Storyboard in Xamarin.iOS
In questa guida verrà illustrato che cos'è uno Storyboard ed esaminare alcuni dei componenti chiave, ad esempio Segues. Si esaminerà il modo in cui è possibile creare e usare storyboard e quali vantaggi hanno per uno sviluppatore.
Prima che il formato di file Storyboard sia stato introdotto da Apple come rappresentazione visiva dell'interfaccia utente di un'applicazione iOS, gli sviluppatori hanno creato file XIB per ogni controller di visualizzazione e programmato lo spostamento tra ogni visualizzazione manualmente. L'uso di uno Storyboard consente allo sviluppatore di definire sia i controller di visualizzazione che lo spostamento tra di essi in un'area di progettazione e offre la modifica WYSIWYG dell'interfaccia utente dell'applicazione.
È possibile creare e aprire uno storyboard con Visual Studio per Mac. Questa guida illustra anche come usare Xcode Interface Builder per creare gli storyboard durante l'uso di C# per programmare lo spostamento.
Requisiti
Gli storyboard possono essere usati con Xcode e avviati dall'interno di un progetto Xamarin.iOS in Visual Studio per Mac.
Che cos'è uno Storyboard?
Uno Storyboard è la rappresentazione visiva di tutte le schermate in un'applicazione. Contiene una sequenza di scene, con ogni scena che rappresenta un controller di visualizzazione e le relative visualizzazioni. Queste visualizzazioni possono contenere oggetti e controlli che consentono all'utente di interagire con l'applicazione. Questa raccolta di visualizzazioni e controlli (o visualizzazioni secondarie) è nota come gerarchia di visualizzazione contenuto. Le scene sono connesse da oggetti segue, che rappresentano una transizione tra controller di visualizzazione. Questa operazione viene in genere ottenuta creando una segue tra un oggetto nella visualizzazione iniziale e la visualizzazione di connessione. Le relazioni nell'area di progettazione sono illustrate nell'immagine seguente:
Come illustrato, lo storyboard dispone ognuna delle scene con contenuto già sottoposto a rendering e illustra le connessioni tra di esse. Quando parliamo di scene su un iPhone, è sicuro presupporre che una scena nello storyboard sia uguale a uno schermo di contenuto nel dispositivo. Tuttavia, con un iPad, è possibile che più scene vengano visualizzate contemporaneamente, ad esempio usando un controller di visualizzazione Popover.
Esistono molti vantaggi nell'uso degli storyboard per creare l'interfaccia utente dell'applicazione, soprattutto quando si usa Xamarin. In primo luogo, si tratta di una rappresentazione visiva dell'interfaccia utente, come tutti gli oggetti, inclusi i controlli personalizzati, vengono sottoposti a rendering in fase di progettazione. Ciò significa che prima di compilare o distribuire l'applicazione, è possibile visualizzarne l'aspetto e il flusso. Prendi l'immagine precedente, ad esempio. È possibile capire dall'area di progettazione il numero di scene presenti, il layout di ogni visualizzazione e il modo in cui tutto è correlato. Questo è ciò che rende gli Storyboard così potenti.
È anche possibile gestire gli eventi con storyboard. La maggior parte dei controlli dell'interfaccia utente include un elenco di possibili eventi nel riquadro proprietà. Il gestore eventi può essere aggiunto qui e completato in un metodo parziale nella classe View Controllers.
Il contenuto di uno storyboard viene archiviato come file XML. In fase di compilazione, tutti i .storyboard file vengono compilati in file binari noti come nibs. In fase di esecuzione, questi nib vengono inizializzati e creati un'istanza per creare nuove visualizzazioni.
Segues
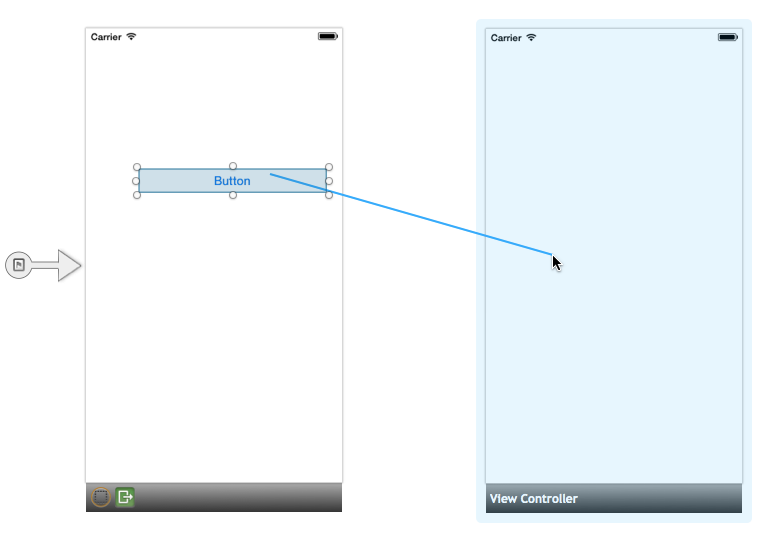
Un oggetto Segue, o Segue, viene usato nello sviluppo iOS per rappresentare una transizione tra scene. Per creare una segue, tenere premuto CTRL e trascinare da una scena a un'altra. Quando si trascina il mouse, viene visualizzato un connettore blu che indica dove si porterà il segue. Questa immagine è illustrata nell'immagine seguente:
Sul mouse verso l'alto viene visualizzato un menu che consente di scegliere l'azione per il segue. Può essere simile alle immagini seguenti:
Classi pre-iOS 8 e dimensioni:
Quando si usano classi di dimensioni e segue adattivi:
Importante
Se si usa VMWare per la macchina virtuale Windows, per impostazione predefinita viene eseguito il mapping di ctrl e clic con il pulsante destro del mouse . Per creare un segue, modificare le preferenze della tastiera tramite Preferenze>tastiera e tasti di scelta rapida del mouse>e rieseguire il mapping del pulsante secondario, come illustrato di seguito:
A questo ora dovrebbe essere possibile aggiungere un segue tra i controller di visualizzazione come di consueto.
Esistono diversi tipi di transizioni, ognuno dei quali fornisce il controllo sulla modalità di presentazione di un nuovo controller di visualizzazione all'utente e sul modo in cui interagisce con altri controller di visualizzazione nello Storyboard. Questi sono descritti di seguito. È anche possibile sottoclassare un oggetto segue per implementare una transizione personalizzata:
Show/Push : un push segue aggiunge il controller di visualizzazione allo stack di navigazione. Si presuppone che il controller di visualizzazione che ha origine il push faccia parte dello stesso controller di spostamento del controller di visualizzazione che viene aggiunto allo stack. Questa operazione equivale a
pushViewControllere viene in genere usata quando si verifica una relazione tra i dati nelle schermate. L'uso del push segue offre il lusso di avere una barra di spostamento con un pulsante Indietro e il titolo aggiunti a ogni visualizzazione nello stack, consentendo lo spostamento drill-down attraverso la gerarchia di visualizzazione.Modale : un modale segue crea una relazione tra due controller di visualizzazione nel progetto, con l'opzione di visualizzare una transizione animata. Il controller di visualizzazione figlio nasconde completamente il controller di visualizzazione padre quando viene visualizzato. A differenza di un push segue, che aggiunge un pulsante Indietro per noi, è necessario usare quando
DismissViewControllersi usa un segue modale per tornare al controller di visualizzazione precedente.Personalizzato : qualsiasi segue personalizzato può essere creato come sottoclasse di
UIStoryboardSegue.Rimozione : una rimozione segue può essere usata per tornare indietro attraverso una sequenza push o modale segue, ad esempio ignorando il controller di visualizzazione presentato modally. Oltre a questo, è possibile rimuovere non solo uno, ma una serie di passaggi push e modali segue e tornare indietro più passaggi nella gerarchia di navigazione con una singola azione di rimozione. Per comprendere come usare una rimozione segue in iOS, leggere la ricetta Creazione di rimozione Segues .
Sourceless : segue senza origine indica la scena contenente il controller di visualizzazione iniziale e quindi quale visualizzazione verrà visualizzata per prima. È rappresentato dalla segue illustrata di seguito:
Tipi di segue adattivi
iOS 8 ha introdotto classi di dimensioni per consentire a un file storyboard iOS di lavorare con tutte le dimensioni dello schermo disponibili, consentendo agli sviluppatori di creare un'interfaccia utente per tutti i dispositivi iOS. Per impostazione predefinita, tutte le nuove applicazioni Xamarin.iOS usano classi di dimensioni. Per usare classi di dimensioni di un progetto meno recente, vedere la guida Introduzione agli storyboard unificati.
Qualsiasi applicazione che usa classi di dimensioni userà anche la nuova segue adattiva. Quando si usano classi di dimensioni, tenere presente che non si specifica direttamente se si usa un iPhone o iPad. In altre parole, si sta creando un'interfaccia utente che avrà sempre lo stesso aspetto, indipendentemente dalla quantità di immobili che deve funzionare. Adaptive Segues funziona giudicando l'ambiente e determinando il modo migliore per presentare il contenuto. Le segue adattive sono illustrate di seguito:
| Segue | Descrizione |
|---|---|
| Mostra | Questo aspetto è molto simile a push segue, ma prende in considerazione il contenuto dello schermo. |
| Mostra dettaglio | Se l'app visualizza una visualizzazione master e dettagli (ad esempio, in un controller di doppia visualizzazione in un iPad), il contenuto sostituirà la visualizzazione dei dettagli. Se l'app visualizza solo il master o il dettaglio, il contenuto sostituirà la parte superiore dello stack del controller di visualizzazione. |
| Presentazione | Questo comportamento è simile a Modal segue e consente la selezione di stili di presentazione e transizione. |
| Presentazione popover | Questo presenta il contenuto come popover. |
Trasferimento di dati con Segues
I vantaggi di una segue non terminano con le transizioni. Possono anche essere usati per gestire il trasferimento dei dati tra i controller di visualizzazione. Questa operazione viene ottenuta eseguendo l'override del PrepareForSegue metodo nel controller di visualizzazione iniziale e gestendo manualmente i dati. Quando il segue viene attivato, ad esempio con una pressione di un pulsante, l'applicazione chiamerà questo metodo, offrendo la possibilità di preparare il nuovo controller di visualizzazione prima che si verifichi qualsiasi spostamento. Questo concetto è illustrato nel codice riportato di seguito:
public override void PrepareForSegue (UIStoryboardSegue segue,
NSObject sender)
{
base.PrepareForSegue (segue, sender);
var callHistoryController = segue.DestinationViewController
as CallHistoryController;
if (callHistoryController != null) {
callHistoryController.PhoneNumbers = PhoneNumbers;
}
}
In questo esempio, il PrepareForSegue metodo verrà chiamato quando l'oggetto segue viene attivato dall'utente. È prima necessario creare un'istanza del controller di visualizzazione "ricevente" e impostarne il valore come controller di visualizzazione di destinazione di segue. Questa operazione viene eseguita dalla riga di codice seguente:
var callHistoryController = segue.DestinationViewController as CallHistoryController;
Il metodo ha ora la possibilità di impostare le proprietà in DestinationViewController. Questo esempio sfrutta tale capacità passando un elenco chiamato PhoneNumbers all'oggetto CallHistoryController e assegnandolo a un oggetto con lo stesso nome:
if (callHistoryController != null) {
callHistoryController.PhoneNumbers = PhoneNumbers;
}
Al termine della transizione, l'utente visualizzerà con CallHistoryController l'elenco popolato.
Aggiunta di uno storyboard a un progetto non storyboard
In alcuni casi, potrebbe essere necessario aggiungere uno Storyboard a un file non storyboard precedentemente. È possibile semplificare il processo in Visual Studio per Mac seguendo questa procedura:
Creare un nuovo file storyboard passando a File New File iOS Storyboard( File New File > > iOS > Storyboard).
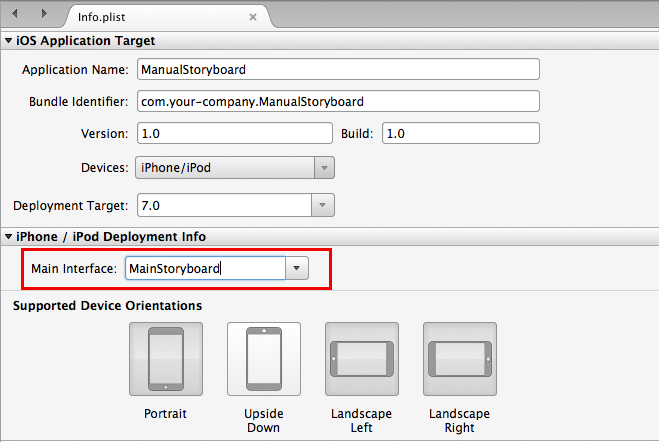
Aggiungere il nome dello storyboard alla sezione Interfaccia principale di Info.plist.
Ciò equivale a creare un'istanza del controller di visualizzazione iniziale nel metodo all'interno
FinishedLaunchingdel delegato dell'app. Con questo set di opzioni, l'applicazione crea un'istanza di una finestra (vedere il passaggio successivo), carica lo storyboard principale e assegna un'istanza del controller di visualizzazione iniziale dello storyboard (quello accanto a Segue senza origine) comeRootViewControllerproprietà della finestra. Rende quindi visibile la finestra sullo schermo.In eseguire l'override
AppDelegatedel metodo predefinitoWindowcon il codice seguente per implementare la proprietà window:public override UIWindow Window { get; set; }
Creazione di uno storyboard con Xcode
Uno Storyboard può essere creato e modificato usando Xcode per l'uso nelle app iOS sviluppate con Visual Studio per Mac.
Gli storyboard sostituiscono completamente singoli file XIB nel progetto, ma è comunque possibile creare istanze dei singoli controller di visualizzazione in uno Storyboard usando Storyboard.InstantiateViewController.
A volte le applicazioni hanno requisiti speciali che non possono essere gestiti con le transizioni di storyboard predefinite fornite dalla finestra di progettazione. Ad esempio, se si vuole creare un'applicazione che avvia schermate diverse dallo stesso pulsante, a seconda dello stato corrente di un'applicazione, è possibile creare un'istanza manuale dei controller di visualizzazione e programmare manualmente la transizione.
Lo screenshot seguente mostra due controller di visualizzazione nell'area di progettazione senza seguirli tra di essi. La sezione successiva illustra come configurare la transizione nel codice.
Aggiungere uno storyboard iPhone vuoto a un progetto esistente:
Fare doppio clic sul file Storyboard o fare clic con il pulsante destro del mouse e scegliere Apri con > Xcode Interface Builder per aprirlo in Interface Builder di Xcode.
In Xcode aprire la libreria (tramite Visualizza mostra > libreria o Maiusc + Comando + L) per visualizzare un elenco di oggetti che possono essere aggiunti allo storyboard. Aggiungere un oggetto
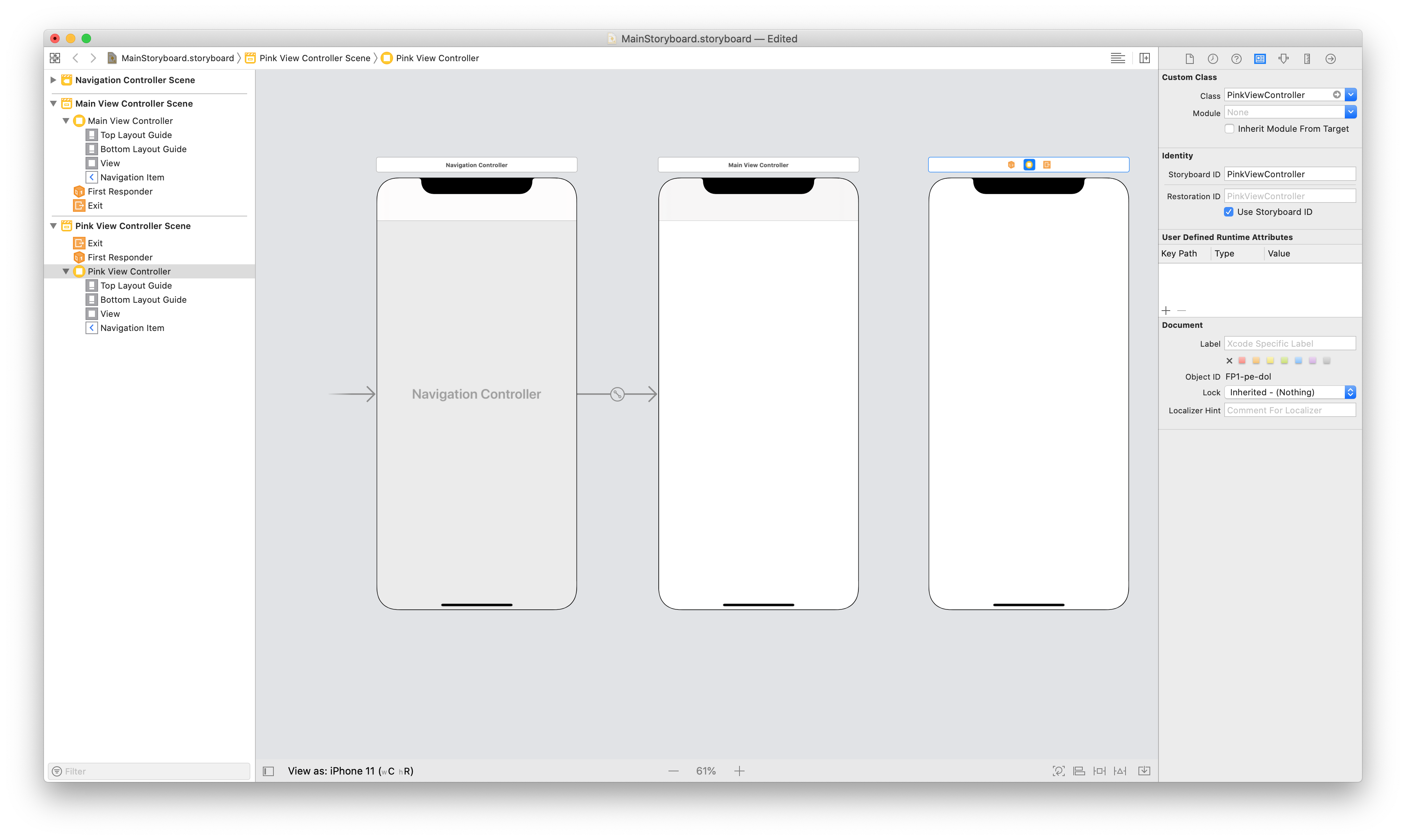
Navigation Controllerallo Storyboard trascinando l'oggetto dall'elenco nello Storyboard. Per impostazione predefinita, forniràNavigation Controllerdue schermate. Lo schermo a destra è un oggettoTableViewControllerche verrà sostituito con una visualizzazione più semplice in modo che possa essere rimosso facendo clic sulla visualizzazione e premendo il tasto Elimina.Questo controller di visualizzazione avrà una propria classe personalizzata e necessita anche del proprio ID storyboard. Quando si fa clic sulla casella sopra questa visualizzazione appena aggiunta, sono presenti tre icone, la più a sinistra della quale rappresenta il controller di visualizzazione per la visualizzazione. Selezionando questa icona, è possibile impostare i valori di classe e ID nella scheda Identity del riquadro destro. Impostare questi valori su
MainViewControllere assicurarsi di controllareUse Storyboard ID.Usando di nuovo libreria, trascinare un controllo View Controller sullo schermo. Verrà impostato come controller di visualizzazione radice. Tenendo premuto il tasto Di controllo , fare clic e trascinare dal controller di spostamento a sinistra al controller di visualizzazione appena aggiunto a destra e selezionare controller di visualizzazione radice nel menu.
Questa app passerà a un'altra visualizzazione, quindi aggiungere un'altra visualizzazione allo Storyboard, proprio come in precedenza. Chiamarlo
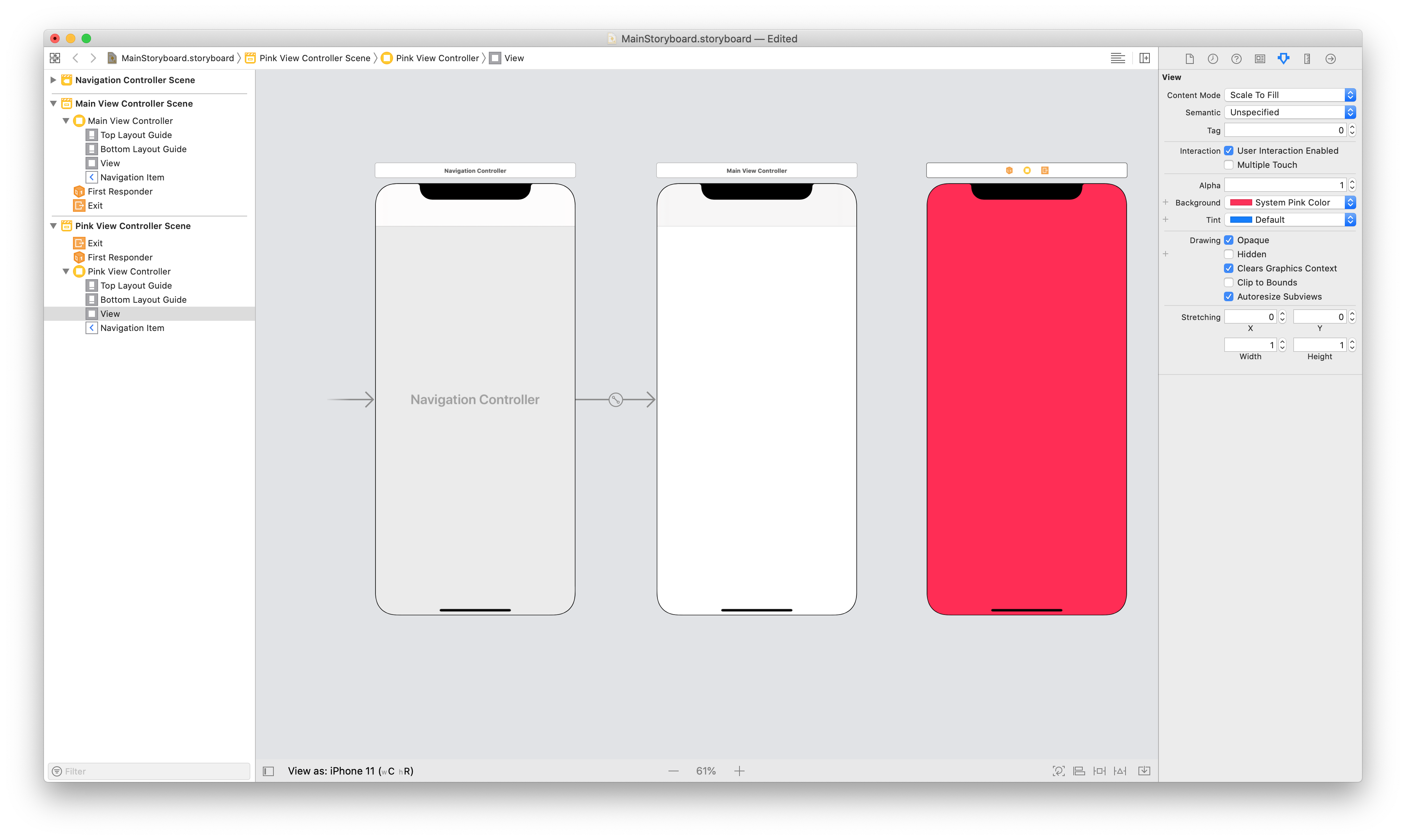
PinkViewControllere impostare tali valori nello stesso modo di con .MainViewControllerPoiché il controller di visualizzazione avrà uno sfondo rosa, impostare tale proprietà nel pannello degli attributi usando l'elenco a discesa accanto a
Background.Poiché si vuole che l'oggetto
MainViewControllerpassi aPinkViewController, il primo dovrà avere un pulsante per interagire con . Usare la libreria per aggiungere un pulsante all'oggettoMainViewController.
Lo storyboard è completo, ma se si distribuisce il progetto ora, si otterrà una schermata vuota. Questo perché è comunque necessario indicare all'IDE di usare lo storyboard e di configurare un controller di visualizzazione radice da usare come prima visualizzazione. In genere questa operazione può essere eseguita tramite Opzioni progetto, come illustrato in precedenza. In questo esempio, tuttavia, si aggiungerà il codice seguente a AppDelegate per ottenere lo stesso risultato:
public partial class AppDelegate : UIApplicationDelegate
{
UIWindow window;
public static UIStoryboard Storyboard = UIStoryboard.FromName ("MainStoryboard", null);
public static UIViewController initialViewController;
public override bool FinishedLaunching (UIApplication app, NSDictionary options)
{
window = new UIWindow (UIScreen.MainScreen.Bounds);
initialViewController = Storyboard.InstantiateInitialViewController () as UIViewController;
window.RootViewController = initialViewController;
window.AddSubview(initialViewController.View);
window.MakeKeyAndVisible ();
return true;
}
}
Si tratta di un sacco di codice, ma solo poche righe non sono note. Prima di tutto, si registra lo storyboard con AppDelegate passando il nome dello storyboard, MainStoryboard. Successivamente, si indica all'applicazione di creare un'istanza di un controller di visualizzazione iniziale dallo storyboard chiamando InstantiateInitialViewController lo storyboard e si imposta tale controller di visualizzazione come controller di visualizzazione radice dell'applicazione. Questo metodo determina la prima schermata visualizzata dall'utente e crea una nuova istanza del controller di visualizzazione.
Si noti nel riquadro della soluzione che l'IDE ha creato una MainViewcontroller.cs classe e il relativo file corrispondente *.designer.cs quando è stato aggiunto il nome della classe al riquadro Proprietà nel passaggio 4. Questa classe ha creato un costruttore speciale che include una classe base:
public MainViewController (IntPtr handle) : base (handle)
{
}
Quando si crea uno Storyboard usando Xcode, l'IDE aggiungerà automaticamente l'attributo [Register] all'inizio della *.designer.cs classe e passerà un identificatore di stringa, identico all'ID storyboard specificato nel passaggio precedente. In questo modo, C# verrà collegato alla scena pertinente nello Storyboard.
[Register ("MainViewController")]
public partial class MainViewController : UIViewController
{
public MainViewController (IntPtr handle) : base (handle)
{
}
//...
}
Per altre informazioni sulla registrazione di classi e metodi, vedere Type Registrar.
L'ultimo passaggio di questa classe consiste nell'collegare il pulsante e passare al controller di visualizzazione rosa. Si creerà un'istanza di PinkViewController da Storyboard, quindi si programma un push segue con PushViewController, come illustrato nel codice di esempio seguente:
public partial class MainViewController : UIViewController
{
UIViewController pinkViewController;
public MainViewController (IntPtr handle) : base (handle)
{
}
public override void AwakeFromNib ()
{
// Called when loaded from xib or storyboard.
this.Initialize ();
}
public void Initialize()
{
//Instantiating View Controller with Storyboard ID 'PinkViewController'
pinkViewController = Storyboard.InstantiateViewController ("PinkViewController") as PinkViewController;
}
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
//When we push the button, we will push the pinkViewController onto our current Navigation Stack
PinkButton.TouchUpInside += (o, e) =>
{
this.NavigationController.PushViewController (pinkViewController, true);
};
}
}
L'esecuzione dell'applicazione produce un'applicazione a 2 schermate:

Segue condizionale
Spesso, il passaggio da un controller di visualizzazione a quello successivo dipende da una determinata condizione. Ad esempio, se si crea una semplice schermata di accesso, si vuole passare alla schermata successiva solo se il nome utente e la password sono stati verificati.
Nell'esempio successivo si aggiungerà un campo password all'esempio precedente. L'utente sarà in grado di accedere a PinkViewController solo se immette la password corretta, altrimenti verrà visualizzato un errore.
Prima di iniziare, seguire i passaggi precedenti da 1 a 8. In questi passaggi creiamo lo storyboard, iniziamo a creare l'interfaccia utente e diamo al delegato dell'app quale controller di visualizzazione usare come RootViewController.
A questo punto, creiamo l'interfaccia utente e aggiungiamo le visualizzazioni aggiuntive elencate a per renderla simile a
MainViewControllerquella nello screenshot seguente:- UITextField
- Nome: PasswordTextField
- Segnaposto: 'Immettere la password privata'
- UILabel
- Testo: 'Errore: Password errata. Non passerai!'
- Colore: Red
- Allineamento: al centro
- Linee: 2
- Casella di controllo 'Hidden' selezionata
- UITextField
Creare un elemento Segue tra il pulsante Vai a rosa e il controller di visualizzazione trascinando il controllo da PinkButton a PinkViewController e quindi selezionando Push su mouse-up.
Fare clic su Segue e assegnare l'identificatore
SegueToPink:Aggiungere infine il metodo seguente
ShouldPerformSegueallaMainViewControllerclasse :public override bool ShouldPerformSegue (string segueIdentifier, NSObject sender) { if(segueIdentifier == "SegueToPink"){ if (PasswordTextField.Text == "password") { PasswordTextField.ResignFirstResponder (); return true; } else{ ErrorLabel.Hidden = false; return false; } } return base.ShouldPerformSegue (segueIdentifier, sender); }
In questo codice è stata trovata una corrispondenza con segueIdentifier SegueToPink , quindi è possibile testare una condizione. In questo caso, una password valida. Se la condizione restituisce true, segue eseguirà e presenterà .PinkViewController Se false, il nuovo controller di visualizzazione non verrà presentato.
È possibile applicare questo approccio a qualsiasi segue in questo controller di visualizzazione controllando l'argomento segueIdentifier al metodo ShouldPerformSegue. In questo caso è presente un solo identificatore Segue – SegueToPink.
Riepilogo
Questo articolo presenta il concetto di storyboard e come possono essere utili per lo sviluppo di applicazioni iOS. Illustra scene, controller di visualizzazione, visualizzazioni e gerarchie di visualizzazione e come le scene sono collegate con diversi tipi di Segues. Esplora anche manualmente la creazione di istanze dei controller di visualizzazione da uno storyboard e la creazione di segue condizionali.