Tavola periodica degli elementi

Nota
Questo articolo illustra un esempio esplorativo creato in Realtà mista Design Labs, un luogo in cui vengono condivise le informazioni e i suggerimenti per lo sviluppo di app di realtà mista. Gli articoli e il codice correlati alla progettazione si evolveranno man mano che si apportano nuove scoperte.
Nota
Questa app di esempio è stata progettata per HoloLens di prima generazione. Vedere Tabella periodica degli elementi 2.0 per HoloLens 2 versione.
Tabella periodica degli elementi è un'app di esempio open source di Microsoft Realtà mista Design Labs. Informazioni su come disporre una matrice di oggetti nello spazio 3D con vari tipi di superficie usando un insieme Object. Informazioni anche su come creare oggetti interagendo che rispondono agli input standard di HoloLens. È possibile usare i componenti di questo progetto per creare un'esperienza di app di realtà mista personalizzata.
Video demo
Registrato con HoloLens 2 usando Realtà mista Capture
Informazioni sull'app
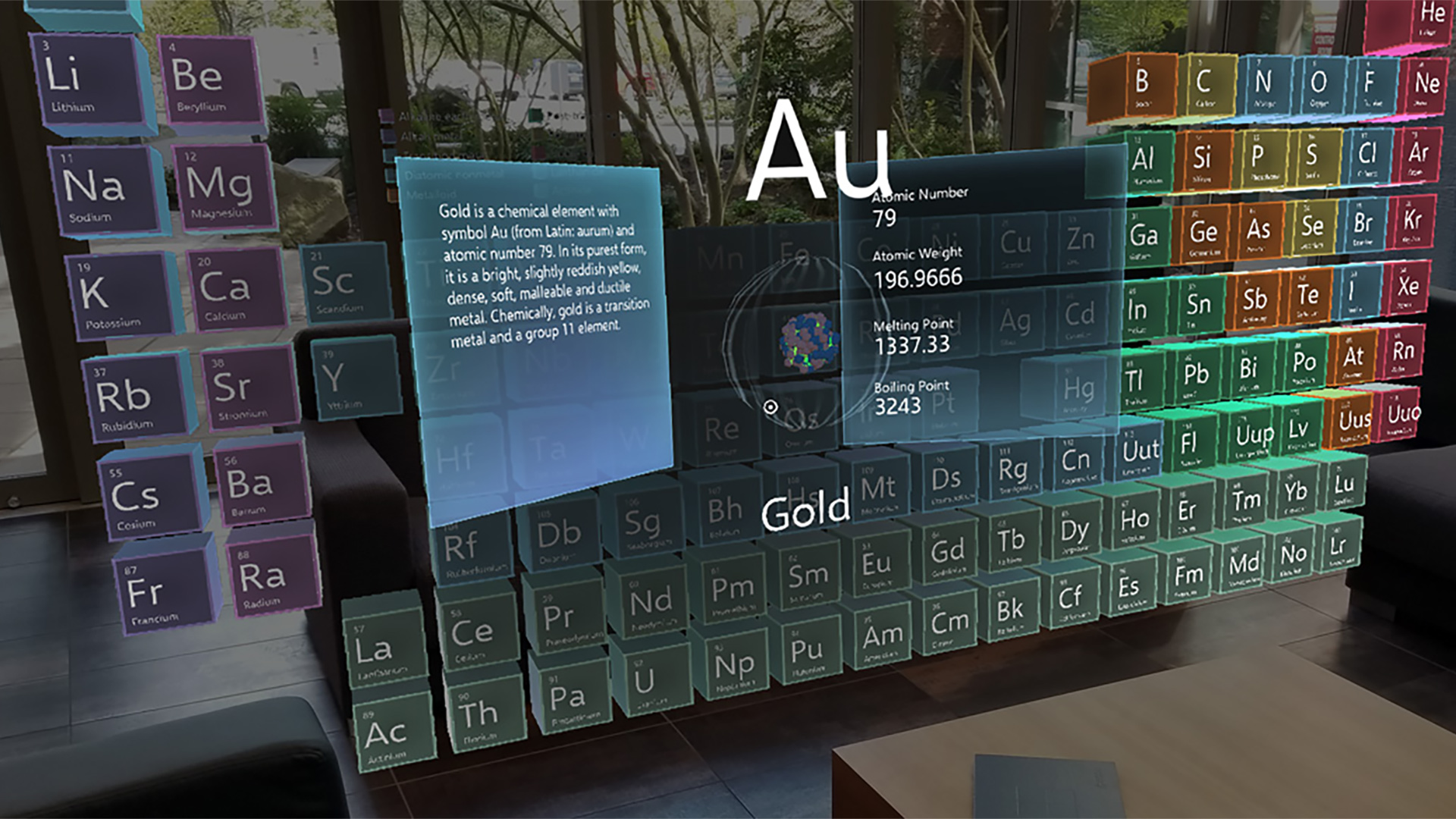
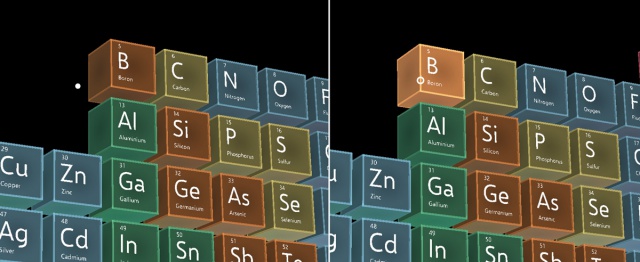
Tabella periodica degli elementi visualizza gli elementi chimici e ognuna delle relative proprietà in uno spazio 3D. Incorpora le interazioni di base di HoloLens, ad esempio lo sguardo fisso e il tocco dell'aria. Gli utenti possono conoscere gli elementi con modelli 3D animati. Essi possono comprendere visivamente la shell elettronica di un elemento e il suo nucleo - che è composto da protoni e neutroni.
Background
Dopo aver sperimentato HoloLens per la prima volta, sapevo che volevo sperimentare un'app di tabella periodica in realtà mista. Poiché ogni elemento ha molti punti dati visualizzati con il testo, pensavo che sarebbe importante esplorare la composizione tipografica in uno spazio 3D. Dare agli utenti la possibilità di visualizzare il modello elettronico dell'elemento era un'altra parte interessante di questo progetto.
Progettazione
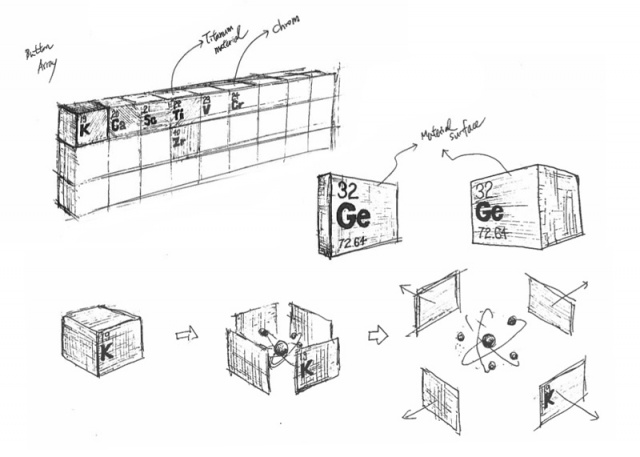
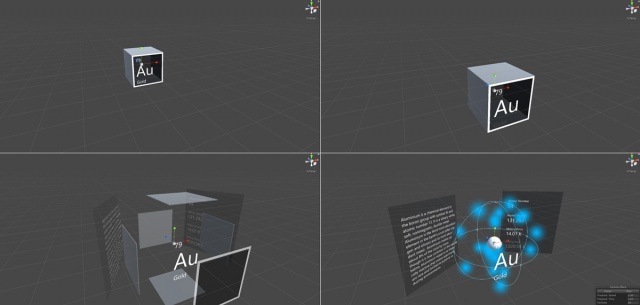
Per la vista predefinita della tabella periodica, ho immaginato scatole tridimensionali che contengono il modello elettronico di ogni elemento. La superficie di ogni scatola sarebbe traslucente in modo che l'utente possa avere un'idea approssimativa del volume dell'elemento. Con il tocco dello sguardo fisso e dell'aria, l'utente potrebbe aprire una visualizzazione dettagliata di ogni elemento. Per fare la transizione tra vista tabella e vista dettaglio liscia e naturale, l'ho reso simile all'interazione fisica di un box aperto nella vita reale.

Schizzi di progettazione
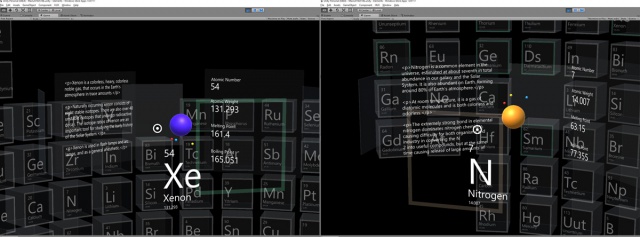
Nella visualizzazione dettagliata, volevo visualizzare le informazioni di ogni elemento con testo con rendering meraviglioso nello spazio 3D. Il modello di elettrone 3D animato viene visualizzato nell'area centrale e può essere visualizzato da diverse angolazioni.


Prototipi di interazione
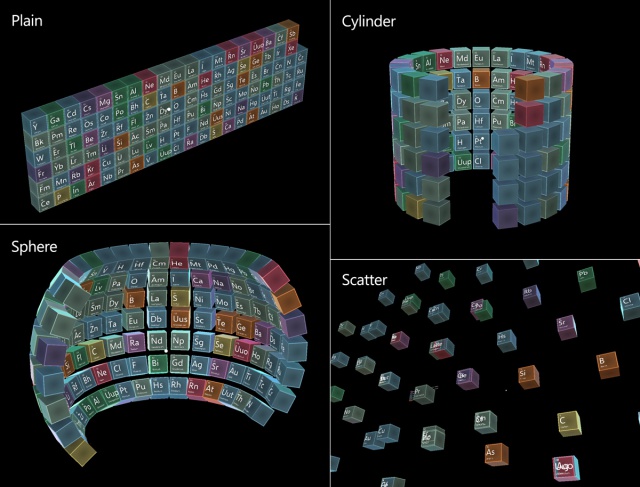
L'utente può modificare il tipo di superficie toccando i pulsanti nella parte inferiore della tabella: può passare da piano, cilindro, sfera e dispersione.
Controlli e modelli comuni usati in questa app
Oggetto interagendo (pulsante)
L'oggetto interagendo è un oggetto che può rispondere agli input di Base di HoloLens. Viene fornito come prefab/script, che è possibile applicare facilmente a qualsiasi oggetto. Ad esempio, è possibile creare una tazza di caffè nella scena interagendo e rispondere agli input, ad esempio sguardo fisso, tocco d'aria, navigazione e movimenti di manipolazione. Ulteriori informazioni

Raccolta di oggetti
La raccolta di oggetti è un oggetto che consente di disporre più oggetti in varie forme. Supporta piano, cilindro, sfera e dispersione. È possibile configurare proprietà aggiuntive, ad esempio radius, numero di righe e spaziatura. Ulteriori informazioni

Dettagli tecnici
È possibile trovare script e prefab per la tabella periodica dell'app Elements in GitHub di Realtà mista Design Labs.
Storia di conversione per HoloLens 2
Leggi la storia su come la tabella periodica dell'app Elements è stata aggiornata con le interazioni istintive di HoloLens 2.
Tavola periodica degli elementi 2.0
Informazioni sull'autore
 |
Yoon Park @Microsoft di Progettazione esperienza utente |