Animazioni a molla
L'articolo illustra come usare NaturalMotionAnimation a molla.
Prerequisiti
In questo caso si presuppone che si abbia familiarità con i concetti illustrati in questi articoli:
Perché le molle?
Le molle sono un'esperienza di movimento che tutti sperimentiamo nella vita; a partire dai giocattoli fino alle dimostrazioni di fisica all'università con un blocco legato a una molla. Il movimento oscillante di una molla spesso induce una risposta emotiva giocosa e spensierata in coloro che lo osservano. Di conseguenza, il movimento di una molla si traduce bene in un'interfaccia utente di applicazione per coloro che cercano di creare un'esperienza di movimento più vivace e accattivante per l'utente finale rispetto a un tradizionale comando Cubic Bézier. In questi casi, il movimento a molla non solo crea un'esperienza di movimento più vivace, ma può anche aiutare a attirare l'attenzione su contenuti nuovi o animati. A seconda della personalizzazione dell'applicazione o del linguaggio di movimento, l'oscillazione può essere pronunciata e visibile oppure solo accennata.


Uso delle molle nell'interfaccia utente
Come accennato, le molle possono essere un movimento utile per introdurre in un'app un'esperienza di interfaccia utente familiare e giocosa. Usi comuni delle molle nell'interfaccia utente:
| Descrizione d'uso delle molle | Esempio visivo |
|---|---|
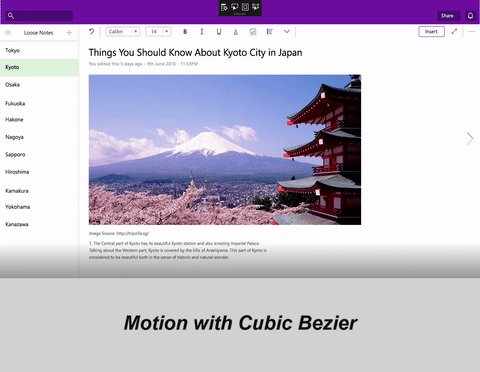
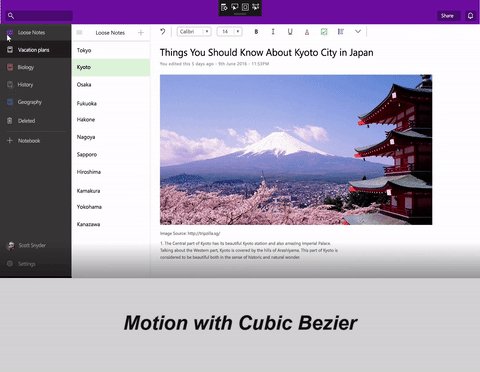
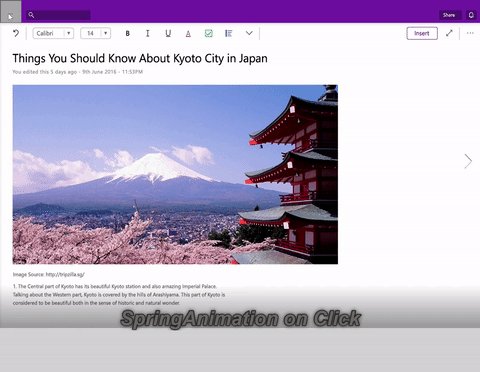
| Creare un'esperienza di movimento più evidente e vivace. (Animazione della scala) |  |
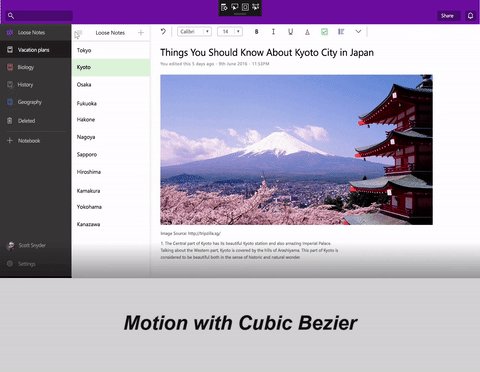
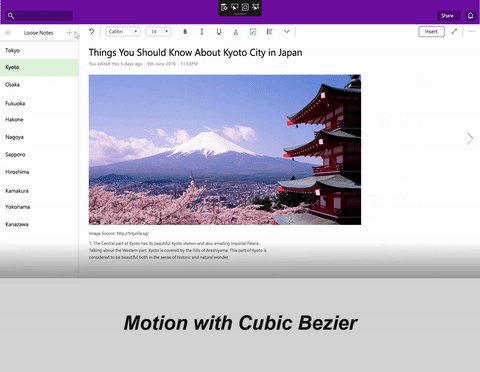
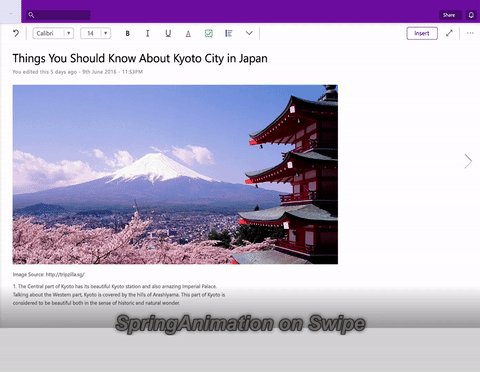
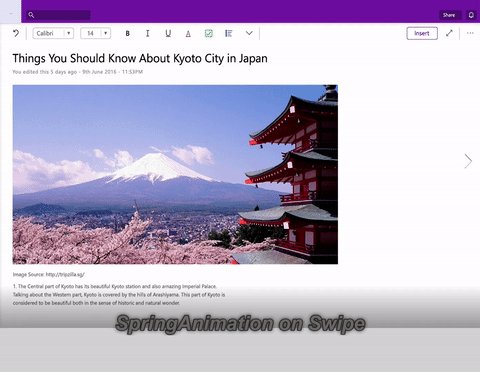
| Rendere un'esperienza di movimento leggermente più energica (Animazione offset) |  |
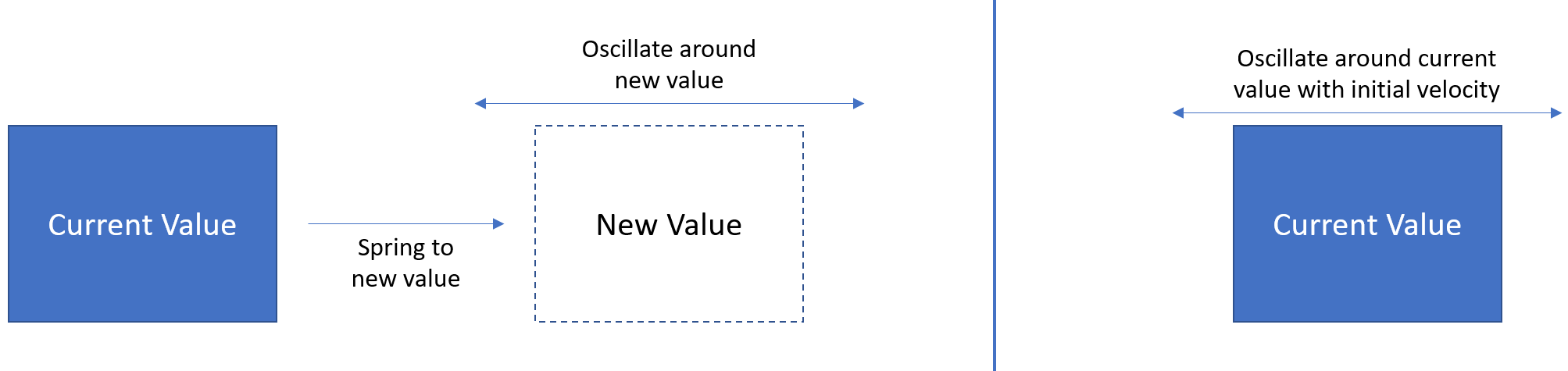
In ognuno di questi casi, il movimento della molla può essere attivato "verso un valore" e oscillando intorno a un nuovo valore oppure oscillando intorno al valore corrente con una certa velocità iniziale.

Definizione del movimento della molla
Per creare un'esperienza di molla si usano le API NaturalMotionAnimation. In particolare, si crea un oggetto SpringNaturalMotionAnimation usando i metodi Create* dal Compositor. È quindi possibile definire le proprietà seguenti del movimento:
- DampingRatio: esprime il livello di smorzamento del movimento della molla usato nell'animazione.
| Valore del rapporto di smorzamento | Descrizione |
|---|---|
| DampingRatio = 0 | Undamped – la molla oscilla per molto tempo |
| 0 < DampingRatio < 1 | Underdamped: la molla oscilla da poco a molto. |
| DampingRatio = 1 | Criticallydamped: la molla non eseguirà alcuna oscillazione. |
| DampingRation > 1 | Overdamped – la molla si smorza con una brusca decelerazione e nessuna oscillazione |
- Period: il tempo necessario alla molla per eseguire una singola oscillazione.
- Valore finale/iniziale: posizioni iniziali e finali definite per il movimento della molla (se non definito, il valore iniziale e/o finale sarà il valore corrente).
- Initial Velocity: velocità iniziale programmatica per il movimento.
È anche possibile definire un set di proprietà del movimento uguali a KeyFrameAnimation:
- DelayTime/Ritardo
- StopBehavior
Nei casi comuni di animazione di Offset e Scale/Size, i valori seguenti sono consigliati dal team di progettazione di Windows per DampingRatio e Period per diversi tipi di molla:
| Proprietà | Molla normale | Molla smorzata | Molla meno smorzata |
|---|---|---|---|
| Contropartita | Rapporto di smorzamento = 0.8 Periodo = 50 ms |
Rapporto di smorzamento = 0.85 Periodo = 50 ms |
Rapporto di smorzamento = 0.65 Periodo = 60 ms |
| Ridimensionamento | Rapporto di smorzamento = 0.7 Periodo = 50 ms |
Rapporto di smorzamento = 0.8 Periodo = 50 ms |
Rapporto di smorzamento = 0.6 Periodo = 60 ms |
Dopo avere definito le proprietà, è possibile passare la NaturalMotionAnimation della molla nel metodo StartAnimation di un CompositionObject o la proprietà Motion di un InteractionTracker InertiaModifier.
Esempio
In questo esempio si crea un'esperienza di spostamento e un'interfaccia utente con area di disegno estesa in cui, quando l'utente fa clic su un pulsante di espansione, un riquadro di spostamento viene animato con un movimento oscillatorio a molla.

Iniziare definendo l'animazione a molla all'interno dell'evento selezionato per quando viene visualizzato il riquadro di spostamento. Definire quindi le proprietà dell'animazione con la funzionalità InitialValueExpression per usare un'Expression per definire FinalValue. Tenere traccia dell'apertura o meno del riquadro e, al momento opportuno, avviare l'animazione.
private void Button_Clicked(object sender, RoutedEventArgs e)
{
_springAnimation = _compositor.CreateSpringScalarAnimation();
_springAnimation.DampingRatio = 0.75f;
_springAnimation.Period = TimeSpan.FromSeconds(0.5);
if (!_expanded)
{
_expanded = true;
_propSet.InsertBoolean("expanded", true);
_springAnimation.InitialValueExpression["FinalValue"] = "this.StartingValue + 250";
} else
{
_expanded = false;
_propSet.InsertBoolean("expanded", false);
_springAnimation.InitialValueExpression["FinalValue"] = "this.StartingValue - 250";
}
_naviPane.StartAnimation("Offset.X", _springAnimation);
}
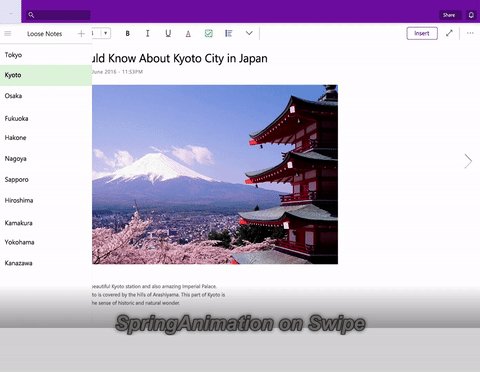
È anche possibile collegare questo movimento all'input, ad esempio visualizzare i riquadri con un movimento a molla quando l'utente finale scorre con le dita verso l'esterno. Inoltre, è possibile adattare il movimento in base alla velocità di scorrimento dell'utente finale, ad esempio in risposta a uno scorrimento netto o veloce.

A tale scopo, è possibile prendere la stessa animazione a molla e passarla in un InertiaModifier con InteractionTracker. Per altre informazioni su InputAnimation e InteractionTracker, vedere Esperienze di manipolazione personalizzate con InteractionTracker. Si presuppone che per questo esempio di codice sia già stato configurato InteractionTracker e VisualInteractionSource. Ci concentreremo sulla creazione di InertiaModifier che accetteranno un NaturalMotionAnimation, in questo caso una molla.
// InteractionTracker and the VisualInteractionSource previously setup
// The open and close ScalarSpringAnimations defined earlier
private void SetupInput()
{
// Define the InertiaModifier to manage the open motion
var openMotionModifer = InteractionTrackerInertiaNaturalMotion.Create(compositor);
// Condition defines to use open animation if panes in non-expanded view
// Property set value to track if open or closed is managed in other part of code
openMotionModifer.Condition = _compositor.CreateExpressionAnimation(
"propset.expanded == false");
openMotionModifer.Condition.SetReferenceParameter("propSet", _propSet);
openMotionModifer.NaturalMotion = _openSpringAnimation;
// Define the InertiaModifer to manage the close motion
var closeMotionModifier = InteractionTrackerInertiaNaturalMotion.Create(_compositor);
// Condition defines to use close animation if panes in expanded view
// Property set value to track if open or closed is managed in other part of code
closeMotionModifier.Condition =
_compositor.CreateExpressionAnimation("propSet.expanded == true");
closeMotionModifier.Condition.SetReferenceParameter("propSet", _propSet);
closeMotionModifier.NaturalMotion = _closeSpringAnimation;
_tracker.ConfigurePositionXInertiaModifiers(new
InteractionTrackerInertiaNaturalMotion[] { openMotionModifer, closeMotionModifier});
// Take output of InteractionTracker and assign to the pane
var exp = _compositor.CreateExpressionAnimation("-tracker.Position.X");
exp.SetReferenceParameter("tracker", _tracker);
ElementCompositionPreview.GetElementVisual(pageNavigation).
StartAnimation("Translation.X", exp);
}
Ora si dispone di un'animazione a molla a livello di codice e basata su input nell'interfaccia utente.
In sintesi, ecco i passaggi per l'uso di un'animazione a mola nell'app:
- Creare springAnimation dal Compositor.
- Definire le proprietà di SpringAnimation se si desiderano valori non predefiniti:
- DampingRatio
- Periodo
- Valore finale
- Valore iniziale
- Velocità iniziale
- Assegnare alla destinazione.
- Se si sta animando una proprietà CompositionObject, passare SpringAnimation come parametro a StartAnimation.
- Se si desidera usare con l'input, impostare la proprietà NaturalMotion di un oggetto InertiaModifier su SpringAnimation.