Animazioni di movimento naturale
Questo articolo fornisce una breve panoramica dello spazio NaturalMotionAnimation e illustra come considerare concettualmente l'uso di questi tipi di animazioni nell'interfaccia utente.
Rendere il movimento familiare e naturale
Le grandi app sono quelle che creano esperienze che catturano e mantengono l'attenzione dell'utente e aiutano gli utenti nelle loro attività. Il movimento è il fattore chiave di differenziazione che separa un'interfaccia utente da un'esperienza utente e che crea una vera connessione tra gli utenti e l'applicazione con cui interagiscono. Migliore è la connessione, maggiore è il coinvolgimento e la soddisfazione degli utenti finali.
Un modo in cui il movimento può aiutare a creare questa connessione consiste nel ricreare esperienze familiari. Gli utenti hanno un'aspettativa inconscia di come percepiscono il movimento che si basa su esperienze di vita reale. Vediamo gli oggetti rotolare sul pavimento, cadere dal tavolo, rimbalzare l'uno contro l'altro e oscillare come una molla. Il movimento che sfrutta questa aspettativa basandosi sulla fisica reale appare più naturale ai nostri occhi. Il movimento diventa più naturale e interattivo e, cosa più importante, l'intera esperienza diventa più memorabile.



Il risultato netto è un maggiore engagement e la fidelizzazione degli utenti.
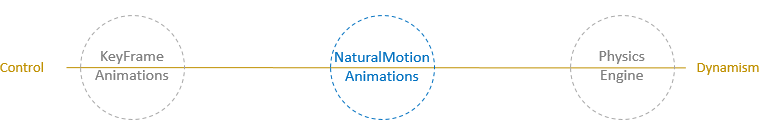
Bilanciamento del controllo e del dinamismo
Nell'interfaccia utente tradizionale, i KeyFrameAnimation sono il modo predominante per descrivere il movimento. I fotogrammi chiave offrono il massimo controllo ai progettisti e agli sviluppatori per definire l'inizio, la fine e l'interpolazione di un movimento. Pur essendo utili in molti casi, le animazioni con fotogrammi chiave non sono molto dinamiche; il movimento non è adattivo e appare identico in qualsiasi condizione.
Alternativi ai fotogrammi chiave sono le simulazioni che spesso compaiono nei motori di gioco e nei motori di fisica. Queste esperienze sono spesso più simili alla vita reale e alle dinamiche con cui gli utenti interagiscono, creando quel senso di atmosfera e casualità di cui si fa esperienza quotidianamente. Anche se questo rende il movimento più vivo e dinamico, i progettisti e gli sviluppatori hanno meno controllo, ed è più difficile integrare queste soluzioni in un'interfaccia utente tradizionale.

NaturalMotionAnimation esiste per aiutare a colmare questa divisione, consentendo un equilibrio di controllo per gli elementi importanti di un'animazione come inizio/fine, ma mantenendo una parvenza di movimento naturale e dinamica.
Nota
NaturalMotionAnimation non è destinato a sostituire in toto le animazioni con fotogrammi chiave. Esistono ancora casi nel linguaggio di progettazione Fluent in cui sono consigliati i fotogrammi chiave. NaturalMotionAnimation è ideale nei casi in cui è occorre creare movimento, ma le animazioni basate su fotogrammi chiave non sono sufficientemente dinamiche.
Utilizzo di NaturalMotionAnimation
A partire da Fall Creators Update, si ha accesso a una nuova esperienza di movimento: animazioni a molla. Vedere Animazioni a molla per una procedura dettagliata più approfondita.
Questo tipo di movimento viene ottenuto usando il nuovo NaturalMotionAnimation: un nuovo tipo di animazione dedicato a creare nell'interfaccia utente un movimento dalla sensazione più familiare e naturale, con un equilibrio tra controllo e dinamismo. Espongono le funzionalità seguenti:
- Definire i valori iniziali e finali.
- Definire InitialVelocity e associare l'input con InteractionTracker.
- Definire proprietà specifiche del movimento (ad esempio DampingRatio per le molle).
Formula generale per iniziare:
- Creare NaturalMotionAnimation dal Compositor usando uno dei metodi Create.
- Definire le proprietà dell'animazione.
- Passare NaturalMotionAnimation come parametro alla chiamata StartAnimation di un CompositionObject.
- In alternativa, impostare la proprietà Motion di un InteractionTracker InertiaModifier.
Esempio di base che usa una molla NaturalMotionAnimation per impostare un oggetto visivo "molla" in una nuova posizione di offset X:
_springAnimation = _compositor.CreateSpringScalarAnimation();
_springAnimation.Period = TimeSpan.FromSeconds(0.07);
_springAnimation.DelayTime = TimeSpan.FromSeconds(1);
_springAnimation.EndPoint = 500f;
sectionNav.StartAnimation("Offset.X", _springAnimation);