflection è semplice come:
- Creazione di una classe decorata con MT. Attributi D.
- Creazione di un'istanza
BindingContextdi , passandola a un'istanza della classe precedente. - Creazione di un
DialogViewControlleroggetto , passando l'oggettoBindingContext’sRootElement.
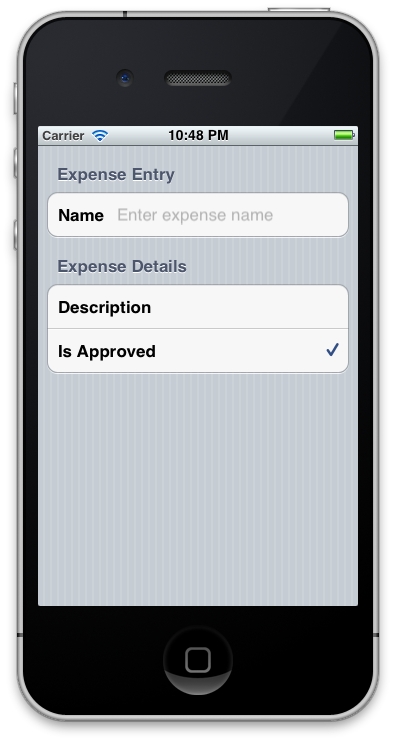
Di seguito è riportato un esempio per illustrare come usare l'API Reflection. In questo esempio si creerà una semplice schermata di immissione dei dati, come illustrato di seguito:
Creazione di una classe con MT. Attributi D
La prima cosa che è necessario usare l'API Reflection è una classe decorata con attributi. Questi attributi verranno usati da MT. D internamente per creare oggetti dall'API Elements. Si consideri ad esempio la definizione di classe seguente:
public class Expense
{
[Section("Expense Entry")]
[Entry("Enter expense name")]
public string Name;
[Section("Expense Details")]
[Caption("Description")]
[Entry]
public string Details;
[Checkbox]
public bool IsApproved = true;
}
L'oggetto SectionAttribute genererà sezioni dell'oggetto UITableView creato, con l'argomento stringa usato per popolare l'intestazione della sezione. Una volta dichiarata una sezione, ogni campo che segue verrà incluso in tale sezione fino a quando non viene dichiarata un'altra sezione.
Il tipo di elemento dell'interfaccia utente creato per il campo dipenderà dal tipo del campo e dal mt. Attributo D che lo decora.
Ad esempio, il Name campo è un string e viene decorato con un oggetto EntryAttribute. Ciò comporta l'aggiunta di una riga alla tabella con un campo di immissione di testo e la didascalia specificata. Analogamente, il IsApproved campo è un bool oggetto con , CheckboxAttributecon conseguente visualizzazione di una riga di tabella con una casella di controllo a destra della cella della tabella. MT. D usa il nome del campo, aggiungendo automaticamente uno spazio, per creare la didascalia in questo caso, poiché non è specificata in un attributo.
Aggiunta di BindingContext
Per usare la Expense classe , è necessario creare un oggetto BindingContext. È BindingContext una classe che associa i dati dalla classe con attributi per creare la gerarchia degli elementi. Per crearne uno, è sufficiente crearne un'istanza e passare un'istanza della classe con attributi al costruttore.
Ad esempio, per aggiungere l'interfaccia utente dichiarata usando l'attributo nella Expense classe , includere il codice seguente nel FinishedLaunching metodo di AppDelegate:
var expense = new Expense ();
var bctx = new BindingContext (null, expense, "Create a task");
È quindi necessario creare l'interfaccia utente BindingContext DialogViewController e impostarla come della RootViewController finestra, come illustrato di seguito:
UIWindow window;
public override bool FinishedLaunching (UIApplication app, NSDictionary options)
{
window = new UIWindow (UIScreen.MainScreen.Bounds);
var expense = new Expense ();
var bctx = new BindingContext (null, expense, "Create a task");
var dvc = new DialogViewController (bctx.Root);
window.RootViewController = dvc;
window.MakeKeyAndVisible ();
return true;
}
L'esecuzione dell'applicazione comporta ora la visualizzazione della schermata precedente.
Aggiunta di un UINavigationController
Si noti tuttavia che il titolo "Crea un'attività" passato a BindingContext non viene visualizzato. Ciò è dovuto al fatto che non DialogViewController fa parte di un oggetto UINavigatonController. Modificare il codice per aggiungere un UINavigationController oggetto come finestra RootViewController, e aggiungere come DialogViewController radice dell'oggetto UINavigationController come illustrato di seguito:
nav = new UINavigationController(dvc);
window.RootViewController = nav;
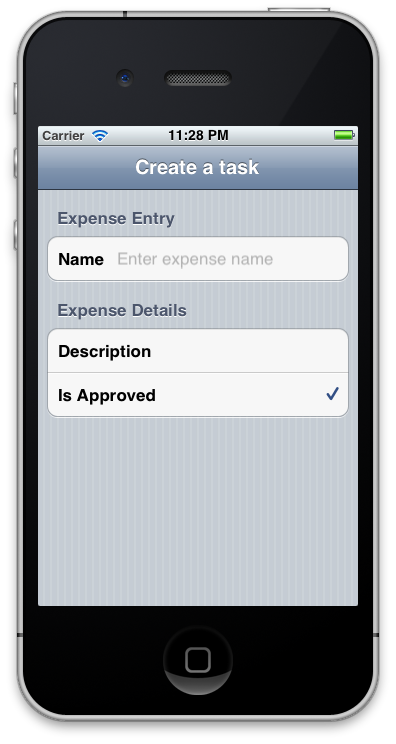
Ora, quando si esegue l'applicazione, il titolo viene visualizzato nella UINavigationController’s barra di spostamento come illustrato nello screenshot seguente:
Includendo , UINavigationControllerè ora possibile sfruttare altre funzionalità di MT. D per cui è necessario lo spostamento. Ad esempio, è possibile aggiungere un'enumerazione alla Expense classe per definire la categoria per le spese e MT. D creerà automaticamente una schermata di selezione. Per dimostrare, modificare la Expense classe in modo da includere un ExpenseCategory campo come indicato di seguito:
public enum Category
{
Travel,
Lodging,
Books
}
public class Expense
{
…
[Caption("Category")]
public Category ExpenseCategory;
}
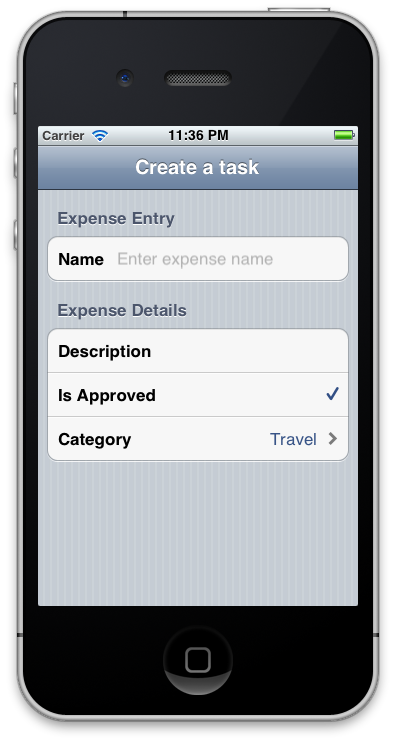
L'esecuzione dell'applicazione comporta ora una nuova riga nella tabella per la categoria, come illustrato di seguito:
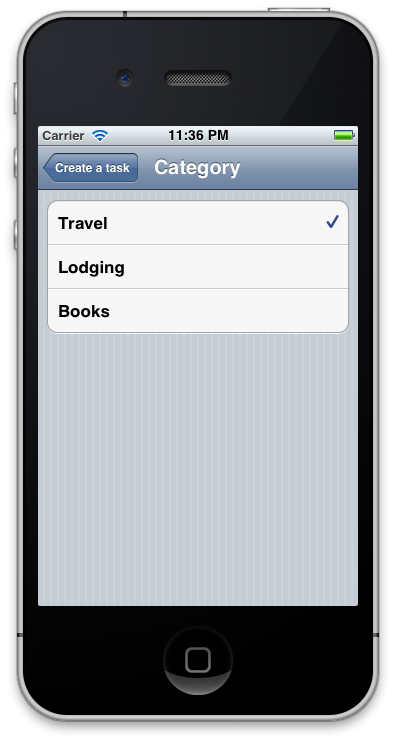
Selezionando i risultati della riga nell'applicazione passando a una nuova schermata con righe corrispondenti all'enumerazione, come illustrato di seguito:
Riepilogo
Questo articolo ha presentato una procedura dettagliata dell'API Reflection. È stato illustrato come aggiungere attributi a una classe per controllare ciò che viene visualizzato. È stato anche illustrato come usare un BindingContext oggetto per associare i dati da una classe alla gerarchia di elementi creata, nonché come usare MT. D con un oggetto UINavigationController.
Collegamenti correlati
- Introduzione alla finestra di dialogo MonoTouch
- Procedura dettagliata per l'API Elements
- Procedura dettagliata dell'elemento JSON
- Finestra di dialogo MonoTouch in Github
- Applicazione TweetStation
- Informazioni di riferimento sulla classe UITableViewController
- Riferimenti alla classe UINavigationController