Scorrimento rapido
Il comando di scorrimento rapido Swipe è un acceleratore per i menu di scelta rapida che consente agli utenti di accedere facilmente alle azioni di menu comuni col tocco senza dover modificare gli stati all'interno dell'app.

È il controllo giusto?
Il comando Swipe consente di risparmiare spazio, è utile in situazioni in cui è possibile che la stessa operazione venga ripetuta più volte in rapida successione e consente di eseguire "azioni rapide" sugli elementi che non necessitano di popup completo o di modifica dello stato all'interno della pagina.
Usare questo tipo di comando per un gruppo potenzialmente grande di elementi su cui è possibile che un utente voglia eseguire regolarmente 1-3 azioni. Tali azioni possono includere, ad esempio:
- Deleting
- Contrassegno o archiviazione
- Salvataggio o download
- Risposta
Come funziona il comando Swipe?
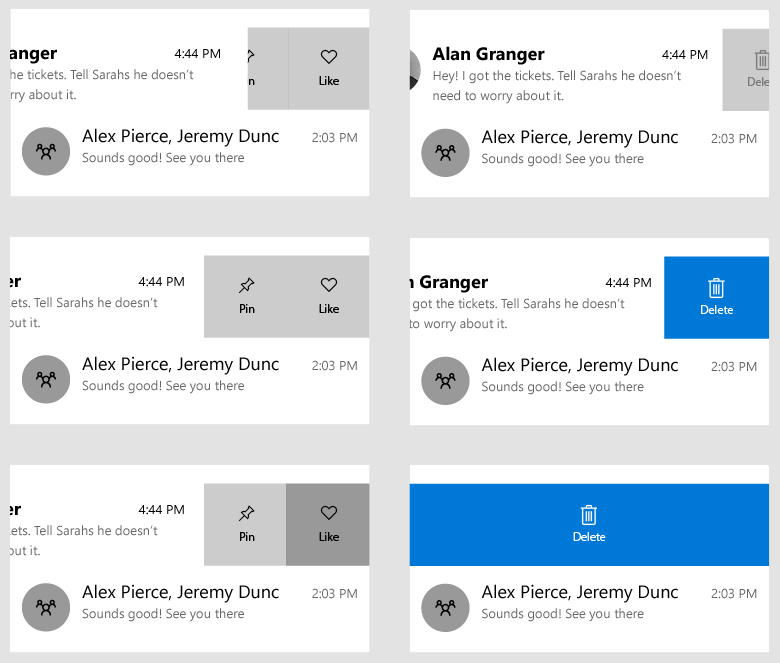
I comandi di scorrimento rapido UWP hanno due modalità: Reveal ed Execute. Supporta anche quattro diverse direzioni di scorrimento: verso l'alto, verso il basso, a sinistra e a destra.
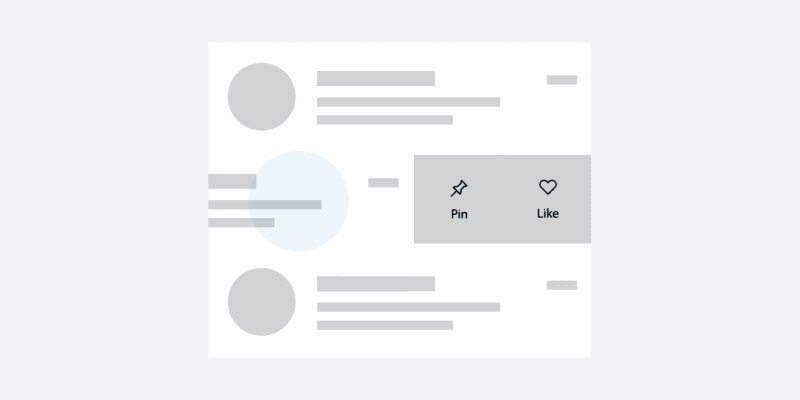
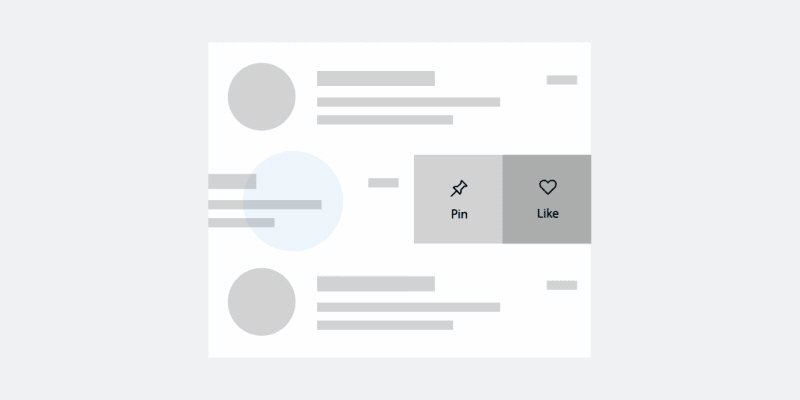
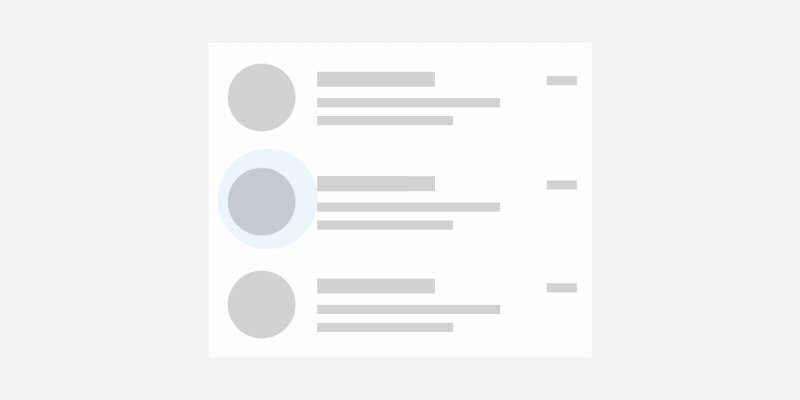
Modalità Reveal
In modalità Reveal (comparsa) l'utente scorre un elemento per aprire un menu con uno o più comandi e deve toccare in modo esplicito un comando per eseguirlo. Quando l'utente scorre e rilascia un elemento, il menu resta aperto fino a quando non viene selezionato un comando oppure finché non viene chiuso tramite uno scorrimento inverso, tramite un tocco o facendo scorrere l'elemento aperto fuori dallo schermo.

Si tratta di una modalità più sicura e versatile e può essere usata per la maggior parte dei tipi di azioni di menu, anche per azioni potenzialmente irreversibili, ad esempio l'eliminazione.
Quando l'utente seleziona una delle opzioni del menu visualizzate nello stato di riposo e apertura della modalità Reveal, il comando per quell'elemento viene richiamato e il controllo scorrimento rapido viene chiuso.
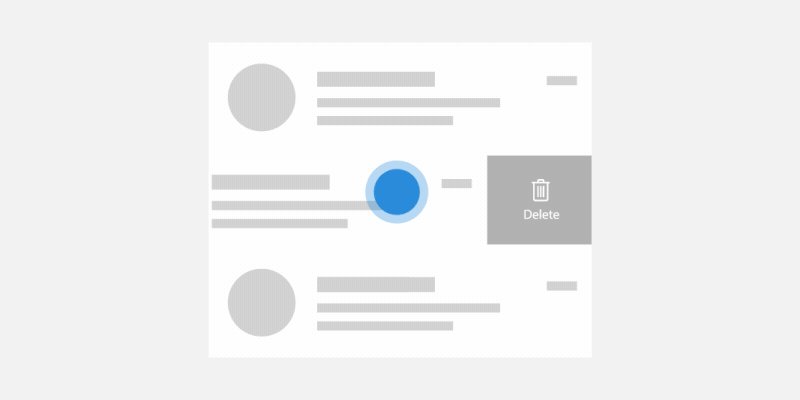
Modalità Execute
In questa modalità l'utente scorre un elemento aperto per visualizzare ed eseguire un singolo comando con un unico scorrimento. Se l'utente rilascia l'elemento prima di superare una soglia di scorrimento specifica, il menu viene chiuso e il comando non viene eseguito. Se l'utente rilascia l'elemento dopo aver superato la soglia, il comando viene eseguito immediatamente.

Se l'utente non stacca il dito dopo il raggiungimento della soglia e se l'elemento soggetto a scorrimento viene nuovamente chiuso, il comando non viene eseguito e non verrà eseguita alcuna azione sull'elemento.
La modalità Execute fornisce un feedback più visivo grazie a colori e orientamento delle etichette durante lo scorrimento di un elemento.
Questa modalità è ideale se l'azione eseguita dall'utente è più comune.
Può essere usata per azioni irreversibili, come l'eliminazione di un elemento. Tuttavia è opportuno ricordare che per Execute è sufficiente lo scorrimento in una direzione, mentre per Reveal l'utente deve fare clic su un pulsante in modo esplicito.
Direzioni di scorrimento
Lo scorrimento funziona in tutte le direzioni: verso l'alto, verso il basso, a sinistra e a destra. Ogni direzione di scorrimento può contenere elementi o contenuti specifici, ma può essere impostata solo un'istanza di una direzione alla volta su un singolo elemento scorrevole.
Ad esempio, non è possibile avere due definizioni di LeftItems nello stesso controllo SwipeControl.
Procedure rischiose e procedure consigliate
- Non usare lo scorrimento rapido in controlli FlipView o Hub. La combinazione può confondere l'utente a causa di conflitti tra le direzioni di scorrimento.
- Non combinare scorrimento orizzontale e navigazione orizzontale né scorrimento verticale e navigazione verticale.
- Verificare che l'utente esegua lo scorrimento per la stessa azione, che deve essere coerente per tutti gli elementi che supportano lo scorrimento.
- Usare lo scorrimento rapido per le azioni principali che un utente può voler eseguire.
- Usare lo scorrimento rapido sugli elementi in cui viene eseguita più volte la stessa azione.
- Usare lo scorrimento orizzontale su elementi più larghi e lo scorrimento verticale sugli elementi più in alto.
- Usare etichette di testo concise e brevi.
Piattaforma UWP e WinUI 2
Importante
Le informazioni e gli esempi in questo articolo sono ottimizzati per le app che usano Windows App SDK e WinUI 3, ma sono generalmente applicabili alle app UWP che usano WinUI 2. Per informazioni ed esempi specifici della piattaforma, consultare le indicazioni di riferimento sulle API UWP.
Questa sezione contiene informazioni necessarie per usare il controllo in un'app UWP o WinUI 2.
SwipeControl per le app UWP è incluso come parte di WinUI 2. Per maggiori informazioni, incluse le istruzioni per l'installazione, vedere WinUI 2. Le API per questo controllo sono presenti negli spazi dei nomi Windows.UI.Xaml.Controls (UWP) e Microsoft.UI.Xaml.Controls (WinUI).
- API UWP: SwipeControl, SwipeItem, classe ListView
- Api WinUI 2: SwipeControl, SwipeItem
- Aprire l'app Raccolta WinUI 2 e vedere la classe SwipeControl in azione. L'app Raccolta WinUI 2 include esempi interattivi della maggior parte dei controlli e delle funzionalità di WinUI 2. Ottenere l'app da Microsoft Store o visualizzare il codice sorgente in GitHub.
È consigliabile usare la versione più recente di WinUI 2 per ottenere gli stili, i modelli e le funzionalità più recenti per tutti i controlli.
Per usare il codice in questo articolo con WinUI 2, usare un alias in XAML (si usa muxc) per rappresentare le API della libreria dell'interfaccia utente di Windows incluse nel progetto. Per altre informazioni, vedere Attività iniziali di WinUI 2.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:SwipeControl />
<muxc:SwipeItem />
Creare un comando di scorrimento rapido
- API importanti: SwipeControl, SwipeItem, classe ListView
L'app Raccolta WinUI 3 include esempi interattivi della maggior parte dei controlli e delle funzionalità di WinUI 3. Scaricare l'app da Microsoft Store od ottenere il codice sorgente su GitHub
I comandi Swipe hanno due componenti da definire:
- SwipeControl, che riguarda il contenuto. In una raccolta, ad esempio ListView, questo si trova all'interno di DataTemplate.
- Voci di menu a scorrimento rapido, ovvero uno o più oggetti SwipeItem posti in contenitori direzionali del controllo a scorrimento rapido: LeftItems, RightItems, TopItems o BottomItems
Il contenuto di scorrimento può essere posizionato inline o definito nella sezione Risorse della pagina o dell'app.
Ecco un esempio semplice di SwipeControl con disposto attorno al testo. Mostra la gerarchia di elementi XAML necessari per creare un comando di scorrimento rapido.
<SwipeControl HorizontalAlignment="Center" VerticalAlignment="Center">
<SwipeControl.LeftItems>
<SwipeItems>
<SwipeItem Text="Pin">
<SwipeItem.IconSource>
<SymbolIconSource Symbol="Pin"/>
</SwipeItem.IconSource>
</SwipeItem>
</SwipeItems>
</SwipeControl.LeftItems>
<!-- Swipeable content -->
<Border Width="180" Height="44" BorderBrush="Black" BorderThickness="2">
<TextBlock Text="Swipe to Pin" Margin="4,8,0,0"/>
</Border>
</SwipeControl>
Di seguito un esempio più completo di come vengono usati in genere i comandi di scorrimento rapido in un elenco. In questo esempio, impostare un comando di eliminazione che usa la modalità Execute e un menu di altri comandi che usa la modalità Reveal. Entrambi i gruppi di comandi sono definiti nella sezione Risorse della pagina. I comandi di scorrimento rapido andranno applicati agli elementi in un controllo ListView.
Prima di tutto, creare gli elementi di scorrimento rapido che rappresentano i comandi come risorse a livello di pagina. SwipeItem usa IconSource come icona. Creare anche le icone come risorse.
<Page.Resources>
<SymbolIconSource x:Key="ReplyIcon" Symbol="MailReply"/>
<SymbolIconSource x:Key="DeleteIcon" Symbol="Delete"/>
<SymbolIconSource x:Key="PinIcon" Symbol="Pin"/>
<SwipeItems x:Key="RevealOptions" Mode="Reveal">
<SwipeItem Text="Reply" IconSource="{StaticResource ReplyIcon}"/>
<SwipeItem Text="Pin" IconSource="{StaticResource PinIcon}"/>
</SwipeItems>
<SwipeItems x:Key="ExecuteDelete" Mode="Execute">
<SwipeItem Text="Delete" IconSource="{StaticResource DeleteIcon}"
Background="Red"/>
</SwipeItems>
</Page.Resources>
Ricordarsi di limitare le voci di menu presenti nel contenuto di scorrimento in etichette di testo brevi e concise. È necessario includere le azioni principali che un utente potrebbe voler eseguire più volte in un breve periodo.
La procedura per impostare un comando di scorrimento rapido in modo che funzioni in una raccolta o in un controllo ListView è simile alla procedura per definire un singolo comando di scorrimento rapido (esempio precedente), a eccezione del fatto che SwipeControl deve essere definito in DataTemplate in modo che venga applicato a ogni elemento della raccolta.
Ecco un controllo ListView con SwipeControl applicato al DataTemplate dell'elemento. Le proprietà LeftItems e RightItems fanno riferimento agli elementi di scorrimento rapido creati come risorse.
<ListView x:Name="sampleList" Width="300">
<ListView.ItemContainerStyle>
<Style TargetType="ListViewItem">
<Setter Property="HorizontalContentAlignment" Value="Stretch"/>
<Setter Property="VerticalContentAlignment" Value="Stretch"/>
</Style>
</ListView.ItemContainerStyle>
<ListView.ItemTemplate>
<DataTemplate x:DataType="x:String">
<SwipeControl x:Name="ListViewSwipeContainer"
LeftItems="{StaticResource RevealOptions}"
RightItems="{StaticResource ExecuteDelete}"
Height="60">
<StackPanel Orientation="Vertical">
<TextBlock Text="{x:Bind}" FontSize="18"/>
<StackPanel Orientation="Horizontal">
<TextBlock Text="Lorem ipsum dolor sit amet, consectetur adipiscing elit..." FontSize="12"/>
</StackPanel>
</StackPanel>
</SwipeControl>
</DataTemplate>
</ListView.ItemTemplate>
<x:String>Item 1</x:String>
<x:String>Item 2</x:String>
<x:String>Item 3</x:String>
<x:String>Item 4</x:String>
<x:String>Item 5</x:String>
</ListView>
Gestire un comando di scorrimento rapido richiamato
Per agire in base a un comando di scorrimento rapido, gestire l'evento Invoked. Per altre informazioni su come un utente può richiamare un comando, vedere la sezione Come funziona lo scorrimento rapido? più indietro in questo articolo.) In genere, un comando a scorrimento rapido si trova in uno scenario ListView o elenco. In tal caso, quando un comando viene richiamato, si esegue un'azione sull'elemento su cui viene eseguito lo scorrimento.
Ecco come gestire l'evento richiamato sull'elemento di scorrimento rapido delete creato in precedenza.
<SwipeItems x:Key="ExecuteDelete" Mode="Execute">
<SwipeItem Text="Delete" IconSource="{StaticResource DeleteIcon}"
Background="Red" Invoked="Delete_Invoked"/>
</SwipeItems>
L'elemento dati è DataContext di SwipeControl. Nel codice, è possibile accedere all'elemento su cui è stato eseguito lo scorrimento recuperando la proprietà SwipeControl.DataContext dagli argomenti dell'evento, come illustrato di seguito.
private void Delete_Invoked(SwipeItem sender, SwipeItemInvokedEventArgs args)
{
sampleList.Items.Remove(args.SwipeControl.DataContext);
}
Nota
In questo caso, per semplicità, gli elementi sono stati aggiunti direttamente alla raccolta ListView.Items quindi vengono anche eliminati allo stesso modo. Se invece, come accade di frequente, viene impostato ListView.ItemsSource su una raccolta, eliminare l'elemento dalla raccolta di origine.
In questo esempio particolare, è stato rimosso l'elemento dall'elenco, quindi lo stato di visualizzazione finale dell'elemento su cui è stato eseguito lo scorrimento non è importante. Tuttavia, in situazioni in cui si esegue soltanto un'azione e si comprime di nuovo il comando di scorrimento rapido, impostare la proprietà BehaviorOnInvoked su uno dei valori di enumerazione SwipeBehaviorOnInvoked.
- Auto
- In modalità Execute, l'elemento di scorrimento rapido aperto resta aperto quando viene richiamato.
- In modalità Reveal, l'elemento di scorrimento rapido aperto viene compresso quando viene richiamato.
- Chiudi
- Quando l'elemento viene richiamato, il controllo di scorrimento rapido viene sempre compresso e riportato alla normalità, indipendentemente dalla modalità.
- RemainOpen
- Quando l'elemento viene richiamato, il controllo di scorrimento rapido resta sempre aperto, indipendentemente dalla modalità.
In questo caso, un elemento di scorrimento rapido rispondi viene impostato su chiudere dopo che viene richiamato.
<SwipeItem Text="Reply" IconSource="{StaticResource ReplyIcon}"
Invoked="Reply_Invoked"
BehaviorOnInvoked = "Close"/>
Scaricare il codice di esempio
- Esempio di Raccolta WinUI: visualizza tutti i controlli XAML in un formato interattivo.
