Raccolta di oggetti a scorrimento - MRTK2

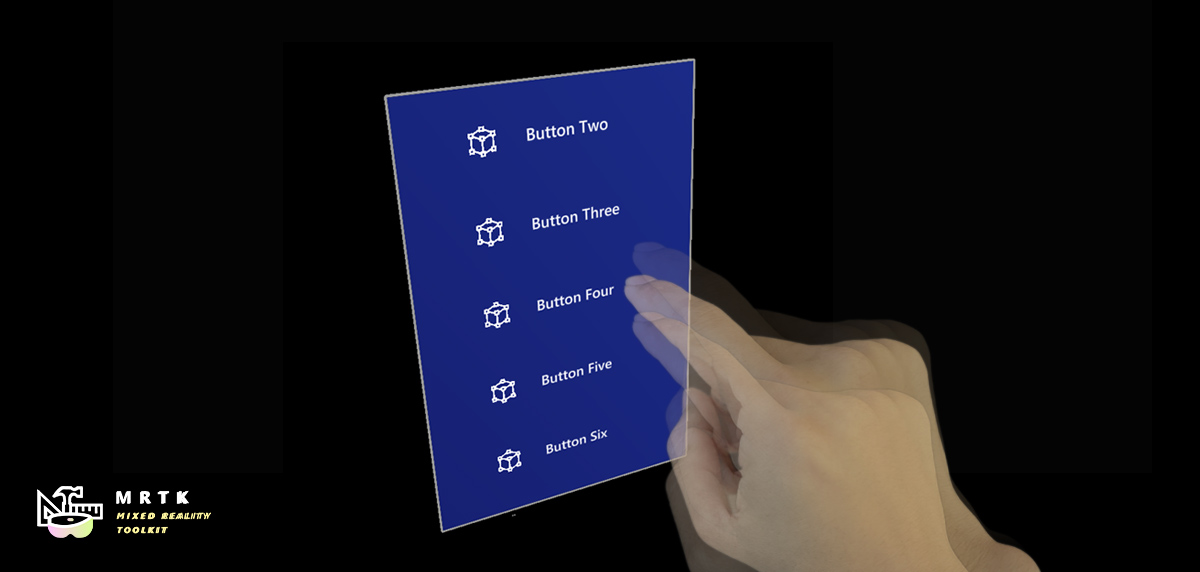
La raccolta di oggetti di scorrimento MRTK è un componente dell'esperienza utente che consente lo scorrimento del contenuto 3D attraverso un'area visualizzabile contenuta. Lo spostamento a scorrimento può essere attivato dall'interazione di input vicino o lontano e dalla paginazione discreta. Supporta oggetti interattivi e non interattivi.
Introduzione alla raccolta di oggetti di scorrimento
Configurazione della scena
- Creare una nuova scena unity.
- Aggiungere MRTK alla scena passando all'Realtà mista Toolkit>Add to Scene and Configure (Aggiungi alla scena e configura).
Configurazione dell'oggetto di scorrimento
Creare un oggetto gioco vuoto nella scena e modificarne la posizione in (0, 0, 1).
Aggiungere un componente di raccolta di oggetti a scorrimento all'oggetto gioco.
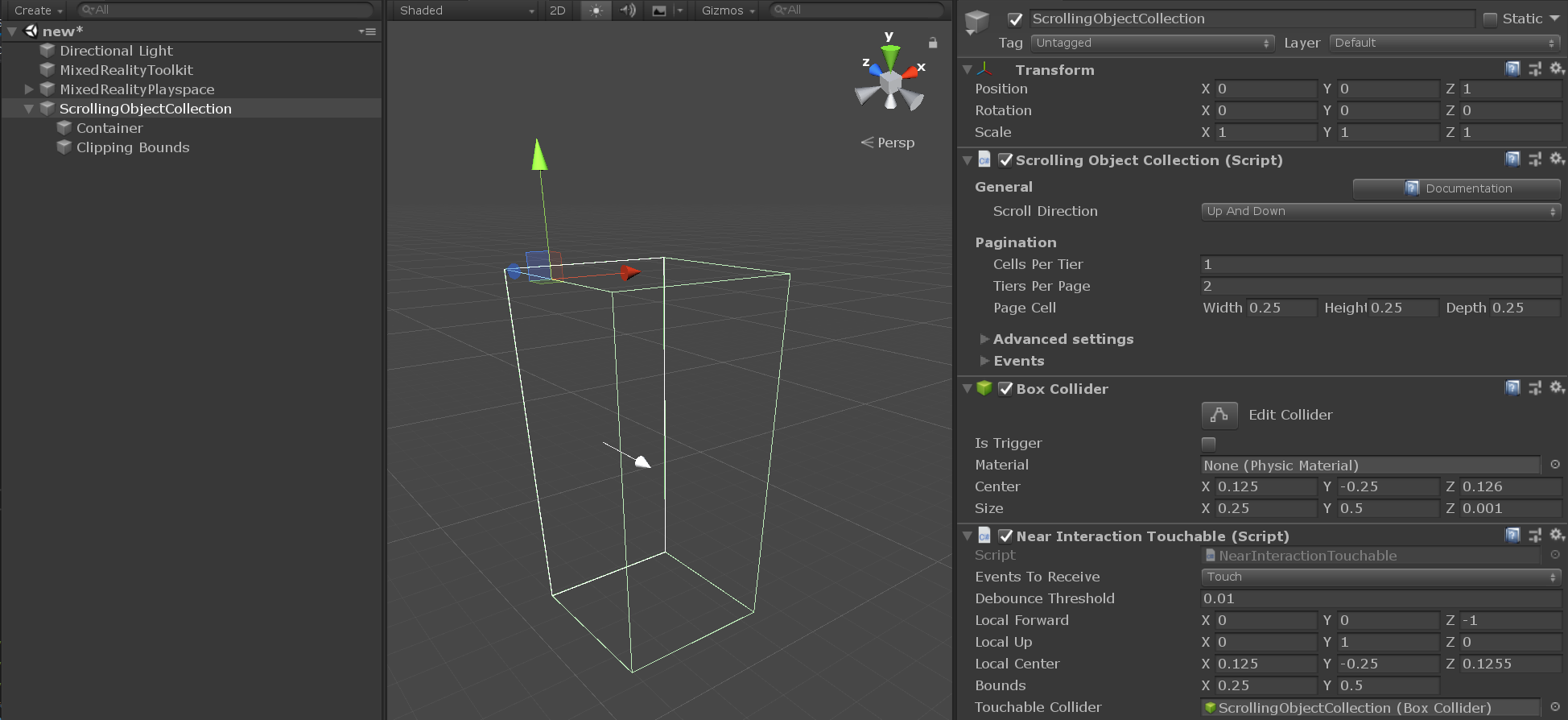
Quando viene aggiunta la raccolta di oggetti a scorrimento, un collisore di caselle e un componente toccabile quasi interazione verranno collegati automaticamente all'oggetto gioco radice. Questi componenti consentono all'oggetto di scorrimento di restare in ascolto di eventi di input di interazione vicini e lontani, ad esempio un tocco o un clic del puntatore.
La raccolta di oggetti di scorrimento MRTK include due elementi importanti creati come oggetti gioco figlio nella gerarchia di oggetti di scorrimento radice:
-
Container- Tutti gli oggetti contenuto a scorrimento devono essere elementi figlio dell'oggetto del gioco contenitore. -
Clipping bounds- Se è abilitato lo scorrimento della maschera di contenuto, l'elemento ritaglio dei limiti garantisce che sia visibile solo il contenuto scorrevole all'interno dei relativi limiti. L'oggetto gioco dei limiti di ritaglio ha due componenti: un collisore di caselle disabilitato e un riquadro di ritaglio.
-

Aggiunta di contenuto all'oggetto di scorrimento
La raccolta di oggetti a scorrimento può essere combinata con una raccolta di oggetti griglia per il layout del contenuto in una griglia di elementi allineati con dimensioni e spaziatura uniformi.
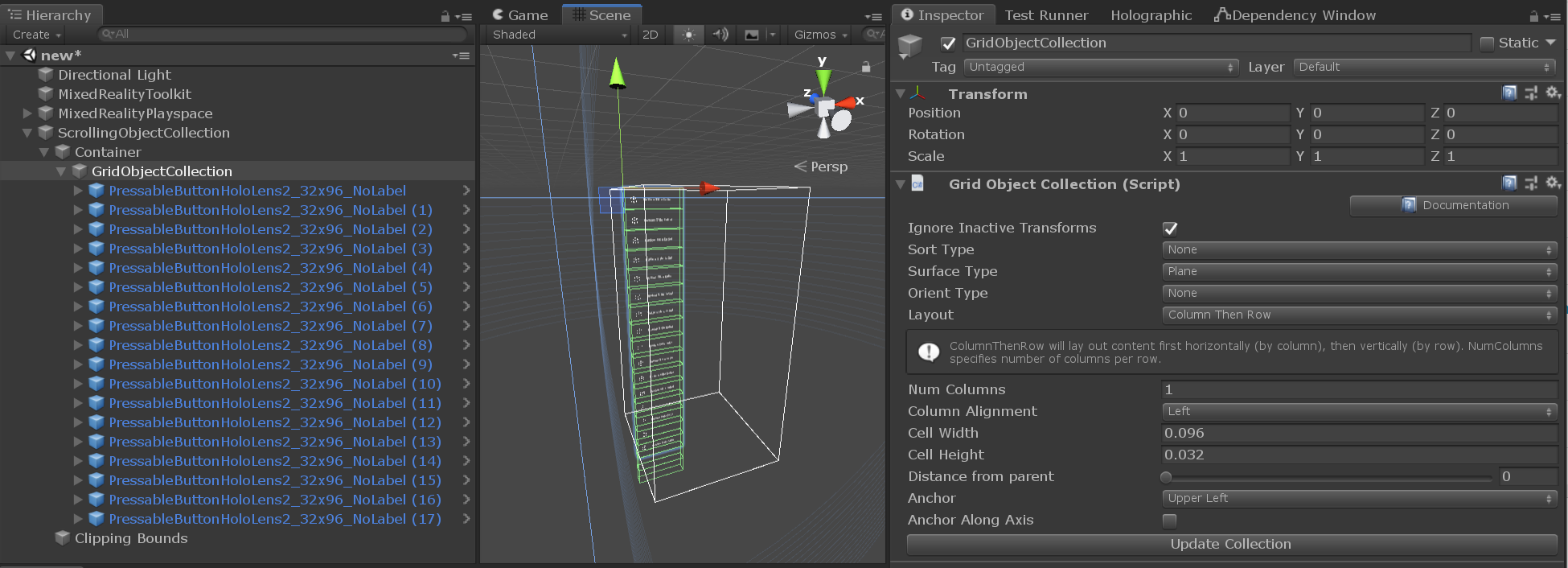
- Creare un oggetto gioco vuoto come figlio del contenitore di scorrimento.
- Aggiungere un componente della raccolta di oggetti griglia all'oggetto gioco.
- Per uno scorrimento verticale a colonna singola, nella scheda Controllo configurare la raccolta di oggetti griglia come indicato di seguito:
- Colonne num: 1
- Layout: colonna e riga
- Ancoraggio: in alto a sinistra
- Modificare la larghezza e l'altezza della cella in base alle dimensioni degli oggetti contenuto.
- Aggiungere gli oggetti contenuto come elementi figlio dell'oggetto griglia.
- Premere la raccolta di aggiornamenti.

Importante
Per il corretto funzionamento dell'effetto di ritaglio sull'area visualizzabile, qualsiasi materiale dell'oggetto contenuto scorrevole deve usare lo shader standard MRTK .
Nota
Se la maschera di contenuto scorrevole è abilitata, la raccolta di oggetti di scorrimento aggiungerà un componente dell'istanza di materiale a tutti gli oggetti contenuto a cui è associato un renderer. Questo componente viene usato per gestire la durata dei materiali istanzati e migliorare le prestazioni della memoria.
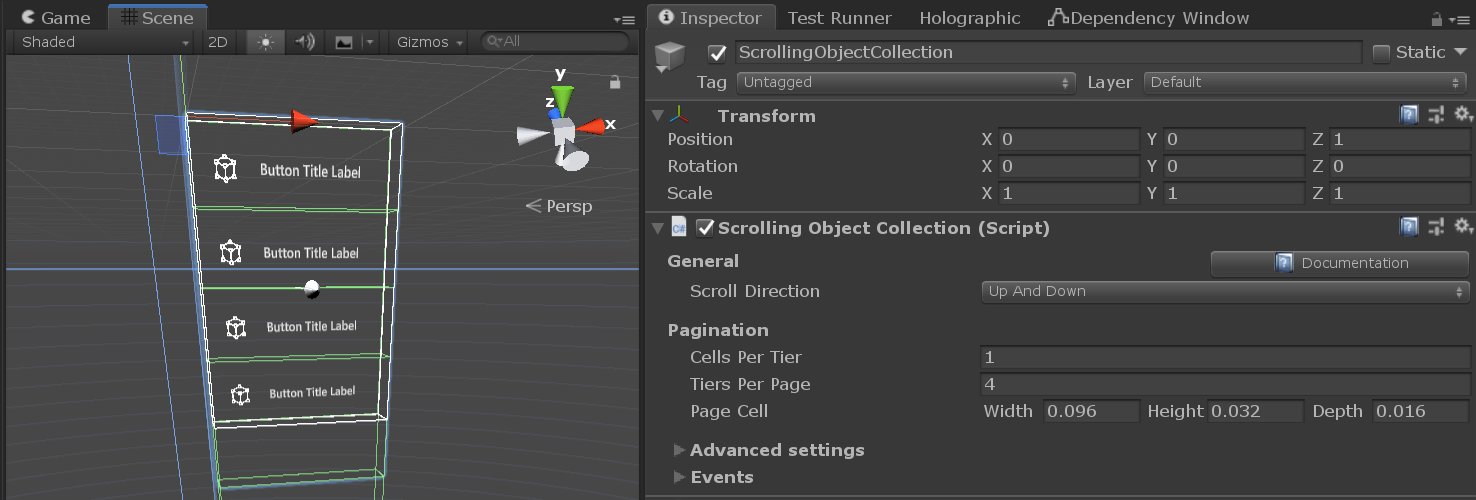
Configurazione dell'area visualizzabile a scorrimento
- Per lo scorrimento verticale di una singola colonna di oggetti, nella scheda Controllo configurare l'insieme di oggetti di scorrimento come indicato di seguito:
- Celle per livello: 1
- Scegliere il numero di livelli per pagina in base al numero desiderato di righe visibili
- Modificare la larghezza, l'altezza e la profondità della cella della pagina in base alle dimensioni degli oggetti contenuto.
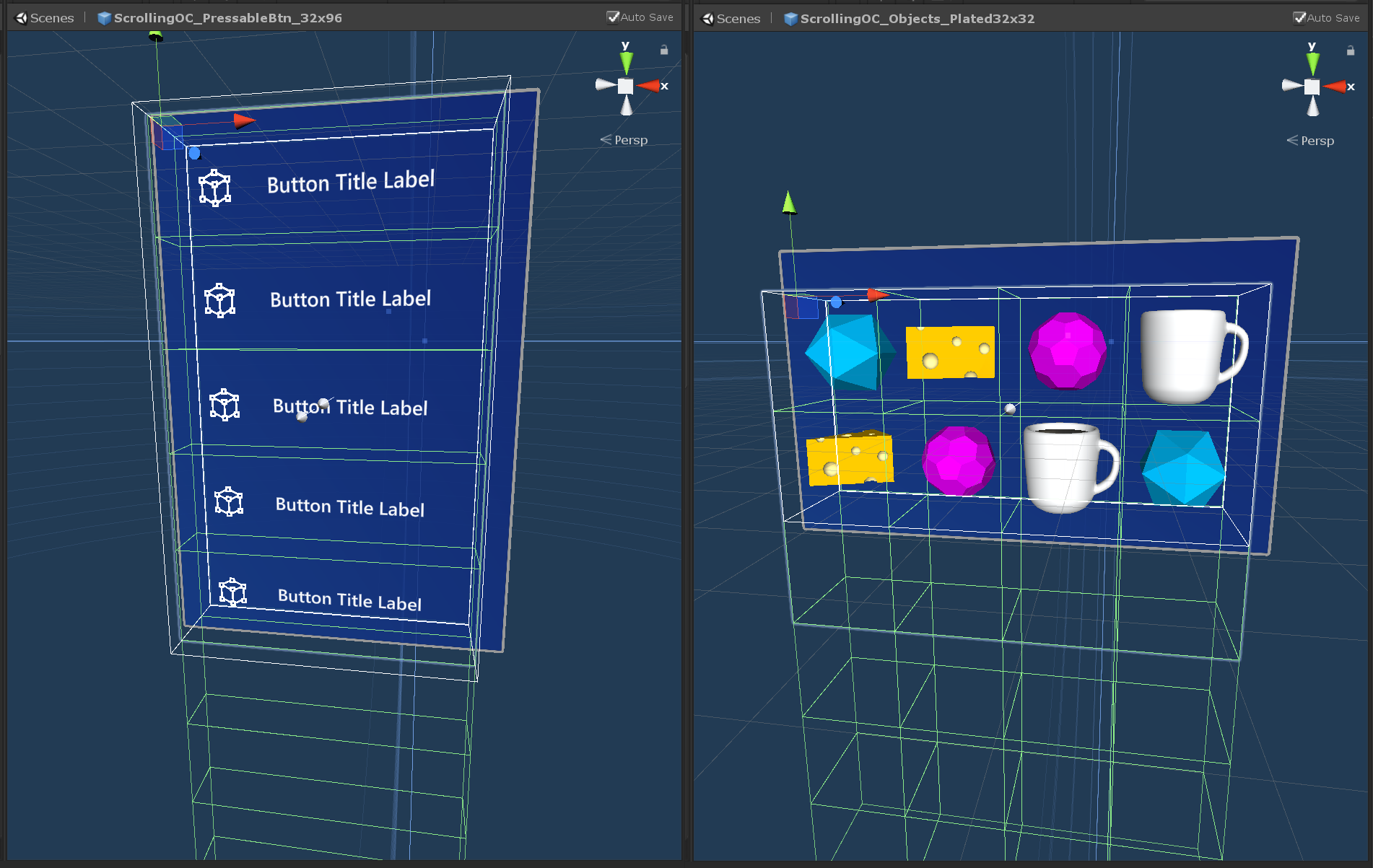
Si noti che gli oggetti contenuto che si trovano all'esterno dell'area visualizzabile a scorrimento sono ora disabilitati, mentre gli oggetti che intersecano il wireframe di scorrimento potrebbero essere parzialmente mascherati dalla primitiva di ritaglio.

Test della raccolta di oggetti di scorrimento nell'editor
- Premere Play e tenere premuta la barra spaziatrice per visualizzare una mano di simulazione di input.
- Sposta la mano finché il collisore di scorrimento o qualsiasi contenuto interattivo a scorrimento non è attivo e attiva lo scorrimento facendo clic e trascinando verso l'alto e verso il basso con il mouse sinistro.
Controllo dell'oggetto di scorrimento dal codice
L'insieme di oggetti di scorrimento MRTK espone alcuni metodi pubblici che consentono di spostare il contenitore di scorrimento bloccandone la posizione in base alla configurazione delle pagination proprietà.
Un esempio di come accedere all'interfaccia di impaginazione della raccolta di oggetti scorrevoli è disponibile per l'uso nella MRTK/Examples/Demos/ScrollingObjectCollection/Scripts cartella . Lo script di esempio di paginazione scorrevole può essere collegato a qualsiasi raccolta di oggetti di scorrimento esistente nella scena. È quindi possibile fare riferimento allo script tramite componenti della scena che espongono eventi Unity (ad esempio, il pulsante MRTK).
public class ScrollablePagination : MonoBehaviour
{
[SerializeField]
private ScrollingObjectCollection scrollView;
public void ScrollByTier(int amount)
{
scrollView.MoveByTiers(amount);
}
}
Proprietà della raccolta di oggetti di scorrimento
| Generale | Descrizione |
|---|---|
| Direzione di scorrimento | Direzione in cui deve scorrere il contenuto. |
| Impaginazione | Descrizione |
|---|---|
| Celle per livello | Numero di celle in una riga nella visualizzazione di scorrimento verso l'alto verso il basso o numero di celle in una colonna nella visualizzazione di scorrimento a sinistra-destra. |
| Livelli per pagina | Numero di livelli visibili nell'area di scorrimento. |
| Cella Page | Dimensioni della cella di impaginazione. |
| Impostazioni avanzate | Descrizione |
|---|---|
| Modalità di modifica maschera | Modalità di modifica per la definizione dei limiti di mascheramento della casella di ritaglio. 'Auto' usa automaticamente i valori di impaginazione. 'Manuale' consente la manipolazione diretta dell'oggetto casella di ritaglio. |
| Modalità di modifica del collisore | Modalità di modifica per la definizione dei limiti del collisore di interazione con lo scorrimento. 'Auto' usa automaticamente i valori di impaginazione. "Manuale" consente la manipolazione diretta del collisore. |
| Può scorrere | Abilita/disabilita lo scorrimento con l'interazione quasi/lontana. |
| Usare in fase di pre-rendering | Attiva o disattiva se scrollingObjectCollection userà l'evento Camera OnPreRender per gestire la visibilità del contenuto. |
| Curva di paginazione | Curva di animazione per la paginazione. |
| Lunghezza animazione | La quantità di tempo (in secondi) che la PaginationCurve richiederà per la valutazione. |
| Soglia di scorrimento differenziale della mano | La distanza, espressa in metri, il puntatore corrente può spostarsi lungo la direzione di scorrimento prima di attivare un trascinamento di scorrimento. |
| Distanza del tocco anteriore | Distanza, espressa in metri, per posizionare un piano xy locale usato per verificare se è stata avviata un'interazione tramite tocco nella parte anteriore della visualizzazione di scorrimento. |
| Soglia di rilascio | Prelevare la quantità, in metri, dai limiti di scorrimento necessari per passare dal tocco impegnato al rilascio. |
| Velocity | Descrizione |
|---|---|
| Tipo di velocità | Tipo desiderato di riduzione della velocità per lo scorrimento. |
| Moltiplicatore di velocità | Quantità di velocità (extra) da applicare allo scorrimento. |
| Smorzatura della velocità | Quantità di falloff applicata alla velocità. |
| Moltiplicatore di rimbalzo | Moltiplicatore per aggiungere altro rimbalzo all'overscroll di un elenco quando si usa il falloff per fotogramma o il falloff per elemento. |
| Opzioni di debug | Descrizione |
|---|---|
| Maschera abilitata | Modalità di visibilità del contenuto di scorrimento. Il valore predefinito maschera tutti gli oggetti all'esterno dell'area visualizzabile di scorrimento. |
| Visualizzare i piani di soglia | Se true, l'editor eseguirà il rendering dei piani di soglia di rilascio del tocco intorno ai limiti di scorrimento. |
| Paginazione di debug | Usare questa sezione per eseguire il debug della paginazione di scorrimento durante il runtime. |
| Events | Descrizione |
|---|---|
| Fare clic su | Attivato quando il collisore di sfondo di scorrimento o uno dei relativi contenuti interattivi riceve un clic. |
| Al tocco avviato | Attivato quando il collisore di sfondo di scorrimento o uno qualsiasi dei relativi contenuti interattivi riceve un tocco di quasi interazione. |
| Al tocco terminato | Attivato quando un'interazione tocco attiva viene terminata quando il puntatore di interazione vicina attraversa un piano di soglia di rilascio. |
| Lo slancio è iniziato | Attivato quando il contenitore di scorrimento inizia a spostarsi in base all'interazione, al calo di velocità o alla paginazione. |
| Al termine dello slancio | Attivato quando il contenitore di scorrimento smette di muoversi in base all'interazione, al calo di velocità o alla paginazione. |
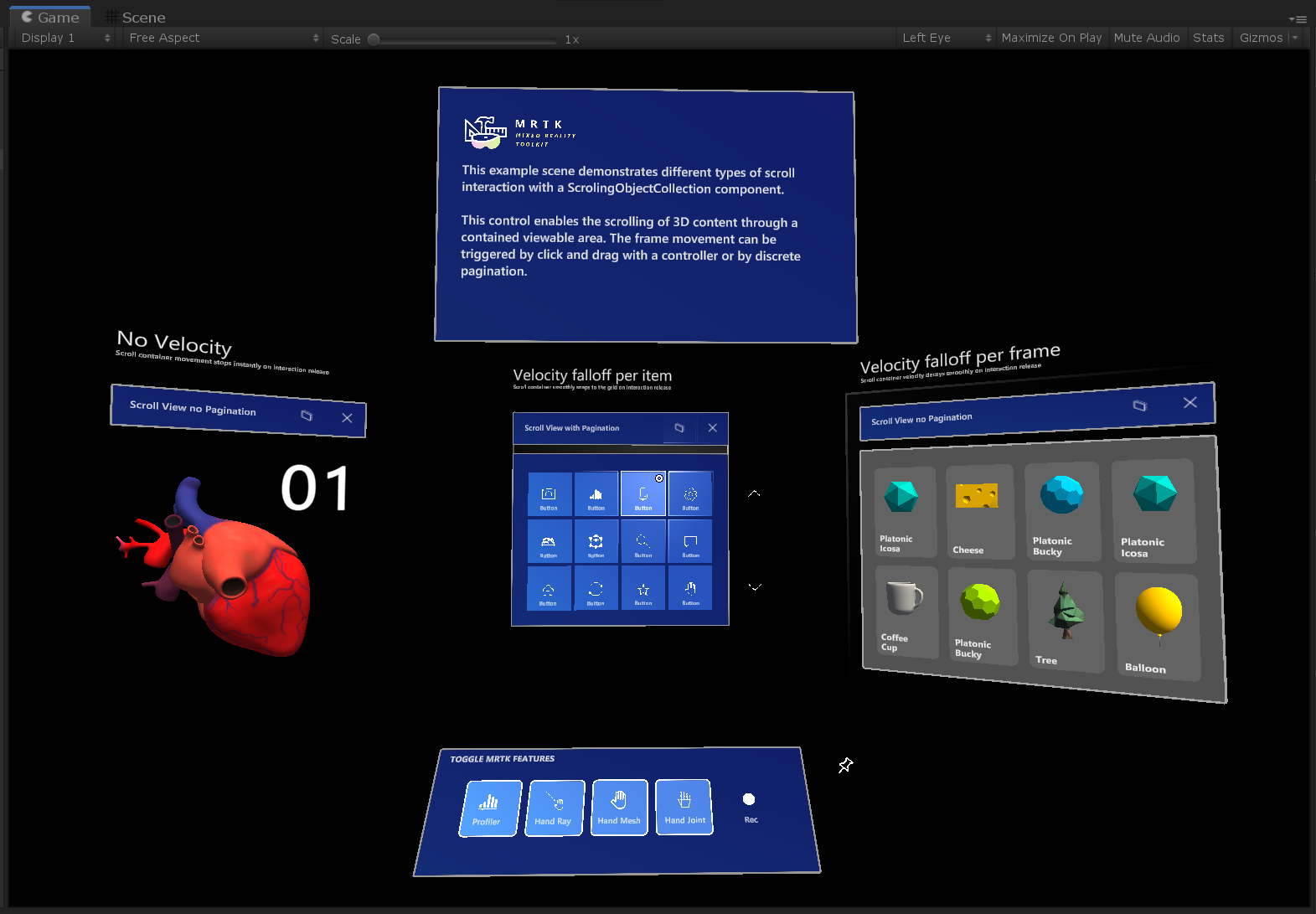
Scena di esempio scorrevole
La scena di esempio ScrollingObjectCollection.unity è costituita da 3 esempi scorrevoli, ognuno con una diversa configurazione di riduzione della velocità. La scena di esempio contiene muri che mostrano il comportamento di posizionamento della superficie disabilitato per impostazione predefinita nella gerarchia. La scena di esempio è disponibile nella MRTK/Examples/Demos/ScrollingObjectCollection/Scenes cartella .

Prefab di esempio di scorrimento
Per praticità, sono disponibili due prefab di raccolta di oggetti a scorrimento. I prefab di esempio sono disponibili nella MRTK/Examples/Demos/ScrollingObjectCollection/Prefabs cartella .