Visualizzazione elementi
Utilizzare una visualizzazione elementi per visualizzare una raccolta di elementi di dati, ad esempio foto in un album o elementi in un catalogo prodotti.
La visualizzazione elementi è simile ai controlli visualizzazione elenco e visualizzazione griglia ed è possibile usarla nella maggior parte dei casi in cui si userebbero tali controlli. Uno dei vantaggi della visualizzazione elementi è la possibilità di cambiare il layout in tempo reale mantenendo la selezione degli elementi.
Il controllo visualizzazione elementi viene compilato usando i componenti ItemsRepeater, ScrollView, ItemContainer e ItemCollectionTransitionProvider , quindi offre la possibilità unica di collegare implementazioni personalizzate di Layout o ItemCollectionTransitionProvider . Il controllo ScrollView interno della visualizzazione degli elementi consente lo scorrimento e lo zoom degli elementi. Offre inoltre funzionalità non disponibili nel controllo ScrollViewer usato dalla visualizzazione elenco e dalla visualizzazione griglia, ad esempio la possibilità di controllare l'animazione durante gli scorrimenti a livello di codice.
Analogamente ai controlli visualizzazione elenco e visualizzazione griglia, la visualizzazione elementi può usare l'interfaccia utente e la virtualizzazione dei dati; gestire la tastiera, il mouse, la penna e l'input tocco; e include il supporto predefinito per l'accessibilità.
È il controllo giusto?
Usare una visualizzazione elementi per:
- Visualizzare una raccolta in cui tutti gli elementi devono avere lo stesso comportamento visivo e di interazione.
- Consente di visualizzare una raccolta di contenuti con la possibilità di passare da un elenco, una griglia e un layout personalizzato.
- Supportare un'ampia gamma di casi d'uso, tra cui i più comuni sono:
- Interfaccia utente di tipo vetrina, ad esempio per l'esplorazione di app, canzoni e prodotti
- Librerie di foto interattive
- Elenco contatti
Creare una visualizzazione elementi
- API importanti: Classe ItemsView, Proprietà ItemsSource, Proprietà ItemTemplate, LinedFlowLayout, StackLayout, UniformGridLayout
L'app Raccolta WinUI 3 include esempi interattivi della maggior parte dei controlli e delle funzionalità di WinUI 3. Scaricare l'app da Microsoft Store od ottenere il codice sorgente su GitHub
ItemsView può visualizzare una raccolta di elementi di qualsiasi tipo. Per popolare la visualizzazione, imposta la proprietà ItemsSource su una raccolta di elementi dati.
Nota
A differenza di altri controlli raccolta (quelli che derivano da ItemsControl), ItemsView non dispone di una proprietà Items a cui è possibile aggiungere direttamente elementi di dati.
Impostare l'origine degli elementi
In genere si utilizza una visualizzazione elementi per visualizzare i dati da un'origine come un database o Internet. Per popolare una visualizzazione di elementi a partire da un'origine dati, devi impostare la proprietà ItemsSource su una raccolta di elementi dati.
Impostare ItemsSource nel codice
Qui, ItemsSource è impostata nel codice direttamente su un'istanza di una raccolta.
// Data source.
List<String> itemsList = new List<string>();
itemsList.Add("Item 1");
itemsList.Add("Item 2");
// Create a new ItemsView and set the data source.
ItemsView itemsView1 = new ItemsView();
itemsView1.ItemsSource = itemsList;
// Add the ItemsView to a parent container in the visual tree.
rootGrid.Children.Add(itemsView1);
Legare ItemsSource in XAML
Puoi anche associare la proprietà ItemsSource a una raccolta in XAML. Per altre informazioni, vedere Data Binding con XAML.
Importante
Quando usi l'estensione di markup x:Bind in un oggetto DataTemplate, devi specificare il tipo di dati (x:DataType) in nel template dati.
In questo caso, ItemsSource è associato a una raccolta di oggetti dati personalizzati (di tipo Photo).
<ItemsView ItemsSource="{x:Bind Photos}">
</ItemsView>
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
Photos = new ObservableCollection<Photo>();
PopulatePhotos();
}
public ObservableCollection<Photo> Photos
{
get; private set;
}
private void PopulatePhotos()
{
// Populate the Photos collection.
}
}
public class Photo
{
public BitmapImage PhotoBitmapImage { get; set; }
public string Title { get; set; }
public int Likes { get; set; }
}
Specificare l'aspetto degli elementi
Per impostazione predefinita, un elemento di dati viene mostrato nella visualizzazione di elementi come rappresentazione in forma di stringa dell'oggetto dati a cui è associato. In genere si vuole mostrare una presentazione più dettagliata dei dati. Per specificare con precisione come visualizzare gli elementi nella visualizzazione di elementi, puoi creare un oggetto DataTemplate. Il codice XAML in DataTemplate definisce il layout e l'aspetto dei controlli usati per visualizzare un singolo elemento. I controlli nel layout possono essere associati alle proprietà di un oggetto dati oppure può essere definito contenuto statico inline. DataTemplate viene assegnato alla proprietà ItemTemplate del controllo ItemsView.
Importante
L'elemento radice di DataTemplate deve essere itemContainer. In caso contrario, viene generata un'eccezione. ItemContainer è un controllo primitivo indipendente utilizzato da ItemsView per visualizzare gli stati di selezione e altre visualizzazioni di un singolo elemento nell'insieme di elementi.
In questo esempio, DataTemplate viene definito in Page.Resources ResourceDictionary. Include un controllo Image per visualizzare l'immagine e una sovrimpressione che contiene il titolo dell'immagine e il numero di mi piace ricevuti.
<Page.Resources>
<DataTemplate x:Key="PhotoItemTemplate" x:DataType="local:Photo">
<ItemContainer AutomationProperties.Name="{x:Bind Title}">
<Grid>
<Image Source="{x:Bind PhotoBitmapImage, Mode=OneWay}"
Stretch="UniformToFill" MinWidth="70"
HorizontalAlignment="Center" VerticalAlignment="Center"/>
<StackPanel Orientation="Vertical" Height="40" Opacity=".75"
VerticalAlignment="Bottom" Padding="5,1,5,1"
Background="{ThemeResource SystemControlBackgroundBaseMediumBrush}">
<TextBlock Text="{x:Bind Title}"
Foreground="{ThemeResource SystemControlForegroundAltHighBrush}"/>
<StackPanel Orientation="Horizontal">
<TextBlock Text="{x:Bind Likes}"
Style="{ThemeResource CaptionTextBlockStyle}"
Foreground="{ThemeResource SystemControlForegroundAltHighBrush}"/>
<TextBlock Text=" Likes"
Style="{ThemeResource CaptionTextBlockStyle}"
Foreground="{ThemeResource SystemControlForegroundAltHighBrush}"/>
</StackPanel>
</StackPanel>
</Grid>
</ItemContainer>
</DataTemplate>
</Page.Resources>
<Grid x:Name="rootGrid">
<ItemsView ItemsSource="{x:Bind Photos}" Width="480" Height="400"
ItemTemplate="{StaticResource PhotoItemTemplate}">
</ItemsView>
</Grid>
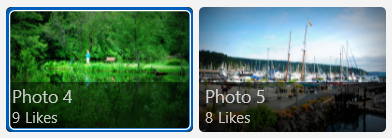
Ecco l'aspetto del layout dell'elemento definito dal modello di dati.

Modificare il layout degli elementi
Quando aggiungi elementi a ItemsView, il controllo inserisce automaticamente ogni elemento in un ItemContainer e quindi definisce il layout di tutti i contenitori di elementi. La disposizione di questi contenitori di elementi dipende dalla proprietà Layout del controllo .
È possibile modificare il layout degli elementi modificando le proprietà nel layout corrente oppure sostituire completamente il layout corrente con un layout diverso. È possibile usare uno dei layout descritti di seguito oppure derivare un layout personalizzato dalla classe Layout .
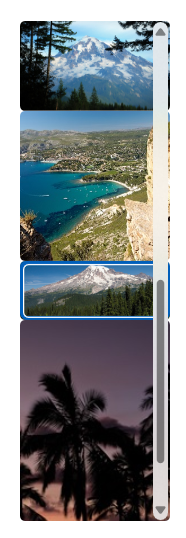
StackLayout
Per impostazione predefinita, ItemsView usa StackLayout, che produce un elenco verticale, illustrato qui con le impostazioni predefinite delle proprietà e un modello di immagine semplice.

Questo codice XAML imposta la spaziatura tra gli elementi in StackLayout su 5px.
<ItemsView ItemsSource="{x:Bind Photos}" Width="480" Height="400"
ItemTemplate="{StaticResource PhotoItemTemplate}">
<ItemsView.Layout>
<StackLayout Spacing="5"/>
</ItemsView.Layout>
</ItemsView>
StackLayout fornisce proprietà per controllare:
- se il layout è verticale o orizzontale (orientamento)
- spaziatura degli elementi (spaziatura)
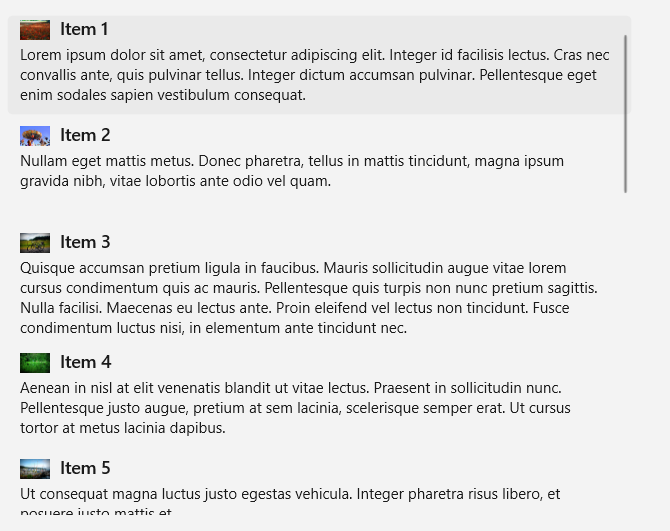
Puoi usare il layout in combinazione con ItemTemplate per offrire alla tua raccolta un'ampia gamma di look in base alle tue esigenze. Ad esempio, l'esempio della raccolta WinUI modifica l'elemento ItemTemplate usato con StackLayout in modo che sia simile al seguente.

LinedFlowLayout
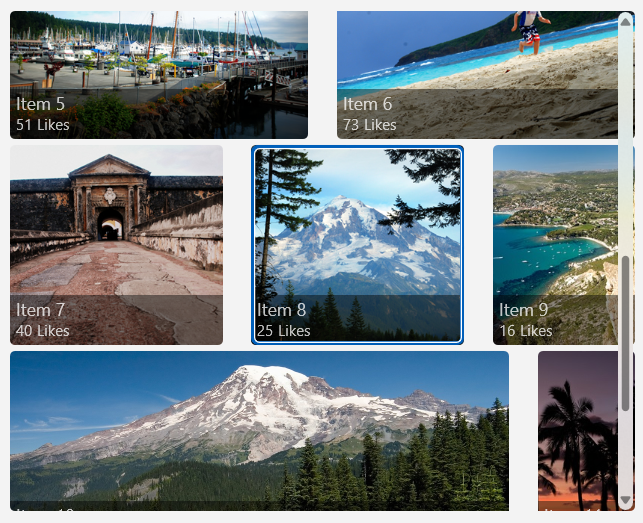
L'oggetto LinedFlowLayout posiziona gli elementi in sequenza da sinistra a destra, quindi dall'alto verso il basso, in un layout di ritorno a capo. Usare questo layout per visualizzare una raccolta di elementi in cui gli elementi hanno un'altezza fissa ma una larghezza variabile. È consigliabile per le raccolte basate su immagini. Questo layout include anche animazioni predefinite che vengono riprodotte quando la raccolta include elementi aggiunti o rimossi e quando la visualizzazione viene ridimensionata.
Ecco una visualizzazione elementi che mostra una raccolta di foto in un layout di flusso allineato.
<ItemsView Width="500" Height="400" HorizontalAlignment="Left"
ItemTemplate="{StaticResource LinedFlowLayoutItemTemplate}">
<ItemsView.Layout>
<LinedFlowLayout ItemsStretch="Fill"
LineHeight="160"
LineSpacing="5"
MinItemSpacing="5"/>
</ItemsView.Layout>
</ItemsView>

LinedFlowLayout fornisce proprietà per il controllo:
- le dimensioni della spaziatura degli elementi (LineHeight, LineSpacing, MinItemSpacing)
- disposizione degli elementi (ItemsJustification, ItemsStretch)
UniformGridLayout
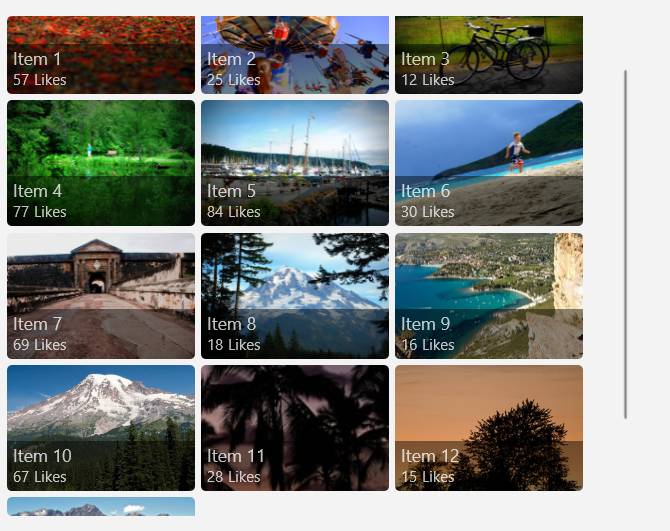
UniformGridLayout posiziona gli elementi in sequenza da sinistra a destra o dall'alto verso il basso (a seconda dell'orientamento) in un layout di ritorno a capo. Ogni elemento ha le stesse dimensioni.
Ecco una visualizzazione elementi che mostra una raccolta di foto in un layout griglia uniforme.
<ItemsView ItemsSource="{x:Bind Photos}" Width="480" Height="400"
ItemTemplate="{StaticResource PhotoItemTemplate}">
<ItemsView.Layout>
<UniformGridLayout MaximumRowsOrColumns="3"
MinRowSpacing="5"
MinColumnSpacing="5"/>
</ItemsView.Layout>
</ItemsView>

UniformGridLayout fornisce proprietà per il controllo:
- se il layout è basato su riga o colonna (orientamento)
- numero di righe o colonne (MaximumRowsOrColumns)
- dimensioni e spaziatura degli elementi (MinItemHeight, MinItemWidth, MinColumnSpacing, MinRowSpacing)
- disposizione degli elementi (ItemsJustification, ItemsStretch)
Suggerimento
Usare la demo interattiva nell'app Raccolta WinUI 3 per visualizzare l'effetto di queste proprietà in tempo reale.
Selezione e interazioni degli elementi
È possibile scegliere tra diversi modi per consentire agli utenti di interagire con una visualizzazione elementi. Per impostazione predefinita, gli utenti possono selezionare un singolo elemento. È possibile modificare la proprietà SelectionMode per abilitare la selezione multipla o disabilitare la selezione. È possibile impostare la proprietà IsItemInvokedEnabled in modo che gli utenti facciano clic su un elemento per richiamare un'azione anziché selezionare l'elemento.
Questa tabella illustra i modi in cui un utente può interagire con una visualizzazione elementi e come rispondere all'interazione.
| Per abilitare questa interazione: | Usare queste impostazioni: | Gestire questo evento: | Utilizzare questa proprietà per ottenere l'elemento selezionato: |
|---|---|---|---|
| Nessuna interazione | SelectionMode="None" IsItemInvokedEnabled="False" |
N/D | N/D |
| Selezione singola | SelectionMode="Single" IsItemInvokedEnabled="False" |
SelectionChanged | SelectedItem |
| Selezione multipla | SelectionMode="Multiple" IsItemInvokedEnabled="False" |
SelectionChanged | SelectedItems |
| Selezione estesa | SelectionMode="Extended" IsItemInvokedEnabled="False" |
SelectionChanged | SelectedItems |
| Clic | SelectionMode="None" IsItemInvokedEnabled="True" |
ItemInvoked | N/D |
Nota
È possibile abilitare IsItemInvokedEnabled per generare un evento ItemInvoked mentre SelectionMode è impostato anche su Single, Multipleo Extended. In questo caso, viene generato prima l'evento ItemInvoked e quindi viene generato l'evento SelectionChanged. In alcuni casi( ad esempio, se si passa a un'altra pagina nel gestore eventi ItemInvoked), l'evento SelectionChanged non viene generato e l'elemento non è selezionato.
È possibile impostare queste proprietà in XAML o nel codice, come illustrato di seguito:
<ItemsView x:Name="myItemsView" SelectionMode="None" IsItemInvokedEnabled="True"/>
myItemsView.SelectionMode = ItemsViewSelectionMode.None;
myItemsView.IsItemInvokedEnabled = true;
Sola lettura
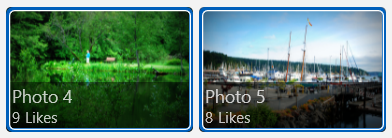
È possibile impostare la proprietà SelectionMode su ItemsViewSelectionMode.None per disabilitare la selezione degli elementi. In questo modo il controllo viene applicato in modalità di sola lettura, in modo che venga usato per la visualizzazione dei dati, ma non per interagire con esso. In poche parole, la selezione dell'elemento è disabilitata, mentre il controllo è ancora attivo.
Nota
Gli elementi possono comunque essere selezionati e deselezionati a livello di codice, ma non tramite l'interazione dell'utente.
Selezione singola
Questa tabella descrive le interazioni tramite tastiera, mouse e tocco quando SelectionMode è impostato su Single.
| Tasto di modifica | Interazione |
|---|---|
| None | |
| CTRL |
Quando SelectionMode è impostato su Single, si può ottenere l'elemento dati selezionato dalla proprietà SelectedItem. Se non è selezionato alcun elemento, SelectedItem è null.
Se si tenta di impostare un elemento che non si trova nella raccolta di elementi come SelectedItem, l'operazione viene ignorata e SelectedItem è null.
L'indicatore di selezione predefinito per Single la selezione è simile al seguente.

Selezione multipla
Questa tabella descrive le interazioni tramite tastiera, mouse e tocco quando SelectionMode è impostato su Multiple.
| Tasto di modifica | Interazione |
|---|---|
| None | |
| Shift |
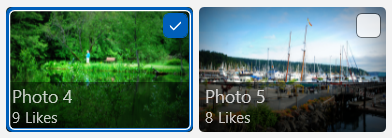
L'indicatore di selezione predefinito per Multiple la selezione è simile al seguente.

Selezione estesa
Questa tabella descrive le interazioni tramite tastiera, mouse e tocco quando SelectionMode è impostato su Extended.
| Tasto di modifica | Interazione |
|---|---|
| None | Single. |
| CTRL | |
| Shift |
Quando SelectionMode è impostato su Multiple oppure Extended, è possibile ottenere gli elementi dati selezionati dalla proprietà SelectedItem.
Le proprietà SelectedItem e SelectedItems vengono sincronizzate. Ad esempio, se si imposta SelectedItem su null, SelectedItems è vuoto. In modalità di selezione multipla SelectedItem contiene l'elemento selezionato per primo.
L'indicatore di selezione predefinito per Extended la selezione è uguale a quello della Single selezione e ha un aspetto simile al seguente.

Gestire la selezione degli elementi a livello di codice
Nota
Questi metodi di selezione ignorano la proprietà SelectionMode e hanno un effetto anche quando SelectionMode è Single o None.
In alcuni casi, potrebbe essere necessario modificare la selezione dell'elemento ItemsView a livello di codice. Ad esempio, è possibile visualizzare un pulsante Seleziona tutto per consentire agli utenti di selezionare tutti gli elementi in un elenco. In questo caso, in genere non è molto efficiente aggiungere e rimuovere elementi dall'insieme SelectedItems uno alla sola. È più efficiente usare i metodi Select, SelectAll, Deselect e InvertSelection per modificare la selezione anziché utilizzare la proprietà SelectedItems.
Suggerimento
È possibile selezionare tutti gli elementi di una raccolta chiamando il metodo SelectAll. Non esiste alcun metodo corrispondente per deselezionare tutti gli elementi. Tuttavia, è possibile deselezionare tutti gli elementi chiamando SelectAll seguito immediatamente da InvertSelection.
Scaricare il codice di esempio
- Esempio di Raccolta WinUI: visualizza tutti i controlli XAML in un formato interattivo.
