Galaxy Explorer

Hai condiviso le tue idee. Il codice viene condiviso.
Il progetto Galaxy Explorer è pronto. Sono state condivise le idee con la community, è stata scelta un'app, è stata osservata una compilazione del team e ora è possibile ottenere il codice sorgente. Se hai un dispositivo, il progetto Galaxy Explorer è disponibile per il download da Windows Store per Microsoft HoloLens.
Nota
Questa app di esempio è stata progettata per HoloLens di prima generazione. Vedere Galaxy Explorer 2.0 per HoloLens 2 versione.
Il nostro team di sviluppo di HoloLens di designer, artisti e sviluppatori ha creato Galaxy Explorer e ha invitato tutti voi a far parte di questo viaggio con loro. Dopo sei settimane di sviluppo di base e due settimane di perfezionamento, questa app è ora pronta per te! È anche possibile seguire il nostro intero viaggio attraverso la serie di video qui sotto.
Condividere l'idea
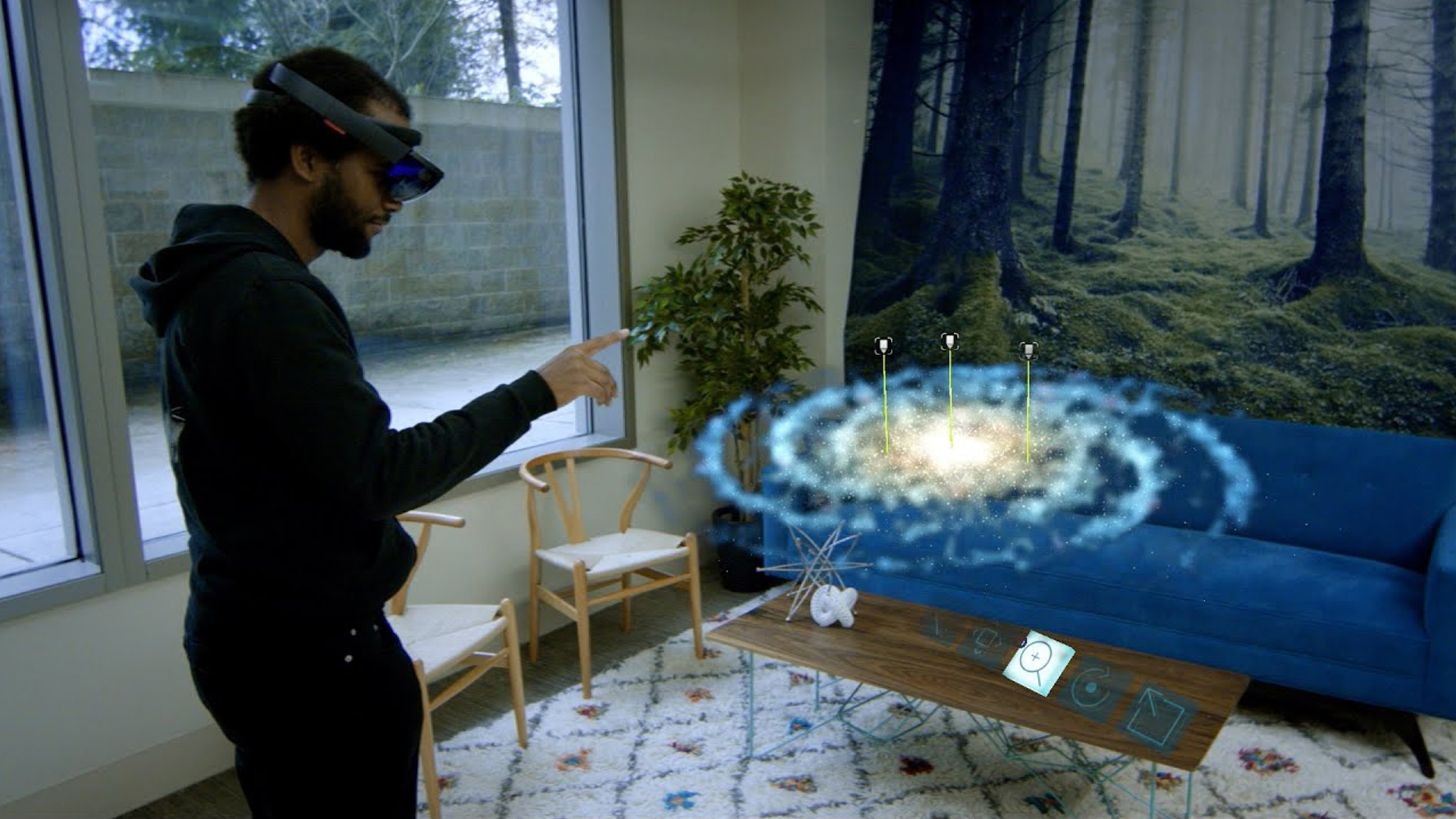
Il viaggio di Galaxy Explorer inizia con la campagna "Condividi la tua idea".
La community Microsoft HoloLens sta scoppiando con idee spettacolari per come il calcolo olografico trasformerà il nostro mondo. Crediamo che le app HoloLens più incredibili usciranno da idee che si immaginino insieme.
Hai condiviso più di 5000 idee incredibili in queste settimane! Il nostro team di sviluppo ha esaminato le idee più efficaci e fattibili e ha offerto di creare una delle prime tre idee.
Dopo un sondaggio di Twitter di 24 ore, Galaxy Explorer è stata l'idea vincente! Il nostro team di sviluppo di HoloLens di designer, artisti e sviluppatori ha creato Galaxy Explorer e ha invitato tutti voi a far parte di questo viaggio con loro. È possibile seguire il processo di sviluppo nei video seguenti.
Ep 1: Considerare attendibile il processo
Nell'episodio 1, il team di sviluppo inizia il processo creativo: brainstorming, concepting e decidere cosa creare il prototipo.
Ep 2: Facciamo questo
Nell'episodio 2, il team di sviluppo completa la fase di creazione di prototipi, affrontando problemi difficili e capire quali idee perseguire ulteriormente.
Ep 3: Posa di fondamenta
Nell'episodio 3, il team inizia la prima settimana di sviluppo, creando un piano, scrivendo codice di produzione, creando asset di arte e capire l'interfaccia utente.
Ep 4: Make It Real
Nell'episodio 4 il team approfondisce lo sviluppo, portando i dati scientifici, ottimizzando il processo di rendering e incorporando il mapping spaziale.
Ep 5: Vedere cosa succede
Nell'episodio 5 il team di sviluppo testa l'app, cerca i bug che devono essere corretti e perfeziona l'esperienza.
Ep 6: venire in vita
Nell'episodio 6, il team termina l'ultima settimana di sviluppo, si prepara per due settimane di lavoro polacco, e riflette sui progressi che hanno fatto
Ep 7: Il prodotto finale
Nell'episodio 7, il team completa il progetto e condivide il codice.
Case study
È possibile trovare ancora più informazioni dettagliate e lezioni dallo sviluppo di Galaxy Explorer leggendo il case study "Creazione di una galassia nella realtà mista".
Presentazione del team

Team di sviluppo di Galaxy Explorer
Abbiamo appreso che la creazione del team giusto è uno degli investimenti più importanti che potremmo fare e abbiamo deciso di organizzare in modo simile a uno studio di gioco per quelli di cui hai familiarità con quel modello di sviluppo. Si è scelto di avere 11 membri del team di base per controllare l'ambito, dal momento che è stato stabilito un intervallo di tempo fisso (creare qualcosa di interessante prima di Build il 30 marzo 2016).
Per questo progetto abbiamo iniziato con un produttore, Jessica che ha condotto la pianificazione, la revisione dello stato di avanzamento e la gestione quotidiana delle cose. È quella con i capelli rosa. Avevamo un direttore di design (Jon) e un senior designer (Peter). Hanno tenuto la visione creativa per Galaxy Explorer. Jon è quello in occhiali in prima fila, e Peter è il secondo dalla destra nella parte posteriore.
Abbiamo avuto tre sviluppatori – BJ (tra Jon e Jessica), Mike (seconda riga a sinistra) e Il Michele (seconda riga centrale, accanto a BJ). Hanno capito le soluzioni tecniche necessarie per realizzare quella visione creativa.
Abbiamo iniziato con quattro artisti a tempo pieno – un concept artist (Jedd, secondo da sinistra nella parte posteriore), un modellatore (Andy, terzo da destra nella parte posteriore), un artista tecnico (Alex (persona più a destra)) e un animatore (Steve (persona più a sinistra). Ognuno di loro fa più di questo, ma queste sono le loro responsabilità primarie.
Abbiamo avuto un tester a tempo pieno – Lena – che ha testato le nostre build ogni giorno, ha configurato le nostre revisioni di compilazione e esaminato le funzionalità man mano che vengono online. Tutti i test sono stati testati costantemente, come abbiamo sempre guardato le nostre build. Lena è l'unica che rocking la giacca in pelle.
Siamo tutti parte di uno studio più ampio qui in Microsoft (pensiamo al team nello sviluppo non di gioco). C'erano anche altre persone coinvolte: abbiamo chiamato anche i talenti del nostro direttore artistico, del nostro tecnico audio e della dirigenza di studio frequentemente in tutto il progetto, ma queste persone erano risorse condivise con altri progetti che il nostro team più ampio ha.