Esercitazione: Creare la prima applicazione SDK per app di Windows in Visual Studio con XAML e C#
In questa introduzione all'ambiente di sviluppo integrato (IDE) di Visual Studio si creerà un'app "Hello World" in esecuzione in qualsiasi dispositivo Windows 10 o versione successiva. A tale scopo, si userà un modello di progetto SDK per app di Windows (WinUI 3), Extensible Application Markup Language (XAML) e il linguaggio di programmazione C#.
Nota
WinUI 3 è il componente nativo della piattaforma dell'interfaccia utente fornito con Windows App SDK (completamente disaccoppiato dagli SDK di Windows). Per altre informazioni, vedere WinUI 3.
Se non è ancora stato installato Visual Studio, accedere alla pagina Download di Visual Studio per installarlo gratuitamente.
Creare un progetto
Creare prima di tutto un progetto WinUI 3. Il tipo di progetto include fin dall'inizio tutti i file di modello necessari.
Importante
Visual Studio 2019 supporta solo SDK per app di Windows 1.1 e versioni precedenti. Visual Studio 2022 è consigliato per lo sviluppo di app con tutte le versioni del SDK per app di Windows.
I modelli SDK per app di Windows 1.1.x sono disponibili installando un'estensione di Visual Studio (VSIX).
Nota
Se è già installata un'estensione di Visual Studio (VSIX) SDK per app di Windows, disinstallarla prima di installare un'altra versione. Per istruzioni, vedere Gestire le estensioni per Visual Studio.
- È possibile installare l'ultima versione stabile 1.1.x VSIX da Visual Studio. Selezionare Estensioni Gestisci estensioni>, cercare SDK per app di Windows e scaricare l'estensione SDK per app di Windows. Chiudere e riaprire Visual Studio e seguire le istruzioni per installare l'estensione. Assicurarsi di installare i modelli per SDK per app di Windows 1.1.
- In alternativa, è possibile scaricare l'estensione direttamente da Visual Studio Marketplace e installarla:
Dopo aver installato l'estensione modelli, è possibile creare il primo progetto. Per altre informazioni sul supporto di Visual Studio 2019, vedere Installare gli strumenti per il SDK per app di Windows. Nella parte restante di questa esercitazione si presuppone che si stia usando Visual Studio 2022.
Aprire Visual Studio e nella finestra iniziale scegliere Crea un nuovo progetto.
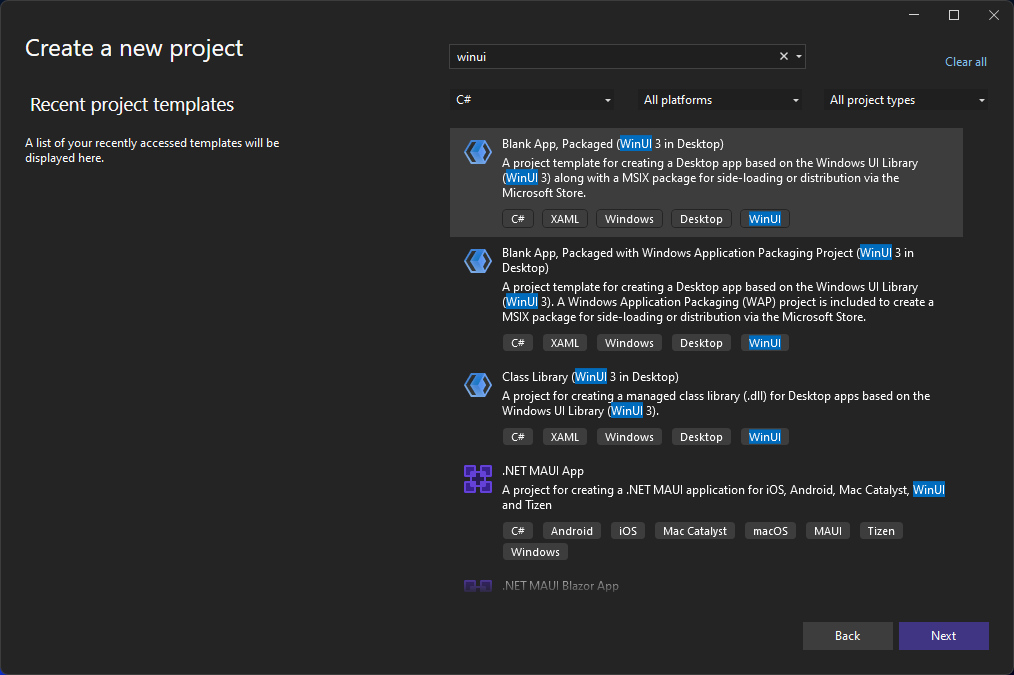
Nella schermata Crea un nuovo progetto immettere WinUI nella casella di ricerca, scegliere il modello C# per App vuota, In pacchetto (WinUI 3 in Desktop) e quindi scegliere Avanti.

Nota
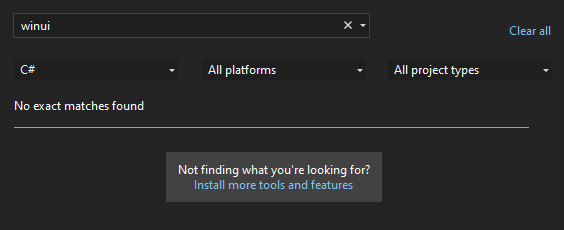
Se il modello di progetto App vuota, Pacchetto (WinUI 3 in Desktop) non viene visualizzato, fare clic sul collegamento Installa altri strumenti e funzionalità.

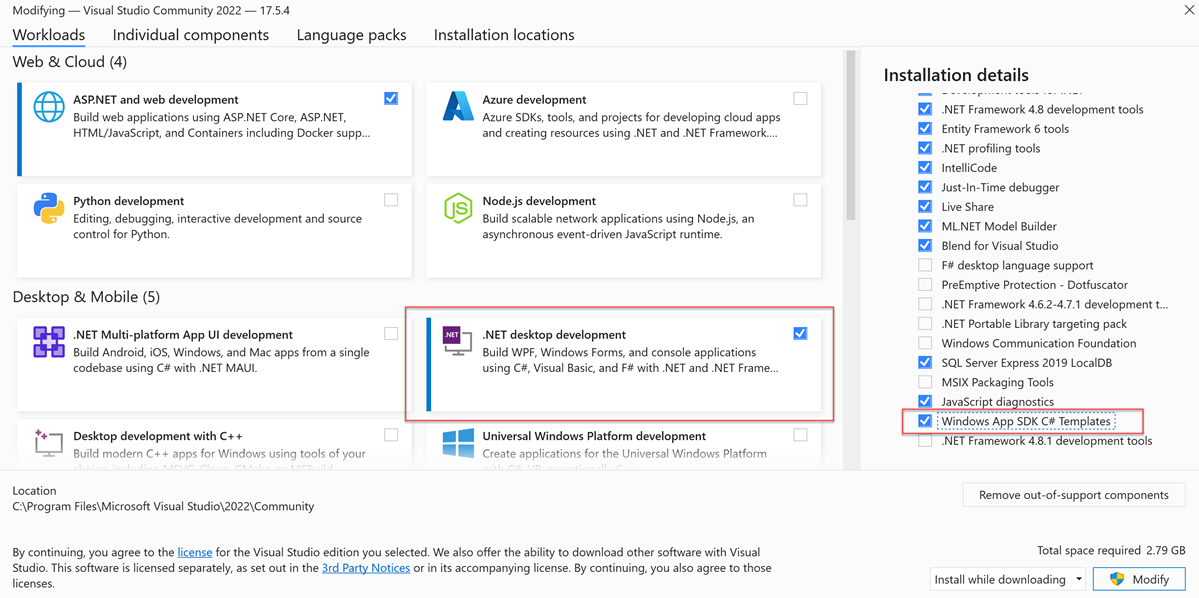
Verrà avviato il Programma di installazione di Visual Studio. Scegliere il carico di lavoro Sviluppo di applicazioni desktop .NET, quindi nel riquadro Dettagli installazione della finestra di dialogo di installazione selezionare SDK per app di Windows Modelli C# (nella parte inferiore dell'elenco). Selezionare Ora Modifica.
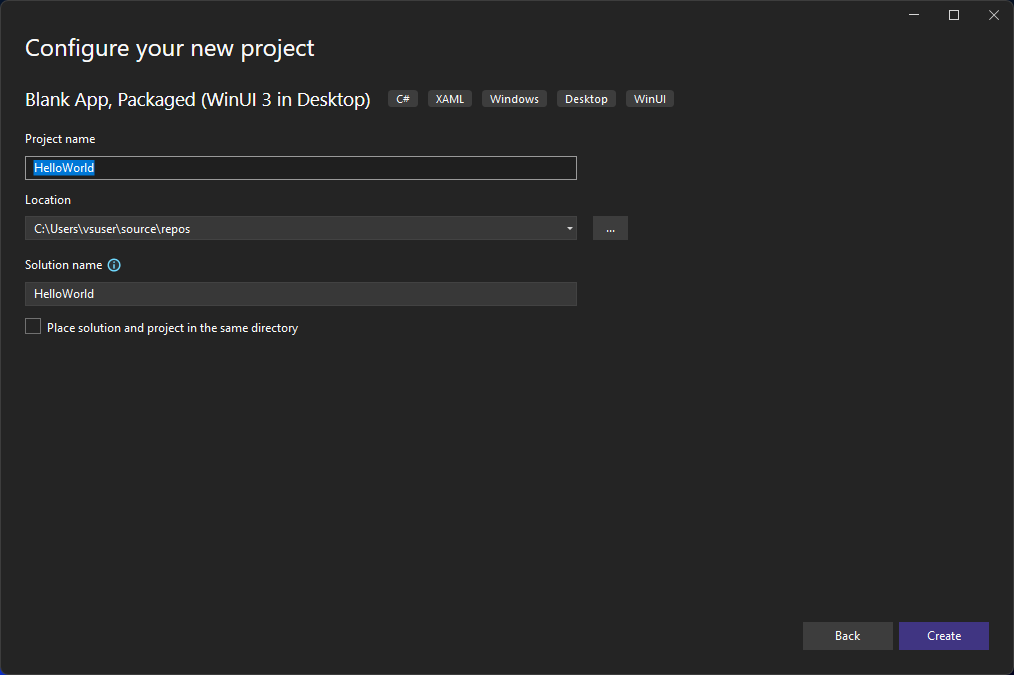
Assegnare un nome al progetto, HelloWorld e scegliere Crea.

Nota
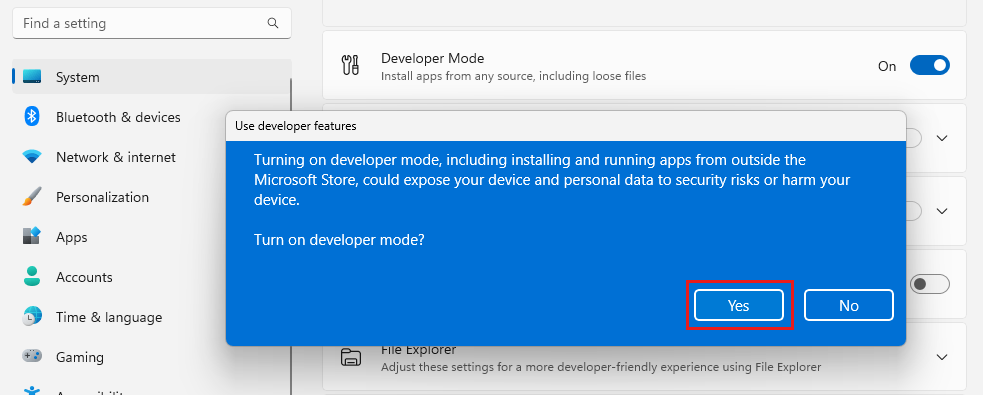
Se è la prima volta che è stato usato Visual Studio per creare un'app SDK per app di Windows, potrebbe essere visualizzata una finestra di dialogo Impostazioni. Scegliere Modalità sviluppatore e Sì.

Visual Studio installa un pacchetto aggiuntivo di modalità sviluppatore per l'utente. Una volta completata l'installazione del pacchetto, chiudere la finestra di dialogo Impostazioni.
Creare l'applicazione
A questo punto è possibile iniziare a sviluppare l'app. Si aggiungerà un controllo pulsante, si aggiungerà un'azione al pulsante e quindi si eseguirà l'app "Hello World" per vedere l'aspetto.
Aggiungere un pulsante all'area di progettazione
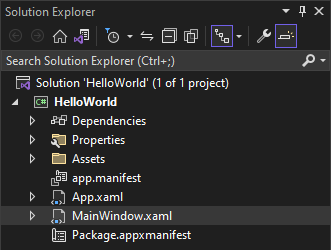
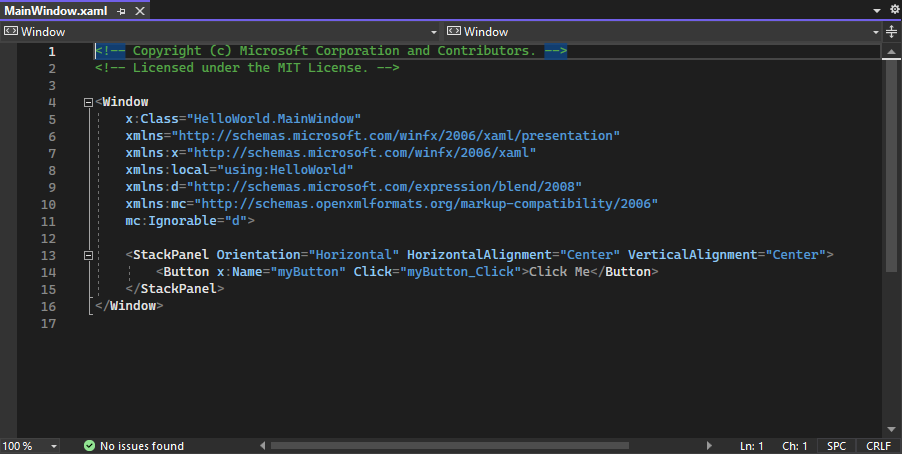
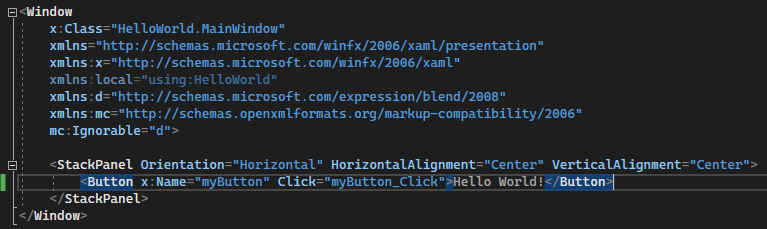
Nel Esplora soluzioni fare doppio clic su MainWindow.xaml per aprire l'editor di markup XAML.

L'editor XAML consente di aggiungere o modificare markup. A differenza dei progetti UWP, WinUI 3 non ha una visualizzazione Progettazione .

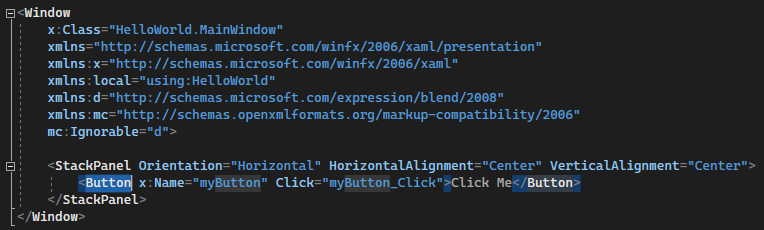
Esaminare il controllo Button annidato all'interno di StackPanel nella radice della finestra.

Modificare l'etichetta sul pulsante
Nell'editor XAML modificare il valore Contenuto pulsante da "Fai clic su di me" in "Hello World!".

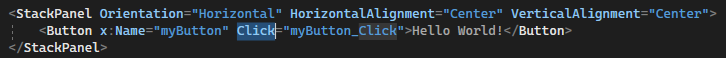
Si noti che il pulsante ha anche un gestore eventi Click denominato myButton_Click specificato. Questo passaggio verrà visualizzato nel passaggio successivo.

Modificare il gestore eventi
Il termine "gestore dell'evento" sembra qualcosa di complesso, ma in realtà è solo un altro modo di indicare il codice che viene chiamato quando si verifica un evento. In questo caso, aggiunge un'azione attivata dal pulsante "Hello World!".
In Esplora soluzioni fare doppio clic su MainWindow.xaml.cs, la pagina code-behind.
Modificare il codice del gestore eventi nella finestra dell'editor C# visualizzata.
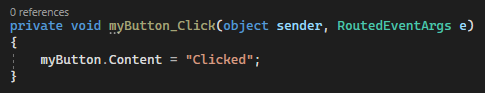
Qui le cose si fanno interessanti. Il gestore dell'evento predefinito ha l'aspetto seguente:

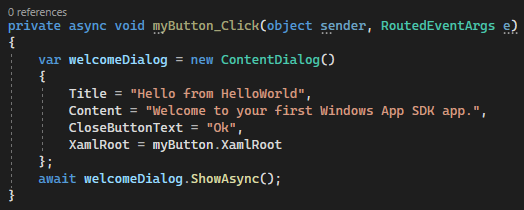
Modificarlo in modo analogo al seguente:

Di seguito viene riportato il codice da copiare e incollare:
private async void myButton_Click(object sender, RoutedEventArgs e) { var welcomeDialog = new ContentDialog() { Title = "Hello from HelloWorld", Content = "Welcome to your first Windows App SDK app.", CloseButtonText = "Ok", XamlRoot = myButton.XamlRoot }; await welcomeDialog.ShowAsync(); }
Riepilogo dell'operazione eseguita
Il codice usa il controllo ContentDialog per visualizzare un messaggio di benvenuto in un controllo popup modale all'interno della finestra corrente. Per altre informazioni sull'uso Microsoft.UI.Xaml.Controls.ContentDialogdi , vedere Classe ContentDialog.
Eseguire l'applicazione
È il momento di compilare, distribuire e avviare l'app "Hello World" SDK per app di Windows per vedere l'aspetto. Ecco come.
Usare il pulsante Play (contiene il testo HelloWorld (Package)) per avviare l'applicazione nel computer locale.

In alternativa, è possibile scegliere Debug>Avvia debug dalla barra dei menu o premere F5 per avviare l'app.
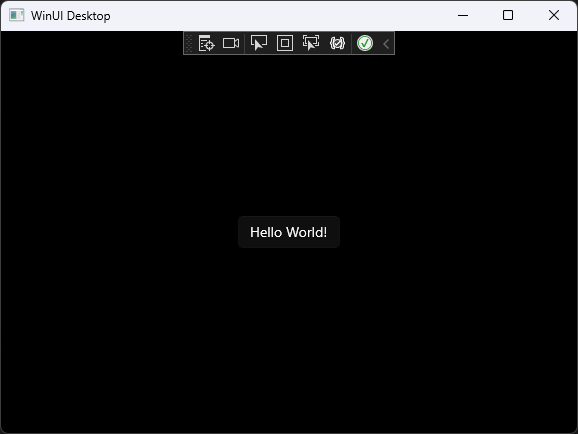
Visualizzare l'app, che viene visualizzata subito dopo una schermata iniziale. L'app dovrebbe essere simile a questa immagine:

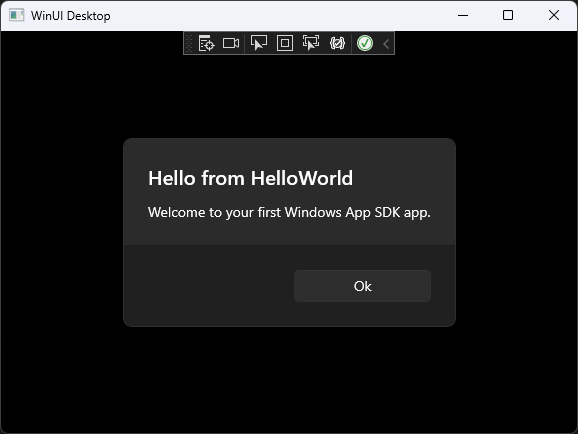
Selezionare il pulsante Hello World .
Il dispositivo Windows 10 o versione successiva visualizzerà un messaggio che indica "Benvenuto nella tua prima app SDK per app di Windows" con il titolo "Hello from HelloWorld". Fare clic su OK per chiudere il messaggio.

Per chiudere l'app, selezionare il pulsante Arresta debug sulla barra degli strumenti. (In alternativa, scegliere Debug>Arresta debug dalla barra dei menu o premere MAIUSC+F5.
Passaggi successivi
L'esercitazione è stata completata. Ci auguriamo di aver appreso alcune nozioni di base su SDK per app di Windows, WinUI 3 e l'IDE di Visual Studio. Per altre informazioni, passare all'esercitazione successiva: