WinUI 2.6
WinUI 2.6 è la versione di giugno 2021 della Libreria dell'interfaccia utente di Windows (WinUI) per le applicazioni della piattaforma UWP (e le applicazioni desktop che usano Isole XAML).
Nota
Per maggiori informazioni sulla creazione di app desktop di Windows e UWP con la versione più recente di WinUI 3, vedere WinUI 3.
WinUI è ospitata in GitHub dove apprezziamo ricevere eventuali segnalazioni di bug, richieste di funzionalità e contributi di codice da parte della community.
Tutte le versioni stabili (e versioni non definitive) sono disponibili per il download dalla pagina della versione di GitHub o dalla pagina NuGet.
I pacchetti WinUI possono essere aggiunti ai progetti di Visual Studio tramite lo strumento di gestione dei pacchetti NuGet. Per maggiori informazioni, consultare la sezione Introduzione a WinUI 2.
Le funzionalità nuove o aggiornate per WinUI 2.6 includono:
Mica
Mica è un nuovo materiale che utilizza temi e sfondi del desktop per decorare lo sfondo di finestre di lunga durata, come quelle delle app e delle impostazioni. Applicando Mica allo sfondo dell'applicazione, è possibile migliorare l'esperienza degli utenti, creare una gerarchia visiva e rendere più evidente quale finestra è attiva, favorendo la produttività. Mica è stato progettato appositamente per ottimizzare le prestazioni delle app, in quanto campiona lo sfondo del desktop una sola volta per creare la visualizzazione.

Informazioni di riferimento sulle API
Expander
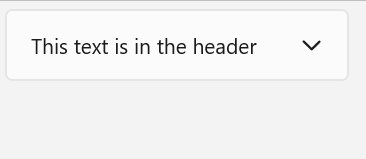
Il controllo Expander ha un'intestazione del contenuto principale sempre visibile, accompagnata da un interruttore. Questo pulsante permette di visualizzare o nascondere un contenuto espandibile con informazioni secondarie correlate all'intestazione.
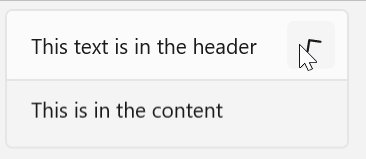
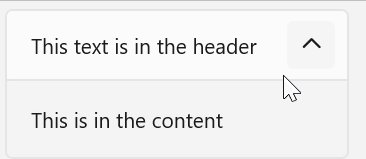
Quando l'utente espande o riduce l'area del contenuto, gli elementi dell'interfaccia utente adiacenti si spostano e si adattano di conseguenza. L'area di contenuto dell'Expander non si sovrappone a tali elementi.
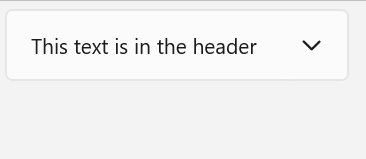
L'animazione di esempio mostra un Expander nello stato predefinito, con solo testo di base nell'area del contenuto.

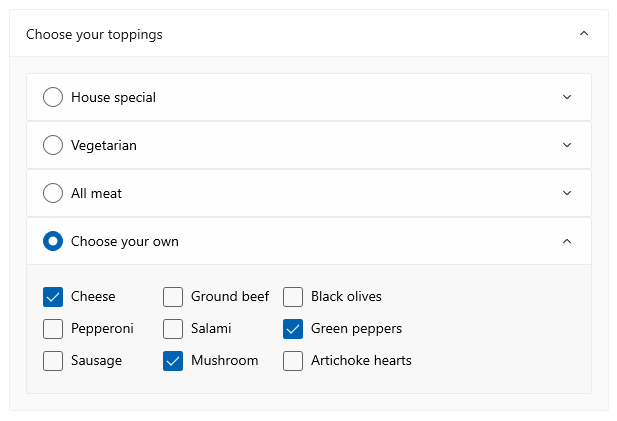
È possibile usare un'interfaccia utente complessa e interattiva nell'area di contenuto dell'Expander, compresi i controlli Expander annidati, come mostrato di seguito.

Informazioni di riferimento sulle API
BreadcrumbBar
Una BreadcrumbBar è un elemento di spostamento gerarchico che fornisce un percorso diretto di collegamenti a pagine o cartelle che portano alla posizione corrente dell'utente. Viene spesso usata nella parte superiore di una pagina in situazioni in cui il percorso di spostamento dell'utente (in un file system o in un sistema di menu) deve essere visibile in modo permanente e fornire all'utente la possibilità di tornare rapidamente a una posizione precedente.
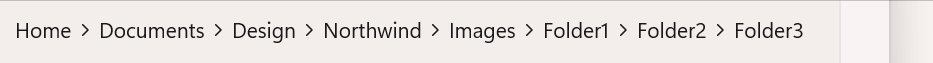
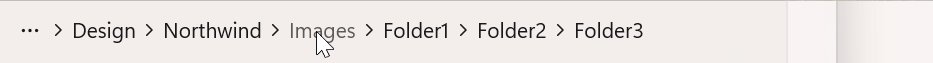
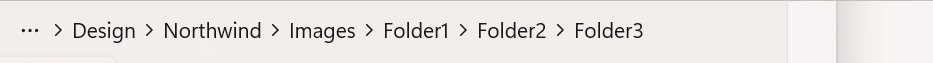
L'animazione di esempio mostra una BreadcrumbBar nello stato predefinito con otto livelli di profondità di navigazione.

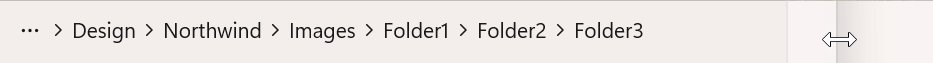
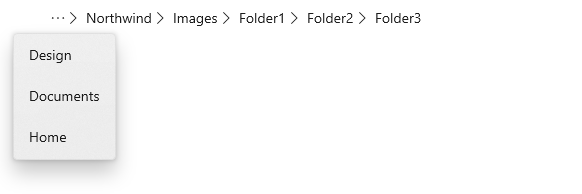
Se l'app viene ridimensionata e non c'è spazio per mostrare tutti i livelli nella BreadcrumbBar, il controllo si riduce automaticamente, sostituendo con puntini di sospensione i nodi più a sinistra. Facendo clic sui puntini di sospensione si apre un menu a comparsa che visualizza i nodi compressi in ordine gerarchico, come mostrato di seguito.

Informazioni di riferimento sulle API
ImageIcon
ImageIcon aggiunge supporto per l'uso di un controllo Image come icona nell'interfaccia utente dell'applicazione.
Sono supportati i seguenti formati di file immagine:
- Bitmap (BMP)
- Graphics Interchange Format (GIF)
- Joint Photographic Experts Group (JPEG)
- Portable Network Graphics (PNG)
- JPEG XR (WDP)
- Tagged Image File Format (TIFF)
Informazioni di riferimento sulle API
AnimatedIcon
Un controllo AnimatedIcon riproduce immagini animate in risposta all'interazione dell'utente e ai cambiamenti dello stato visivo, ad esempio quando l'utente passa il mouse sopra un pulsante o fa clic su questo.
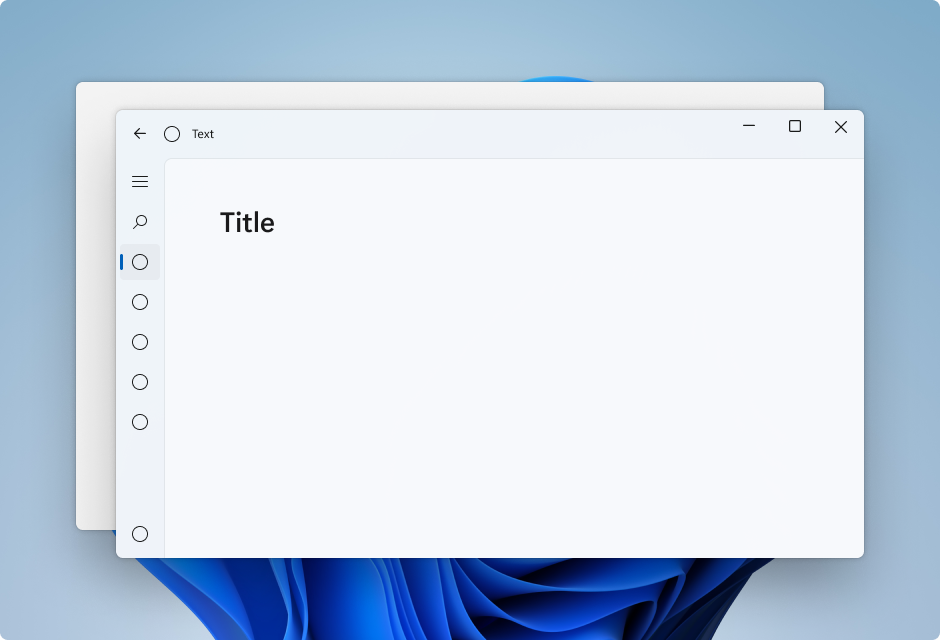
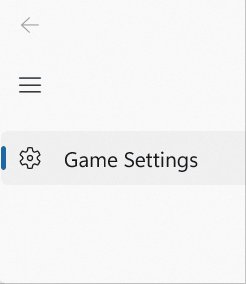
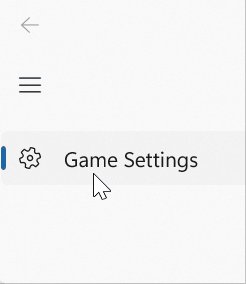
L'animazione di esempio mostra un oggetto AnimatedIcon aggiunto a un controllo NavigationViewItem.

Per definire un'animazione è necessario creare o ottenere un file Lottie per l'icona da aggiungere (è possibile creare animazioni personalizzate con Adobe AfterEffects ed eseguire il rendering con la libreria Lottie-Windows) ed eseguire tale file tramite LottieGen. LottieGen genera codice per una classe C++/WinRT, dalla quale è possibile creare un'istanza e usarla con AnimatedIcon.
Informazioni di riferimento sulle API
PipsPager
Il controllo PipsPager consente agli utenti di spostarsi all'interno di contenuti impaginati linearmente usando una raccolta configurabile di glifi, ognuno dei quali rappresenta una singola "pagina" all'interno di un intervallo potenzialmente illimitato. I glifi evidenziano la pagina corrente e indicano la disponibilità delle pagine precedenti e successive. Il controllo si basa sul contesto corrente e non supporta la numerazione esplicita delle pagine o un'organizzazione non lineare.
Questo esempio mostra un PipsPager nello stato predefinito con cinque pip visibili, orientati orizzontalmente, con il primo pip selezionato.

Se il contenuto è costituito da un numero elevato di pagine, è possibile impostare il numero di pip visibili e interattivi. Se il numero di pagine supera il numero di pip visibili, i pip scorrono automaticamente per centrare la pagina selezionata nel controllo.
L'animazione di esempio mostra un PipsPager con pip a scorrimento orizzontale per una raccolta di elementi di grandi dimensioni.

Informazioni di riferimento sulle API
Aggiornamenti dello stile di visualizzazione
La maggior parte dei controlli WinUI ora supporta gli stili più recenti di Windows 11.
È stato introdotto anche un nuovo sistema di controllo delle versioni che consente di ripristinare gli stili di controllo precedenti. Tuttavia, è consigliabile usare i nuovi stili, se possibile, poiché riflettono la direzione attuale del design di Windows.
Stili SplitButton per CommandBar
Una nuova SplitButtonCommandBarStyle consente di applicare l'aspetto di un AppBarButton a un controllo SplitButton.
Esempi
Suggerimento
Per altre informazioni, linee guida per la progettazione ed esempi di codice, vedere Progettazione e codice per le app di Windows.
Le app WinUI 3 Gallery e WinUI 2 Gallery includono esempi interattivi della maggior parte dei controlli e delle funzionalità di WinUI 3 e WinUI 2.
Se sono già installate, è possibile aprirle facendo clic sui collegamenti seguenti: WinUI 3 Gallery o WinUI 2 Gallery.
Se non sono installate, è possibile scaricare WinUI 3 Gallery e WinUI 2 Gallery dal Microsoft Store.
È anche possibile ottenere il codice sorgente per entrambe le app da GitHub (usare il ramo principale per WinUI 3 e il ramo winui2 per WinUI 2).
Altri aggiornamenti
- Per molti dei problemi di GitHub risolti in questa versione, vedere l'elenco Modifiche rilevanti.
- Vedere il toolkit di progettazione di Figma per i modelli di layout e controllo di WinUI 2.6.
