Progettare la pagina di destinazione di un'app mobile broadband
La pagina di destinazione è la prima pagina visualizzata dall'utente quando avvia l'app mobile broadband, ad eccezione di alcuni casi descritti in Integrare un'app mobile broadband con altri componenti di Windows.

La pagina di destinazione deve seguire le linee guida per l'app UWP per il layout dell'app. Per incoraggiare semplicità e facilità di spostamento, è consigliabile adattare tutti i contenuti della pagina di destinazione in una singola pagina. La pagina di destinazione è l'hub centrale dell'app. Anche se non è una pagina principale di gestione o metodo di spostamento, presenta l'app e le sue principali funzionalità.
Le sezioni seguenti descrivono alcuni dei contenuti che è possibile includere nella pagina di destinazione:
Utilizzo: visualizzare una panoramica o un collegamento
Piani postpagati
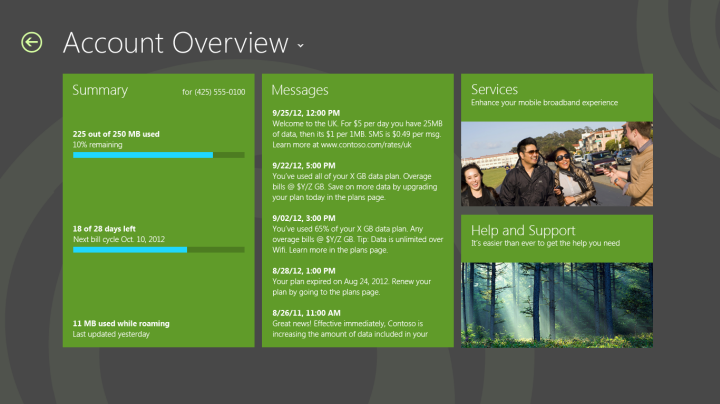
Poiché è importante che l'utente sia in grado di visualizzare informazioni sull'utilizzo dei dati, l'utilizzo deve essere evidenziato nella pagina di destinazione, se possibile. Anche se è consigliabile una panoramica, in alternativa è possibile fornire un collegamento a una pagina separata nell'app che contiene altri dettagli. Alcuni suggerimenti per altri dettagli sono disponibili nella sezione relativa all'utilizzo dei dati. Per altre informazioni, vedi Progettare il saldo e l'utilizzo del conto in un'app mobile broadband .
Piani prepagati
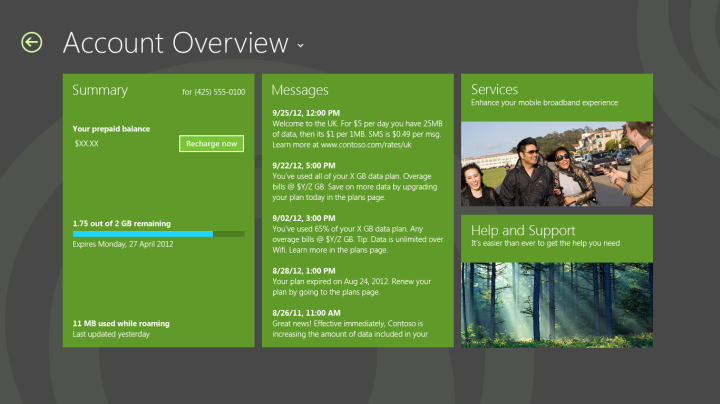
La visualizzazione dell'utilizzo dei dati è semplificata per i piani prepagati. Un utente deve anche essere offerto un'opzione per ricaricare o riempire il piano. È possibile fornire un collegamento a una pagina che offre opzioni di pagamento. Per altre informazioni, vedi Progettare pagine di fatturazione in un'app mobile broadband . Di seguito viene illustrata una pagina di panoramica tipica per un piano prepagato:

Messaggi operatore: visualizzare una panoramica o un collegamento
Nella pagina di destinazione è possibile evidenziare un elenco di messaggi di testo dell'operatore. Poiché un certo numero di messaggi degli operatori è altamente prioritario, gli utenti preferiscono avere un facile accesso a questi messaggi. Per altre informazioni sulle funzionalità che devono essere incluse per i messaggi di testo, vedere Progettare messaggi in un'app mobile broadband.
Collegamenti ad altre pagine chiave
È possibile fornire collegamenti ad altre pagine chiave nella pagina di destinazione. Ad esempio, è possibile includere un riquadro per Guida e supporto tecnico e un riquadro per Servizi.
Navigazione dell'app
Quando si descrive la pagina di destinazione, è importante considerare la navigazione all'interno dell'app. L'app avrà più pagine con vari scopi. Windows 10 offre gli strumenti seguenti che possono essere usati per la navigazione:
Pulsante Indietro Il pulsante Indietro può essere usato per tornare alla pagina precedente nell'app. Per altre informazioni sullo stile del pulsante Indietro, vedere Guida introduttiva: Applicazione di stili ai controlli.
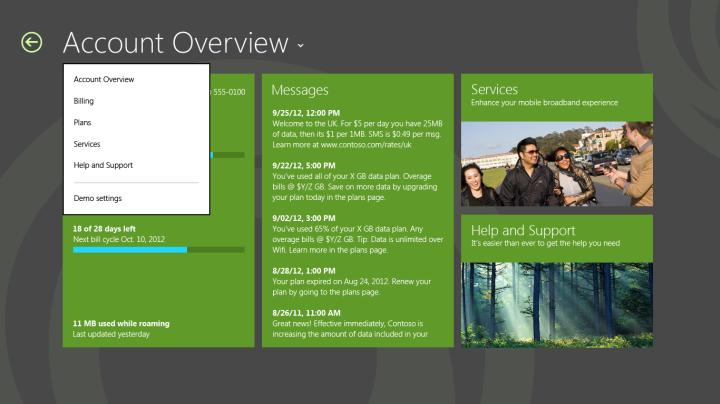
Invito a discesa con testo dell'intestazione Il testo dell'intestazione può essere usato come invito a discesa per lo spostamento tra più pagine in un'app. Nelle figure precedenti, facendo clic su Panoramica account si ottiene un elenco a discesa di pagine nell'app a cui è possibile passare, come illustrato nella figura seguente:

Per altre informazioni sulla progettazione dello spostamento delle app, vedere Guida introduttiva: Uso dello spostamento a pagina singola e selezione dell'elemento | select object.
Personalizzazione dell'operatore
È possibile personalizzare l'app mobile broadband in base al proprio stile di personalizzazione. Grazie a numerose personalizzazioni, puoi rendere l'app unica e facilmente riconoscibile. Per altre info su come personalizzare la tua app, vedi Design branding in un'app mobile broadband.
Riepilogo rapido
Progettazione appropriata per la pagina di destinazione
Mostra informazioni a colpo d'occhio che gli utenti cercheranno principalmente nella tua app.
Usare un layout semplice per migliorare la leggibilità.
Segui le linee guida per le app UWP.
Disabilitare il pulsante Indietro se questa è la prima volta che l'utente visita l'app.
Progettazione non appropriata per la pagina di destinazione
Non è presente lo scorrimento nella pagina di destinazione. Provare a limitare tutto il contenuto a una singola pagina.
Non avere funzionalità di gestione nella pagina di destinazione.
Risorse aggiuntive
Indice delle linee guida per l'esperienza utente per le app UWP
Integrare un'app mobile broadband con altri componenti di Windows
Integrare un'app mobile broadband con altri componenti di Windows
Argomenti correlati
Progettazione dell'esperienza utente di un'app mobile broadband