Puntamento con la testa e attesa
Quando le mani sono occupate con gli attrezzi e le parti, i movimenti possono risultare difficili o addirittura impossibili. I comandi vocali, come i movimenti, possono non essere affidabili in determinati contesti, ad esempio in ambienti particolarmente rumorosi. Inoltre, l'uso della voce per controllare i computer, nonostante conosca una rapida diffusione, non è ancora una pratica comune ovunque. Il modello di input puntamento con la testa e attesa offre un meccanismo già familiare e di facilissima gestione per lavorare in HoloLens con la testa sollevata e senza avere bisogno di usare le mani. Questo modello di input è anche affidabile al 100%, indipendentemente dall'interferenza di possibili rumori o da eventuali obblighi di restare in silenzio nell'ambiente operativo.
Scenari
Lo sguardo con la testa e l'attesa sono ideali negli scenari in cui le mani di una persona sono occupate con altre attività. La funzionalità è utile anche quando la voce non è affidabile o disponibile al 100% a causa di vincoli ambientali o sociali. Un buon esempio di questo tipo di situazioni è dato da una persona che indossa un dispositivo HoloLens per la sovrimpressione di informazioni di riferimento mentre ripara il motore di un'automobile. Le sue mani sono occupate con gli attrezzi o devono sostenere il corpo mentre la persona si protende sul vano motore. L'autofficina è rumorosa a causa dei colpi e del ronzio costanti degli attrezzi da lavoro, quindi l'uso dei comandi vocali risulterebbe particolarmente difficoltoso. Lo sguardo con la testa e l'attesa consentono alla persona che usa HoloLens di spostarsi in tutta sicurezza nel materiale di riferimento senza interrompere il flusso di lavoro.
Supporto di dispositivi
| Modello di input | HoloLens (prima generazione) | HoloLens 2 | Visori VR immersive |
| Puntamento con la testa e attesa | ✔️ Consigliato | ✔️ Consigliato | ✔️ Consigliato |
Principi di progettazione
Evitare di usare lo "sguardo fisso come un'arma"
Il puntamento con la testa e l'attesa richiedono un feedback visivo intuitivo, ma una mole eccessiva di feedback può produrre ansia. Il feedback dovrebbe aiutare un utente a sapere cosa ha come destinazione, ma non selezionarlo automaticamente rispetto alla finalità. Quando si legge testo, icone ed etichette, è necessario fornire agli utenti il tempo necessario per assorbire le informazioni prima di selezionare.
Cercare di ottenere una velocità ottimale
Le interazioni di attesa possono avere timer diversi in base all'impatto sulla navigazione: le funzioni usate con maggiore frequenza in genere traggono vantaggio da tempi di riempimento più ridotti, mentre le funzioni più consequenziali possono trarre vantaggio da tempi di riempimento più lunghi. Quando viene usato un effetto di riempimento per mostrare questi timer, le curve di animazione del colore di riempimento possono indurre positivamente la sensazione che i tempi di riempimento siano più rapidi. Considera questi aspetti per consentire all'utente di prendere le sue decisioni scegliendo override della velocità di riempimento alta/media/bassa.
Evitare l'effetto yo-yo
L'effetto yo-yo è un modello di movimento testa scomodo che si verifica quando il posizionamento del contenuto e i controlli di puntamento/attesa forzano le persone a guardare verso l'alto e verso il basso ripetutamente. Ad esempio, uno spostamento elenco con il pulsante puntamento della testa e attesa nella parte inferiore induce un ciclo di - guardare verso il basso per attendere, guardare verso l'alto i risultati, guardare verso il basso per l'attesa e così via. Il modello risultante è scomodo, quindi è consigliabile posizionare i controlli di spostamento in una posizione centralizzata che richiede meno avanti e indietro. Il posizionamento dei pulsanti di attesa in base ai relativi effetti diventa importante per il comfort.
s
Linee guida e procedure consigliate per l'esperienza utente
Dimensioni delle destinazioni
Per essere facilmente accessibili, gli obiettivi di puntamento e attesa devono essere abbastanza grandi da guardare comodamente, e tenere la testa stabile sul bersaglio per il tempo prescritto. Ti consigliamo una dimensione minima di 2 gradi per ottenere l'esperienza più confortevole.
Feedback visivo
Quando usi un riempimento radiale per rappresentare il timer di attesa, inizia dalla parte centrale del pulsante. Una risposta uniforme genera meno confusione di tante indicazioni diverse sui vari pulsanti.
- Questa regola può essere interrotta anche se per le interazioni direzionali (ad esempio, spostamento verso l'alto/verso il basso/verso sinistra/destra e così via). Ad esempio, Microsoft Dynamics 365 Guides fa un'eccezione per AVANTI/INDIETRO, trattandosi di riempimenti sinistra-destra.
- È consigliabile invertire il riempimento radiale dall'esterno, per scenari come disattivare un pulsante. La sensazione opposta di premere un pulsante è un effetto visivo piacevole da mantenere.
Rivelazione progressiva
Con la rilevazione progressiva vengono mostrati solo i dettagli rilevanti in ciascuna fase di un'interazione. Per l'attesa, ciò significa che la destinazione di attesa viene visualizzata in evidenza (ad esempio, in un controllo elenco).
Destinazioni di dimensioni eccessive
L'area di attesa può essere più grande dell'icona inattiva per agevolare l'uso, come nel caso del pulsante Indietro in Microsoft Dynamics 365 Guides.
Evitare lo sfarfallio con un feedback ritardato
Aggiungi un breve ritardo prima di avviare il feedback visivo per evitare lo sfarfallio quando qualcuno passa su una destinazione di attesa.
- Per i pulsanti con cui interagiscono di frequente, mantenere il ritardo breve in modo che l'applicazione si senta reattiva.
- Per i pulsanti che interagiscono raramente, un ritardo più lungo può essere appropriato per evitare che l'interfaccia si senta concisa.
Modelli per l'interfaccia utente
Pulsanti usati frequentemente
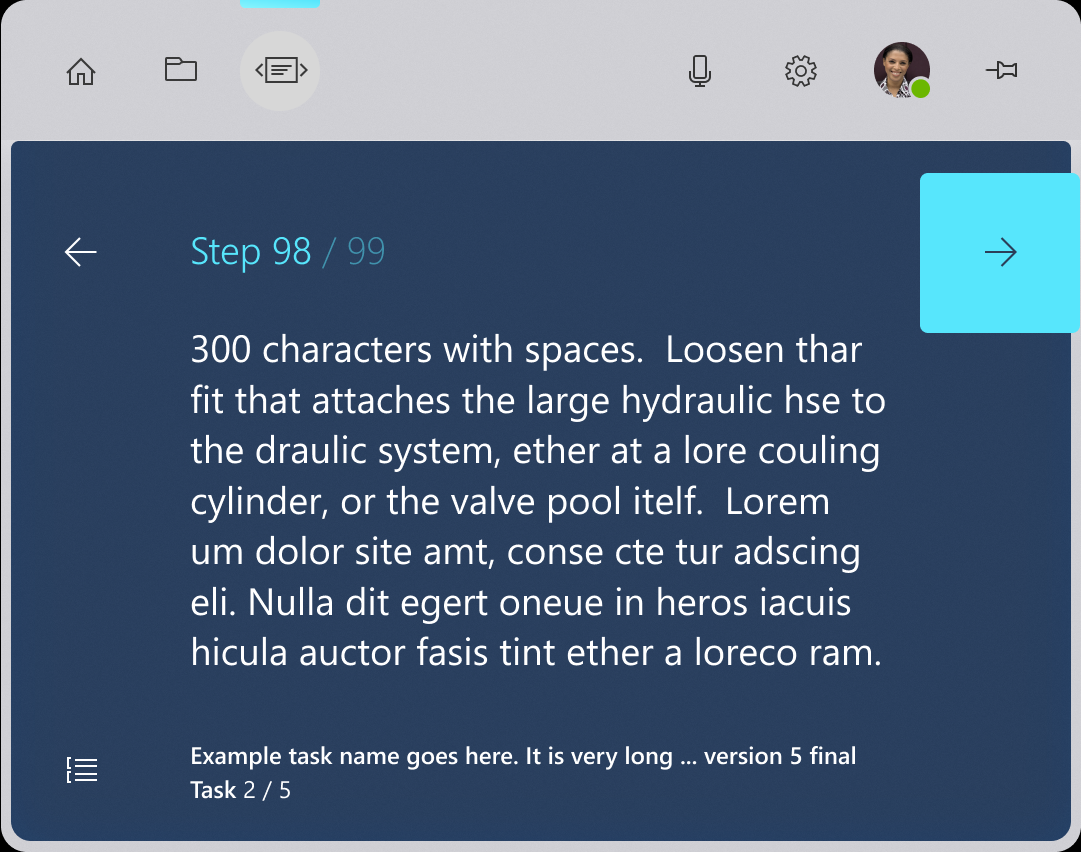
I pulsanti ad alta frequenza sono pulsanti usati comunemente in un'applicazione. Un buon esempio è rappresentato dai pulsanti Avanti e Indietro in Microsoft Dynamics 365 Guides.
Indicazioni
- I pulsanti ad alta frequenza devono essere grandi, più facili da colpire con lo sguardo fisso
- Rimanere vicino all'altezza degli occhi per evitare sollecitazioni ergonomiche.
Immagine: pulsante Successivo di Microsoft Dynamics 365 Guides

Pulsanti usati raramente
I pulsanti a bassa frequenza sono pulsanti che non interagiscono con come regolarmente in tutta l'applicazione. Un buon esempio è rappresentato da un pulsante che consente di accedere al menu delle impostazioni o di cancellare tutto il lavoro svolto.
- Prova a posizionare questi pulsanti in modo che non intralcino i percorsi di puntamento con la testa di uso frequente per evitare che vengano attivati accidentalmente.
Conferme
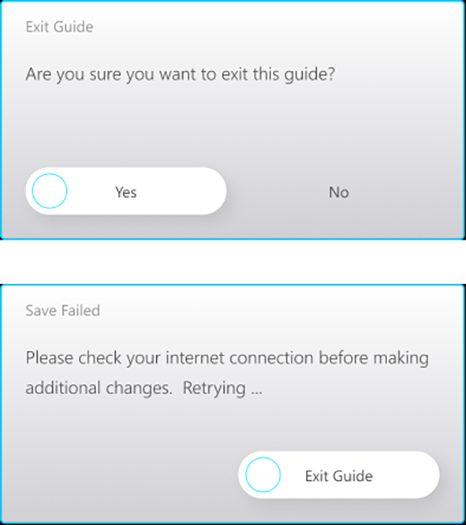
Quando un'azione ha un impatto significativo, ad esempio l'addebito di denaro, l'eliminazione del lavoro o l'avvio di un lungo processo, è utile confermare che una persona intendeva selezionare un pulsante.
Indicazioni
- Mostra l'evidenziazione della selezione sul pulsante principale.
- Rivela la destinazione dell'attesa contemporaneamente all'evidenziazione della selezione.
- Per il pulsante secondario, rivela la destinazione dell'attesa al momento del puntamento con la testa.
Immagine: finestra di dialogo di conferma di Microsoft Dynamics 365 Guides

Interruttori
Per funzionare correttamente, gli interruttori necessitano di una logica più sottile. Quando una persona si sofferma su un pulsante di attivazione/disattivazione e la attiva, è necessario uscire dal pulsante e quindi tornare per riavviare la logica di attesa. È importante che i pulsanti attivabili o disattivabili abbiano uno stato attivo e non attivo.
Visualizzazioni elenco
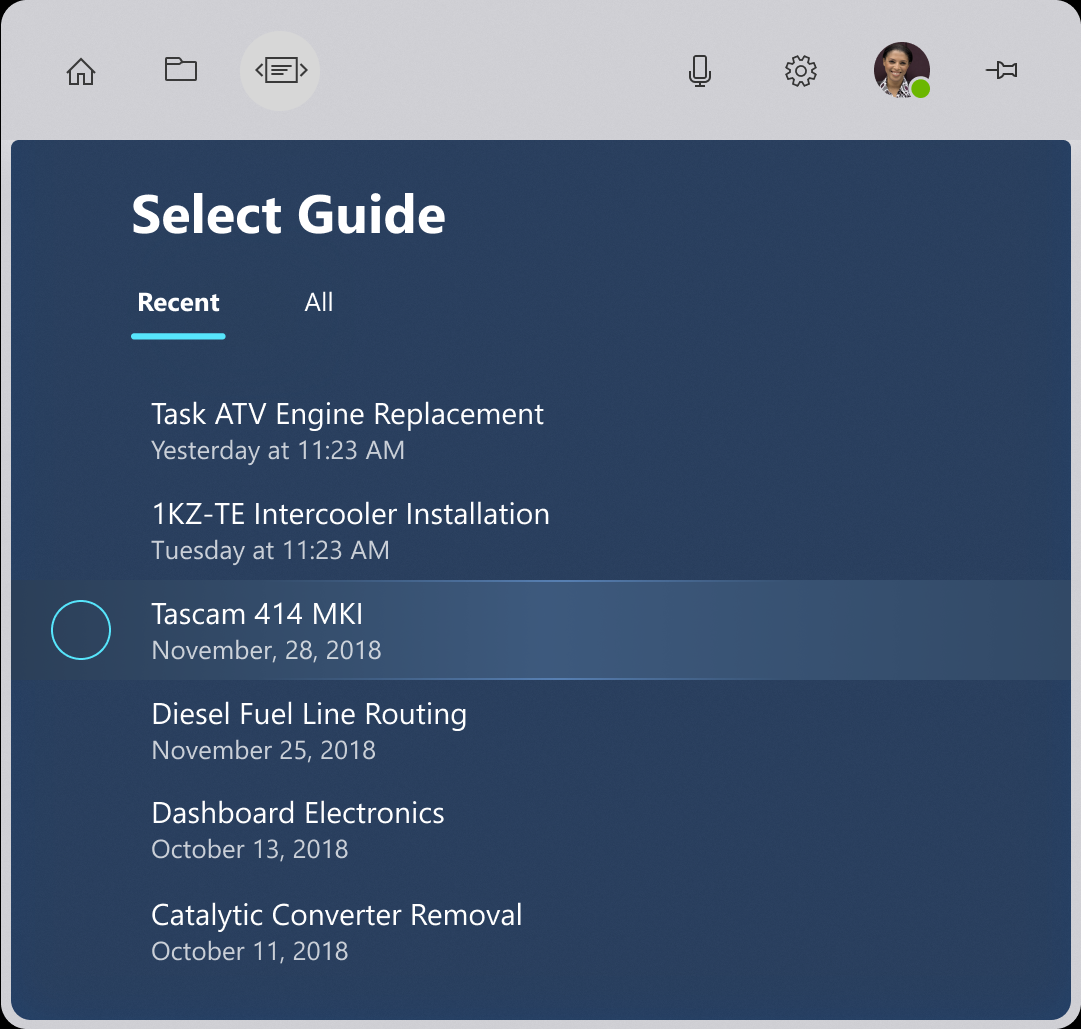
Le visualizzazioni elenco presentano una sfida particolare per l'input puntamento con la testa e l'attesa. Persone possibile analizzare il contenuto senza sentirsi in grado di orientare le destinazioni di attesa.
Indicazioni
- Fare in modo che l'intera riga venga evidenziata quando punta la testa ma non inizia l'attesa, a meno che lo sguardo della testa non si trova sull'obiettivo di attesa specifico.
- Mostra la destinazione di attesa solo quando la riga è evidenziata per ridurre il rumore visivo.
- Essere chiari e coerenti con la posizione degli obiettivi di attesa.
- Non mostrare tutte le destinazioni di attesa contemporaneamente per evitare l'interfaccia utente ripetitiva.
- Riutilizzare lo stesso modello il più spesso possibile per stabilire la familiarità dell'esperienza utente.
Immagine: Elenco di Dynamics 365 Guides Microsoft